Droptables: Stół do stylizacji
- 1. Formatuj w tabeli
- 2. Opcje motywu i sortowania
- 3. Dodaj podpowiedź do komórek
- 4. Administracja ACL i Frontendem
- 5. Zamrażanie wierszy i kolumn
- 6. Filtrowanie danych kolumn
- 7. Wypełnienie komórki i promień obramowania
- 8. Niestandardowy CSS
- 9. Responsywne tabele Joomla
- 10. Pobierz tabelę
- 11. Paginacja
- 12. Format dla pojedynczych komórek
- 13. Wydrukuj tabelę na interfejsie
1. Formatuj w tabeli
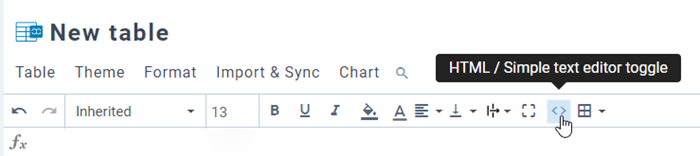
Na pasku narzędzi możesz ustawić styl komórki, taki jak: czcionka, rozmiar czcionki, styl tekstu, kolor tła komórki, kolor tekstu, wyrównanie komórki w poziomie i pionie,... Można go zastosować do pojedynczej komórki lub wielu komórek.
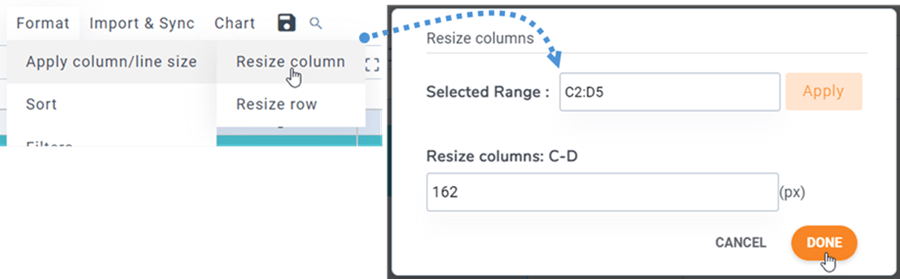
Wysokość wiersza i szerokość kolumny można zdefiniować w pikselach. Przejdź do menu Format > Zastosuj rozmiar kolumny/linii , a następnie wybierz opcję Zmień rozmiar kolumny/Zmień rozmiar wiersza . W wyskakującym oknie możesz wybrać zakres i ustawić piksele dla kolumn lub wierszy. Kliknij Gotowe , aby zakończyć.
2. Opcje motywu i sortowania
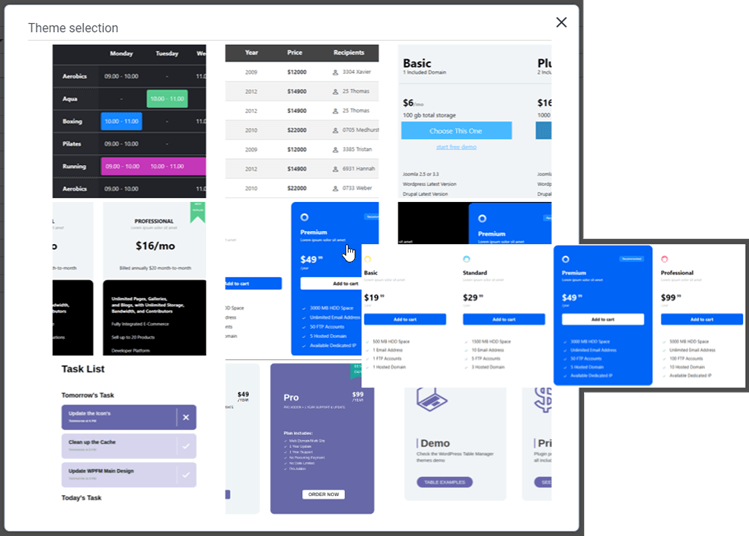
W każdej tabeli można znaleźć opcję wyboru motywu w menu Motyw . Wystarczy kliknąć motyw, aby go zastosować.
