WP Media Folder Addon: DigitalOcean-integration
1. Hvordan opretter man en ny API-nøgle i DigitalOcean?
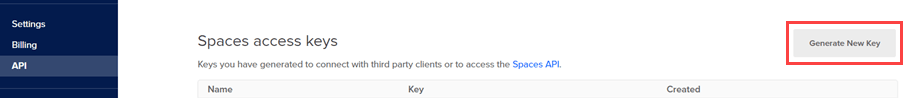
Først skal du logge ind på din DigitalOcean-konto på webstedet. Gå derefter hertil eller naviger til API-sektionen i menuen til venstre, og klik på knappen Generer ny nøgle
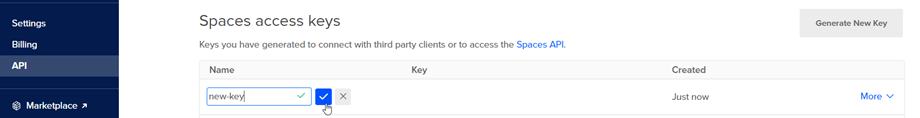
Indtast derefter nøglenavnet og klik på den grønne knap.
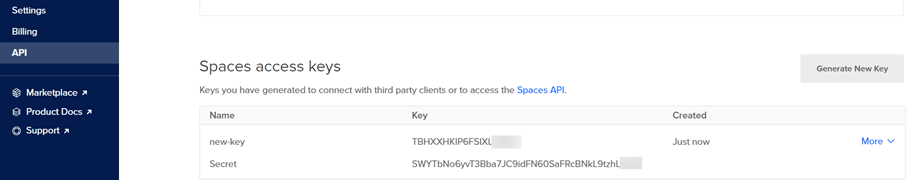
Endelig vises nøgle-ID og hemmelig nøgle der. Gem det til næste trin, hvor du logger ind i WP Media Folder.
Opret et nyt rum
Et nyt rum kan oprettes på DigitalOcean eller WP Media Folder plugin.
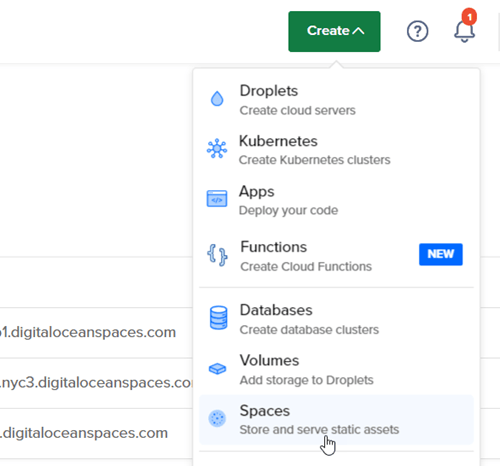
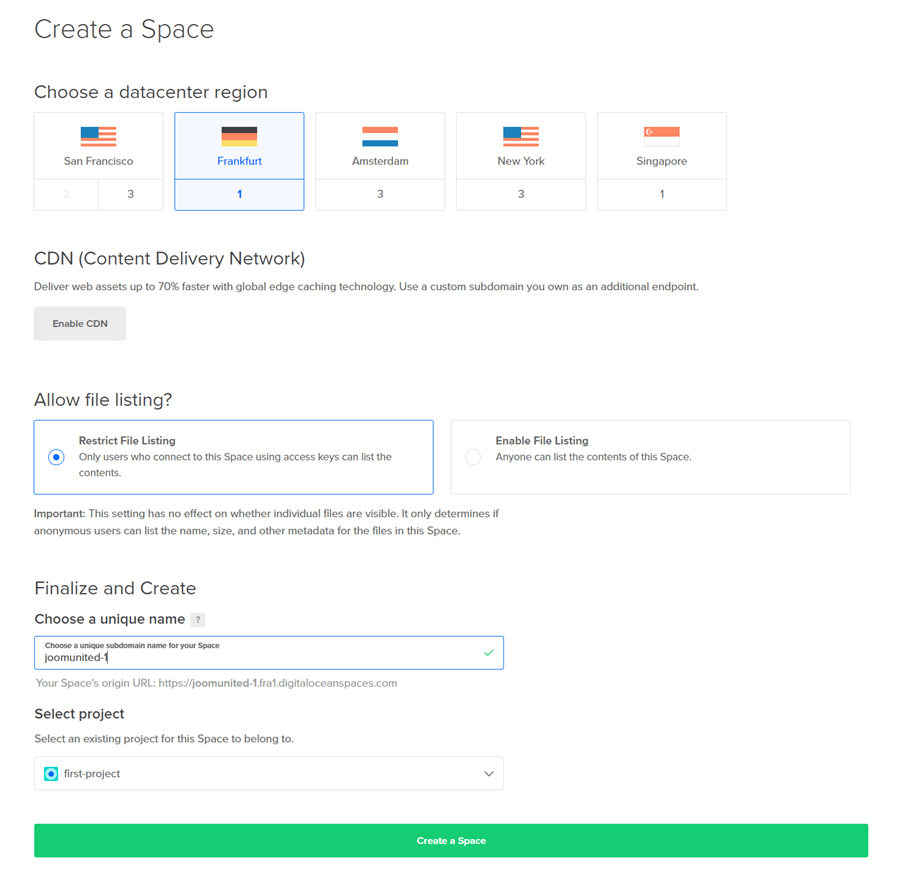
Den første måde er at oprette på DigitalOcean-webstedet og klikke på knappen Opret > Mellemrum i øverste højre hjørne af dashboardet.
