Voeg professionele afbeeldingengalerijen toe en bewerk ze in Elementor
Hoewel Elementor enorm helpt bij het maken van een pagina of bericht, is het ook zo dat we soms meer tools nodig hebben om het perfect te laten werken. Een van die belangrijke tools is een galerijbeheerder waarmee we de toch al krachtige paginabouwer verder kunnen verbeteren. Laten we eens kijken hoe eenvoudig het is om galerijen toe te voegen en te bewerken met WP Media folder , rechtstreeks in Elementor.
Met fantastische tools zoals een galerijbeheerder en een integratie met alle belangrijke paginabouwers, WP Media Folder ons in staat om echt geweldige galerijen te creëren en onze mediabibliotheek in slechts een paar klikken te ordenen!
In deze tutorial gaan we een galerij helemaal vanaf nul opbouwen met behulp van de Galerijmanager en rechtstreeks vanuit Elementor.
Inhoudsopgave
Maak een WordPress-galerij met WP Media Folder
Allereerst zullen we zien hoe eenvoudig het is om een galerij te maken met de WP Media Folder Gallery Addon.
Deze galerijbeheerder vindt u na het installeren van WP Media Folder en de galerij-add-on onder uw mediabibliotheek > Media Folder-galerijen.
Op dit scherm moeten we met de muis over ' + Nieuwe galerij toevoegen' '+ Nieuwe mediagalerij maken' klikken .
Hierdoor wordt een pop-upvenster geopend waarin we de titel van de galerij kunnen typen en een thema kunnen selecteren.
Voorlopig noemen we het "Mijn Galerij" en behouden we het standaardthema.
Dit brengt ons naar het dashboard voor het maken van galerijen, met veel opties om onze galerij in te stellen en op te bouwen. Eerst voegen we afbeeldingen toe aan onze galerij.
We zien diverse opties om media aan de galerij toe te voegen, de belangrijkste zijn het toevoegen vanuit de mediabibliotheek of het rechtstreeks uploaden vanuit de
bestandsverkenner van onze pc . Laten we beide opties eens bekijken.
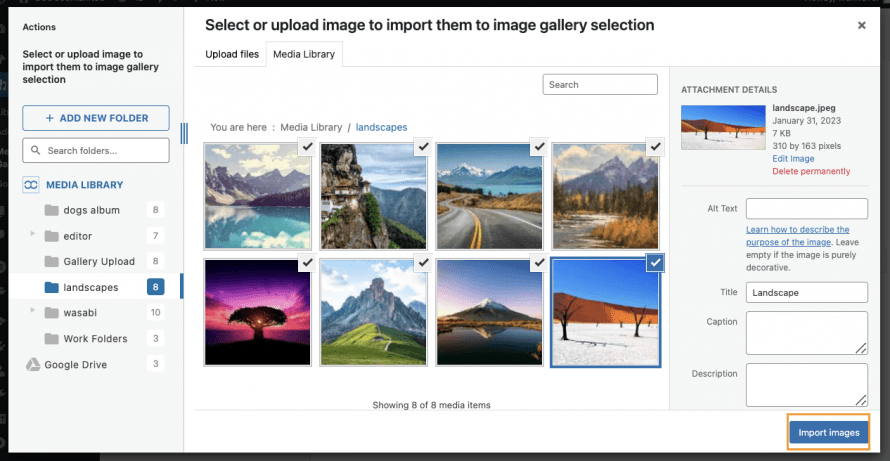
Allereerst hebben we de Mediabibliotheek , dat is het WordPress-pictogram; klik daarop.
Als je hier klikt, open je de mediabibliotheek. Je ziet dat er mappen in mijn mediabibliotheek staan. Dit is te danken aan WP Media Folder hier meer over lezen, maar dat is voor een ander bericht ;)
Om de afbeeldingen toe te voegen, hoeven we alleen maar naar de media-map te gaan waar we de afbeeldingen hebben opgeslagen die we willen toevoegen, de afbeeldingen te selecteren met Ctrl + klik en tot slot op ' Afbeeldingen importeren' .
Hierdoor worden alle geselecteerde afbeeldingen toegevoegd aan de Galerijbeheerder, zodat we ze kunnen gebruiken en aanpassen.
Laten we nu eens kijken naar de optie om afbeeldingen rechtstreeks vanuit de bestandsverkenner . Klik hiervoor op het mapje-icoon.
Hierna wordt uw bestandsverkenner direct geopend, zodat u door uw mappen kunt navigeren en de afbeeldingen kunt selecteren die u aan de galerij wilt toevoegen.
Selecteer de afbeeldingen die u wilt uploaden en klik vervolgens op Openen .