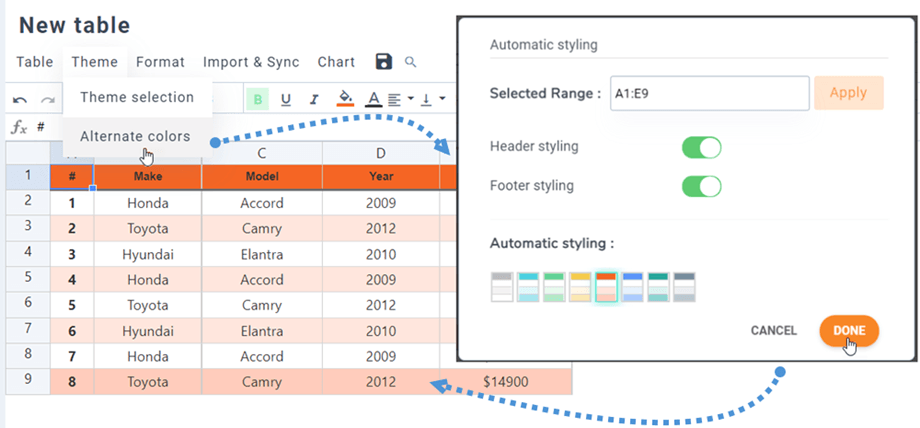
W tym samym motywie menu > Alternatywne kolory funkcja „Automatyczne stylizowanie” pomaga pokolorować linię w tabeli za pomocą stylów nagłówka i stopki . Możesz wybrać style szablonów lub stworzyć własne w ustawieniach wtyczki.
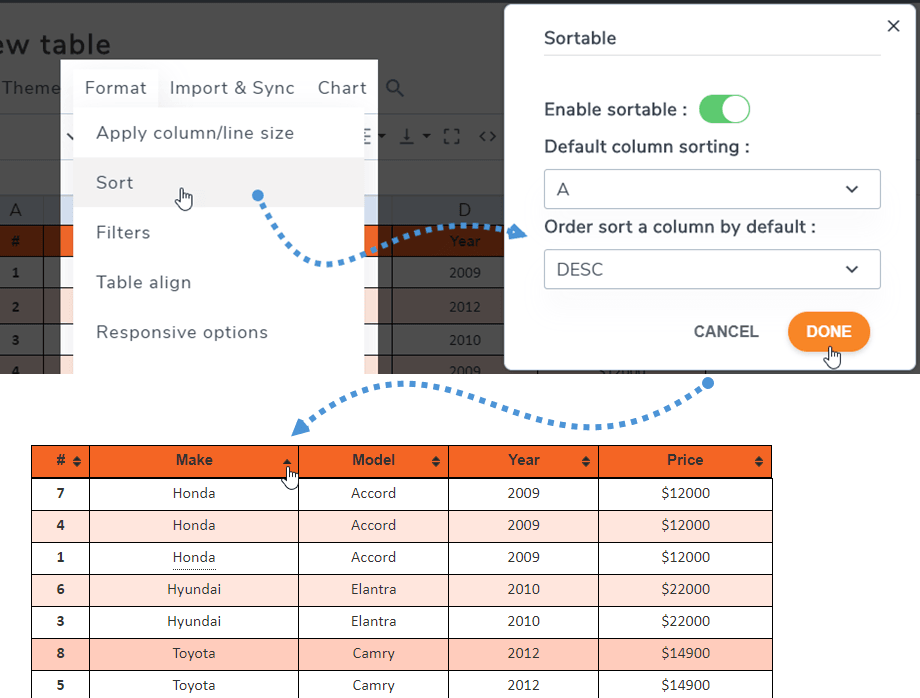
Parametr sortable pozwala na sortowanie danych AJAX w interfejsie użytkownika. Możesz zobaczyć w menu Format > Sortuj .
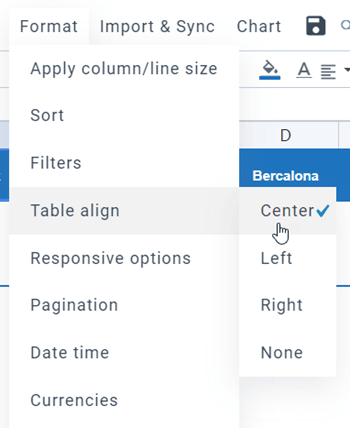
Wyrównanie tabeli polega na wyrównaniu elementu div zawierającego całą tabelę, na przykład wyśrodkowaniu całej tabeli. Można je znaleźć w menu Format > Wyrównanie tabeli .
