Hoe WordPress-galerijen te maken met Google Drive-media
We zullen een handige manier bekijken om WordPress-galerijen te maken met Google Drive. Dat is heel goed mogelijk met WP Media Folder , waarmee u rechtstreeks toegang heeft tot media vanuit Google Drive zonder uw serverruimte in beslag te nemen.
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Google Drive aan uw website koppelen
De eerste stap in deze zelfstudie is om Google Drive met uw site te verbinden en u zult zien hoe gemakkelijk het is. Allereerst heeft u de Cloud Add-on van WP Media Folder nodig waarmee u uw site kunt verbinden met Google Drive.
Nu we WP Media Folder en de Cloud Addon kunnen we beginnen met de installatie. Hiervoor zijn er twee opties: Handmatig en Automatisch , dus laten we ze uitleggen.
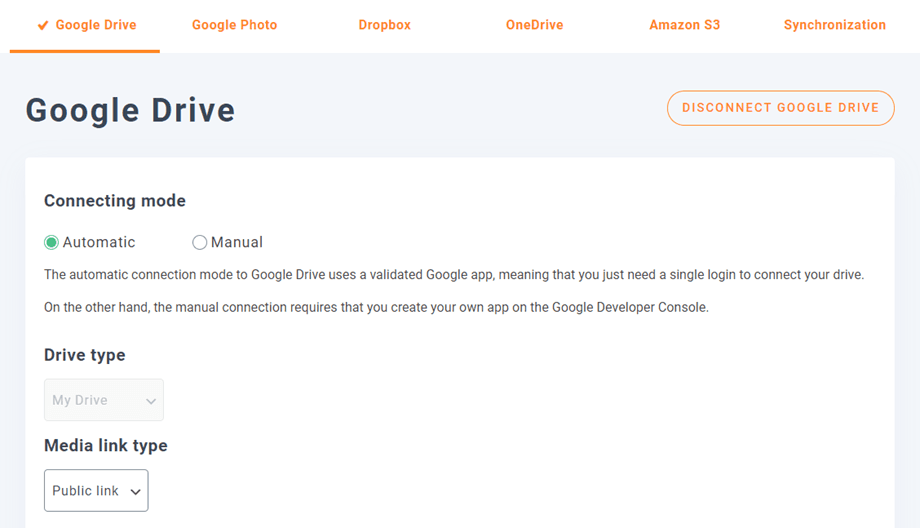
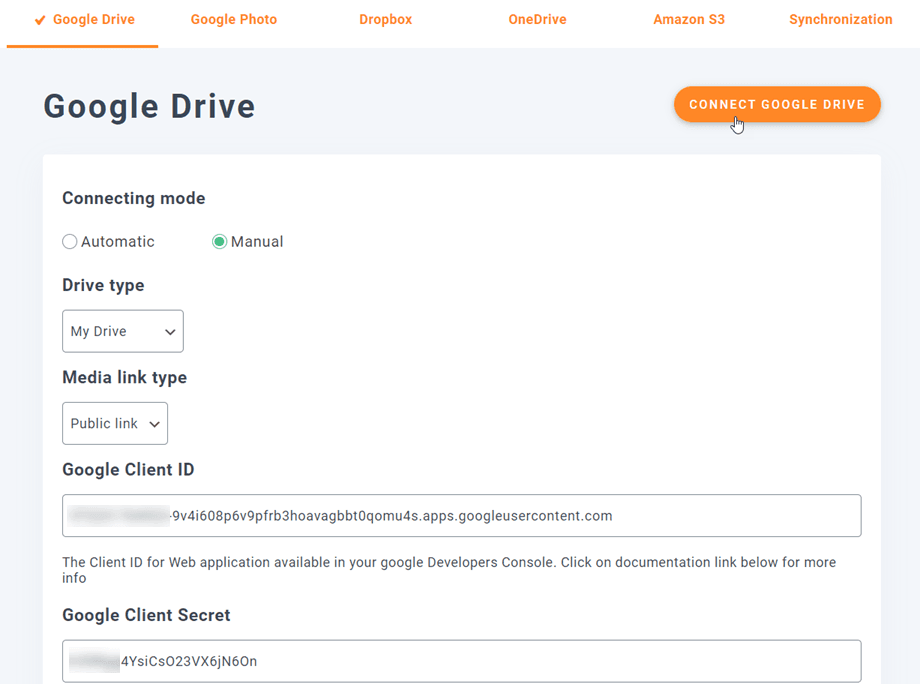
Om de installatie te starten, gaat u naar Instellingen > WP Media Folder > Cloud > Google Drive . Hier kunt u het schijftype :
- Personal Drive : uw persoonlijke account.
- Shared Drive : uw Gsuite-account.
