WP Table Manager: Almindelig brug
Hovedideen med WP Table Manager er at administrere alle tabellerne fra editoren, selvom du har en plugin-visning. WP Table Manager fungerer på alle WordPress WYSIWYG-editorer, både til frontend og backend. For eksempel kan du bruge det i et brugerdefineret WordPress-modul.
1. Administrer tabeller fra artiklen
Når WP Table Manager er installeret, vises en editor-knap på din editor. Klik på den for at åbne WP Table Manager oversigten.
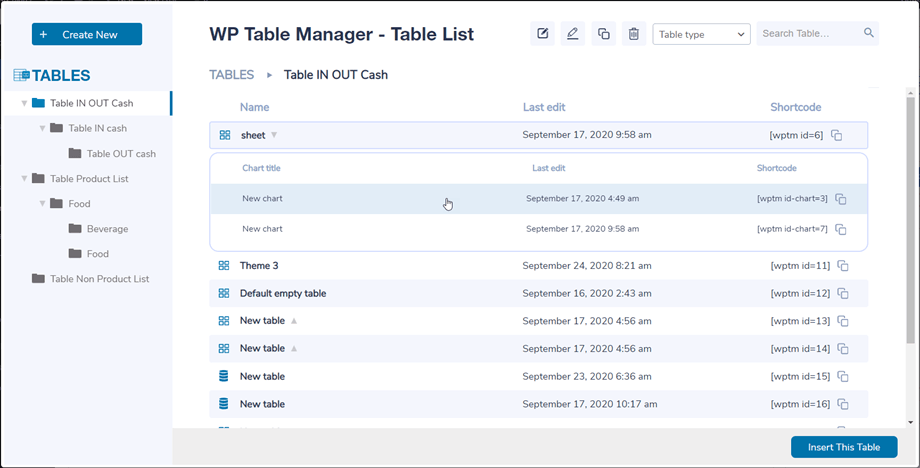
Table manager i en lysboks åbnet fra et indlæg/side, du kan trykke på titlen for at se indholdet af tabellen/diagrammet eller blot klikke på pladsen ved siden af for at vælge en og derefter trykke på knappen Indsæt denne tabel
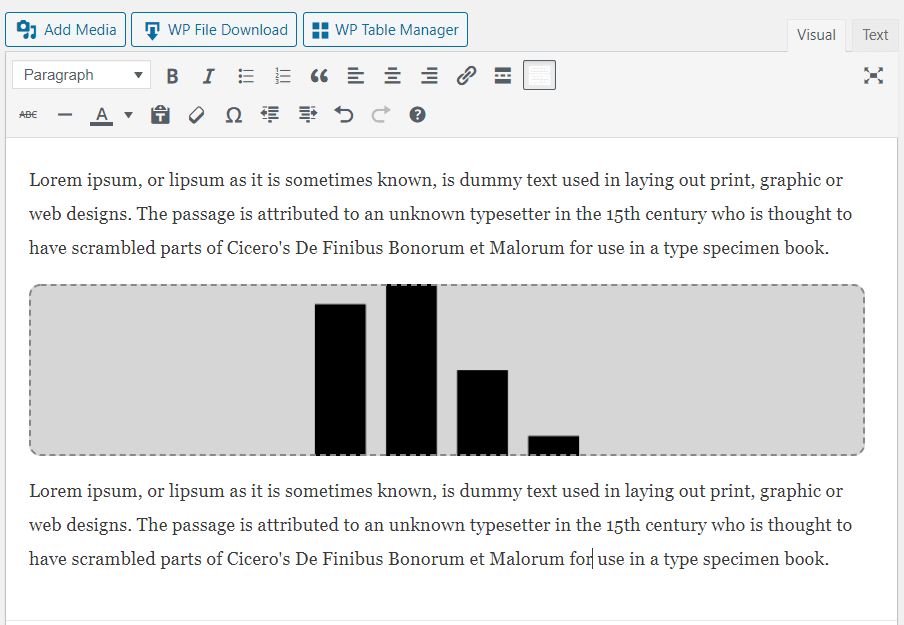
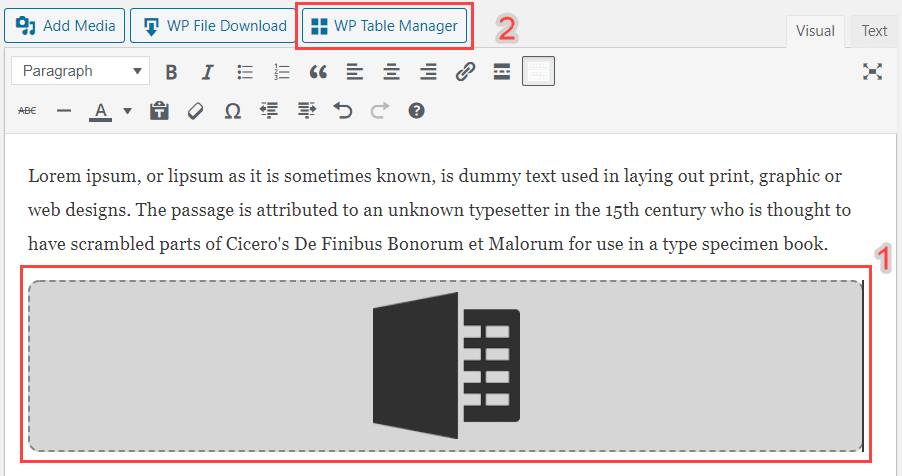
Derefter vil tabellen blive materialiseret med et gråt område og et Excel/et diagram som et tilsvarende ikon.
