WP Table Manager: Styling af tabeller
1. Format
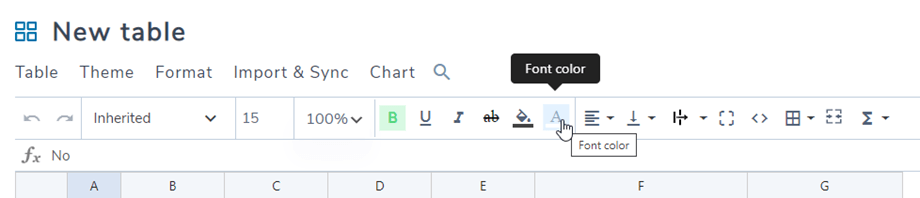
På værktøjslinjen kan du indstille cellens stil, såsom: skrifttype, skriftstørrelse, tekststil, baggrundsfarve for celle, tekstfarve, vandret og lodret justering af celle, ... Det kan anvendes på en enkelt celle eller flere celler
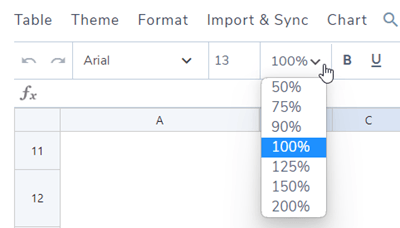
Du kan vælge procentdelen for tabeleditoren. Det betyder, at du kan zoome ind/ud i din tabel, i området fra 50% til 200%.
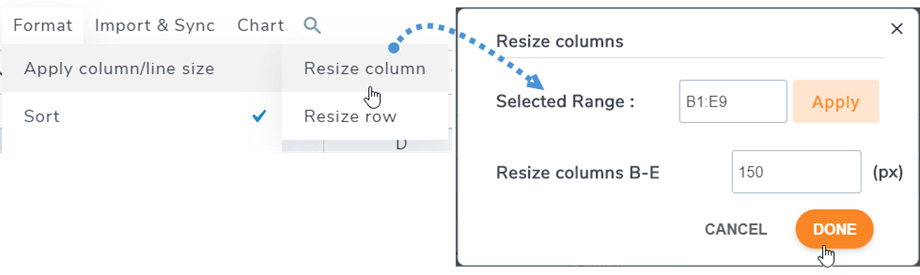
Rækkehøjden og kolonnebredden kan defineres i pixels. Gå til Menu Format > Anvend kolonne-/linjestørrelse , og vælg derefter Tilpas kolonnestørrelse / Tilpas rækkestørrelse . I pop op-vinduet kan du vælge område og indstille pixels for kolonner eller rækker. Klik på Udført for at afslutte.
2. Temaer og muligheder
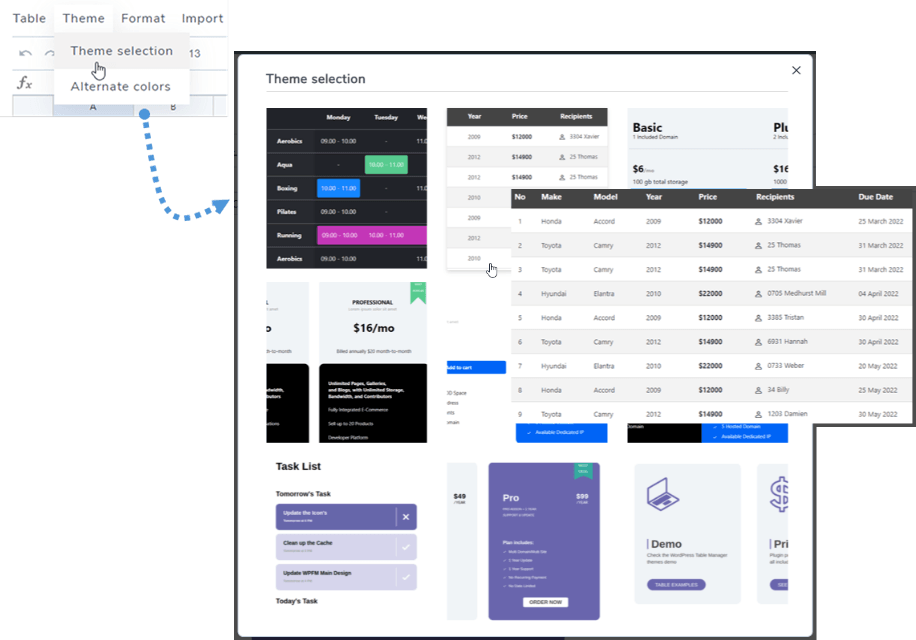
I hver tabel finder du at vælge tema i menuen Tema. Du skal blot klikke på et tema for at anvende det.