Selecteer vervolgens het linktype voor uw afbeeldingen:
- Openbare link : genereer een openbaar toegankelijke link voor uw bestanden en beïnvloed de juiste rechten op de cloudbestanden (Gedeelde link). Bijv.: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Privélink : AJAX-link, verberg de cloudlink om het oorspronkelijke toegangsrecht van uw bestand te behouden (gebruikers hebben een login nodig om de afbeeldingen te bekijken). Bijvoorbeeld: https://uwdomein.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
En ga dan verder met de verbinding:
Om deze functie te kunnen gebruiken, moet u eerst uw Joomunited-account koppelen via Menu Instellingen > Algemeen . Klik op de link WordPress-instellingen als u nog geen verbinding heeft gemaakt.
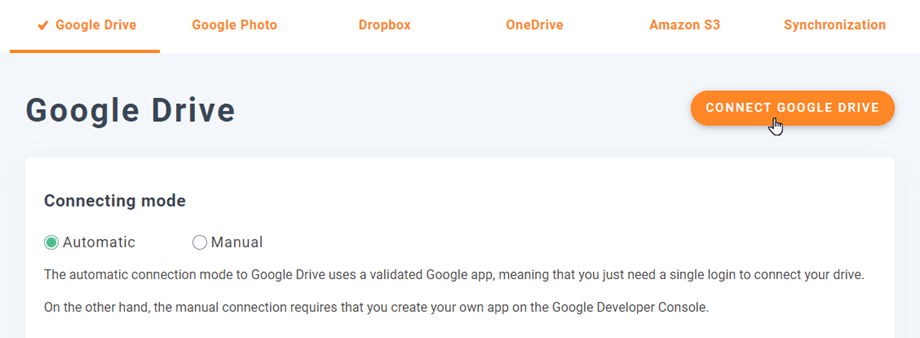
Nadat u dit hebt gedaan, gaat u terug naar Instellingen > WP Media Folder > Cloud > Google Drive , selecteert u de Automatische modus en vervolgens op Google Drive .
Volg de stappen om uw Google-account te koppelen, en dat is alles, u heeft uw site verbonden :)
Echt makkelijk en snel, toch?
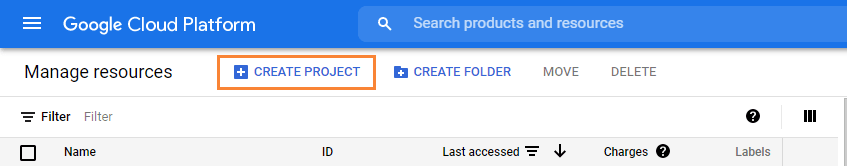
Handmatige modus : allereerst moet u de Google Dev-app maken om deze met uw site te verbinden, hiervoor gaat u hierheen en maakt u een project maken .
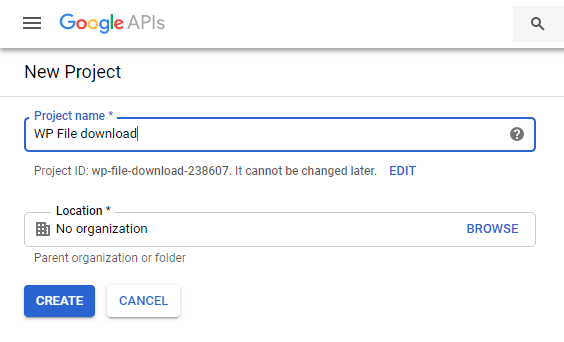
Selecteer vervolgens de projectnaam en de locatie.
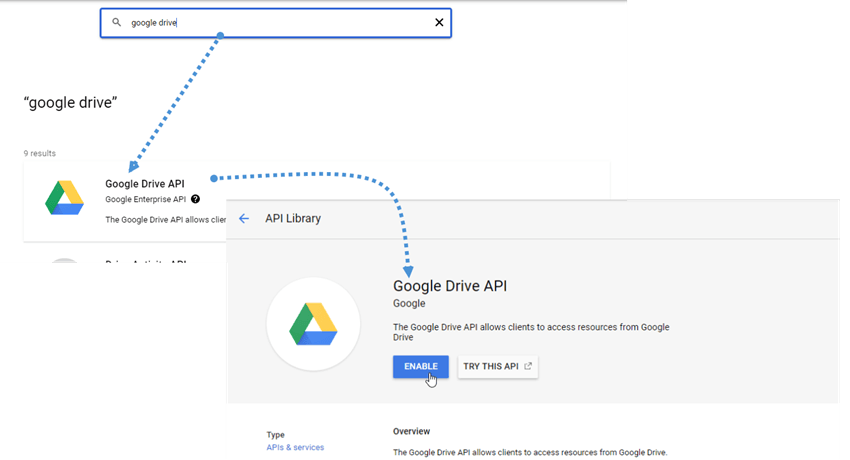
Als het de eerste keer is dat u de Google Drive API , gaat u naar API's en services > Bibliotheek , zoekt u naar de Google Drive API en klikt u op Inschakelen .