Vælg en datacenterregion, og indtast navnet på området. Klik på knappen Opret et område
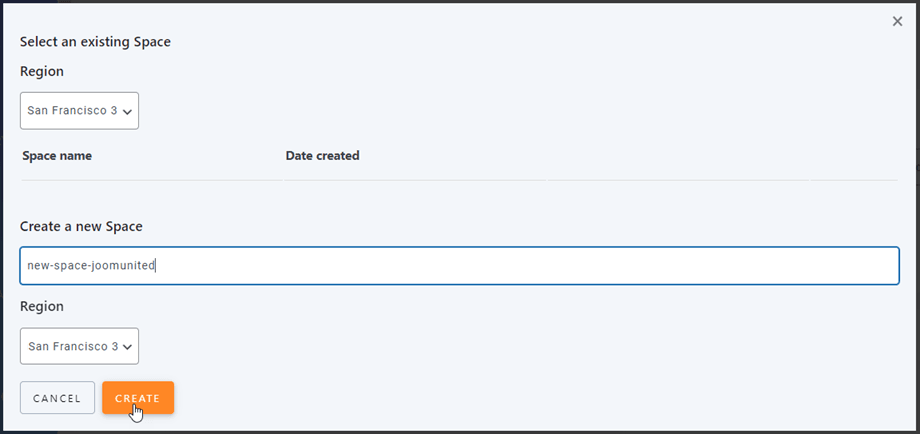
Den anden måde er at oprette indstillinger i WP Media Folder . Gå til menuen Indstillinger > WP Media Folder > Cloud > Offload Media > DigitalOcean, klik på Pladsindstillinger og vælg knappen.
Vælg derefter Region og navngiv rummet.
2. Log ind på DigitalOcean fra WP Media Folder
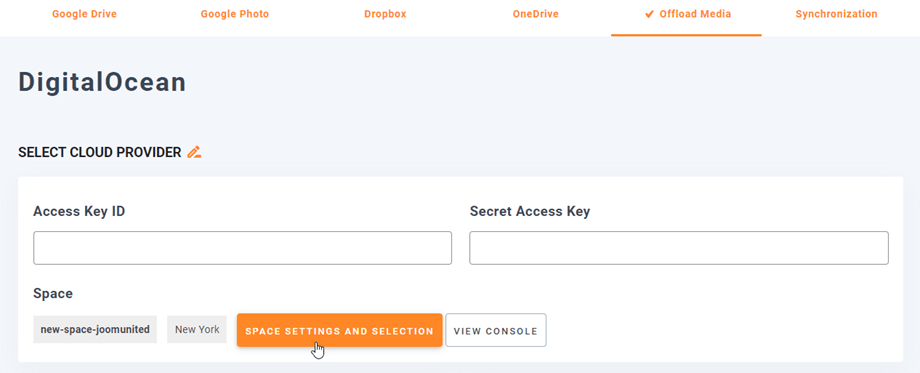
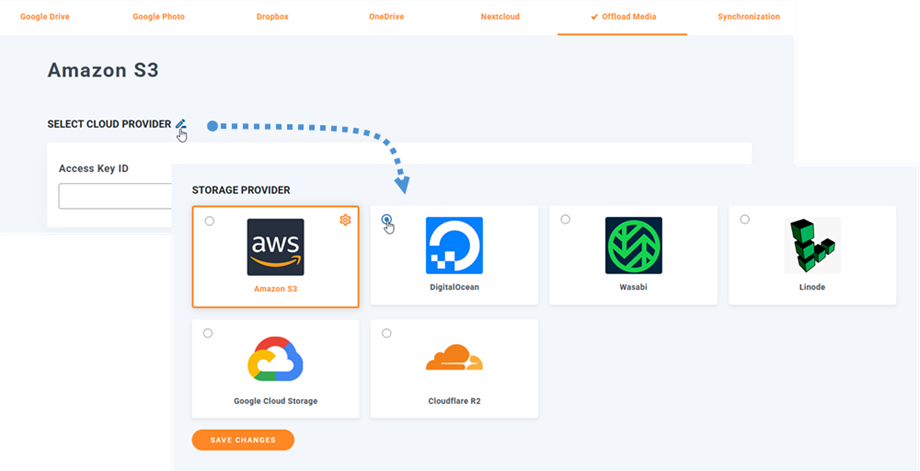
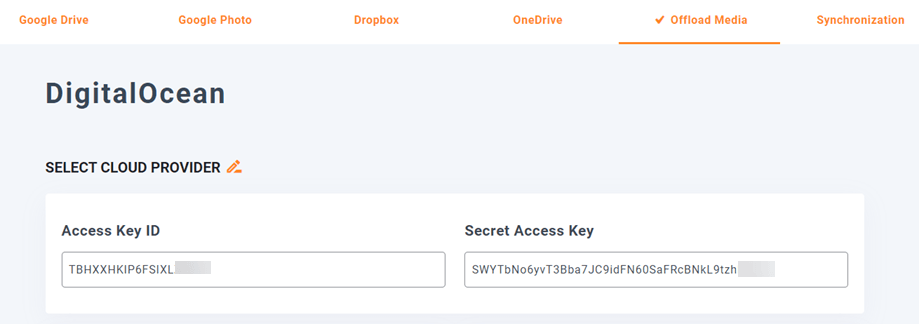
