Bestandsdownloads beheren met Elementor-widgets
Secties met downloadbare bestanden zijn de beste manier om documenten te delen en digitale producten te verkopen op WordPress, maar we kunnen ook een krachtige paginabuilder nodig hebben, zoals Elementor en WP File Download kunt u uw bestanden beheren en ze rechtstreeks in de paginabuilder toevoegen met speciale Elementor-widgets.
WP File Download heeft talloze functies die alles eenvoudiger maken en u ook in staat stellen uw bestanden op de meest professionele manier aan te bieden. In dit bericht kunt u zien hoe gemakkelijk het is om uw bestanden te beheren en aan te bieden met WP File Download met Elementor.
Inhoudsopgave
Op zoek naar een krachtige oplossing voor bestandsbeheer voor websites van klanten?
WP File Download is het antwoord. Met geavanceerde functies zoals bestandscategorieën, toegangsbeperkingen en intuïtieve gebruikersinterface.
Maak indruk op uw klanten met eersteklas bestandsorganisatie!
Begin met het beheren van uw bestandsdownload met Elementor-widgets
Misschien heb je categorieën met bestanden die al zijn aangemaakt in je WP File Download of wil je deze aanmaken wanneer je het bericht of de pagina aanmaakt. In beide gevallen is WP File Download de beste oplossing voor jou, en we zullen uitleggen hoe je dit kunt gebruiken opmerkelijk instrument.
Allereerst gaan we een categorie rechtstreeks in Elementor aanmaken en toevoegen. Ga hiervoor naar Berichten / Pagina's > Nieuw toevoegen (je kunt ook naar een reeds aangemaakt bericht of pagina gaan, maar voor deze tutorial zullen we een nieuwe aanmaken een).
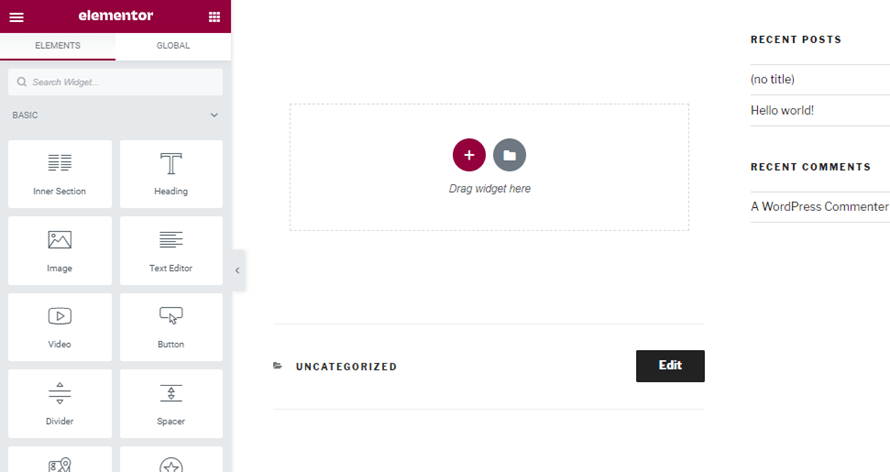
Nu je op het nieuwe bericht / pagina bent, klik je op Bewerken met Elementor en de paginabuilder wordt geladen.

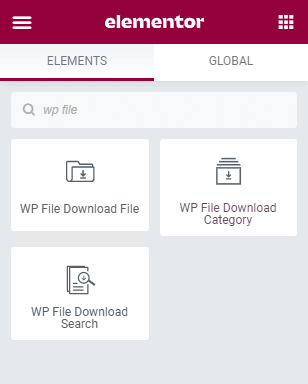
Typ in het gedeelte Elementen "WP File Download", u kunt alle beschikbare widgets voor WP File Download op Elementor zien.

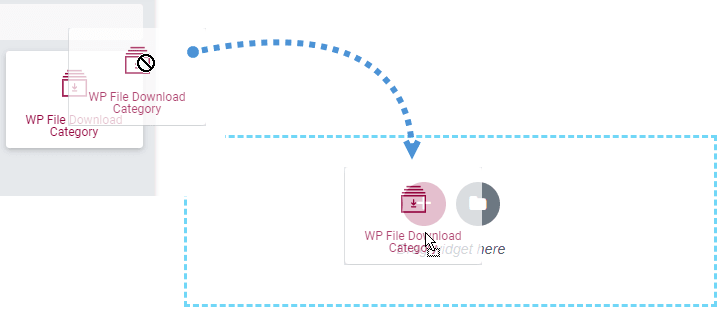
Laten we de widget "WP File Download Category" neerzetten in de sectie waar we deze willen toevoegen, zodat we al onze categorieën kunnen beheren.