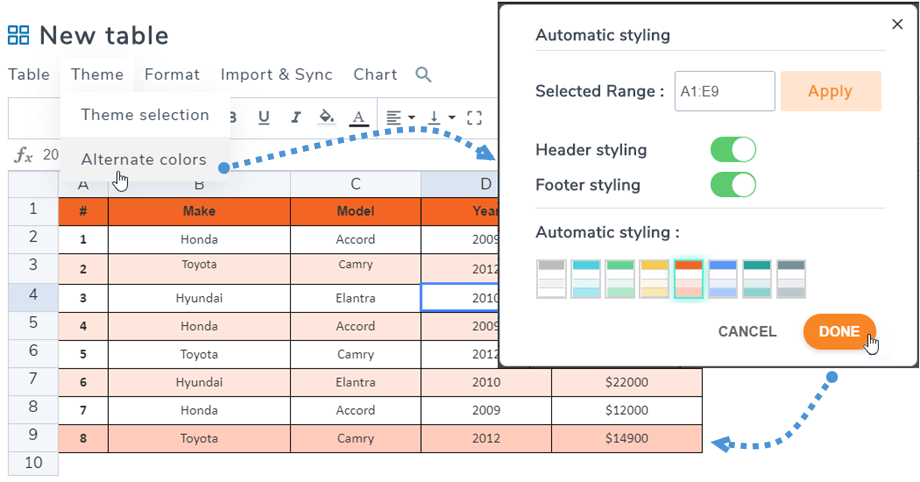
Alternative farver
I det samme menutema > Alternative farver hjælper funktionen "Automatisk styling" dig med at farve linjen på din tabel med header- og footer-styling . Du kan vælge skabelon-stilarter eller lave dine egne i plugin-indstillingerne.
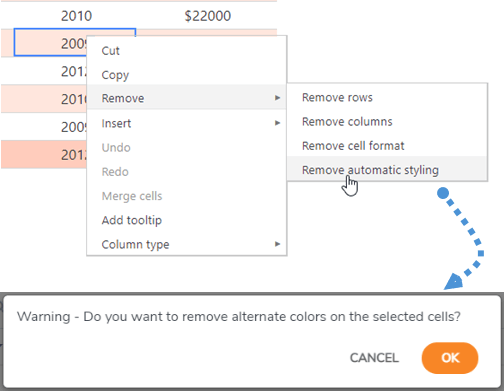
Og du kan fjerne den alternative farve ved at klikke på "Fjern > Fjern automatisk styling" i højreklikmenuen. Derefter vil farven blive fjernet efter din bekræftelse.
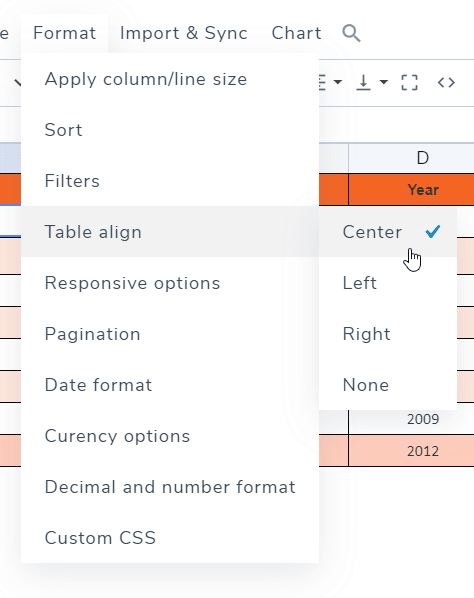
Tabeljustering
Tabeljustering handler om at justere div'en, der indeholder hele tabellen, for eksempel centrere hele tabellen. Du kan finde det under Menu Format > Tabeljustering .
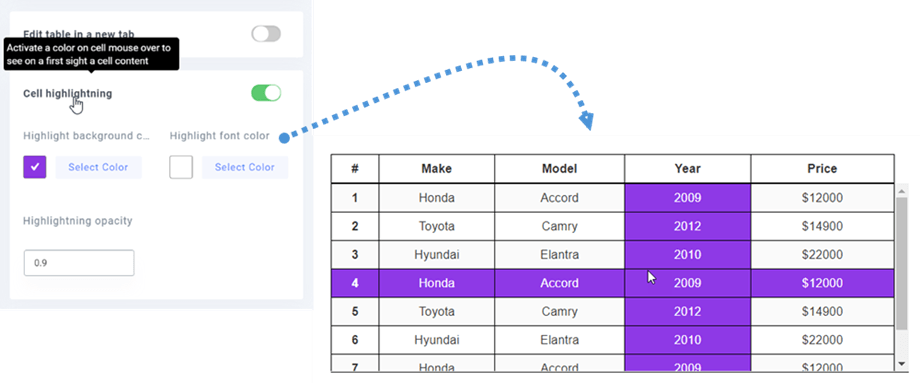
Celle-fremhævning
En cellefremhævning er også tilgængelig som en mulighed. Du kan aktivere denne funktion i konfigurationen. Den er som standard deaktiveret. Du kan vælge fremhævningsrækken for at justere farve og opacitet for fremhævningen.
