WP Latest Posts: Indholdskilde
Hovedideen med WP Latest Posts er at vise dit indhold, som du vil bruge en forekomst af plugin'et som en widget eller i editoren. WP Latest Posts fungerer på alle WordPress WYSIWYG-editorer. For eksempel kan du bruge det i indlæg og sider.
1. Tilføj en WP Latest Posts -instans
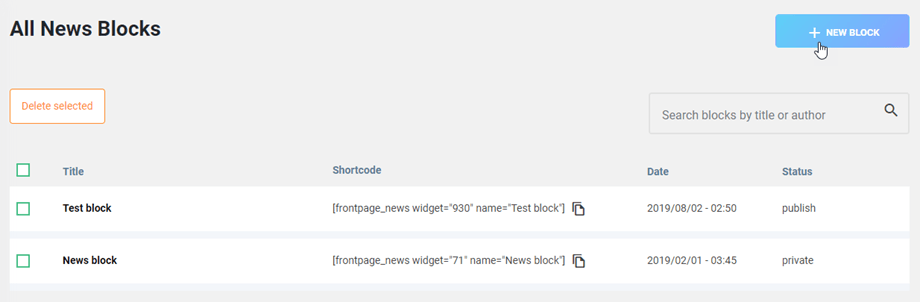
Når WP Latest Posts er installeret, har du en venstre menuindgang, der giver dig mulighed for at tilføje en ny forekomst af en nyhedsblok. Klik på NY BLOK for at generere en ny instans.
Grænsefladen til WP Latest Posts vil blive indlæst og vil hjælpe dig med at konfigurere:
- Indholdskilden
- Displayet og temaet
- Billedkilden
- Kortkoden
- Avancerede parametre
2. Indholdskildekonfiguration
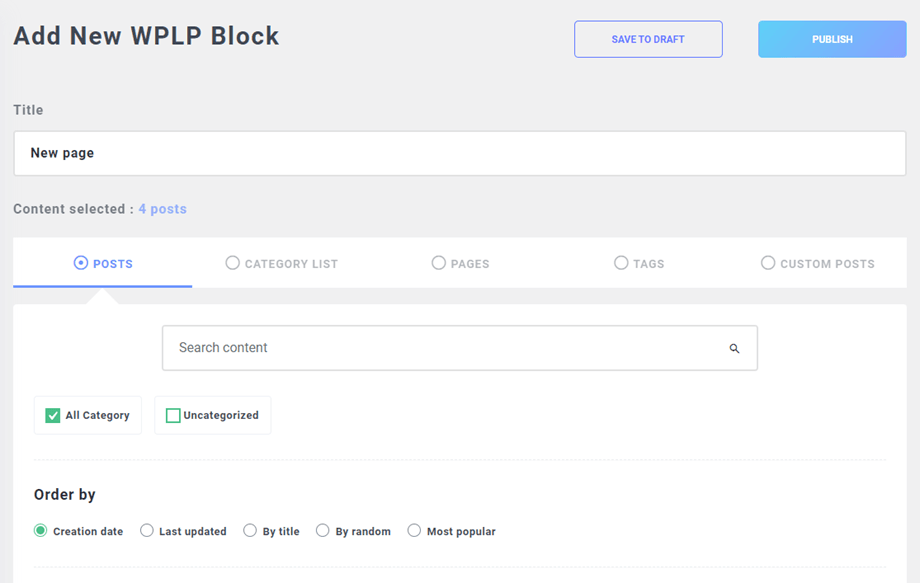
Tilføj en titel og start konfigurationen.
Konfigurationen er opdelt i faner.