Er wordt een hele leuke widget in dat gedeelte geladen, klik op het potlood in de rechterbovenhoek.

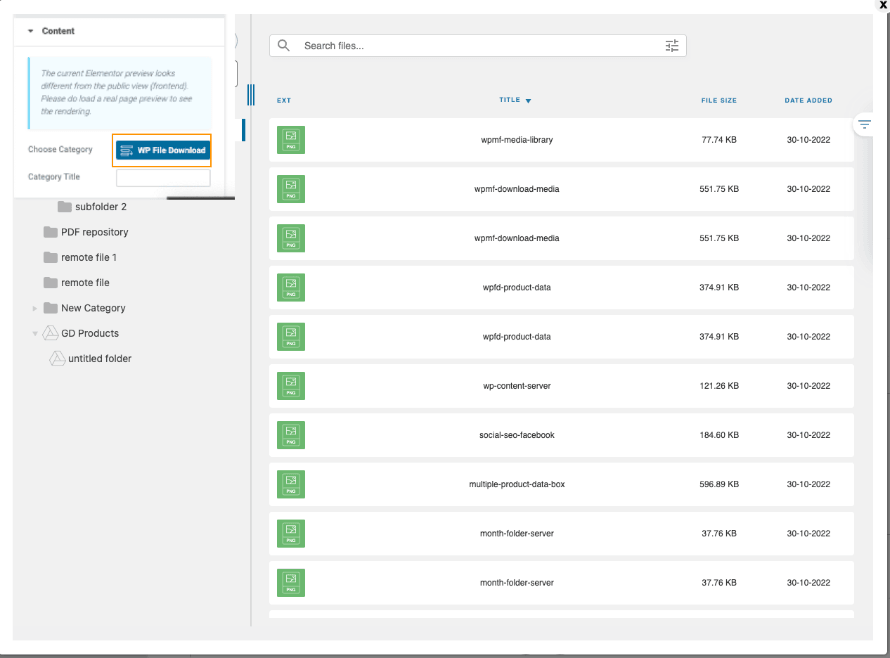
Er wordt een menu geladen in de elementensectie waar u kunt klikken en de categoriebeheerder kunt openen. Klik nu op WP File Download om de bestandsbeheerder te openen.
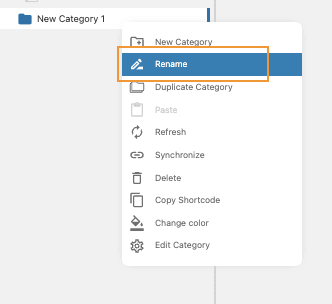
Laten we een nieuwe categorie maken, klik hiervoor op de + Categorie toevoegen in de rechterbovenhoek van de module die is geopend, hierdoor wordt automatisch een nieuwe categorie gemaakt met de naam "Nieuwe categorie 1".
We kunnen de categorienaam bewerken door met de rechtermuisknop op de categorie te klikken en vervolgens op Hernoemen te klikken, laten we het "Documentatie" noemen.
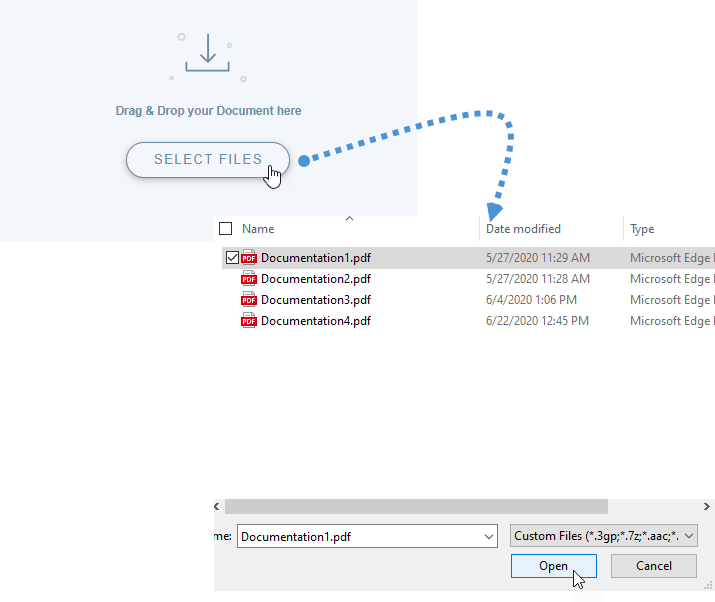
Laten we nu bestanden aan deze nieuwe categorie toevoegen. Hiervoor kunt u de bestanden neerzetten of gewoon op "Bestanden selecteren" klikken en het bestand uit onze pc-documenten selecteren, dus laten we erop klikken en een PDF-bestand toevoegen voor de documentatie.

