Hoe maak je een slider met behulp van een afbeeldingengalerij in WordPress
Galerijen zijn een essentieel onderdeel van onze site, omdat we hiermee op de best mogelijke manier belangrijke afbeeldingen kunnen tonen die waardevolle informatie voor onze site kunnen bevatten. Een van de populairste galerijtypen is de slider, omdat deze op bijna elke website past en overal kan worden weergegeven. Zo kunnen we elke afbeelding tot in detail bekijken. In deze tutorial laten we zien hoe je een slider maakt met behulp van een galerij in WordPress.
In deze tutorial zullen we zien hoe eenvoudig het is om een slider-galerij te maken met behulp van WP Media Folder en de Gallery-add-on, de beste plug-in voor de best mogelijke galerij;)
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Toon uw afbeeldingen met behulp van de WP Media Folder Gallery-manager
Met behulp van WP Media Folder kunnen we galerijen maken vanuit vele plaatsen, zoals de mediabibliotheek, de eigen galerijmanager, berichten en pagina's, met behulp van de klassieke editor of een populaire paginabouwer zoals Elementor met behulp van een blok, waardoor we eenvoudig galerijen kunnen maken in de snelst mogelijke manier!
Laten we een galerij maken met Galerijbeheer, ga hiervoor naar Mediabibliotheek > Mediamap Galerijen .
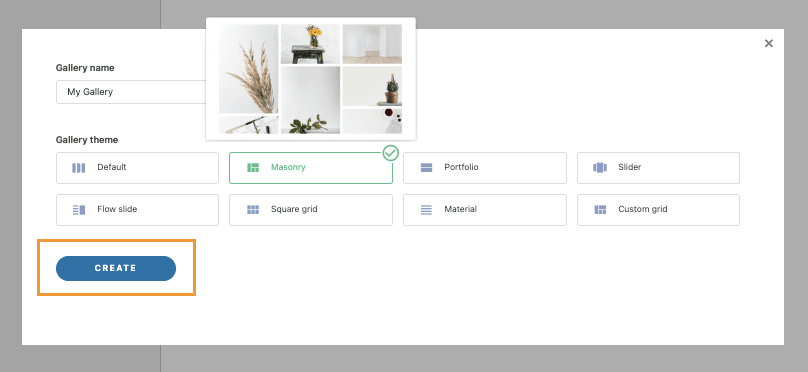
Klik op deze pagina op +Nieuwe galerij toevoegen en typ de galerijnaam in de pop-up die verschijnt. Er zijn veel opties, zoals het rechtstreeks instellen van het galerijthema.
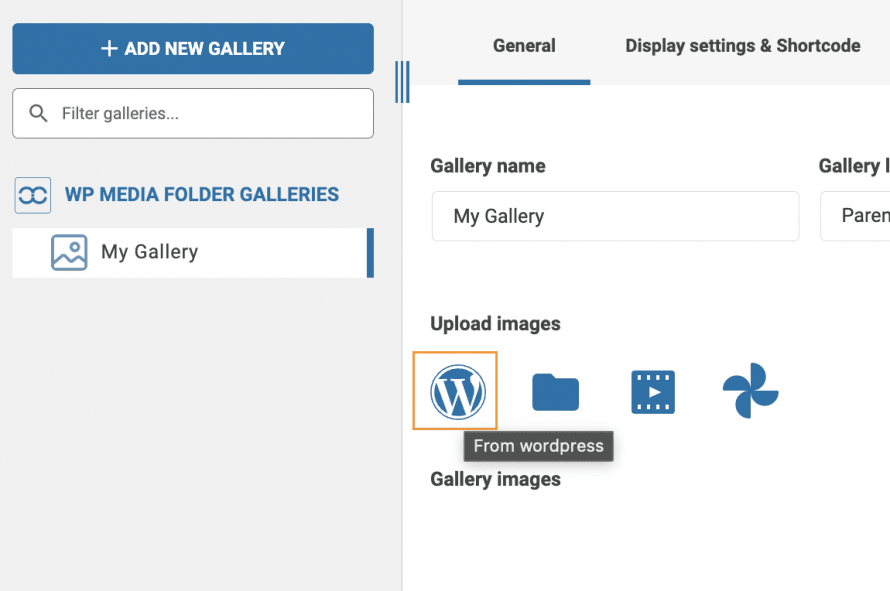
Nu we ons in het galerij-dashboard bevinden, kunnen we beginnen met het uploaden van afbeeldingen met het slepen-en-neerzetten-systeem of met behulp van uw pc-bestandssysteem, we kunnen ook degene selecteren die we al op onze site hebben geüpload.