Gå tilbage til WordPress-dashboardet, og klik på menuen Indstillinger > WP Media Folder > Cloud > Offload Media . Klik derefter på Rediger ved Vælg Cloud Provider , og vælg DigitalOcean .
Indsæt derefter følgende i formularfelterne:
- Adgangsnøgle-ID
- Hemmelig adgangsnøgle
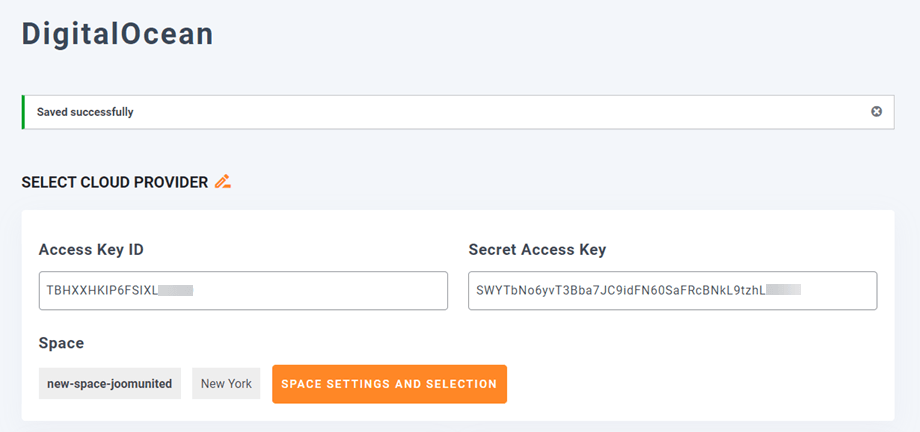
Gem derefter indstillingerne, og forbindelsen burde være en succes. Klik derefter på Indstillinger og valg af rum for at vælge et rum eller oprette et nyt. Gå til næste trin for at se DigitalOcean-funktionerne.
3. Hvordan fungerer det? Hvad kan jeg gøre med DigitalOcean?
Hvordan virker det?
