Hoe Google Foto's te gebruiken met WP Media Folder and Gallery-add-on
Het koppelen van je WordPress-site aan cloudservices is een goede optie als je al je bestanden zo snel mogelijk wilt beheren. Een van de beste cloudservices is Google Foto's, een erg interessante service waarmee je veel met je afbeeldingen kunt doen.
Google Foto's is een ontzettend belangrijke dienst waarmee je veel dingen kunt doen, zoals je media rechtstreeks van je telefoon of pc in de cloud opslaan en automatisch albums of collages maken op basis van de afbeeldingen die je opslaat.
WP Media Folder kun je je WordPress-site eenvoudig koppelen aan Google Foto's door een paar simpele stappen te volgen. Zo kun je je bestanden met één klik importeren vanuit Google Foto's.
Inhoudsopgave
Integratie van Google Photos in een video
Zeg vaarwel tegen rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, prachtige galerijen maken en zelfs afbeeldingen vervangen zonder dat links verbroken worden.
Optimaliseer uw mediaworkflow vandaag nog.
Een WordPress Google Foto's-album maken
Dit is erg handig als je bijvoorbeeld een media-agent hebt die een smartphone gebruikt om foto's te maken en deze vervolgens naar je WordPress-site te uploaden. De foto wordt dan automatisch geüpload naar het Google Foto's-account en vervolgens automatisch naar je WordPress-site.
In dit voorbeeld gaan we een galerij maken met behulp van WP Media Folder en de Gallery Addon, die ons enorm helpt bij het maken van galerijen, en dat allemaal rechtstreeks vanuit een Google Foto's-account.
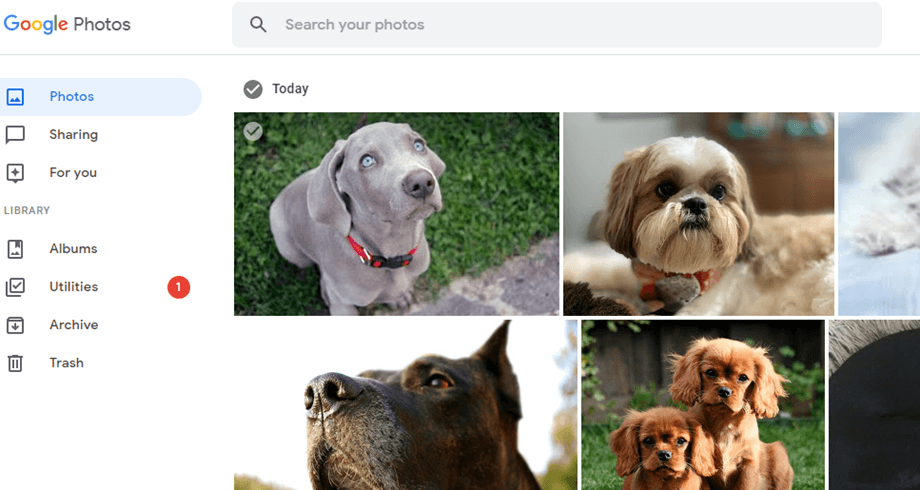
Dit is het Google Foto's-account dat we gaan gebruiken:

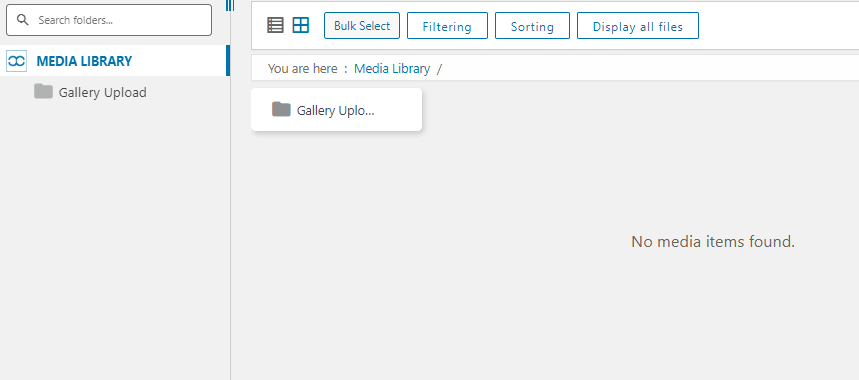
En hier is onze lege mediabibliotheek met WP Media Folder geïnstalleerd:

Allereerst gaan we onze WordPress-site verbinden met Google Foto's met behulp van de cloud-add-on WP Media Folder. Het is heel eenvoudig! Er zijn twee manieren om WordPress met Google Foto's te verbinden. De eerste is door de kant-en-klare Google-applicatie van JoomUnited te gebruiken om de verbinding tot stand te brengen. Dit duurt niet langer dan een minuut. De tweede optie is om je eigen applicatie te maken.
Een automatische verbinding tot stand brengen tussen Google Foto's en WordPress
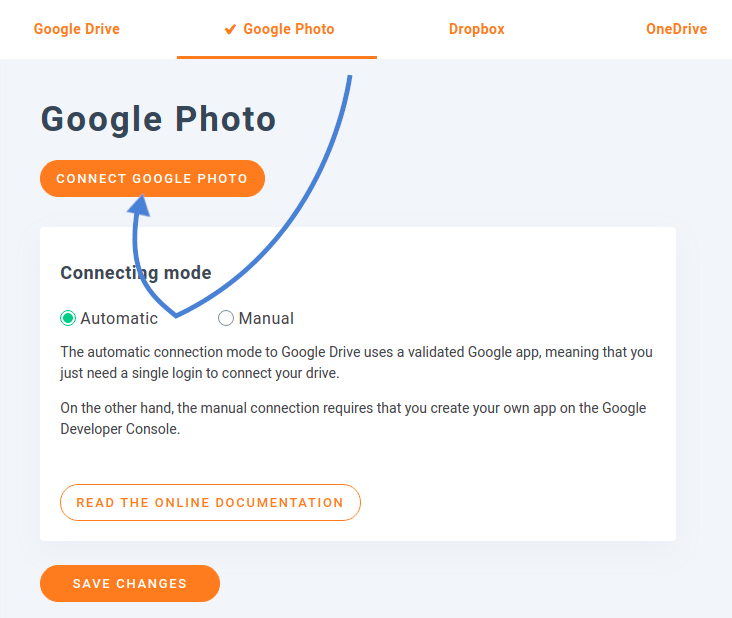
De eenvoudigste manier om Google Foto's en WordPress te synchroniseren is via de automatische optie. Om deze optie te vinden, ga je naar de instellingen van WP Media Folder submenu ' Cloud' 'Google Foto's' . Klik op 'Automatisch' om de Google-applicatie van JoomUnited te gebruiken.![]()
Om Google Foto's met WordPress te verbinden en je cloudfoto's en -albums op je blog te gebruiken, moet je twee voorwaarden goedkeuren. Klik om te beginnen op de 'Google Foto's verbinden' . De eerste melding die je moet goedkeuren, is een disclaimer waarin wordt uitgelegd waarom JoomUnited toestemming vraagt om toegang te krijgen tot je Google Foto's-inhoud.
Nadat je de eerste disclaimer hebt goedgekeurd, word je doorgestuurd naar Google om het account te kiezen dat je wilt koppelen. Ook hier verschijnt een pop-up waarin wordt aangegeven welke toegang Google aan de kant-en-klare app van JoomUnited zal verlenen: namelijk toegang tot je Google Foto's-account. Accepteer dit om de koppeling tussen Google Foto's en WordPress te voltooien en te gaan gebruiken.
Een handmatige verbinding tot stand brengen tussen Google Foto's en WordPress met een aangepaste app
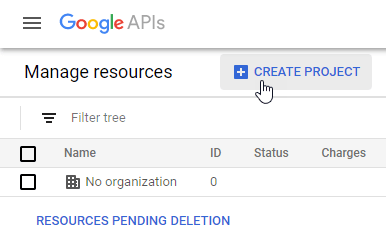
Een alternatief voor de Google-app van JoomUnited is om je eigen app te maken. Vink hiervoor 'handmatig' in plaats van 'automatisch' in de instellingen. Vervolgens moet je een Google-ontwikkelaarsapp aanmaken om deze met je site te verbinden. Ga hierheen om er een aan te maken.