Laten we eerst kijken hoe we afbeeldingen kunnen gebruiken die al in de mediabibliotheek staan, klik hiervoor op het WordPress pictogram .
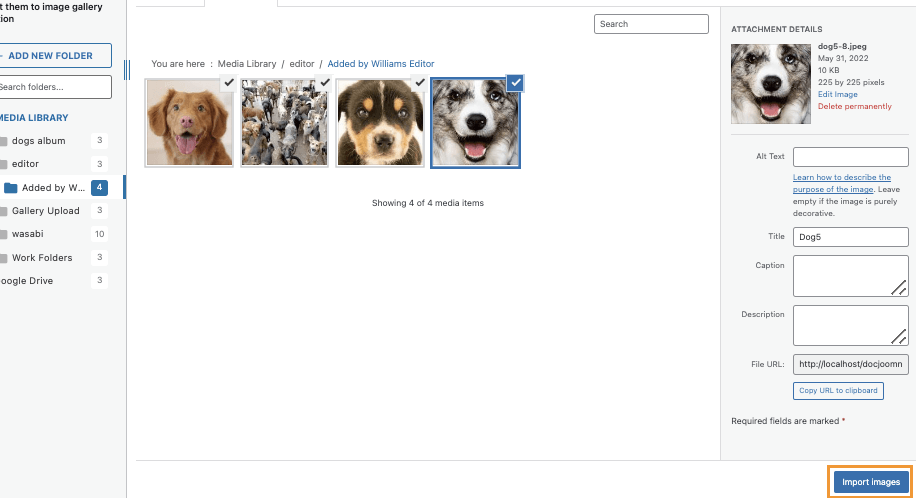
Deze optie opent onze mediabibliotheek op een modaal waar we alle mediamappen kunnen zien die zijn gemaakt met de plug-in en media erin, zodat we kunnen beginnen met het selecteren van alle afbeeldingen die we willen, en ten slotte klikken op Afbeeldingen importeren .
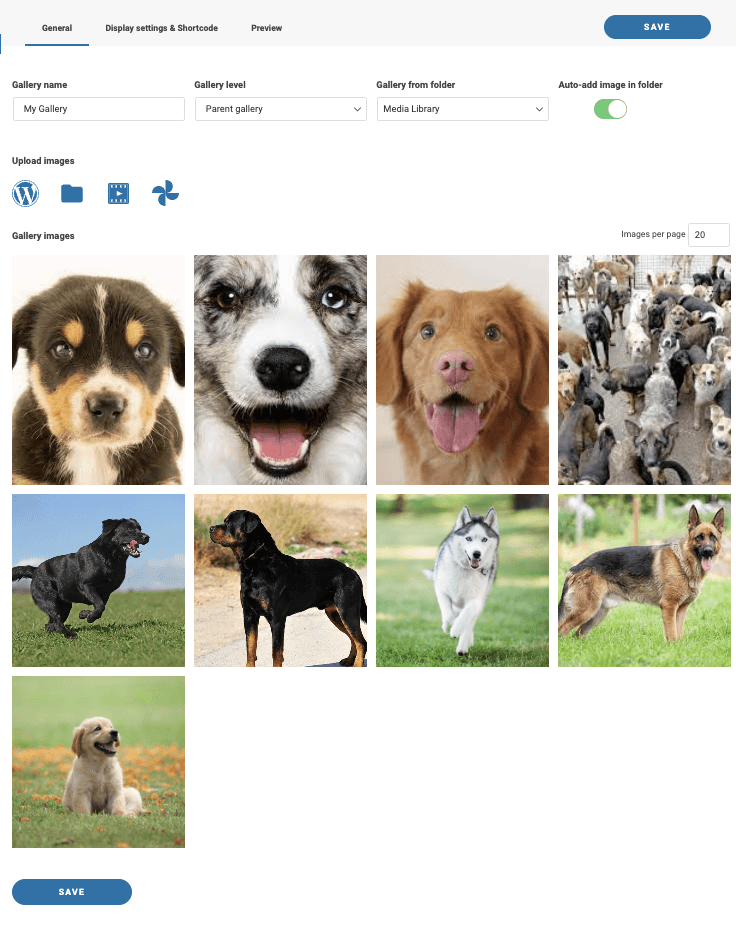
De afbeeldingen worden toegevoegd aan het galerijdashboard.