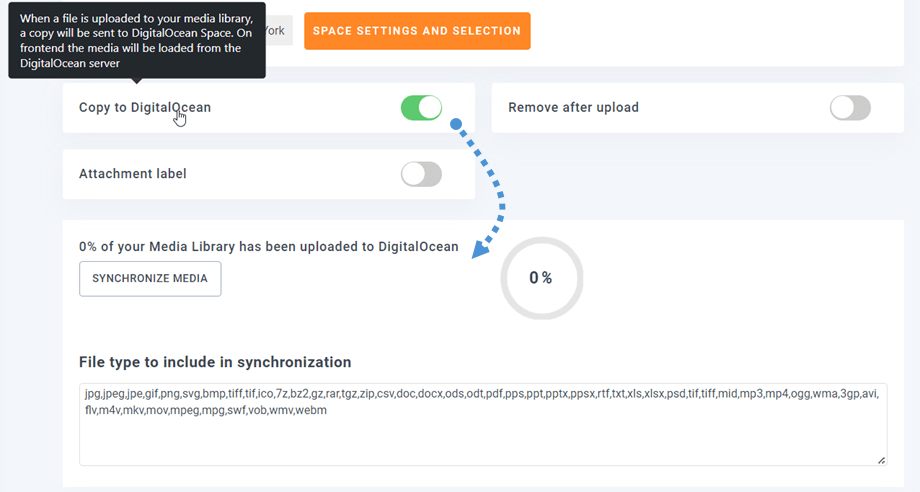
Når du har forbundet WP Media Folder med DigitalOcean og aktiveret Kopier til DigitalOcean , sendes alle dine nye uploadede medier til DigitalOcean.
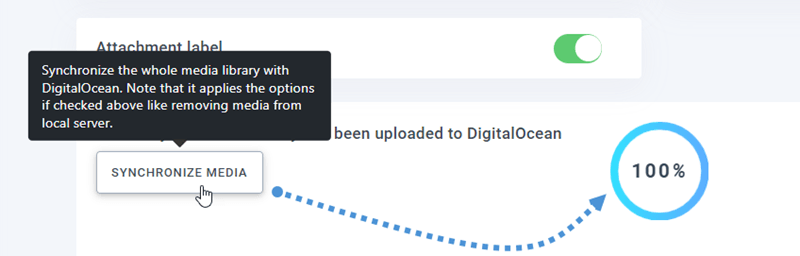
Husk at oprette og vælge et område, hvor alle dine data skal gemmes. Og hvis du vil synkronisere dine uploadede medier, før du bruger DigitalOcean-integrationen, skal du klikke på Synkroniser med DigitalOcean . Derefter sendes hele dit eksisterende mediebibliotek til dit DigitalOcean-område.
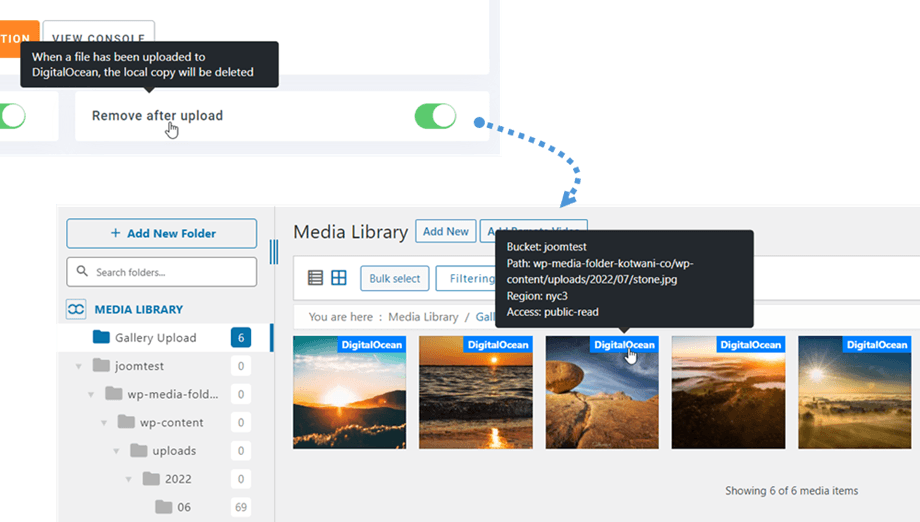
For at fjerne medier fra dit websted, skal du aktivere "Fjern efter upload ". Dit mediebibliotek vil blive gemt fuldstændigt på DigitalOcean i stedet for på din server.