3. Tilføj værktøjstip på celler
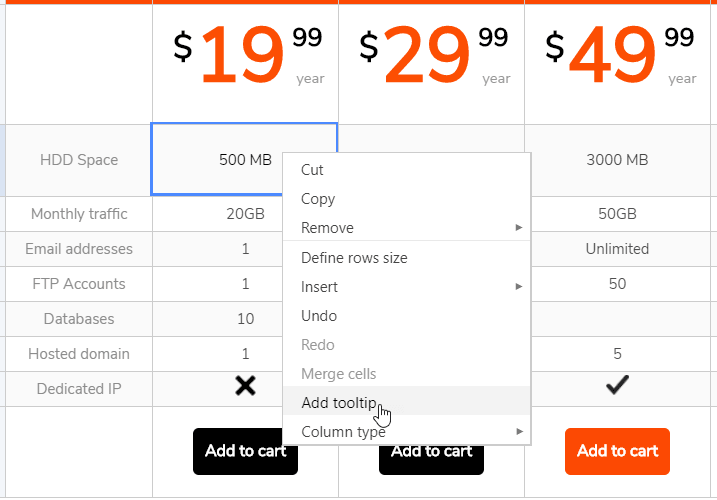
På hver celle i en tabel kan du se indstillingen Tilføj værktøjstip, når du højreklikker på den.
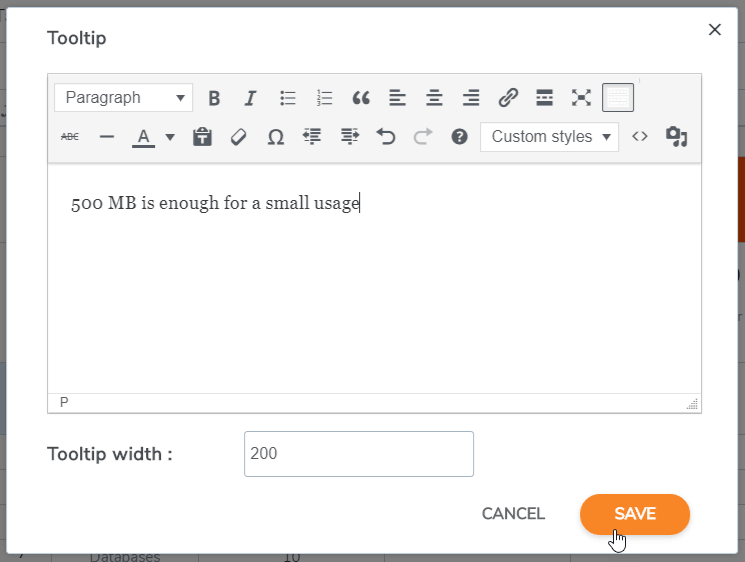
Du kan indstille værktøjstipbredden i pixels. Det vil føre dig til et værktøjstip med en editor, du kan redigere.
Tilføj indhold og gem, du er færdig. Værktøjstippet vises offentligt, når du holder musen over det.
4. Frysning af rækker og kolonner
Kolonnefrysning
Kolonneindfrysning er tilgængelig i menuen Format > Responsive indstillinger . Du kan fryse op til 5 kolonner. Det tælles fra den første kolonne.
For at fryse farver/rækker er der en ekstra mulighed, der lader dig fastsætte tabellens højde (fordi din tabelcontainer kan have en uendelig højde).
Når du har valgt den kolonne, der skal fryses, kan du rulle i din tabel og altid vise den faste kolonne.
Rækkefrysning
Du kan finde den i menuen Format > Tabeloverskrift , hvor du kan aktivere indstillingen og indstille rækker til at fryse (op til 5 rækker).
Hvis du vil indstille bordhøjden, skal du gå tilbage til responsive indstillinger.
Så vil den første række blive frosset på frontend efter indstillingen.
