Media beheren met mappen in Elementor-widgets
Elementor is een van de bekendste paginabouwers voor WordPress, omdat het het maken van berichten en pagina's gemakkelijker maakt met veel widgets, maar het helpt niet echt als we proberen een bestand te vinden om het in het bericht of de pagina in te voegen.
Dat zal niet moeilijk meer zijn, want met WP Media Folder kun je mappen maken in de mediabibliotheek en op Elementor :)
Je beschikt over het beste van deze twee tools: Elementor om geweldige berichten te maken en WP Media Folder waarmee je je mediabibliotheek kunt organiseren en galerijen kunt maken.
Inhoudsopgave
Op zoek naar een krachtige oplossing voor bestandsbeheer voor websites van klanten?
WP File Download is het antwoord. Met geavanceerde functies zoals bestandscategorieën, toegangsbeperkingen en intuïtieve gebruikersinterface.
Maak indruk op uw klanten met eersteklas bestandsorganisatie!
Laten we Elementor en Media Folders gebruiken
Voor deze tutorial zullen we tijdens het maken van berichten een aantal mappen maken met behulp van WP Media Folder .
Allereerst gaan we naar Berichten> Nieuw toevoegen en klikken op Bewerken met Elementor . Hierdoor wordt de paginabuilder geladen.

Het ziet er precies hetzelfde uit, maar we zullen het verschil zien wanneer we een nieuwe galerij maken of een afbeelding toevoegen.
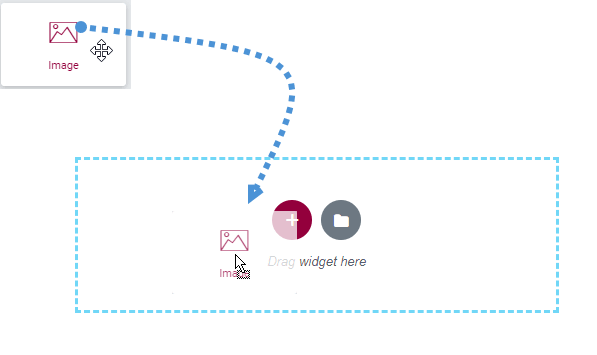
Zet nu de "afbeelding" -widget in uw bericht om een afbeelding toe te voegen.

Nu je de afbeeldingswidget hebt geplaatst, klik je gewoon op "kies afbeelding", hier gaan we de magie zien, nu zul je veel opties kunnen zien om mappen te maken die de afbeelding gemakkelijker maken organisatieproces.
Laten we zeggen dat we een bericht gaan maken met betrekking tot honden, het zou een goed idee kunnen zijn om per bericht een map te maken, ook zouden we onze hoofdbibliotheek kunnen verdelen in mappen voor bijvoorbeeld berichten en pagina's.
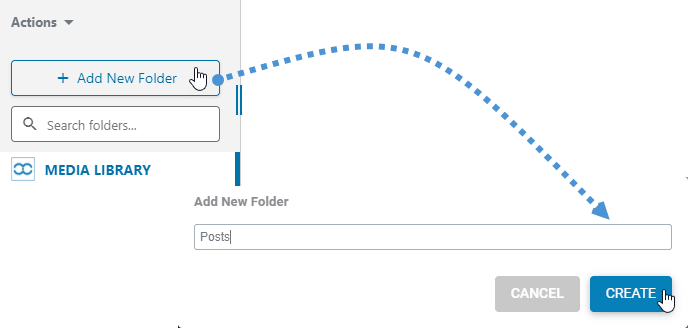
Dus allereerst gaan we een map maken met de naam "posts". Om dit te bereiken hoeven we alleen maar op + Nieuwe map toevoegen en nu de naam van de nieuwe map te typen, in dit geval zullen we typ “Berichten” en klik op Maken .