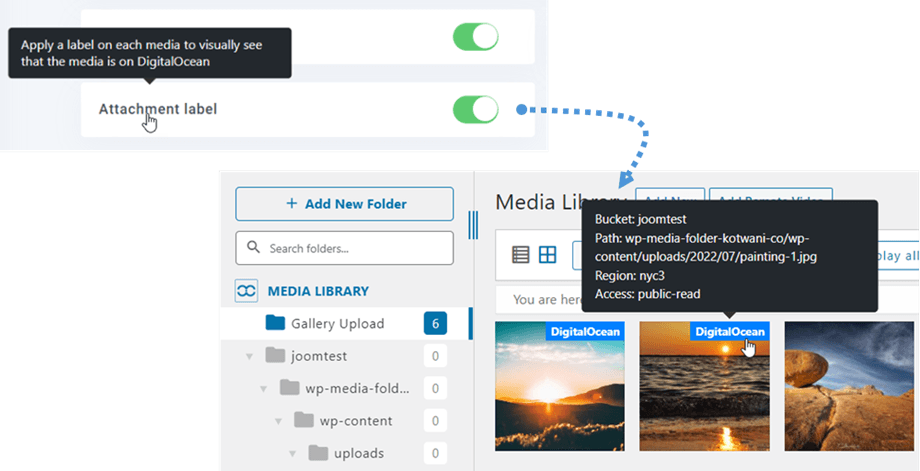
Ved at aktivere indstillingen Vedhæftningsmærke vises oplysningerne på hvert medie, når du holder musen over DigitalOcean-mærket øverst til højre.
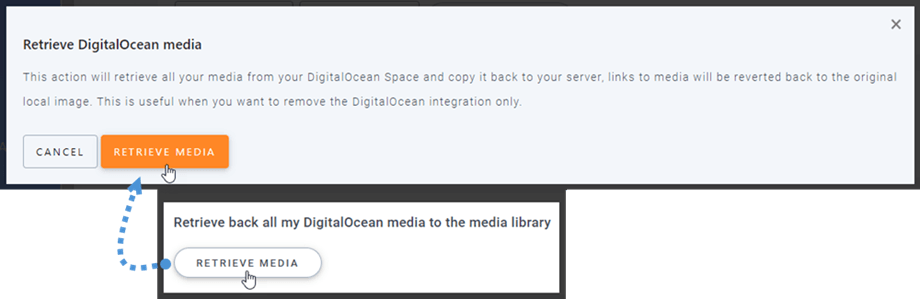
Når du vil ændre din medieplacering eller fjerne plugin'et, skal du klikke på Hent medier . Derefter kopieres alle dine medier fra DigitalOcean til dit mediebibliotek. Alle tidligere links, der er tilføjet til dit indhold, forbliver på plads (ingen ødelagte links).
Hvordan forbinder man CloudFront?
Cloudfront er integreret med vores plugin. DigitalOcean tilbyder to metoder til at etablere en forbindelse med CloudFront. Den ene er ved at bruge Amazon S3, og den anden er via DigitalOceans standardmetode.
Lad os komme i gang med DigitalOceans standard.
