Hoe een Elementor-blog te ontwerpen met behulp van de plug-in en widget WP Latest Posts
Elementor is een paginabuilder waarmee we pagina's kunnen maken en ontwerpen met gebruiksvriendelijke blokken. Door het te combineren met WP Lates Post kunnen we een geweldige blogpagina maken met de berichten op onze site.
Met WP Latest Post kunnen we secties maken die een bepaald aantal postvoorbeelden bevatten op basis van filters en thema's gebruiken die er gewoon geweldig uitzien! Laat ons met een paar eenvoudige stappen een verzameling secties op onze pagina's maken.
In dit bericht zullen we zien hoe je in een paar eenvoudige stappen een blogpagina kunt maken met Elementor en WP Latest Post.
Inhoudsopgave
Wilt u dynamische en opvallende nieuwste berichten weergeven op uw WordPress-website?
WP Latest Posts heeft u gedekt. Betrek uw bezoekers met een mooie en aanpasbare weergave van uw meest recente inhoud.
Probeer het nu!
Maak een WordPress-postblok
Allereerst moeten we een berichtenblok maken om de berichten te definiëren die we aan onze inhoud zullen toevoegen, als we misschien alle berichten of alleen bepaalde berichten willen tonen.
Laten we eerst naar WP Latest Post > All New Blocks in het linkermenu gaan, we zullen een +Nieuw blok , klik erop.
Allereerst kunnen we een titel definiëren en vervolgens doorgaan met het maken van blokken.
Deze blokcreatie zal worden verdeeld in 3 stappen, de eerste is de Bron .
In de bron kunnen we definiëren wat we in ons blok zullen gebruiken als we misschien pagina's, berichten, categorieën of aangepaste berichttypen gaan gebruiken.
Omdat we een blog gaan maken, selecteren we voor deze zelfstudie de optie Berichten.
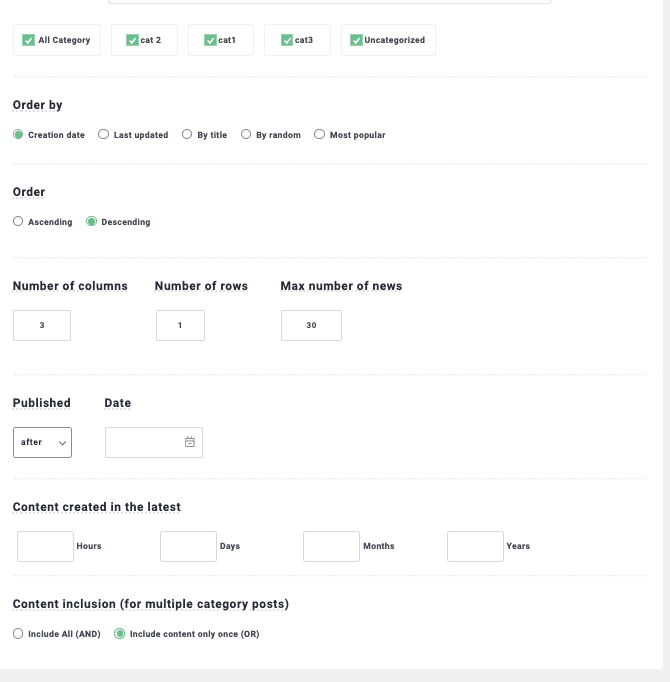
Nu we de hoofdbron voor ons blok hebben geselecteerd, kunnen we doorgaan met het verder filteren en aanpassen van onze bron, om dit te doen kunnen we het volgende definiëren:
Categorieën: als we alleen bepaalde categorieën willen tonen.
Order by/Order: om de volgorde te definiëren van hoe onze berichten worden weergegeven, of deze is gebaseerd op de aanmaakdatum en of deze oplopend of aflopend is.