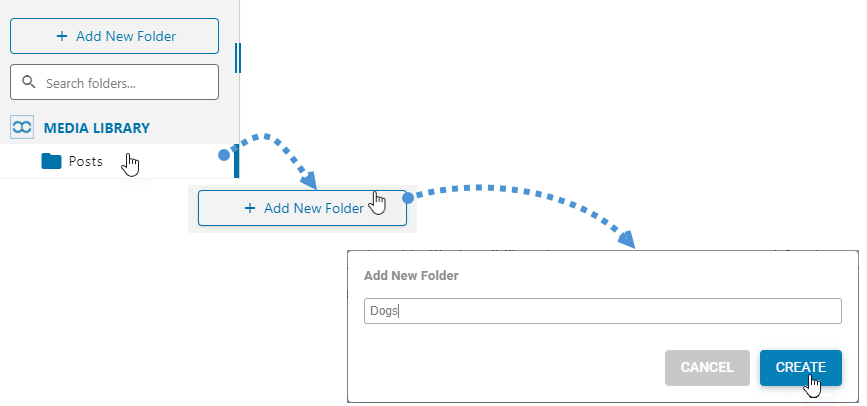
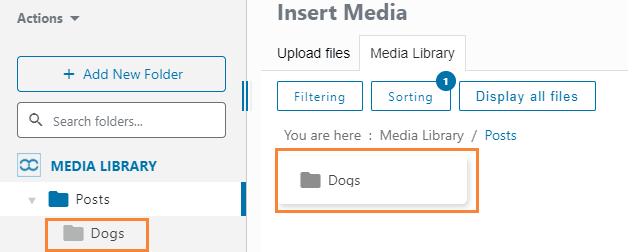
Je ziet een nieuwe map met de naam 'Posts' en nu zullen we in deze map een nieuwe submap toevoegen met de naam van de post die we gaan maken. In dit geval gebruik ik 'Dogs' maar jij kan de naam typen die u wilt;)
Om een nieuwe submap te maken, hoeft u alleen maar naar de bovenliggende map te gaan door erop te klikken en vervolgens +Nieuwe map toevoegen . De plug-in zal automatisch de nieuwe submap maken.

U ziet een nieuwe submap gemaakt net onder de bovenliggende map, er is ook een optie om naar de submap in de bovenliggende map bovenaan te gaan.

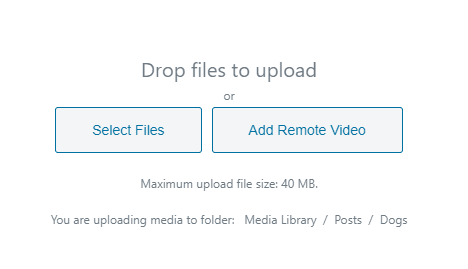
Nu is de volgende stap om te beginnen met het uploaden van de afbeeldingen voor je bericht, klik gewoon op de sectie "bestanden uploaden" en zet een bestand neer of selecteer het op je computer.

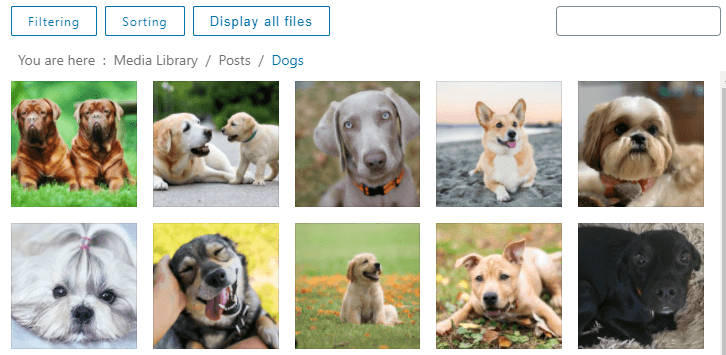
Nu je je afbeeldingen hebt toegevoegd en geordend, wordt het proces om het bericht te maken heel eenvoudig, omdat je alleen de afbeeldingen ziet die je nodig hebt en niet alle andere afbeeldingen die niet nodig zijn voor het bericht dat je aan het maken bent :)

Als je denkt dat dit de enige optie is die je hebt met WP Media Folders, dan heb je het mis, want er zijn veel filters en sorteeropties die je moet zoeken voor de afbeelding die je zoekt;)
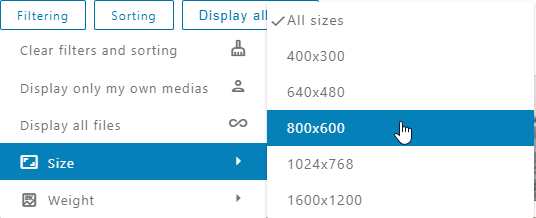
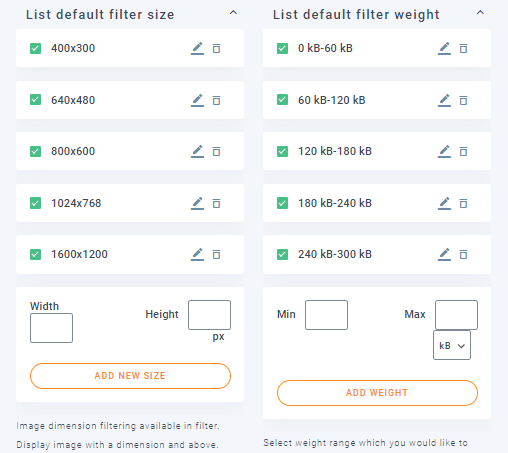
Op filters heb je de opties voor grootte en gewicht waarmee je afbeeldingen kunt filteren met behulp van parameters.