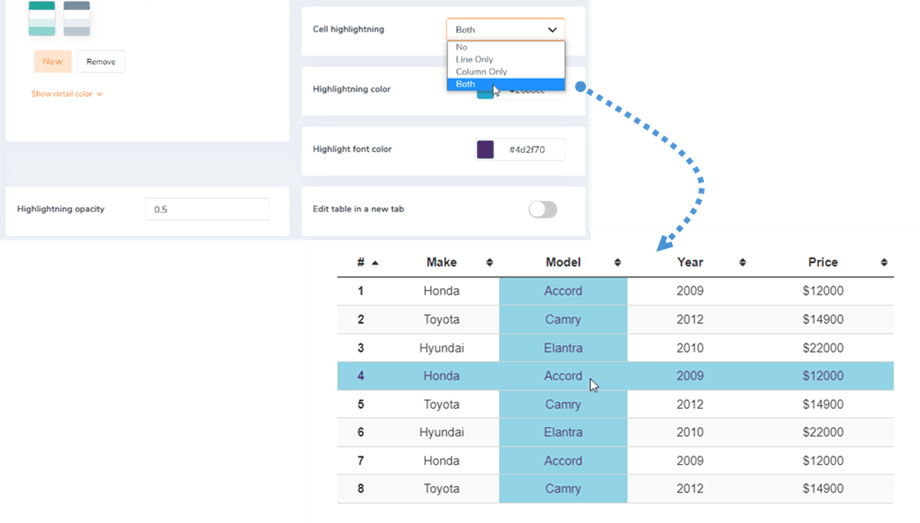
Opcjonalnie dostępne jest również podświetlenie komórki. W konfiguracji można włączyć opcję Linia, Kolumna lub Obie opcje . Domyślnie jest wyłączona. Możesz dostosować kolor i krycie podświetlenia.
3. Dodaj podpowiedź do komórek
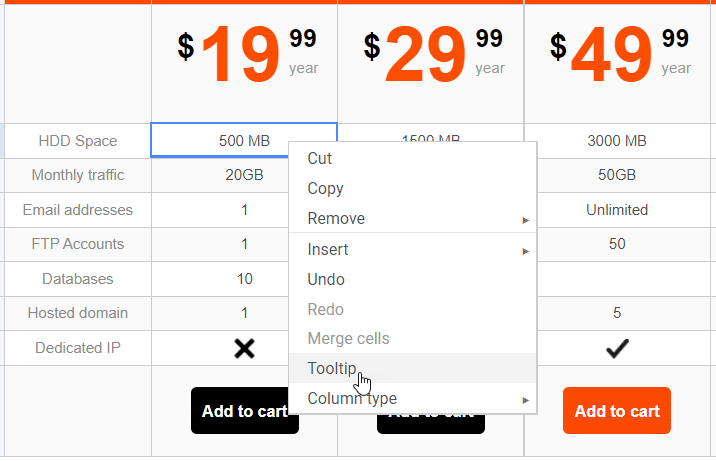
Dostępna jest również podpowiedź po najechaniu myszą na komórkę (należy aktywować w opcjach komponentów). W każdej komórce w tabeli możesz zobaczyć opcję Tooltip po kliknięciu prawym przyciskiem myszy.
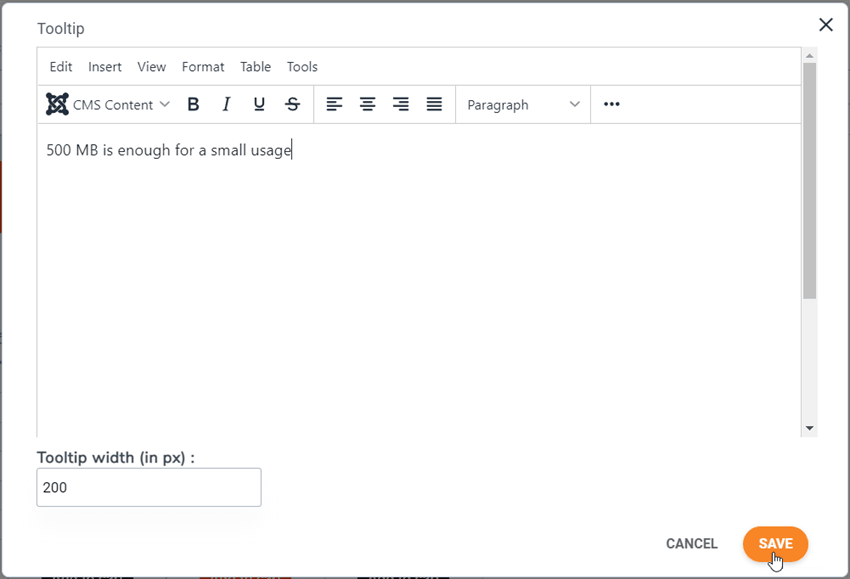
Możesz ustawić szerokość podpowiedzi w pikselach. Spowoduje to przejście do podpowiedzi z edytorem do edycji.
Dodaj treść i zapisz, gotowe! Etykietka wyświetli się po stronie publicznej po najechaniu myszką.
