Maak verbluffende WooCommerce-productgalerijen met WP Media Folder -galerij-add-on
Wanneer u een e-commercesite beheert, is het erg belangrijk om uw producten op een professionele manier weer te geven, aangezien dit in feite de reden is dat uw klanten uw site bezoeken.
Uw producten op een professionele manier tonen kan een heel moeilijke en tijdrovende taak zijn, maar dat zal geen probleem meer zijn met WP Media Folder en zijn geweldige Gallery Addon.
De WP Media Folder Gallery Add-on geeft je veel tools en vooraf gedefinieerde thema's die je kunt gebruiken om je media te laten zien en deze perfect op je site te laten passen, in dit bericht zullen we zien hoe gemakkelijk het is om het te gebruiken :)
Inhoudsopgave
Op zoek naar een krachtige oplossing voor bestandsbeheer voor websites van klanten?
WP File Download is het antwoord. Met geavanceerde functies zoals bestandscategorieën, toegangsbeperkingen en intuïtieve gebruikersinterface.
Maak indruk op uw klanten met eersteklas bestandsorganisatie!
Een productgalerij maken voor uw WooCommerce-site
De tools die in dit bericht worden gebruikt, zijn WP Media Folder, de WP Media Folder Gallery-add-on en WooCommece, houd er rekening mee dat u ze hebt om de galerijen te kunnen maken die hier worden uitgelegd.
Laten we dus zeggen dat we onze producten op onze site hebben, maar we willen een voorbeeld van het product weergeven met behulp van een galerij. Dus laten we deze geweldige galerij maken door naar de galerijmanager te gaan onder Media> Mediamapgalerijen.
Klik in dit gedeelte op + Nieuwe galerij toevoegen > Nieuwe mediagalerij maken aan de linkerkant.
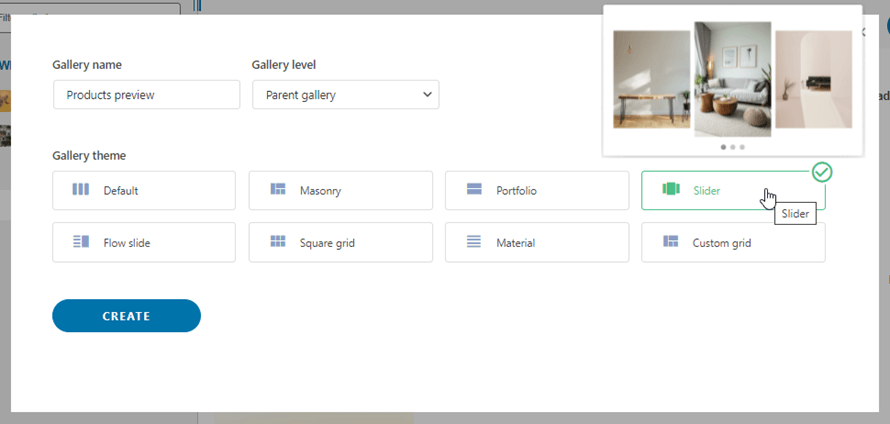
Hierdoor wordt een pop-up geopend waarin u de naam van de galerij kunt typen, als u deze als een subgalerij wilt definiëren, en ook het thema dat u wilt gebruiken. U hoeft zich nu geen zorgen te maken over het selecteren van het thema, want dat kunnen we om het later te wijzigen, voltooi de initiële installatie en klik vervolgens op Maken .
