Dodatek WP Media Folder : integracja z DigitalOcean
1. Jak utworzyć nowy klucz API w DigitalOcean?
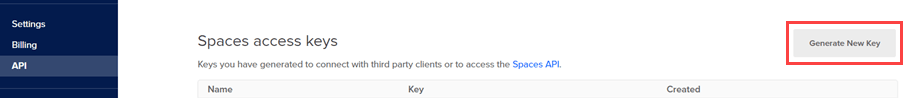
Najpierw zaloguj się na swoje konto DigitalOcean na stronie. Następnie przejdź tutaj lub do sekcji API w menu po lewej stronie i kliknij „Wygeneruj nowy klucz” .
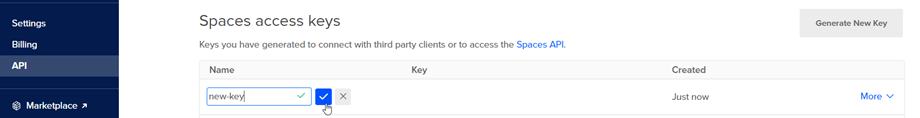
Następnie wprowadź nazwę klucza i kliknij zielony przycisk potwierdzenia.
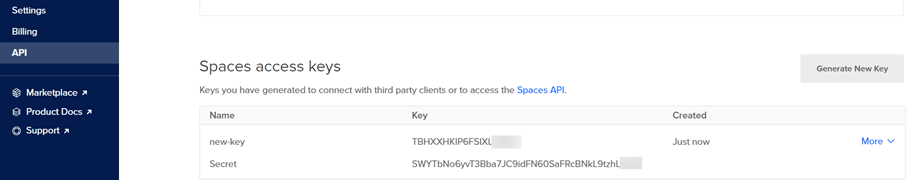
Na koniec wyświetli się identyfikator klucza i klucz tajny. Zachowaj je do następnego kroku, aby zalogować się do WP Media Folder.
Utwórz nową przestrzeń
Nową przestrzeń można utworzyć w DigitalOcean lub wtyczce WP Media Folder .
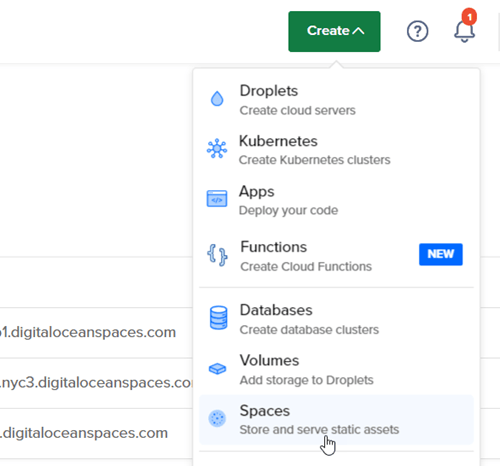
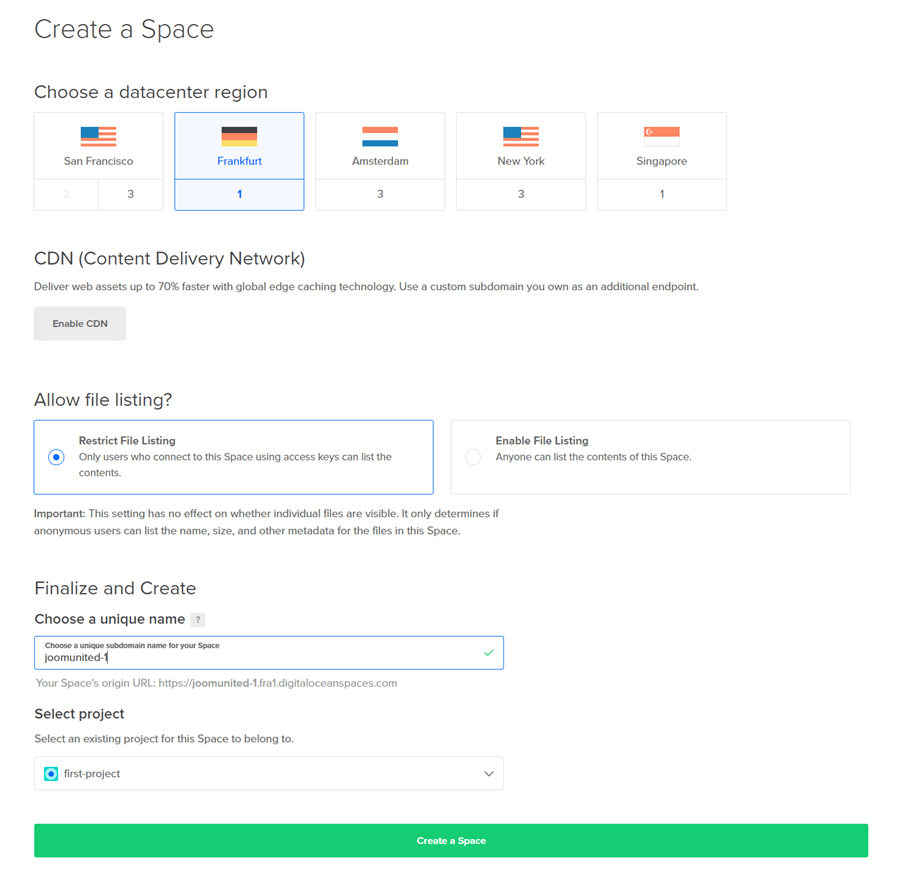
Pierwszy sposób polega na utworzeniu konta w witrynie DigitalOcean i kliknięciu przycisku Utwórz > Przestrzenie w prawym górnym rogu pulpitu nawigacyjnego.
