Maak prachtige galerijen met de beste galerijmanager voor Elementor.
Paginabouwers en galerijen zijn vaak essentieel voor WordPress-websites. Galerijen stellen je in staat om afbeeldingen/producten op een aantrekkelijke manier te presenteren, terwijl paginabouwers je de mogelijkheid bieden om content professioneel aan je pagina toe te voegen.
Pagina-builders zoals Elementor hebben meestal tools/blokken om galerijen te maken, maar deze zijn niet altijd even goed omdat ze weinig aanpassingsmogelijkheden bieden. Maar geen zorgen, WP Media Folder helpt je hierbij ;)
WP Media Folder biedt een galerij-add-on waarmee u galerijen kunt maken en aanpassen met behulp van spectaculaire tools en functies.
In dit artikel laten we zien hoe je ze kunt gebruiken met Elementor , Google Foto's en ook met je cloudmappen. Laten we beginnen!
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Galerijen met widget voor Elementor in video
De WordPress Google Photos-integratie instellen
Allereerst wil ik jullie laten weten welke plugins we voor deze tutorial gebruiken: Elementor, WP Media Folderen de twee Pro-add-ons (één voor galerijen en de andere voor de cloudverbinding).
Nu we dat weten, kunnen we beginnen. We gaan een galerij maken van Google Foto's. Hiervoor moeten we onze WordPress-site koppelen aan ons Google Foto's-account. Laten we eens kijken hoe dat werkt.
Allereerst hebben we hiervoor een Google Dev APP nodig, ga hier: https://console.developers.google.com/project en maak een nieuw project aan.
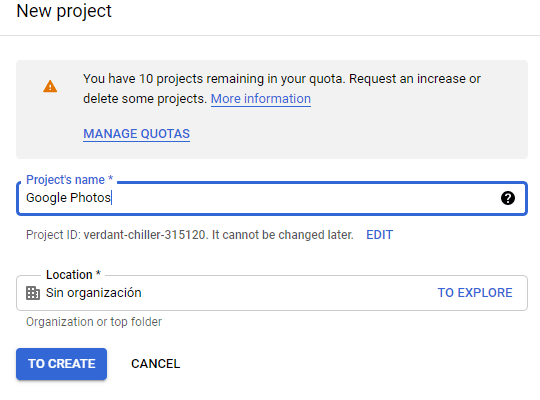
Voeg een naam toe aan het project, je kunt toevoegen wat je wilt.
Wacht nu even tot het project is aangemaakt.
Als u deze API voor fotobibliotheken , moet u deze activeren. Ga hiervoor naar de Marketplace in het menu aan de linkerkant.
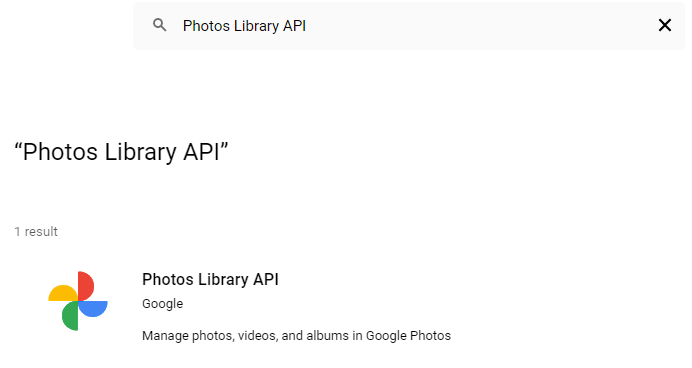
Typ nu in het zoekvak 'Photos Library API' en zoek ernaar.
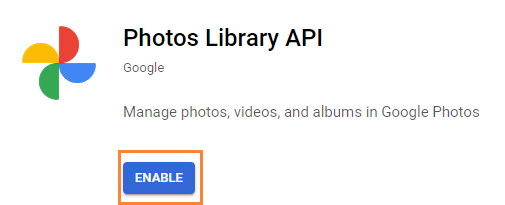
Klik erop en vervolgens op Inschakelen .