Laten we nu eens kijken hoe we afbeeldingen rechtstreeks van onze pc naar de galerijbeheerder kunnen uploaden, klik hiervoor op het mappictogram.
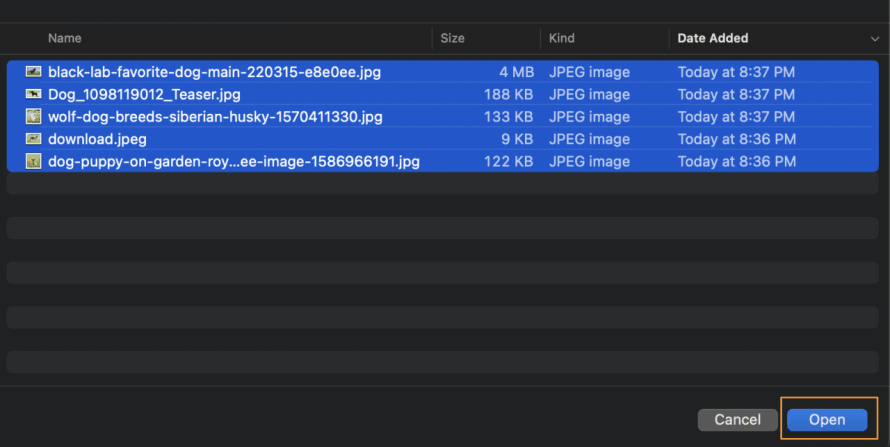
Deze optie opent de pc-bestandsverkenner, we kunnen navigeren tussen alle mappen op onze pc om de gewenste afbeeldingen te selecteren en deze direct te uploaden.
De afbeeldingen verschijnen in het galerijdashboard, zodat we ze kunnen herschikken en indien nodig kunnen verwijderen.
We hebben 3 opties in het galerijdashboard, Algemeen , Weergave-instellingen & Shortcode en Voorbeeld .
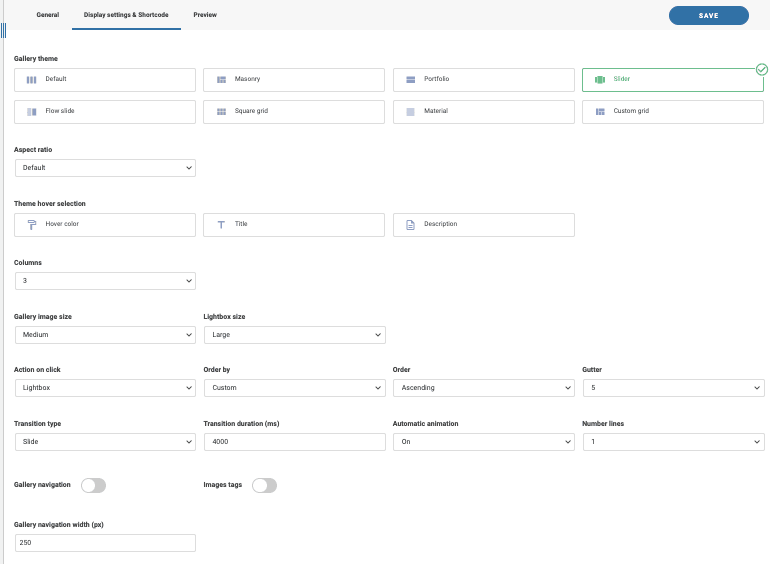
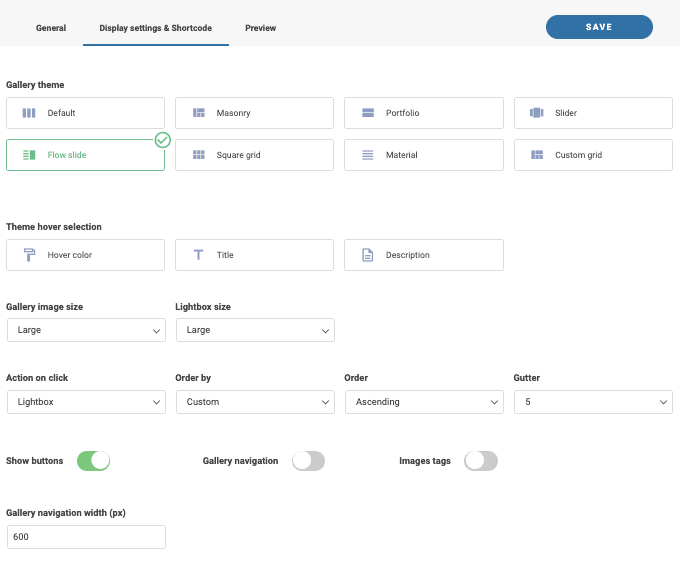
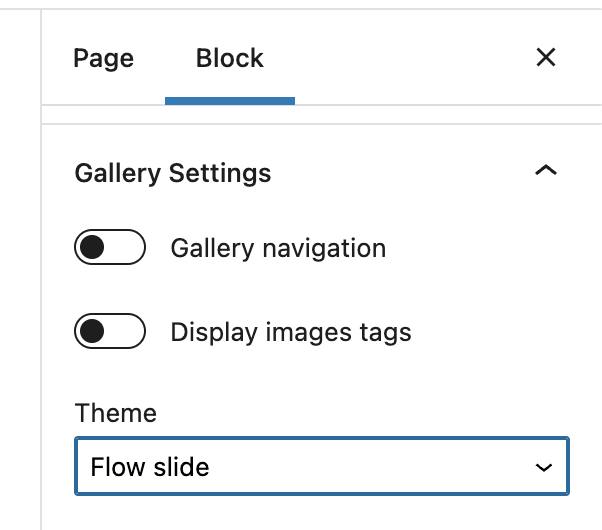
vanuit de Weergave-instellingen & Shortcode kunnen we het thema selecteren en aanpassen zodat het past bij onze site en wat we in de galerij willen laten zien.
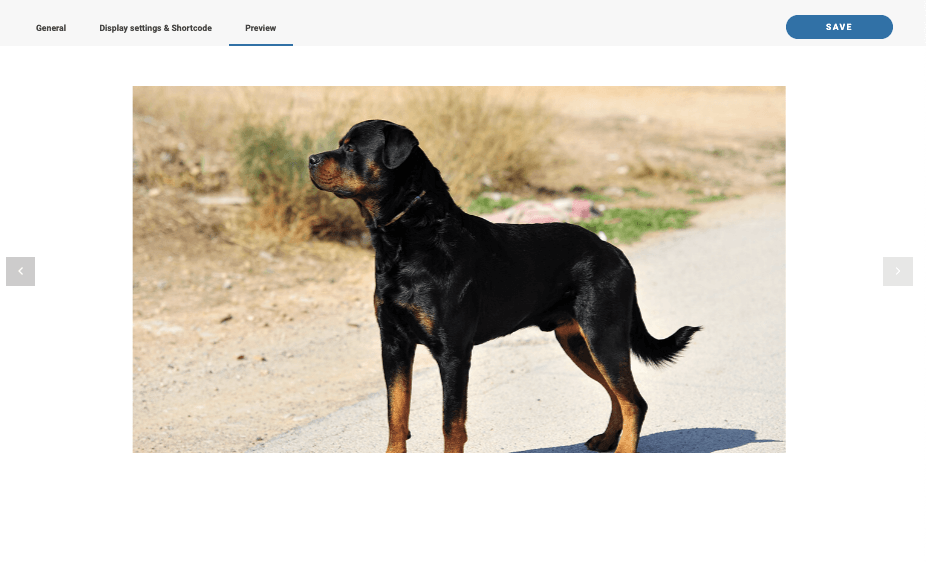
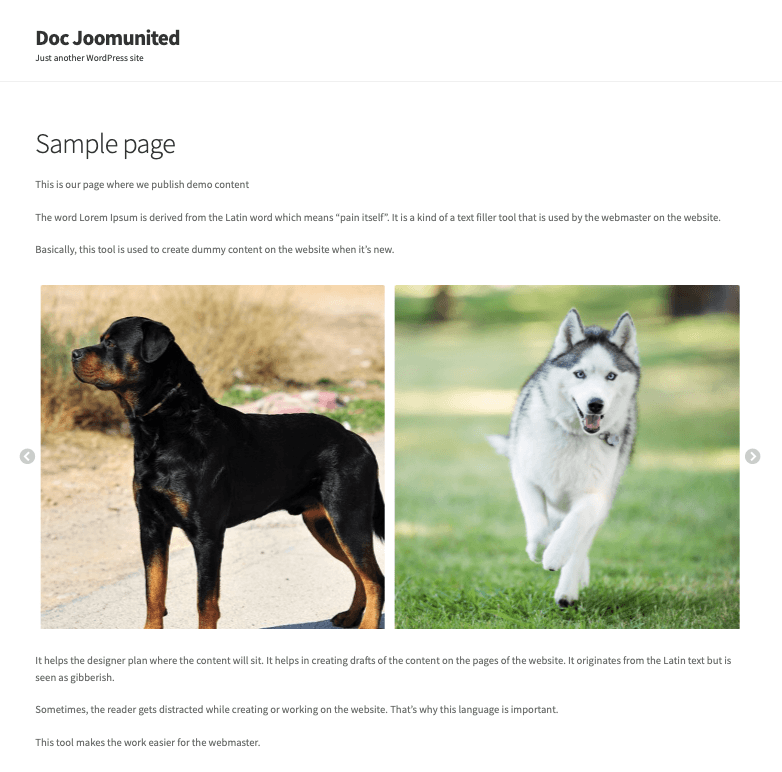
In het voorbeeld kunnen we zien hoe de galerij eruitziet voordat deze wordt gepubliceerd.