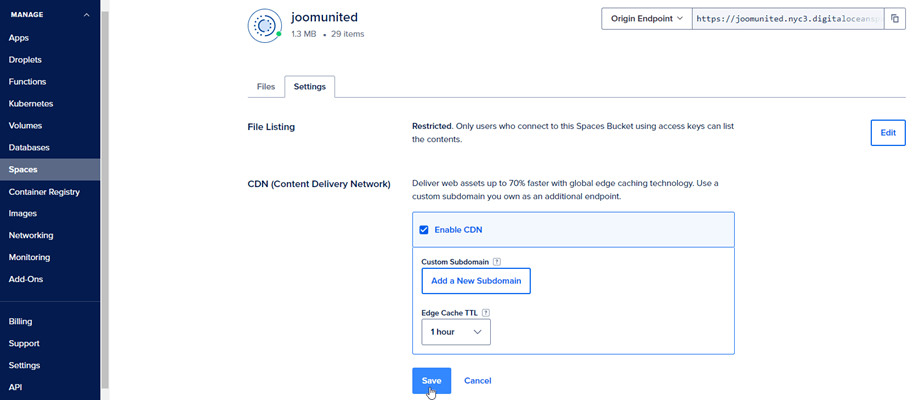
Først skal du gå til dine Spaces på DigitalOcean og vælge den bucket, du har forbundet til dit websted. Gå derefter til fanen Indstillinger
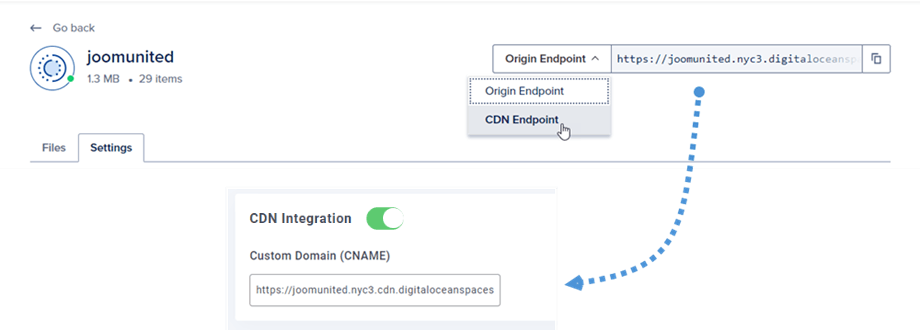
Ved CDN ( Content Delivery Network ) skal du klikke på Rediger og derefter markere Aktiver CDN . Klik derefter på knappen Gem
En pop op-meddelelse viser, at CDN er blevet aktiveret efter et par sekunders indlæsning. I højre hjørne skal du vælge CDN Endpoint , kopiere URL'en og indsætte den i Brugerdefineret domæne (CNAME) .
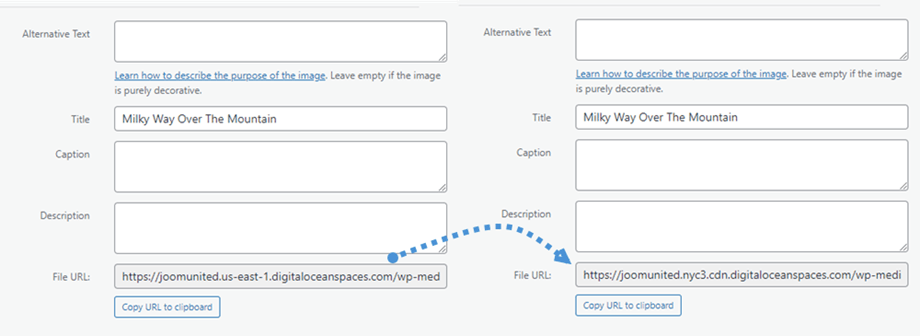
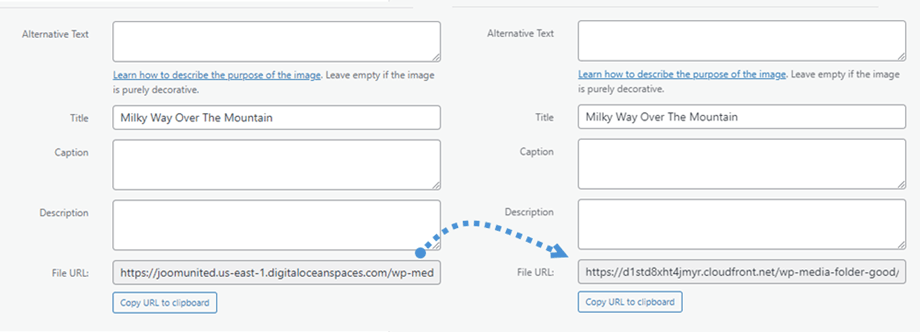
Endelig kan du se ændringerne i Fil-URL i hvert billede.
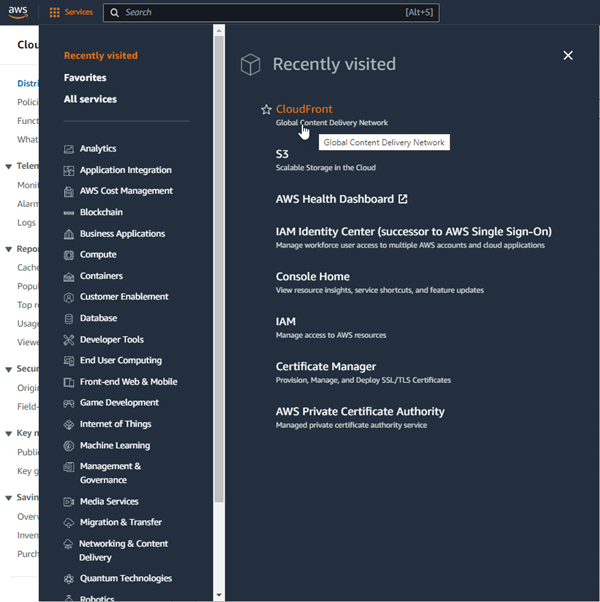
Tjenester > CloudFront på Amazon-dashboardet, eller du skal gå til dette link .
