Iframe- en HTML5- lazy loading, cache-preloading en meer op WordPress
De eerste indruk telt, en op het web maak je die eerste indruk nog voordat er iets op je WordPress-blog geladen is. De tijd die het duurt voordat je homepage of een andere WordPress-pagina laadt, bepaalt hoe lang een gebruiker op je blog blijft, of ze überhaupt blijven. Met WP Speed of Light Met de twee snelle updates van de add-on kun je de laadtijden van je blog optimaliseren en je SEO verder verbeteren.
De nieuwste update brengt twee nieuwe functies met zich mee. Ten eerste heeft WP Speed of Light add-on nieuwe functies om laadtijden te optimaliseren, met name door de mogelijkheid om iframes en HTML5-video's lazy-loaded te laden. Ten tweede biedt de WordPress-plugin nu nog meer flexibiliteit om te bepalen hoe bestanden in de cache worden opgeslagen en hoe scripts en stylesheets worden gegroepeerd en geminimaliseerd. Laten we erin duiken!
lazy loading van iframes en HTML5-video's op WordPress
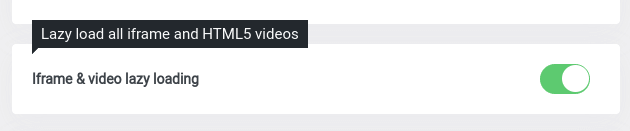
Als laadtijden uw prioriteit zijn, hoeft u niet verder te zoeken. In de hoofdinstellingen van WP Speed of Lightis een nieuwe schakelaar verschenen waarmee u de laadtijden van uw WordPress-blog en daarmee uw SEO-score kunt verbeteren: lazy loadingvan iframes en video's.
Lazy loading is een techniek om de laadtijd te verkorten door multimedia – voornamelijk afbeeldingen en video's – pas te laden wanneer een gebruiker ernaartoe scrollt. Als de gebruiker de afbeelding of video nooit bereikt, wordt deze simpelweg niet geladen. Door elementen alleen te laden wanneer dat nodig is, verspilt WP Speed of Light geen tijd en verkort het de wachttijd voor gebruikers voordat ze met uw blog kunnen interageren.
De nieuwe functie pakt de grootste boosdoeners aan. Iframes, vaak webpagina's of widgets, worden in je WordPress-blog ingesloten – stel je voor dat je meerdere webpagina's tegelijk laadt. HTML5-video's gedragen zich daarentegen als gewone video's en zorgen ook voor lange laadtijden.
Gelukkig is het met WP Speed of Light heel eenvoudig om de laadtijden te verbeteren. Om lazy loading iframe & video lazy loading aan en profiteer van de verbeterde laadtijden.
Cache vooraf laden voor WordPress-berichten en -pagina's
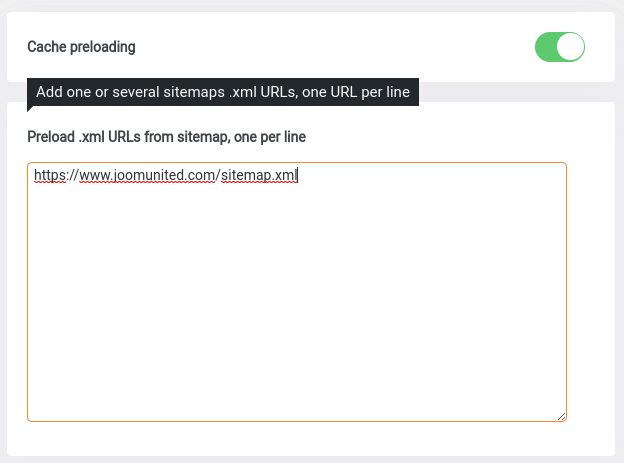
Een andere veelgebruikte techniek om laadtijden te verbeteren, is door middel van caching en preloading. Normaal gesproken genereert WordPress cachegeheugen wanneer een gebruiker een webpagina voor het eerst bezoekt. Met preloading genereert WP Speed of Light de cache echter pas opnieuw wanneer je deze leegt, waardoor de laadtijden direct worden verkort.
Versie 3.1 en 3.2 van WP Speed of Light bieden nu ondersteuning voor het vooraf laden van webpagina's die in XML-sitemaps staan vermeld. Sitemaps helpen zoekmachines zoals Google, Bing en Yahoo bij het vinden van de pagina's op uw website. Normaal gesproken bevatten sitemaps links naar de belangrijkste pagina's van uw blog, of zelfs naar alle pagina's. Sitemaps vormen daarmee het ideale hulpmiddel voor het vooraf laden van de cache.
Om het vooraf laden van de cache in te schakelen, ga je naar het tabblad Geavanceerd WP Speed of Light . Zorg ervoor dat je het vooraf laden van de cache hebt ingeschakeld en voeg vervolgens links naar je sitemaps toe in het juiste veld. Als je niet zeker bent over de sitemaplinks, kun je een SEO-plugin gebruiken, zoals WP Meta SEO .
Via het 'Geavanceerd ' kunt u ook specifieke pagina's vooraf laden. Met het 'De volgende pagina's vooraf laden ' kunt u de meest bezochte pagina's, zoals de homepage van uw blog, vooraf laden. Iedereen die deze pagina's bezoekt, profiteert dan van snelle laadtijden, zelfs nadat u uw cache hebt gewist.