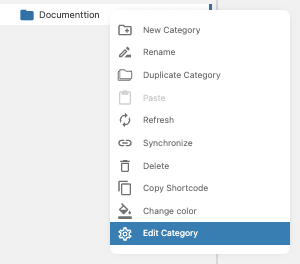
Het document is nu toegevoegd aan de categorie, er zijn opties beschikbaar voor elke categorie, we kunnen bijvoorbeeld het thema bewerken of de zichtbaarheid instellen, om toegang te krijgen tot deze opties, klik met de rechtermuisknop op de categorie en klik vervolgens op Categorie bewerken .
Alle opties worden weergegeven en de beschikbare thema's worden weergegeven in het eerste gedeelte linksboven onder de thema-instellingen .
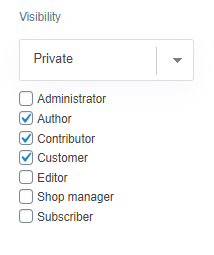
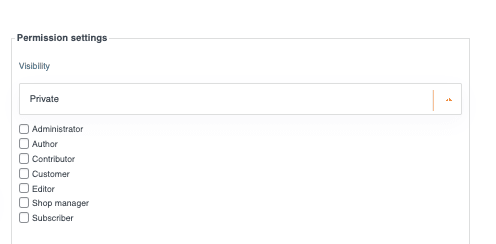
De optie om de categorie op privé te zetten, bevindt zich rechtsboven onder de machtigingsinstellingen. U kunt deze instellen en ook de rollen instellen die de categorie kunnen zien.
Wanneer we de zichtbaarheid instellen op Privé, kunnen we alle rollen selecteren die de bestanden binnen de categorie kunnen zien en downloaden.

Nu kunt u zien hoe eenvoudig het is om de beveiliging van uw bestanden in te stellen op WP File Download.
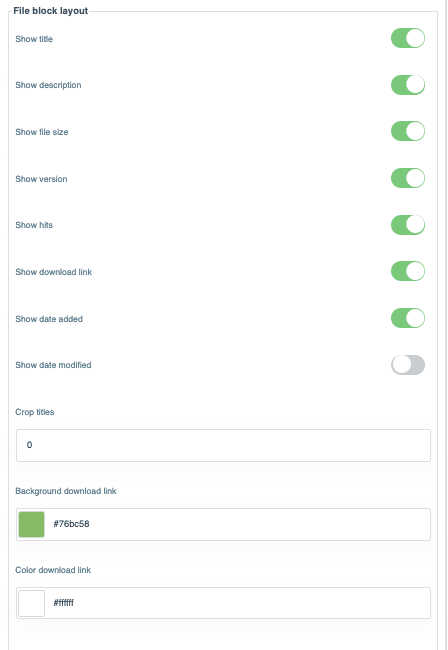
Er zijn nog andere goede opties die we kunnen instellen om onze categorie bij ons thema te laten passen, bijvoorbeeld de kleur van de achtergrond voor de downloadlink en de kleur van de link zelf wijzigen.
Ten slotte, nadat we alle gewenste aanpassingen aan de categorie hebben gemaakt, hoeven we alleen maar op Instellingen opslaan te klikken.
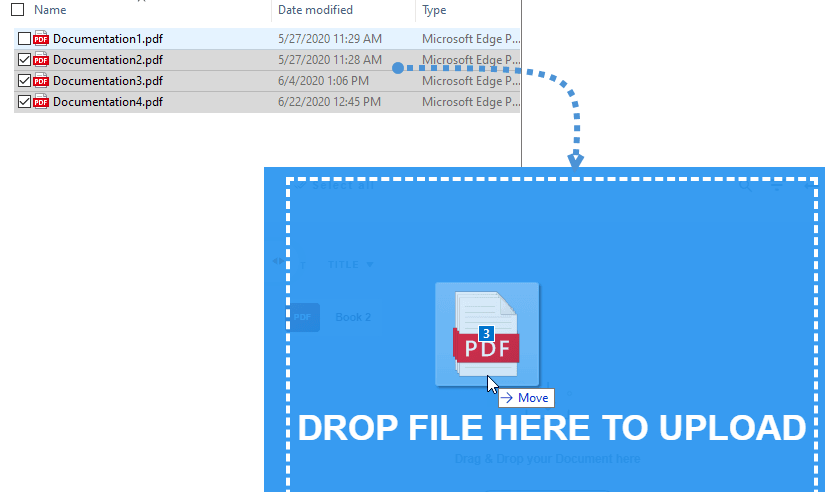
Nu kunnen we de categorie opnieuw controleren en misschien meer bestanden toevoegen, we kunnen alle bestanden selecteren die we willen en ze tegelijkertijd toevoegen, voor dit voorbeeld zullen we nog drie documentatie toevoegen door ze te selecteren en neer te zetten op het categoriedashboard.

