Vervang de DIVI-galerijwidget met WP Media Folder -galerij-add-on
Pagina-bouwers behoren tot de belangrijkste hulpmiddelen die je kunt gebruiken bij het maken van een website. Het is waar dat DIVI een van de beste pagina-bouwers is. Maar wat als we een toch al geweldig hulpmiddel als DIVI nog verder konden verbeteren?
Met de Media Folder Gallery Addon kunt u het galerijblok van Divi vervangen en verbeteren met veel hulpmiddelen, zoals het gebruik van vooraf gedefinieerde thema's en het aanpassen ervan zodat ze passen bij de inhoud van uw site.
Er is ook een sectie die gespecialiseerd is in het beheren van uw galerijen, het bewerken ervan en het bekijken van voorbeelden, maar dat is nog niet alles! U kunt uw galerijen rechtstreeks vanuit de Pagina-editie beheren. Hoe gemakkelijk het is om dit te doen, zullen we in dit bericht zien.
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Begin met het gebruik van deze essentiële add-on voor uw galerij
Om deze tutorial te voltooien, gebruiken we WP Media Folder en de WP Media Folder Gallery Addon . Deze plug-ins bevatten de benodigde tools om de galerijen die in dit bericht worden getoond te beheren en te maken.
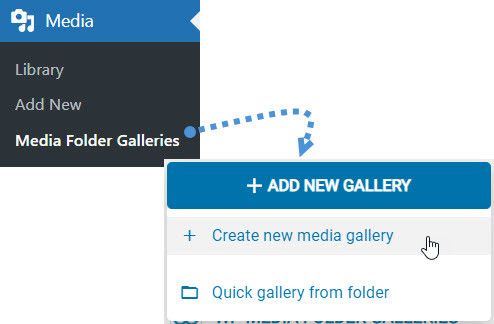
Laten we eerst beginnen met het maken van onze eerste galerij met de galerijmanager. Ga hiervoor naar Media > Mediamapgalerijen in deze sectie. U kunt al uw galerijen beheren, nu we hier zijn . klik op +Nieuwe galerij toevoegen > Nieuwe mediagalerij maken .
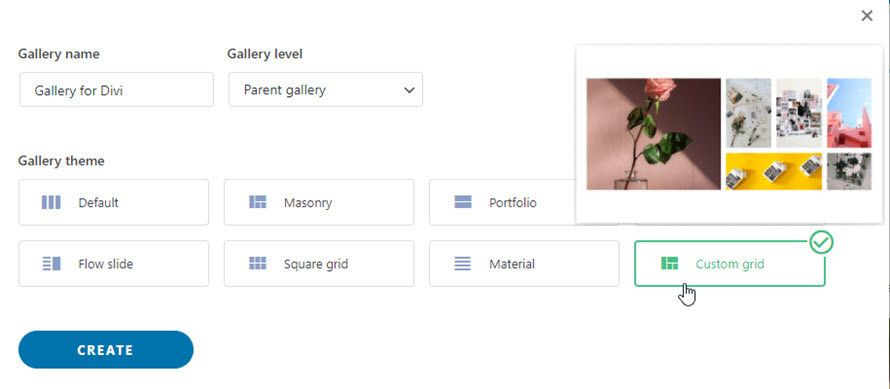
Er verschijnt een pop-up waarin u eenvoudig een galerij kunt maken door de titel te typen en het thema te selecteren dat u wilt gebruiken. Als u hiervan een submap wilt maken, kunt u de bovenliggende map selecteren.