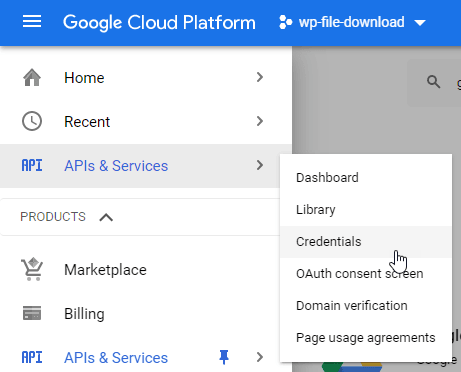
Nu u dit heeft ingeschakeld, gaan we de sleutels maken om uw WordPress-site te verbinden. Ga opnieuw naar het linkermenu en klik op API & Services > Credentials .
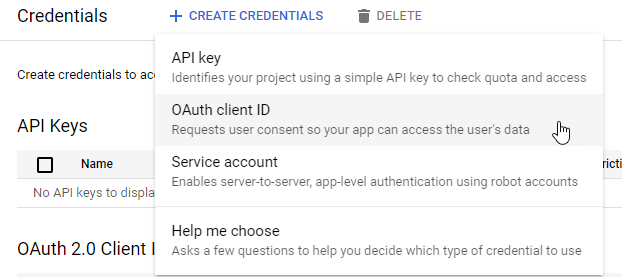
Klik op + Credentials aanmaken > OAuth Client ID . Als erom wordt gevraagd, voeg dan een naam toe aan uw OAuth-toestemmingsscherm.
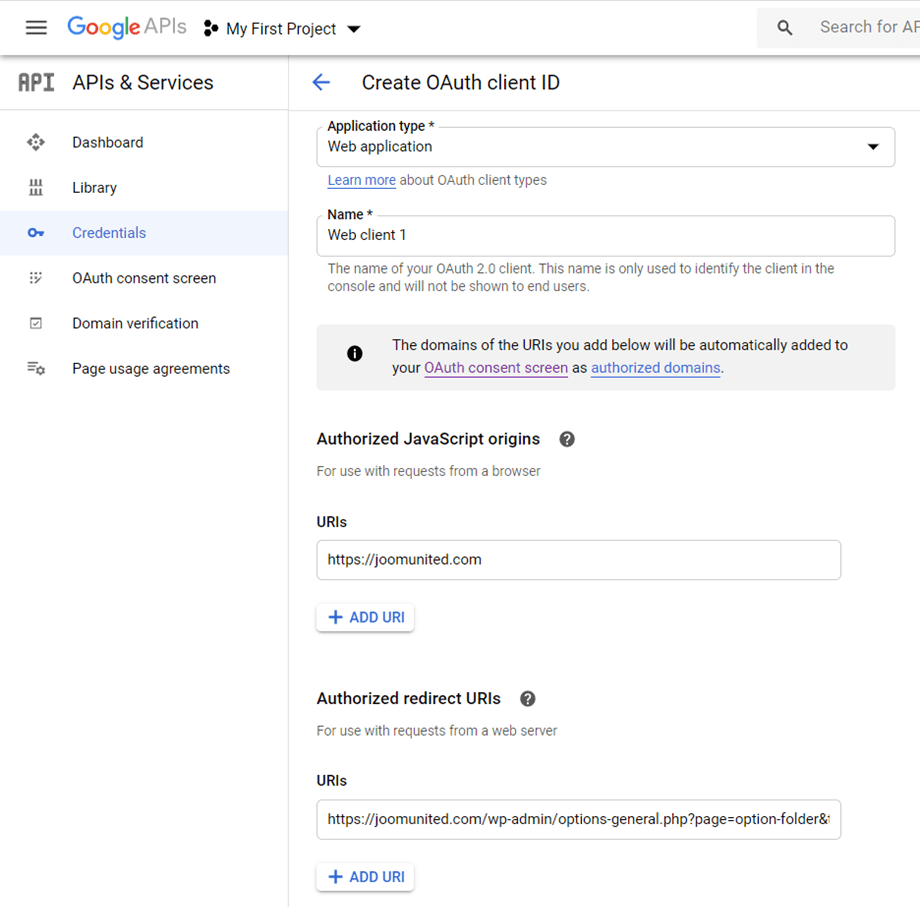
Bij toepassing kunt u Webtoepassing selecteren en een naam naar keuze toevoegen, voor de andere parameters gebruikt u het volgende:
- Geautoriseerde JavaScript-oorsprong : https://uw-domein.com (vervangen door uw domeinnaam, zonder slash)
- Geautoriseerde omleidings-URI's : https://uw-domein.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(vervangen door uw domeinnaam)
Houd er rekening mee dat als deze waarschuwing verschijnt: "Om een OAuth-client-ID aan te maken, moet u eerst een productnaam op het toestemmingsscherm instellen", klikt u op de knop Toestemmingsscherm configureren of gaat u naar API's & Services >> OAuth-toestemmingsscherm, voeg dan uw domeinnaam toe bij Geautoriseerde domeinen.