Daarnaast kun je ook meerdere opties instellen voor een enkel bestand, zoals het toevoegen van een versie (die moet worden bijgewerkt), het instellen van een publicatiedatum en het toevoegen van een sociaal slot (met Pro Addon , en het is ook mogelijk voor de hele categorie).
Voeg dus gewoon alle gewenste aanpassingen toe in het rechtergedeelte wanneer u op het bestand klikt en laten we ten slotte de categorie invoegen. Klik hiervoor op Deze categorie invoegen in de rechterbovenhoek.
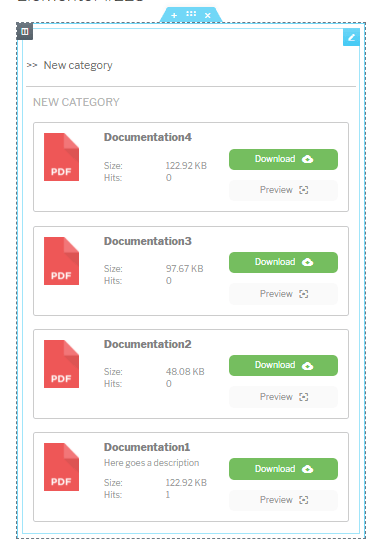
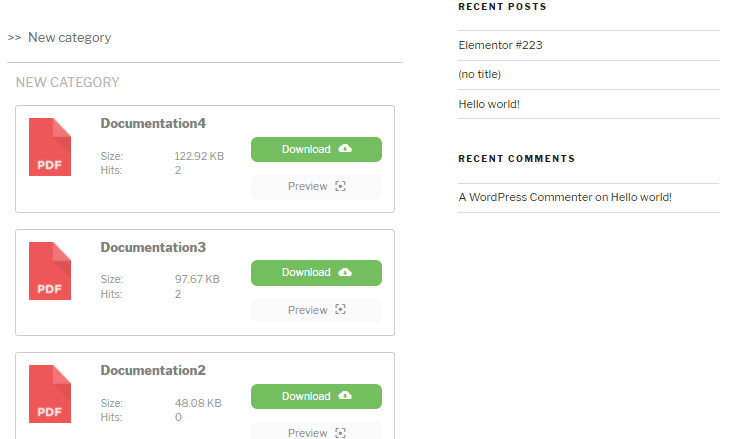
Nu we de categorie hebben toegevoegd, zien we een voorbeeld van de categorie met het thema dat we hebben geselecteerd (we kunnen dit altijd wijzigen).

Als laatste stap kunnen we het bericht of de pagina publiceren en wordt alles gedaan.