Indholdskildefanen , du vil indlæse i den nye instans. Du har mulighed for at indlæse:
- WordPress-indlæg fra et udvalg af kategorier
- WordPress kategoriliste
- Alle sider i WP
I PRO- versionen er der nogle flere filtre, herunder:
- Vælg individuelle sider
- Vælg post tags
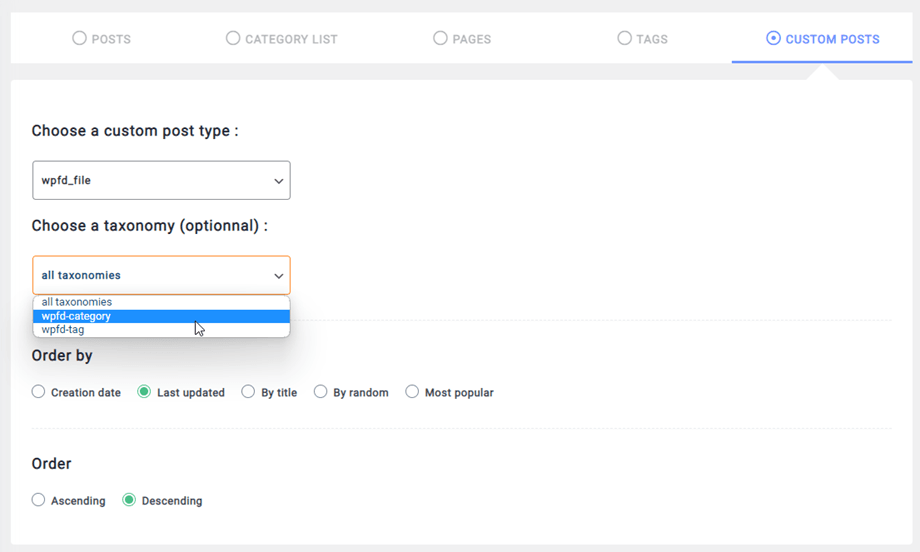
- Indlæs indhold fra tilpassede indlægstyper med taksonomi
Valget af tilpasset indlægstype aktiverer en rulleliste, hvor du kan vælge:
- Den tilpassede posttype
- Den tilpassede posttype-taksonomi (ikke obligatorisk, hvis tilgængelig)
- Den tilpassede posttype-term eller kategori (ikke obligatorisk, hvis tilgængelig)
Her er et eksempel i WP File Download
Et maksimalt antal nyheder og en bestilling kan også defineres for hver indholdskilde.
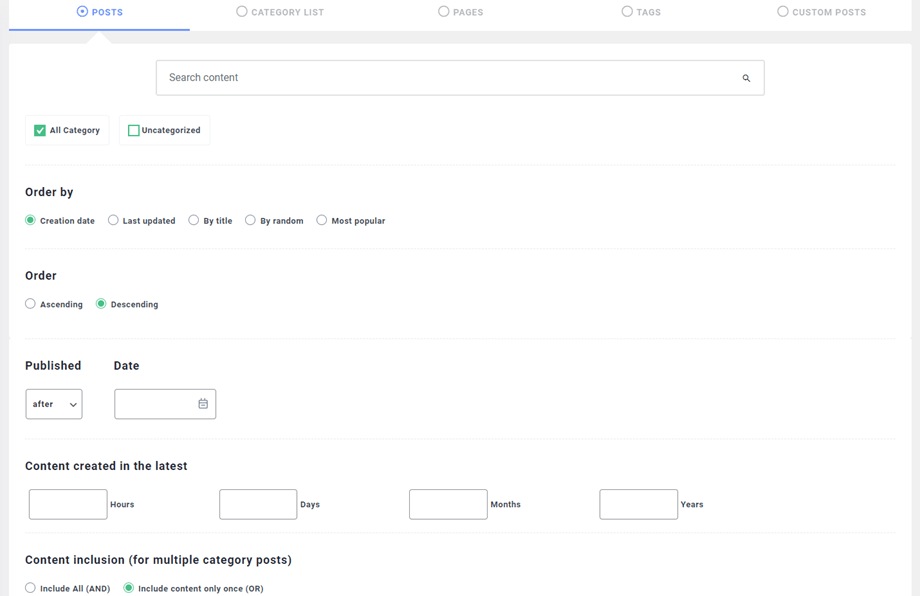
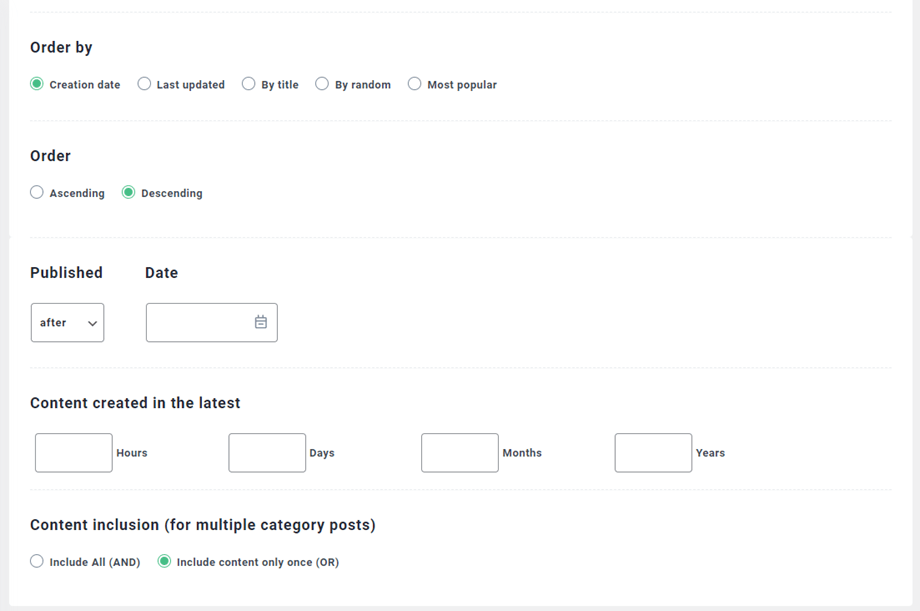
Ordren efter er en parameter til at indstille, hvordan nyhederne sorteres, herunder efter:
- Dato for indholdets offentliggørelse
- Sidst opdateret (PRO version)
- Titel (alfabetisk)
- Tilfældig rækkefølge
- Mest populære
3. Display og standardtema
Fanen Display og tema vil tilbyde muligheder for at indstille, hvordan dit indhold skal vises i dette tilfælde.
