My Maps location: Placeringer og kategorier
1. Få en Google Maps API-nøgle
Hver gang du bruger Google Maps API'er, hvis dit domæne er blevet oprettet efter den 22. juni 2016, skal du inkludere en nøgle for at validere din anmodning.
Få en nøgle og aktiver API: https://developers.google.com/maps/documentation/javascript/get-api-key
Flere oplysninger: https://developers.google.com/maps/documentation/javascript/usage?hl=da
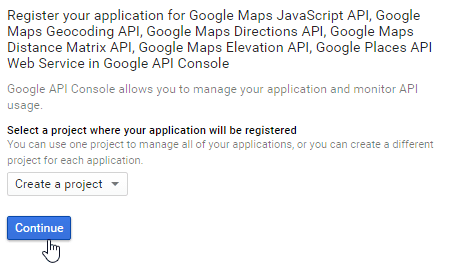
Det første trin er at oprette et projekt og derefter skrive navnet på projektet.
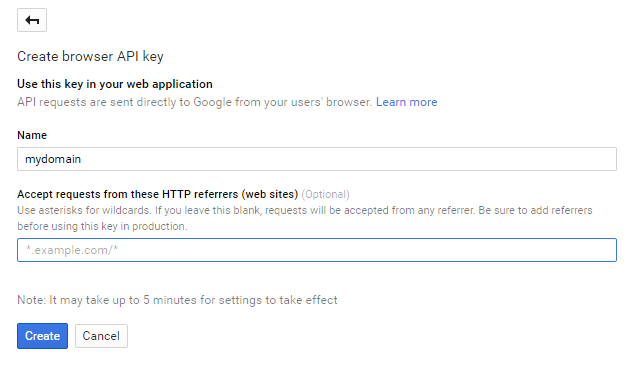
Hvis jeg vil tillade alle anmodninger fra mit domæne, så er det mønster, der skal følges, *.joomunited.com/*
Hvis du kun vil tillade et enkelt domæne, f.eks. mydomain.com, vil mønsteret være joomunited.com/*
På et localhost-miljø kan du placere en hvilken som helst gyldig nøgle, og den fungerer uden noget domæne, der henviser.
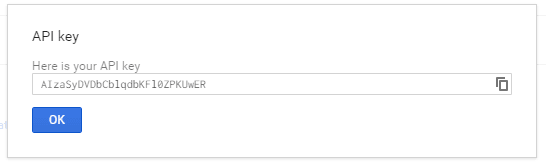
API-nøglen genereres derefter, dette er nøglen, du skal kopiere for at tilføje til My Maps location.
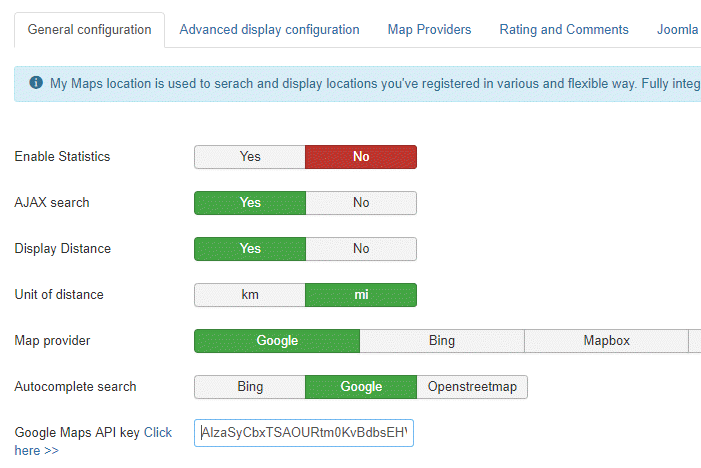
Tilføj nøglen til My Maps Location.
Fra Komponenter > My Maps Location > Indstillingsvisning kan du tilføje en nøgle i konfigurationen.
Indsæt nøglen.
Trin for trin genoptages:
Så de trin, jeg følger, er
- Gå til Google API-konsollen
- Opret eller vælg et projekt
- Klik på Fortsæt for at aktivere API'en og eventuelle relaterede tjenester
- browsernøgle på siden legitimationsoplysninger (og indstil API-legitimationsoplysningerne)
- For at forhindre kvotetyveri skal du sikre din API-nøgle ved at følge disse bedste fremgangsmåder
2. Administrer kategorier af placering
Placering er klassificeret i kategorier. Disse kategorier kan vises som filter i frontend eller bruges som en foruddefineret parameter i et menupunkt til at indlæse nogle kategoriserede placeringer.
