WP Latest Posts: Źródło treści
Główną ideą WP Latest Posts jest wyświetlanie treści w taki sposób, w jaki chcesz, za pomocą instancji wtyczki jako widżetu lub w edytorze. WP Latest Posts działa na każdym edytorze WYSIWYG WordPress. Możesz go na przykład używać w postach i na stronach.
1. Dodaj instancję WP Latest Posts
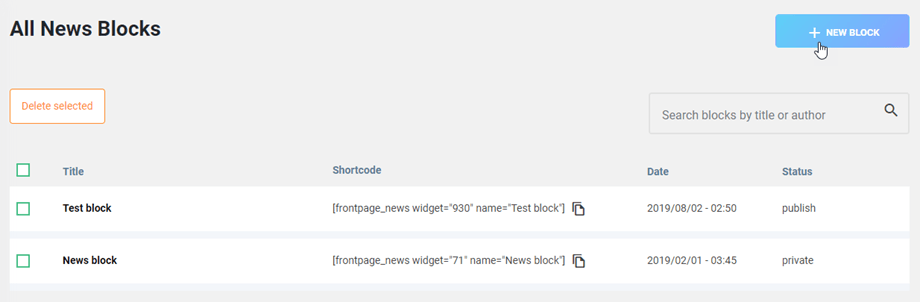
Po zainstalowaniu WP Latest Posts masz lewą pozycję menu, która umożliwia dodanie nowej instancji bloku wiadomości. Kliknij NOWY BLOK, aby wygenerować nową instancję.
Interfejs WP Latest Posts zostanie załadowany i pomoże Ci skonfigurować:
- Źródło treści
- Wyświetlacz i motyw
- Źródło obrazów
- Krótki kod
- Zaawansowane parametry
2. Konfiguracja źródła treści
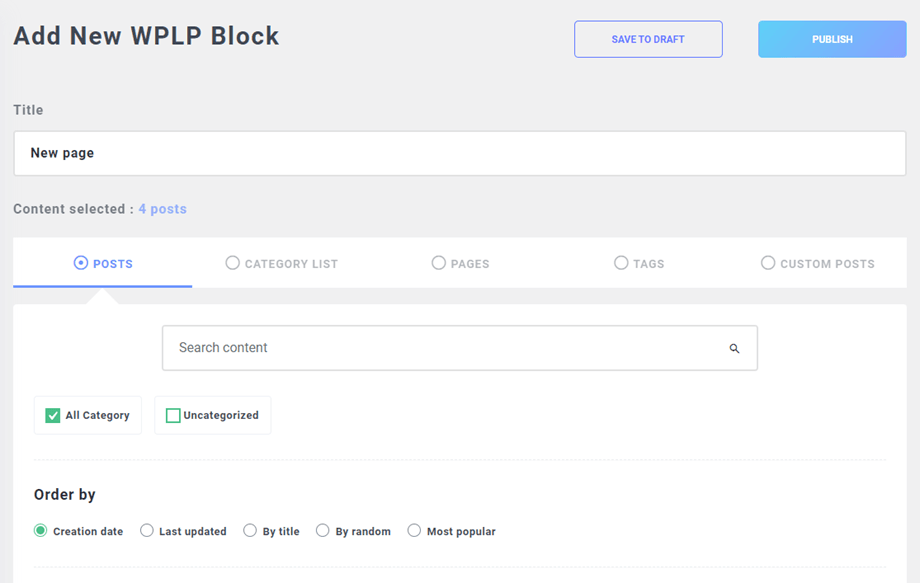
Dodaj tytuł i rozpocznij konfigurację.
Konfiguracja podzielona jest na zakładki.
Karta Źródło treści pomaga wybrać treść, którą chcesz załadować w nowej instancji. Masz możliwość załadowania:
- Posty WordPress z wybranych kategorii
- Lista kategorii WordPress
- Wszystkie strony w WP
W PRO dostępnych jest więcej filtrów, w tym:
- Wybierz poszczególne strony
- Wybierz tagi posta
- Załaduj zawartość z niestandardowych typów postów z taksonomią
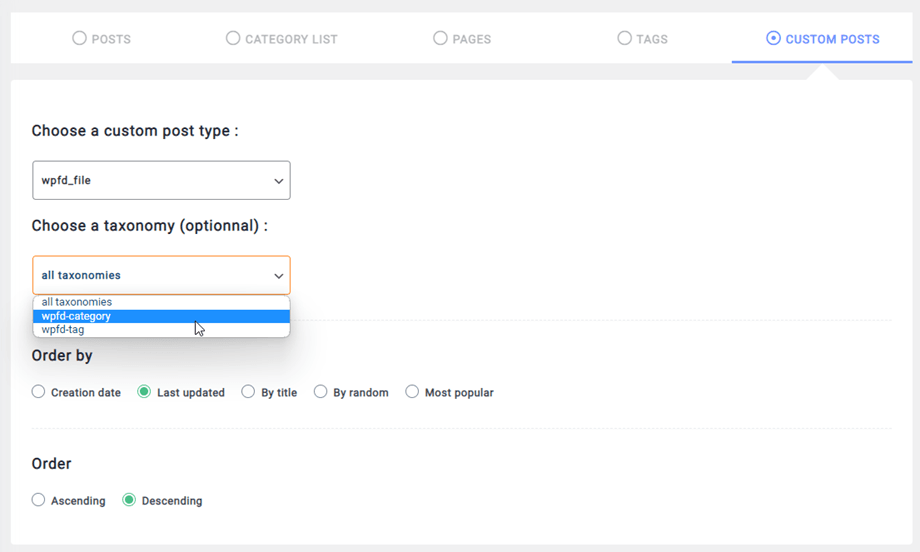
Wybór niestandardowego typu postu aktywuje listę rozwijaną, w której możesz wybrać:
- Niestandardowy typ postu
- Niestandardowa taksonomia typu postu (nieobowiązkowa, jeśli jest dostępna)
- Niestandardowy termin lub kategoria typu posta (nieobowiązkowe, jeśli są dostępne)
Oto przykład w WP File Download
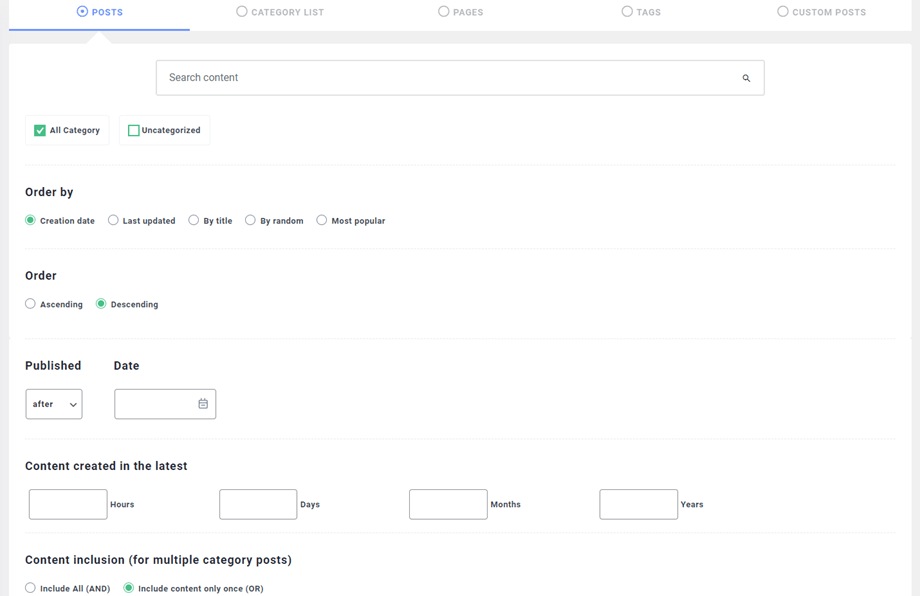
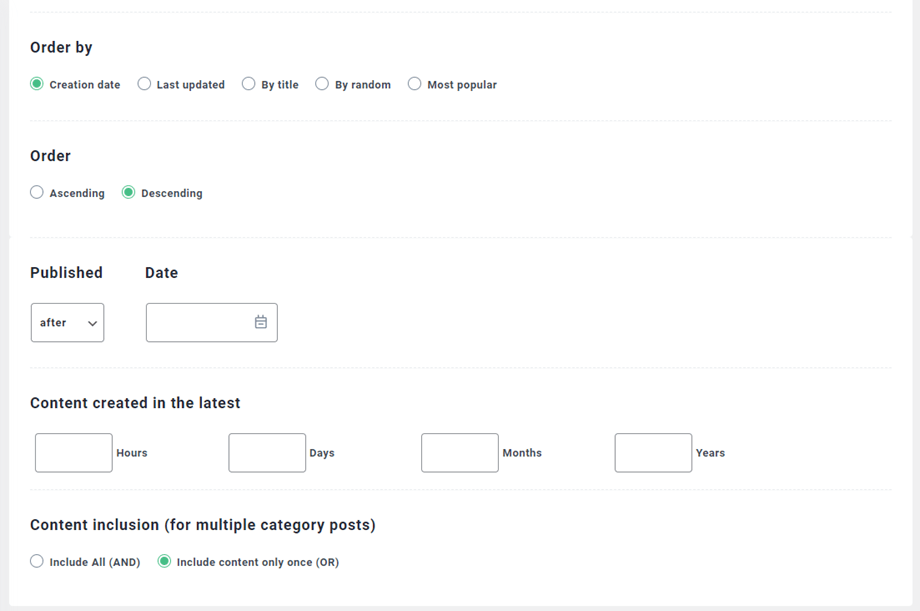
Dla każdego źródła treści można również zdefiniować maksymalną liczbę wiadomości i zamówienia.
