WP Meta SEO: alternatywny tag obrazu, tytuł, nazwa i rozmiar
1. Nazwa obrazu, tytuł i tag alternatywny
Obrazy zawierają również edytowalne informacje, które poprawiają SEO. Zalecamy stosowanie zarówno tekstu alternatywnego, jak i tytułów obrazów. Główną zaletą jest to, że pomaga to wyszukiwarkom znaleźć Twoje obrazy i wyświetlić je w wynikach wyszukiwania obrazów. Ponadto te tagi poprawiają dostępność Twojej witryny i dostarczają więcej informacji o Twoich obrazach.
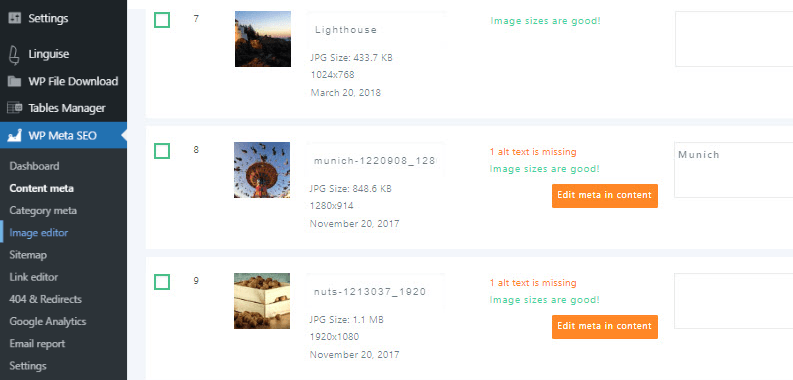
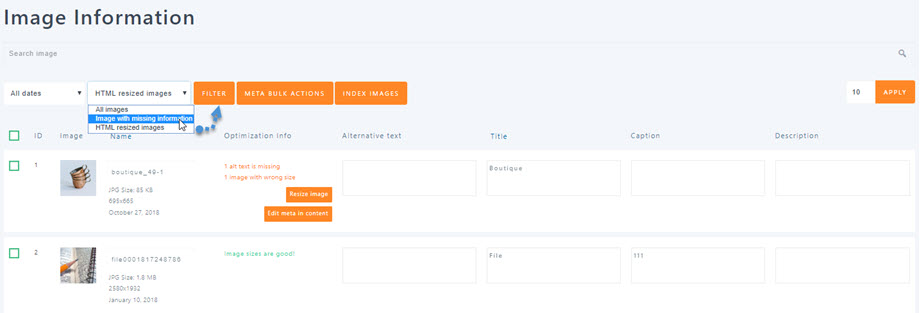
w celu uzyskania dostępu do informacji o obrazie Edytora obrazów w menu po lewej stronie
Za pomocą tego interfejsu można edytować zbiorczo:
- Nazwa obrazu
- Alternatywny tekst obrazu
- Tytuł obrazu
- Podpis pod obrazem
- Opis obrazu
Nazwa pliku to fizyczna nazwa obrazu na serwerze. Pamiętaj, że ten edytor nie przerwie linków do obrazów – są one dynamicznie zastępowane w treści. Legenda to natywna funkcja legendy WordPressa, domyślnie włączona w WordPressie. Pamiętaj, że legenda jest wyświetlana w treści dla odwiedzających.
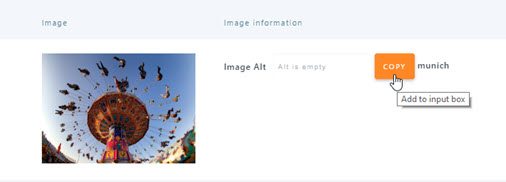
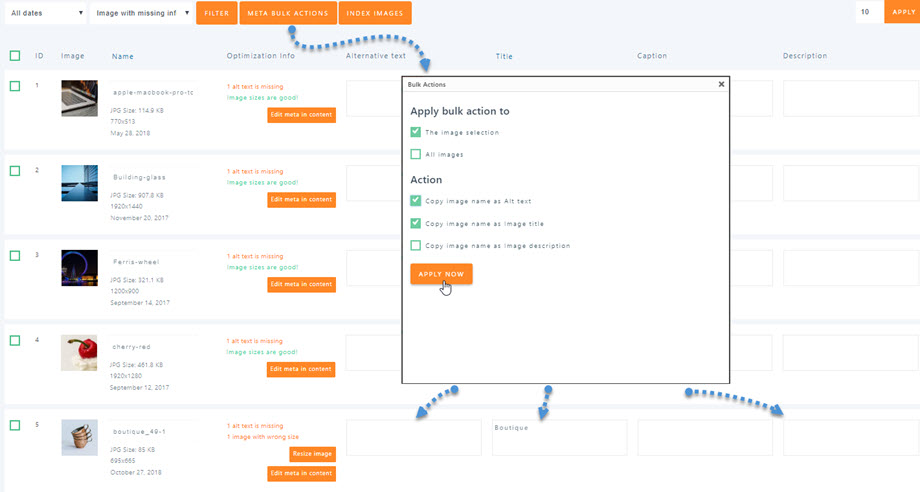
Gdy tytuł lub tekst alternatywny zostanie zgłoszony jako brakujący, pojawi się przycisk „Napraw meta”, który otwiera okno lightbox, aby uzupełnić brakujące dane. Możesz szybko skopiować nazwę obrazu lub jego tekst alternatywny. Ten przypadek często występuje, gdy usuniesz pole „Tekst alternatywny” obrazu po wstawieniu go do Edytora.