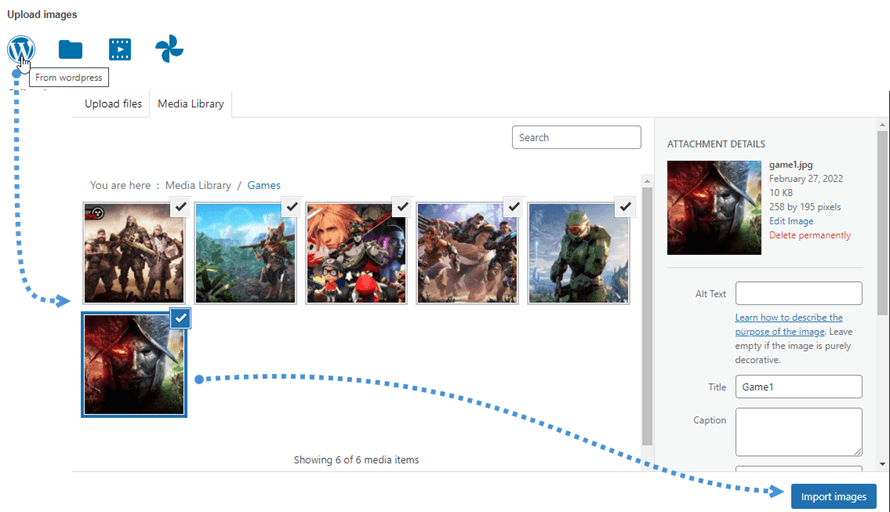
Nu kun je op het volgende scherm selecteren waar je de afbeeldingen wilt uploaden, de opties zijn van je mediabibliotheek, je computer, een video (van YouTube of Vimeo) en van Google Foto's.
Voor dit voorbeeld selecteren we de Mediabibliotheek zoals we een map hebben gemaakt met de afbeeldingen van de producten die we in de galerij willen tonen.
Het proces zou dus zijn: klik op de bron waar u de afbeeldingen wilt selecteren, selecteer vervolgens de afbeeldingen en klik ten slotte op uploaden/importeren.
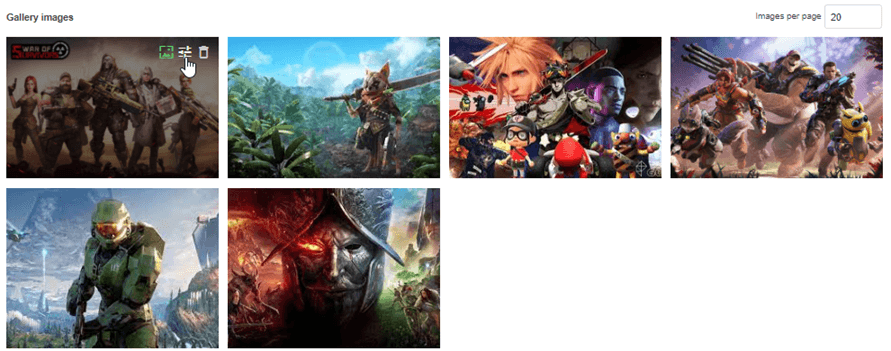
Nadat je ze hebt geüpload, kun je de afbeeldingen zien en als je eroverheen beweegt, kun je de bestelling bewerken en ook de afbeeldingsinstellingen beheren.
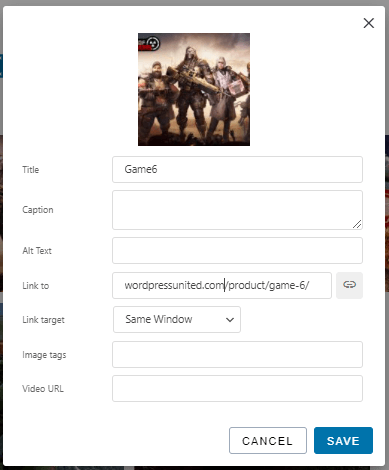
Als u op het pictogram voor afbeeldingsinstellingen klikt, kunt u veel opties definiëren, zoals het wijzigen van de titel, het toevoegen van tags, een beschrijving en ook het definiëren van een link voor de afbeelding.
U kunt alle gewenste informatie toevoegen en tot slot op Opslaan .
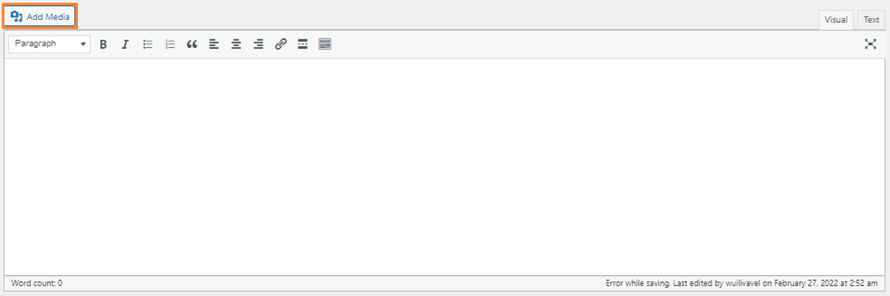
Dit zou de algemene configuratie van uw galerij voltooien, u kunt dit ook rechtstreeks vanaf uw productpagina doen, u kunt naar de productpagina gaan en op Media toevoegen in de beschrijving.