Sortuj według to parametr umożliwiający ustawienie sposobu sortowania wiadomości, w tym według:
- Data publikacji treści
- Ostatnia aktualizacja (wersja PRO)
- Tytuł (alfabetycznie)
- Losowe zamówienie
- Najbardziej popularny
3. Wyświetlacz i motyw domyślny
Karta wyświetlania i motywu zawiera opcje pozwalające ustawić sposób wyświetlania zawartości w tym przypadku.
Liczba stron z postami doda paginację w zależności od ilości posiadanej treści i wybranego motywu; to samo dotyczy kolumn. Na przykład, jeśli ładujesz 10 postów z kategorii składającej się z 2 kolumn i ograniczonej do 3 stron, otrzymasz następujące informacje:
W tym przykładzie jest tylko 10 artykułów, ponieważ numer strony jest ograniczony do 2. Masz także możliwość dodania limitu numeru elementu.
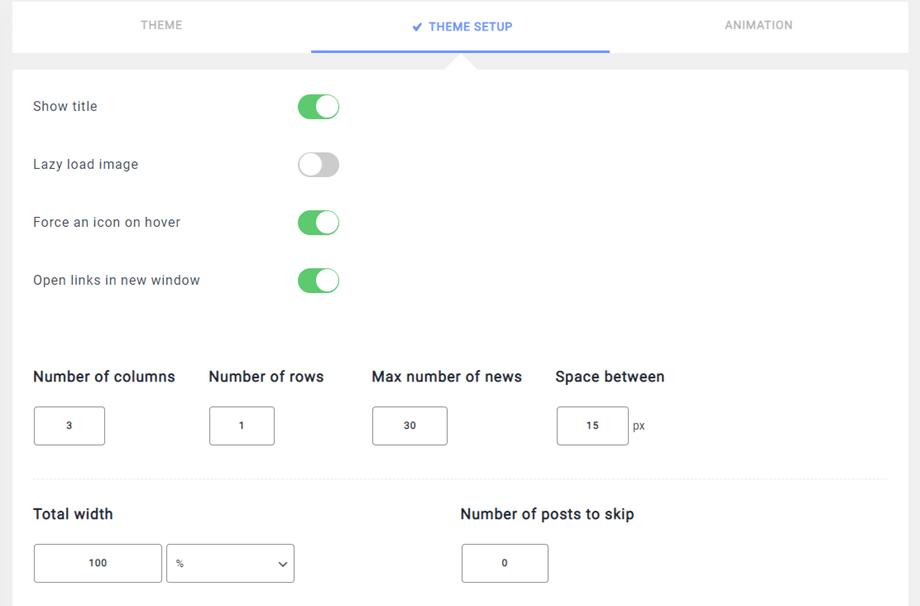
Karta konfiguracji motywu
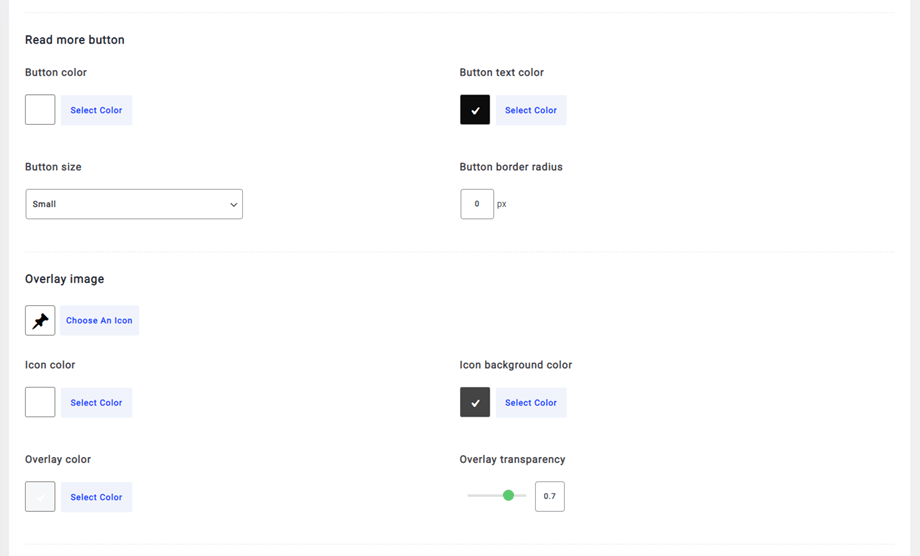
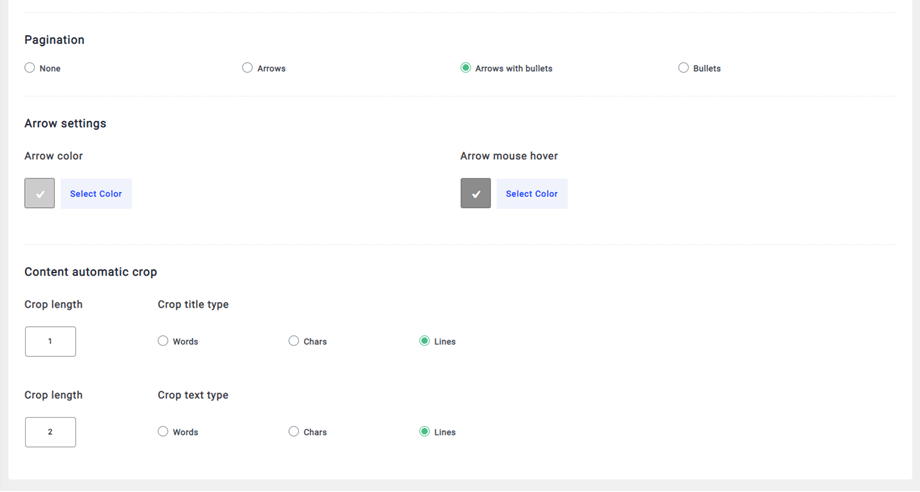
Na karcie Motyw domyślny > Konfiguracja motywu możesz teraz dostosować przycisk Czytaj więcej, Obraz nakładki, Paginację, Ustawienia strzałek i Automatyczne przycinanie treści .
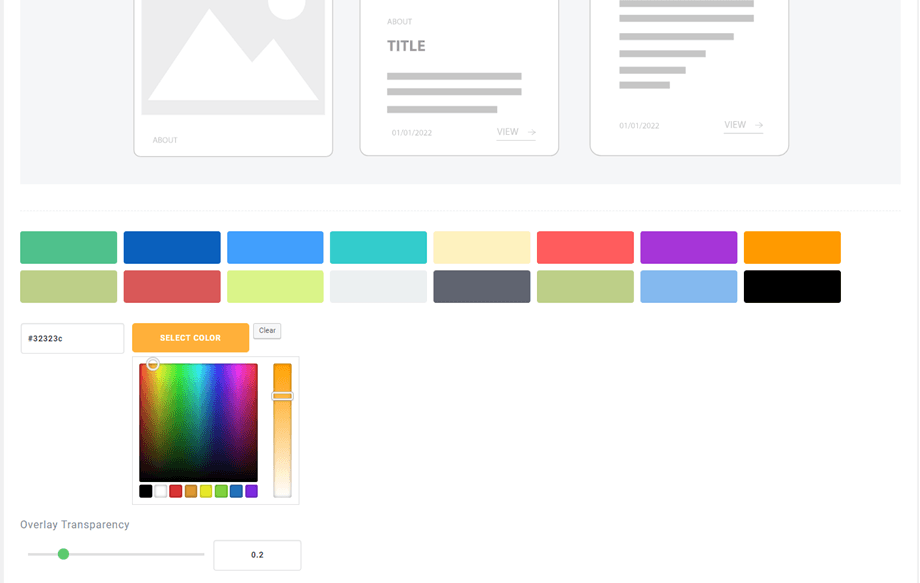
W pozostałych motywach możesz wybrać kolor dla wybranego motywu.
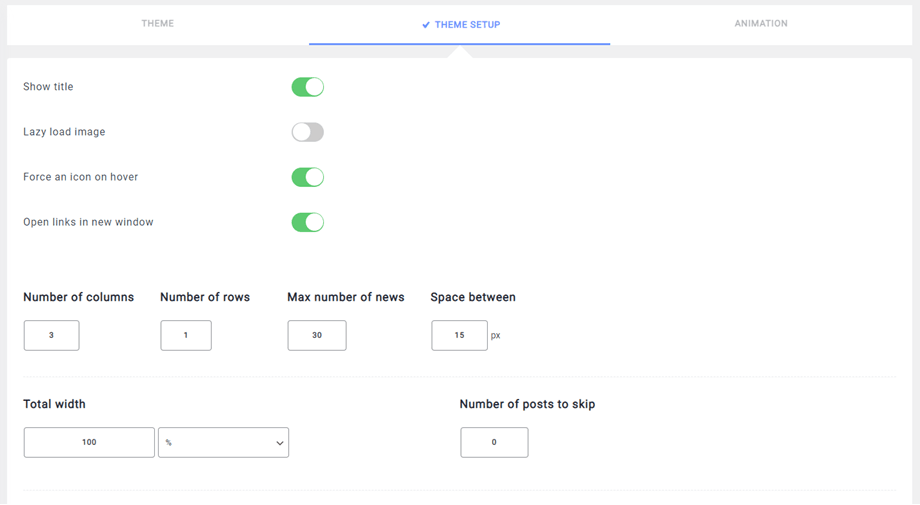
Na konfiguracji motywu będziesz mógł zdefiniować wszystkie opcje związane z wyświetlaniem tekstu i funkcjonalnością. Pokaż tytuł doda lub usunie tytuł instancji wiadomości.
Opcja przycinania skróci zawartość, dodając przycisk Czytaj więcej (ostatecznie). Możesz przyciąć zawartość za pomocą linii (w CSS), liczby słów lub znaków.
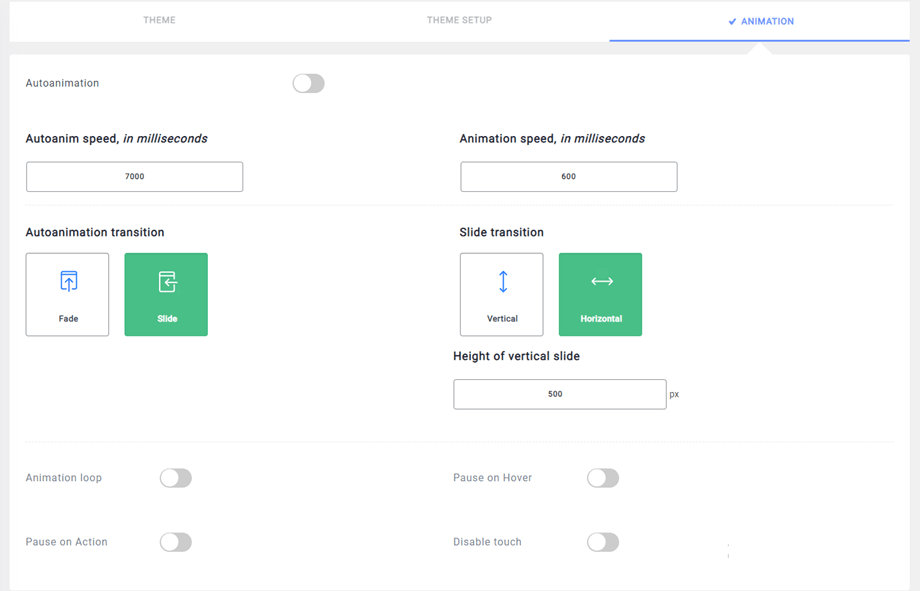
Karta animacji
Karta animacji pomaga skonfigurować, czy efekt slajdów zostanie domyślnie włączony, czy nie. (Wersja pro)
- AUTOANIMATION: Automatycznie animuj suwak informacyjny za pomocą poziomego autostrady
- Pętla animacji: Slajdeshow automatycznie zapętli animację, jeśli ta opcja jest włączona
- Zatrzymaj się na zawisie: Zatrzymaj pokaz slajdów podczas unoszenia myszy. Uwaga: Wymagana jest autoanimacja
- Zatrzymaj się na działanie: Zatrzymaj pokaz slajdów podczas interakcji z elementami kontrolnymi. Uwaga: Wymagana jest autoanimacja
- Wyłącz dotyk: nie pozwól, aby dotychczasowa nawigacja suwaka na urządzeniach dotykowych
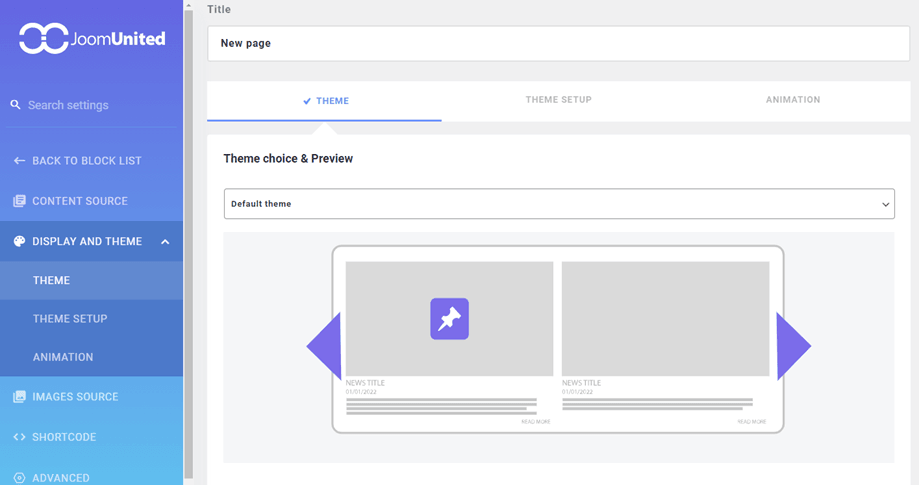
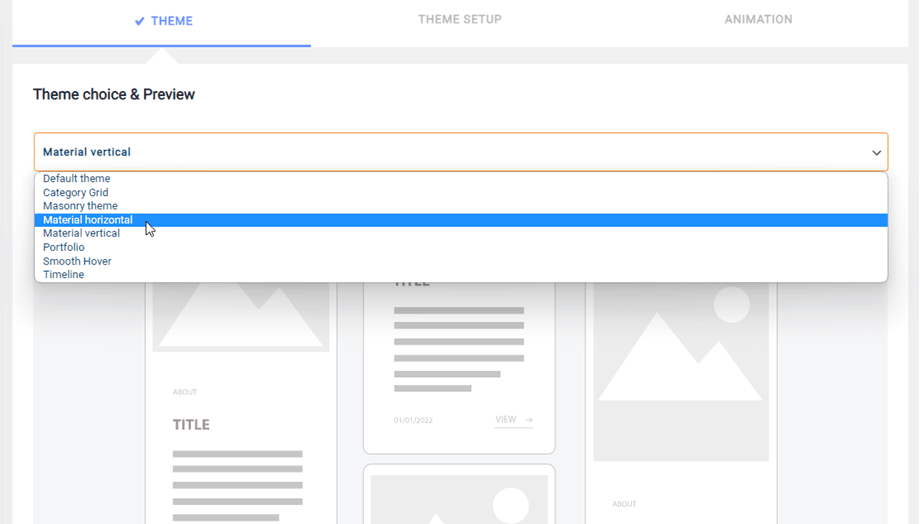
Karta motywu
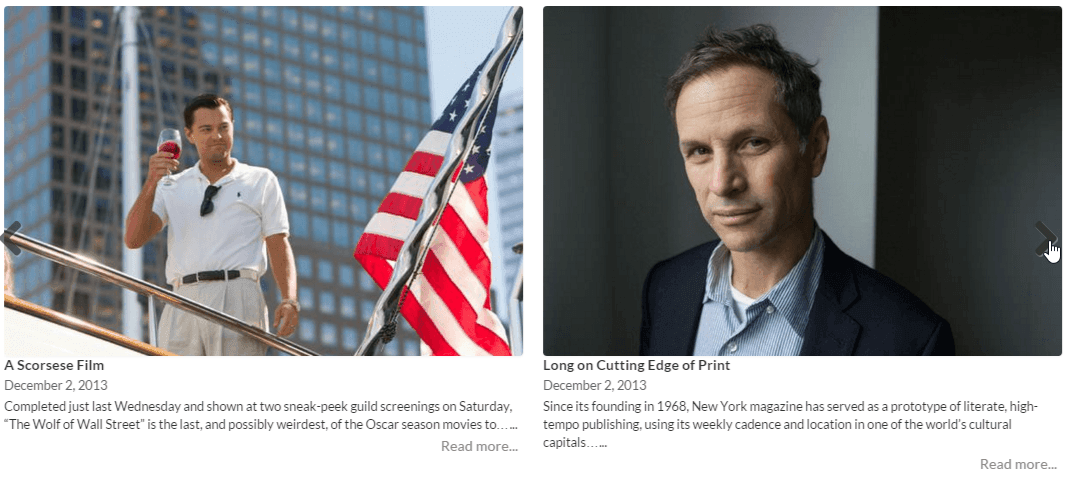
Sekcja motywu pomaga zdefiniować styl wyświetlania, który zostanie zastosowany do tego nowego wystąpienia, jak pokazuje podgląd.