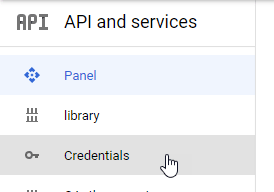
Nu het is ingeschakeld, klikt u op "API en services" in het menu aan de linkerkant. Ga in dit paneel naar Referenties .
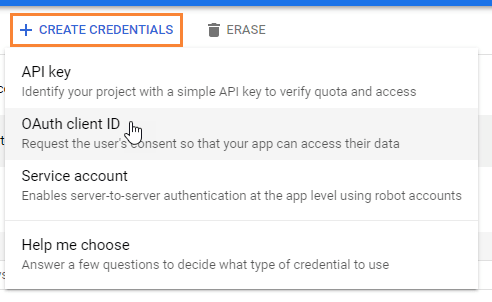
Nu je hier bent, ga je in het bovenste paneel naar + Referenties aanmaken > OAuth-client-ID . Voeg, indien gevraagd, een naam toe aan je OAuth-toestemmingsscherm.
Stel nu de inloggegevens als volgt in:
- Selecteer "Webapplicatie" en voeg een naam naar keuze toe.
- Geautoriseerde JavaScript-bron: https://your-domain.com (vervang dit door uw domeinnaam, zonder schuine streep aan het einde).
- Geautoriseerde omleidings-URI's: https://uw-domein.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
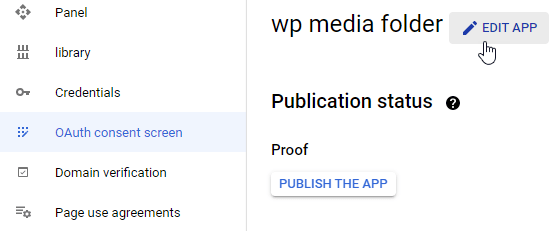
Houd er rekening mee dat Google hun beleid heeft gewijzigd, dus u moet uw geautoriseerde domeinen invullen op het tabblad OAuth-toestemmingsscherm > App bewerken .
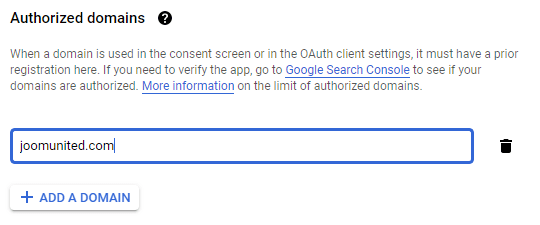
Klik in het gedeelte 'Geautoriseerde domeinen' op '+Domein toevoegen' en voeg uw domein toe.
Voeg het ook toe aan het gedeelte Domeinverificatie .
En klaar! Je krijgt je ID en geheim om toe te voegen in de configuratie van WP Media Folder:)
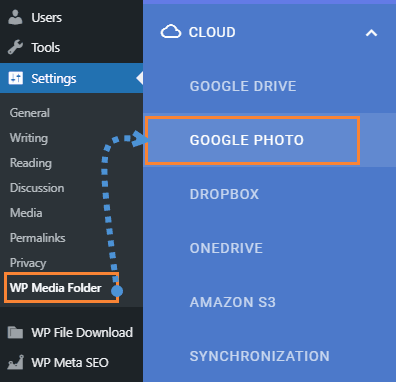
Laten we nu je Google Foto's-account koppelen aan je WordPress-site. Ga hiervoor naar Instellingen > WP Media Folder tabblad Google Foto's
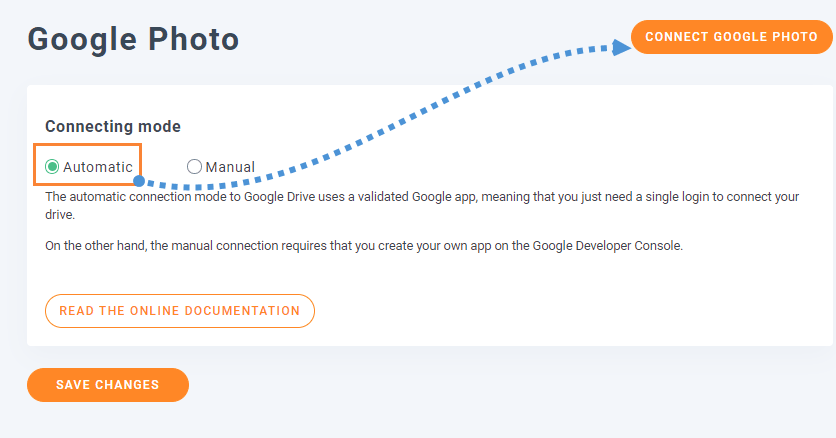
Je kunt de automatische modus gebruiken, dat is de eenvoudigste optie omdat je alleen hoeft in te loggen op je Google-account. Kies hiervoor 'Automatisch' bij 'Verbindingsmodus' en vervolgens 'Google Foto's verbinden .