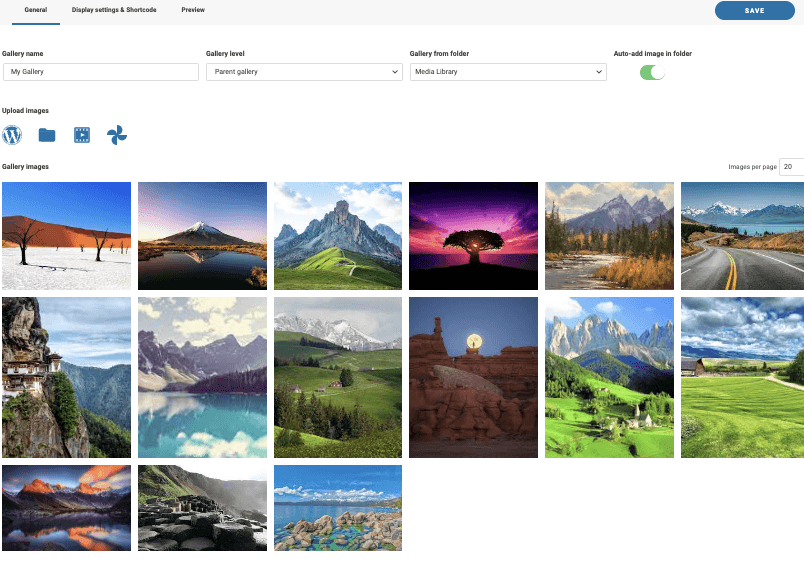
Hierna zijn we klaar! Nu hebben we alle afbeeldingen in onze Galerijmanager staan, klaar voor gebruik in onze galerij.
Nu we al onze afbeeldingen op hun plaats hebben, gaan we de galerijinstellingen controleren. Klik hiervoor op het tweede tabblad 'Weergave-instellingen en shortcode' .
Allereerst zien we dat we 8 galerijen hebben, elk met zijn eigen instellingen.
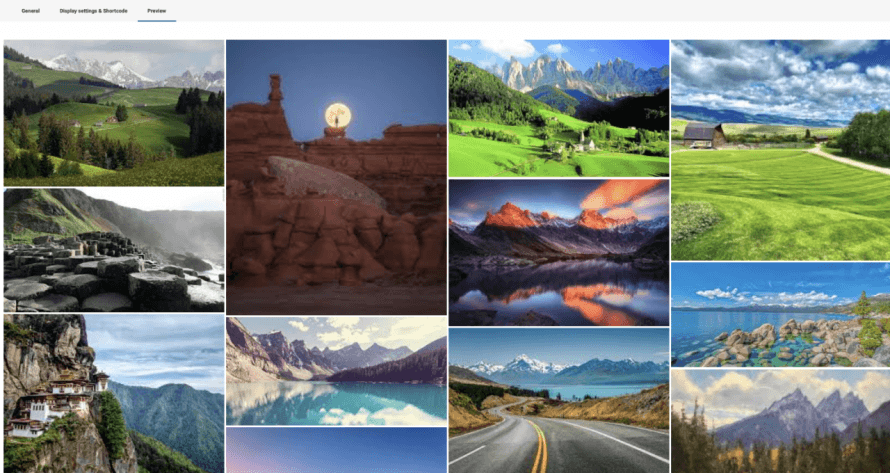
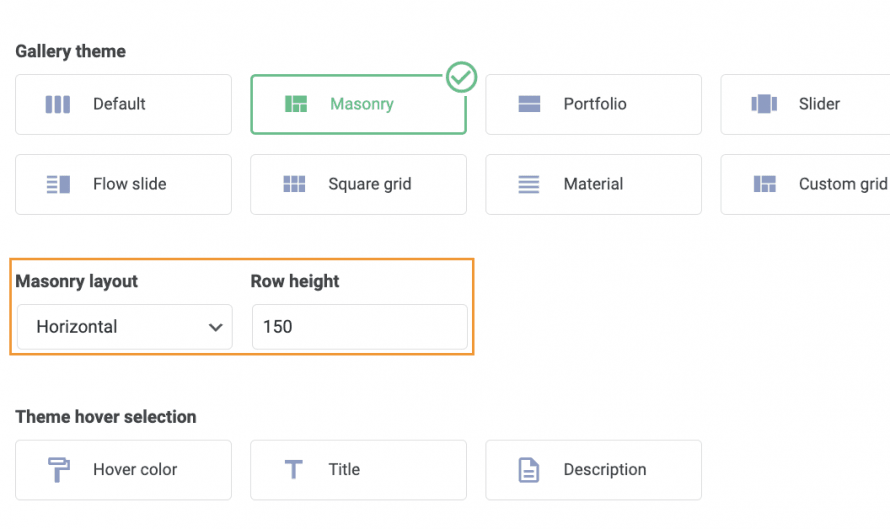
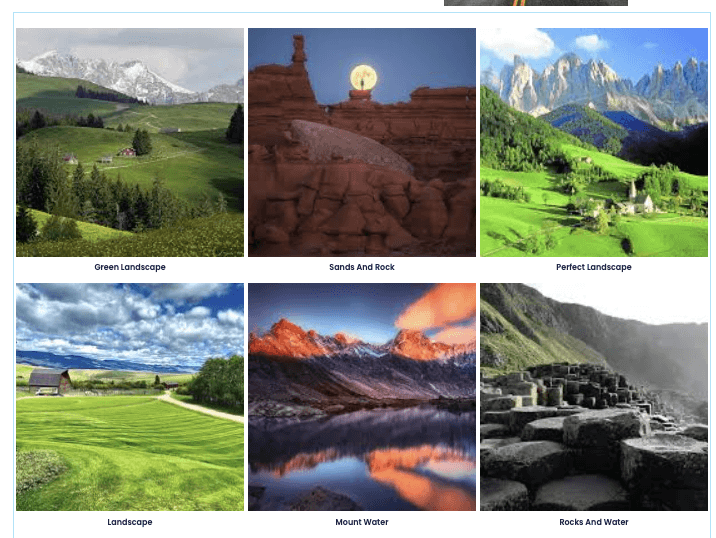
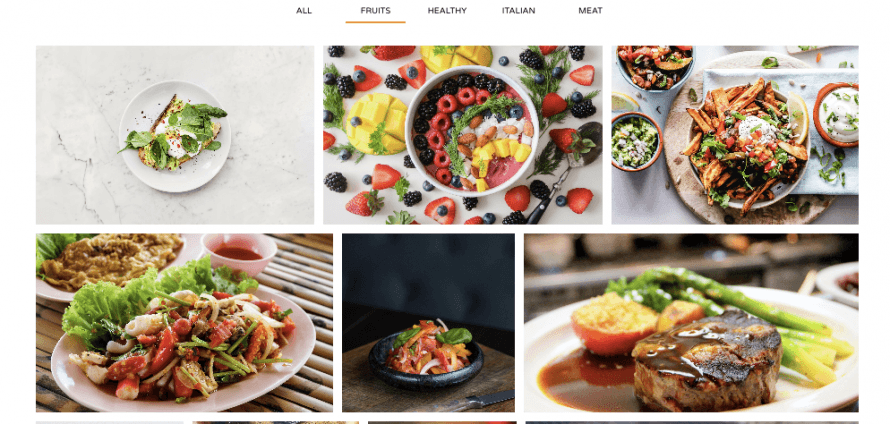
Laten we eens kijken naar het Masonry . Dit is de klassieke muur met veel afbeeldingen in verschillende formaten, zoals we kunnen zien in het 'Voorbeeld' .
