Speed Cache: Minimalizacja zasobów
Minifikacja odnosi się do procesu usuwania niepotrzebnych lub zbędnych danych bez wpływu na sposób przetwarzania zasobu przez przeglądarkę - np. Komentarze i formatowanie kodu, usuwanie nieużywanego kodu, używanie krótszych nazw zmiennych i funkcji itd.
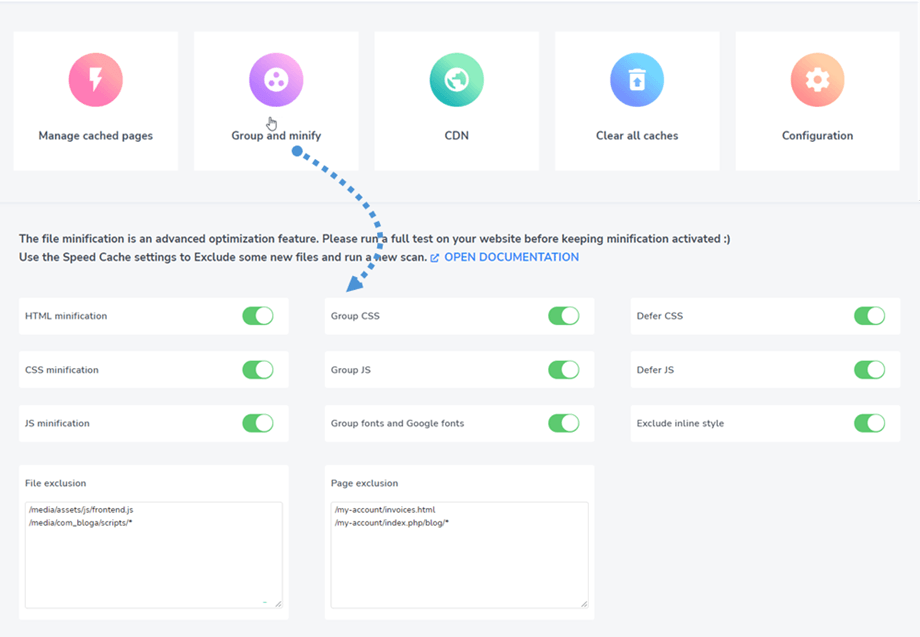
W panelu kliknij Grupuj i zminifikuj , włącz parametry lub dodaj adres URL w polach obszaru tekstowego.
Możesz zgrupować wszystkie pliki JS, CSS i czcionek jednym kliknięciem. Funkcje pliku grupy obejmują:
- Minifikacja HTML: Minifikacja odnosi się do procesu usuwania zbędnych lub zbędnych danych bez wpływu na sposób przetwarzania zasobu przez przeglądarkę – np. komentarze i formatowanie kodu, usuwanie nieużywanego kodu, używanie krótszych nazw zmiennych i funkcji itd.
- Minifikacja CSS
- Minifikacja JS
- Grupuj CSS: Zgrupowanie kilku plików CSS w jeden plik zminimalizuje liczbę żądań HTTP. Używaj ostrożnie i przetestuj swoją witrynę, może to generować konflikty.
- Group JS: Zgrupowanie kilku plików JavaScript w jeden plik zminimalizuje liczbę żądań HTTP. Pogrupuj wszystkie skrypty obecne w ciele i te z twojej głowy. Jest to lepsza opcja do badania wydajności, ale uważaj i testuj swoją witrynę, ponieważ może generować konflikty.
- Grupuj czcionki i czcionki Google: grupuj czcionki lokalne i czcionki Google w jednym pliku, aby zapewnić szybsze wyświetlanie.
- Odrocz CSS: Wywołaj pliki CSS pod koniec ładowania strony, aby wyeliminować elementy blokujące renderowanie.
- Odrocz JS: Wywołaj pliki JS pod koniec ładowania strony, aby wyeliminować elementy blokujące renderowanie.
- Wyklucz styl wbudowany: Wyklucz styl wbudowany z minifikacji.
- Wykluczenie plików: umieść każdą ścieżkę do pliku w jednym wierszu, aby wykluczyć pliki z minifikacji i grupowania.
- Wykluczenie strony: umieść każdy adres URL strony w jednym wierszu, aby wykluczyć stronę ze wszystkich optymalizacji wymienionych powyżej.