Hvis du har mange lokationer, anbefales det at bruge kategorier.
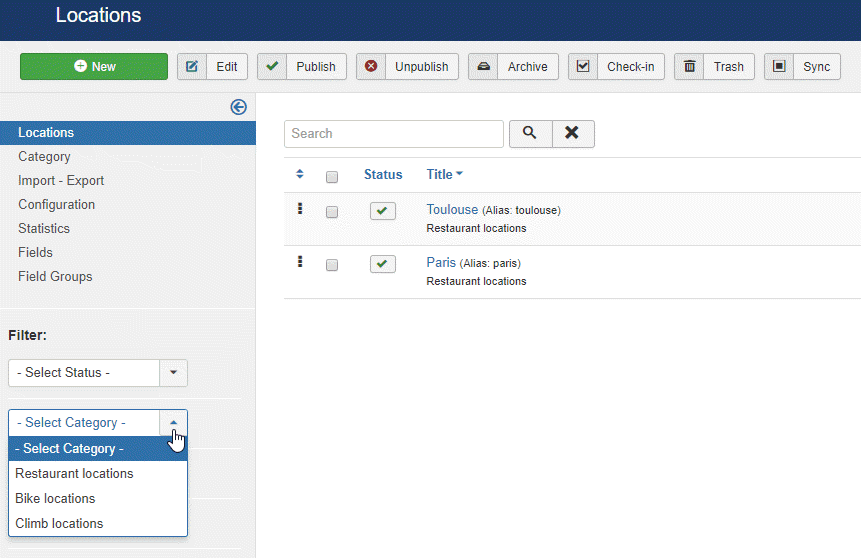
Du kan oprette kategorier og underkategorier. For at oprette en kategori skal du gå til My Maps location > Kategori og klikke på Ny
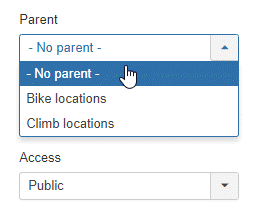
Så fra kategoriskærmen skal du tilføje en titel og en overordnet kategori, hvis du vil oprette en underkategori
Du kan også definere en standardmarkør for placering i kategorien ved at bruge fanen Markørvalg
3. Opret en placering
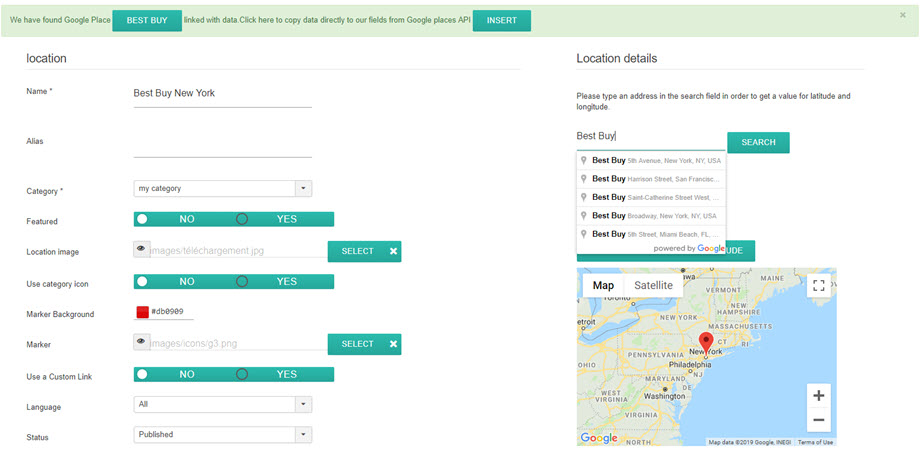
For at oprette en placering skal du gå i My Maps location > Placeringer > Ny
Der er 3 obligatoriske felter:
- Placeringens navn
- Lokationens kategori
- Oplysninger om placering (adresse)
For den adresse har du 3 løsninger til at tilføje den:
- Brug søgefeltet (anbefalet)
- Naviger på kortet, og brug markøren til at pege en placering
- Udfyld en adresse (skal være Google Maps gyldig)
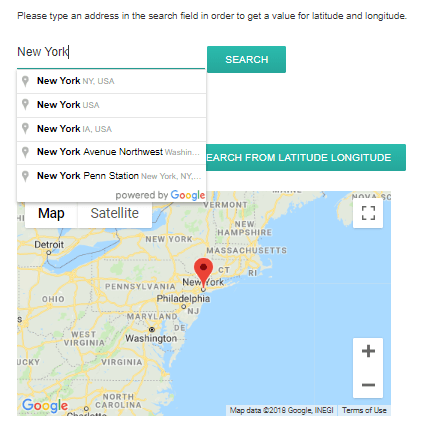
For at tilføje en placering med søgemaskinen skal du skrive navnet på det sted, du vil tilføje.