Hvis du klikker på området og derefter på WP Table Manager knappen igen, vil den tidligere tilføjede tabel blive indlæst.
Gutenberg er dog standardeditoren i WordPress nu, så du kan tage et kig på 7. Blokke i Gutenberg
2. Administrer tabeller og kategorier
Tabeller er klassificeret inden for kategorier. Du kan have så mange borde, som du vil, i kategorier.
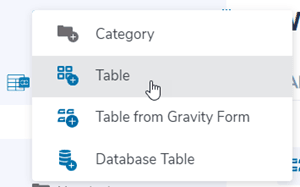
For at oprette en tabelkategori skal du klikke på knappen Opret ny >> kategori på dashboardoverskriften. For at oprette en ny tabel skal du klikke på knappen Opret ny >> tabel.
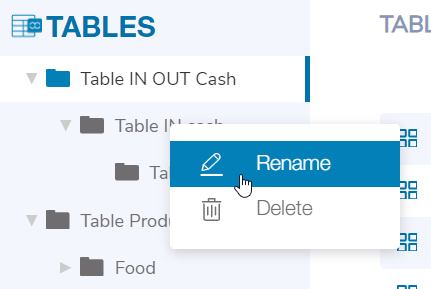
På venstre panel kan kategorien styres ved at sætte musen på den, du vil være i stand til at redigere navnet eller slette det ved at højreklikke på kategorien.
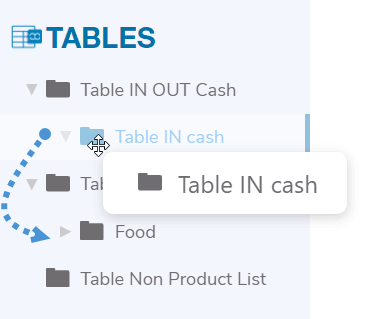
For at bestille kategorierne kan du bruge drag'n drop-funktionen.
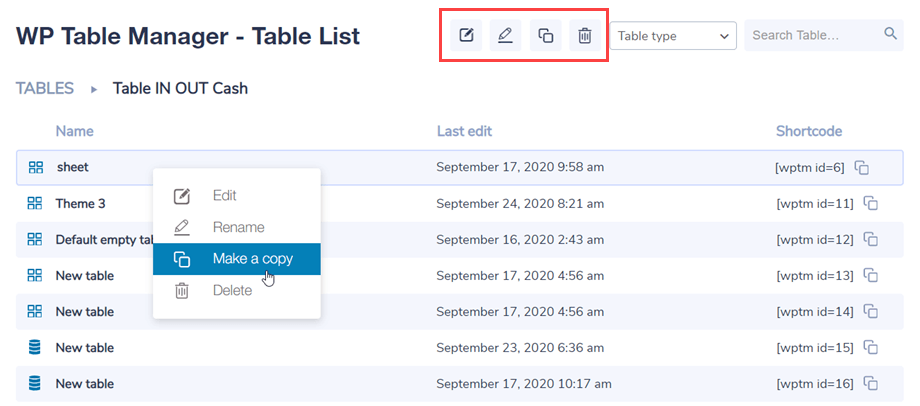
På det højre hovedpanel kan du redigere, duplikere, omdøbe og fjerne tabel. Ikonerne er øverst på dashboardet, når du klikker på en tabel. Du kan også finde dem, hvis du højreklikker på et bord.
3. Tabeludgave
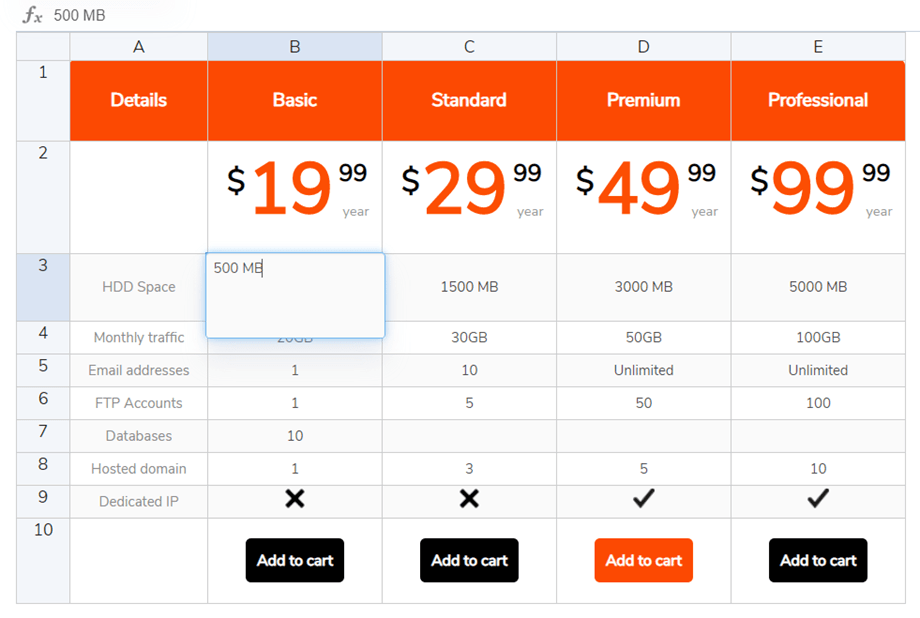
For at tilføje data i tabeller skal du opføre dig, som om du er i et regneark. Dobbeltklik på en celle vil give dig mulighed for at opdatere indhold, et enkelt klik for at vælge en/nogle celler (og for at anvende stil for eksempel).