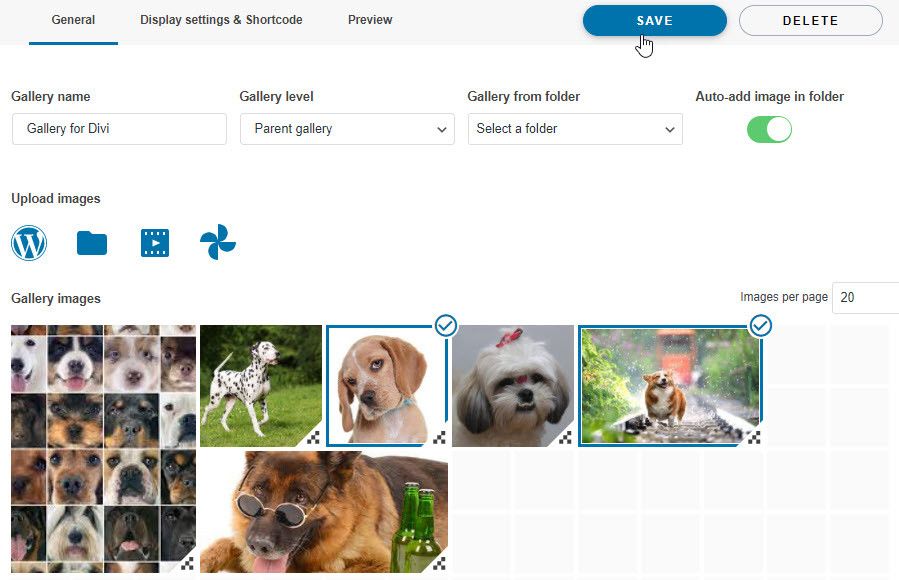
We voegen als titel "Galerij voor Divi" toe en selecteren het aangepaste raster als thema voor deze galerij. Als u klaar bent, klikt u op Maken .
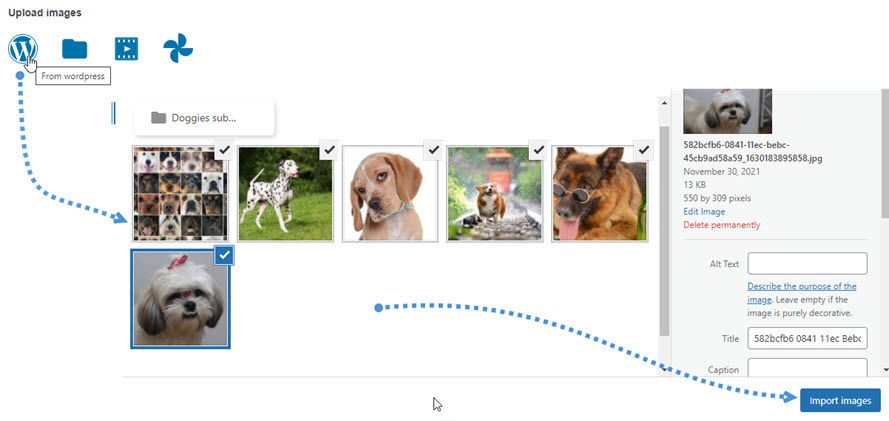
In deze sectie kunt u uw galerijen beheren. Laten we eerst de afbeeldingen toevoegen die voor deze nieuwe galerij zullen worden gebruikt. U kunt uw mediabibliotheek gebruiken, ze rechtstreeks vanaf uw pc uploaden of de media naar uw nieuwe galerij importeren met Google Foto's.
Voor deze zelfstudie gaan we afbeeldingen rechtstreeks uit de mediabibliotheek gebruiken. Klik op het WordPress-logo om de mediabibliotheek te laden, selecteer de afbeeldingen die u wilt gebruiken en klik vervolgens op Afbeeldingen importeren .
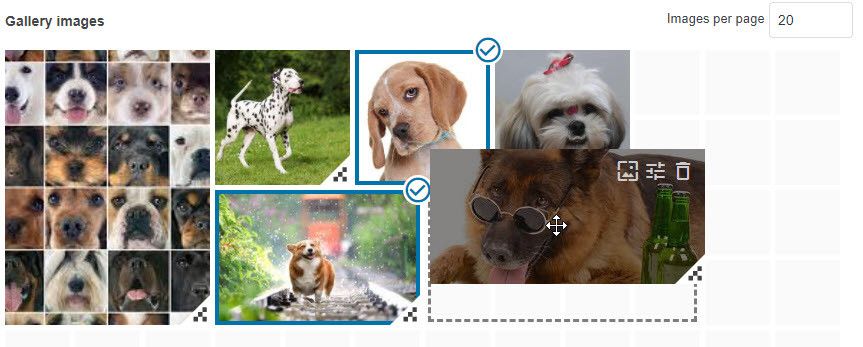
Dit Custom Grid-thema is speciaal omdat je hiermee de afbeeldingen groter kunt maken en verplaatsen met een drag-and-drop-systeem.
Laten we dus de afbeeldingen instellen zoals we willen dat ze worden weergegeven en op Opslaan .