Når du vælger, udfyldes bredde- og længdegradsfelterne automatisk. Mine kort er også integreret med Google-steder! Det betyder, at du kan søge efter en butik eller noget andet, der er registreret på Google Maps, vores komponent får alle oplysninger om stedet.
Du kan også bevæge dig på kortet og sætte en markør direkte, resultatet vil være det samme, og du får automatisk en breddegrad og en breddegrad.
Vær forsigtig med adressefeltet og postnummeret, hvis du udfylder det manuelt, det skal matche en Google Maps kendt adresse.
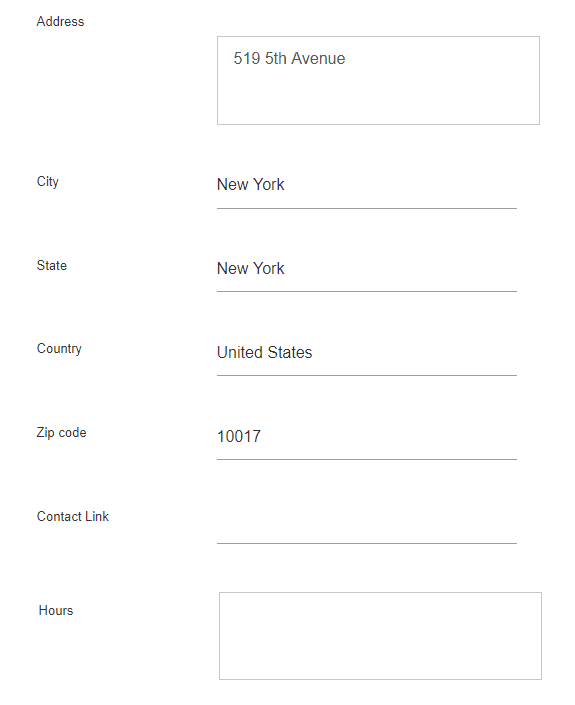
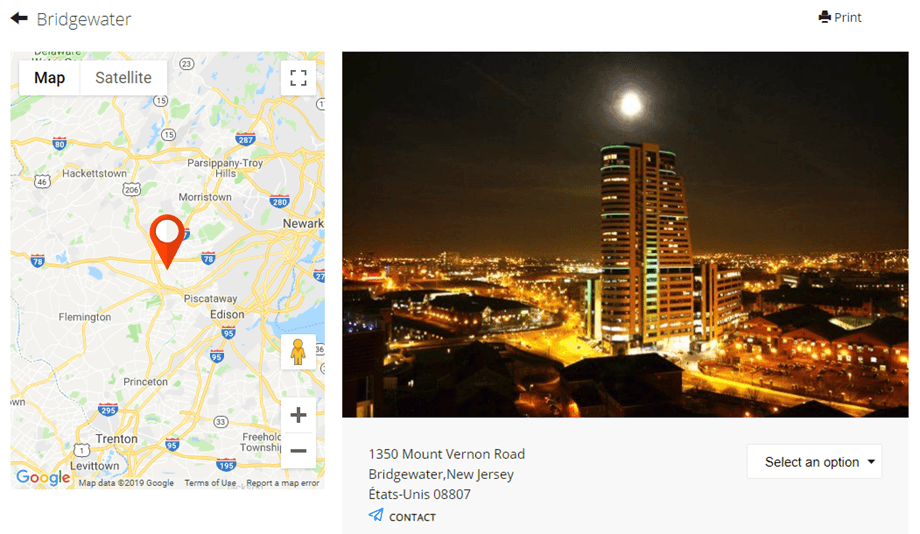
Alle andre oplysninger om lokationen (beskrivelse, timer, ...) vises i den detaljerede visning af placeringen.
Kontaktlinket i lokaliseringsdetaljerudgaven er muligheden for at tilføje et kontaktlink, mailto eller URL pr. Placering. På frontend vil det være en kontaktknap, der åbner URL'en eller udfører mailto-handlingen.