Wybierz region centrum danych i wprowadź nazwę przestrzeni. Kliknij „Utwórz przestrzeń” .
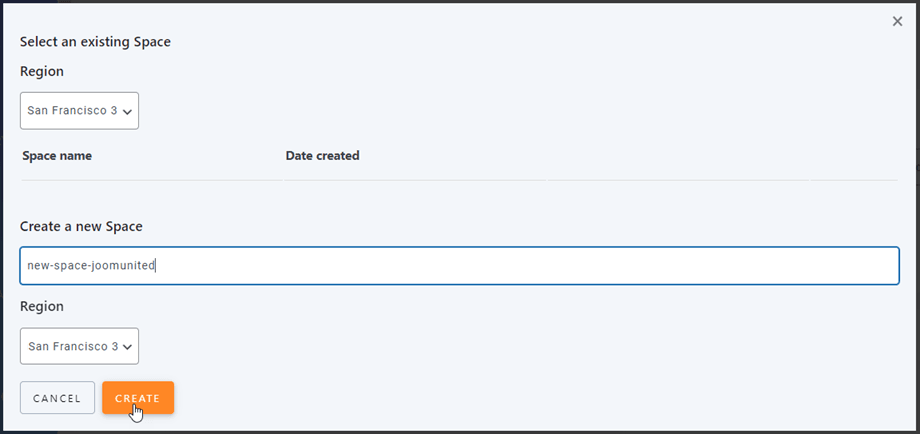
Drugim sposobem jest utworzenie WP Media Folder . Przejdź do menu Ustawienia > WP Media Folder > Chmura > Odciążanie multimediów > DigitalOcean, a następnie kliknij Ustawienia przestrzeni i przycisk wyboru.
Następnie wybierz Region i nazwę przestrzeni.
2. Zaloguj się do DigitalOcean z WP Media Folder
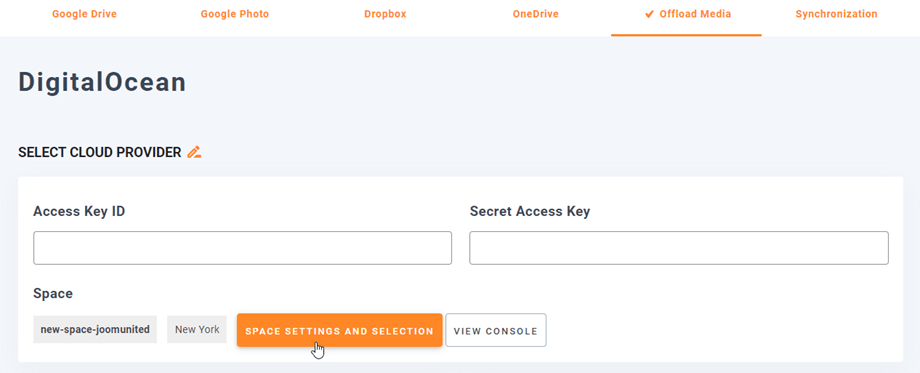
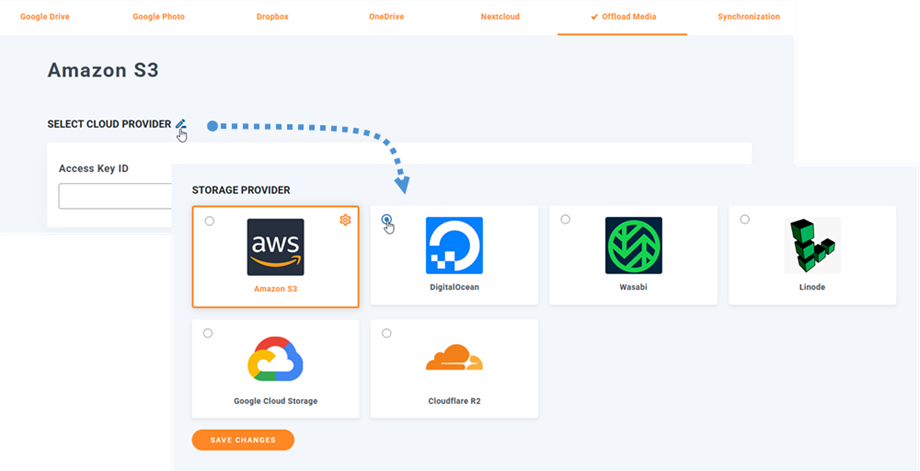
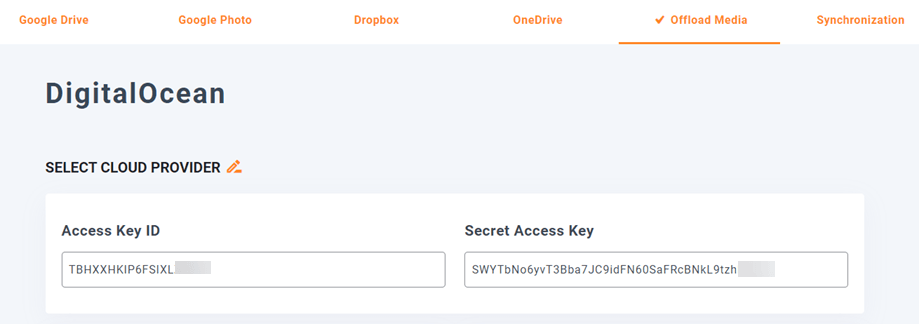