Antallet af sider med indlæg vil tilføje paginering afhængigt af mængden af indhold, du har, og det tema, du har valgt; dette er det samme for kolonnerne. For eksempel, hvis du indlæser 10 indlæg fra en kategori med 2 kolonner og begrænset til 3 sider, får du dette:
I dette eksempel er der kun 10 artikler, fordi sidetallet er begrænset til 2. Du har også mulighed for at tilføje en begrænsning på elementnummeret.
Fanen Indsætning af tema
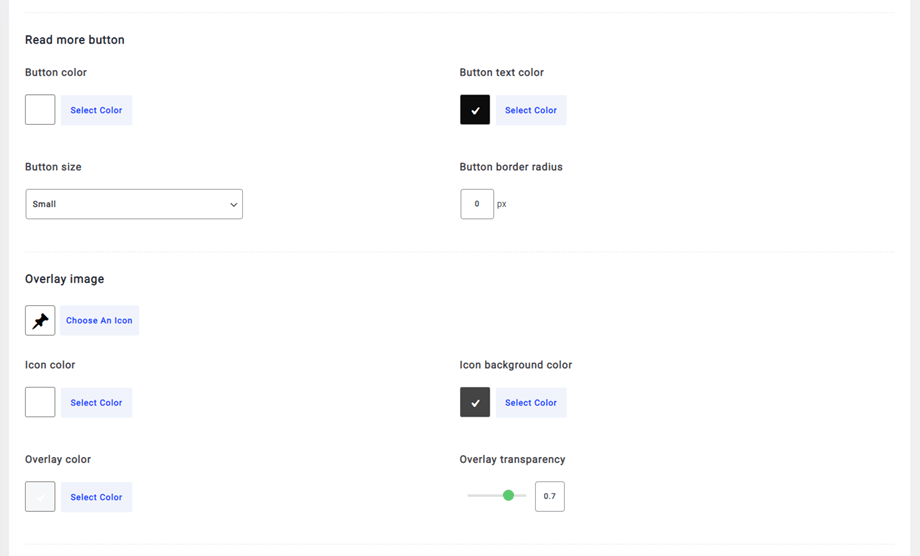
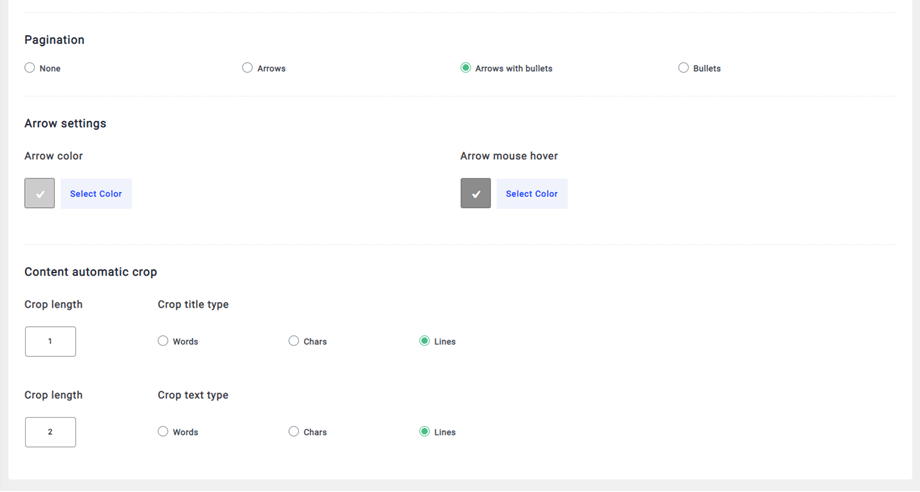
På fanen Standardtema > Temaopsætning kan du nu tilpasse knappen Læs mere, Overlejringsbillede, Sidedeling, Pileindstillinger og Indhold automatisk beskæring .