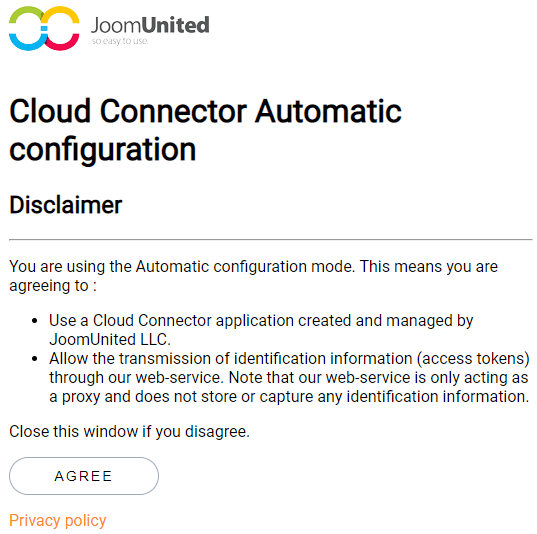
Er verschijnt een pop-up, klik op Akkoord .
De laatste stap is: log in op uw Google-account, sta de machtigingen toe en voltooi de verbinding.
Dat is alles, heel gemakkelijk en snel, nietwaar? :)
Elementor + Galerij-plugin, de beste combinatie
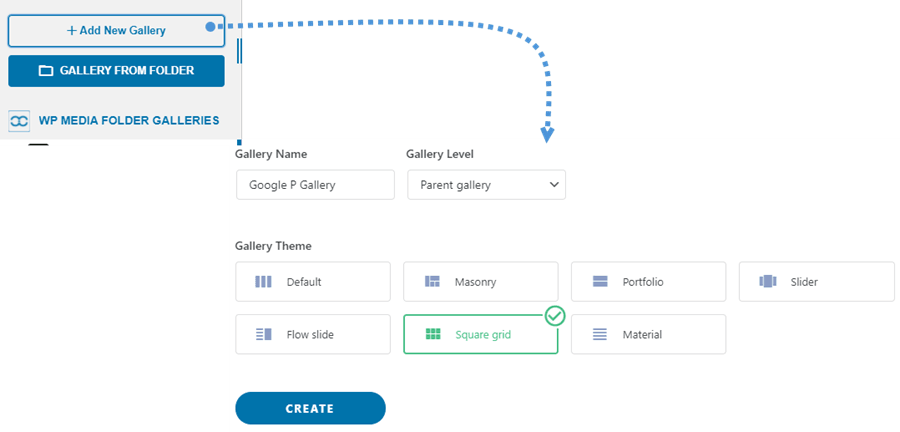
Nu de verbinding tot stand is gebracht, ga je naar Media > Mediafolders > Galerijen. Klik in dit gedeelte op + Nieuwe galerij toevoegen en geef je nieuwe galerij een naam. Voor deze handleiding noemen we hem Google P Gallery . We gaan ook de met het vierkante raster .
Nu heb je alle opties om je galerij in te stellen en afbeeldingen toe te voegen. Je ziet het Google Foto's- logo, klik daarop.
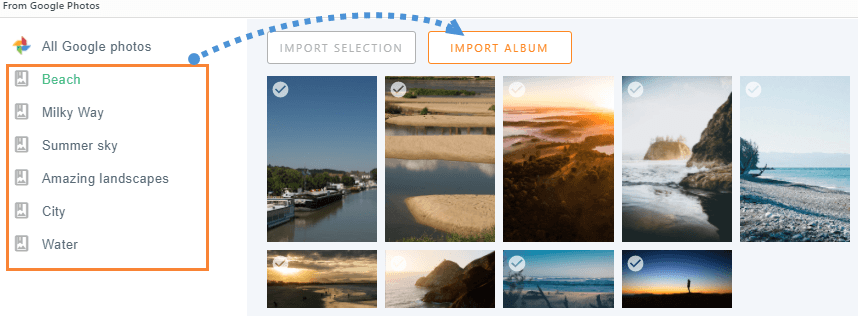
Hiermee wordt een pop-upvenster geopend met alle afbeeldingen die beschikbaar zijn in je Google Foto's-account. Je hebt de mogelijkheid om meerdere afbeeldingen uit een album te selecteren of een volledig album te selecteren. In deze handleiding gaan we een volledig album selecteren. Selecteer hiervoor het album en vervolgens ' Album importeren' .
Je ontvangt een melding dat het album wordt geïmporteerd.
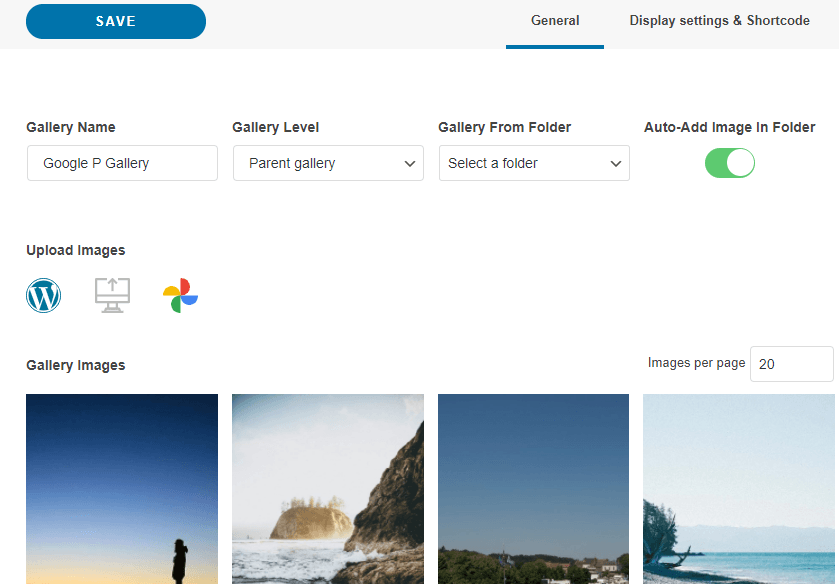
Wacht een paar minuten en klaar! Je ziet alle geüploade afbeeldingen in het galerijdashboard, waar je alle wijzigingen kunt aanbrengen, zoals het selecteren van een nieuwe galerij.
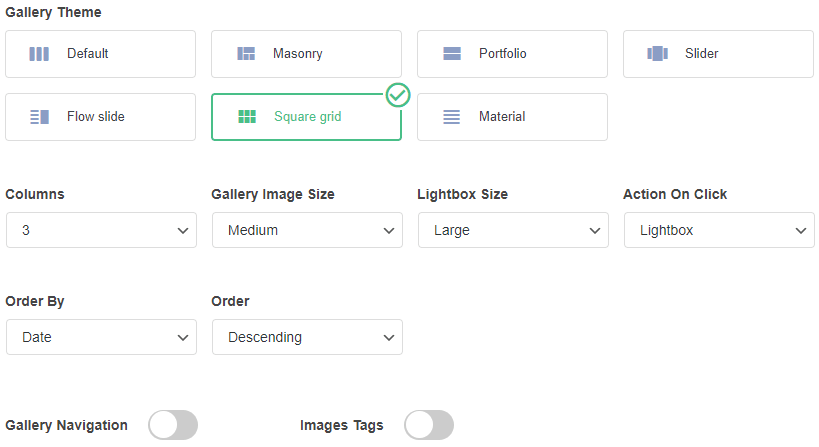
Nu kunt u naar het 'Weergave-instellingen en shortcodes' om uw galerij volledig aan te passen. U hebt daar instellingen zoals de volgorde, het aantal kolommen en de actie bij een klik.