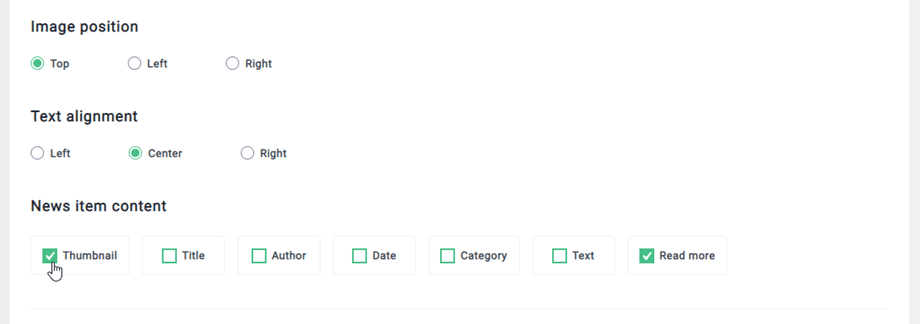
Domyślny motyw umożliwia dostosowanie Pozycja obrazu i Wyrównanie tekstu . Tymczasem zawartości wiadomości , która umożliwia dodawanie lub usuwanie szczegółów, dotyczy wszystkich motywów.
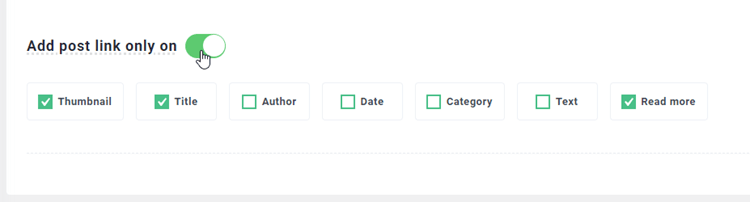
Poza tym możesz wybrać elementy, aby dodać link do postu w każdym bloku. Włącz Dodaj tylko link do posta , domyślnie wybrane elementy do dodania linku to: miniatura, tytuł i więcej informacji . Możesz wybrać inne pozycje: Autor, Data, Kategoria, Tekst.
W motywach siatki i kategorii masz dodatkową opcję ładowania kolejnych postów w AJAX.
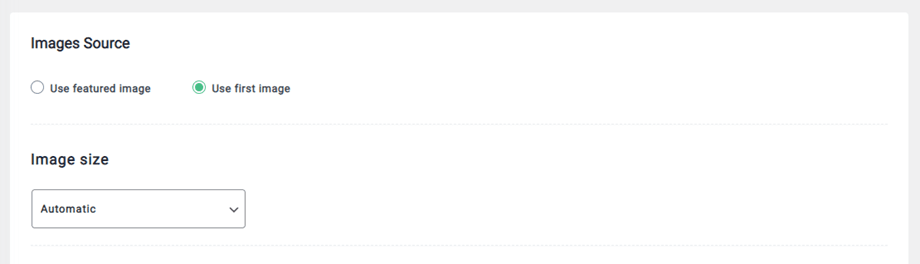
4. Konfiguracja źródła obrazu
Konfiguracja źródła obrazu dotyczy tego, co i jak ładować obrazy. Możesz zdefiniować ładowanie wyróżnionego obrazu lub pierwszego obrazu artykułu wykrytego w treści oraz rozmiaru miniatury. Dostępne są 3 domyślne rozmiary WordPress: Miniatura, Średnia, Duża.
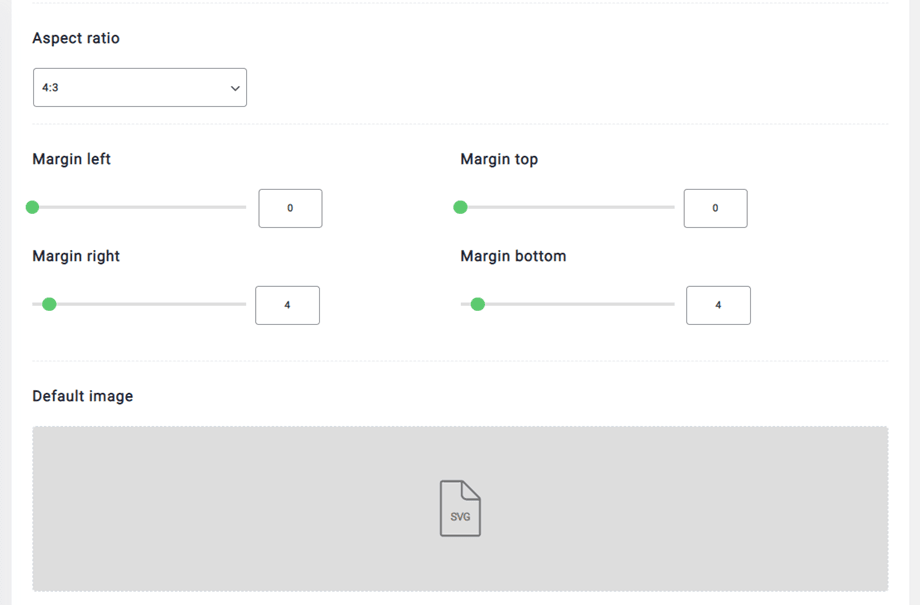
Dostępna jest również funkcja przycinania, która pozwala dopasować obraz do żądanego rozmiaru. Do każdego obrazu można zastosować wartość marginesu, aby zapobiec nakładaniu się tekstu na obrazy. Możesz ustawić obraz domyślny na wypadek, gdyby w Twojej treści nie było obrazu.
