Hoe een WordPress-afbeelding vanaf de frontend te uploaden met een plug-in
Het uploaden van afbeeldingen is een van de belangrijkste dingen als je het over een website hebt, aangezien de afbeeldingen in feite de stijl van een site zonder afbeeldingen geven, kan een site er te oud uitzien of niet het aantal klanten/gebruikers krijgen dat we zouden willen te krijgen.
Afgezien hiervan zou het bieden van de mogelijkheid aan uw gebruikers om afbeeldingen in de frontend te uploaden u veel voordelen kunnen bieden, zoals het toestaan van het downloaden van documenten of een afbeelding die ze willen gebruiken voor bijvoorbeeld een profiel.
In dit bericht gaan we een paar plug-ins evalueren waarmee we kunnen bereiken wat we willen doen.
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Inhoudsopgave
Hoe een WordPress-afbeelding vanaf de frontend te uploaden met een plug-in
Hier bespreken we verschillende manieren om WordPress-afbeeldingen te uploaden met verschillende soorten plug-ins.
Upload bestanden in de frontend met behulp van een formulierplug-in
Een van de snelle en meest toegankelijke manieren is het gebruik van een formulier-plug-in, dit is handig wanneer we bijvoorbeeld een contactformulier moeten maken waarbij we de gebruiker nodig hebben om een document of andere nuttige informatie met behulp van een afbeelding te uploaden.
Er zijn veel plug-ins waarmee u formulieren kunt maken met een veld voor het uploaden van bestanden, een daarvan is Contact Form 7 waarmee u gratis bestanden naar uw site in de frontend kunt uploaden.
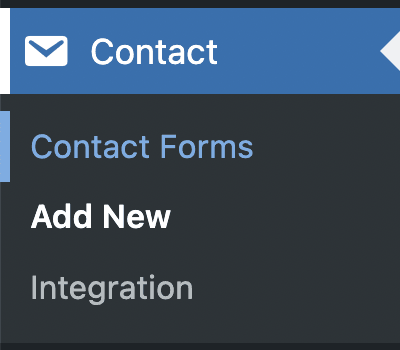
Dus om formulieren te gebruiken waarmee uw gebruikers bestanden kunnen uploaden in de frontend, moeten we eerst het formulier maken, dus ga na het installeren van de plug-in naar Contact > Add New .
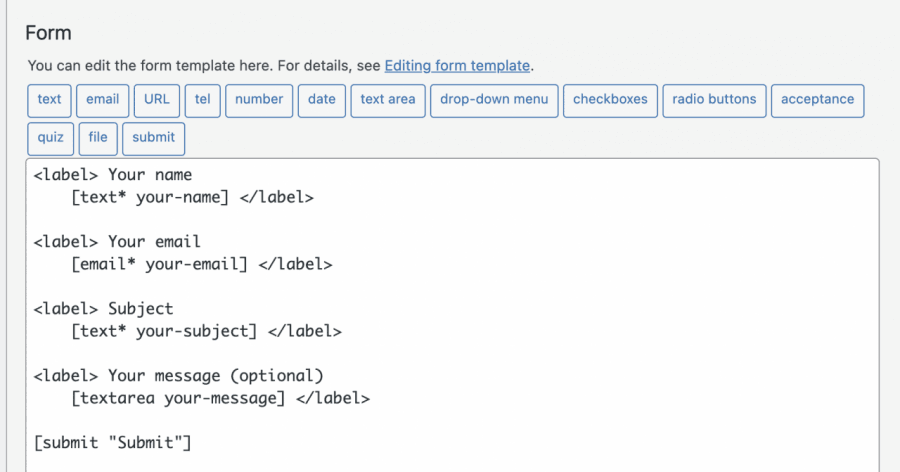
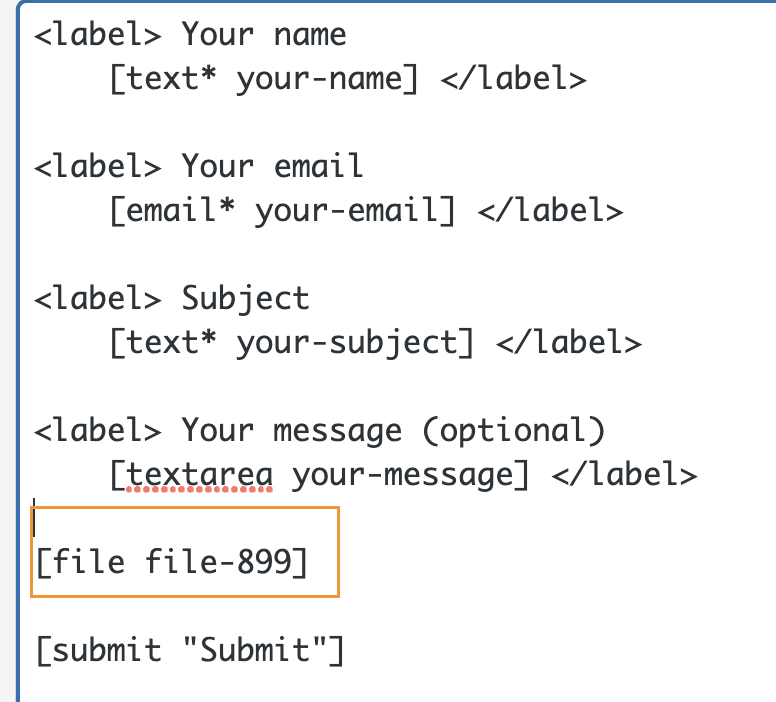
In dit scherm heb je een aantal HTML-tags met de shortcode voor elk veld erin, standaard wordt er een formulier gemaakt met de basisvelden.