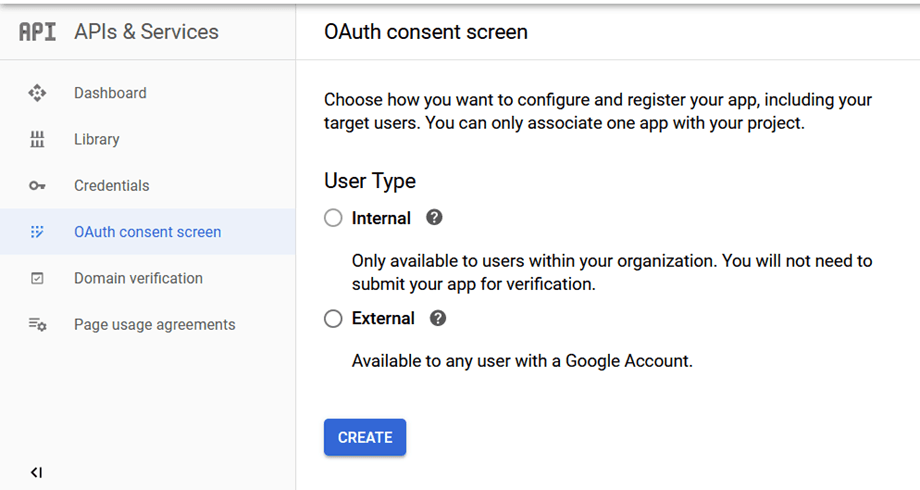
Eerst moet u een gebruikerstype .
U kunt kiezen tussen:
- Intern : uw app is beperkt tot G Suite-gebruikers binnen uw organisatie.
- Extern : uw app is beschikbaar voor elke gebruiker met een Google-account.
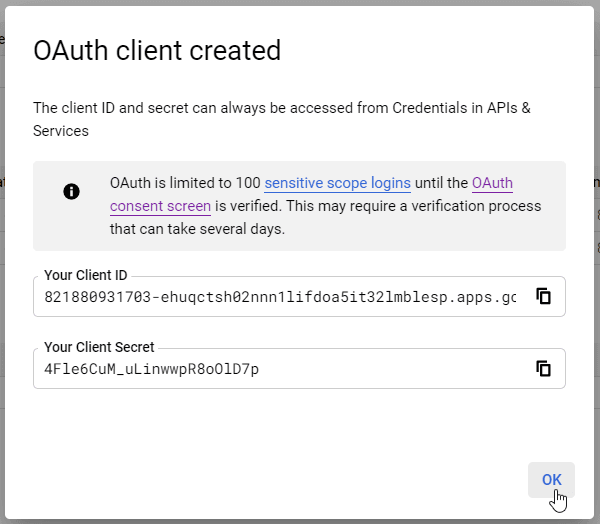
Als laatste stap gaat u naar Instellingen> WP Media Folder > Cloud> Google Drive en selecteert u de handmatige modus. In dit scherm ziet u de optie om het Client Secret en de Client ID toe te voegen, dus eigenlijk, plak ze daar en klik op op Google Drive verbinden .
Geef WP Media Folder toegang tot de APP en dat is alles! Je hebt het Google-account gekoppeld!
Laten we WordPress-cloudgalerijen maken
Nu we Google Drive hebben verbonden met onze mediabibliotheek, werkt de verbinding heel eenvoudig, het genereert een hoofdmap in uw Google Drive-account en alle media/mappen die daar zijn toegevoegd, verschijnen in uw mediabibliotheek onder de Google Drive-mappen, en alle media/mappen die zijn toegevoegd aan uw mediabibliotheek die zijn toegevoegd onder de Google Drive-mappen, verschijnen in uw Google Drive-account.
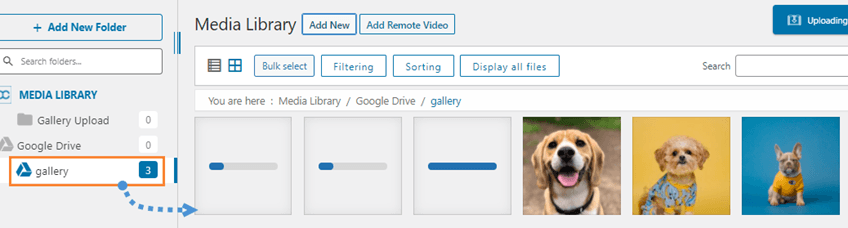
Dus laten we beginnen met het maken van de galerij. Ga hiervoor naar uw Mediabibliotheek> Google Drive en u kunt een nieuwe map toevoegen om alles georganiseerd te houden. We voegen bijvoorbeeld een nieuwe toe genaamd Galerij om te gebruiken in deze zelfstudie.