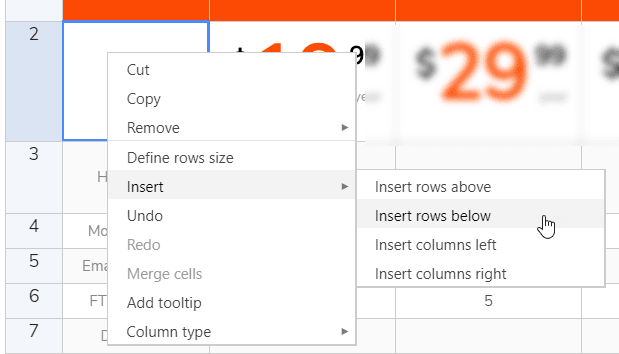
Brug højreklik for at tilføje linjer eller kolonner. Herefter kan du indsætte rækker/kolonner til venstre eller højre.
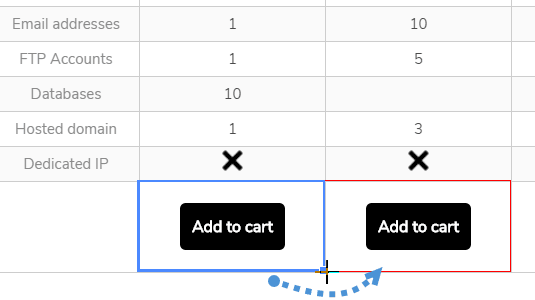
For at kopiere celler kan du bruge CTRL + C / CTRL + V (eller æbleudstyret, der gør det samme J), eller du kan også placere din mus i nederste højre hjørne af cellen og bringe den i den ønskede retning.
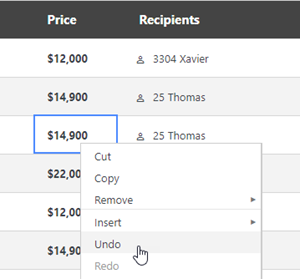
Du har mulighed for at fortryde / gentage den seneste ændring.
WP Table Manager gemmer en sikkerhedskopi af den ændring, du har foretaget med celleindholdsudgaven, og kan gendanne den.
4. Avanceret indholdsudgave
HTML-celler
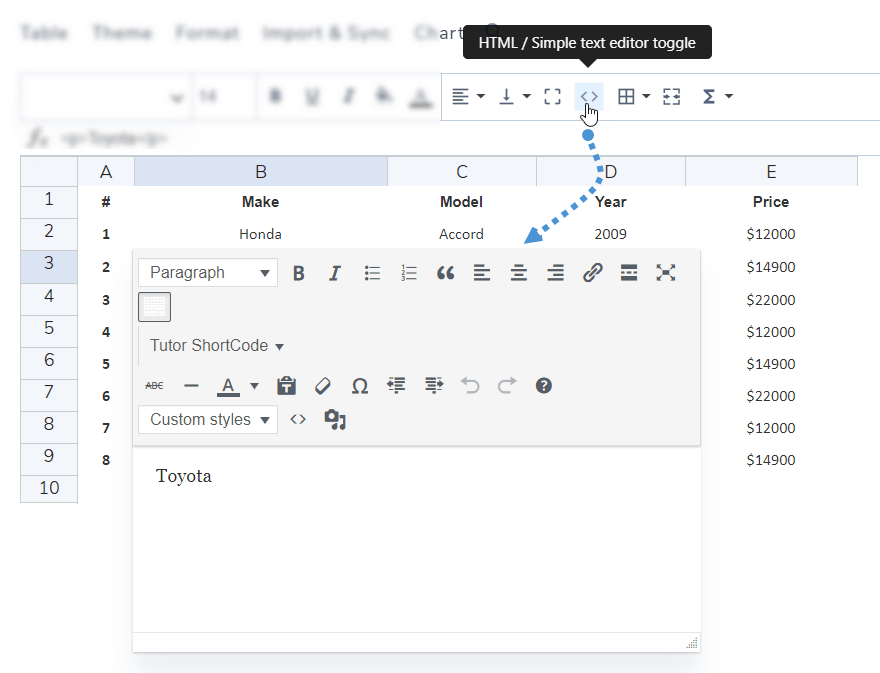
Du kan tilføje HTML-indhold med en WYSIWYG-editor inde i hver celle. ikonet < > på værktøjslinjen .
Når du redigerer cellen, har du HTML-editor indeni. Billed og HTML er tilgængelige.
Flet celler
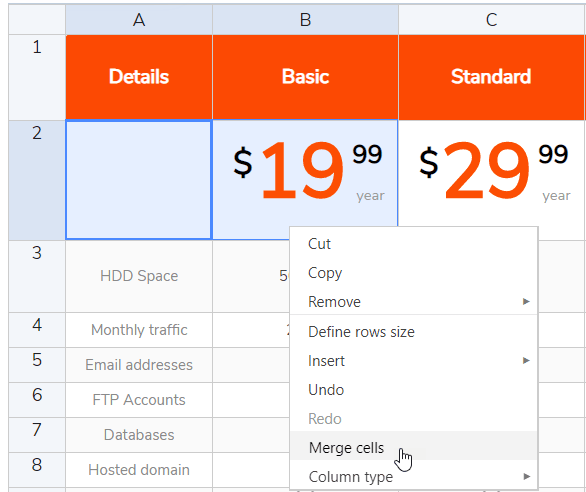
Cellerne kan også flettes. Vælg 2 celler eller flere, og lav derefter et højreklik, en menu giver dig mulighed for at flette.
Eller du kan bruge Flet celler på værktøjslinjen.
Kolonneindstillinger
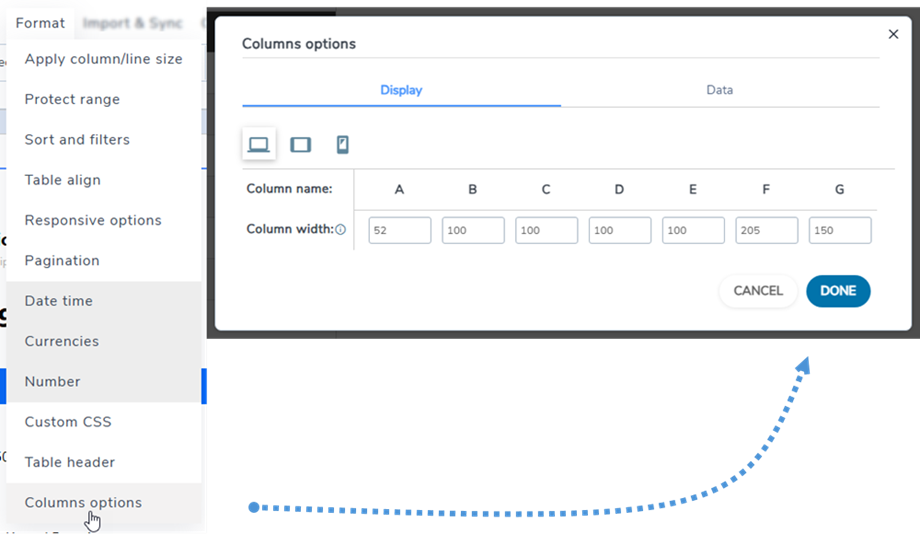
For at tilpasse bredden på tabelkolonner skal du gå til Menu Format >> Kolonneindstillinger >> fanen Visning og vælge din ønskede skærmstørrelse (Desktop, Tablet eller Mobil).
Indtast den ønskede bredde for hver kolonne i det relevante format. For procenter skal du inkludere %-tegnet (f.eks. 25%). For pixels skal du kun indtaste tallet uden "px" (f.eks. 150).
Fanen Data
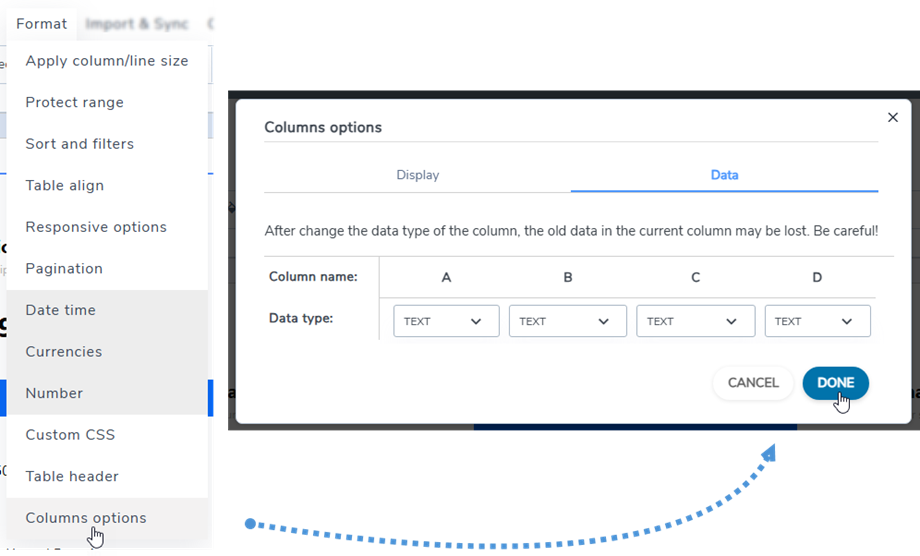
For at ændre datatypen for kolonner kan du gå til Menu Format >> Kolonneindstillinger >> fanen Data. Vælg derefter en type for den tilsvarende kolonne.