In de instellingen kunnen we kiezen uit alle opties, bijvoorbeeld de afmetingen van de afbeeldingen en de lay-out masonry . Laten we de huidige verticale lay-out wijzigen naar horizontaal en de afbeeldingen kleiner maken.
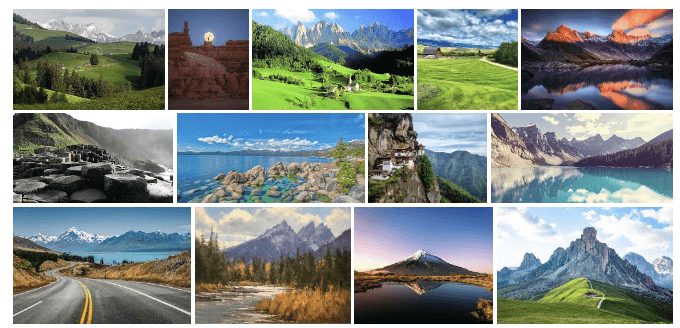
Ik controleer nu het 'Voorbeeld ' om te zien hoe het er nu uitziet.
Zoals je ziet, is dit echt een geweldige tool met fantastische functies. Hiermee kunnen we met een paar klikken en binnen enkele seconden wijzigingen aanbrengen en controleren hoe het eruitziet! Het maken van een galerij was nog nooit zo eenvoudig!
WordPress-galerieën toevoegen in Elementor
Nu we hebben gezien hoe je een galerij maakt met de WP Media Folder Gallery Manager, gaan we kijken hoe je deze toevoegt aan je bericht of pagina met Elementor .