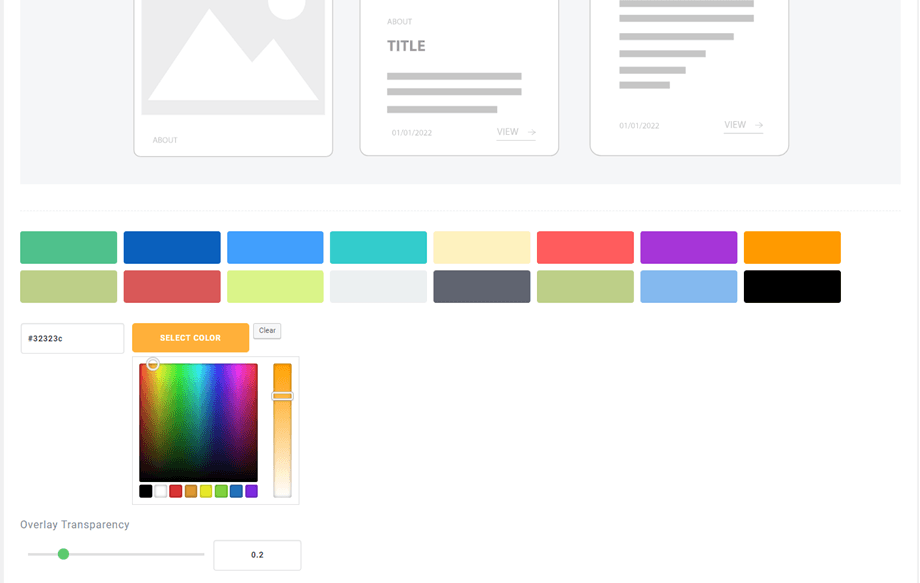
I resten af temaerne kan du vælge en farve til det valgte tema.
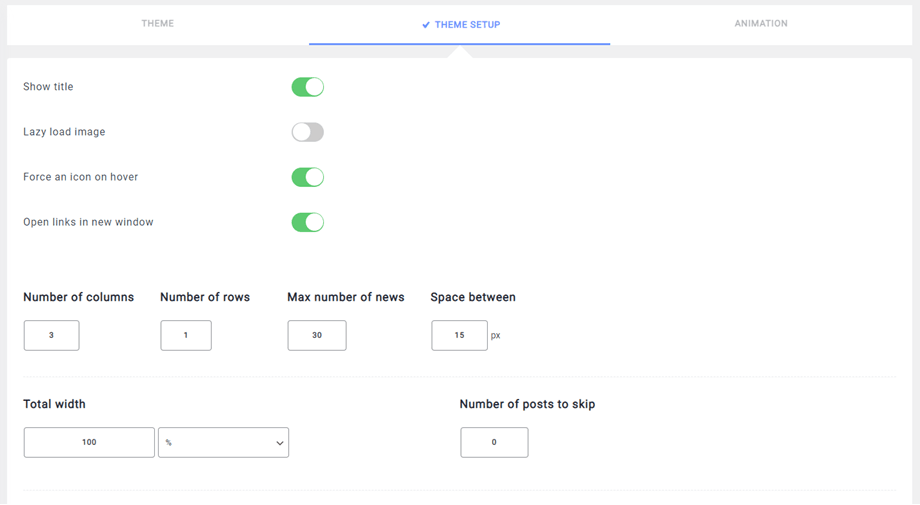
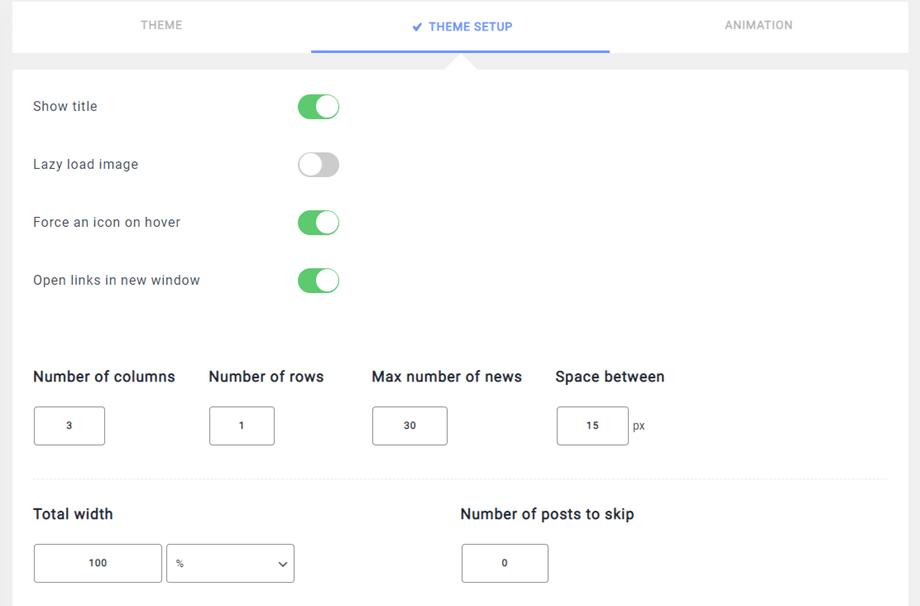
I Temaopsætning kan du definere alle indstillingerne relateret til tekstdisplayet og funktionaliteten. Vis titel tilføjer eller fjerner nyhedsinstansens titel.
