Betere responsieve tabellen op Joomla
Droptables heeft vrijwel alle tabellen voor Joomla. In recente updates Droptables ondersteuning toegevoegd voor meer soorten gegevens, meer manieren om getallen met vergelijkingen te verwerken en nieuwe opties om tabellen met thema's op te maken alsof het spreadsheets zijn. De nieuwste update betreft alles tegelijk omdat het alles tegelijk beïnvloedt: beter responsieve tabellen voor Joomla.
De enige zorg met tafels is de ruimte die ze innemen. Op een desktopomgeving past een webbrowser gemakkelijk in een grote tafel of maakt het navigeren in ieder geval gemakkelijker. Op een tablet of mobiel apparaat past echter zelfs een kleine tafel misschien niet comfortabel. De nieuwste versie van Droptables voor Joomla heeft nieuwe functies toegevoegd om uw tabellen er beter uit te laten zien op desktops, tablets en smartphones. Laten we erin duiken!
Attentie Joomla webmasters!
Verbeter de websites van uw klanten met Droptables . Creëer en beheer moeiteloos dynamische en visueel verbluffende tabellen.
Maak indruk op uw klanten met professionele gegevenspresentatie.
Responsieve Joomla-tabelthema's
In de loop der jaren heeft Droptables veel functies aan Joomla-tabellen toegevoegd, genoeg om de scheiding tussen eenvoudige tabellen en complexere spreadsheets te vervagen. De uitdaging wordt dan hoe tabellen zo kunnen worden gereproduceerd dat ze er hetzelfde uitzien, of in ieder geval zo veel mogelijk op elkaar lijken, op zowel desktop-apparaten als tablets en mobiele apparaten.
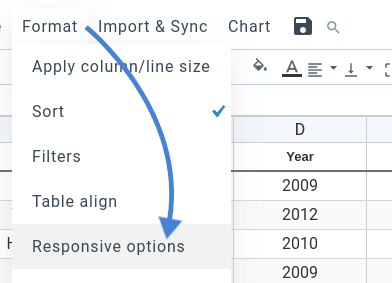
Droptables 3.7 blijft de responsieve overgang op Joomla-blogs naadlooser maken. Alle responsieve opties verschijnen in Tabelbeheer, onder het Opmaak : het toepasselijk genaamde responsieve opties -item. Vanaf hier kunt u het gedrag van uw tafel op verschillende soorten apparaten beheren, ongeacht hoe groot of klein deze zijn.
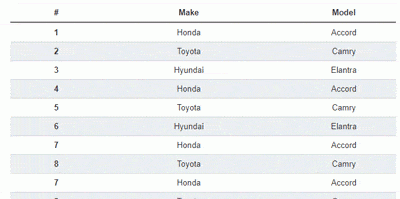
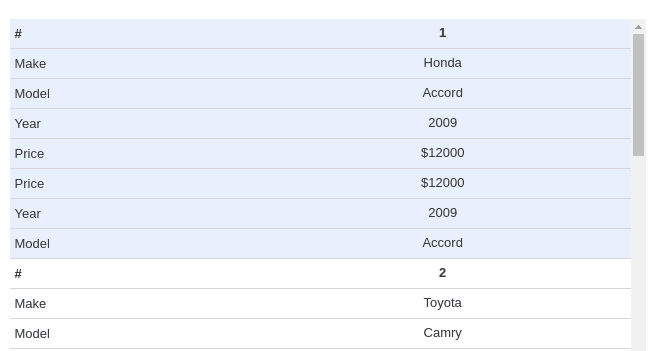
U kunt bijvoorbeeld kiezen welk type responsieve Joomla-tabel u wilt. Responsieve tabellen kunnen schuifbalken hebben op kleine apparaten of ze kunnen enkele kolommen verbergen om in de belangrijkste gegevens en cijfers te passen. U kunt de tabel ook zo instellen dat kopteksten worden herhaald, waardoor de tabel opnieuw wordt gestructureerd om kolommen te vervangen door een eendimensionale weergave. GIF's, zoals die hieronder, demonstreren het gedrag van de tabel om u te helpen kiezen.