Het aantal rijen/kolommen en items : in deze sectie kunnen we het aantal rijen selecteren dat we willen weergeven, het aantal kolommen en het maximale aantal items dat in ons blok wordt weergegeven.
Gepubliceerd/datum: om te definiëren of we alleen berichten willen tonen die na/voor een specifieke datum zijn gepubliceerd.
Inhoud die in de laatste tijd is gemaakt: hierdoor kunnen we een meer specifieke reeks berichten definiëren voor de laatste uren/dagen/maanden/jaren.
Inclusie van inhoud :
om te definiëren of we een categorie één of meerdere keren willen tonen.
Wanneer we klaar zijn met selecteren hoe we willen dat het blok naar ons bericht zoekt, kunnen we het aantal berichten bevestigen dat wordt toegevoegd net onder de titel die we voor het berichtenblok hebben toegevoegd.
Display- en themastap zou zijn, waar we een thema kunnen instellen tussen de 8 die beschikbaar zijn voor WP Latest Post ( +Addon ).
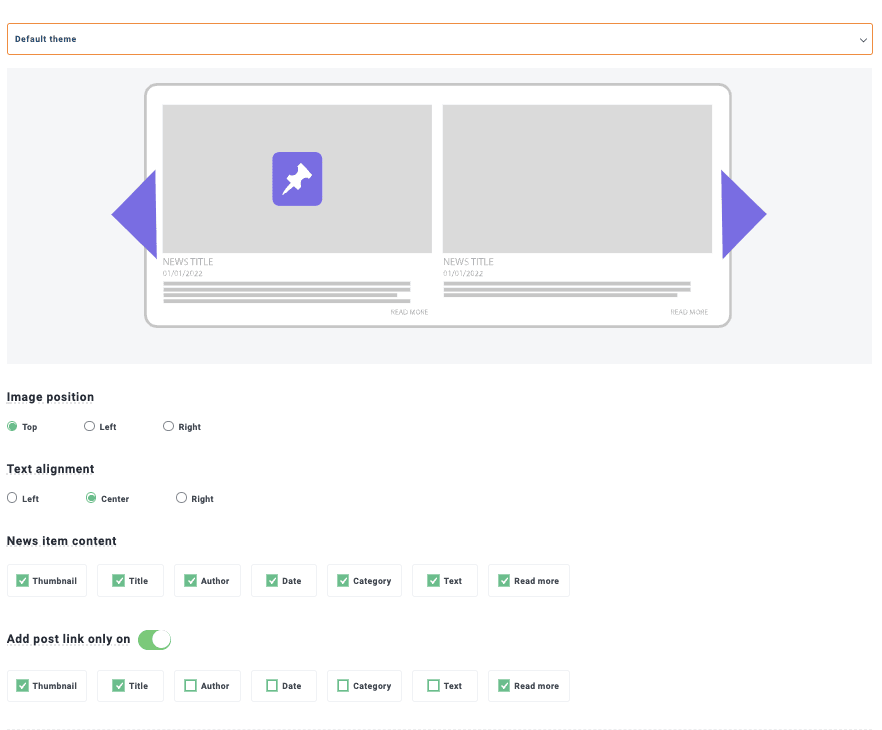
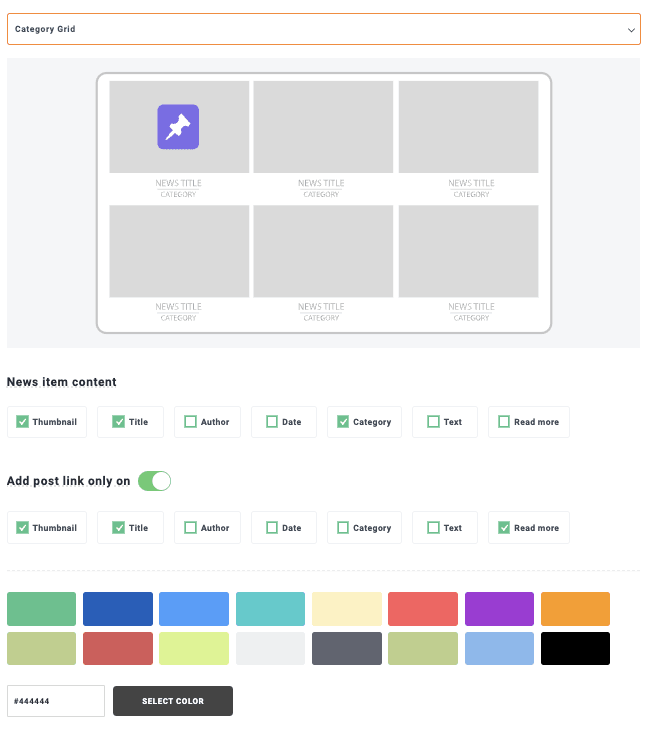
De eerste optie die we zullen zien, is de themaselectie en instellingen aanpassen met verschillende beschikbare instellingen, afhankelijk van het thema dat we selecteren, en een voorbeeld, laten we de beschikbare thema's bekijken!