Beskæringsindstillingen vil afkorte dit indhold og tilføje en læs mere -knap (til sidst). Du kan beskære dit indhold ved hjælp af linjer (i CSS), antallet af ord eller tegn.
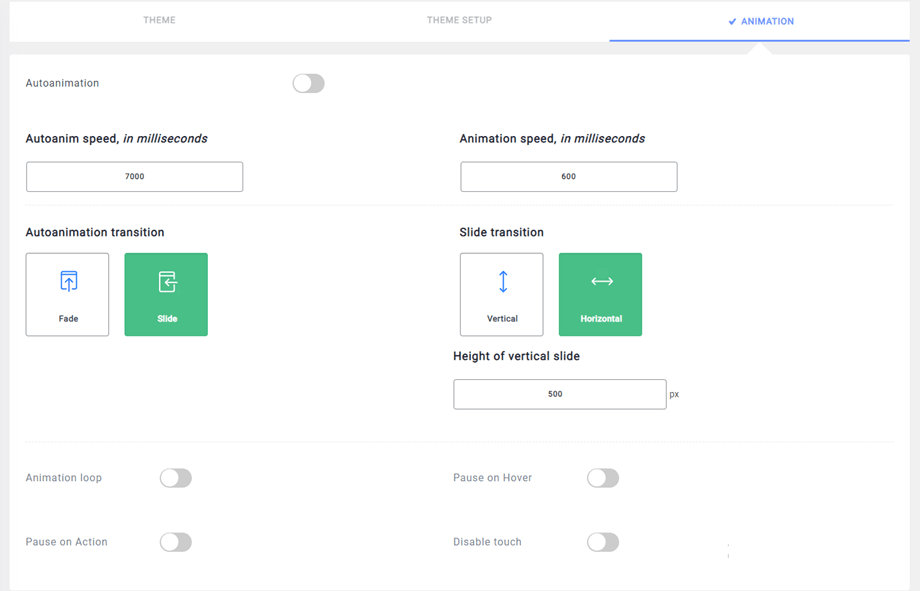
Fanen Animation
Fanen Animation hjælper dig med at konfigurere, om diaseffekten vil blive aktiveret som standard eller ej. (Pro version)
- Autoanimation: Animater nyhedsskyderen automatisk med vandret auto-rulle
- Animationssløjfe: Slideshow sløjfer automatisk animationen, hvis denne indstilling er aktiveret