Omdat we een veld voor het uploaden van bestanden willen toevoegen, klikt u op de plaats waar u het veld wilt toevoegen en klikt u vervolgens op het bestand in de beschikbare knoppen/opties.
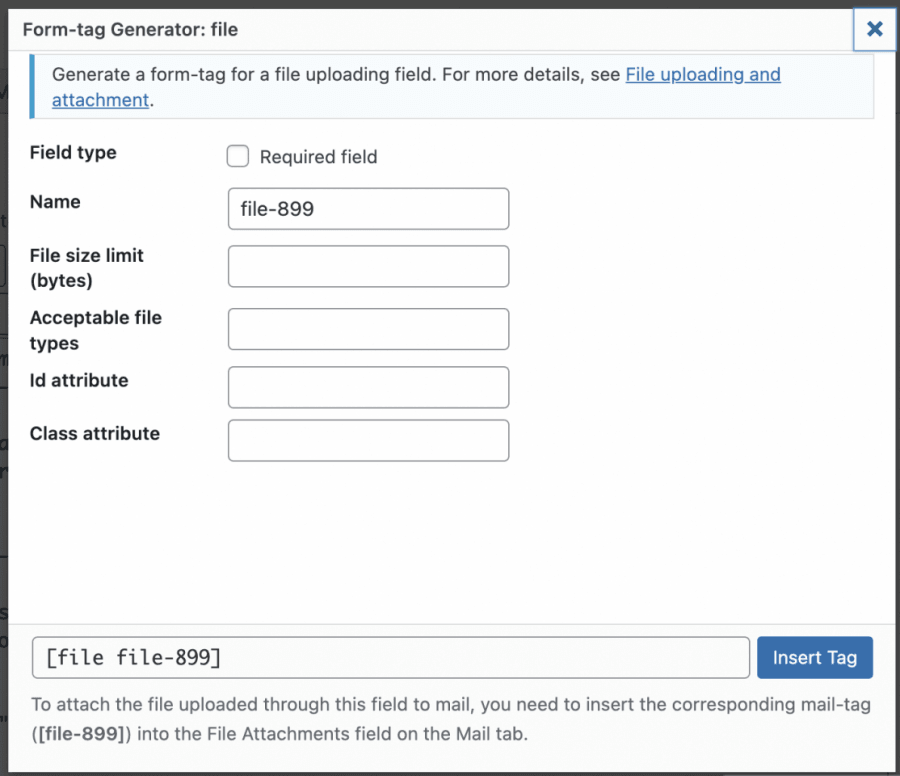
Dit opent een pop-up waarin u limieten kunt instellen voor uw bestandsupload, alle gewenste limieten kunt toevoegen en ten slotte op tag invoegen .
Hiermee wordt de shortcode voor het veld toegevoegd aan de formulierinhoud.
Nu kunt u uw formulier zo veel aanpassen als u wilt, andere velden toevoegen of HTML en ook CSS toevoegen als u wilt, aangezien het formulier al dat soort aanpassingen toelaat.
Als alles klaar is, kun je een titel toevoegen en op Opslaan .
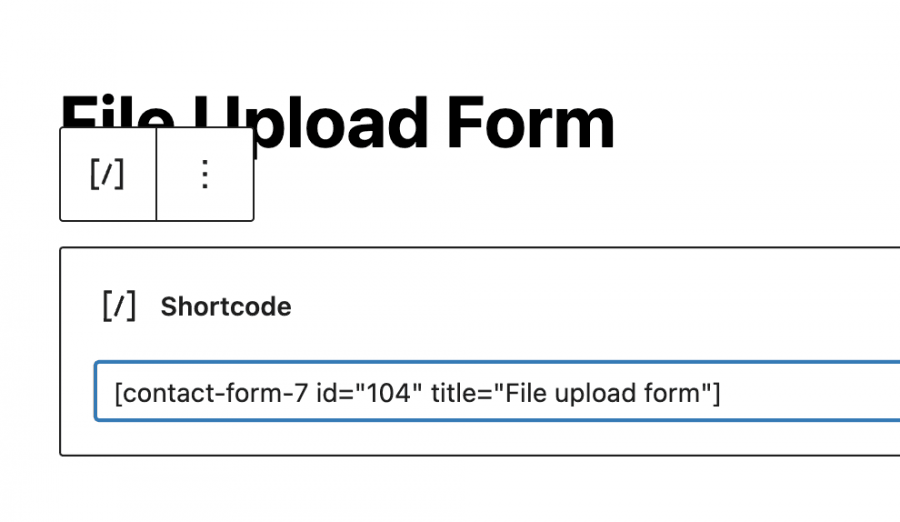
Dit genereert een shortcode die u kunt gebruiken om het formulier in uw bericht of pagina in te sluiten, kopieer en gebruik vervolgens het blok dat beschikbaar is in uw pagina-editor voor het toevoegen van een shortcode. In dit geval zullen we zien hoe u het kunt toevoegen met de Gutenberg Editor.