We hebben hier 2 slidergalerijen beschikbaar, de Slider en de Flow Slide . Laten we beide thema's en beschikbare opties voor elk thema bekijken.
Slider , is een goed galerijthema als we veel afbeeldingen hebben, het is het klassieke sliderthema dat we kunnen gebruiken om meer dan één afbeelding op elke dia weer te geven (met de mogelijkheid om ook 1 afbeelding toe te voegen).
Onder de opties kunnen we selecteren hoe groot we de afbeelding willen weergeven, het aantal afbeeldingen per dia, de overgangsduur tussen elke dia, of we willen dat de dia's automatisch worden uitgevoerd, evenals de belangrijkste configuraties van een galerij zoals de volgorde en de kleur van de muisaanwijzer, titel en de beschrijving.
We kunnen de galerij instellen en vervolgens het voorbeeldtabblad bekijken om de galerij snel te bekijken.
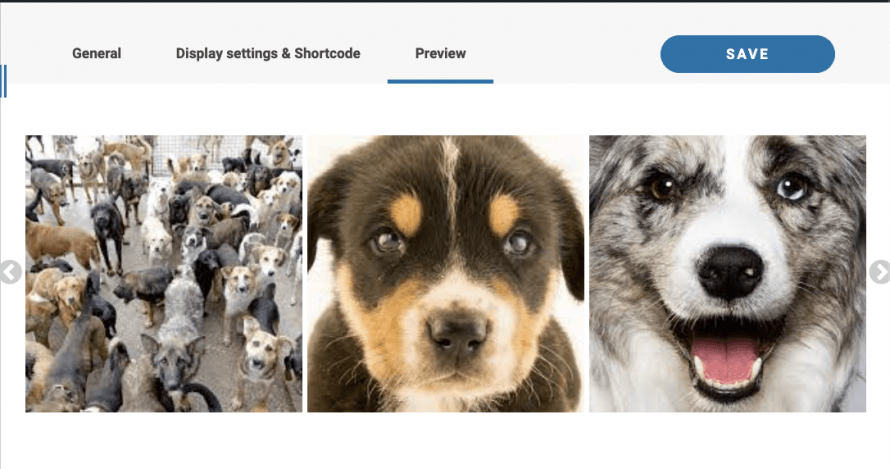
Nu hebben we het thema Flow Slide , een goede slider-galerij om je te concentreren op een afbeelding met een goede 3D-animatie (je kunt het live bekijken op de video aan het einde van de post).
Onder de instellingen kunnen we selecteren hoe groot we de afbeelding willen weergeven, evenals de belangrijkste instellingen zoals de grootte, de actie bij klikken en de kleur van de titel, zweeftekst en beschrijving.
Laten we het voorbeeld .
Het beste is dat we dit kunnen controleren vanuit het bericht of de pagina waar we de galerij rechtstreeks willen toevoegen en dat alle instellingen voor ons beschikbaar zijn, laten we eens kijken hoe we het moeten doen!
Rechtstreeks vanuit onze berichten en pagina's een schuifregelaargalerij invoegen
Nu we hebben geleerd hoe we rechtstreeks vanuit de galerijbeheerder een galerij kunnen maken, gaan we kijken hoe we deze kunnen invoegen en de galerijen rechtstreeks vanuit onze post of pagina aanpassen (of waar we deze willen publiceren).
Laten we hiervoor naar de pagina/het bericht gaan waar we het willen invoegen, het is goed om op te merken dat we populaire paginabuilders kunnen gebruiken, maar in deze tutorial gebruiken we de standaard Gutenberg-editor van WordPress.
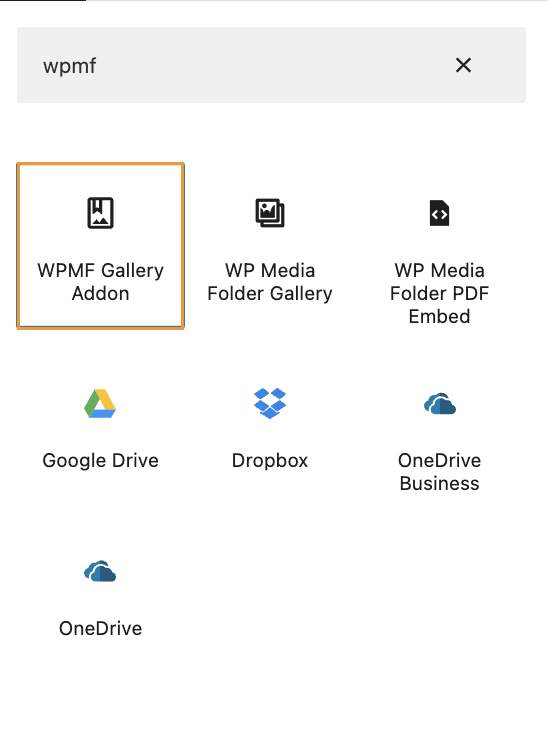
Kijk in de blokken voor het WPMF Gallery Addon -blok en voeg het in de pagina in.
Dit voegt een sectie in onze pagina-editor in waar we de galerij kunnen selecteren die we eerder hebben gemaakt, laten we deze selecteren!
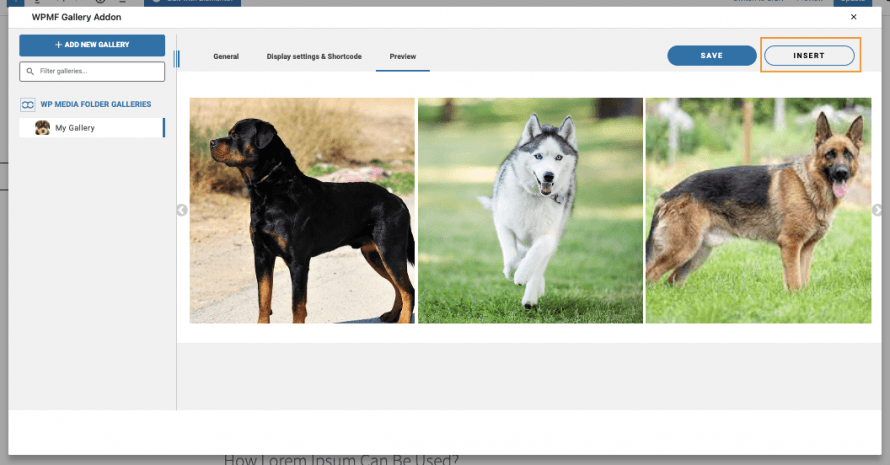
Deze optie laadt een pop-up met de Gallery Manager erin, zodat we galerijen kunnen maken of onze galerij direct verder kunnen opzetten. Laten we nu op INSERT om deze galerij in de inhoud in te voegen.
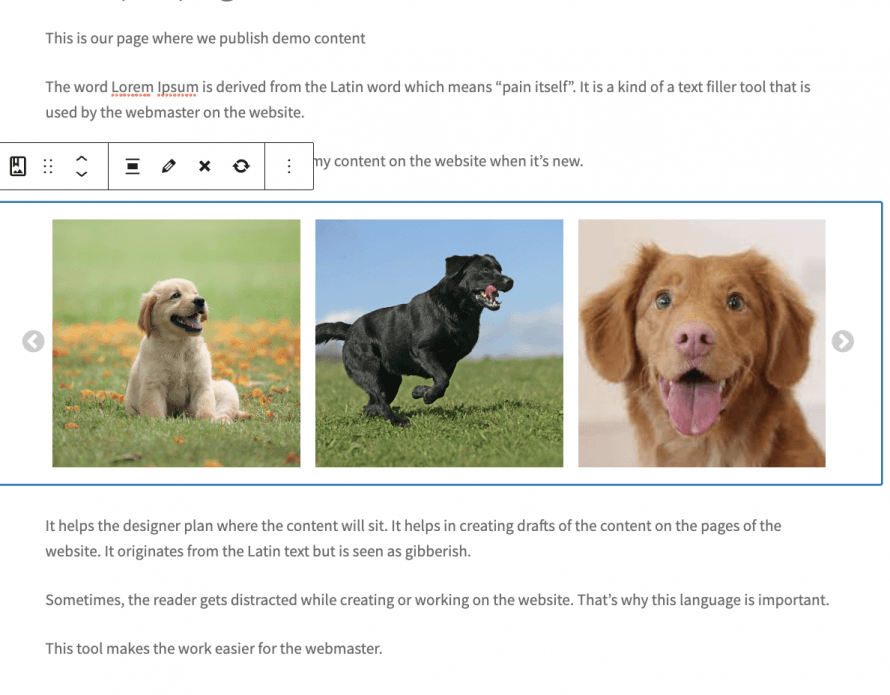
Het voorbeeld wordt direct in de inhoud geladen.