Wróć do pulpitu WordPress i kliknij menu Ustawienia > WP Media Folder > Chmura > Przenieś Media . Następnie kliknij Edytuj w polu Wybierz dostawcę chmury i wybierz DigitalOcean .
Następnie wklej poniższe dane do pól formularza:
- Identyfikator klucza dostępu
- Tajny klucz dostępu
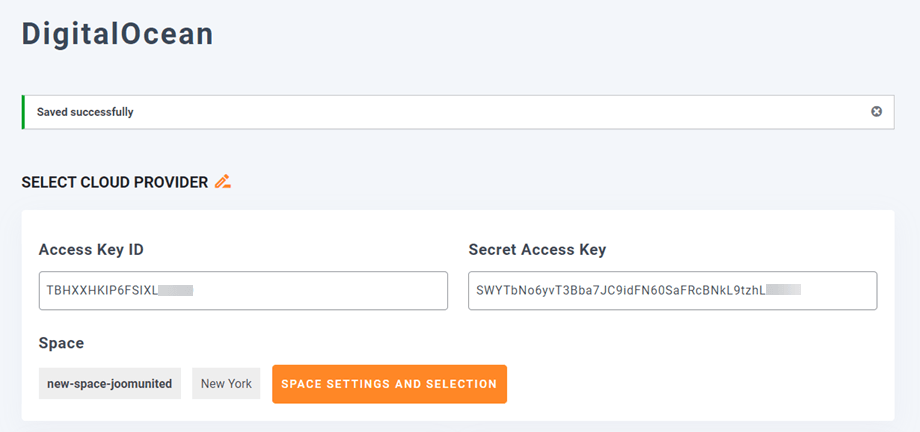
Następnie zapisz ustawienia, a połączenie powinno zostać nawiązane. Następnie kliknij „Ustawienia i wybór przestrzeni” , aby wybrać przestrzeń lub utworzyć nową. Przejdź do następnego kroku, aby poznać funkcje DigitalOcean.
3. Jak to działa? Co mogę zrobić dzięki DigitalOcean?
Jak to działa?