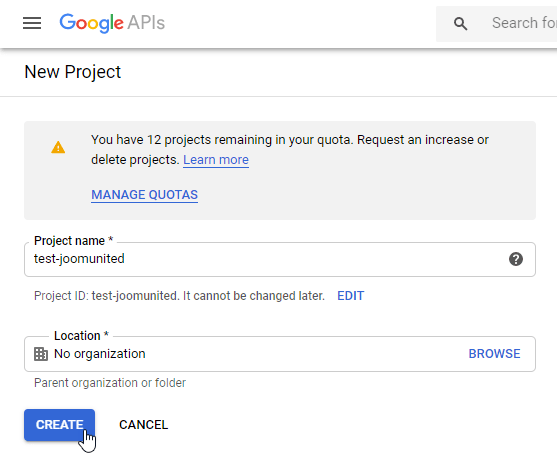
Nadat je op 'Project maken' hebt geklikt, kun je de projectnaam kiezen en vervolgens op 'Maken' klikken.

Wacht een paar seconden tot het project is aangemaakt en ga vervolgens naar het project door op de melding te klikken.

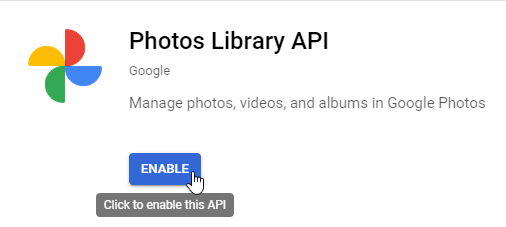
Als u de Photos Library API , moet u deze inschakelen. Ga hiervoor naar API's en services > Bibliotheek , zoek naar 'Photos Library API', selecteer deze en klik op 'Inschakelen'.

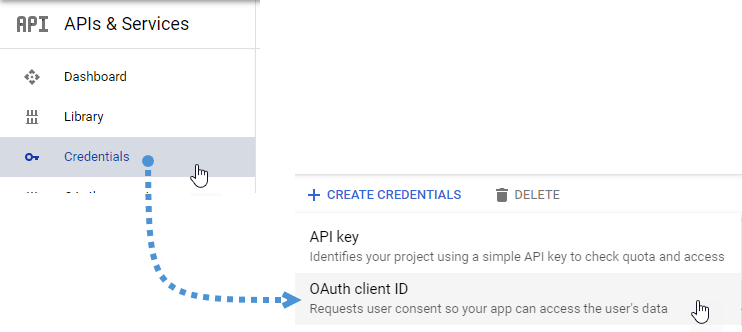
Klik in het menu aan de linkerkant op API's en services en ga vervolgens in het menu aan de linkerkant naar Referenties > Referenties aanmaken > OAuth-client-ID.