4. Andre placeringsoplysninger
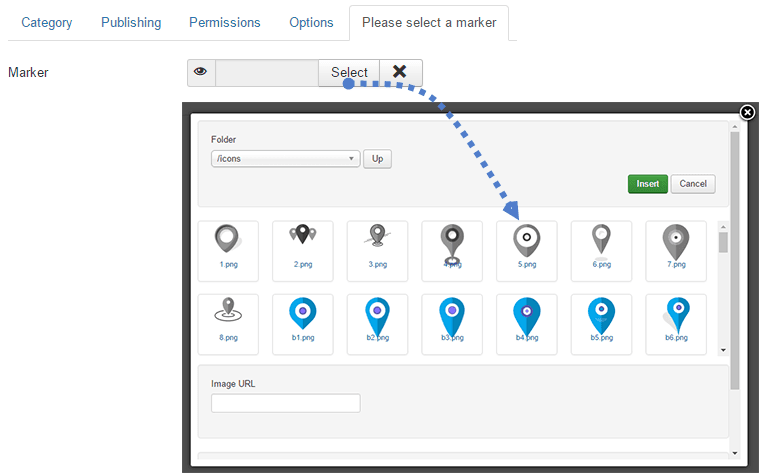
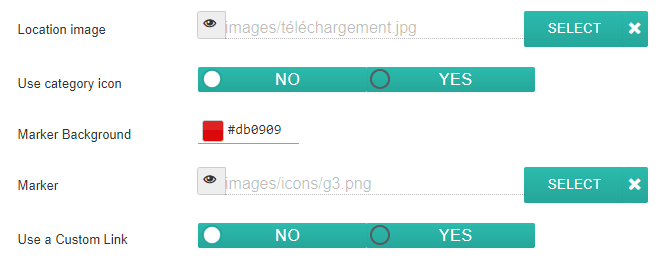
På hvert sted kan du tilføje et billede og en markør.
- Placeringsbillede: Billedet vil blive vist som et miniaturebillede i værktøjstippet til placeringen og i en større størrelse på placeringsdetaljesiden.
- Brug kategoriikon: Brug ikon, som du sætter i kategorifeltet for mine kortplaceringer
- Markør baggrund: Vælg farven til din baggrundsmarkør
- Markør vil blive vist på kortet som positionsmarkørikon. Du har også nogle fine markørsæt til dine placeringer inkluderet i My Maps Location extension.
- Brug et tilpasset link vil tilsidesætte linket til detaljerne for placeringen af en tilpasset URL.
My Maps location bruger Joomla native flersprogede funktion. Du kan definere et sprog i kategorier af placering og i lokationer. Ved sprogskift vil lokationer blive filtreret som ethvert andet Joomla-indhold for at vise det sproggodkendte indhold.
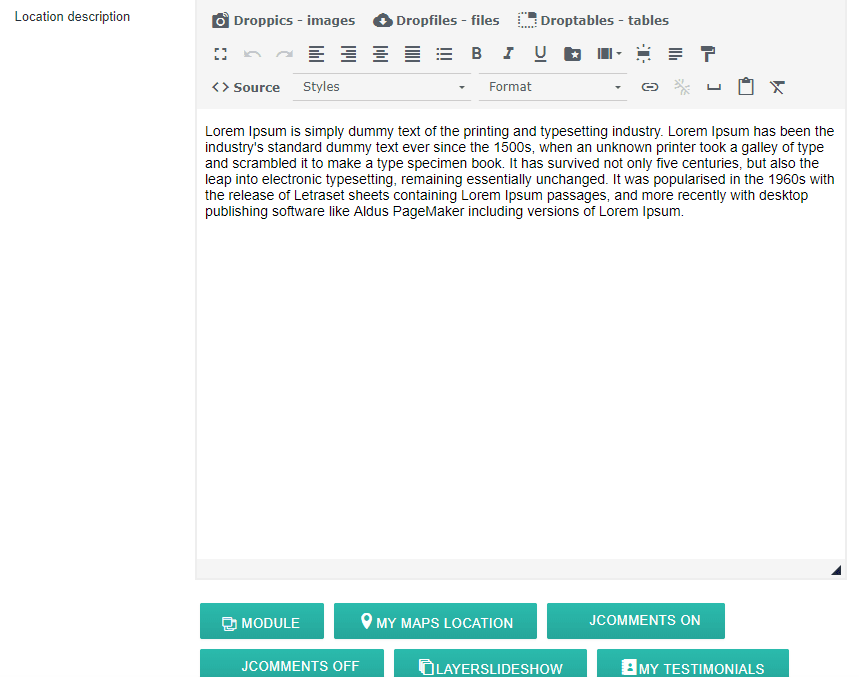
Placeringsbeskrivelsesfeltet er et af de vigtigste.
Det vil blive vist på lokationsdetaljesiden og, afhængigt af temaet, som en introtekst til lokationen i søgeresultaterne. Endnu vigtigere, beskrivelsen er en WYSIWYG-editor med alt plugin indlæst, det betyder, at du kan hvad du vil i det (billeder, videoer...).
Her er introduktionsteksten, der vises i resultatsøgningsresultater.
Tag-feltet er det samme tag-system som Joomla. Du kan tilføje tags og sub-tags og derefter indlæse det i frontend som filter. For at administrere alle tags skal du blot indlæse Joomla tag-komponenten: Menu Komponent > Tags
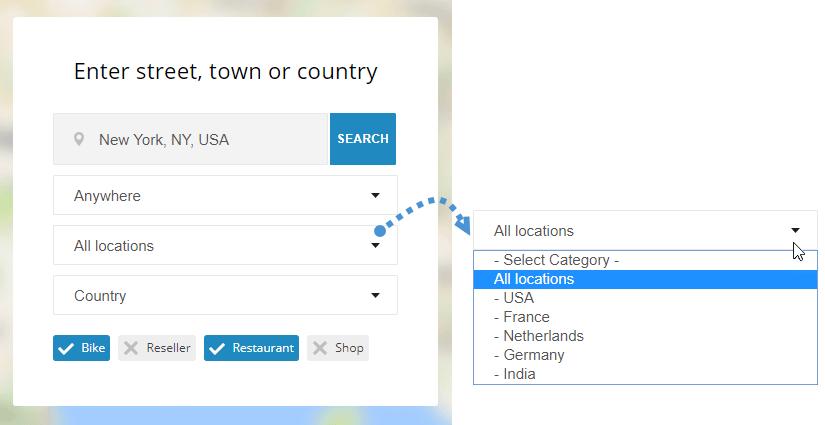
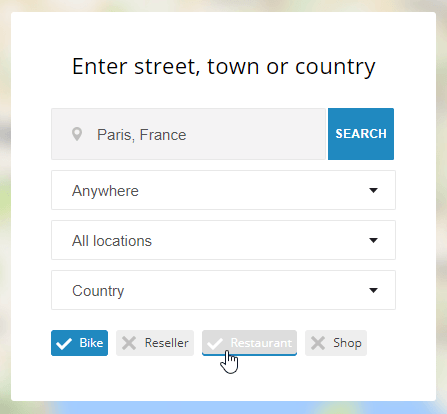
På frontend, afhængigt af konfigurationen, kan tags vises som afkrydsningsfelt (som nedenfor) eller som en dropdown-liste.
My Maps Location fik yderligere felter til at udfylde metaoplysninger (til søgemaskiner). Disse felter indlæses på lokationsdetaljesiden.
5. Vis placeringer på frontend
For at få vist dine placeringer på frontend kan du bruge:
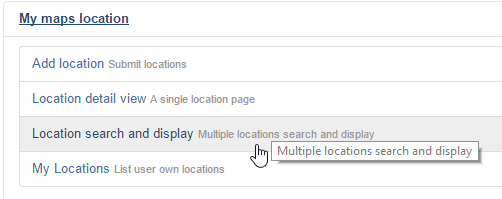
- En menu til at vise lokationssøgemaskine, enkelt lokation eller kategori af lokationer
- Et modul til at vise et søgefelt eller vælge et sæt placeringer
- En redigeringsknap til at vise enkelte eller flere placeringer i enhver editor
Indlæs placeringer fra en menu
Tilføj et element fra Joomla menumanageren og vælg som type "Placeringssøgning og visning". Det vil vise lokationssøgemaskinen med filtre.
Vælg "Placeringsdetaljevisning" for at få vist en enkelt foruddefineret placering.