Afhankelijk van het type responsief gedrag dat u kiest, kunt u het thema fijner configureren. In de scrollmodus kun je bijvoorbeeld de hoogte van de tafel instellen. Als je ervoor kiest om kolommen te verbergen, kun je de belangrijkste functies kiezen, die Droptables prioriteit geeft bij het bepalen welke gegevens worden weergegeven. En als je liever headers herhaalt om alle gegevens in een compacte weergave weer te geven, heeft Droptables 3.7 nieuwe opties geïntroduceerd.
Tabelstijl behouden op tablets en mobiele apparaten
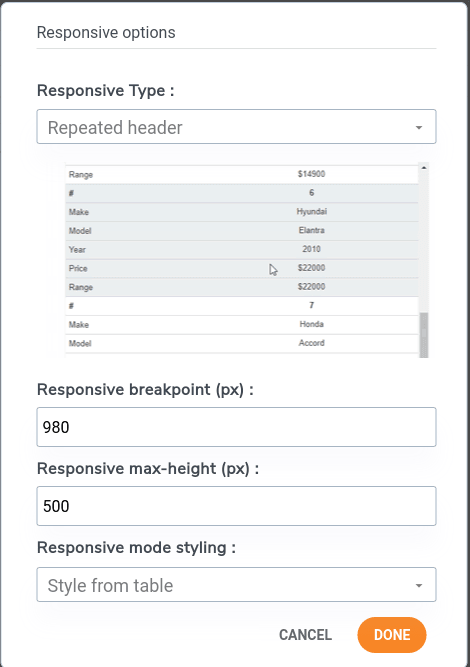
De lijst met responsieve opties wordt steeds langer en deze keer was het de beurt aan de herhaalde headers om een update te ontvangen. De weergave met herhaalde kopteksten voor responsieve Joomla-tabellen heeft nu drie opties: het breekpunt van de tabel, de maximale hoogte en de stijl.
Het breekpunt stelt vast wanneer een tabel responsief wordt. Wanneer het gezichtspunt van de webbrowser, of het zichtbare gebied van uw Joomla-blog, onder een bepaalde breedte valt, schakelt Droptables automatisch over van de standaard tabelweergave naar de herhaalde koptekstweergave. Op mobiele apparaten is het gezichtspunt bijvoorbeeld de breedte, in pixels, van het apparaat, waardoor de responsieve weergave wordt geactiveerd.
De responsieve hoogte heeft een ander doel. Omdat de weergave met herhaalde kopteksten enigszins een eendimensionale weergave van gegevens gebruikt, met slechts twee kolommen, kan een tabel snel veranderen in een extreem lang element dat uw Joomla-blog in beslag neemt. Daarom bepaalt de responsieve hoogte, net als de scrollweergave, een maximale hoogte voor een responsieve tabel.
Eindelijk, de laatste optie, de stijl van de responsieve modus. Voorheen Droptables de verschillende kolommen - nu rijen onder elkaar in de weergave met herhaalde koppen - door grijze kleuren af te wisselen. Als je je eigen tabelstijl had toegepast, Droptables Droptables de meeste stylingopties. Je kunt nog steeds die optie kiezen, de standaard stijl van de responsieve modus, maar nu, in de nieuwste versie, kun je er ook voor kiezen om te stylen vanuit tabel , die je stijl en thema behoudt.
Oproep aan alle Joomla webmasters!
Vereenvoudig het maken en beheren van tabellen voor websites van klanten met Droptables . Van prijstabellen tot gegevensvergelijkingen, deze extensie biedt krachtige functies en intuïtieve bewerkingstools.
Upgrade uw webdesigndiensten vandaag nog!
Tabellen zijn een geweldige manier om gegevens weer te geven in een algemeen begrepen formaat. Tablets en mobiele apparaten zijn echter niet ontworpen voor grote hoeveelheden data. Maak je geen zorgen, Droptables blijft op beide fronten verbeteren, waardoor je je gegevens en de presentatie ervan op Joomla kunt verbeteren en ervoor kunt zorgen dat je tabellen er perfect uitzien, of het nu op desktop, op tablets of op smartphones is.
En het is volledig compatibel met de Excel- functie!
Als je tabellen op Joomla nodig hebt, kun je gewoon niet fout gaan met Droptables . hier de plug- .
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.







Opmerkingen