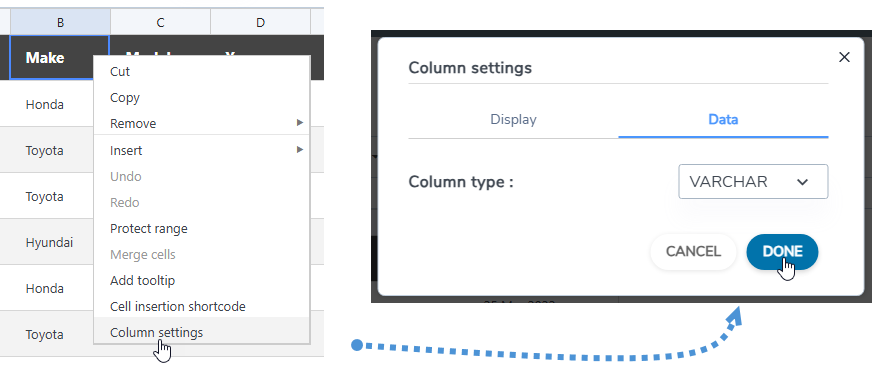
Eller højreklik på en hvilken som helst celle, vælg Kolonneindstillinger og derefter på Data kan du vælge type for
Skjul kolonner på frontend
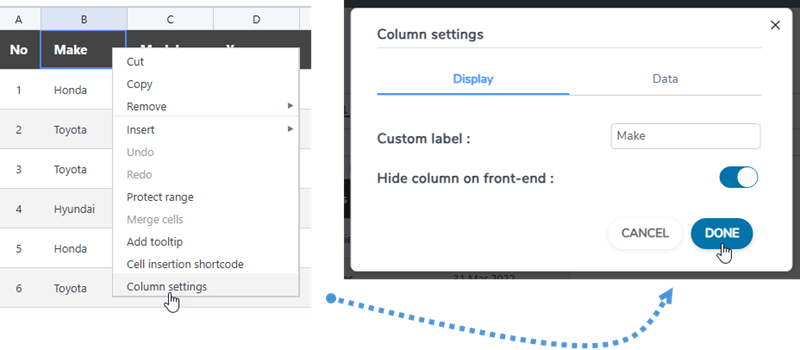
For at skjule en kolonne i en tabel på frontend kan du højreklikke på en celle eller kolonneoverskrift, vælge Kolonneindstillinger og derefter på Vis aktivere Skjul kolonne på frontend .
5. Excel og eksport af regneark
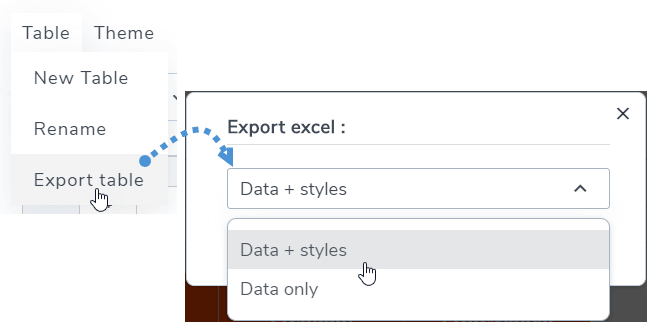
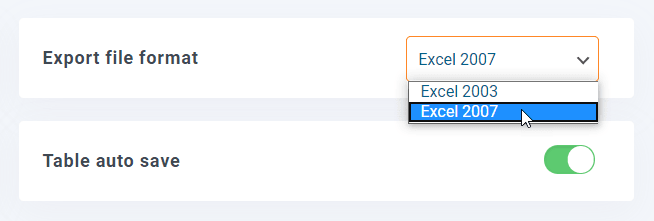
Du kan eksportere regneark i WP Table Manager ved at bruge vores dedikerede værktøj. Naviger til Menutabel >> Eksporter tabel, vælg Data + typografier eller Kun data . Klik derefter på Eksporter Excel- knappen.
Eksporten kan udføres i Excel 2003- eller 2007-format. Du kan finde på plugin- konfiguration >> Hovedindstillinger.