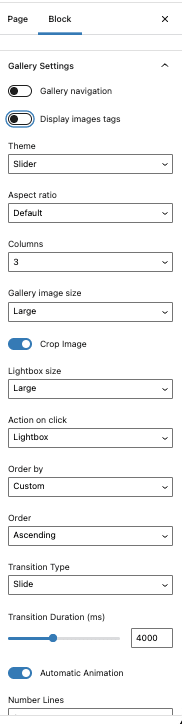
Op het rechtertabblad verschijnen alle opties, zoals het selecteren van een ander thema en het aanpassen van het thema zelf, zodat we het live kunnen bewerken en direct in onze inhoud kunnen zien hoe het eruit ziet.
Dit stelt ons in staat om onze galerij aan te passen zonder terug te hoeven gaan naar de galerijbeheerder om dit te kunnen doen, zodat we de galerij kunnen aanpassen en ervoor kunnen zorgen dat deze correct bij onze inhoud past. Eindelijk, ga en bekijk een voorbeeld van het thema in live, we zullen zie hoe geweldig onze galerij eruit ziet met onze post!
Nu, zoals we misschien weten als WordPress-contentmanager, is het goed om de manier waarop dingen eruit zien van tijd tot tijd te veranderen, en wat is de beste manier om dit te doen?
Het antwoord is het gebruik van een ander thema, maar het kan vervelend zijn om naar de galeriebeheerder te gaan en dan terug te gaan naar de post om te controleren hoe het eruit ziet, nou, eigenlijk, maak je hier geen zorgen over! Zoals we eerder hebben laten zien, zijn er instellingen direct in de pagina-editor.
Deze instellingen omvatten natuurlijk het veranderen van het thema, geweldig! Is het niet?
We kunnen het thema wisselen en aanpassen als we dingen snel willen aanpassen en bijwerken.
De beste galerijen met de beste plug-in!
Maak galerijen van mediamappen
Als bonus zullen we zien hoe u galerijen kunt maken op basis van mappen die met de plug-in zijn gemaakt, met de optie om automatisch afbeeldingen aan de galerij toe te voegen wanneer deze in een paar snelle stappen aan de mediamap worden toegevoegd!
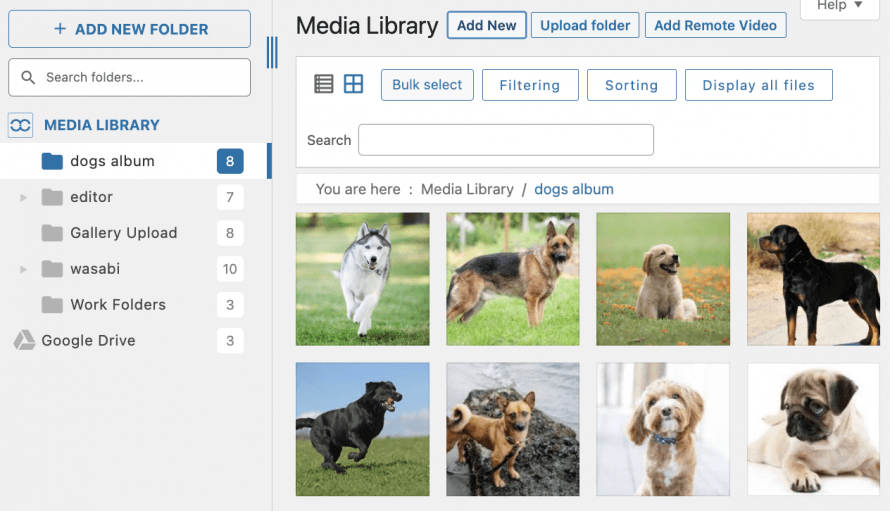
WP Media Folder naar de mediabibliotheek gaat , zul je zien dat er nu nieuwe opties zijn zoals het maken van mediamappen, dit is erg handig als we onze mediabibliotheek willen organiseren, er zijn meerdere filters en opties die onze mediabibliotheek, de perfecte mediabeheerder.