2. Dynamiczna zmiana rozmiaru obrazu
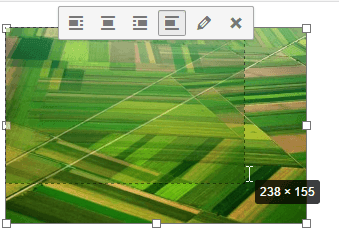
WP Meta SEO oferuje również narzędzie do naprawy obrazów, których rozmiar został zmieniony za pomocą uchwytów (zapobiega to zmianie rozmiaru w kodzie HTML). Wyszukiwarki uznają to za błąd na stronie, ponieważ obrazy będą wyglądać nieestetycznie. Ponadto, spowalnia to ładowanie strony poprzez załadowanie dużego obrazu i wyświetlenie go w mniejszym rozmiarze. Najczęściej problem ten występuje w edytorach, którzy używają uchwytów do zmiany rozmiaru obrazów bezpośrednio w treści.
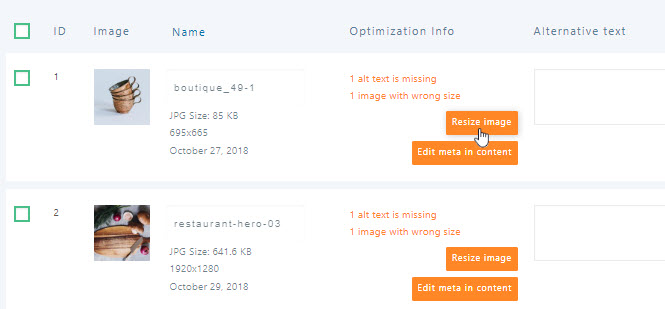
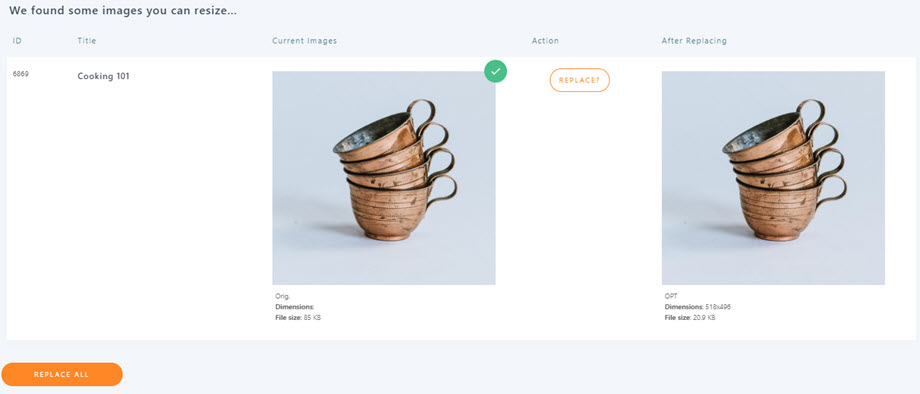
Nasza wtyczka potrafi to wykryć i naprawić bezpośrednio w Twojej treści, generując nowy, prawidłowy rozmiar obrazu. Za każdym razem, gdy zobaczysz przycisk „ Zmień rozmiar obrazu ”, możesz zmienić rozmiar obrazu.
Jak widać, w tym przypadku rozmiar pliku zmniejszy się o 30%. Zamień wszystko” , ponieważ obraz może być dostępny w wielu postach lub na wielu stronach, co pozwala na zbiorczą zamianę!
Wreszcie, Meta Bulk Actions w lewym górnym rogu zawiera akcje zbiorcze: Kopiuj nazwę obrazu jako tekst alternatywny, Kopiuj nazwę obrazu jako tytuł obrazu i Kopiuj nazwę obrazu jako opis obrazu. Możesz wykonać akcję zbiorczą na wybranych obrazach lub na całym zestawie obrazów.
Aby filtrować tylko obrazy wymagające optymalizacji, możesz użyć kontrolki w lewym górnym rogu, aby wyświetlić tylko: obrazy z brakującymi informacjami lub obrazy dostosowane do rozmiaru HTML .