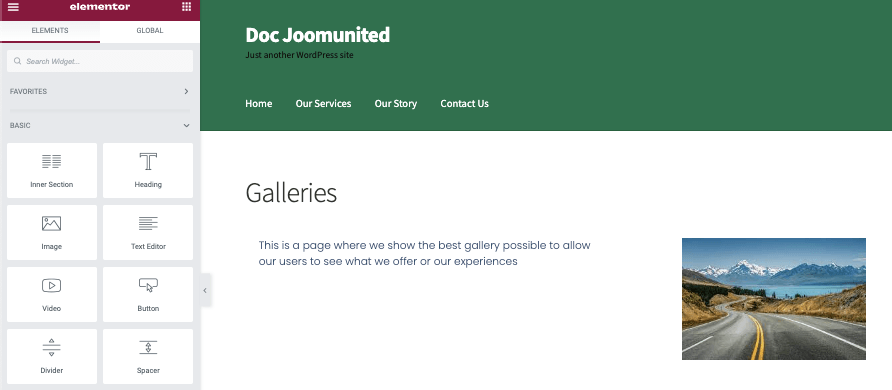
Om dit te doen, ga naar je pagina of bericht (of maak er een aan) en klik op 'Bewerken met Elementor' . De paginabouwer wordt dan geladen.
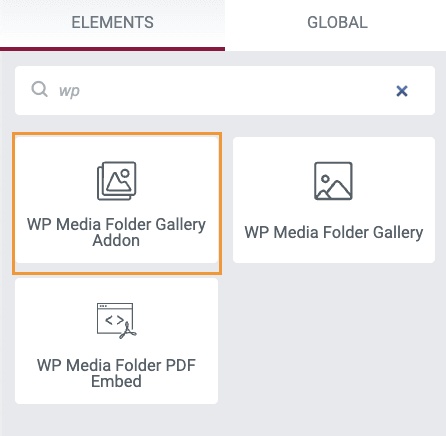
Zoek in de editor naar het WP Media Folder Addon Gallery- blok en voeg het toe aan je content.
Er verschijnt een melding dat het Media Gallery Addon Block is toegevoegd.
In het tabblad aan de linkerkant kunnen we de gewenste galerij selecteren en deze ook aanpassen.
Laten we allereerst de galerij selecteren die we hebben gemaakt onder ' Kies een galerij' .
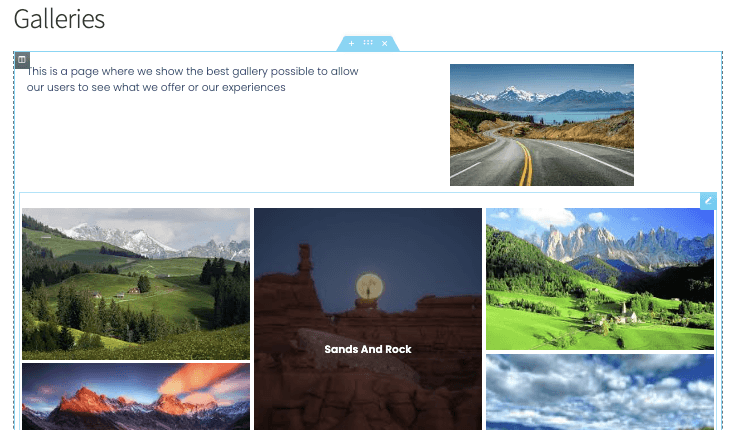
De galerij die we eerder hebben gemaakt, wordt automatisch in de paginabouwer onder de blokken geladen.
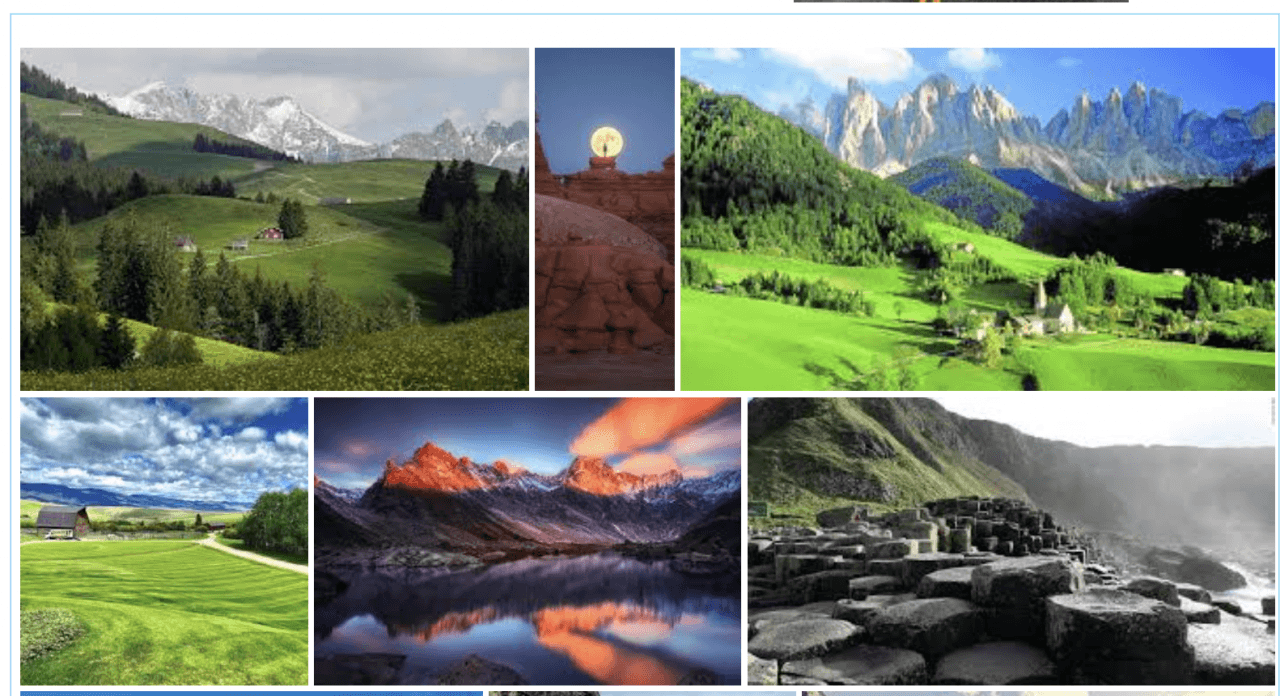
Hier zien we het Masonry thema dat we in de Galerijbeheerder hebben geselecteerd. Laten we alle beschikbare opties bekijken die direct vanuit de blokinstellingen kunnen worden geselecteerd.
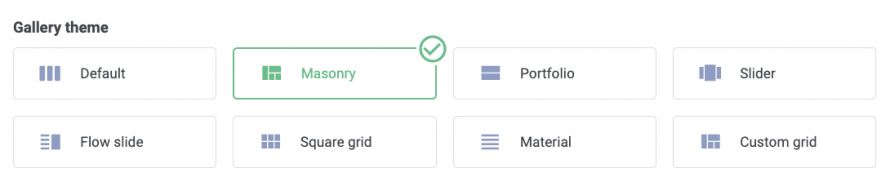