4. Administracja ACL i Frontendem
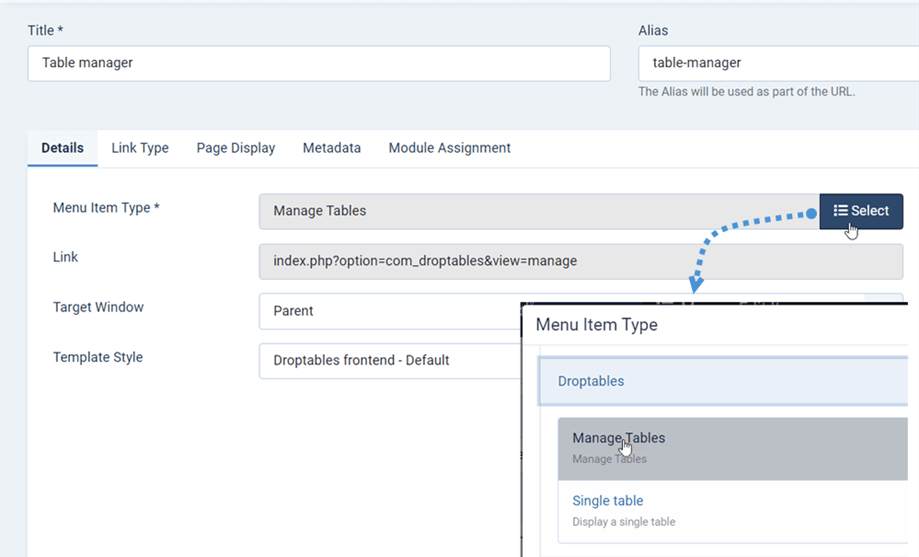
Możliwe jest zarządzanie tabelami z interfejsu Joomla. Z menedżera menu Joomla dodaj element Nowe menu i wybierz jako typ Zarządzaj tabelami i wybierz Droptables - Domyślny jako szablon.
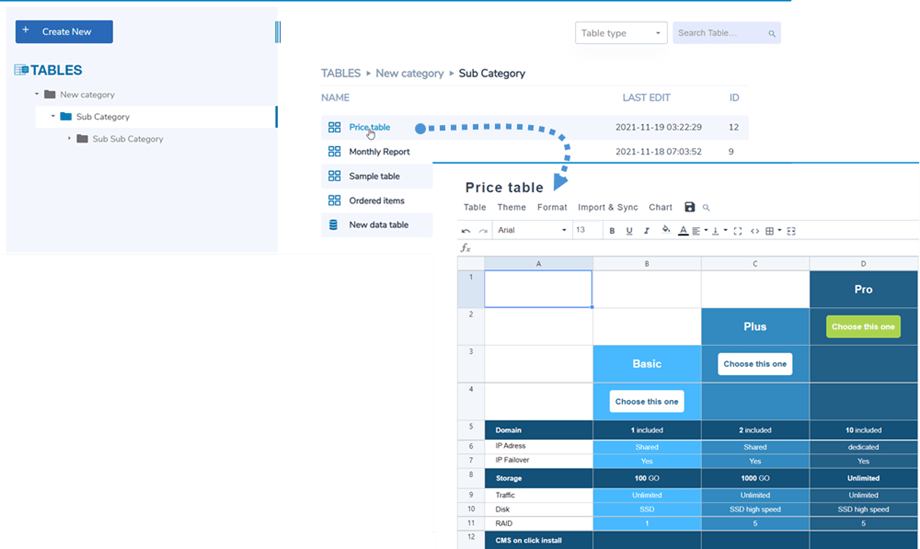
Oto, co możesz zobaczyć Menedżer Droptables z frontendu.