6. Shortcode
Kortkode til tabel
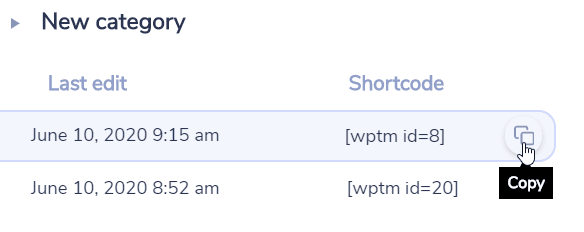
På dashboardet kan du se kortkoden for hver tabel. Kopiknapperne er ved siden af kortkoden, du kan bruge den til nemt at dele tabellerne, f.eks.: [wptm id=8]
Cellers kortkode
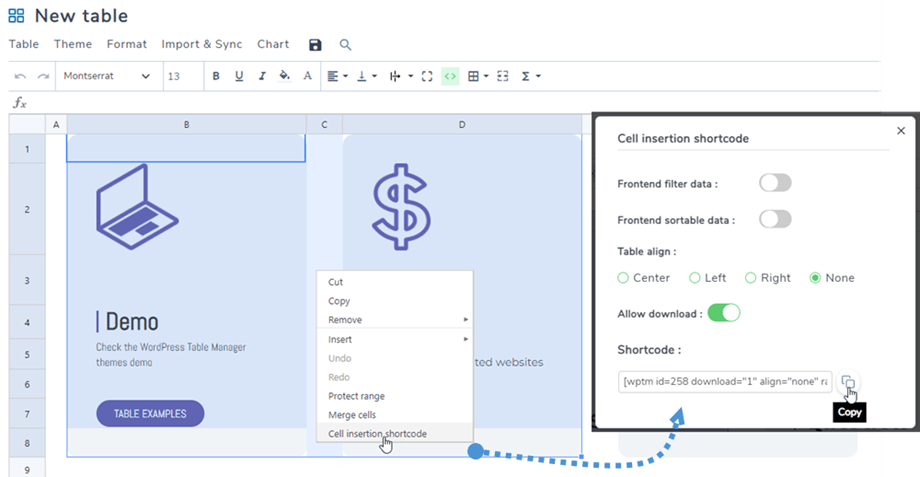
Brugeren kan indsætte flere rækker og kolonner ved hjælp af en kortkode i stedet for en hel tabel. Først skal du vælge celler, som du vil indsætte. Højreklik derefter på det og vælg Celleindsættelse kortkode i kontekstmenuen.
Når du har valgt indstillingerne i pop op-vinduet, skal du klikke på Kopier . Så kan du indsætte kortkoden på dine indlæg/sider.
f.eks.: [wptm id=258 download="1" align="none" range="B1-D8"]
Kortkode til kort
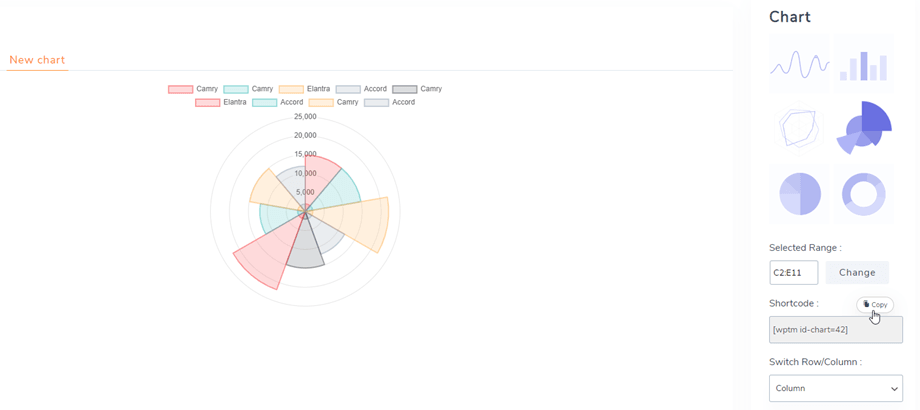
Efter at have oprettet et diagram, kan du finde kortkoden til diagrammet i højre panel, hvorefter du kan kopiere det og indsætte det på dine indlæg/sider.
f.eks.: [wptm id-chart=42]
7. Blokke i Gutenberg editor
Du kan vise dine tabeller eller diagrammer på dit websted ved hjælp af Gutenberg editor nu. Disse to WP Table Manager -blokke er WP Table Manager og WP Table Manager -diagram .
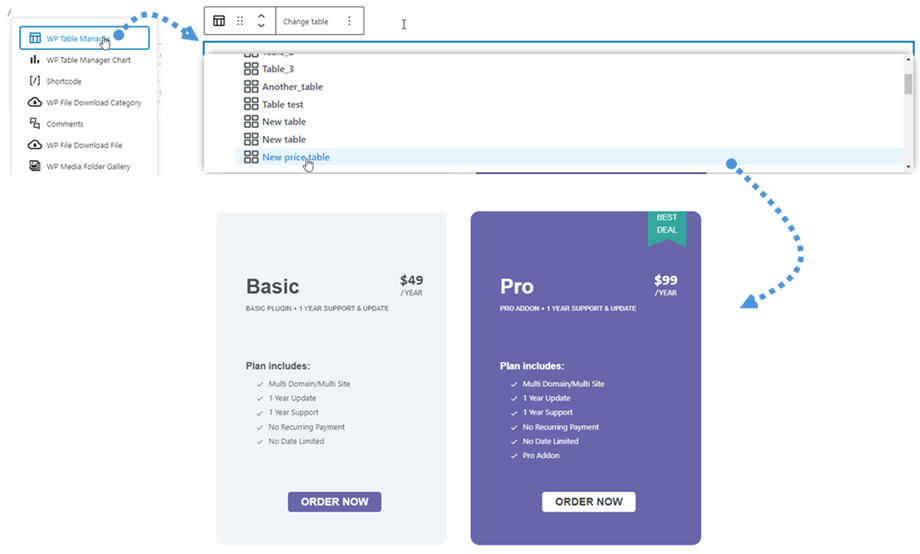
For at tilføje en tabel i Gutenberg editor, søg og klik derefter på WP Table Manager blok i kategorien Widgets. Når du har fundet det, skal du klikke på feltet, og der vil være en tabelliste, du har oprettet, som dukker op, derefter vælger du en tabel, du vil have vist på frontenden. Når du har valgt tabellen, vises en forhåndstabel med det samme.