Nadat je de galerijinstellingen hebt voltooid, klik je op Opslaan . Vervolgens kun je naar de pagina/het bericht gaan waar je de galerij wilt toevoegen en op Bewerken met Elementor , zodat de paginabouwer wordt geladen.
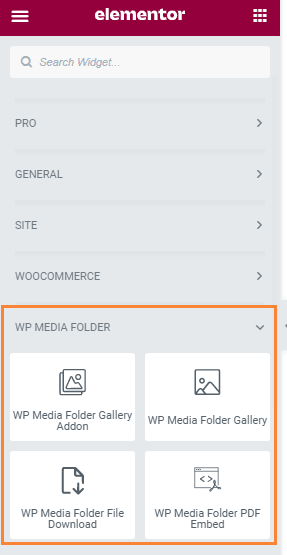
Selecteer nu de sectie waar u de galerij wilt toevoegen en zoek naar de WP Media Folder blokken.
Zoals je ziet, zijn er 4 beschikbare blokken. Voor deze handleiding gebruiken we het blok genaamd WP Media Folder Gallery Addon . Hiermee wordt de galerij-add-on in de paginabouwer geladen.
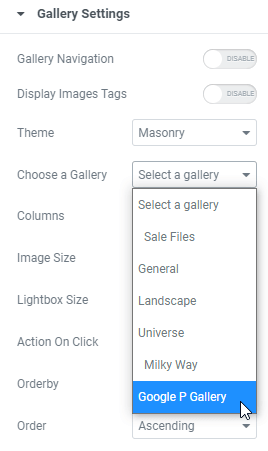
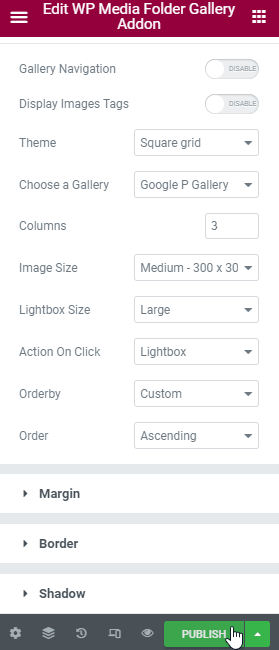
Nadat je het blok naar de sectie hebt verplaatst, zie je een optie voor een voorbeeldweergave en aan de linkerkant de optie om een galerij te kiezen. Selecteer de galerij die we eerder hebben gemaakt.
In het rechtergedeelte ziet u een voorbeeld van de galerij. Deze wordt automatisch bijgewerkt wanneer u een nieuwe optie selecteert in het linkergedeelte. Controleer dus of alles in orde is en klik op Publiceren .
Dat is alles! Je hebt met een paar klikken een professionele galerij gemaakt en deze rechtstreeks vanuit de Page Builder geconfigureerd :)
Galerijen in WordPress maken met Elementor voor Google Drive
Een bijkomend voordeel is dat we gaan bekijken hoe je galerijen kunt maken met afbeeldingen uit de cloud, aangezien WP Media Folder je de mogelijkheid biedt om je mediabibliotheek te koppelen aan cloudservices (Dropbox, Google Drive, OneDriveen AWS).
In dit voorbeeld gebruiken we de met Google Drive hier zien hoe je die tot stand brengt . Je zult merken dat het proces erg vergelijkbaar is met de verbinding met Google Foto's.
Als alles is ingesteld en je de Google Drive-mappen synchroniseert/aanmaakt, kun je naar de pagina/het bericht gaan dat je wilt bewerken en op 'Bewerken met Elementor' .
Zoek in het linkerdeelvenster naar het WP Media Folder en klik op het WP Media Folder Gallery' .
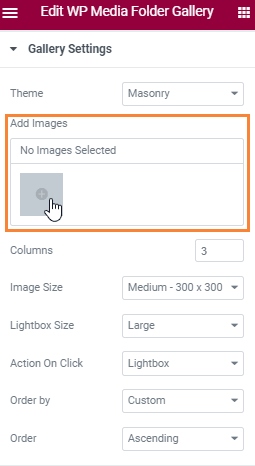
Klik nu op het plusteken (+) in het gedeelte 'Afbeeldingen toevoegen'.