Upload de afbeeldingen daar en je ziet ze weerspiegeld in Google Drive.
En laten we doorgaan met het grappigste deel: maak de galerijen! Ga hiervoor naar Bericht/Pagina > Nieuwe toevoegen (of bewerk een reeds aangemaakte).
We zullen in dit geval Gutenberg Editor gebruiken, maar je kunt elke andere Page Builder gebruiken, omdat ze allemaal compatibel zijn met WP Media Folder ;)
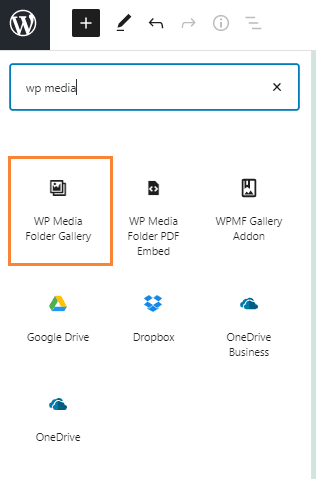
Nu we hier zijn, klik op +> WP Media Folder Gallery .
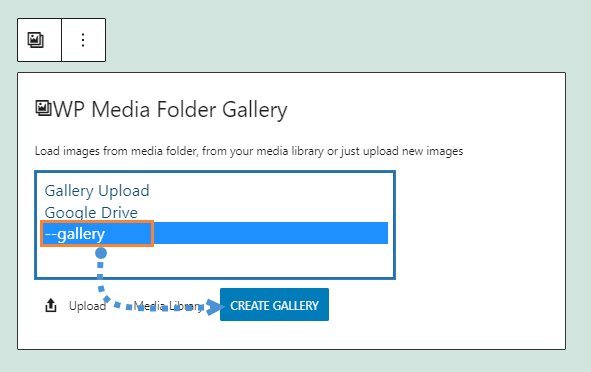
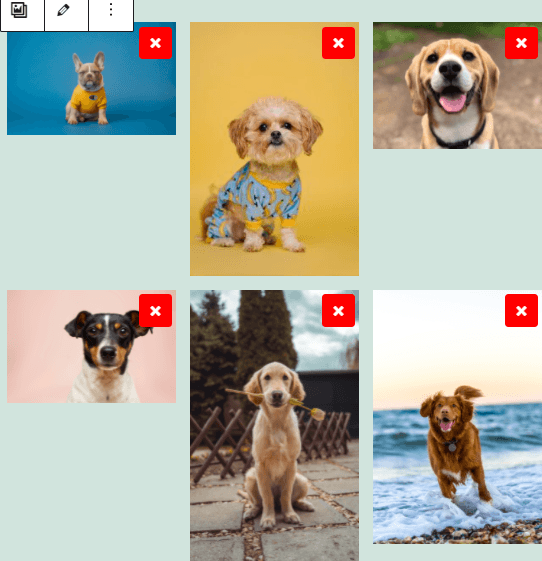
Dit toont u alle beschikbare mappen, inclusief die van Google Drive, we selecteren degene die we hebben gemaakt met de naam Galerij en klikken vervolgens op Galerij maken .
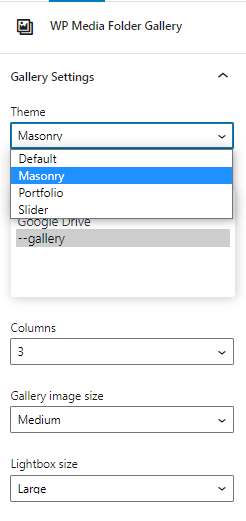
U ziet een voorbeeld van het thema, u kunt dit wijzigen in het rechterpaneel.