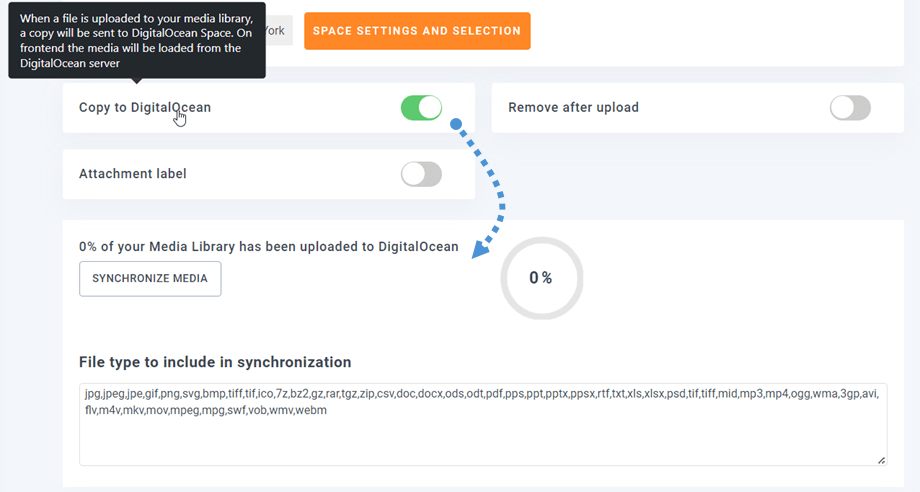
Po połączeniu WP Media Folder z DigitalOcean i włączeniu Kopiuj do DigitalOcean wszystkie nowe przesłane multimedia będą wysyłane do DigitalOcean.
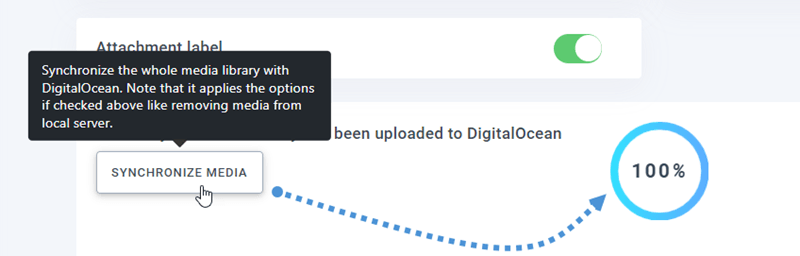
Pamiętaj, aby utworzyć i wybrać przestrzeń, w której będą przechowywane wszystkie Twoje dane. Jeśli chcesz zsynchronizować przesłane media przed skorzystaniem z integracji DigitalOcean, kliknij „Synchronizuj z DigitalOcean” . Wtedy cała Twoja biblioteka multimediów zostanie przesłana do Twojej przestrzeni DigitalOcean.
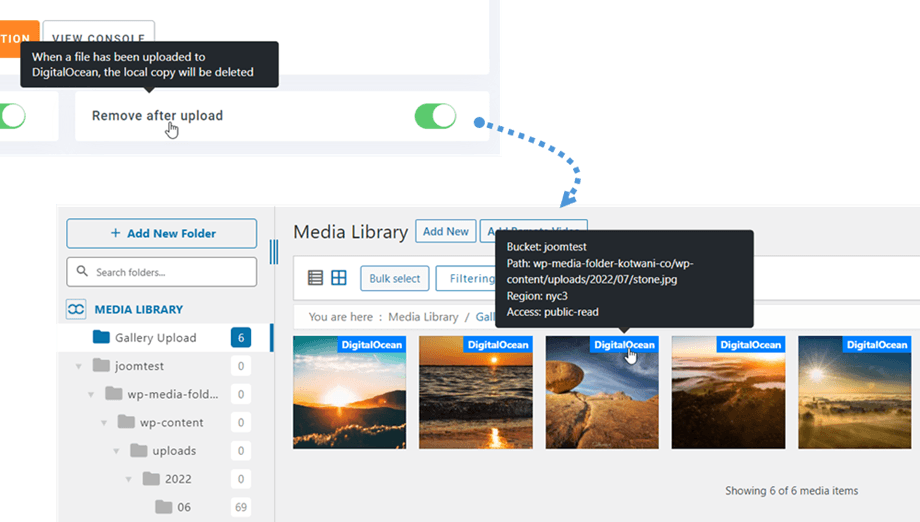
Aby rozładować multimedia na swojej stronie, powinieneś włączyć Usuń po przesłaniu . Twoja biblioteka multimediów będzie w całości przechowywana w DigitalOcean, a nie na Twoim serwerze.