Beheer cloudcategorieën rechtstreeks vanuit Elementor
Laten we zeggen dat we cloudcategorieën hebben gemaakt in onze WP File Manager, en je wilt misschien rechtstreeks vanuit Elementor een cloudcategorie maken of toevoegen, goed nieuws dan! Aangezien het heel goed mogelijk is, laten we eens kijken hoe.
Natuurlijk moeten we onze site hebben verbonden met een cloudservice zoals Google Drive om te kunnen werken.
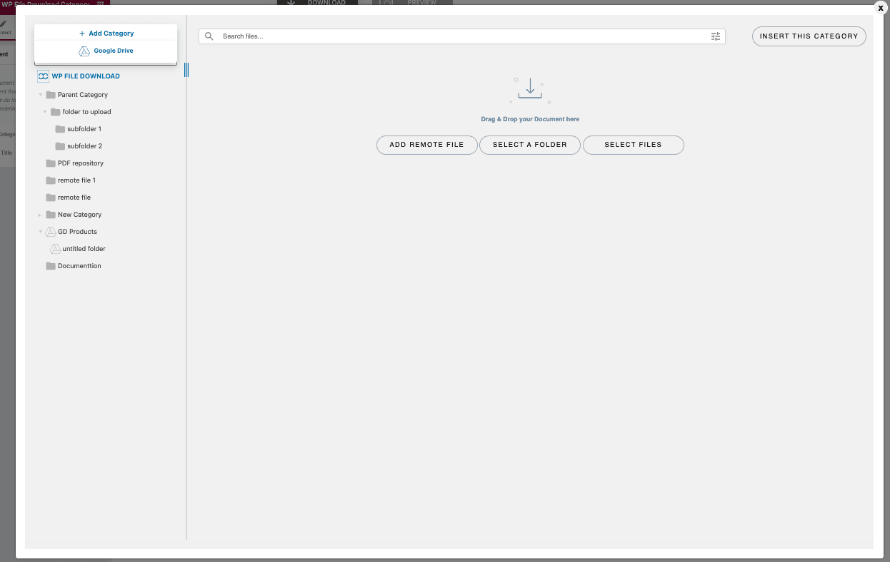
Om rechtstreeks vanuit Elementor een cloudcategorie te maken, hoeven we alleen maar het WP File Download Category -blok toe te voegen en het voorbeeld van het WP File Download Dashboard zal verschijnen.
Ga met de muis over +Categorie toevoegen en klik op Google Drive .
Er verschijnt een pop-up waarin u de naam van de categorie kunt typen.
In dit geval noemden we het Google Drive van Elementor , we hoeven alleen maar op Create en de categorie wordt gemaakt op WP File Download en ook op het Google Drive-account!
Het enige wat we nu moeten doen, is de cloudcategorie zoveel aanpassen als we willen (net als elke andere categorie die op de server wordt gehost) en deze in uw inhoud invoegen zoals we deden met de "normale" gehost in de servercategorie, en alles direct van Elementor! :)
Downloaden van één bestand om te laden in Elementor, op uw WordPress-site
Er zijn nog andere coole widgets die we kunnen gebruiken om onze site zo professioneel mogelijk te maken en onze klanten meer opties te bieden om de best mogelijke en toegewijde service te krijgen.
We kunnen een enkel bestand aan het bericht of de pagina toevoegen met behulp van de WP File Download File- widget.

We hoeven alleen de stappen te volgen die we eerder hebben gevolgd om het dashboard van bestandsbeheer weer te geven.
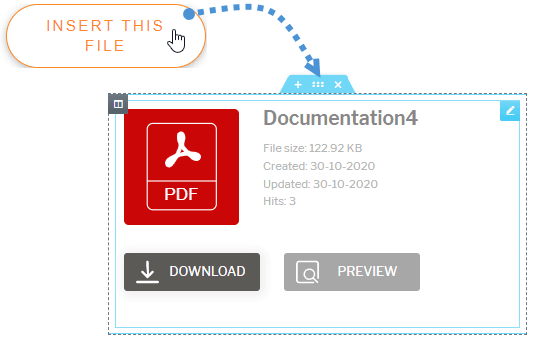
Op het Dashboard kunnen we op het bestand klikken dat we willen toevoegen en de gewenste opties in het rechtergedeelte instellen. Klik ten slotte op "Dit bestand invoegen" en het bestand wordt toegevoegd aan de preview-paginabuilder.

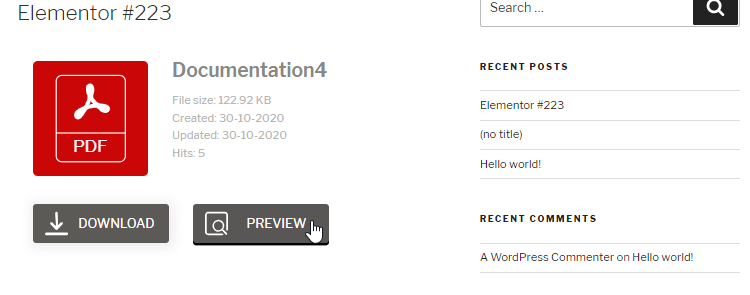
Nu wordt alles ingesteld voor het enkele bestand.