Je hebt ook de mogelijkheid om deze parameters te beheren door naar Instellingen > WP Media Folder > Mediafiltering .

Zoals u kunt zien, zijn er heel gemakkelijk te gebruiken opties om deze parameters te maken, bewerken en verwijderen.
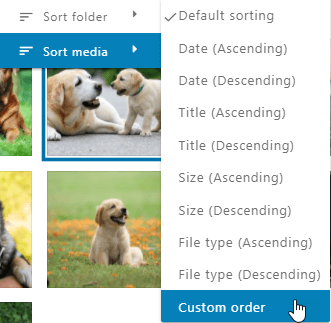
U kunt de afbeeldingen in de mappen ook sorteren door de volgende parameters te gebruiken:
- Standaard
- Datum (oplopend en aflopend).
- Titel (oplopend en aflopend).
- Grootte (oplopend en aflopend).
- Bestandstype (oplopend en aflopend).
- Aangepaste volgorde : met deze optie kunt u de bestanden in de map ordenen door deze te slepen en neer te zetten.

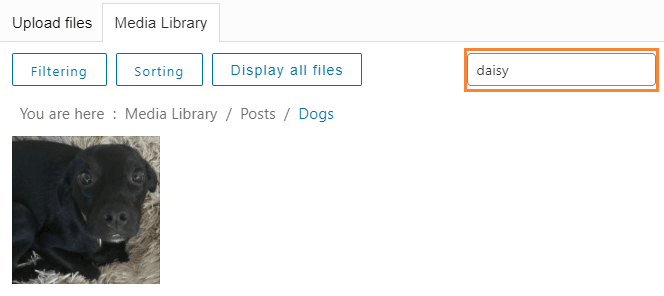
Wat gebeurt er als u op zoek bent naar een exacte afbeelding op basis van de titel? Het antwoord is het zoekveld.
Met dit zoekveld kunt u naar een afbeelding zoeken door de bestandsnaam te typen.

Als we bijvoorbeeld naar de madelieffoto zoeken, wordt deze automatisch gefilterd;)
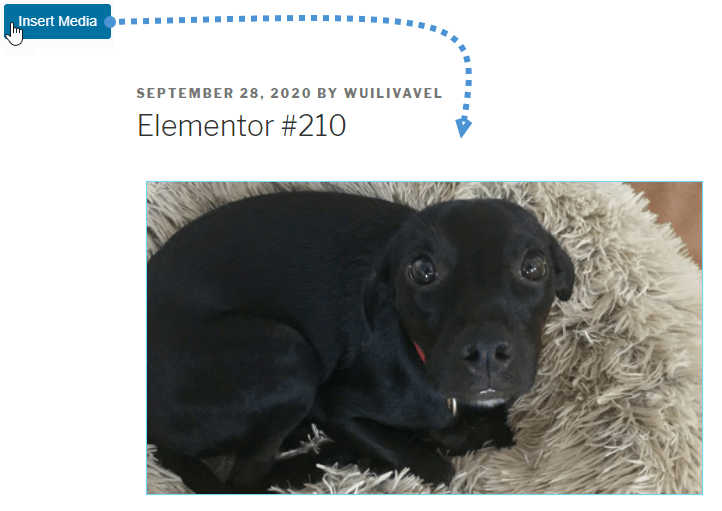
Nu we madeliefje hebben gevonden om dit in het bericht in te voegen, hoeven we alleen maar op de afbeelding te klikken, en in de rechterbenedenhoek ziet u de optie "Media invoegen", klik erop en de afbeelding wordt automatisch ingevoegd in het bericht.

Zoals je kunt zien, is daisy met succes toegevoegd aan het bericht en heb je veel opties om rechtstreeks in de Elementor-widget te gebruiken.
Dat is natuurlijk niet de enige widget die we moeten gebruiken als we een bericht aan het maken zijn, maar er is goed nieuws!
Alle widgets met betrekking tot afbeeldingen hebben dezelfde opties die we eerder hebben getoond, u kunt mappen en afbeeldingen beheren en gebruiken van elke afzonderlijke widget met betrekking tot afbeeldingen zoals "afbeeldingsvak", "afbeeldingscarrousel" en alle andere galerijen :)
Het is goed om te weten dat je de WP File Download en Elementor-integratie ook kunt gebruiken om downloadbare bestanden rechtstreeks vanuit Elementor te beheren!
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Begin nu met het gebruik van Elementor-mappen
WP Media Folder biedt . Je kunt echt professionele berichten en pagina's maken met deze geweldige plug-in, dus waar wacht je nog op? Ga hierheen en ontvang nu uw lidmaatschap!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen