Hoe een DIVI-blog te ontwerpen met de plug-in en widget WP Latest Posts
Met de DIVI-builder kunnen we uitstekende websites ontwerpen. Het is een zeer gebruiksvriendelijke paginabuilder met functies voor bijna alles! Maar soms hebben we hulp nodig van extra componenten, zoals het maken van een uitstekende blogpagina. WP Latest Post met DIVI maakt dat mogelijk.
WP Latest Post is een plug-in waarmee we pagina's kunnen maken met onze nieuwste berichten met behulp van filters en ontwerptools om het werk in recordtijd te doen en om het perfect op onze site te laten passen.
In dit bericht zullen we zien hoe je DIVI en WP Latest Post kunt gebruiken om het meeste uit beide te halen.
Inhoudsopgave
Wilt u dynamische en opvallende nieuwste berichten weergeven op uw WordPress-website?
WP Latest Posts heeft u gedekt. Betrek uw bezoekers met een mooie en aanpasbare weergave van uw meest recente inhoud.
Probeer het nu!
Maak een blok aan met onze nieuwste WordPress-berichten
Om hiermee te beginnen, moeten we een berichtenblok maken in WP Latest Post om het op DIVI in te sluiten.
Ga hiervoor naar WP Laatste bericht > Alle nieuwe blokken in het linkermenu, we zullen een knop
+Nieuw blok
We kunnen een titel definiëren en vervolgens doorgaan met het maken van blokken.
De creatie van het blok is verdeeld in 3 secties waar we elk deel van het blok kunnen definiëren als de eerste de bron.
Zoals de naam al zegt, kunnen we definiëren wat er voor het blok zal worden gebruikt om de opgenomen berichten te definiëren, we kunnen pagina's, berichten, categorieën of aangepaste berichttypen gebruiken.
Voor deze zelfstudie selecteren we de optie Berichten terwijl we een blogpagina maken.
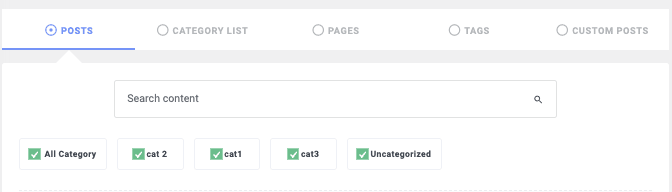
Nadat we de bron hebben geselecteerd, kunnen we definiëren hoe de inhoud moet worden gefilterd en kunnen we aanpassen hoe deze wordt weergegeven, waarbij we het volgende definiëren:
Categorieën : filter de inhoud die wordt weergegeven per categorie.
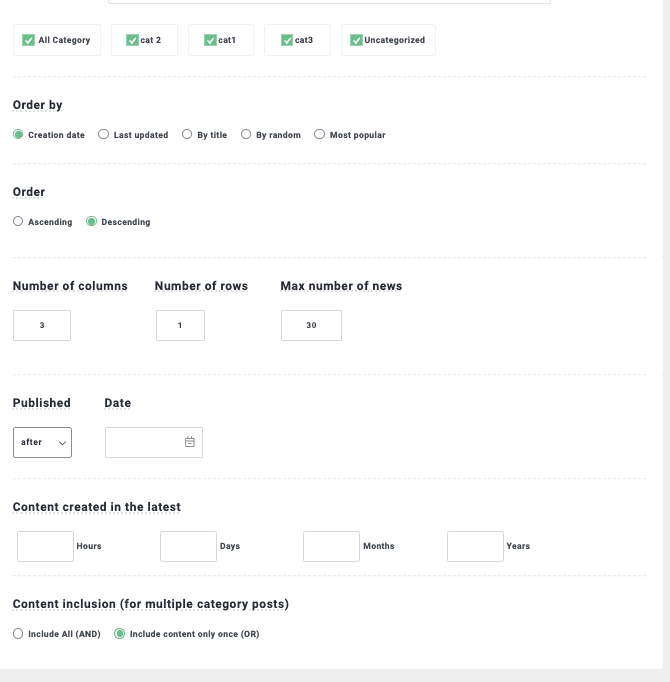
Order by/Order r : bepaal hoe onze berichten worden geordend, of dit gebaseerd is op de aanmaakdatum en of het oplopend of aflopend is.
Het aantal rijen/kolommen en items : selecteer het aantal rijen dat we willen weergeven, het aantal kolommen en het maximale aantal items dat wordt weergegeven.
Gepubliceerd/datum : om te definiëren of we alleen berichten willen tonen die na/voor een specifieke datum zijn gepubliceerd.
Inhoud die in de laatste tijd is gemaakt : hierdoor kunnen we een meer specifieke reeks berichten definiëren voor de laatste uren/dagen/maanden/jaren.
Inclusie van inhoud : om te definiëren of we een categorie één of meerdere keren willen tonen.
We kunnen ook het aantal berichten bevestigen dat wordt weergegeven met onze huidige inhoud en selecties onder de titel van het blok.
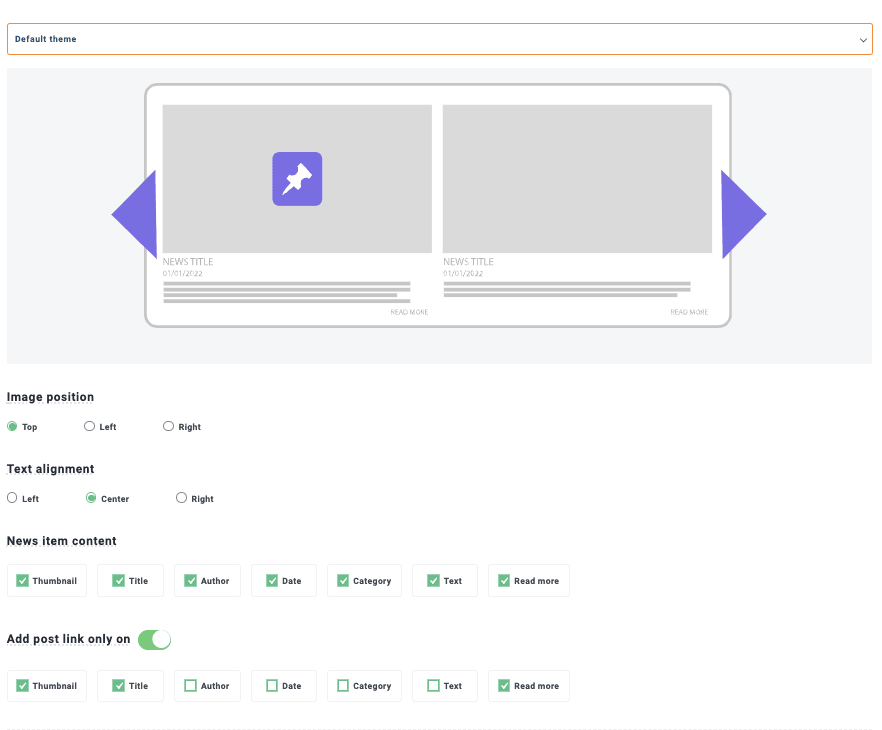
Nu kunnen we naar het volgende deel gaan, namelijk het display en het thema , waar we een thema kunnen instellen tussen de 8 die beschikbaar zijn voor WP Latest Post ( +Addon ).
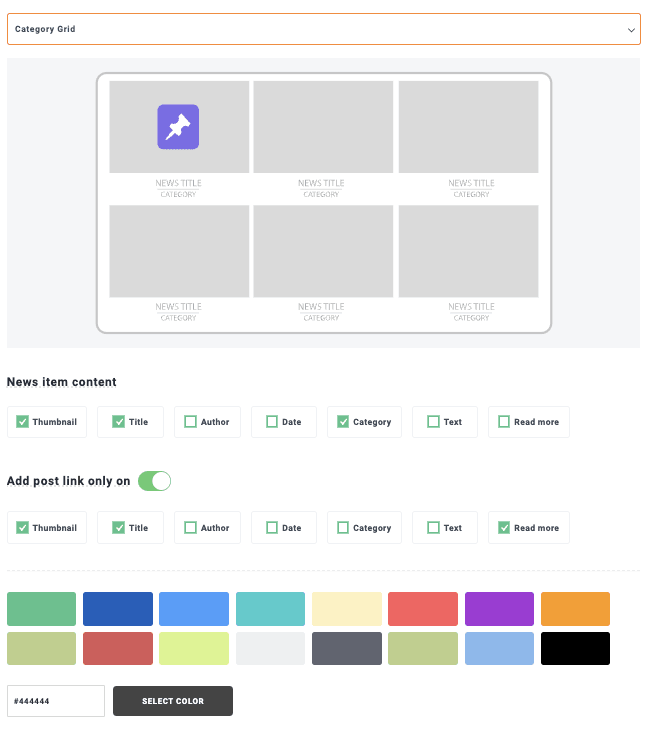
Allereerst kunnen we op dit onderdeel de themaselectie , evenals de opties om deze aan te passen, deze opties zullen veranderen afhankelijk van het thema dat we selecteren.
Standaard thema
Categorie Raster
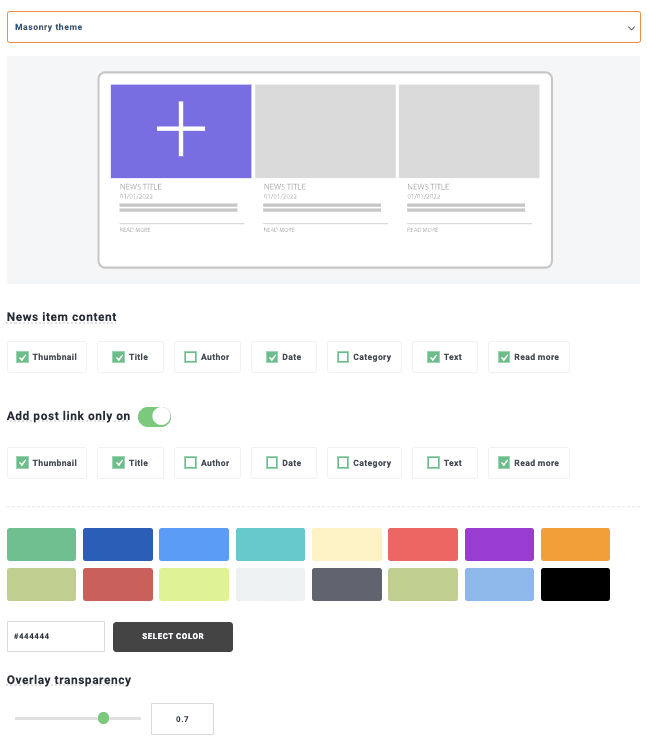
Masonry Thema
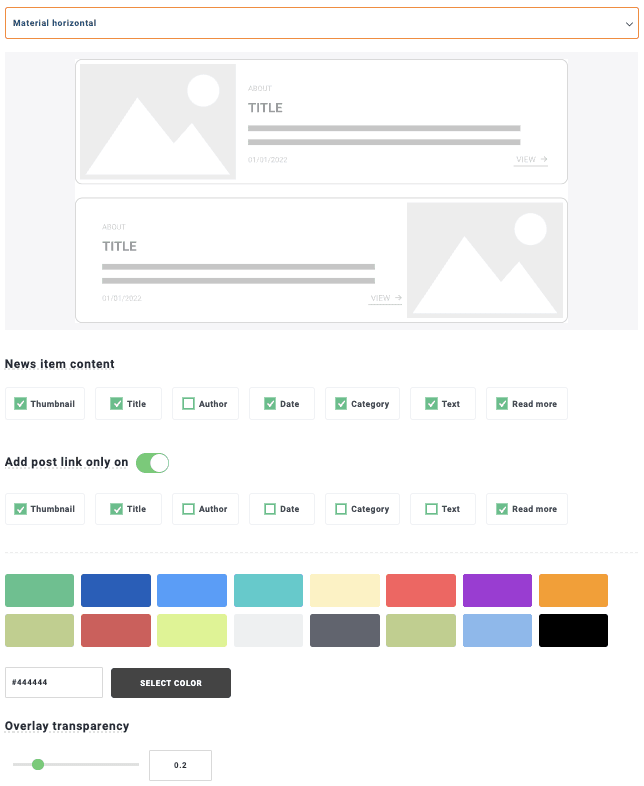
Materieel horizontaal thema
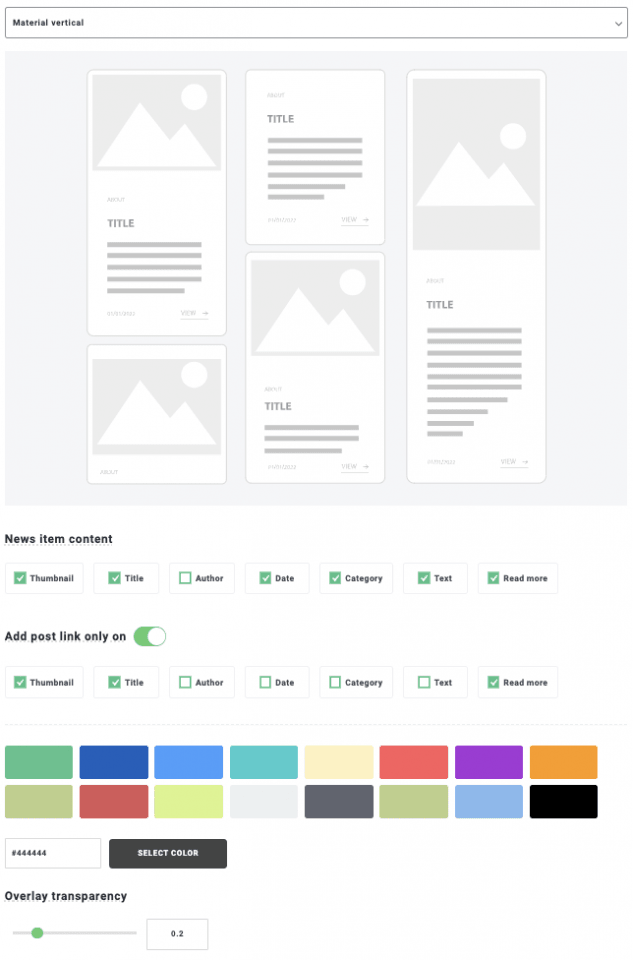
Materieel verticaal thema
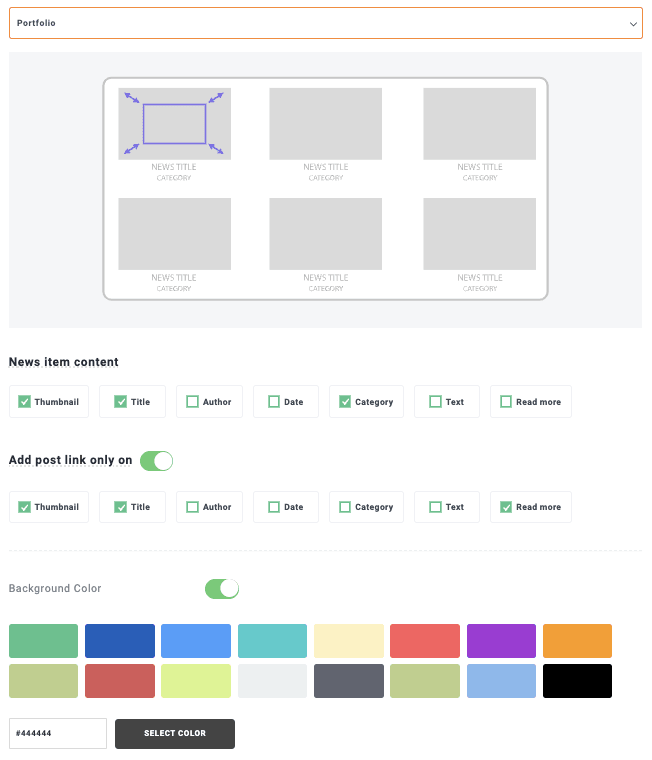
Portfolio-thema
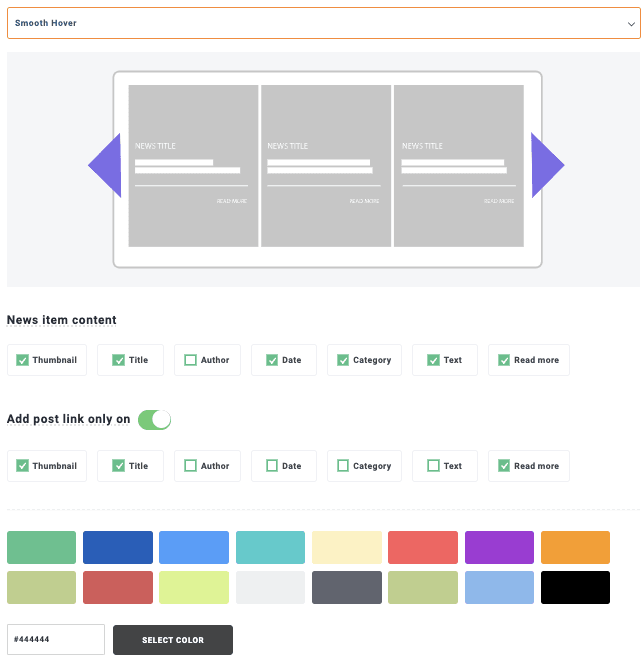
Smooth Hover-thema
Tijdlijn thema
Veel opties voor elk thema, zodat we het thema dat we leuker vinden aan onze pagina kunnen aanpassen en het met slechts een paar klikken perfect kunnen laten passen.
Voor dit bericht gebruiken we de Masonry , zodat we verder kunnen gaan.
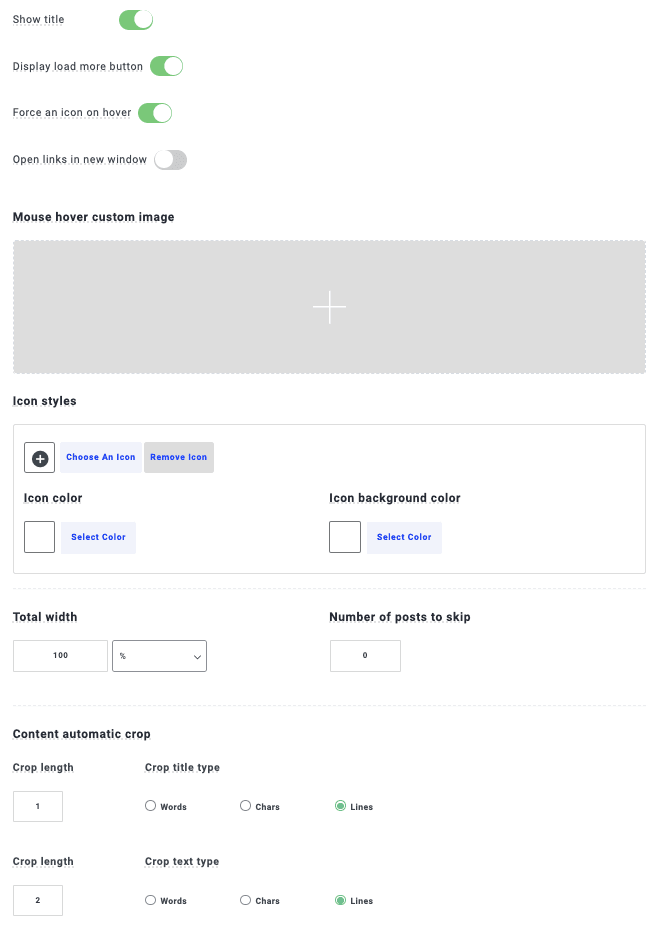
En nu kunnen we naar het volgende tabblad in deze sectie gaan, dat is de thema-instelling die kan verschillen, afhankelijk van het thema dat we kiezen. Voor dit thema dat we hebben geselecteerd, hebben we de optie om de titel weer te geven, een knop Meer laden en forceer een pictogram bij zweven.
Eerst kunnen we het pictogram aanpassen dat op Hover wordt weergegeven en het wijzigen met een van de pictogrammen die worden aangeboden door WP Latest Post of onze eigen uploaden.
We zullen een ander tabblad kunnen zien dat de Animatie , deze optie is om thema's te beheren die animaties bevatten, zoals het Smooth Hover- thema dat een schuifregelaar is, met de Masonry is er helemaal geen animatie, dus we zullen het overslaan.
En nu kunnen we doorgaan naar het laatste deel, de afbeeldingsbron , waar we de afbeelding kunnen definiëren die in ons blok zal worden gebruikt voor berichten die helemaal geen afbeelding hebben, en de eerste afbeelding kunnen gebruiken die beschikbaar is in de post of de Uitgelichte afbeelding.
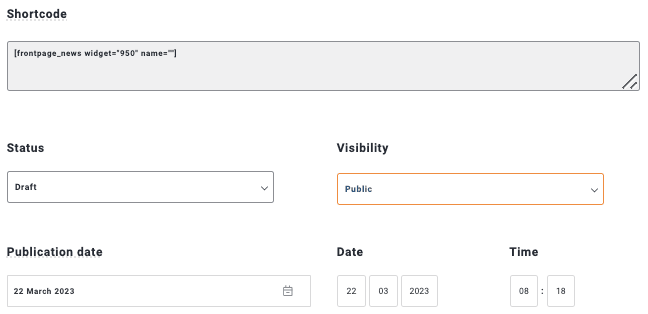
En hiermee voltooien we de Block Post-configuratie en nu zijn we klaar om deze te publiceren.
shortcode kunnen vinden en kunnen bepalen of het privé is of dat we het blok binnen een bepaalde tijd willen publiceren.
Veel geweldige tools voor een handige functie die kan worden gebruikt in de DIVI-paginabuilder! Laten we het nu gaan toevoegen aan een pagina met behulp van DIVI.
DIVI en WP Latest Post gebruiken om een blogpagina te maken
Nu we hebben gezien hoe gemakkelijk het is om ons Post-blok te maken, gaan we het toevoegen aan onze DIVI-pagina.
Ga eerst naar uw pagina / bericht en bewerk deze of maak een nieuwe aan en klik op Gebruik DIVI Builder .
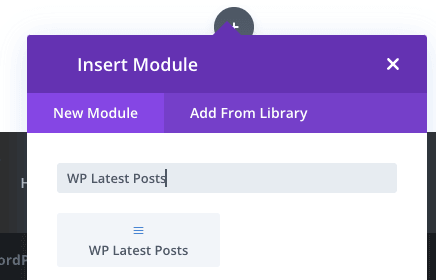
Nu kunnen we beginnen met het invoegen van onze module en vervolgens zoeken naar WP Latest Posts , het blok voor de plug-in zal verschijnen, klik erop.
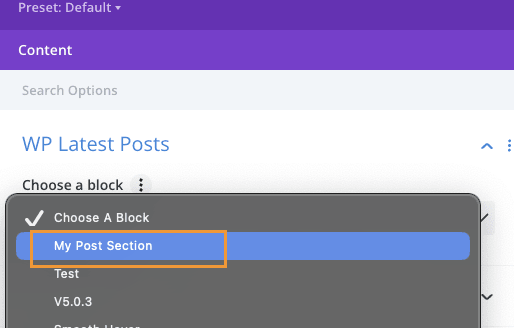
Een optie om het blok te selecteren verschijnt als de eerste beschikbare optie, klik op Kies een blok en vervolgens op de blokpost, in dit geval hebben we Mijn berichtsectie .
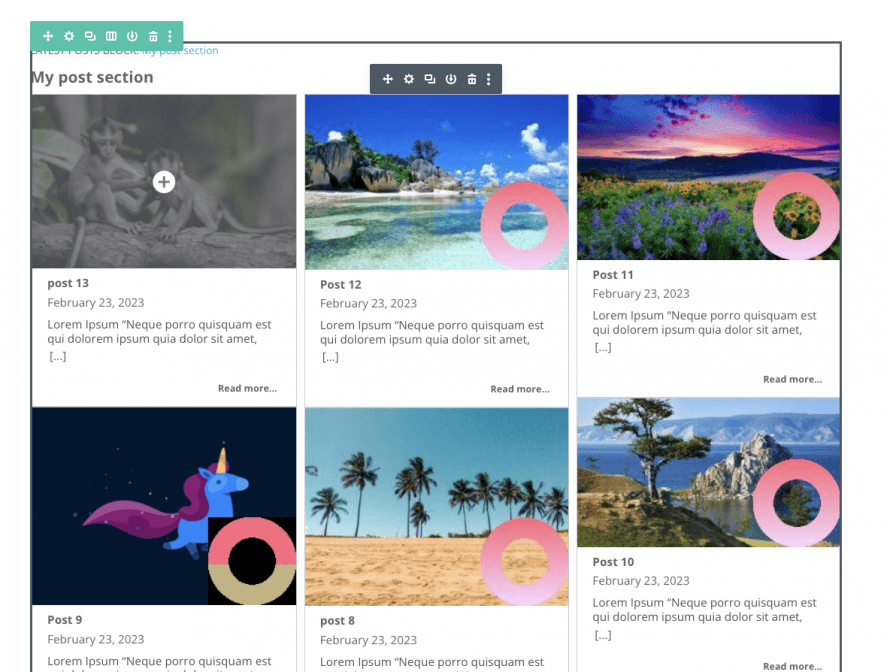
Een voorbeeld van ons blok wordt direct op de achtergrond geladen.
En dat zou alles zijn! Een geweldige blogpagina gemaakt met slechts een paar klikken.
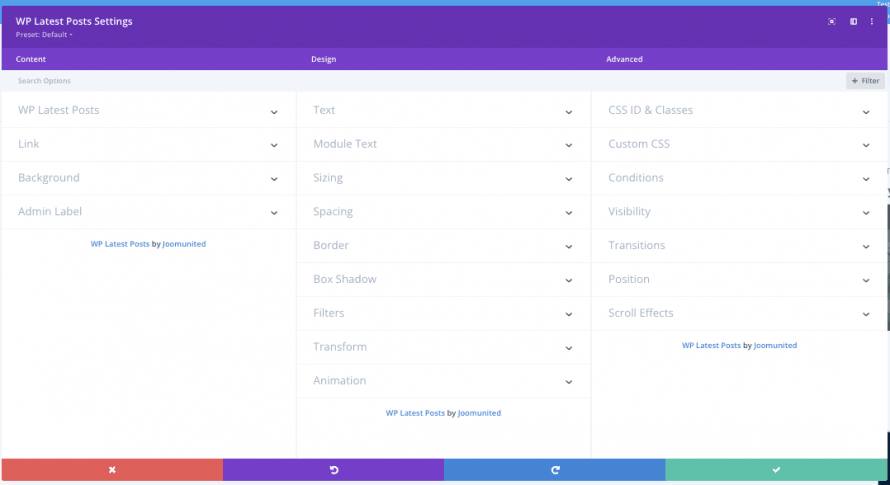
Een ander goed punt om in gedachten te houden is dat we de opties hebben om ons Laatste berichtenblok in live aan te passen met behulp van de Divi-opties, waar we zaken als achtergrond, spaties, filters en vele andere opties kunnen instellen.
Het enige dat we nu moeten doen, is de bewerking indien nodig voltooien en publiceren! Onze nieuwe Custom Blog-pagina is klaar en we zijn er klaar voor!
Slechts een paar klikken om de beste blogpagina te maken die we hebben gezien, en hij zal altijd in onze inhoud passen vanwege alle opties die we hebben om hem te stylen, geweldig! Is het niet?
Eigenaars van WordPress-websites opgelet!
Houd uw bezoekers op de hoogte en betrokken met WP Latest Posts . Presenteer eenvoudig uw laatste artikelen, nieuws of updates in een verbluffend en gebruiksvriendelijk formaat.
Begin vandaag!
Ontgrendel het volgende niveau van het maken van nieuwssecties in WordPress
Zoals je kunt zien, is WP Latest Post een geweldige toevoeging aan onze WordPress-site, niet alleen om blogpagina's te maken, maar ook om elk type nieuwssectie te maken! Filter ze bijvoorbeeld per categorie en laat per categorie een andere Nieuws-sectie zien of maak ook een Nieuws-sectie aan voor onze WooCommerce-producten.
De mogelijkheden zijn onbeperkt en het werkt ook met alle grote Page Builders in WordPress, dus waar wacht je nog op? Ga hierheen en begin met creëren!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.























Opmerkingen