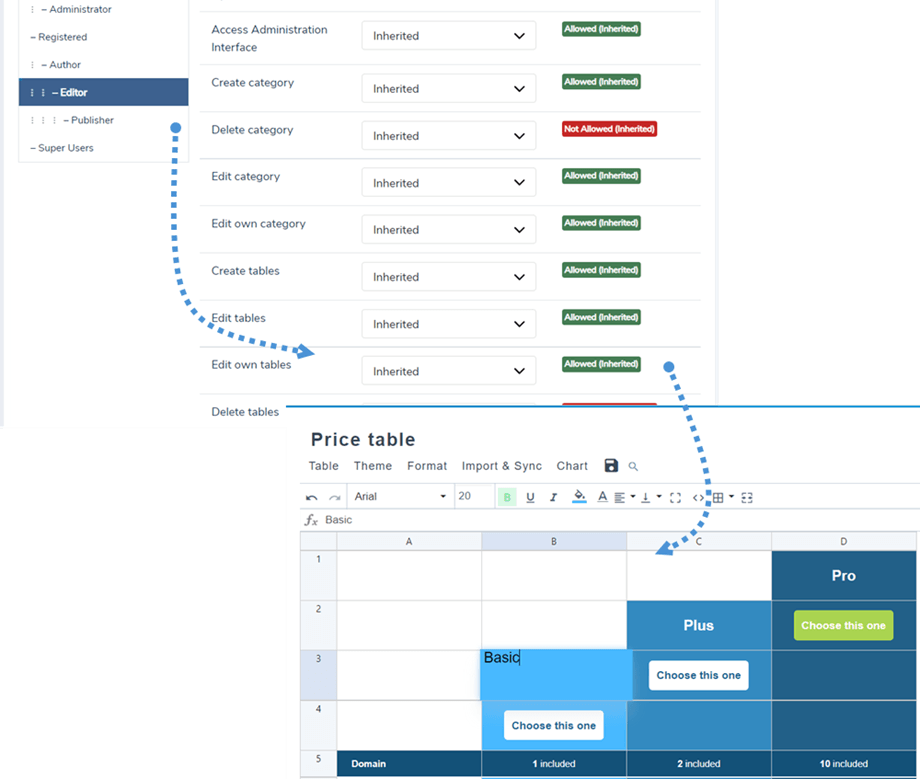
Możesz użyć listy ACL grupy użytkowników Joomla, aby kontrolować działania związane z edycją tabeli. Po pierwsze, aby ustawić, kto może przeglądać tabele, należy przejść do User Roles w Droptables .
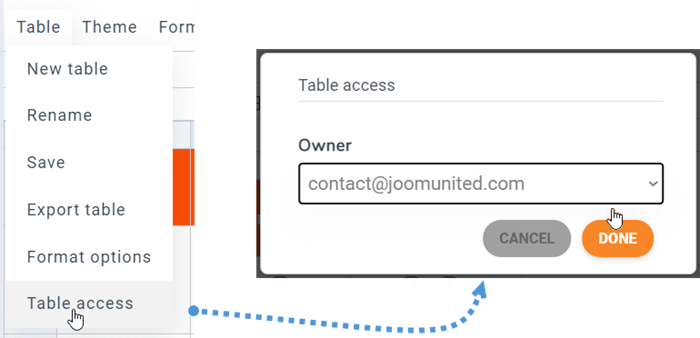
Możesz ustawić właściciela tabeli, wybierając Menu Tabela > Dostęp do tabeli.
5. Zamrażanie wierszy i kolumn
Zamrażanie kolumny
Zamrażanie kolumn jest dostępne w menu Format > Opcje responsywne . Możesz zamrozić do 5 kolumn. Liczy się od pierwszego płk.
Aby zamrozić kolor/wiersz istnieje dodatkowa opcja, która pozwala ustalić wysokość stołu (ponieważ kontener stołu może mieć nieskończoną wysokość).
Kiedy wybierzesz kolumnę do zablokowania, będziesz mógł przewijać tabelę i zawsze wyświetlać stałą kolumnę.
Zamrażanie rzędów
Możesz go znaleźć w Menu Format > Nagłówek tabeli , stąd możesz włączyć opcję i ustawić wiersze do zamrożenia (do 5 wierszy).
Jeśli chcesz ustawić wysokość stołu, wróć do opcji responsywnych.
Następnie pierwszy wiersz zostanie zamrożony na interfejsie użytkownika zgodnie z ustawieniem.
6. Filtrowanie danych kolumn
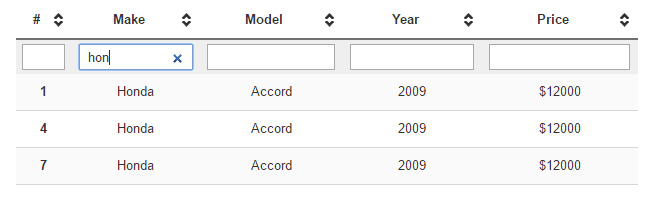
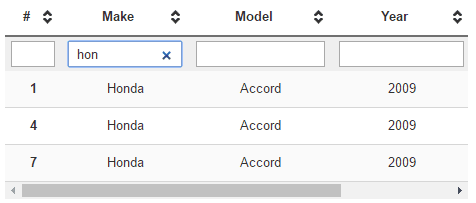
Opcja filtrowania jest dostępna w Format menu > Filtry . Możesz ją aktywować klikając, aby włączyć publiczne pola filtrujące dane.