Masonry
Een erg goed thema dat perfect past op vrijwel elke pagina, waardoor we veel afbeeldingen kunnen tonen.
Standaard
Dit thema stelt ons in staat om de afbeeldingen op een klassieke manier weer te geven, inclusief de titel van de afbeelding.
Portfolio
Hierdoor kunnen we onze afbeeldingen op een vergelijkbare manier weergeven als in het standaardthema, maar dan met een ander lettertype, perfect voor het tonen van kunstwerken.
Slider
De klassieke schuifregelaar waarmee we per dia een beperkt aantal afbeeldingen kunnen selecteren.
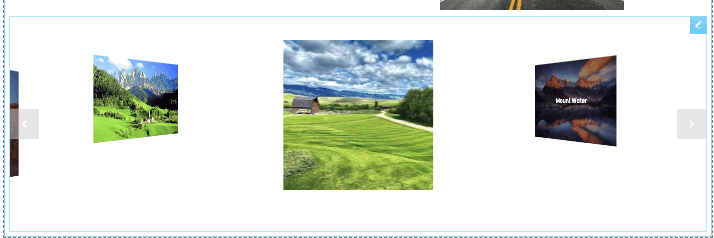
Flow-dia
Vergelijkbaar met het Slider-thema, maar met een andere animatie, waarbij elke dia zich richt op één afbeelding, maar we wel een voorbeeld van de andere afbeeldingen kunnen bekijken.
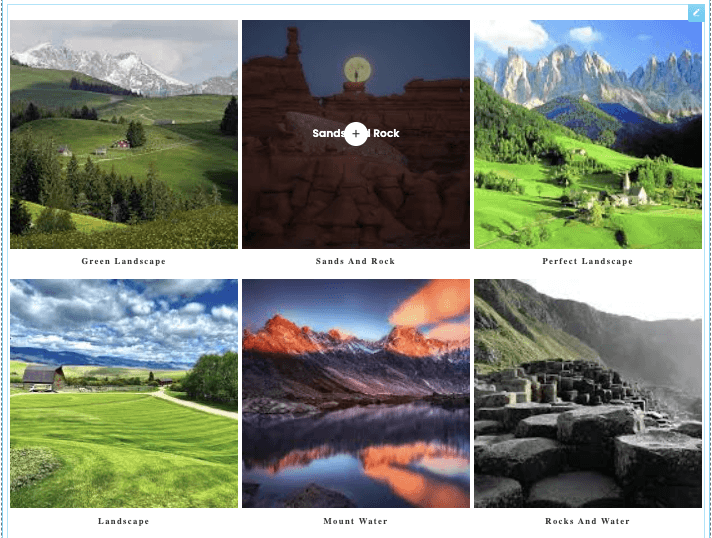
Vierkant raster
Een klassieke galerij met vierkante afbeeldingen die de titel van de afbeelding weergeeft wanneer je er met de muis overheen gaat.
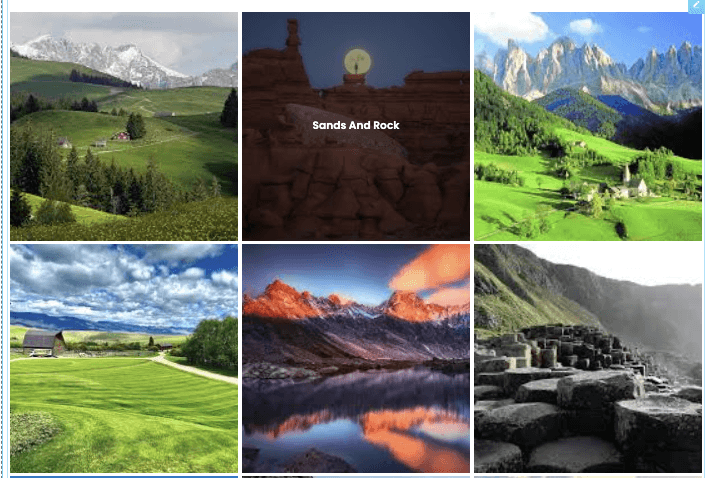
Materiaal
Een werkelijk fantastisch thema waarmee we vierkante afbeeldingen met een mooie schaduw en titels kunnen weergeven.
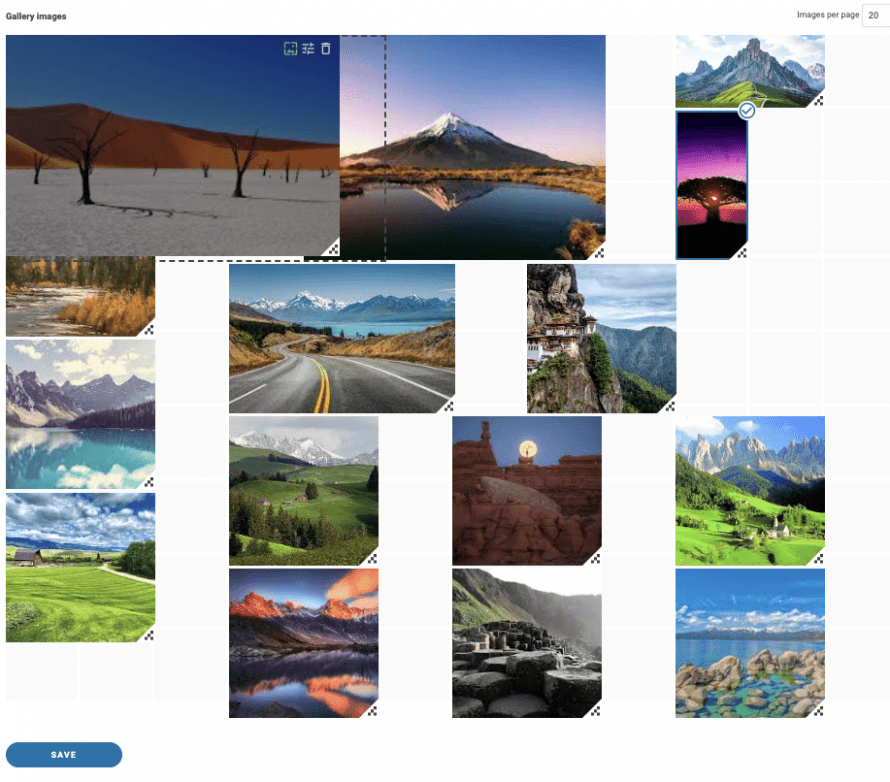
Aangepast raster
Een rasterthema waarmee we de afbeeldingen naar wens kunnen vergroten of verkleinen, is de beste optie als we een galerij willen maken met onze eigen afmetingen. Laten we snel bekijken hoe dit werkt in de Galerijbeheerder.
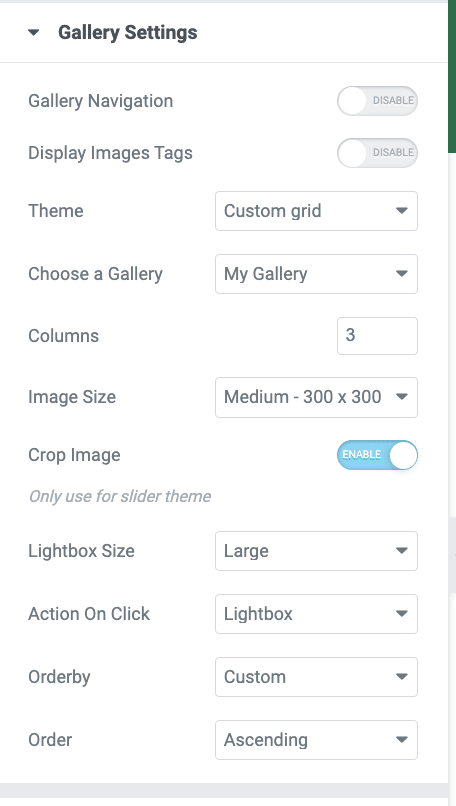
Laten we nu eens kijken naar de beschikbare opties in het menu aan de linkerkant voor alle galerijen.