Widget voor bestandszoekmachine voor Elementor
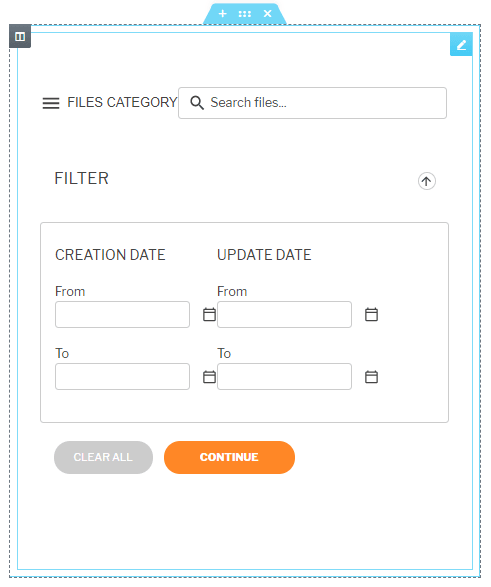
Als laatste optie kunnen we een zoekformulier toevoegen, wat een aantrekkelijk hulpmiddel is als we onze klanten willen laten zoeken naar het exacte bestand dat ze willen. Hiervoor hoeven we alleen maar de widget "WP File Download Search" toe te voegen.

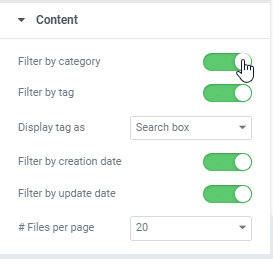
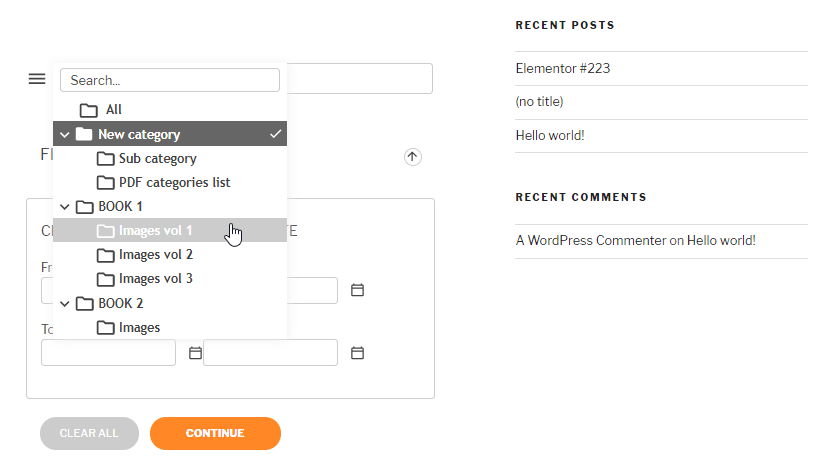
In de sectie Elementen kunnen we alle filters en opties instellen die we willen voor het zoekformulier en de preview wordt weerspiegeld in de frontend, we kunnen bijvoorbeeld een filter voor categorieën toevoegen.

Bekijk het voorbeeld als laatste stap in het paginagedeelte.

Nu kunnen we het publiceren en het werk zal worden gedaan.