Om een galerij te maken van deze mediamappen, gaat u naar Mediabibliotheek > Mediamapgalerijen , beweeg hier met de muis over +Nieuwe galerij toevoegen en klik ten slotte op Snelle galerij uit map .
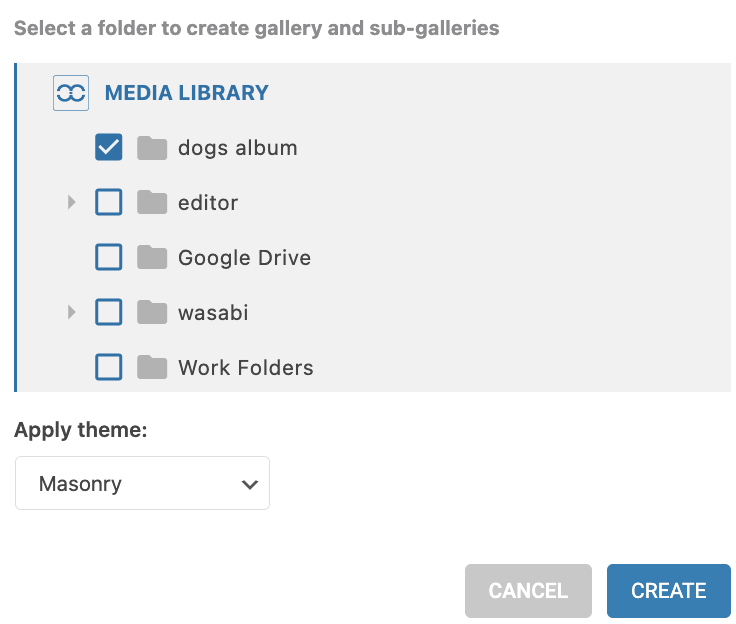
Er wordt een pop-up geopend, we kunnen de mediamap selecteren die we willen gebruiken om de galerij te maken.
Selecteer de map en klik op maken .
De galerij verschijnt op het linkertabblad met de map die we hebben geselecteerd geconverteerd naar een galerij, dus het is klaar! We hebben een galerij in minder dan 10 seconden.
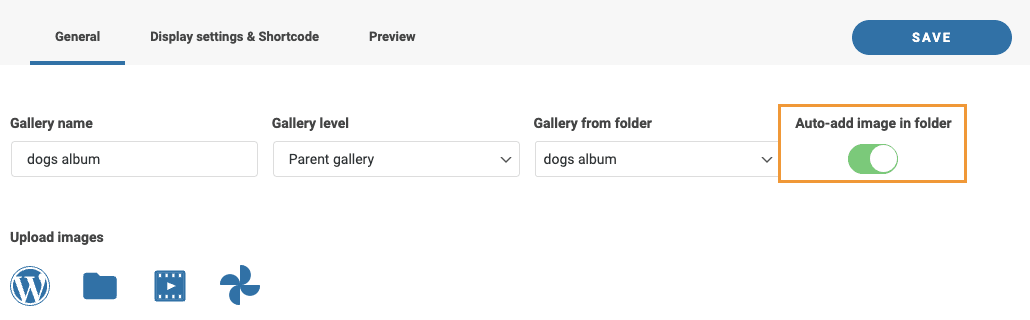
Om de afbeeldingen automatisch aan de galerij toe te voegen wanneer deze aan de map worden toegevoegd, hoeven we alleen maar te klikken op de aan map rechtsboven in de algemene instellingen voor de galerij.
Dit zal alles voor ons doen, een vervelend werk van het toevoegen van afbeeldingen, automatisch gedaan, echt geweldig! is het niet?
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Begin op de snelste manier met het maken van de beste galerijen
Laten we dit bericht op de best mogelijke manier beëindigen door een stapsgewijze video te laten zien:
Zoals je kunt zien is dit een van de beste tools als we het hebben over het maken van galerijen, maar dat is niet het enige dat we kunnen doen. We kunnen onze afbeeldingen bestellen, ze ontladen, onze mediabibliotheek verbinden met cloudservices zoals Google Drive , OneDrive en Dropbox, dus waar wacht je nog op? Ga hierheen en leer meer.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.

























Opmerkingen