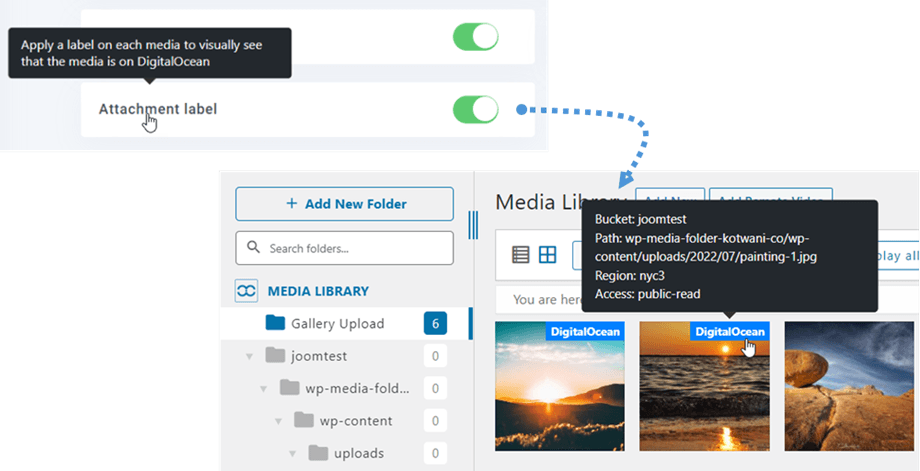
Po włączeniu Etykieta załącznika informacje o każdym medium będą wyświetlane po najechaniu kursorem na etykietę DigitalOcean w prawym górnym rogu.
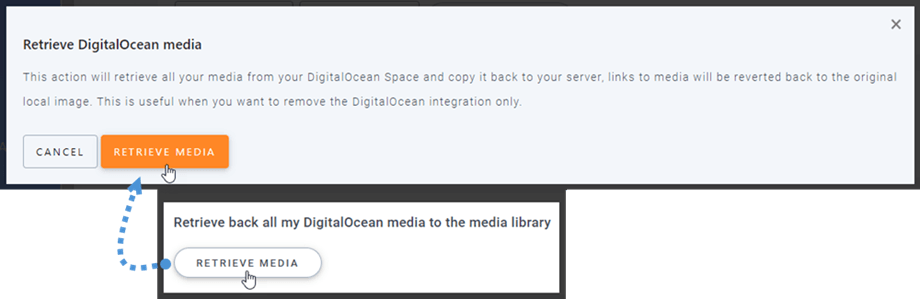
Jeśli chcesz zmienić lokalizację multimediów lub usunąć wtyczkę, kliknij „Pobierz multimedia” , a wszystkie Twoje multimedia zostaną skopiowane z DigitalOcean do Twojej biblioteki multimediów. Wszystkie poprzednie linki dodane do Twoich treści pozostaną na swoim miejscu (bez uszkodzonych linków).
Jak podłączyć CloudFront?
Cloudfront jest zintegrowany z naszą wtyczką. DigitalOcean oferuje dwie metody nawiązania połączenia z CloudFront: jedną za pomocą Amazon S3, a drugą za pomocą domyślnej metody DigitalOcean.
Zacznijmy od ustawień domyślnych DigitalOcean.
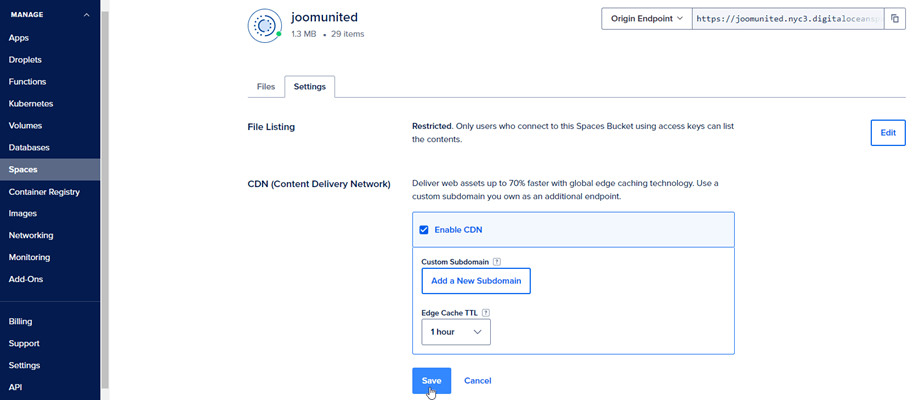
Najpierw przejdź do swoich Spaces w DigitalOcean i wybierz kontener połączony z Twoją witryną. Następnie przejdź do Ustawienia .