- Pause på svæver: Pause slideshowet, når du svæver musen. Bemærk: autoanimation er påkrævet
- Pause på handling: Pause slideshowet, når du interagerer med kontrolelementer. Bemærk: autoanimation er påkrævet
- Deaktiver Touch: Tillad ikke Swipe Navigation af skyderen på berøringsaktiverede enheder
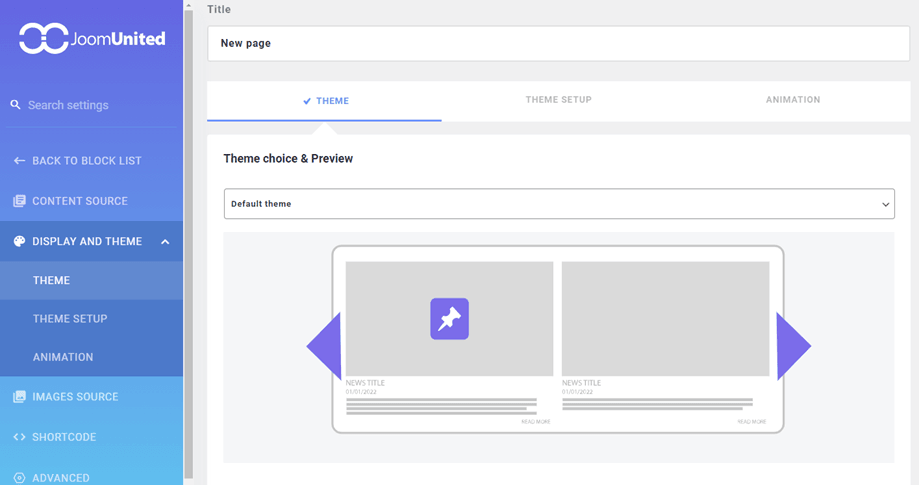
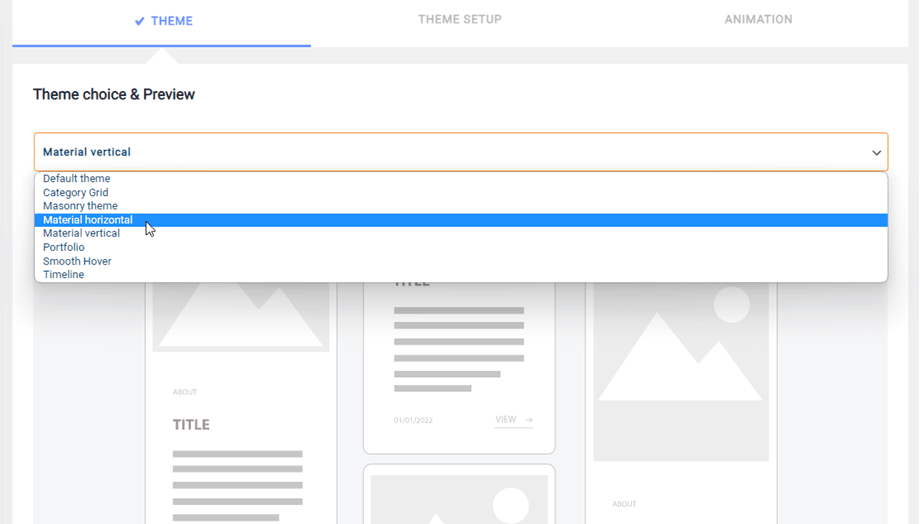
Fanen Tema
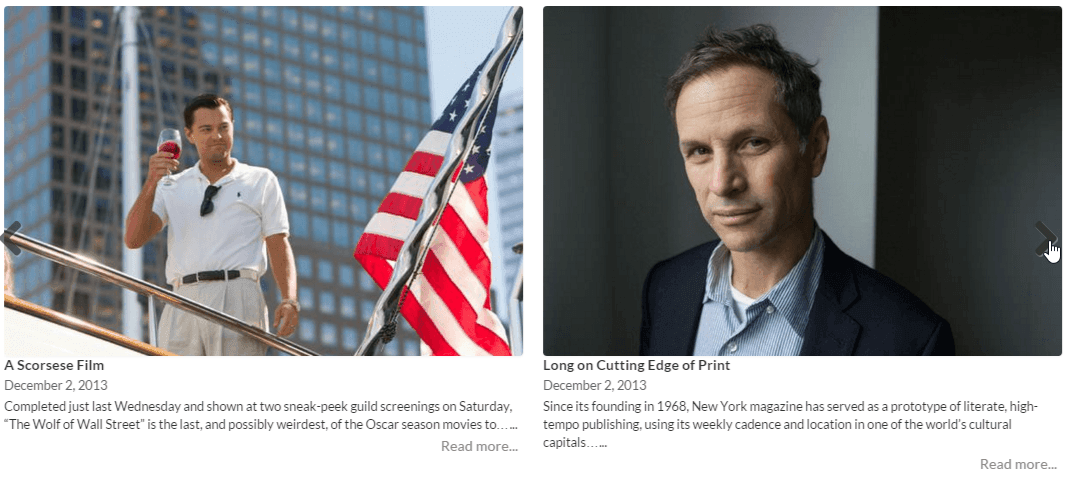
Temaafsnittet hjælper dig med at definere en visningsstil, der vil blive anvendt på denne nye instans, som forhåndsvisningen viser.