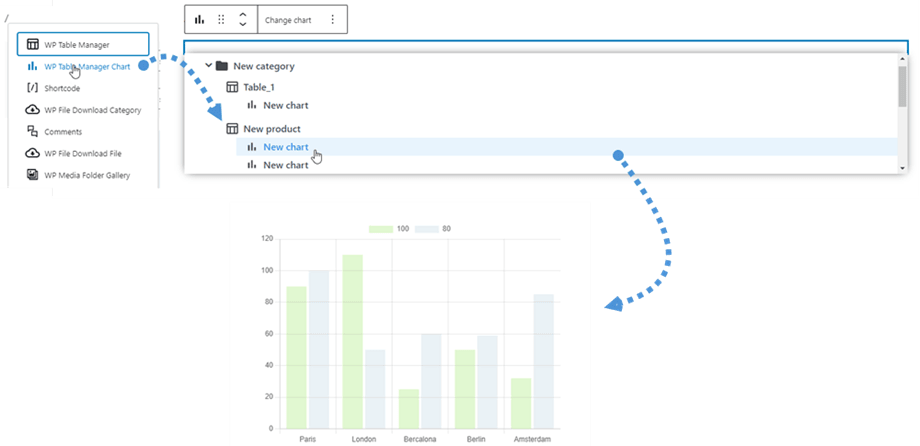
Det svarer til at tilføje en tabel ved at søge og derefter klikke på WP Table Manager diagramblokken i kategorien Widgets. Så vælger du et diagram på rullelisten.
8. Frontend redigering
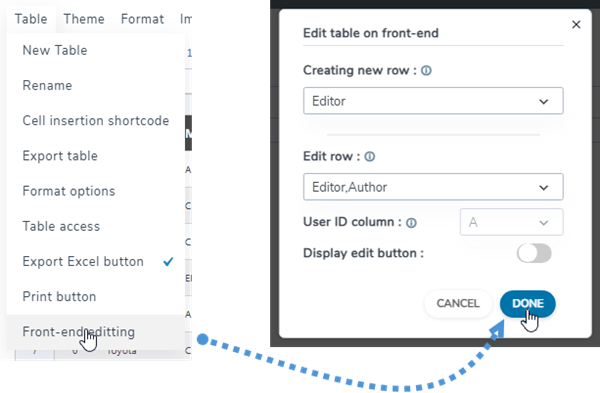
I tabeleditoren skal du navigere til Tabel > Frontend-redigering .
Den indeholder disse funktioner:
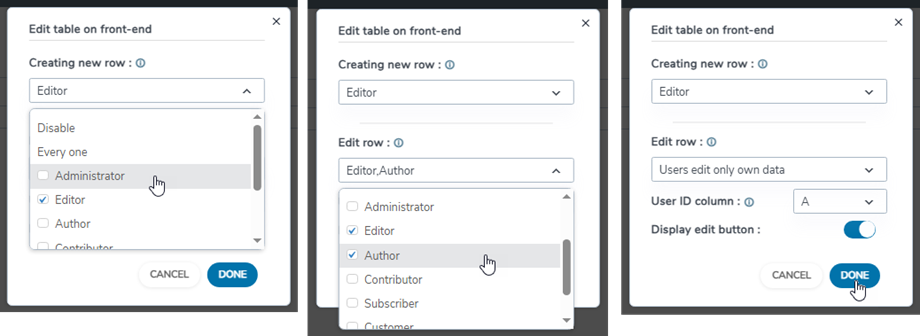
- Oprettelse af ny række: Tillad brugere uden login eller angiv kun grupper af loggede brugere, der har tilladelse til at oprette nye rækker på frontend. Bemærk, at stilen vil blive anvendt efter kolonne, baggrund vil blive indstillet til alternative farver for hele tabellen.
- Rediger række: Tillad brugere uden login eller kun brugere, der er logget på, at have tilladelse til at redigere rækker på front-end.
- Bruger-id-kolonne: Vælg de kolonneværdier, hvorfra der skal bruges som bruger-id. Refererer til ID'et fra WordPress-brugertabellen (wp_users), SKAL defineres som et heltal på MySQL-siden.
- Displayredigeringsknap: Aktiver/deaktiver ved hjælp af skifteknap.