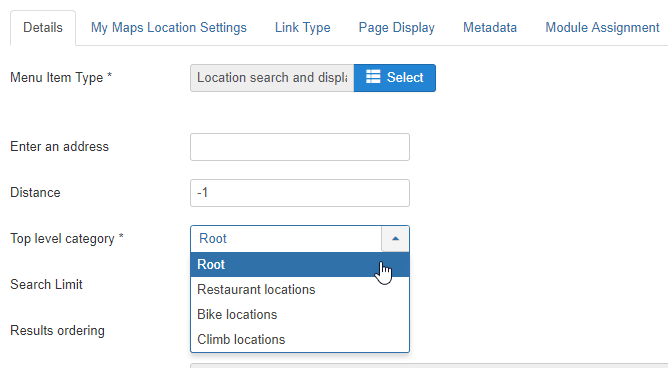
Fra hovedfanen i menuen kan du konfigurere:
- Indtast adresse: Du kan tvinge en standardadresse til at blive vist ved sideindlæsning. Den kan stå tom
- Afstand: afstanden til låsesøgning, med henvisning til adressen ovenfor. Det kan efterlades som -1 (standard)
- Kategori: indlæs en bestemt kategori af placering
- Søgegrænse: Begræns antallet af søgeresultater. 10 vil kun returnere de 10 første resultater på lokationssøgning
- Bestilling: sorter søgeresultater efter dato, titel, afstand (standard)
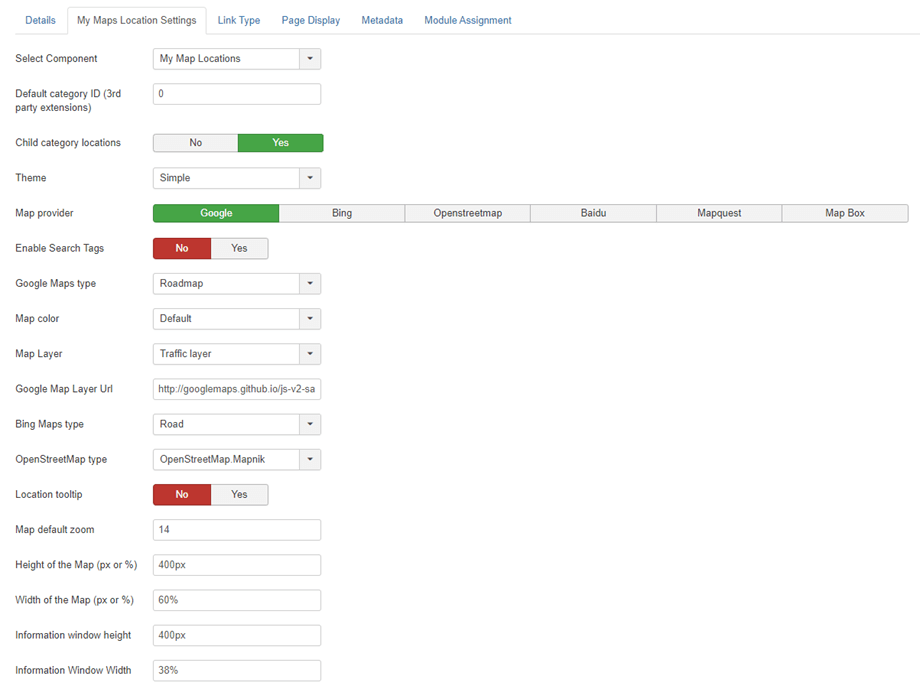
Derefter kan du på menufanen My Maps Location opsætte:
- Vælg komponent: My Maps Location Jomsocial eller al tredjepartsintegration som K2, Jomsocial ...
- Standardkategori-id (tredjepartsudvidelser): Standardkategori, der skal indlæses, når der bruges en tredjepartsudvidelse, f.eks. K2, Hikashop eller Adsmanager, CB-liste-id for fællesskabsbygger
- Placeringer af børnekategorier: Vis også placeringer fra underkategorier som søgeresultater, ikke kun den, der er valgt ovenfor
- Tema: vælg et af de 3 temaer som standard, fuld bredde og sidebjælke i søge- og resultatvisningstemaet tilgængeligt for menupunktet
- Kortudbyder: Vælg Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu eller Mapquest for at style dine kort
- Aktivér søgetags : Gør det muligt at udføre søgeforespørgsler ved hjælp af navne på stedskoder
- Designs: Afhængigt af kortkilden har du flere korttyper og farver
- Kortlag: Tilføj nogle data (lag) til dine kort. Der er KML-lag, Trafiklag, Transitlag og Cykellag.
- Google Map Layer Url: Brug datalaget til at gemme dine brugerdefinerede data eller til at vise GeoJSON-data på et Google-kort
- Bing Maps type: Hvis Bing Maps er din kortudbyder, skal du vælge udseende og data for Bing Maps
- OpenStreetMap type: Hvis OpenStreetMap er din kortudbyder, kan du tilføje nogle data (lag) til dine kort
- Placeringsværktøjstip: Ved kortindlæsning skal du automatisk åbne placeringsværktøjstip efter placeringssøgning
- Kortzoom: Definer et standardzoomniveau på kortet
- Kort og søgeresultater bredde og højde indstillinger
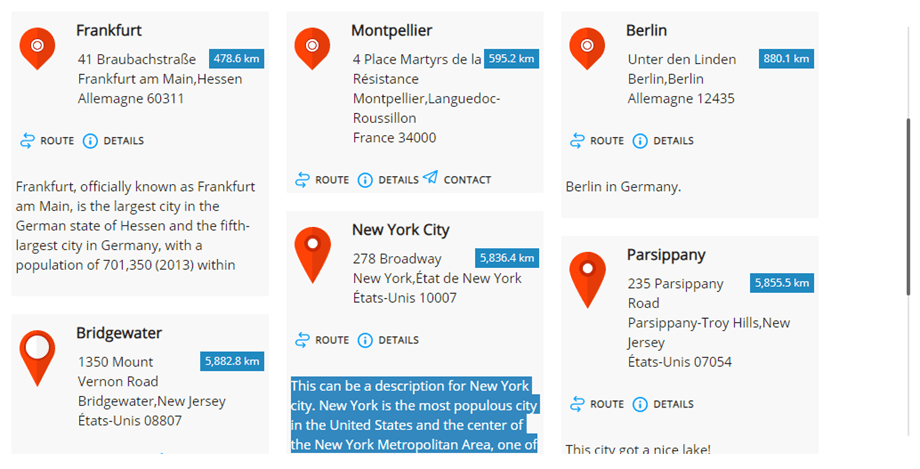
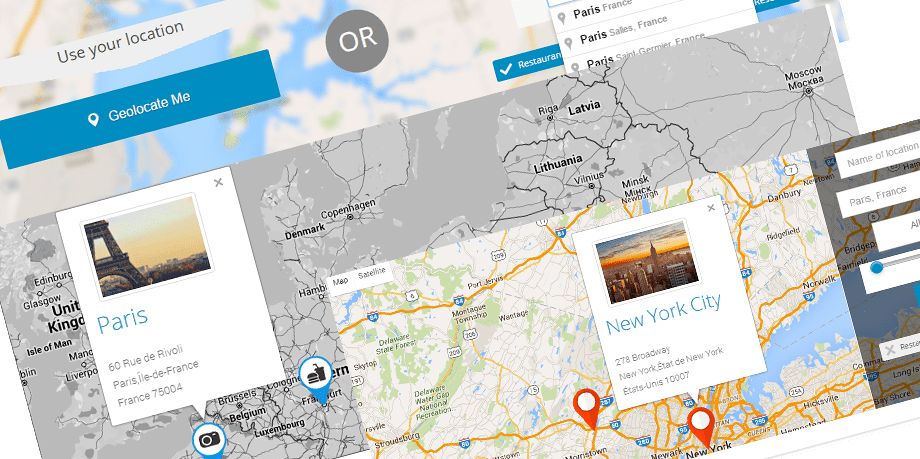
Frontend display baseret på tema
Resultat for et enkelt stedssøgningsdisplay:
Vis placeringer ved hjælp af et modul
My maps location leveres med 2 moduler til oprindelige lokationer + andet til tredjepartsintegration (som et modul til at vise K2-elementplaceringer)
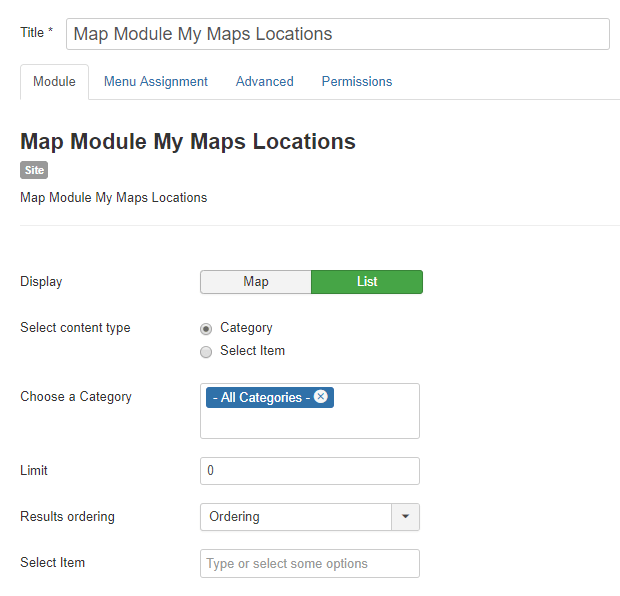
Kortmodulet giver dig mulighed for at vise dine lokationer med de samme filtre som menuen, men i en modulposition. Placeringerne vil blive vist som kort eller liste. Du kan vælge et sæt placeringer eller vælge placeringskategorier.