Themavoorbeelden:
Standaard
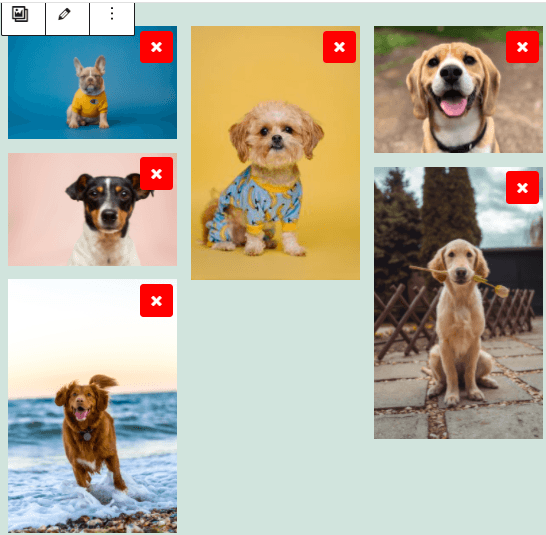
Masonry
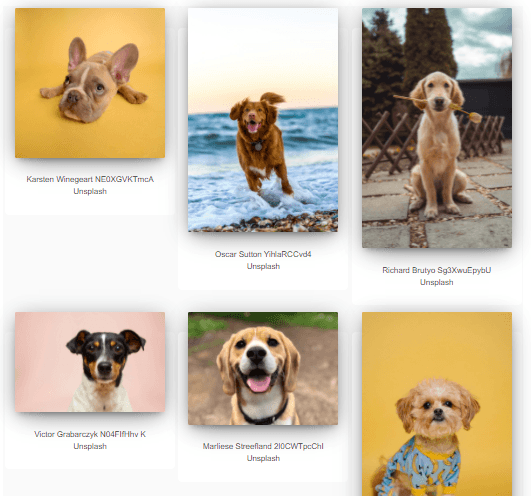
Portfolio
Slider
Zoals u kunt zien, is het net zo eenvoudig als het selecteren van de afbeeldingen, het thema en het publiceren ervan. Er zijn andere opties, zodat u de galerijen kunt aanpassen aan uw wensen, zoals de volgorde, actie bij klikken en de Lightbox-grootte.
Je kunt op je server bevestigen dat de afbeeldingen niet bestaan omdat deze alleen op Google Drive ;)
De galerij-add-on gebruiken om professionele galerijen te maken
De andere optie wanneer u galerijen wilt maken, is het gebruik van de Galerij- add- on , deze geweldige add-on biedt u meer galerijthema's en opties om ze te bewerken met een interface om ze aan te passen voordat ze worden gepubliceerd.
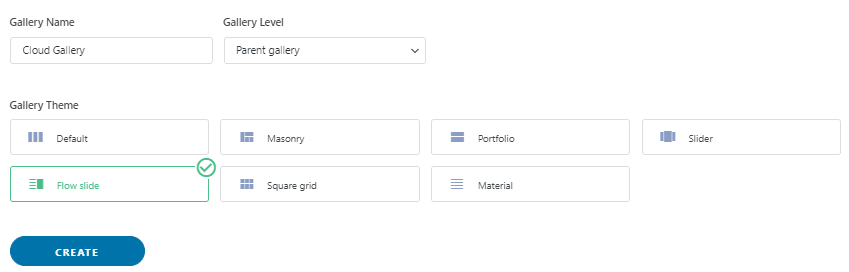
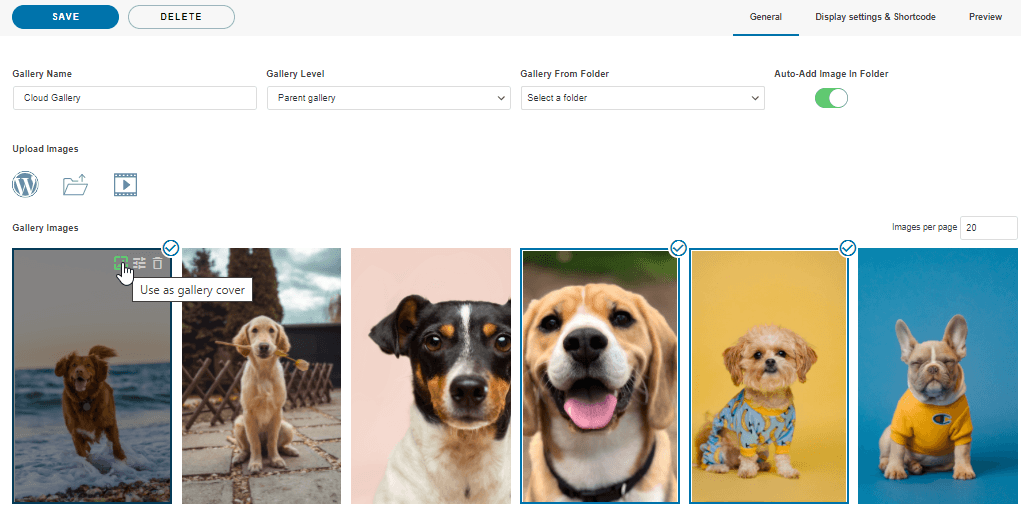
Je kunt het vinden door naar Media > Mediamapgalerijen . Klik in dit scherm op +Nieuwe galerij toevoegen en stel de galerijopties in. Je kunt een naam voor de galerij selecteren en ook het galerijthema selecteren waar je naartoe gaat gebruiken.
Kies de naam, het galerijniveau en het galerijthema en klik vervolgens op Maken .