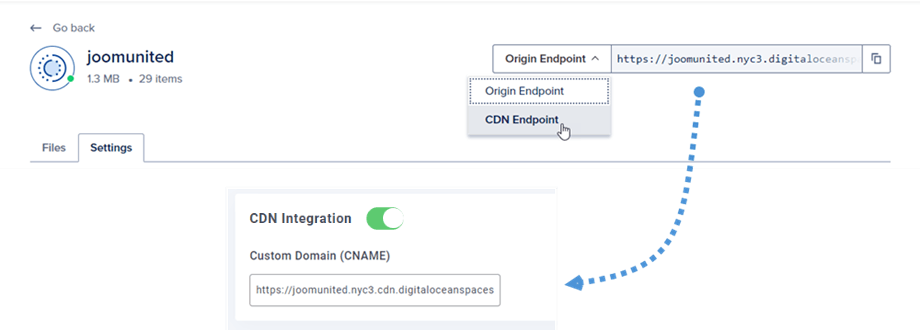
W CDN ( Content Delivery Network ) kliknij przycisk Edytuj Włącz CDN . Kliknij przycisk Zapisz
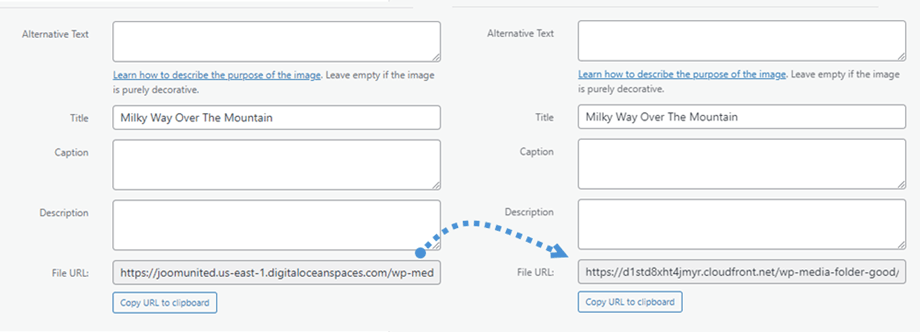
Po kilku sekundach ładowania pojawi się powiadomienie informujące o włączeniu CDN. W prawym rogu wybierz „Punkt końcowy CDN” a następnie skopiuj adres URL i wklej go w „Domena niestandardowa (CNAME)” .
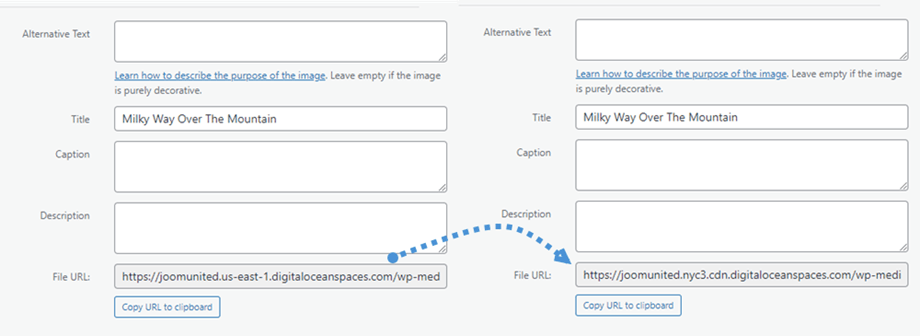
Na koniec możesz zobaczyć zmiany w Adres URL pliku na każdym obrazku.
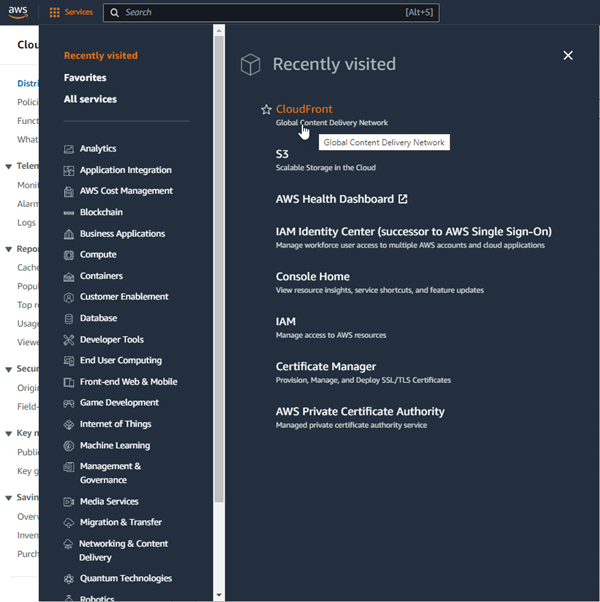
Drugim sposobem jest skorzystanie z Amazon S3 Cloudfront. Najpierw w panelu Amazon przejdź do sekcji Usługi > CloudFront lub skorzystaj z tego linku .