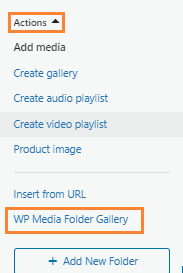
Dit opent een pop-up waarin u WP Media Folder Gallery onder Acties .
Nadat u erop hebt geklikt, wordt de Media Gallery Manager geladen, waar u alle opties kunt zien die zich onder de oorspronkelijke Media Gallery Manager bevonden. Omdat we de eerste configuratie al hebben voltooid, kunnen we doorgaan met het selecteren van het thema en het aanpassen ervan in het Weergave-instellingen en shortcode .
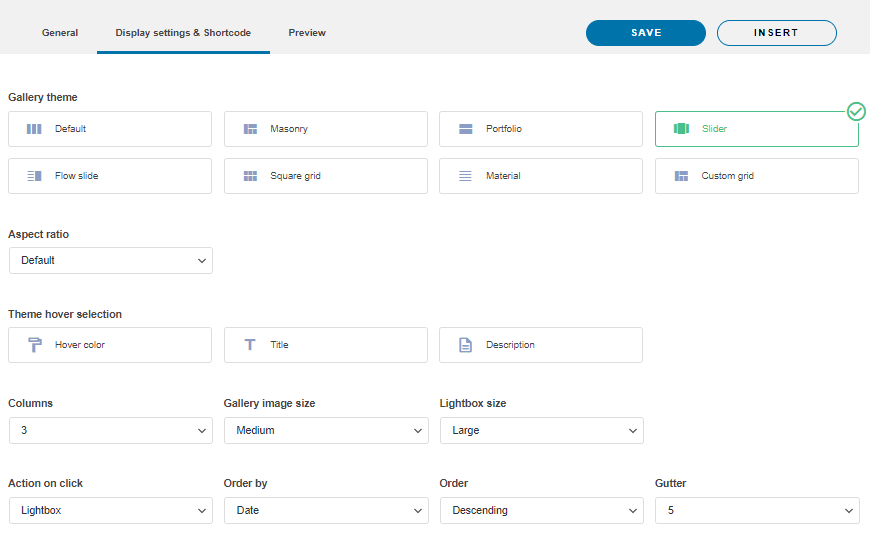
Zoals u kunt zien, kunt u hier alle instellingen bewerken die verband houden met de galerijlay-out, zoals het thema, de marges, de volgorde, het aantal kolommen en alle instellingen, zodat u uw galerij kunt aanpassen aan uw sitethema zonder de hulp van een ontwikkelaar .
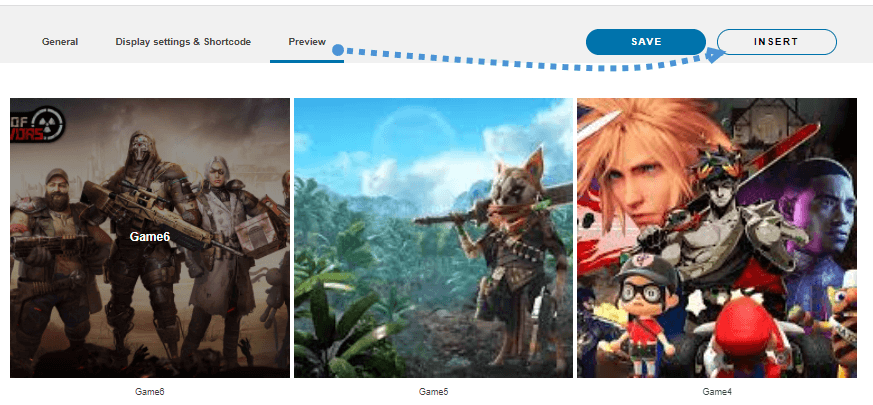
Na het voltooien van de instellingen, kunt u controleren hoe het eruit zal zien met behulp van het tabblad Voorbeeld Invoegen bovenaan de pop-up klikken.