Standaardthema.
Categorie Raster
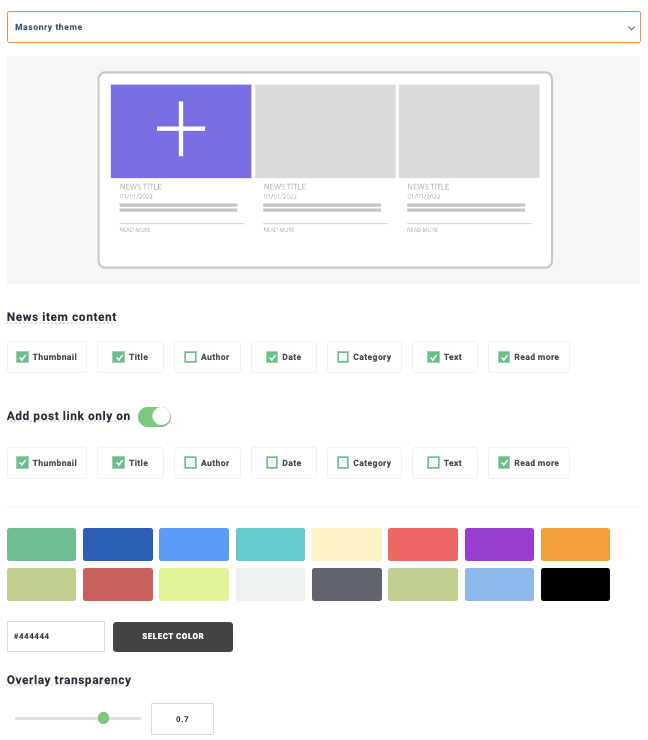
Masonry Thema
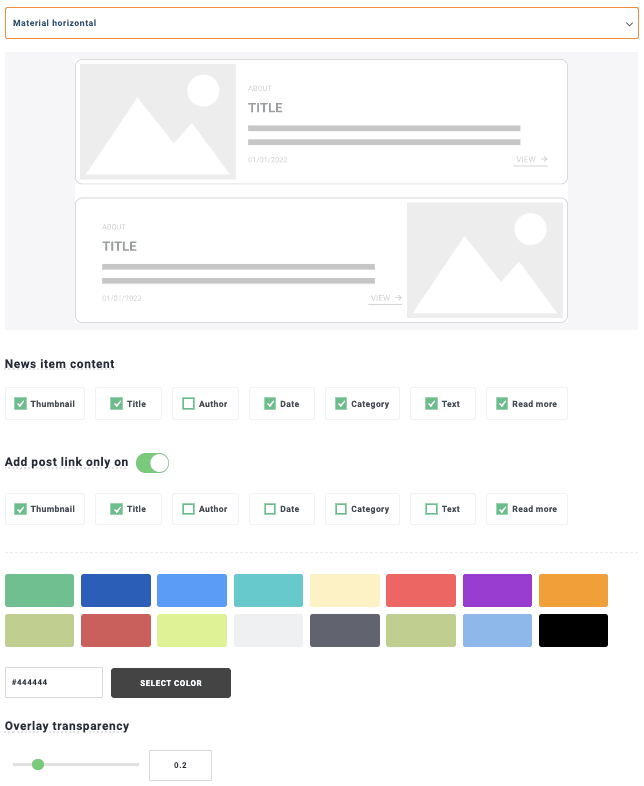
Materieel horizontaal thema
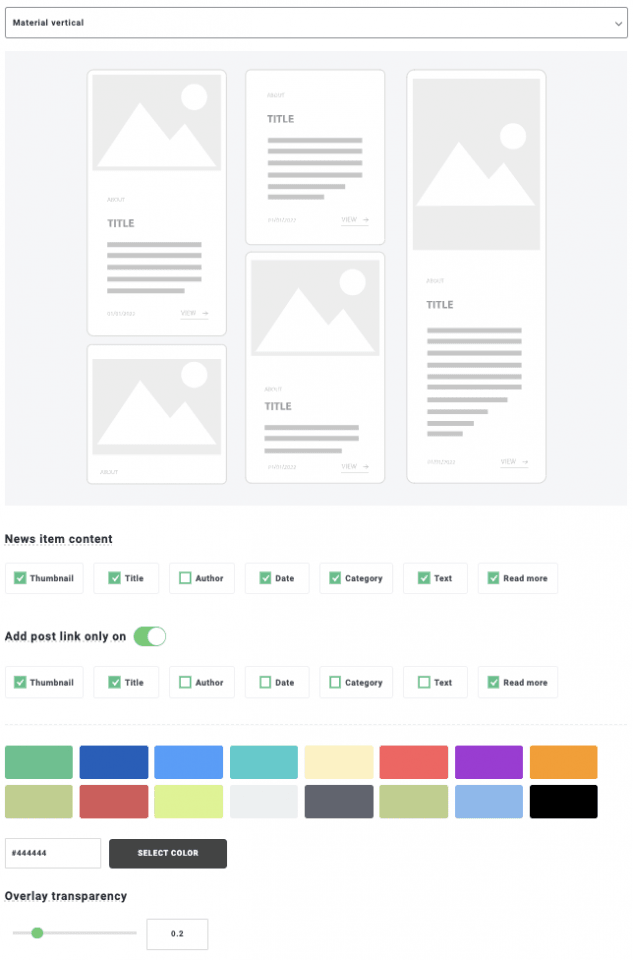
Materieel verticaal thema
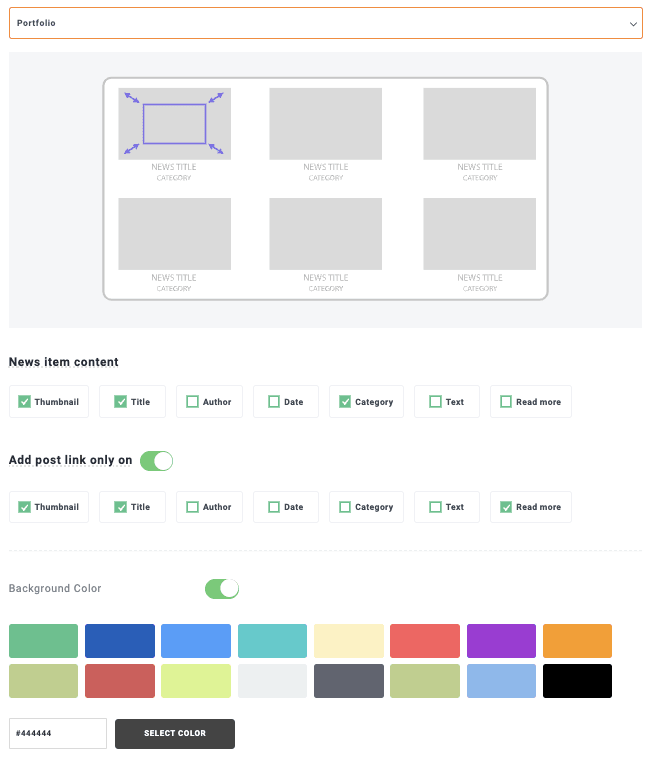
Portfolio-thema
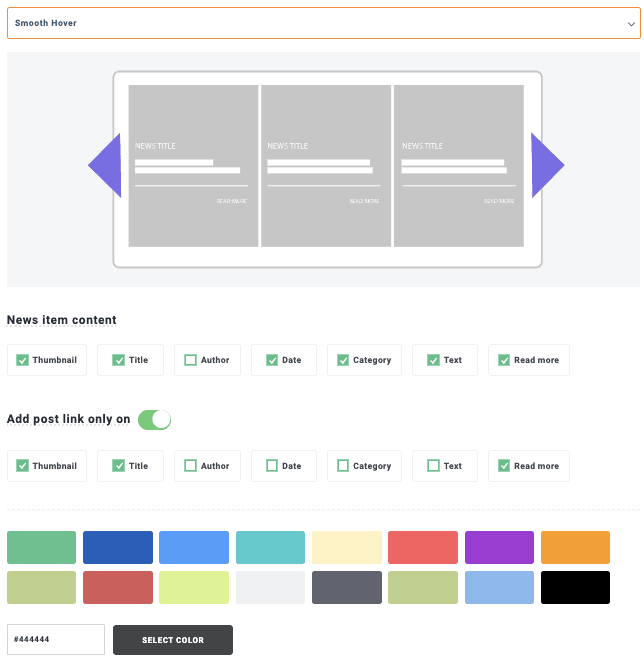
Smooth Hover-thema
Tijdlijn thema
We kunnen zien dat er veel opties zijn die perfect kunnen worden aangepast aan onze paginastijlen en inhoud! In dit geval gaan we voor de tutorial verder met het thema Masonry , dus laten we het selecteren!
Nu we een thema hebben laten zien, gaan we naar de volgende stap die de thema-instelling voltooit. Ga hiervoor naar het volgende tabblad Thema-instelling met opties die variëren afhankelijk van het thema dat we kiezen.
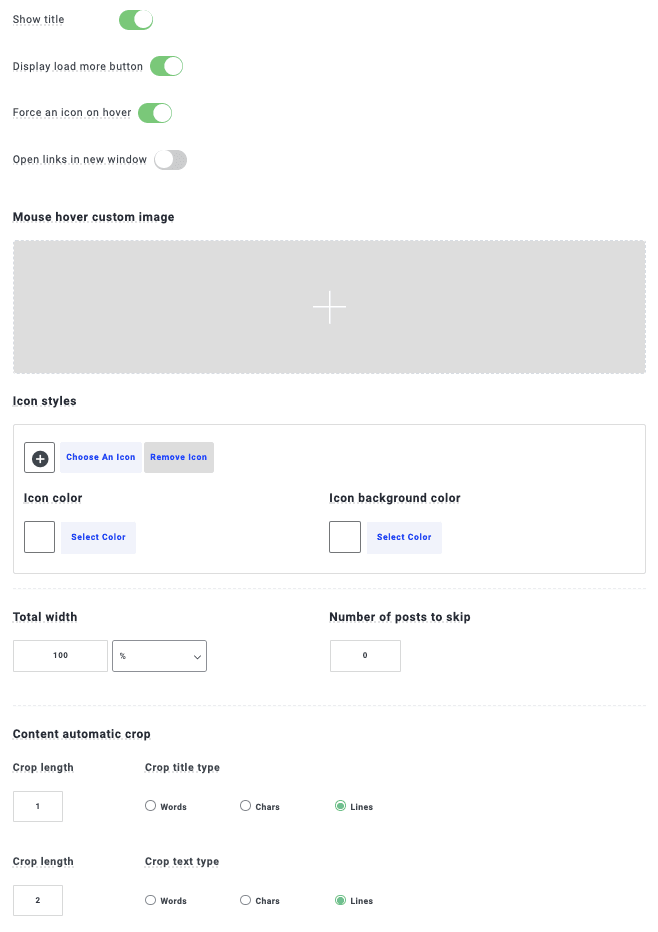
In dit geval hebben we de optie om de titel weer te geven, een knop Meer laden en een pictogram bij zweven te forceren.