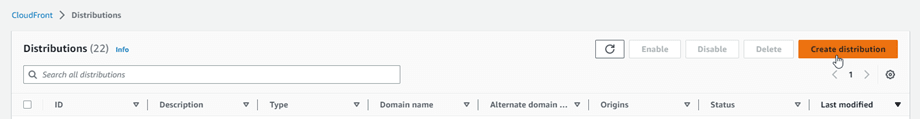
Następnie kliknij Utwórz dystrybucję w prawym rogu.
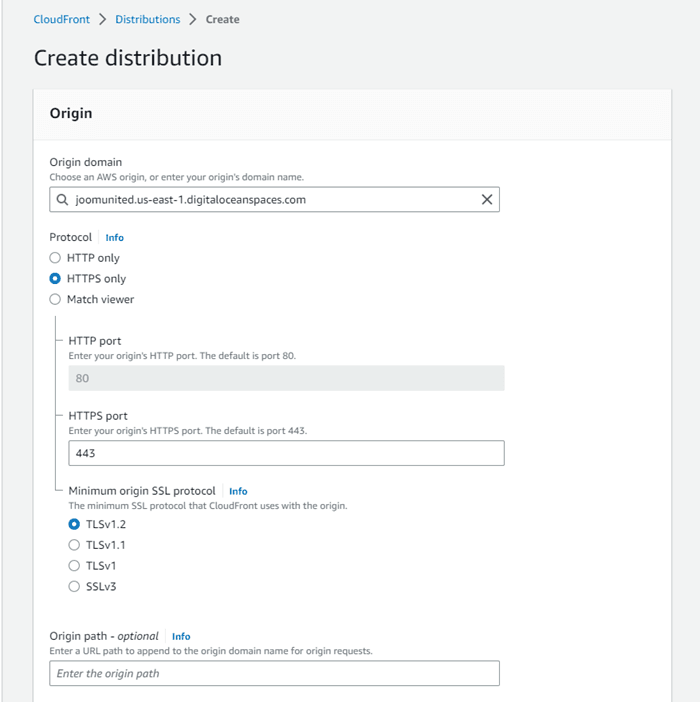
Następnie wklej swoją domenę w Domena początkowa ”. Np.: „https://joomunited.us-east-1.digitaloceanspaces.com”.
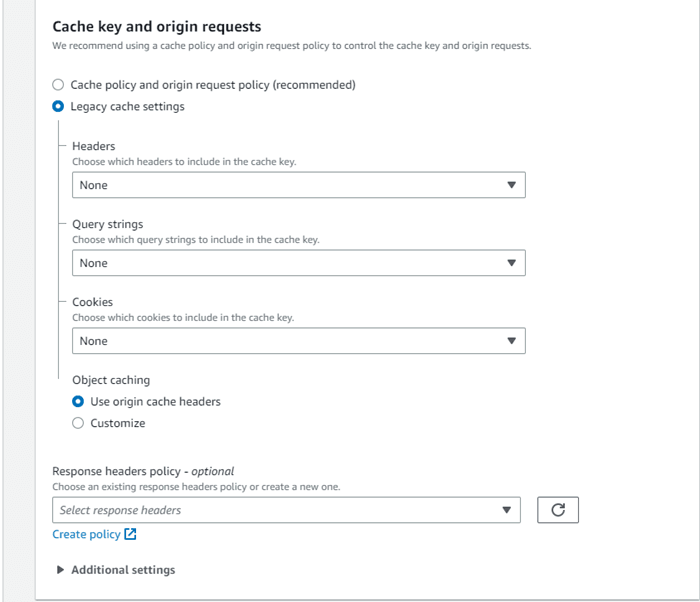
W Domyślne zachowanie pamięci podręcznej > Żądania klucza pamięci podręcznej i źródła wybierz Ustawienia pamięci podręcznej starszej wersji .