5. Sortér og filtrer
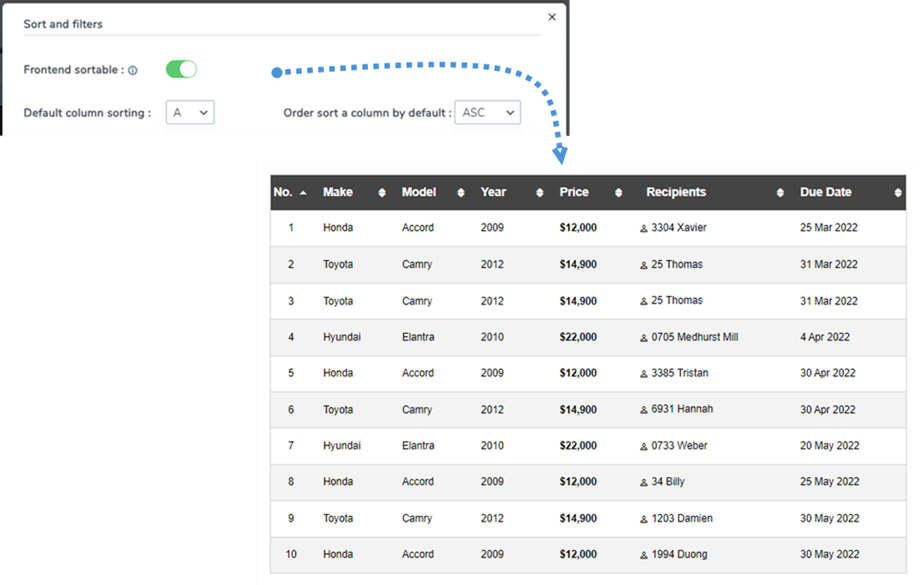
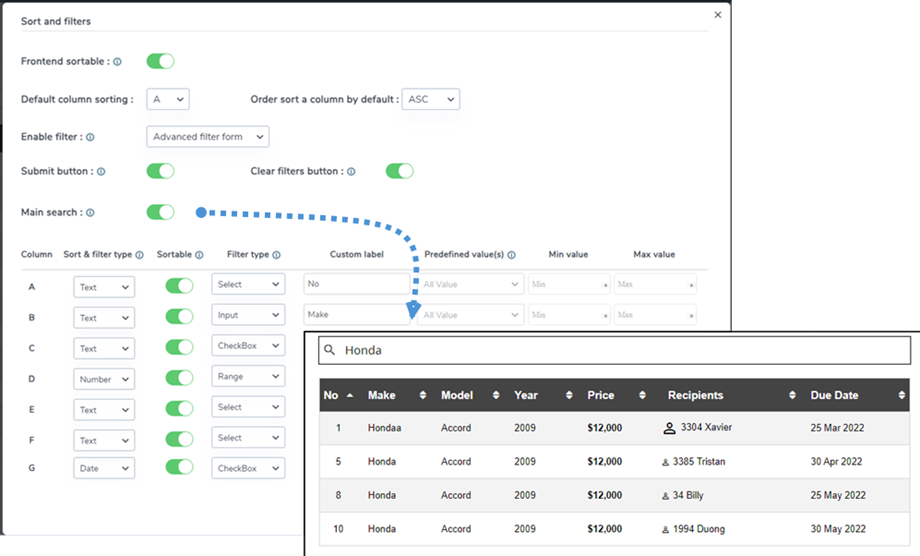
Hvis du vil sortere eller filtrere din tabel, skal du gå til Menu Format > Sorter og filtre .
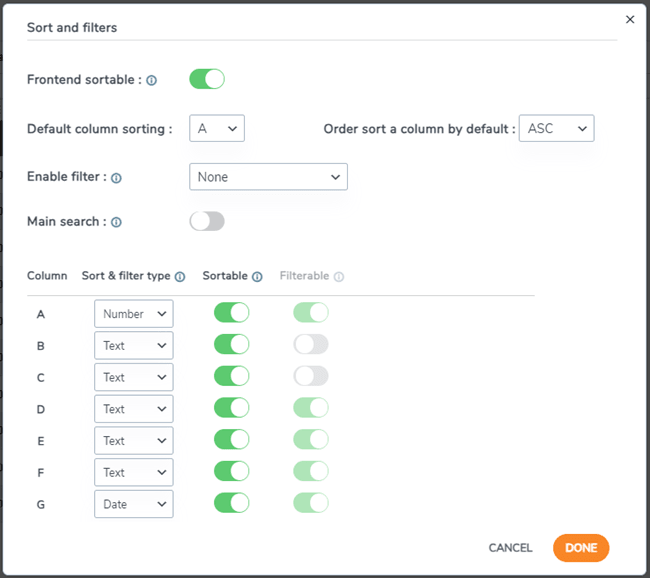
Derefter vises en pop op-boks med sorterings- og filtermuligheder.
Hvis du vil sortere en tabel, skal du blot aktivere frontend-sorteringsfunktionen . Du kan vælge en kolonne til standardsortering og dens retning.
For eksempel, i dette tilfælde skal du vælge kolonne A med ASC- retning.
