WP Table Manager: Diagram fra tabeller
1. Opret en tabel med data
Siden version 2.0 har du nu mulighed for at tilføje diagrammer i dit indhold. Først skal du oprette en tabel med data for at generere et diagram.
Du kan også vælge to eller flere separate kolonner ved hjælp af Kontrol (Windows)/Kommando (Mac) for at oprette et nyt diagram.
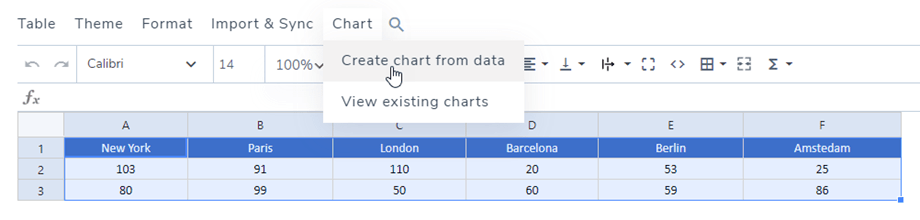
Foretag derefter dit valg for at generere et diagram, her er hele tabellen valgt, klik på Menu Diagram > Opret diagram fra data-knappen .
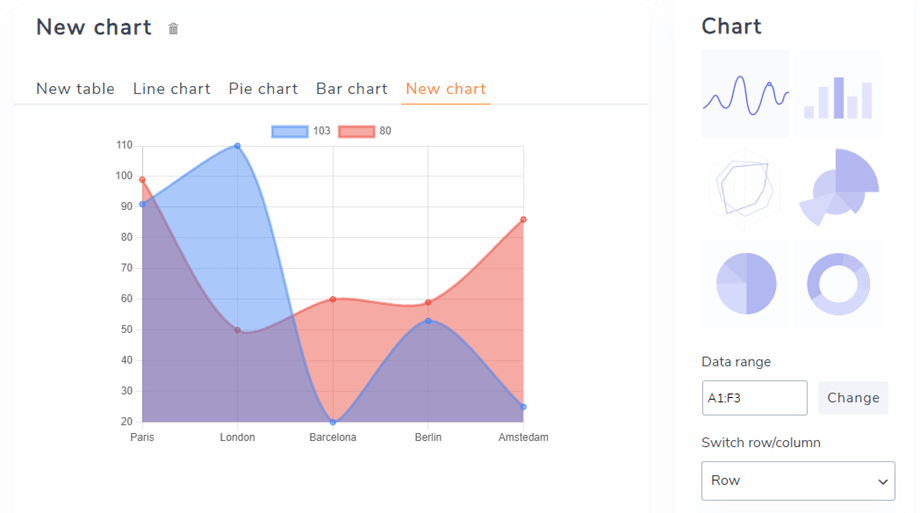
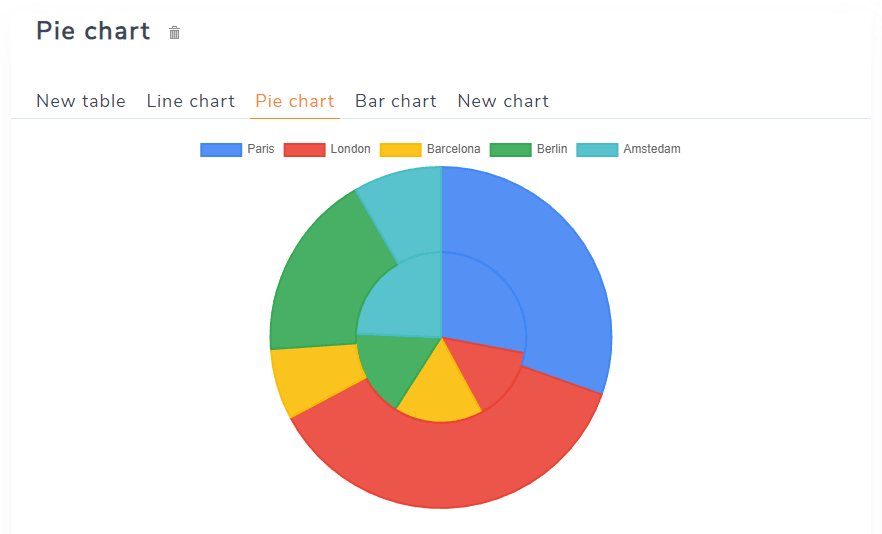
Et diagram vil blive genereret, der respekterer det dataområde, du har valgt. På højre side kan du vælge en diagramtype. Du kan generere den graf, du har brug for, fra et datasæt.
Grafen opdateres dynamisk vedrørende dataforandringen i tabellen.
Eller du kan klikke på knappen Menu Diagram > Vis eksisterende diagrammer , hvis du allerede har oprettet diagrammer.
2. Grafparametre
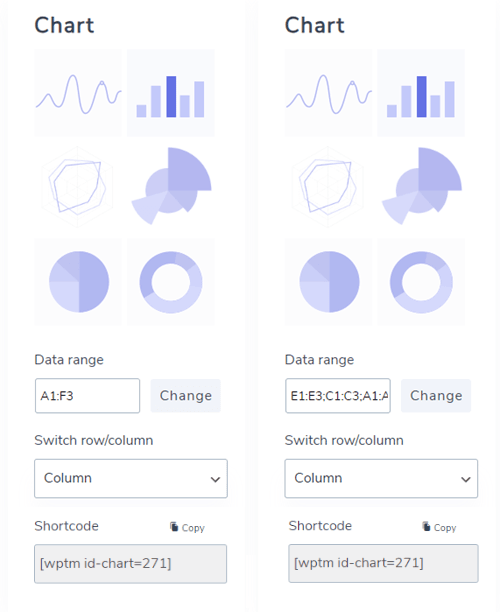
Når din graf er tilføjet, har du nogle muligheder i højre kolonne.
- Diagramtyper: 6 eksempeldiagrammer er inkluderet.
- Vælg Område: dit dataområde på bordet.
- Skift række/kolonne" er kun tilgængelig, hvis du kun har valgt tal i datasættet. Du får lov til at skifte data fra kolonne til række.
- Shortcode: kortkortkode til kort, du kan indsætte i editoren.
Brugerdefinerede aksedata
I denne brugerdefinerede aksedatasektion kan du vælge række/kolonne ved at følge indstillingerne ovenfor.
- Serie: Vælg rækker/kolonner, der skal vises
- X-akse
- Vælg række/kolonne
- Brug den valgte række/kolonne som X-labels
- Brug første række/kolonne som diagramdata
- Y-akse
- Store skridt
- Min værdi af Y-aksen
Dataserie farve
I dette afsnit kan du vælge farver til kolonner og rækker.
Konfiguration
I Konfiguration kan du justere nogle stilarter i diagrammet.
- Visning af diagramforklaring: Vis/skjul forklaringen over diagrammet.
- Brugerdefineret forklaringstekst: Rediger teksten i forklaringen.
- Kortbredde/Korthøjde: Indstil bredde/højde for et diagram.
- Juster diagram: Vælg den position, der skal vises på frontend.