Przykład filtrów:
7. Wypełnienie komórki i promień obramowania
Możesz znaleźć ikonę obramowania na pasku narzędzi, która pomaga dostosować dopełnienie i promień obramowania w komórce.
8. Niestandardowy CSS
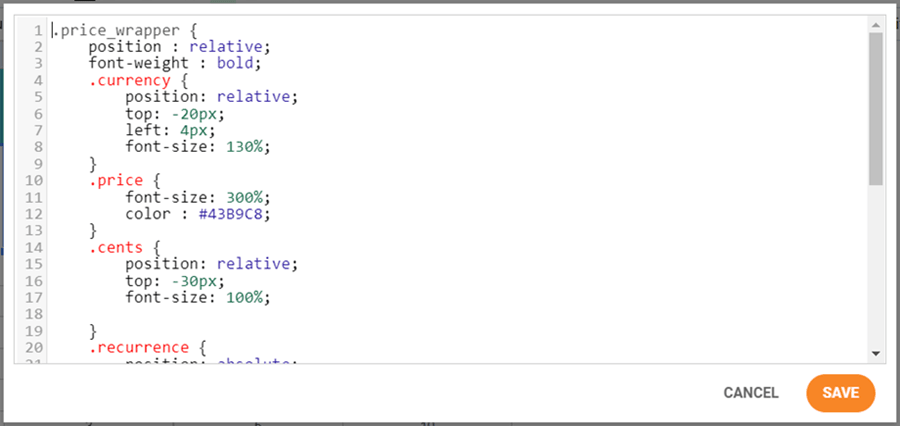
Pójdźmy o krok dalej. Jeśli jesteś projektantem stron internetowych i potrafisz edytować CSS, będziesz mógł dodać CSS w menu Format > Niestandardowy CSS .
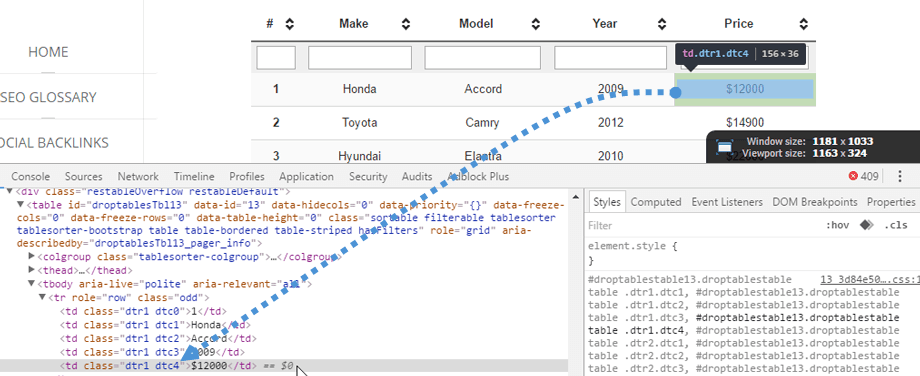
Komórki, wiersze i kolumny mają współrzędne umożliwiające identyfikację każdej z nich i zastosowanie do nich niestandardowego CSS. R to wiersz, C to kolumna. Tutaj jest to wiersz 1 (r1), kolumna 4 (c4) = dtr1 dtc4
Kod CSS jest kolorowany za pomocą lustrzanego odbicia kodu. Kod CSS może być mniej kodu, to też działa!
9. Responsywne tabele Joomla
Czy moje tabele reagują, czy używają przewijania na małych urządzeniach?
Ukrywanie kolęd
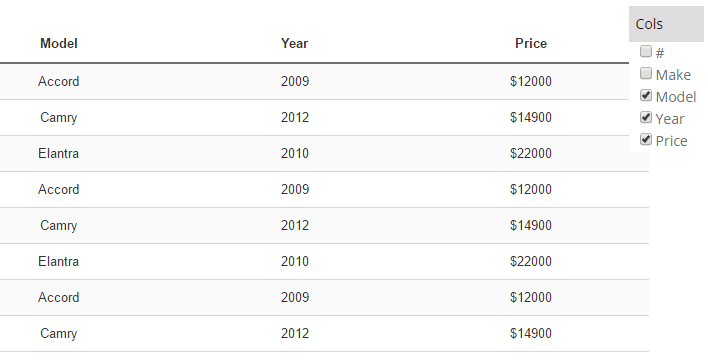
Droptables obsługują responsywny projekt z opcjonalnym narzędziem priorytetowym. Domyślnie funkcja responsywna jest wyłączona, wystąpi przepełnienie (które działa świetnie na urządzeniach mobilnych). Aby skorzystać z Ukrywanie Cols , należy przejść do Menu Format > Opcje responsywne.