Er zijn veel opties die we in deze manager kunnen wijzigen, zoals de weergave-instellingen (zoals randen, marge, actie bij klikken en opvulling), maar dit kan ook rechtstreeks vanuit de Page Builder worden gedaan, dus aangezien de galerij al is gemaakt, laten we eens kijken hoe dat te doen het!
Maak de beste DIVI-galerij
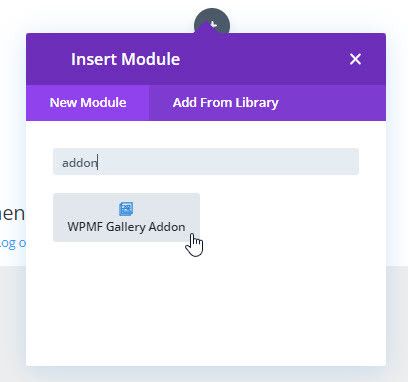
Nu de galerij is aangemaakt, ga je naar de pagina die je wilt bewerken met DIVI en in de widgets nadat je op + en zoek je naar het blok genaamd WPMF Gallery Addon .
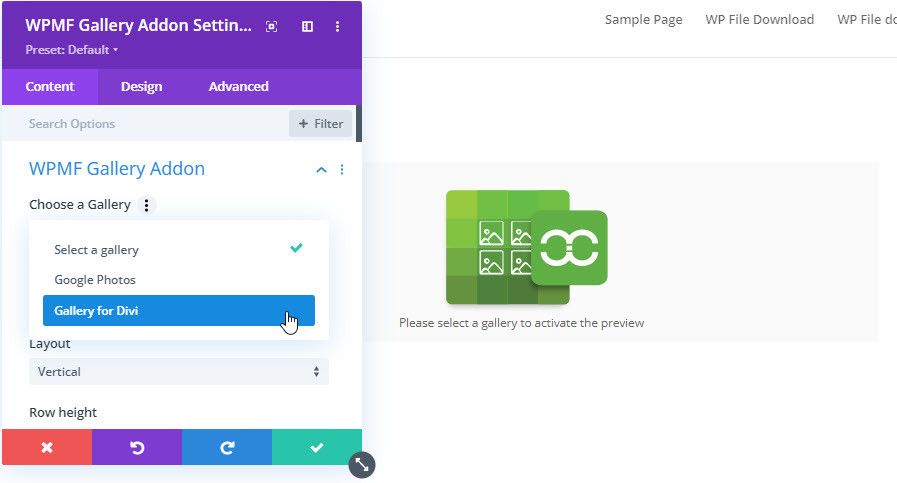
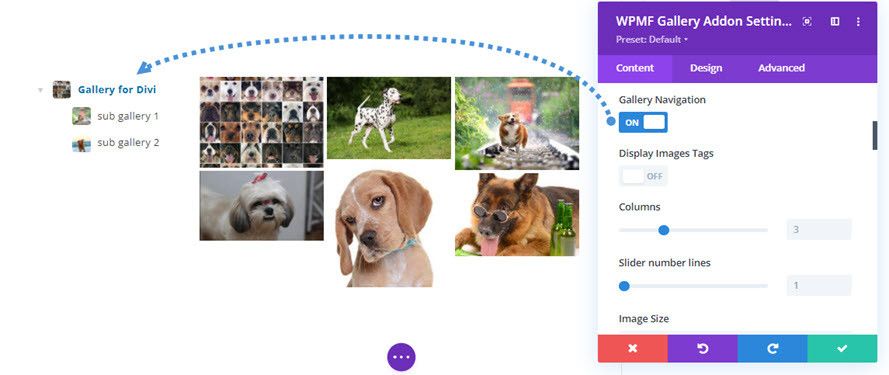
Er wordt een blok geopend met alle opties om uw galerij te beheren. Zoek eerst naar het gedeelte "Kies een galerij" en selecteer de galerij die we eerder hebben gemaakt.
Hierdoor wordt het voorbeeld geladen met alle beschikbare instellingen voor het galerijthema in het blok.