Shortcodes gebruiken om bestanden rechtstreeks aan Elementor toe te voegen
Er zijn veel functies met WP File Download, en een Shortcode-generator is een van de krachtigste/behulpzaamste Shortcode-generator.
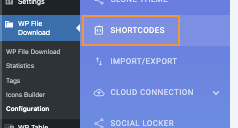
De shortcode-generator is te vinden onder WP File Download > Configuratie > Shortcodes .
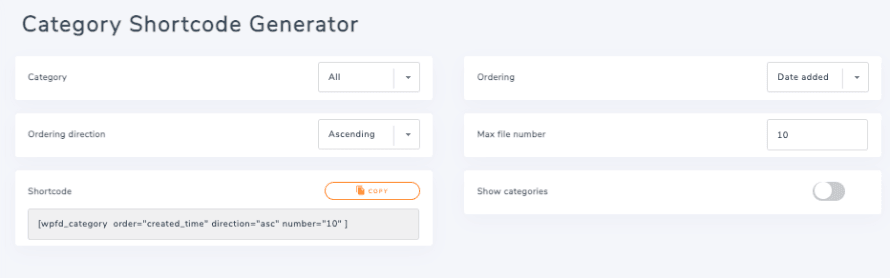
Met deze krachtige shortcode-generator is een van de geweldige functies de optie om alle categorieën toe te voegen die aan uw WP File Download zijn toegevoegd met behulp van een enkele shortcode, we kunnen de volgorde en het aantal bestanden instellen, en als we de toegevoegde categorieën willen tonen naar de shortcode.
Het enige dat we hoeven te doen is de instellingen van onze Shortcode configureren en ten slotte op kopiëren in de shortcode-optie klikken.
Eindelijk kunnen we teruggaan naar Elementor en een shortcode-blok toevoegen.
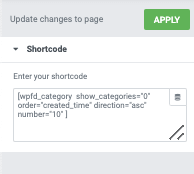
Nu hoeven we alleen maar de shortcode in het vak in het linkerdeelvenster te plakken en we zijn klaar!
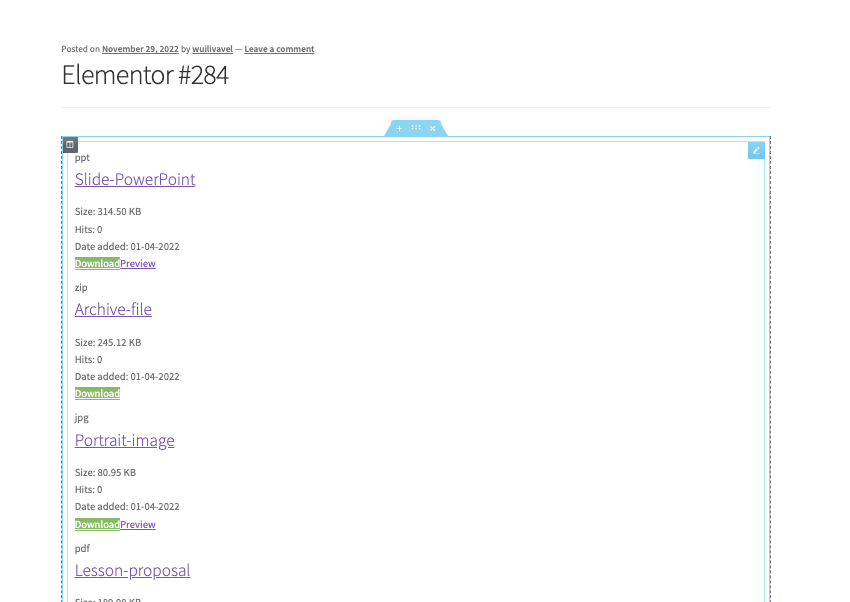
Het voorbeeld wordt geladen met alle categorieën voor het geval we alle categorieën hebben toegevoegd en de configuratie gebruiken die we hebben ingesteld in de Shortcode-instellingen, dus de laatste stap zou zijn om te bevestigen of de shortcode in orde is en we allemaal klaar zijn.
Magie is gedaan! We kunnen Elementor + WP File Download op heel veel manieren gebruiken ;)
Het is ook goed om op te merken dat we deze integratie gemakkelijk kunnen combineren met andere integraties die WP File Download biedt, zoals WooCommerce, met veel beheertools om onze downloads als digitale producten aan te bieden .
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP File Download . Creëer veilige en aanpasbare bestandsopslagplaatsen, zodat klanten hun bestanden eenvoudig kunnen openen en beheren.
Upgrade uw webdesigndiensten vandaag nog!
WP File Download als digitale download in video
Begin met het gebruik van deze plug-in voor het downloaden van bestanden met Elementor!
Nu u al uw opties met Elementor kent en hoe gemakkelijk het is om WP File Download met Elementor te gebruiken, waar wacht u dan nog op om downloads aan uw klanten aan te bieden?
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.





















Opmerkingen 2
is het mogelijk om het bestand alleen te downloaden en een indirizzo van elektronische post in te voegen?
Hallo, het spijt me, maar deze functie is nog niet geïmplementeerd, er is alleen de social locker (Facebook en Twitter).