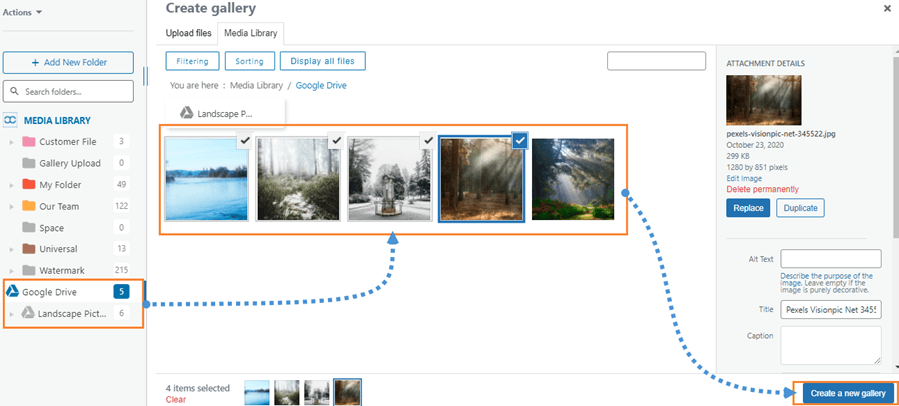
Hiermee wordt een pop-upvenster met de mediabibliotheek geopend. Selecteer de cloudmap, klik op alle afbeeldingen die u wilt toevoegen en klik vervolgens op ' Een nieuwe galerij maken' > 'Galerij invoegen' .
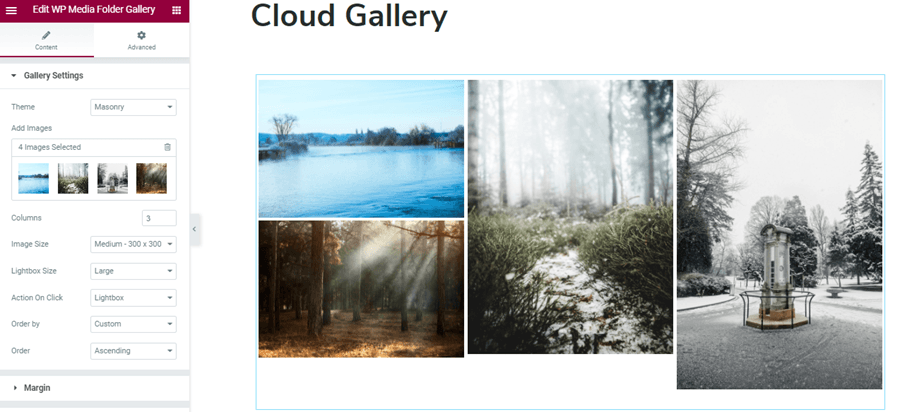
Hiermee wordt een galerij gemaakt met de afbeeldingen rechtstreeks uit de cloud. Nadat je de galerij hebt toegevoegd, kun je de instellingen aan de linkerkant aanpassen en de preview aan de rechterkant bekijken. Zo kun je de galerij eenvoudig bewerken en controleren of alles er naar wens uitziet.
Nu kun je met de kracht van WP Media Folderop een heel eenvoudige manier galerijen maken met Elementor, en bovendien opslagruimte besparen met Google Drive. Wat wil je nog meer? :)
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Begin met het gebruik van de beste WordPress-galerijplugin.
In dit bericht hebben we slechts een paar functies van WP Media Folder en zoals je ziet, heeft het de zaken echt veel gemakkelijker gemaakt dan je zou verwachten, en dat geldt nu nog meer met het nieuwe thema en de nieuwe interface ! Dus waar wacht je nog op? Ga hierheen en word lid, je zult zien dat er meer galerijen zijn dan die in dit bericht worden getoond en een heleboel geweldige tools :)
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.































Opmerkingen