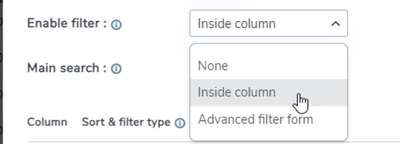
Der er 2 muligheder for filter:
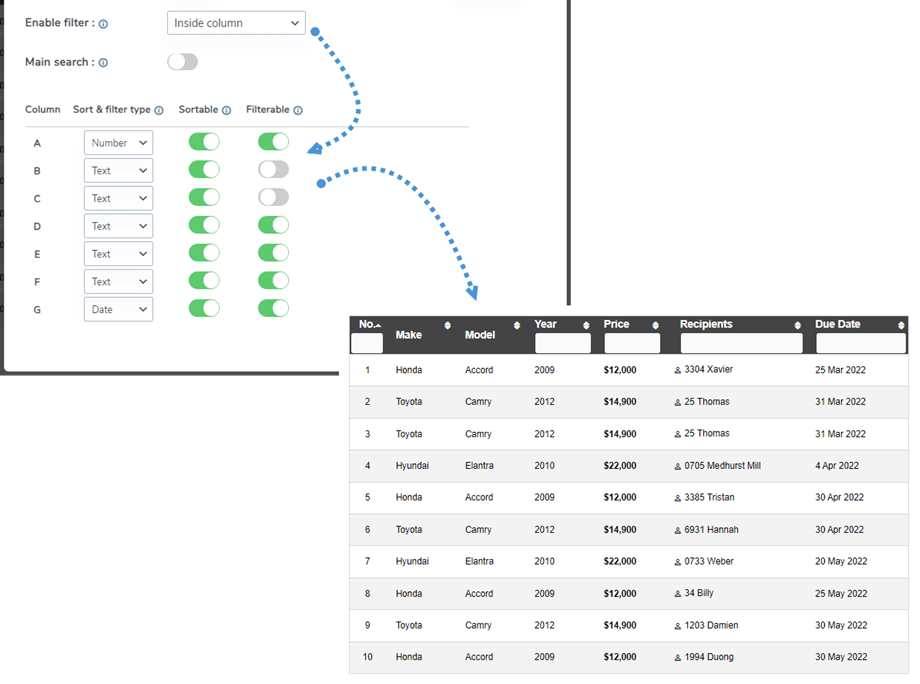
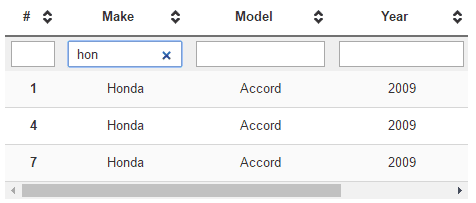
- Inde i kolonne: Du kan filtrere data i overskriften på hver kolonne. Skifteknappen hjælper dig med at vise eller skjule søgefeltet i overskriften.
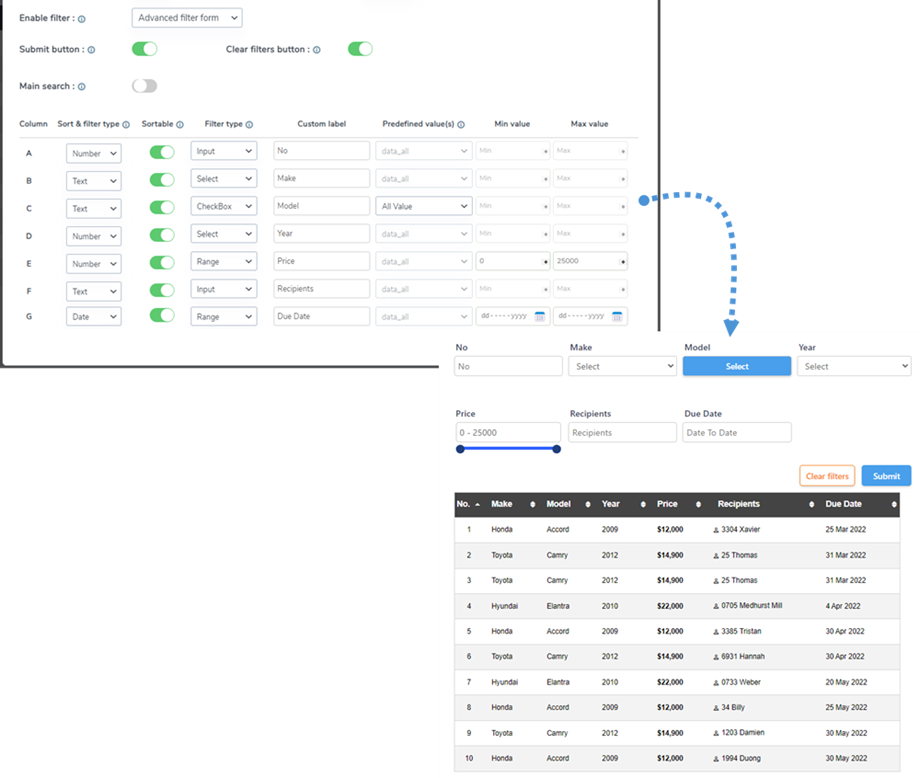
- Avanceret filterformular: Når indstillingen er valgt, kan du søge og filtrere data i en tabel
Hovedsøgning: Når du aktiverer denne funktion, tilføjes et søgefelt på brugerfladen. Dette giver brugerne mulighed for nemt at søge gennem alle dataene i tabellen.
6. Cellepolstring og kantradius
Du kan finde kantikonet på værktøjslinjen, som hjælper med at justere margen og kantradius i en celle.
7. Brugerdefineret CSS
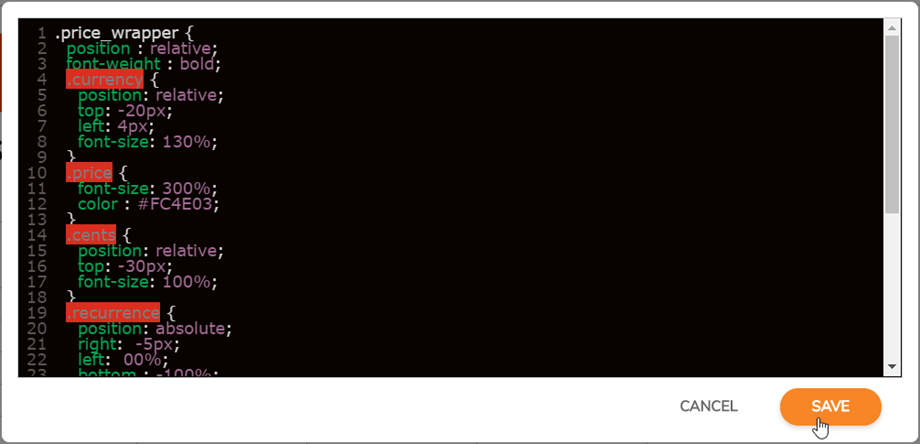
Lad os gå et skridt videre. Hvis du er webdesigner med CSS-færdigheder, kan du tilføje CSS i Menu Format > Brugerdefineret CSS.
CSS-koden er farvelagt ved hjælp af kodespejl og kan skrives i mindre CSS, det virker også!
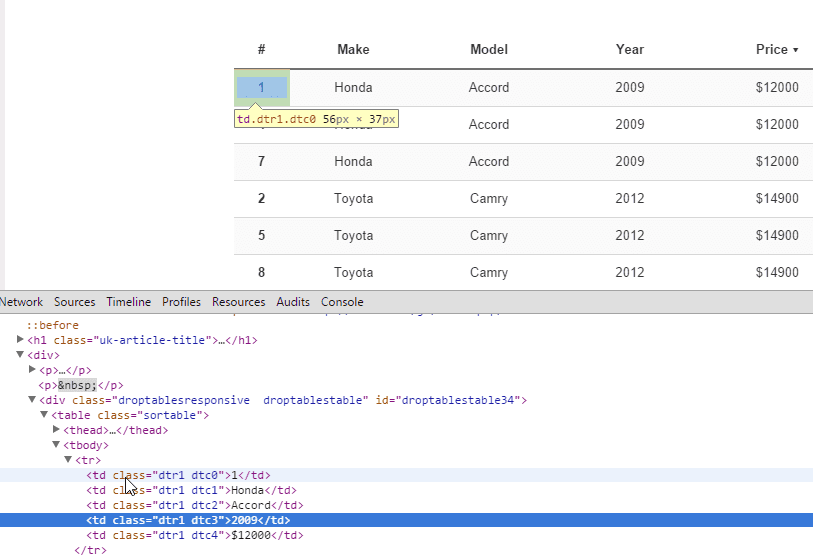
Celler, linjer og kolonner har koordinater til at identificere hver enkelt og anvende brugerdefineret CSS på dem. R er række, C er kolonne.
8. Responsive WordPress-tabeller
Er mine tabeller responsive, eller bruger de scroll-funktioner på små enheder?
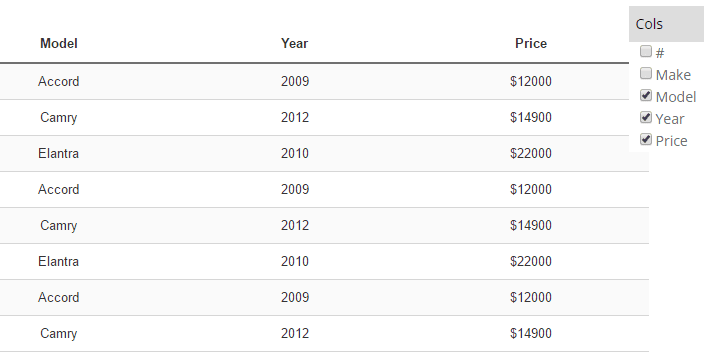
Skjul kolonner
WP Table Manager håndterer det responsive design med et prioriteringsværktøj som en mulighed. Som standard er den responsive funktion deaktiveret, og der vil være et overflow (som dog fungerer fint på mobil). For at bruge Skjul kolonner skal du gå til Menu Format > Responsive indstillinger.
Den responsive tilstand er avanceret, og du kan definere en prioritet for at skjule kolonner på mobile enheder. Når kolonner er skjult, vises en mobilmenu med et afkrydsningsfelt for at tvinge visning/skjulning af kolonner.
Kolonnestørrelsen er fastsat under tabelredigeringen. Hvis størrelsen på alle kolonnerne er for stor til containeren, vil du have et overflow, og du vil nemt kunne scrolle på mobile enheder.
Tabel med scroll (bedst til et lille antal kolonner)
Tabel med skjult kolonne (bedst til et stort antal kolonner)
Gentaget overskrift
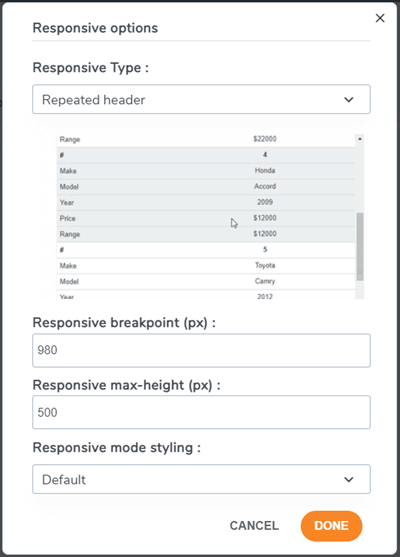
Dette er en anden mulighed, hvis du vil indsætte en tabel i et lille område på dit websted. Du skal gå til Menu Format > Responsive indstillinger. Vælg derefter Responsiv type > Gentaget header.
Der vil være muligheder for at tilpasse efter dine behov:
- Responsivt breakpoint (px): Vælg en breakpoint-værdi i pixel for at definere, hvornår tabellen skifter til denne responsive tilstand.
- Responsiv maks. højde (px): Når den responsive tilstand er aktiveret, defineres en maks. højde afhængigt af breakpoint-værdien for at undgå en meget lang tabel.
- Responsiv tilstandsstyling: Anvend en standardstyling til denne responsive tilstand, eller brug tabelfarverne
Derefter kan du se, hvordan tabellen vil se ud på frontend.
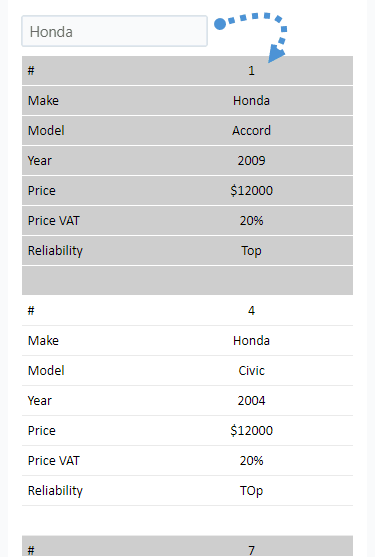
Hvis du bruger Gentaget overskrift , og filterfunktionen er aktiveret, kan du filtrere ved at skrive i tekstfeltet i mobilvisningen.