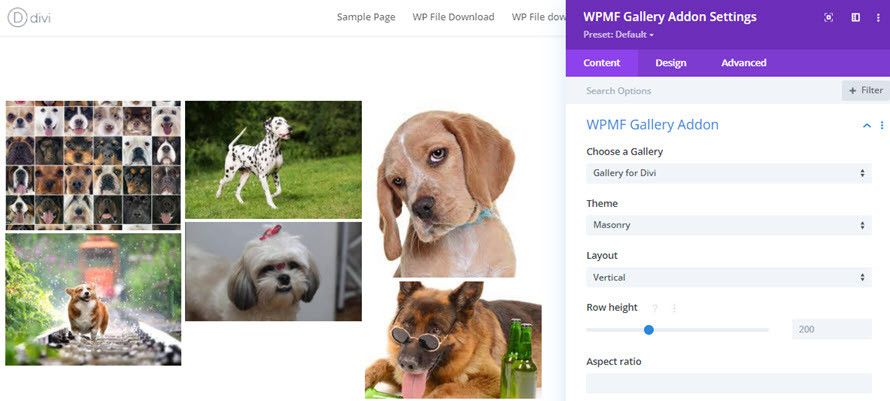
U kunt het thema dat u leuk vindt, bij uw inhoud laten passen met behulp van de thema-instellingen. Laten we er eens naar kijken.
In de eerste plaats heb je de mogelijkheid om het thema te wijzigen, een andere lay-out in te stellen, de rijen meer hoogte te geven en een beeldverhouding te definiëren.
Als u meer dan één galerij wilt tonen, kunt u Galerijnavigatie . Hiermee kunt u een galerij met zijn subgalerijen toevoegen.
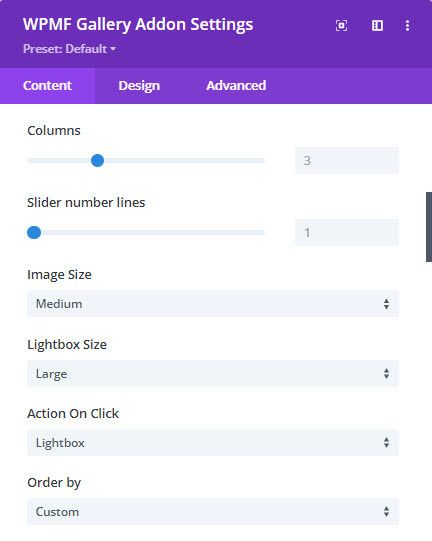
Er zijn veel andere opties die u kunt instellen, zoals de afbeeldingsgrootte, de lichtbakgrootte, de actie bij klikken en de volgorde.
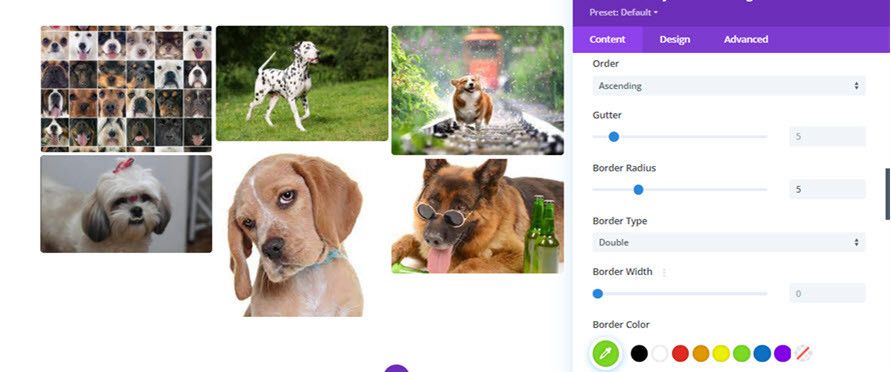
Andere opties, zoals de randopties om een rand voor de afbeeldingen te definiëren en deze bijvoorbeeld gebogen te maken, zijn ook beschikbaar.
Met deze opties en andere geavanceerde opties beschikbaar, kun je als professional je galerij aanpassen met eenvoudige opties ;)
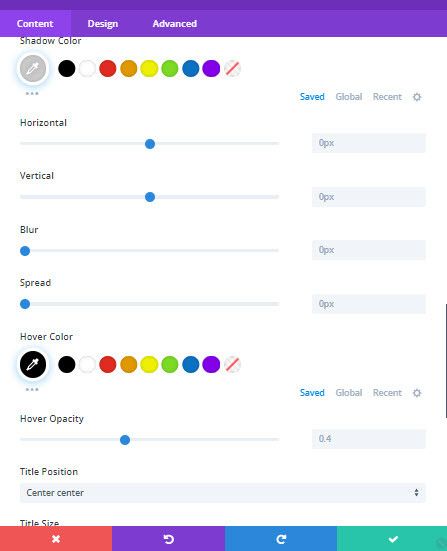
Maak een schaduw en pas deze naar wens aan.