Tryb responsywny jest zaawansowany, możesz zdefiniować priorytet ukrywania kolumn w rozmiarach mobilnych.
Gdy kolumny są ukryte, zostanie wyświetlone menu mobilne z polem wyboru, aby wymusić wyświetlanie/ukrywanie kolumn. Rozmiar kolumny jest ustalany podczas edycji tabeli. Jeśli rozmiar wszystkich kolumn jest zbyt duży dla kontenera, wystąpi przepełnienie i będziesz mógł łatwo przewijać na urządzeniach mobilnych.
Tabela ze zwojem (lepiej dla małej ilości kolumn)
Tabela z ukrytą kolumną (lepiej dla dużej ilości kolumn)
Powtarzający się nagłówek
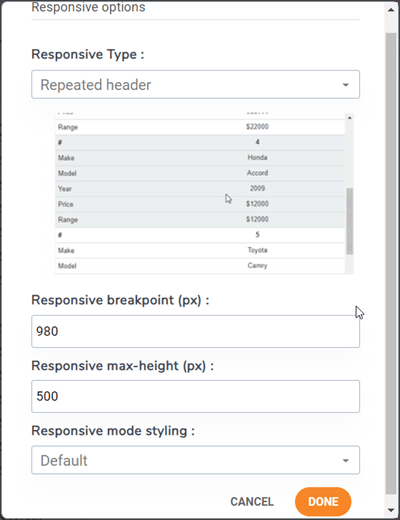
To kolejna opcja, jeśli chcesz wstawić tabelę na małym obszarze witryny. Powinieneś przejść do menu Format > Opcje responsywne. Następnie wybierz opcję Typ responsywny > Powtarzany nagłówek.
Będą dostępne opcje dostosowania zgodnie z Twoim żądaniem:
- Responsywny punkt przerwania ( piksele ): wybierz wartość punktu przerwania w pikselach, aby określić, kiedy tabela będzie przełączać się w ten tryb responsywny
- Responsive max-height (px): gdy tryb responsywny jest aktywny, w zależności od wartości punktu przerwania, zdefiniuj maksymalną wysokość, aby uniknąć bardzo długiej tabeli
- Styl responsywny : zastosuj domyślny styl dla tego trybu responsywnego lub użyj kolorów tabeli
Następnie możesz zobaczyć, jak będzie wyglądać tabela na interfejsie.
10. Pobierz tabelę
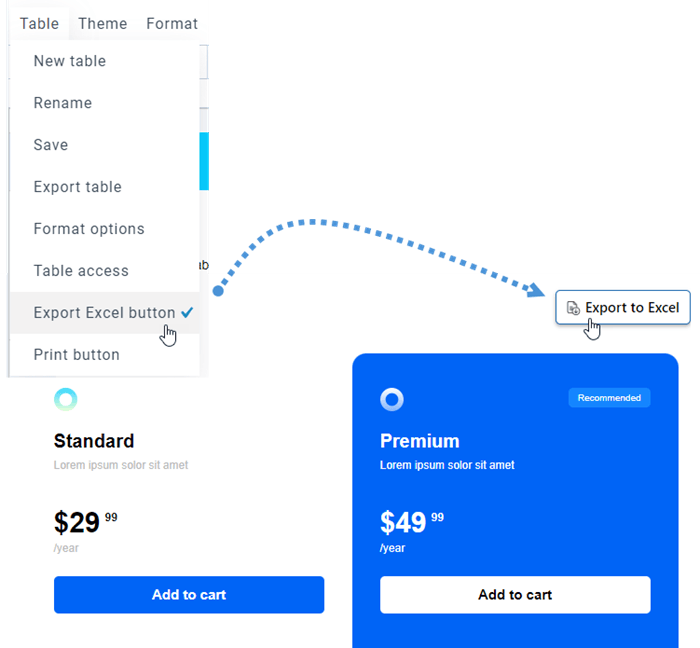
Aby udostępnić swój stół publicznie, przejdź do Menu Tabela i zaznacz przycisku Eksportuj Excel . Typ pliku będzie *.xlsx podczas pobierania na interfejsie użytkownika.