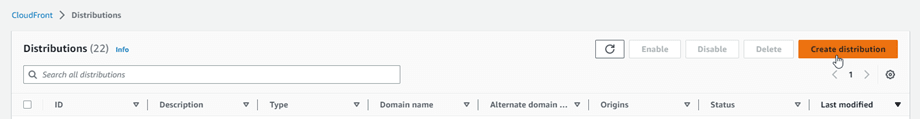
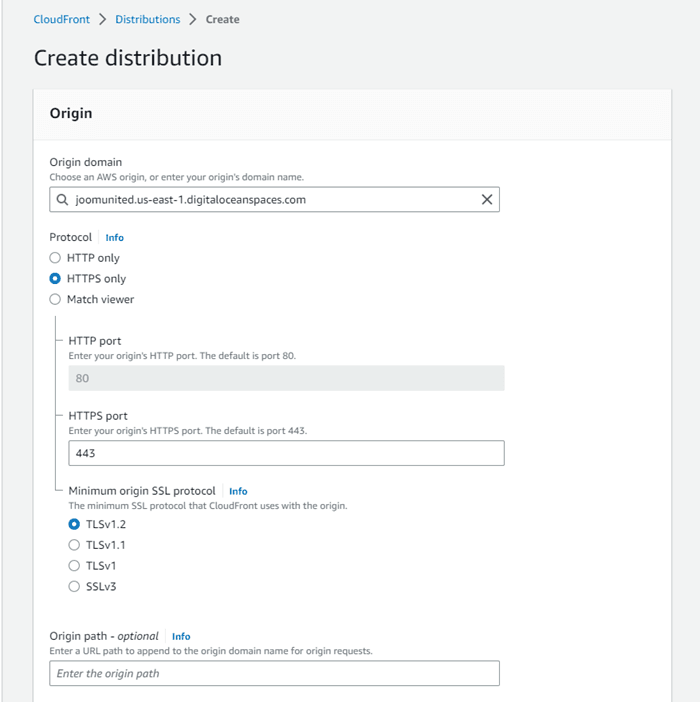
Herfra skal du klikke på Opret distribution i højre hjørne.
Indsæt derefter dit domæne i Oprindelsesdomæne . F.eks.: "https://joomunited.us-east-1.digitaloceanspaces.com"
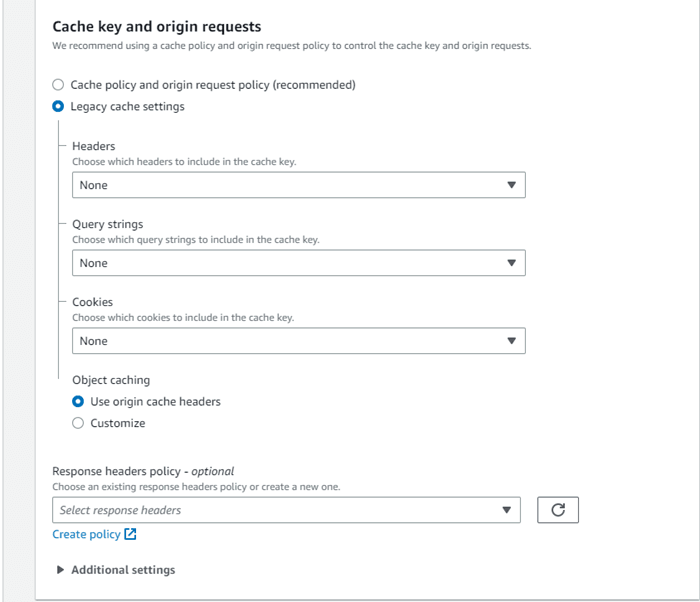
I afsnittet Standardcacheadfærd > Cachenøgle og oprindelsesanmodninger Ældre cacheindstillinger .