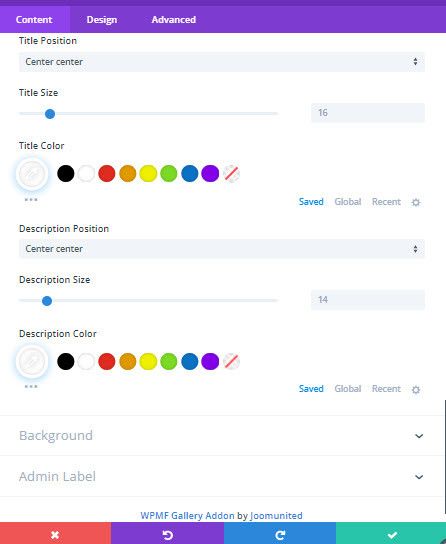
En tot slot: pas de titel en beschrijving van uw afbeelding zo veel aan als u wilt! Er zijn thema's zoals Portfolio en de standaard waarmee u de titel kunt weergeven. U kunt deze bijvoorbeeld vanaf hier instellen en ook meteen een voorbeeld van de wijzigingen bekijken in de pagina-editor.
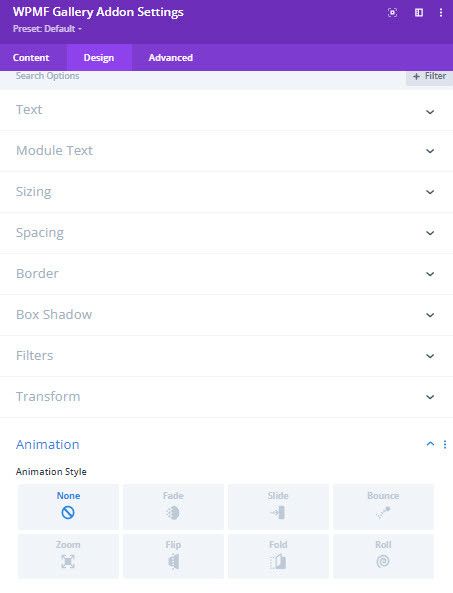
Ten slotte zijn er ook de ontwerpopties waarmee u alle geavanceerde opties (waarvoor meestal CSS-kennis vereist is), marges, randen, formaten en animatie kunt definiëren als u alles met een paar klikken wilt.
Nu we een samenvatting van alle thema-instellingen hebben gezien, gaan we eens kijken naar de beschikbare thema’s:
Standaard
Masonry
Portfolio
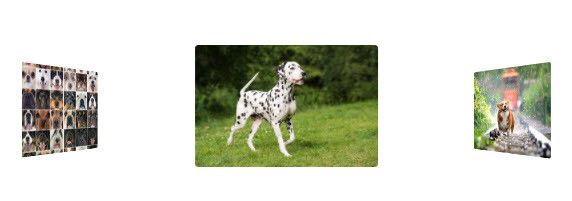
Slider
Stroomdia
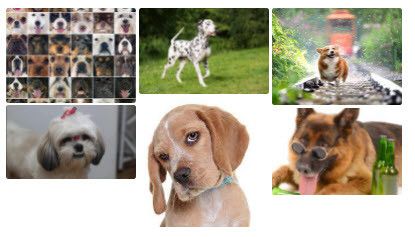
Vierkant raster
Materiaal
Aangepast raster
Zoals u kunt zien, zijn er veel thema's waaruit u kunt kiezen en u kunt deze ook aanpassen zodat ze bij elk thema en de inhoud van de site passen.
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Maak gebruik van deze professionele combinatie
Zoals u kunt zien, zijn er veel tools die u kunt gebruiken door DIVI en de WP Media Folder Gallery Addon te combineren en dat is niet alles wat u kunt, bijvoorbeeld Google Foto's gebruiken om albums rechtstreeks van daaruit naar uw galerijen te importeren, evenals alle andere opties die WP Media Folder biedt u de mogelijkheid om uw mediabibliotheek maximaal te verbeteren!
al deze functies WP Media Folder bekijken en uw eigen exemplaar verkrijgen om nu te beginnen met het maken van galerijen!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.

























Opmerkingen