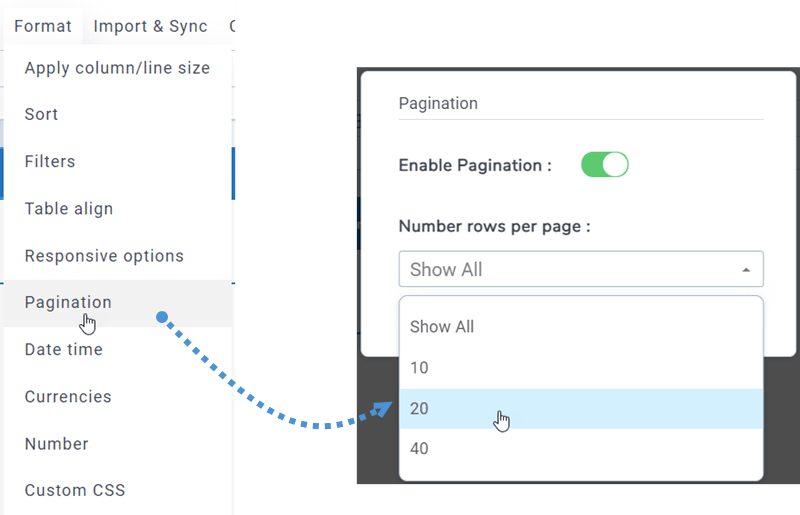
11. Paginacja
Tę funkcję można znaleźć w menu Format > Paginacja w każdym wydaniu tabeli. Użyj przycisku przełączania, aby włączyć i wybrać liczbę wierszy wyświetlanych na stronie.
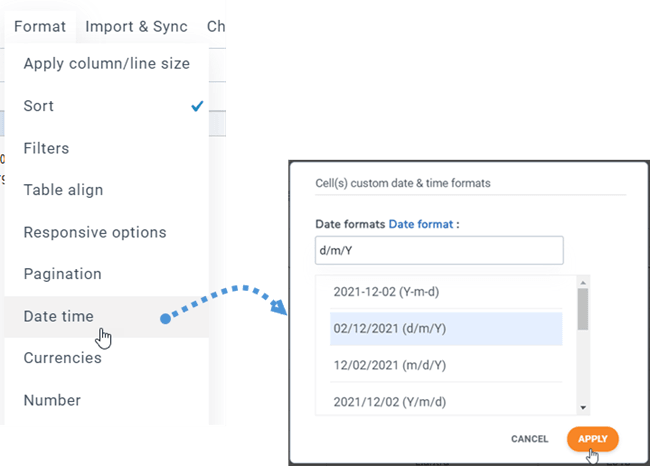
12. Format dla pojedynczych komórek
Możesz ustawić format: data, waluta, liczba dla pojedynczych komórek w Droptables . Najpierw powinieneś wybrać/wiele komórek. Następnie przejdź do Format menu > Data i godzina.
Następnie waluty i liczby można wykonać w ten sam sposób.
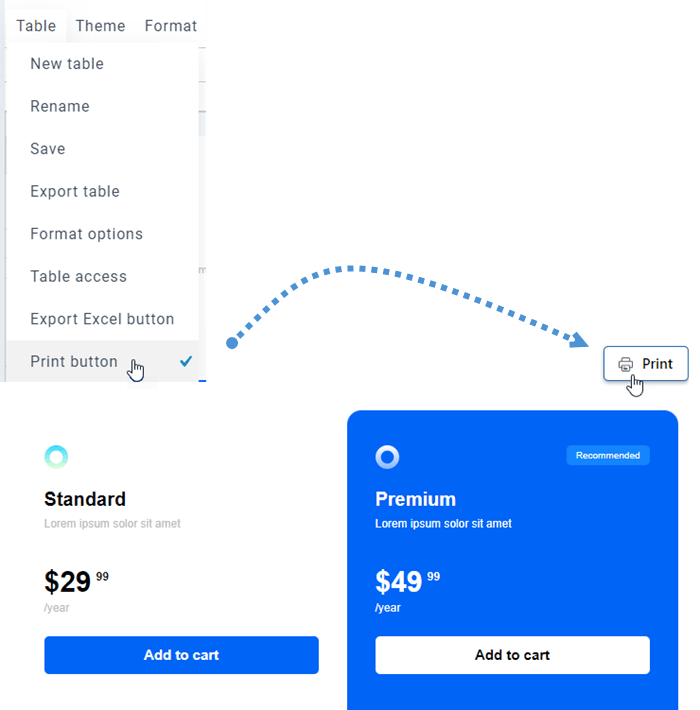
13. Wydrukuj tabelę na interfejsie
Czasami trzeba wydrukować tabelę. Aby więc wyświetlić przycisk Drukuj na interfejsie, najpierw należy przejść do Tabeli menu i zaznaczyć opcję przycisku Drukuj