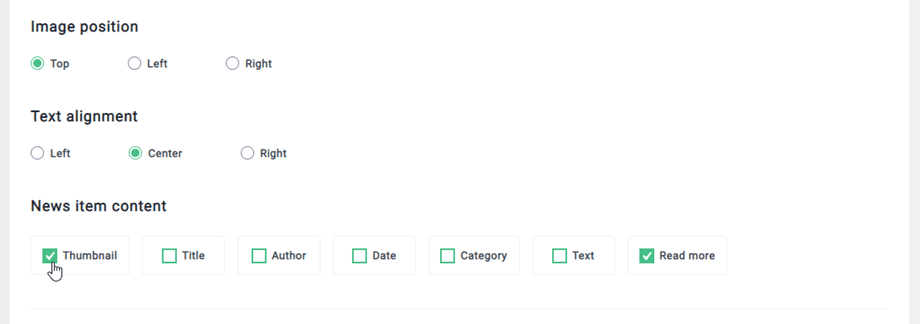
Standardtemaet giver dig mulighed for at justere Billedposition og Tekstjustering . I mellemtiden indholdsfunktionen Nyheder , som lader dig tilføje eller fjerne detaljer, for alle temaer.
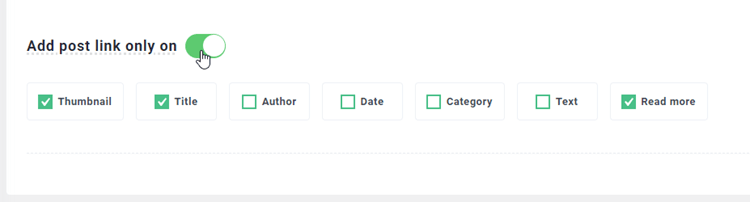
Desuden kan du vælge elementer for at tilføje et link til indlægget i hver blok. Aktiver venligst Tilføj kun indlægslink på indstillingen, de valgte standardelementer for at tilføje linket er: Miniaturebillede, Titel og Læs mere . Du kan vælge andre elementer: Forfatter, Dato, Kategori, Tekst.
I gitter- og kategoritemaerne har du en ekstra mulighed for at indlæse flere indlæg i AJAX.
4. Billedkildekonfiguration
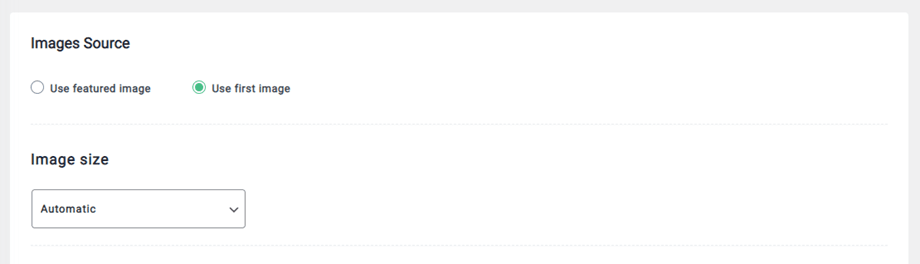
Billedkildekonfigurationen handler om, hvad og hvordan man indlæser billeder. Du kan definere at indlæse det fremhævede billede eller det første artikelbillede, der er registreret i dit indhold, og miniaturestørrelsen. De 3 standard WordPress-størrelser er tilgængelige: Miniaturebillede, Medium, Stor.
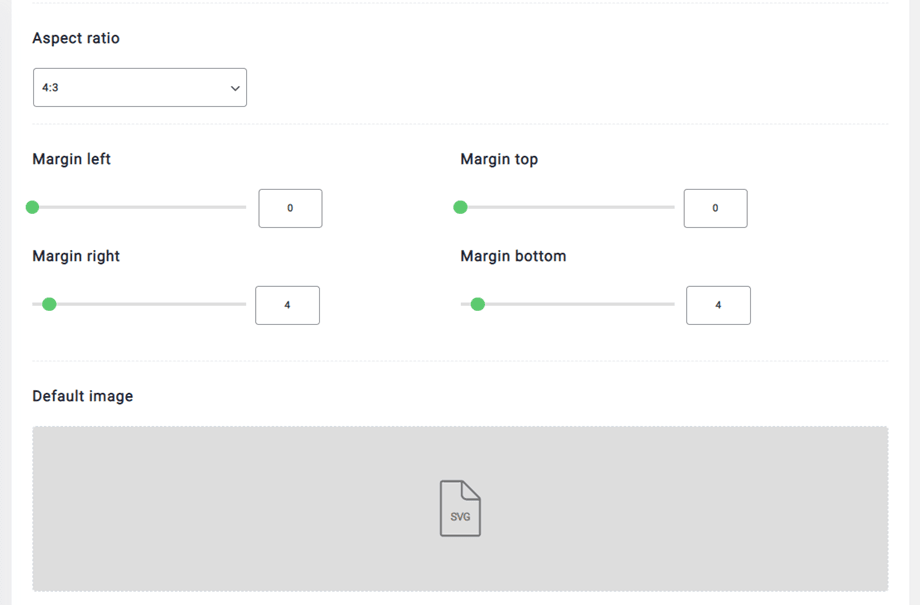
En beskæringsfunktion er også tilgængelig for at få billedet til at passe præcis den størrelse, du ønsker. En margenværdi kan anvendes på hvert billede for at forhindre, at tekst går hen over billeder. Du kan indstille et standardbillede, hvis der ikke er noget billede i dit indhold.