Als dit de eerste keer is, klik dan op 'Toestemmingsscherm configureren' en selecteer het gebruikerstype.
Nu komt de belangrijkste stap :
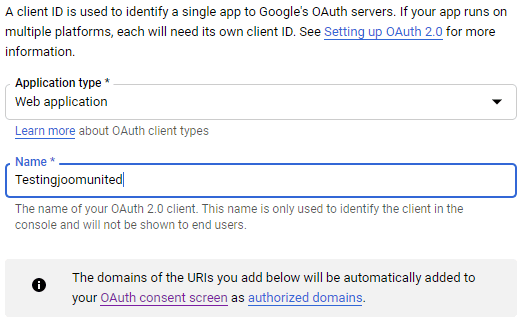
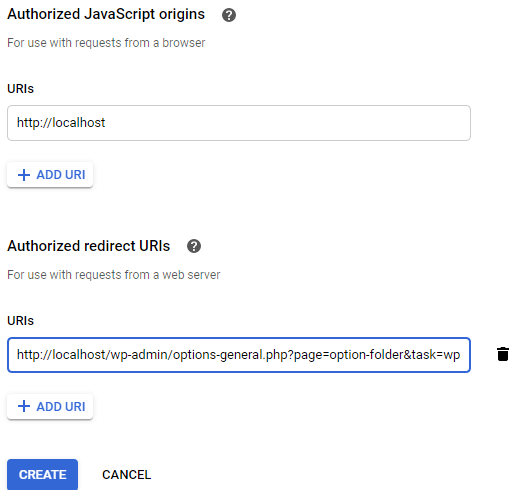
Klik eerst op 'webapplicatie' en kies een naam.

Klik nu op 'URI toevoegen' in het gedeelte 'Geautoriseerde JavaScript-bronnen' en voeg toe: https://your-domain.com (vervang door uw domeinnaam, zonder schuine streep aan het einde).
Klik vervolgens op 'URI toevoegen' in het gedeelte 'Geautoriseerde omleidings-URI's' en voeg het volgende toe: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated (vervang 'your-domain' door uw domeinnaam).

Klik op 'Maken'.
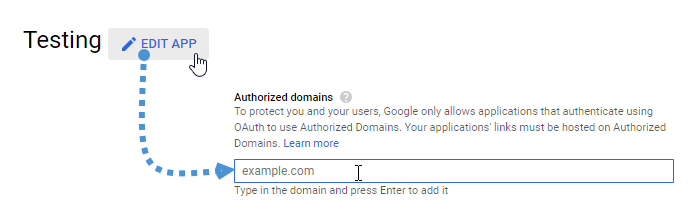
Google heeft onlangs zijn beleid gewijzigd, dus je moet je geautoriseerde domeinen op het OAuth-toestemmingsscherm via het tabblad 'App bewerken'.

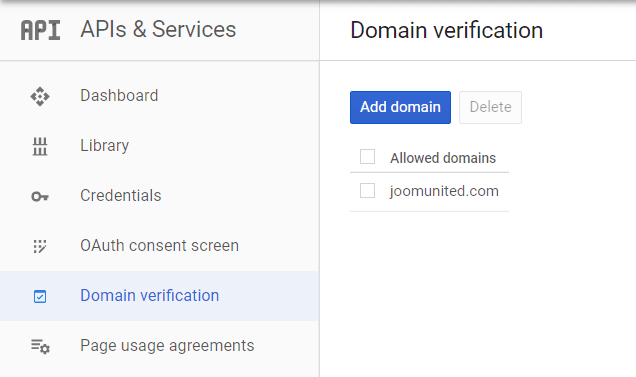
Daarnaast moet u uw domein toevoegen aan het tabblad Domeinverificatie. Klik op de knop 'Domein toevoegen' en volg de instructies.