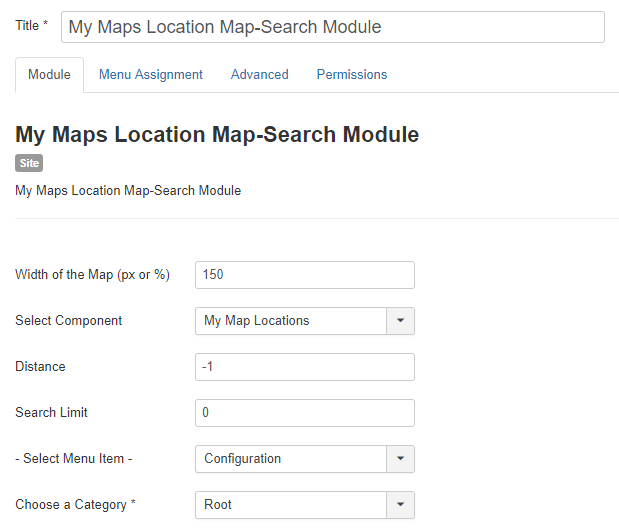
My Maps Location Map – Søgemodulet vil vise en søgemaskine med nogle filtre som valgmulighed, såsom kortets bredde eller den komponent, hvor placeringen vil blive søgt (søg kun efter K2-placering for eksempel).
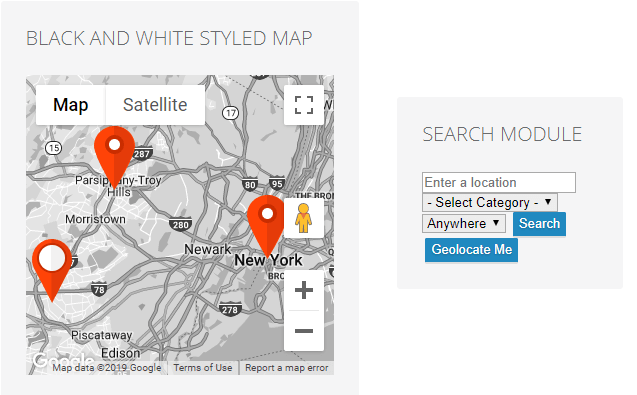
Vis modul på frontend:
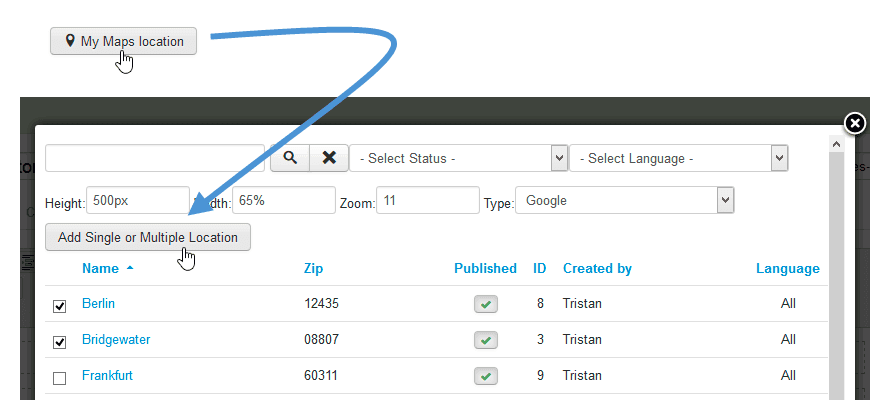
Vis placeringer ved hjælp af en redigeringsknap
Editor-knappen vil blive indlæst i din Joomla-editor (normalt i artikler eller tilpassede HTML-moduler).
Du vil se knappen nederst i din editor. Ved klik vil du se en lysboks, der giver dig mulighed for at vælge en eller flere steder, du har tilføjet før.
Derefter kan du vælge en eller en placering og trykke på knappen for at tilføje den i din artikel.
Hvis du ikke angiver noget zoomniveau, indlæses det automatisk, så det passer til dit placeringsområde. Tagkoden, du vil se i din WYSIWYG-editor, vil være som denne model: {mymaplocations mapid width height}
Eksempel: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} denne kode viser et kort med placeringen ID=1, med 58% bredde, 400px højde, 10 gange zoom og Google-type. Brug af kommaet til at tilføje mere end én placering på et kort. Eksempel: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} placerings-id'et = 1, 2, 3.