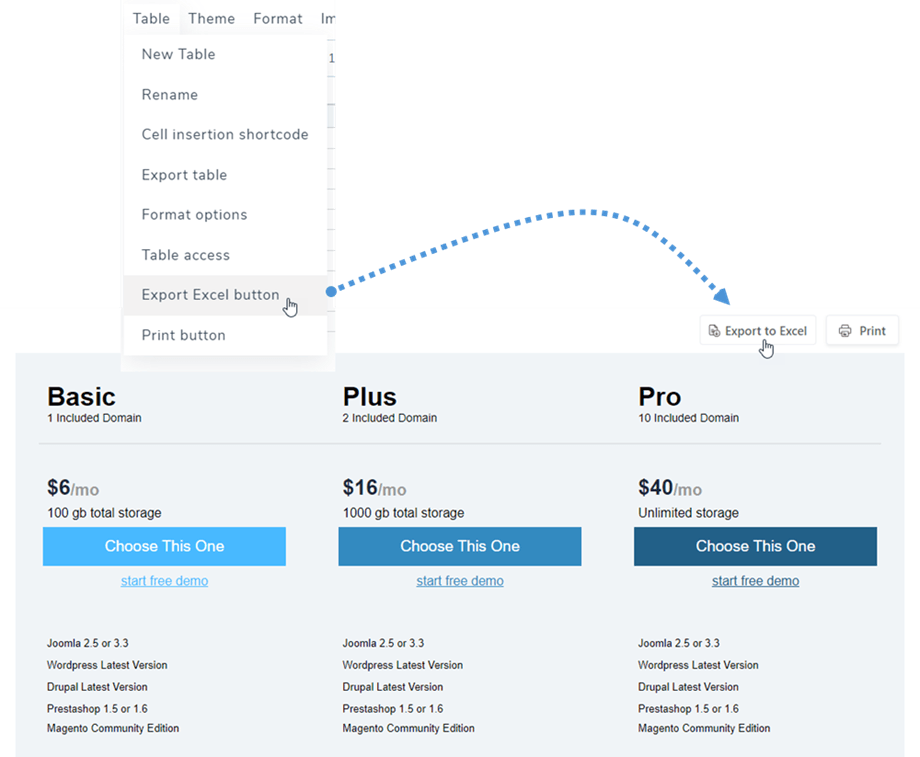
9. Eksporter til Excel
For at gemme din tabel på din pc skal du gå til menuen Tabel og klikke på Eksporter Excel . Filtypen vil derefter være *.xlsx efter eksport til frontend.
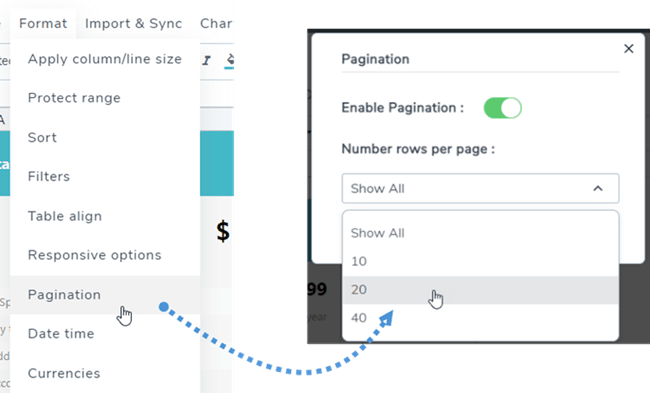
10. Paginering
Du kan finde denne funktion i menuen Format > Paginering i hver tabeludgave. Brug til/fra-knappen til at aktivere og vælge antallet af rækker, der skal vises på en side.
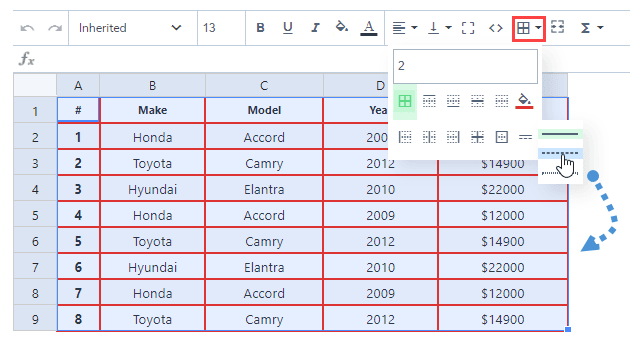
11. Styling af cellernes kant
Du kan anvende kanttyper til din tabel, f.eks. kantbredde, kantfarve og kantstil. Først skal du vælge celleområdet og derefter klikke på ikonet på værktøjslinjen.
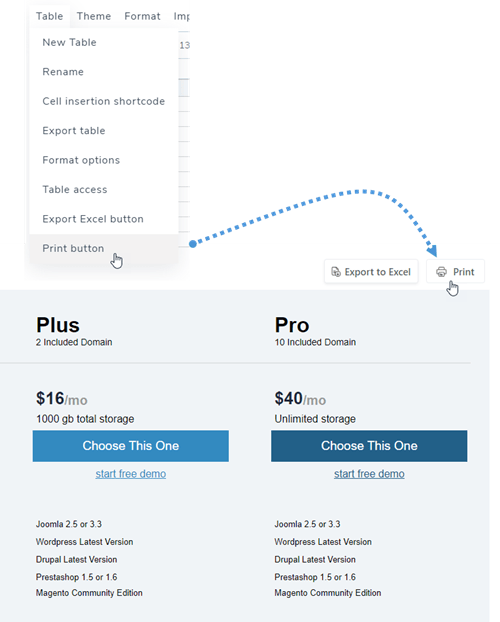
12. Udskriv tabel på frontend
Nogle gange har du brug for at udskrive din tabel. Så for at vise knappen Udskriv på brugerfladen, skal du først gå til Menu Tabel og markere knappen Udskriv.