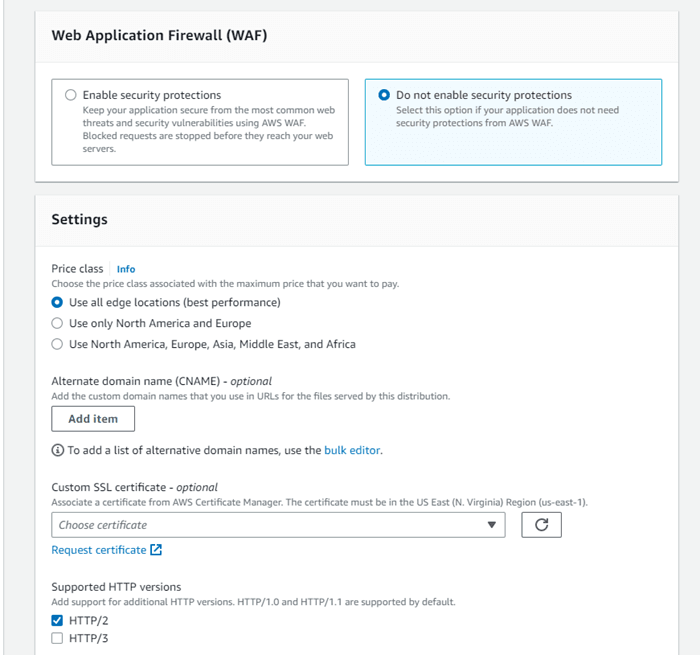
Następnie przewiń w dół do Zapora Aplikacji Internetowych (WAF) i wybierz „Nie włączaj zabezpieczeń” . Następnie przewiń w dół i kliknij „Utwórz dystrybucję ”.
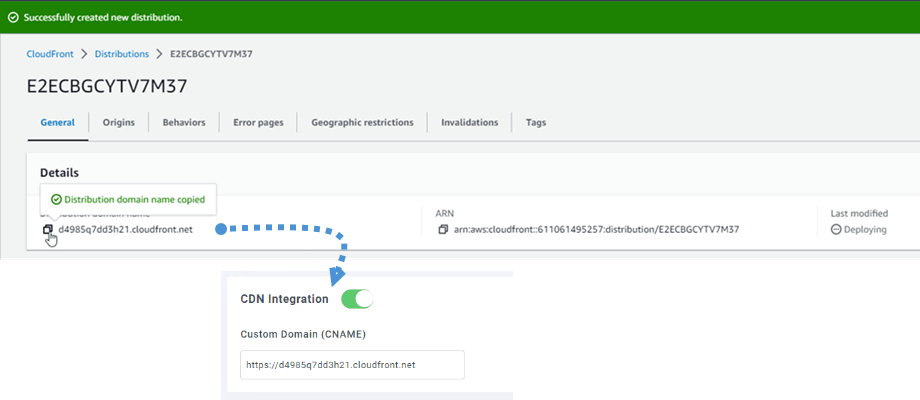
Następnie przejdź do szczegółów dystrybucji, skopiuj nazwę domeny dystrybucji. Przejdź do ustawień Amazon w WP Media Folder i wklej ją w Domena niestandardowa (CNAME) .
Poczekaj kilka minut, aż obraz w pełni się załaduje, gdy pole Ostatnia modyfikacja zmieni się z „Wdrażanie” na bieżącą datę i godzinę.
Na koniec możesz zobaczyć zmiany w Adres URL pliku przy każdym obrazku.
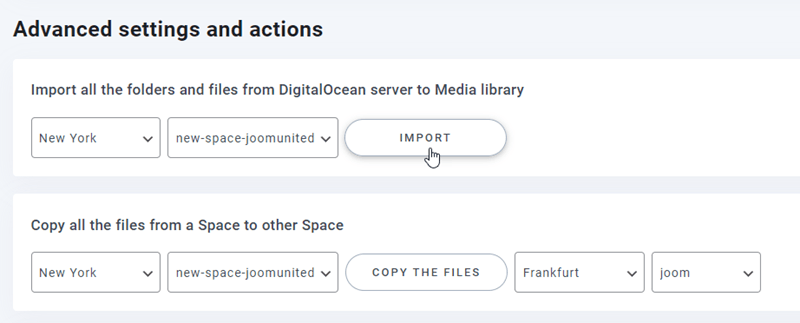
Zaawansowane ustawienia i działania
Możesz wybrać przestrzeń, do której chcesz zaimportować foldery i pliki z serwera DigitalOcean do swojej biblioteki multimediów. Możesz też skopiować wszystkie pliki z jednej przestrzeni do innej.