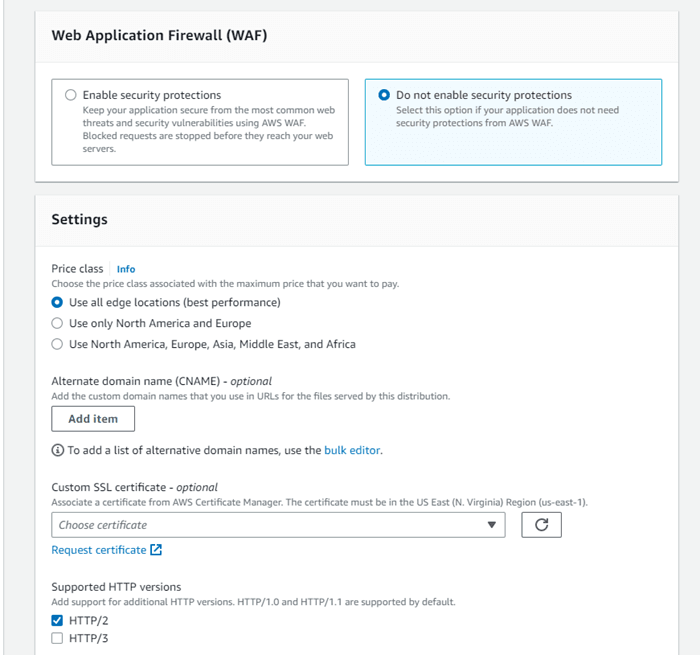
Rul derefter ned til Web Application Firewall (WAF) , og vælg "Aktiver ikke sikkerhedsbeskyttelse" . Rul derefter ned til bunden og klik på knappen Opret distribution
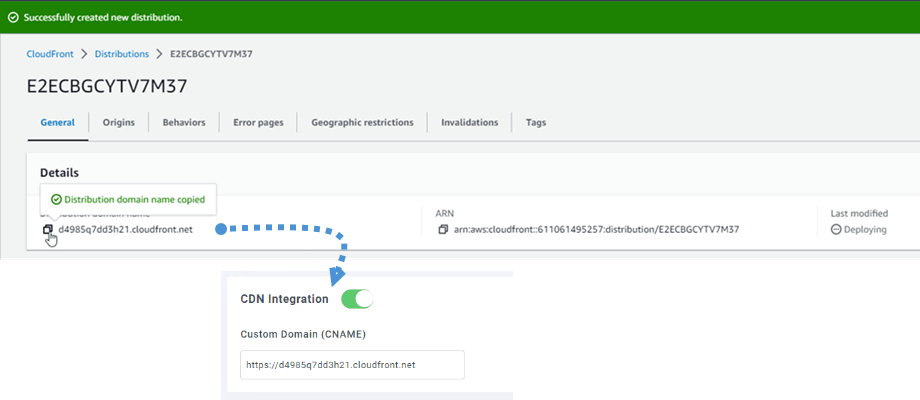
Så vender den sig til Distributionsdetaljer, kopier distributionsdomænenavnet. Gå til Amazon-indstillinger i WP Media Folder , og indsæt det i Brugerdefineret domæne (CNAME) .
Vent et par minutter på, at billedet er helt indlæst, når feltet "Sidst ændret" ændres fra "Implementerer" til den aktuelle dato og klokkeslæt.
Endelig kan du se ændringerne i Fil-URL ved hvert billede.
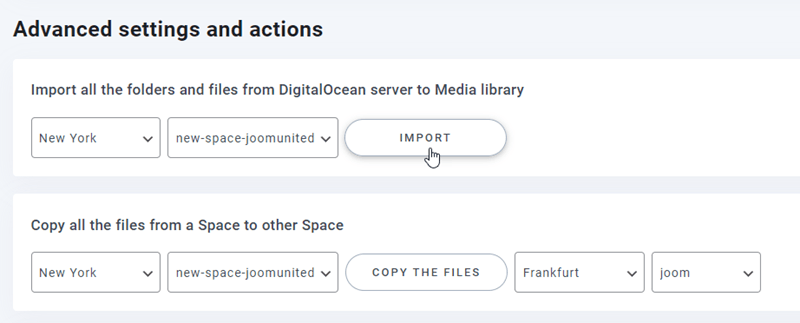
Avancerede indstillinger og handlinger
Du kan vælge et område til at importere mapper og filer fra DigitalOcean-serveren til dit mediebibliotek. Eller kopiere alle filer fra ét område til et andet.