Er wordt een grijs blok weergegeven in de editor om u te laten weten dat de galerij correct is ingesteld.
Zoals u kunt zien, kunnen we eenvoudig een galerij beheren en de lay-out volledig wijzigen rechtstreeks vanaf de productbewerkingspagina, waardoor u veel tijd en werk bespaart met alle weergave-opties.
Bekijk een voorbeeld van alle beschikbare thema's voor uw galerij met productafbeeldingen
Nu we hebben gezien hoe we alle WP Media Folder Gallery Add-on-opties kunnen gebruiken, laten we eens kijken naar alle thema's die beschikbaar zijn in deze geweldige add-on en hoe deze eruit zouden zien in uw productbeschrijving.
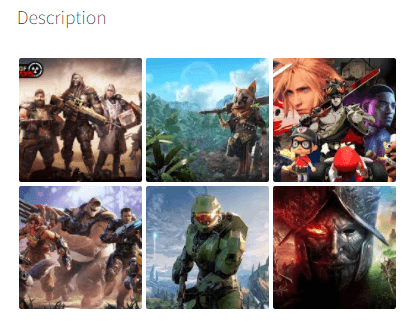
Standaard
Masonry
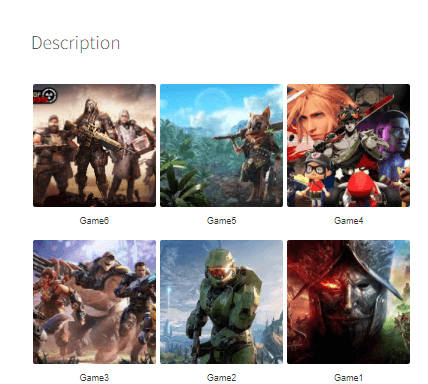
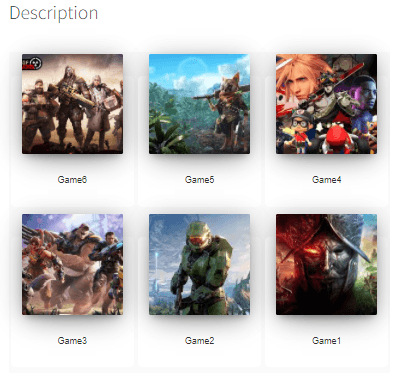
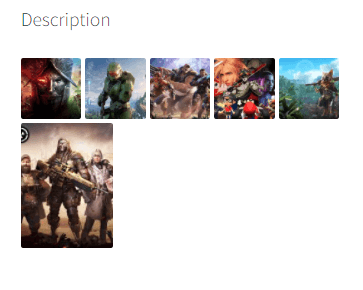
Portfolio
Slider
Stroomdia
Vierkant raster
Materiaal
Aangepast raster
Veel opties om uit te kiezen om perfect bij je thema te passen en als je een van hen leuk vindt, maar misschien de afstand of ook de grootte van de afbeeldingen wilt wijzigen, kun je dat absoluut rechtstreeks vanuit de Media Gallery Manager doen, geweldig! Is het niet?
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP File Download . Creëer veilige en aanpasbare bestandsopslagplaatsen, zodat klanten hun bestanden eenvoudig kunnen openen en beheren.
Upgrade uw webdesigndiensten vandaag nog!
Begin met het aanpassen van uw productgalerij voor WooCommerce
Zoals je hebt kunnen zien, is het een echt krachtige tool met veel opties om je galerijen zo veel mogelijk aan te passen en dit zijn niet alle opties! U kunt veel andere dingen doen, zoals het verbinden van cloudservices zoals Google Drive, Dropbox, OneDriveen AWS.
En met de galerij-add-on kun je ook complete albums rechtstreeks vanuit Google Foto's naar je productbeschrijving importeren, dus waar wacht je nog op? Ga hierheen en krijg nu uw eigen galeriemanager
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.






















Opmerkingen