Nu kunt u teruggaan naar de vorige stap om de inloggegevens aan te maken.
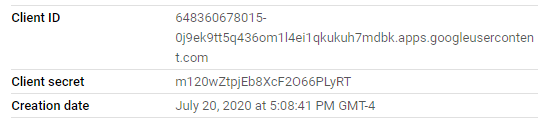
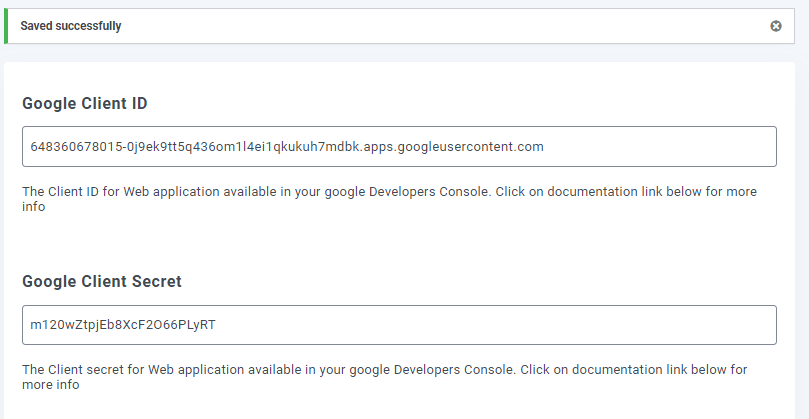
En tot slot… voilà! Je hebt nu je ID en Secret om toe te voegen aan de configuratie van WP Media Folder.

Ga nu naar Instellingen > WP Media Folder > tabblad Cloud > Google Foto's en kopieer/plak de Client ID en Client Secret van je Google ontwikkelaarsapp in de WP Media Folder . Klik vervolgens op 'Opslaan'.

De gegevens worden opgeslagen. Klik vervolgens op 'Google Foto's verbinden' en meld u aan bij uw Google-account (het account waarmee de Google Foto's-cloud is gekoppeld die u wilt gebruiken).

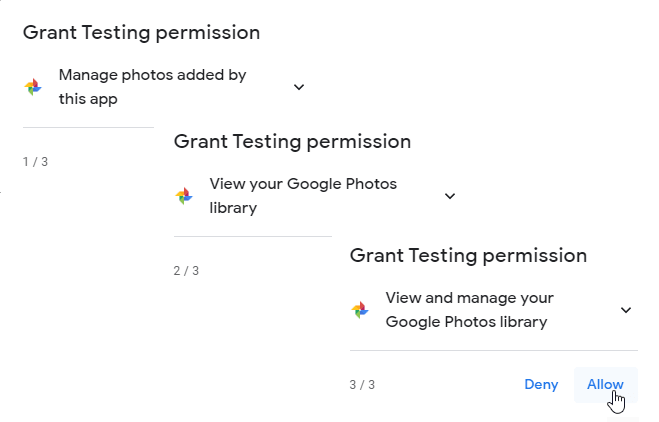
Geef alle machtigingen.

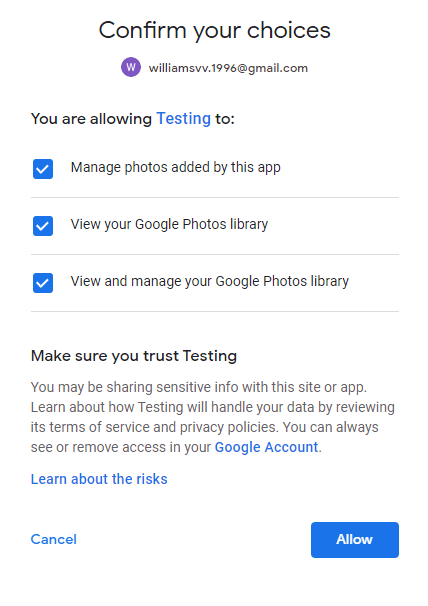
Bevestig uw keuzes en alles wordt geregeld.

Als we dit allemaal gedaan hebben, is alles klaar. Laten we nu een galerij maken op basis van media uit Google Foto's. Ga hiervoor naar Media > Mediamap > Galerijen > +Galerij.

We moeten een naam typen, een thema selecteren en op 'Maken' klikken.

De volgende stap bij het maken van de galerij is het toevoegen van de media. We hebben Google Foto's als optie, selecteer deze.