We kunnen het pictogram tijdens het zweven zo veel aanpassen als we willen, en een van de standaardinstellingen van WP Latest Post gebruiken of onze eigen uploaden.
De laatste optie in deze sectie is de Animatie die werkt voor de thema's die een animatie bevatten zoals het Smooth hover- Masonry geselecteerd die geen animatie heeft, dus we hebben gewonnen U hoeft hier niets te bewerken.
En dan hebben we de laatste stap, dat is de Afbeeldingsbron , op dit tabblad kunnen we een standaardafbeelding definiëren voor het geval er geen afbeelding beschikbaar is voor dat bericht, en ook kiezen of we de uitgelichte afbeelding van het bericht of de afbeelding willen gebruiken eerste afbeelding die daar gevonden zal worden.
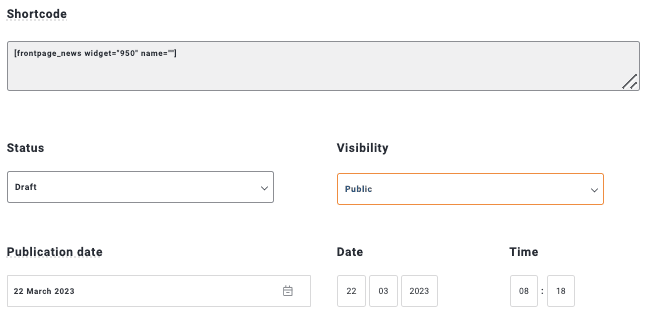
Dit zou de block post-configuratie beëindigen, dus we zouden nu klaar moeten zijn om live te gaan! In dit geval hebben we veel opties, zoals een shortcode op het shortcode waarmee we kunnen instellen of het privé of openbaar is en of we het blok ook binnen een bepaalde tijd willen publiceren.
Maak een blog met een Elementor-widget
Nu we weten hoe we een postblok kunnen maken met WP Lates Posts, gaan we naar de volgende stap, namelijk het toevoegen van ons postblok met behulp van een Elementor-widget.
Om dit te doen, kunnen we naar onze blogpagina gaan of een nieuwe maken door naar Pages > Add New en op Bewerken met Elementor .
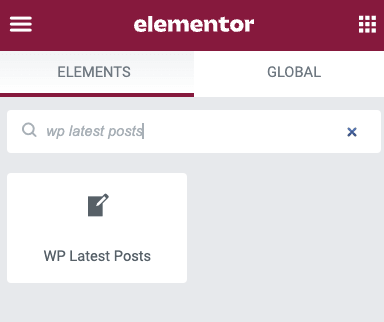
De Elementor-builder wordt automatisch geladen met een widgetselectieoptie in de zijbalk, typ in deze zoekbalk WP Latest Post , dit toont de widget voor ons postblok en sleept deze naar de pagina-inhoud.