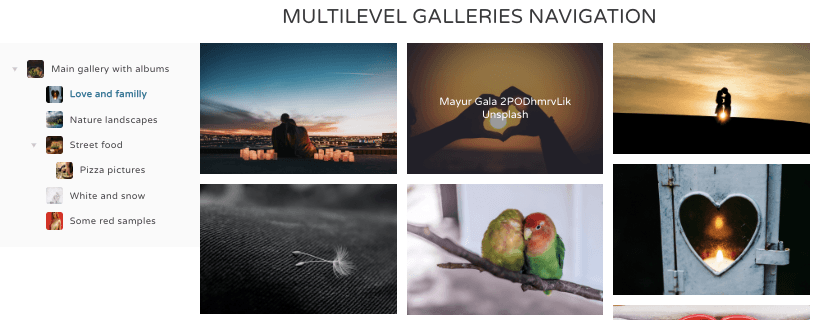
Allereerst hebben we de galerijnavigatie. Door deze optie in te schakelen, kunt u de navigatiegalerijen gebruiken die beschikbaar zijn in de WP Media Folder Gallery-add-on. Hiermee kunnen we zowel hoofdgalerijen als subgalerijen . Een werkende demo is hier
Als tweede optie hebben we de 'Display Image Tag' , handig wanneer we veel afbeeldingen in een galerij hebben en onze gebruikers de mogelijkheid willen bieden om deze in de frontend te filteren met behulp van het tagsysteem van WP Media Folder .
Vervolgens hebben we de themakiezer waarmee we kunnen kiezen uit de beschikbare thema's (die we eerder al hebben laten zien). Afhankelijk van het gekozen thema worden ook specifieke instellingen weergegeven, zoals de lay-out en bijvoorbeeld de duur van de sliderovergang.
We kunnen blijven zoeken en we zullen de 'Kies een galerij' waarmee we kunnen kiezen uit alle galerijen die we in onze Mediagalerijbeheerder hebben aangemaakt.
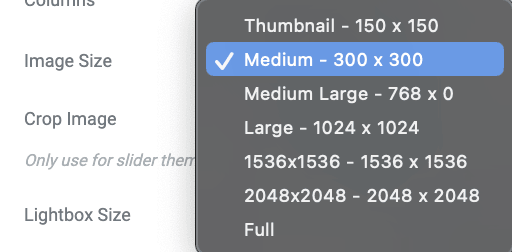
Afbeeldingsgrootte : met deze optie kunnen we kiezen uit alle beschikbare afbeeldingsformaten, zodat we de afbeeldingen kunnen aanpassen aan hun uiterlijk en de perfecte pasvorm voor onze content.
de 'Lightboxgrootte' kunnen we, net als bij de afbeeldingsgrootte, de grootte van de lightbox selecteren die wordt weergegeven als we deze als actie bij een klik selecteren.
We hebben ook de optie 'Actie bij klikken' waarmee we kunnen kiezen tussen het weergeven van een lightbox met een grotere versie van de afbeelding, het openen van een andere pagina of het helemaal niets doen wanneer we op de afbeelding klikken.
De laatste optie zijn de sorteerinstellingen, waar we kunnen zien en selecteren hoe we onze afbeeldingen in de galerij willen weergeven.
Uiteraard hebben we naast deze instellingen ook nog de mogelijkheid om ruimte tussen afbeeldingen toe te voegen, de hoverkleur te wijzigen, een rand en een schaduw toe te voegen.
Zoals je ziet, is het heel eenvoudig om Elementor te gebruiken om onze WP Media Folder galerieën te verfijnen en ze aan te passen aan onze pagina!
Maak snel galerijen met behulp van mediamappen
Als extra onderwerp laten we zien hoe je in een paar seconden galerijen kunt maken met behulp van de mappen die zijn aangemaakt door WP Media Folder .
Deze functie stelt ons ook in staat om automatisch afbeeldingen aan de galerij toe te voegen wanneer deze aan de map worden toegevoegd.