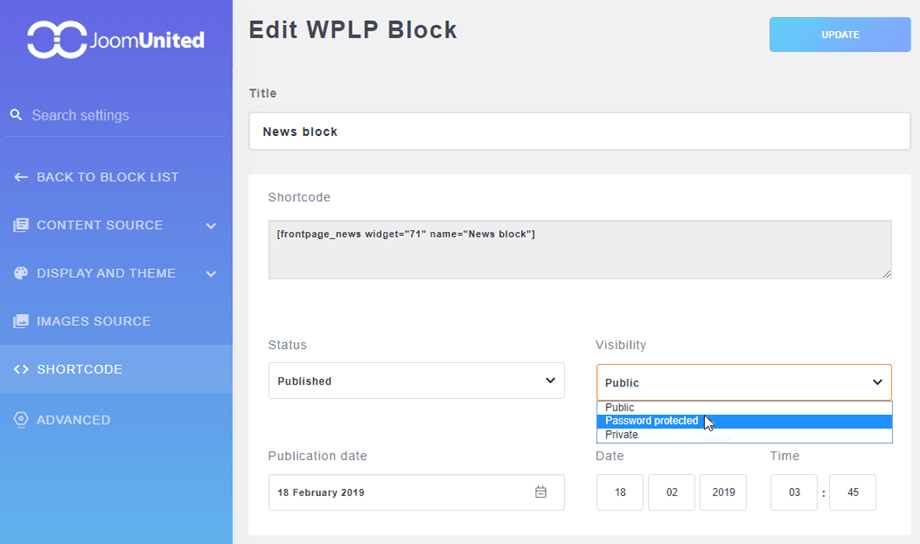
5. Bloker kortkode
Her kan du hurtigt og nemt kopiere shortcode-blokken ved at klikke på shortcode-området. Og du kan ændre status, indstille synlighed eller justere udgivelsesdato og -klokkeslæt.
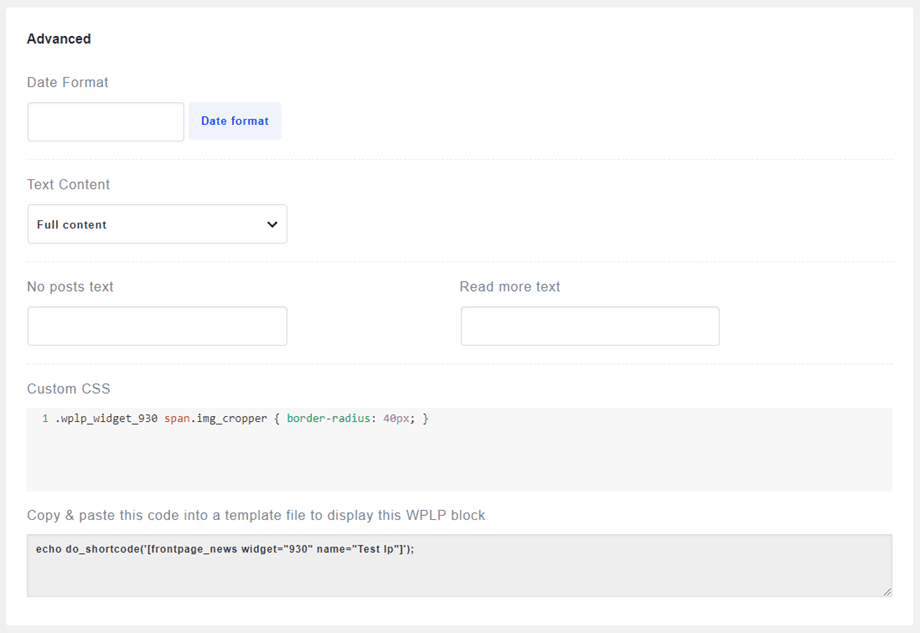
6. Avancerede parametre
De avancerede parametre bruges til at indstille datoformatet eller til at tilsidesætte læs mere tekst. Et brugerdefineret CSS-felt er også tilgængeligt for at anvende tilpasset CSS på nyhedsblokken. Det shortcode giver dig mulighed for at tilføje din nyhedsforekomst i et sidelayout, for eksempel.