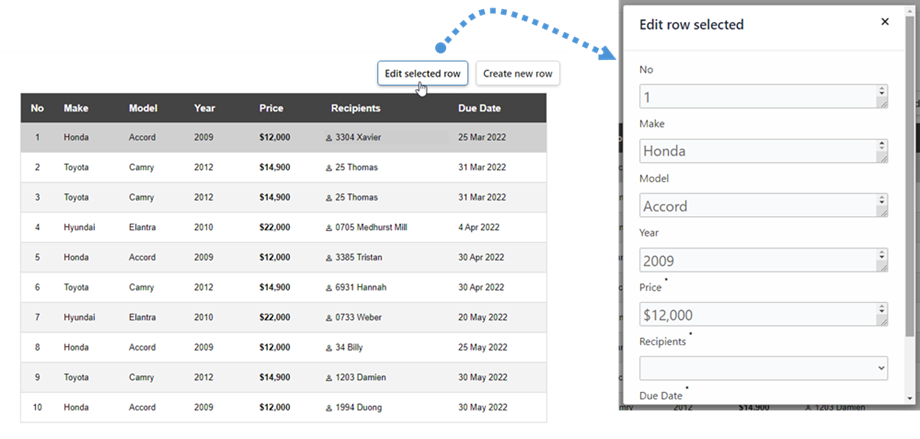
Du kan oprette en ny række eller vælge en række, der skal redigeres på frontenden.
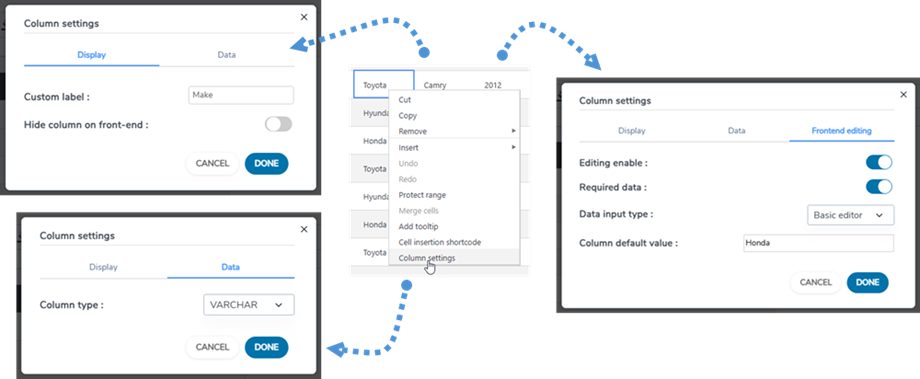
Mens Rediger-tabellen på frontend- funktionen er aktiveret, kan du se Redigering i kolonneindstillingerne. Bare højreklik på en celle og vælg Kolonneindstillinger .
Der inkluderer 3 faner i popup-vinduet med kolonneindstillinger:
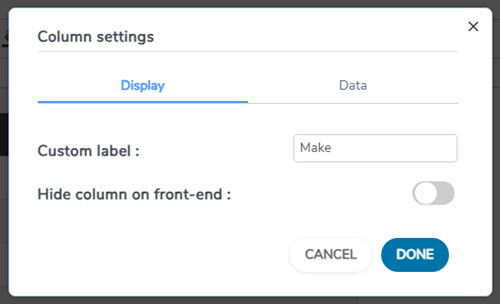
Vis fane
- Kolonnebetegnelse: Navn på kolonne.
- Skjul kolonne på frontend: skjul/vis kolonnen ved hjælp af til/fra-knappen.
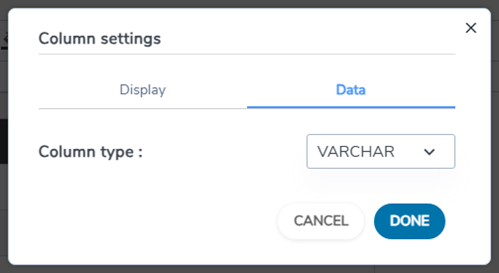
Fanen Data
- Kolonnetype: Vælg en type for kolonnen: Tekst, Varchar, Heltal, Float, Dato, Datotid.
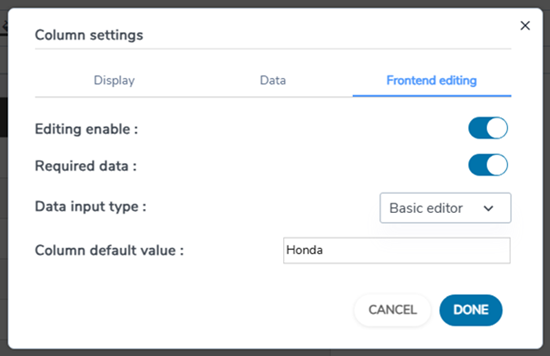
Redigeringsfane
- Redigeringsaktiver: Aktiver/deaktiver ved hjælp af til/fra-knappen.
- Nødvendige data: Aktiver/deaktiver ved hjælp af til/fra-knappen.
- Datainputtype: vælg type data:
- Grundlæggende editor
- HTML editor
- Selectbox
- Dato
- Kolonnestandardværdi: Indstil standardværdi for kolonnen.
- Værdiliste: Indtast de mulige værdier for denne kolonne i denne liste, adskilt ved at trykke på ENTER. Værdier vil blive brugt i redaktører for kolonnen.