Hoe u een standaard uitgelichte afbeelding instelt voor WordPress-berichten
WP Media Folder wordt geleverd met een heel nieuwe, opwindende functie, namelijk het instellen van een standaard uitgelichte afbeelding voor onze WordPress-berichten! Je zult niet meer die nachtmerrie hebben van niet-uitgelichte afbeeldingsposts, van het selecteren van een statische afbeelding tot een willekeurige selectie van afbeeldingen uit een map, zodat het niet lijkt alsof we zijn vergeten deze toe te voegen of helemaal niet hebben toegevoegd ( +Niet-plug-inmethoden).
Het instellen van een standaard uitgelichte afbeelding op WordPress-berichten kan een belangrijke instelling zijn om in gedachten te houden bij het maken van berichten voor uw site. Een van de redenen om geen uitgelichte afbeelding in te stellen kan zijn dat we een ontwerpteam kunnen hebben dat verantwoordelijk is voor het maken van uitgelichte afbeeldingen die Het kan meer tijd kosten om afbeeldingen te ontwerpen, of we kunnen vergeten de uitgelichte afbeelding toe te voegen.
In dit bericht zullen we zien hoe gemakkelijk het is om een standaardafbeelding in te stellen met WP Media Folder en zullen we ook andere methoden verkennen.
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Standaard aanbevolen afbeelding zonder WordPress-plug-in
Het is belangrijk om te zeggen dat dit deel van de tutorial enige codeerkennis vereist, omdat we bepaalde themabestanden moeten bewerken om het te laten werken en iets verkeerd doen kan grote problemen veroorzaken.
Dat gezegd zijnde, laten we beginnen!
We zullen in dit deel van de tutorial twee methoden proberen, één om een statische afbeelding in te stellen en de andere om de eerste afbeelding te gebruiken die beschikbaar is in het bericht.
Methode 1 - Stel een statische afbeelding in als de standaard uitgelichte afbeelding
Bij deze methode gebruiken we een fragment om een statische afbeelding in te stellen en deze toe te voegen aan een specifieke plaats in ons bericht/pagina.
Om dit te doen, moeten we naar onze themabestanden gaan en het bestand bewerken waar we de aanbevolen afbeelding willen laten verschijnen. Het kan aan elk gewenst bestand worden toegevoegd, maar in dit geval gebruiken we de single.php die de bestandsafhandeling van onze berichten.
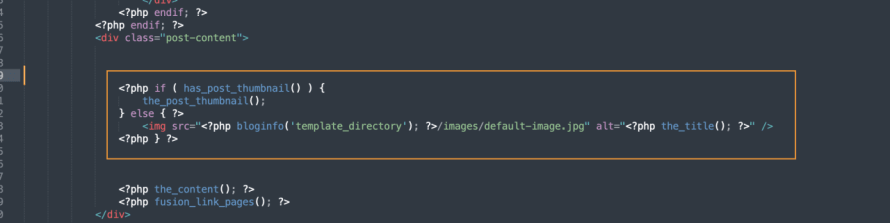
De code is de volgende:
de_post_thumbnail();
} anders { ?>
Het zou er zo uit moeten zien:
Waar de code wordt toegevoegd, hangt af van uw thema en waar u de afbeelding precies wilt plaatsen. Ook /images/default-image.jpg moet worden vervangen door het pad van de afbeelding die we gaan gebruiken, dezelfde afbeelding moet zijn in de themamap.
We kunnen ook < ?php bloginfo('template_directory'); ?>/images/default-image.jpg met een directe afbeeldings-URL en het zal ook werken.
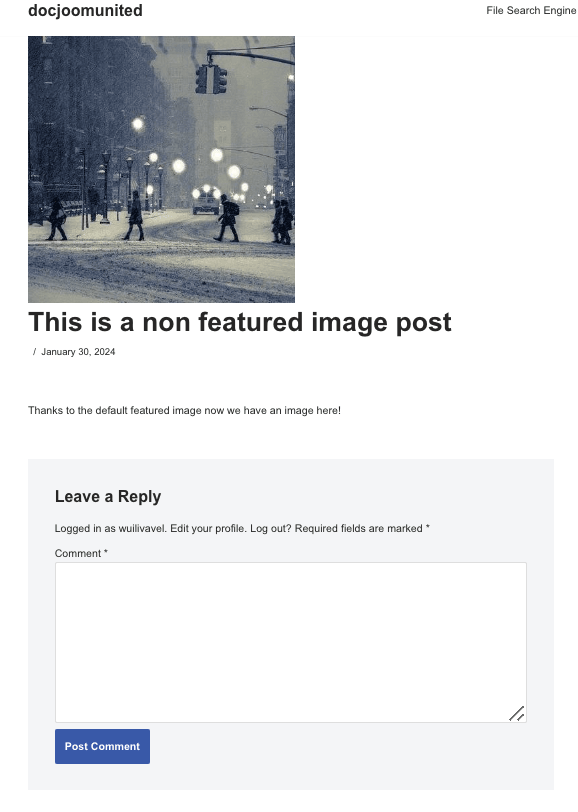
Nu zouden we een afbeelding moeten kunnen maken zonder een uitgelichte afbeelding en de magie is klaar!
Het is belangrijk op te merken dat deze code geen standaard uitgelichte afbeelding instelt, dus we moeten deze overal toevoegen waar we willen dat deze wordt weergegeven, bijvoorbeeld op de blogpagina waar de berichten worden weergegeven en ook waar we bellen de berichten.
Methode 2 - Gebruik de eerste afbeelding in het bericht als uitgelichte afbeelding
Voor deze methode moeten we twee stappen volgen om de afbeelding te definiëren en nog een stap om de afbeelding aan te roepen.
Deze methode is vergelijkbaar met de eerste, maar we hoeven de afbeelding niet aan de code toe te voegen. In plaats daarvan wordt de eerste afbeelding in het bericht geplaatst en wordt deze toegevoegd waar u de tweede code plaatst.
Eerste stap - voeg de volgende code toe aan de functies.php van uw thema.
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $sleutels[$j];
$image=wp_get_attachment_image($num, 'groot', waar);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Tweede stap - Nu onze code is toegevoegd aan function.php, kunnen we doorgaan met het toevoegen van de volgende code aan de plek waar we willen dat de afbeelding wordt weergegeven (net zoals we deden voor de eerste methode).
echo get_the_post_thumbnail($post->ID);
} anders {
echo main_image();
} ?>
En klaar! berichten tonen nu de eerste afbeelding die beschikbaar is voor hun inhoud.
Het is belangrijk op te merken dat we, net als bij de eerste methode, deze laatste code zullen moeten toevoegen op alle plaatsen waar we de afbeelding willen laten verschijnen, bijvoorbeeld de blogpagina, het artikel zelf en op elke andere plaats waar de afbeelding verschijnt. berichten worden weergegeven.
Stel eenvoudig een standaard uitgelichte afbeelding in met behulp van een WordPress-plug-in
Nu we hebben gezien hoe we een standaard uitgelichte afbeelding kunnen instellen met behulp van stukjes code, gaan we kijken hoe we deze kunnen instellen met een plug-in en hoe WP Media Folder dit proces eenvoudiger maakt in WordPress-berichten.
WP Media Folder heeft zojuist een optie geïntroduceerd om een standaard uitgelichte afbeelding in te stellen, wat handig is als je rekening houdt met alle functies die deze plug-in biedt.
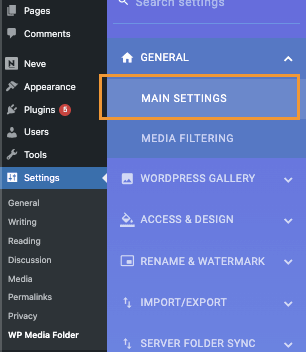
Om deze functie in te schakelen, ga naar Instellingen> WP Media Folder > Hoofdinstellingen .
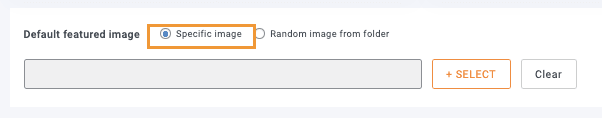
In dit gedeelte zien we onderaan de Standaard uitgelichte afbeelding met 2 hoofdopties:
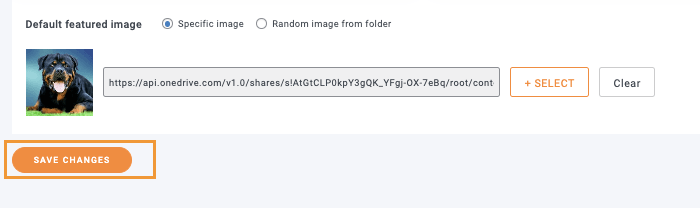
1e optie - Specifieke afbeelding waarmee we een statische afbeelding kunnen selecteren die op alle berichten wordt gebruikt als er geen uitgelichte afbeelding is geselecteerd. Om deze optie te gebruiken, selecteert u gewoon het selectievakje en klikt u vervolgens op
SELECTEREN .
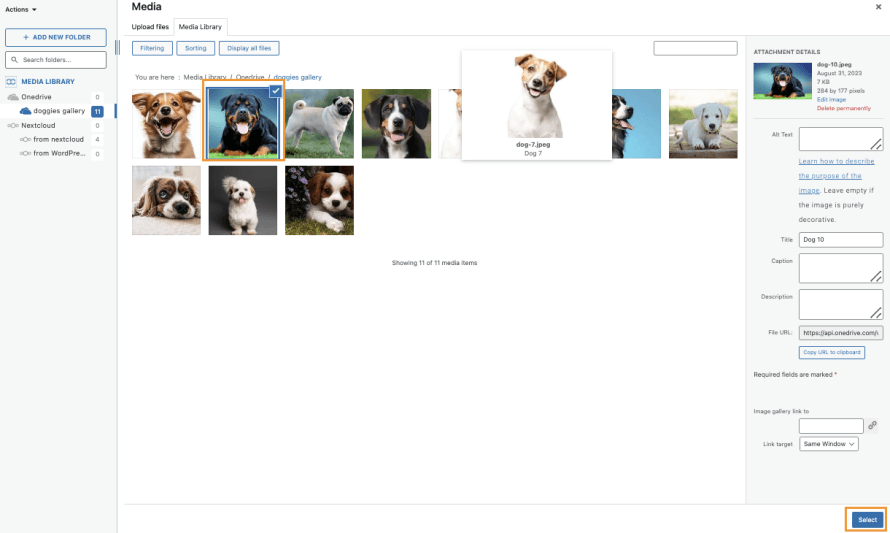
Nadat u op SELECTEREN , wordt onze mediagalerij geactiveerd met alle beschikbare mediamappen om het proces van het vinden van de afbeelding die zal worden gebruikt gemakkelijker te maken. Het enige wat we hoeven te doen is op de afbeelding klikken en vervolgens op Selecteren .
Klik ten slotte op Wijzigingen opslaan en de magie is klaar!
2e optie - Wat gebeurt er als we niet alleen een specifieke afbeelding willen gebruiken, maar in plaats daarvan een selectie van afbeeldingen die willekeurig kunnen worden gebruikt?
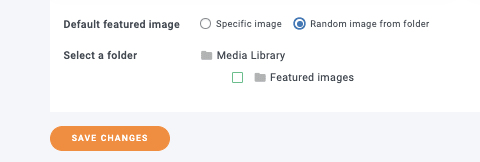
Eenvoudig! Met WP Media Folder is het mogelijk door op Willekeurige afbeelding uit map . Met behulp van de kracht van de meegeleverde mediamappen kunnen we een mediamap selecteren die we eerder in onze mediabibliotheek hebben gemaakt en worden de afbeeldingen daar willekeurig vandaan gehaald in te stellen als de standaard uitgelichte afbeelding.
Nadat we deze optie hebben geselecteerd, kunnen we de beschikbare mappen zien die kunnen worden ingesteld.
In dit geval hebben we een map gemaakt met de naam Uitgelichte afbeeldingen , dus het enige dat we hoeven te doen is erop klikken en de wijzigingen opslaan.
De magie zal geschieden en nu hoeven we ons geen zorgen meer te maken over de berichten zonder uitgelichte afbeelding, geweldig! Is het niet? :)
Zoals je ziet hadden we helemaal geen code nodig en was de standaard uitgelichte afbeelding ingesteld.
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Geen WordPress-berichten meer zonder een uitgelichte afbeelding
Nu konden we zien hoe gemakkelijk het is om een standaard uitgelichte afbeelding in te stellen met behulp van de WP Media Folder plug-in voor al onze WordPress-berichten door slechts 2 klikken te doen en zonder code op alle bestanden te hoeven plaatsen met het risico dat dingen kapot gaan.
Het beste van WP Media Folder is dat dit niet de enige functie is die het biedt, omdat we veel andere opties hebben, zoals het overbrengen van media naar AWS , het gebruik van Google Drive als afbeeldingsbron of het maken van verbluffende galerijen !
Dus waar wacht je op? Ga hierheen en download nu WP Media Folder
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.











Opmerkingen