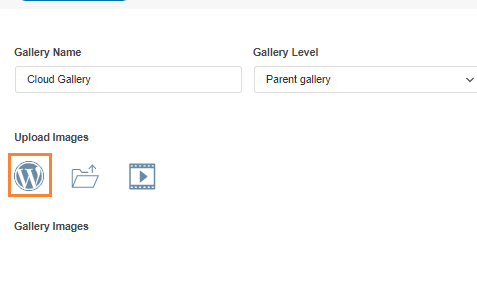
Nu kunt u hier alle beschikbare opties zien om afbeeldingen toe te voegen. Voor dit geval, waarin we de Google Drive-add-on gaan gebruiken, selecteert u het WordPress-pictogram.
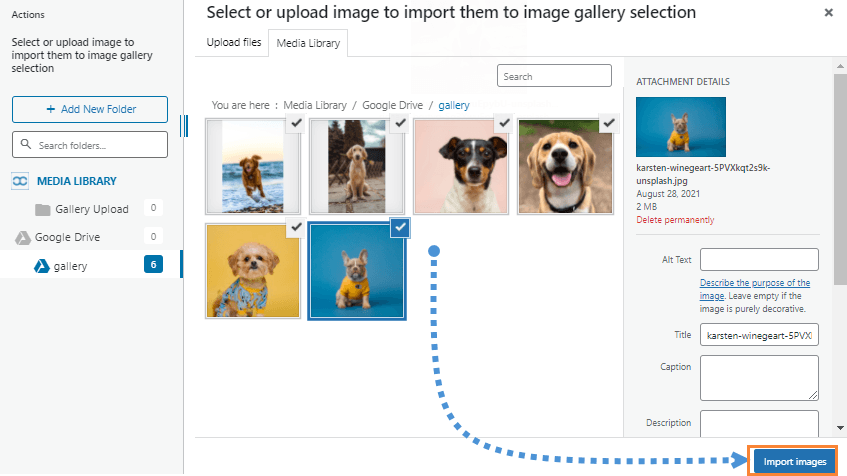
Mediabibliotheek geopend , we gaan de Google Drive-map selecteren die we eerder hebben gemaakt, in dit geval Galerij , en alle afbeeldingen selecteren die u aan de galerij wilt toevoegen. Klik ten slotte op Importeren .
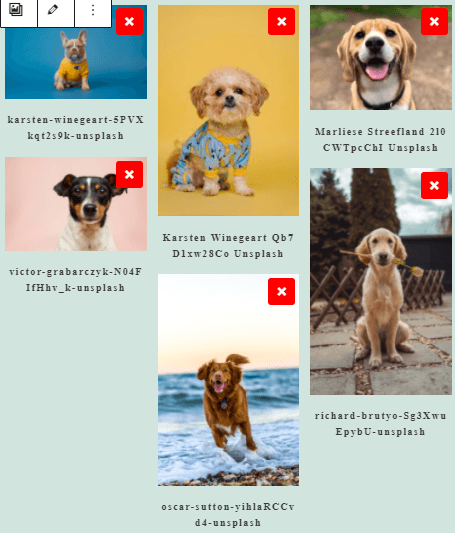
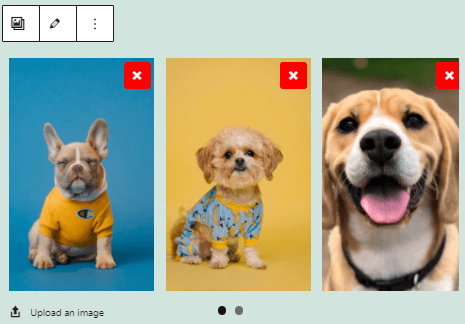
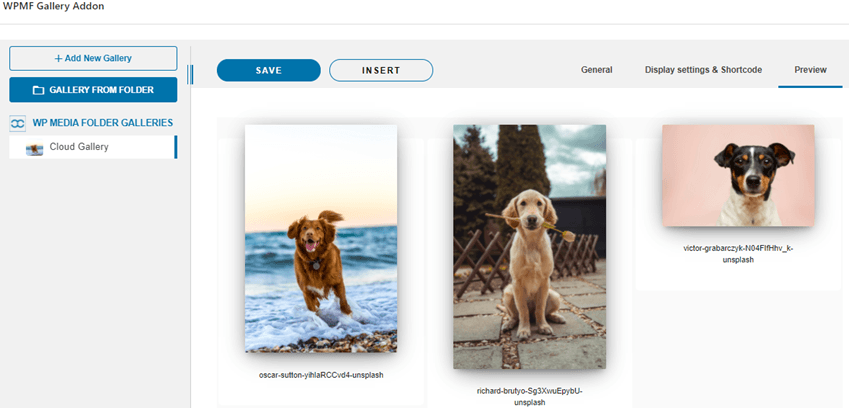
Je ziet de afbeeldingen op dit scherm, zodat je de volgorde kunt wijzigen, een afbeelding als omslag kunt instellen of de instellingen van een specifieke afbeelding kunt wijzigen, zoals de alternatieve naam en titel :)
Dus nu hoeven we alleen nog maar de galerij te kiezen, deze aan te passen aan uw inhoud, uw galerij te bevestigen met het voorbeeld en deze op te slaan!