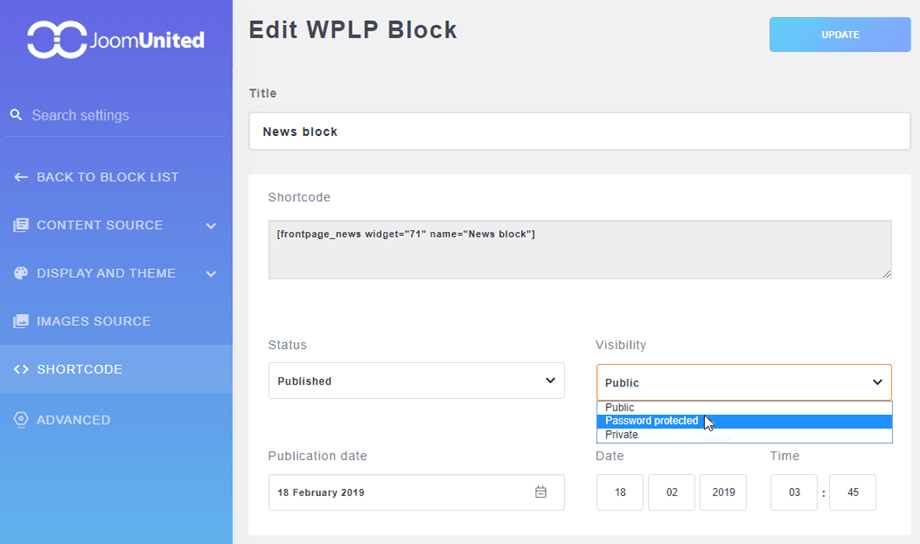
5. Zablokuj krótki kod
Tutaj możesz szybko i łatwo skopiować blok krótkiego kodu, klikając obszar krótkiego kodu. I możesz zmienić status, ustawić widoczność lub dostosować datę i godzinę publikacji.
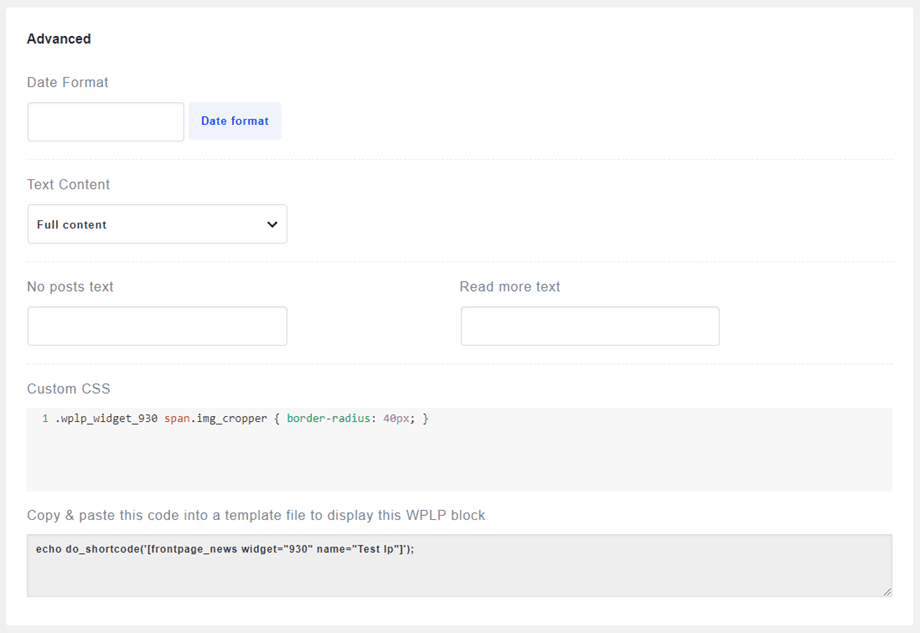
6. Zaawansowane parametry
Zaawansowane parametry są używane do ustawienia formatu daty lub do zastąpienia tekstu czytaj więcej Dostępne jest również niestandardowe pole CSS do zastosowania niestandardowego CSS w bloku wiadomości. ten shortcode pozwala na przykład dodać instancję wiadomości w układzie strony.