Nu zie je de Google Foto's-mappen aan de linkerkant en de afbeeldingen op het hoofdtabblad. We selecteren alles en klikken vervolgens op 'Selectie importeren'.

Het programma importeert uw selectie automatisch.

Alle afbeeldingen zullen beschikbaar zijn op het dashboard, zodat je een afbeelding kunt verplaatsen, verwijderen of zaken zoals meta-velden kunt bewerken.

Nadat je de galerij naar wens hebt bewerkt, klik je op 'Opslaan'.
Nu we klaar zijn met het aanmaken van de galerij, ga je naar het bericht/de pagina waar je de galerij wilt toevoegen. We gaan de galerij toevoegen aan een bericht, dus ga naar Bericht > Nieuw toevoegen.
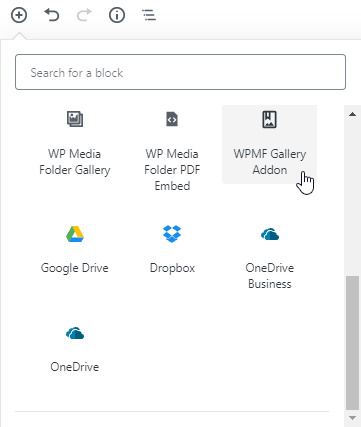
Klik op + > WP Media Folder > WPMF Gallery Addon-blok.

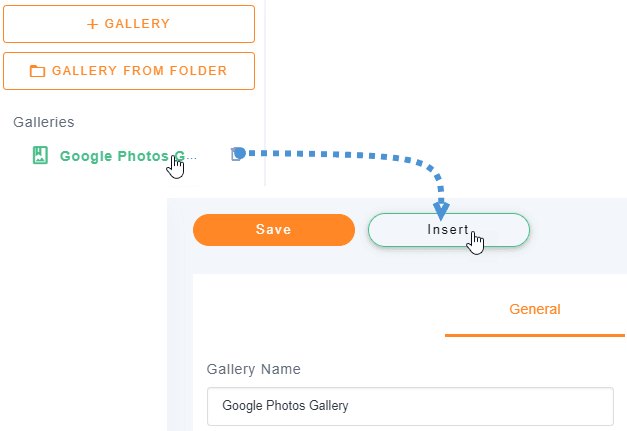
Klik op 'Een galerij selecteren of maken' (ja, we kunnen de galerij ook direct vanuit het bericht aanmaken), selecteer de galerij die we eerder hebben gemaakt en klik op 'Invoegen'.

Je kunt een voorbeeld van je galerij bekijken in de blokeditor. Aan de rechterkant vind je veel opties, zoals de optie om het thema te wijzigen. Zo kun je je galerij direct in dat gedeelte aanpassen als je niet tevreden bent met het uiterlijk.

Klik ten slotte op Publiceren en alles is klaar.

Zoals je ziet was het heel eenvoudig, want WP Media Foldermaken alles makkelijker.
Alle webmasters!
Bespaar tijd en verhoog uw productiviteit met WP Media Folder . Organiseer moeiteloos mediabestanden van uw klanten, creëer aangepaste galerijen en bied een naadloze gebruikerservaring.
Upgrade uw websiteprojecten nu!
Gebruik deze Google Photos WordPress-plugin om alle processen te versnellen
Zoals je ziet, is WP Media Folder heel gebruiksvriendelijk en biedt het veel opties bij het gebruik van Google Foto's. Het maken van een galerij op basis van Google Foto's gaat daardoor ook veel sneller.
Het mooiste is dat dit slechts één van de vele tools is die WP Media Folder te bieden heeft. Er zijn talloze opties, zoals een cloudverbinding om opslagruimte te besparen en het creëren van mappen of galerijen op basis van mappen. Waar wacht je nog op? Ga hierheen en word lid!
Wanneer u zich abonneert op de blog, sturen we u een e-mail wanneer er nieuwe updates op de site zijn, zodat u ze niet mist.






Reacties