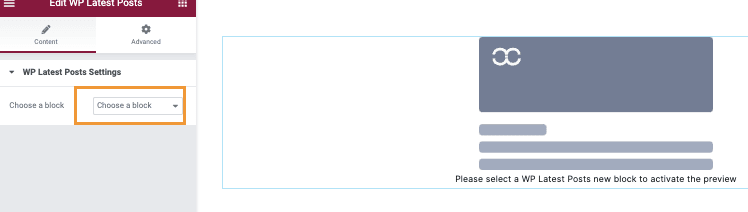
Nu we de widget hebben geladen, kunnen we doorgaan met het kiezen van het postblok in de widgetopties die in de linkerbalk verschijnen.
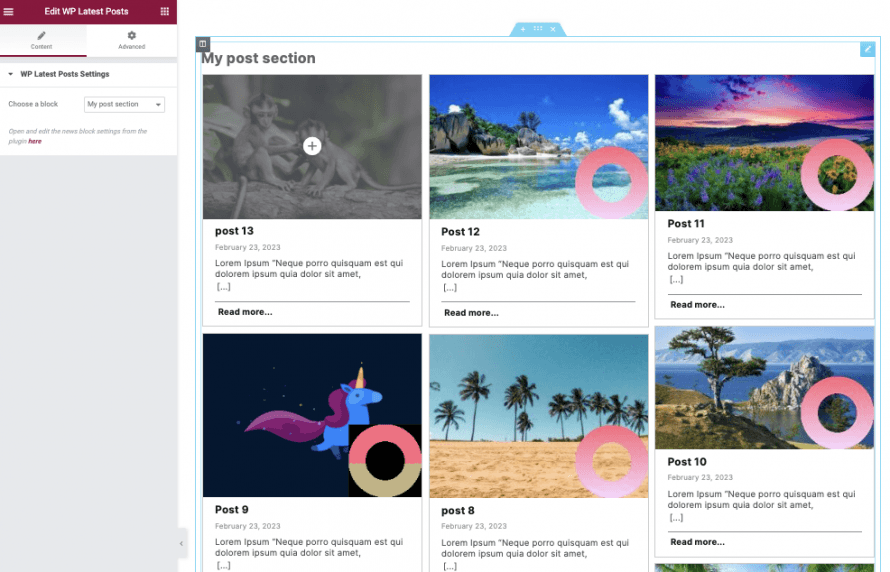
Er verschijnt een voorbeeld van ons postblokgedeelte, waar we de titel van het postblok zien, evenals de berichten die we hebben geselecteerd om daar te staan, slechts 2 klikken en klaar! We hebben een aangepaste blogpagina gemaakt en we kunnen deze zo veel aanpassen als we willen met behulp van de geweldige tools die Elementor biedt.
Het enige wat we nu nog moeten doen is onze blogpagina publiceren en we zijn klaar, onze blog is klaar!
Het beste van deze plug-in is dat het ons in staat stelt een postbloksectie toe te voegen waar we maar willen in onze inhoud en ons ook een WooCommerce-integratie biedt waarmee we precies een productblok kunnen maken waar we maar willen en dat is slechts een van de functies die het heeft, geweldig! Is het niet?
Eigenaars van WordPress-websites opgelet!
Houd uw bezoekers op de hoogte en betrokken met WP Latest Posts . Presenteer eenvoudig uw laatste artikelen, nieuws of updates in een verbluffend en gebruiksvriendelijk formaat.
Begin vandaag!
Maak eenvoudig de beste nieuws-WordPress-secties
Omdat de Elementor-widget slechts een van de functies is die WP Latest Post biedt, kunnen we er zeker van zijn dat de thema's en tools die het bevat ons in staat zullen stellen nieuwssecties te maken met de beste ontwerpen en op de gemakkelijkst mogelijke manier.
Deze plug-in geeft ons veel functies, zoals het gebruik van aangepaste berichttypen, categorieën of zelfs WooCommerce-producten als de bron voor de blokken, waardoor de opties oneindig zijn bij het maken en toevoegen van een blok, dus waar wacht je nog op? Ga hierheen en ontvang nu WP Latest Post voor uw site!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.






















Opmerkingen