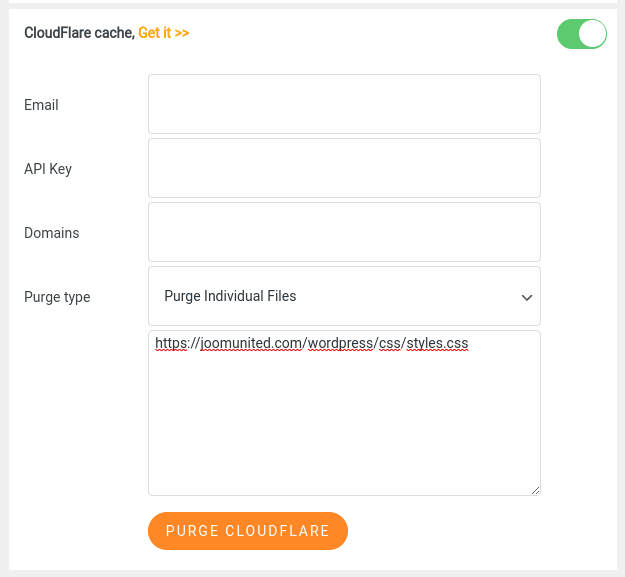
Caching ondersteunt nu ook het wissen van de cache voor specifieke URL's, zelfs als je een CDN gebruikt. CDN's leveren de content van je WordPress-blog vanaf servers over de hele wereld, waardoor webpagina's worden weergegeven vanaf locaties die geografisch dicht bij de gebruikers liggen. Met de nieuwste update kun je specificeren welke CDN-pagina's je wilt cachen.
Je kunt je configuratie instellen via het CDN-integratie in de plugininstellingen. Als je je Cloudflare-account hebt geactiveerd, scroll je naar beneden naar het gedeelte 'Bij het opschonen van de cache, ook opschonen' . Schakel Cloudflare-caching in en vul de velden in. Je kunt er ook voor kiezen om individuele bestanden te verwijderen .
Verbetering van de groepering en minimalisatie van scripts en stylesheets
Naarmate je WordPress-website groeit en verandert, zal je blog na verloop van tijd trager worden. Je eerste gedachte is misschien om die vertraging als onvermijdelijk te accepteren, maar het versnellen van zelfs de meest complexe websites hoeft geen onmogelijke opgave te zijn. Groeperen en minimaliseren helpen je de laadtijden te beheersen.
Groeperen en minimaliseren zijn twee optimalisatietools die vaak samen worden gebruikt. De meeste websites gebruiken meerdere stylesheets en scripts, die elk een eigen verzoek vereisen en daardoor de laadtijd verlengen. Door te groeperen worden alle stylesheets en scripts gecombineerd tot één bestand, waardoor er slechts één verzoek per bestand nodig is. Minimaliseren daarentegen verkleint de grootte van individuele stylesheets of scripts, of van groepen stylesheets en scripts, waardoor de laadtijd verder wordt verkort.
WP Speed of Light vind je in het tabblad 'Groeperen en minimaliseren' in de instellingen. In de nieuwste versie van de plugin kun je nu aanpassen hoe groeperen en minimaliseren zich op je blog gedraagt.
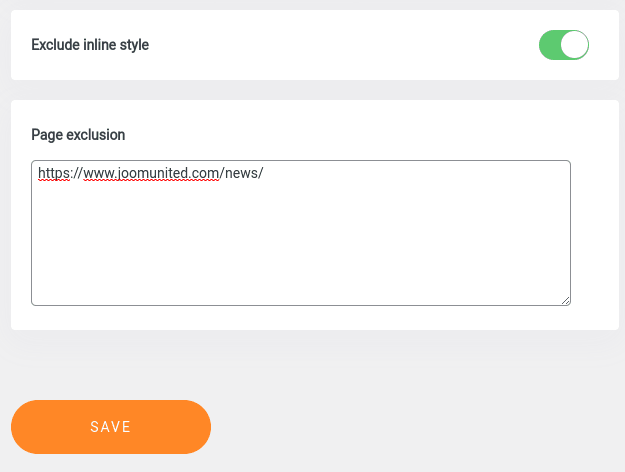
Als u bijvoorbeeld aan het debuggen bent, wilt u misschien een bepaald stylesheet of script, of een bepaalde pagina, niet groeperen of minimaliseren. Of u merkt wellicht dat groeperen en minimaliseren uw pagina onjuist weergeeft, of dat een pagina pas werkt nadat een stylesheet of script is geladen. Via het Groeperen en minimaliseren ' kunt u nu zowel het groeperen en minimaliseren van inline stijlen uitsluiten als pagina's uitsluiten van de optimalisatie.
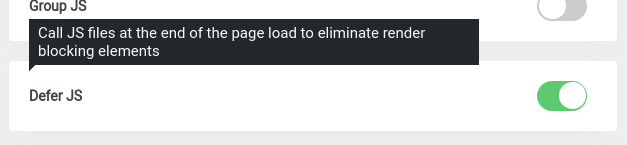
Een andere optimalisatieoptie is het uitstellen van het laden van stylesheets en scripts. Met WP Speed of Lightkun je bijvoorbeeld eerst de content laden en pas daarna de stylesheets en scripts. Het doel: de gebruiker kan, zij het op beperkte wijze, eerder met de pagina interageren. Als je het uitstellen van JavaScript-code inschakelt, zal de plugin ook inline scripts uitstellen.
Optimalisatie is belangrijk, maar elke WordPress-blog heeft andere behoeften. Naarmate WP Speed of Light zich verder ontwikkelt, groeit ook het aanbod. Versies 3.1 en 3.2 van de add-on bieden zowel nieuwe functies om alle blogs te versnellen – zoals lazy loadingvan iframes en HTML5-video – als nieuwe opties om de werking van cache-preloading, groepering en minificatie aan te passen.
Een van de beste eigenschappen van WP Speed of Light is de compatibiliteit met alle hostingproviders, bijvoorbeeld met Cloudways, wat een krachtige provider is :)
Heeft uw WordPress-blog een boost nodig? Zoek niet verder. Lees meer over WP Speed of Light hier .
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.






Opmerkingen