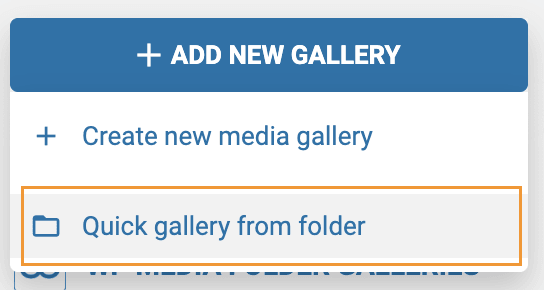
Ga allereerst naar de map 'Media' in de 'Mediabibliotheek' , waar we eerder de galerij hebben aangemaakt. Beweeg op deze pagina de muis over de '+ Nieuwe galerij toevoegen' en klik vervolgens op ' Galerij maken vanuit map' .
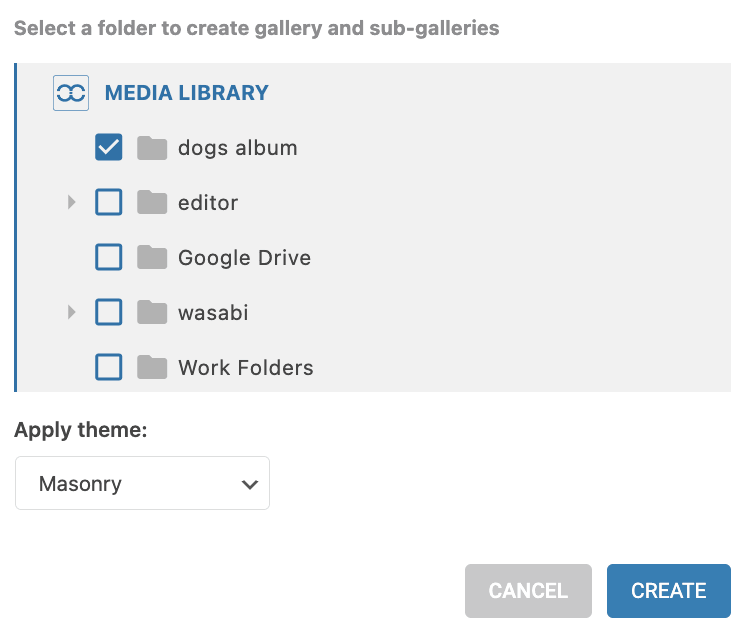
Er wordt een bestandsverkenner weergegeven waarin we de map kunnen selecteren die we willen gebruiken.
Na het klikken op 'Maken' worden de afbeeldingen in de map automatisch in de galerij geladen, waardoor we binnen enkele seconden een galerij kunnen maken!
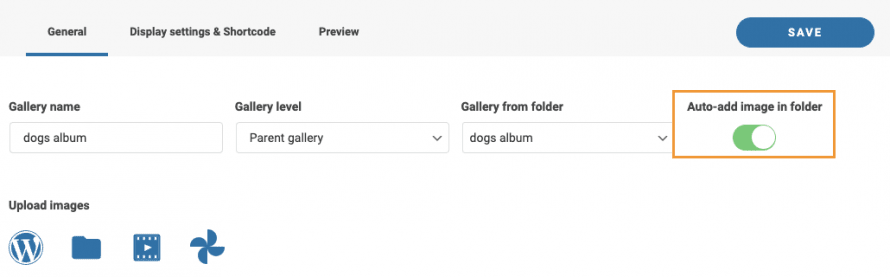
We kunnen afbeeldingen ook automatisch toevoegen wanneer deze aan de mediabibliotheek worden toegevoegd in dezelfde map die we zojuist hebben geselecteerd. Dit bespaart ons de tijd om naar het galerijbeheer te gaan en de afbeelding handmatig toe te voegen.
Om deze optie te gebruiken, moet de optie 'Afbeelding automatisch toevoegen aan map' ingeschakeld zijn. Deze optie vindt u rechtsboven, net onder de Opslaan '.
En de magie is volbracht! Mappen die tevens afbeeldingen zijn en automatisch op de front-end worden weergegeven, wat willen we nog meer? :)
Begin met het gebruiken van WP Media Folder met je favoriete builder
We hebben ook een video waarin alles stap voor stap wordt uitgelegd, zodat je de plugin live in actie kunt zien. Bekijk hem gerust!
Een plugin met fantastische functies waarmee we niet alleen galerijen kunnen maken, maar ook onze media kunnen organiseren, importeren vanuit Google Foto's en exporteren!
Compatibel met alle grote platformen, waardoor we onze media op de meest professionele manier kunnen organiseren en presenteren in slechts een paar stappen. Dus waar wacht je nog op? Ga hierheen en download het nu!
Wanneer u zich abonneert op de blog, zullen we u een e-mail sturen wanneer er nieuwe updates zijn op de site, zodat u ze niet zult missen.




































Reacties