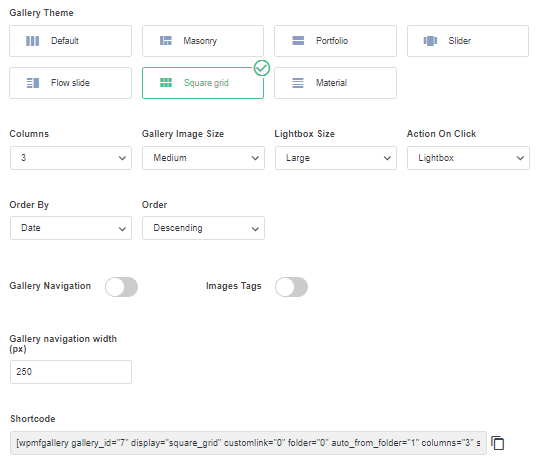
Op de Weergave-instellingen & Shortcode kunt u het volgende instellen:
- Thema
- Galerij afbeeldingsgrootte
- Grootte lichtbak
- Actie bij klik (open een nieuwe pagina of een lightbox)
- Kolommen
- Bestellen
- Navigatie-instellingen (zoals de knop en de grootte van de knoppen)
U kunt ook de shortcode van dit scherm kopiëren als u deze wilt gebruiken in plaats van het vooraf gedefinieerde blok voor elke Page Builder.
Nu is de laatste stap om een voorbeeld van de galerij te bekijken om te bevestigen dat alles in orde is, dit kan worden gedaan op het derde tabblad met de naam Voorbeeld .
De extra beschikbare thema's met de add-on zijn de volgende:
Stroomdia
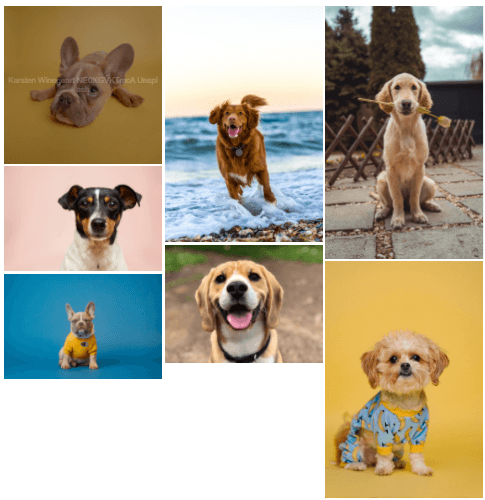
Vierkant raster
Materiaal
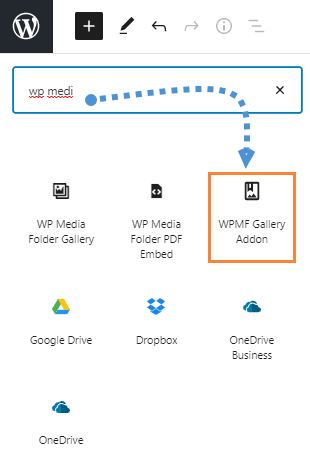
Nu je het thema hebt geselecteerd en de installatie hebt voltooid, kun je doorgaan met het publiceren van de galerij. Ga hiervoor naar je bericht/pagina en bewerk deze, voor de Gutenberg Editor, en klik op + > WPMF Gallery Addon.
Klik op Selecteren of Galerij maken , hierdoor wordt het galerij-add-on-dashboard geladen, zodat u de galerij kunt selecteren, of ook direct vanaf daar een nieuwe kunt maken, het voorbeeld kunt bekijken en vervolgens op Invoegen kunt klikken .
Dus voeg nu uw galerij in en publiceer deze ten slotte! Zoals je kunt zien, biedt de Galerij-add-on je meer mogelijkheden dan de normale galerijen, zoals, ga naar het volgende niveau :)
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Maak uw eerste Google Drive-galerij in WordPress
U bespaart serverruimte door gebruik te maken van Google Drive voor WordPress-galerijen en een efficiëntere en georganiseerde mediaworkflow te creëren. WP Media Folder biedt een gemakkelijke en flexibele optie om galerijen te creëren die rechtstreeks verbonden zijn met Google Drive, met aantrekkelijke thema's en weergavebedieningen, en functies zoals het toevoegen van externe video's van streamdiensten !
Dus, ben jij klaar om jouw website naar een hoger niveau te tillen? Maak vandaag nog uw eerste galerij in WordPress met Google Drive en geniet van een eenvoudigere en professionelere mediabeheerervaring!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.


































Opmerkingen