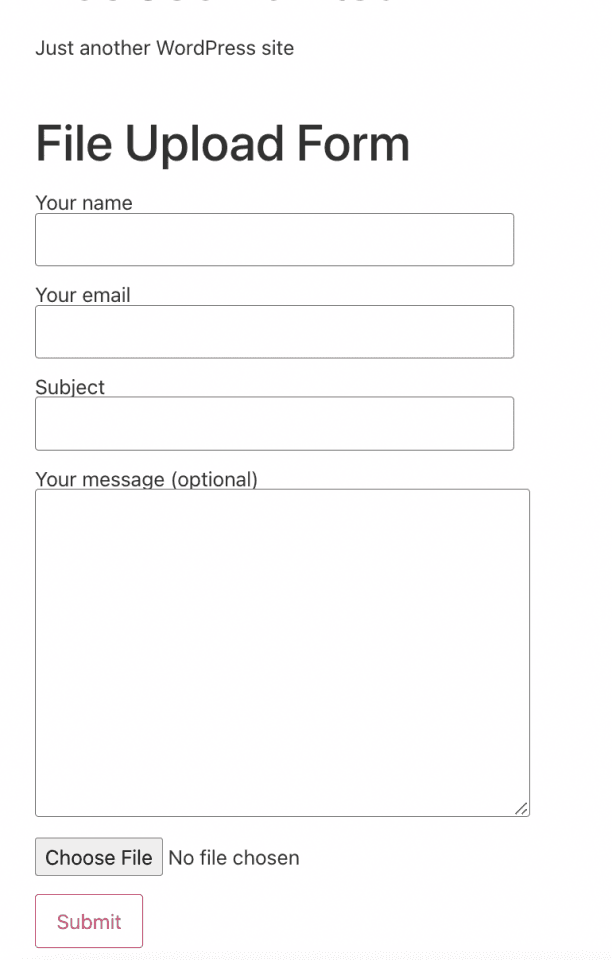
Nu moet je het publiceren en je kunt het formulier zien met de velden die je hebt toegevoegd en de knop voor het uploaden van bestanden.
Het enige wat u hoeft te doen is op Bestand kiezen te klikken en het bestand, in dit geval uw afbeelding, uit uw mappen op uw pc te selecteren.
Nadat u op verzenden hebt geklikt, zou het klaar moeten zijn en zou de afbeelding nu op uw site moeten staan.
Op deze manier kunnen uw gebruikers afbeeldingen naar uw site uploaden, samen met enkele andere informatie die we mogelijk nodig hebben, zoals de naam of het e-mailadres van de persoon die een formulier heeft geüpload, heel eenvoudig en functioneel.
De plug-in voor het uploaden van WordPress-bestanden gebruiken
Nu we de normale "oude" manier hebben gezien, laten we eens kijken hoe we een afbeelding kunnen uploaden, maar met behulp van deze plug-in waarmee we een optie voor het uploaden van bestanden in elk bericht of elke pagina kunnen insluiten zonder dat we andere informatie hoeven in te vullen of een formulier hoeven te maken .
Allereerst moeten we de plug-in "WordPress File Upload" hebben geïnstalleerd, omdat dit ons alle opties geeft die nodig zijn om de optie voor het uploaden van bestanden te maken.
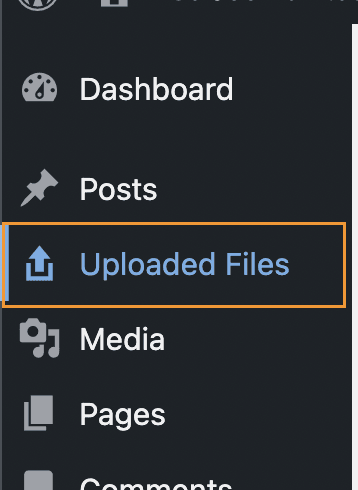
Nadat deze plug-in actief is op onze site, zouden we een menu-optie moeten kunnen zien die beschikbaar is om alle bestanden te controleren die we ermee uploaden.
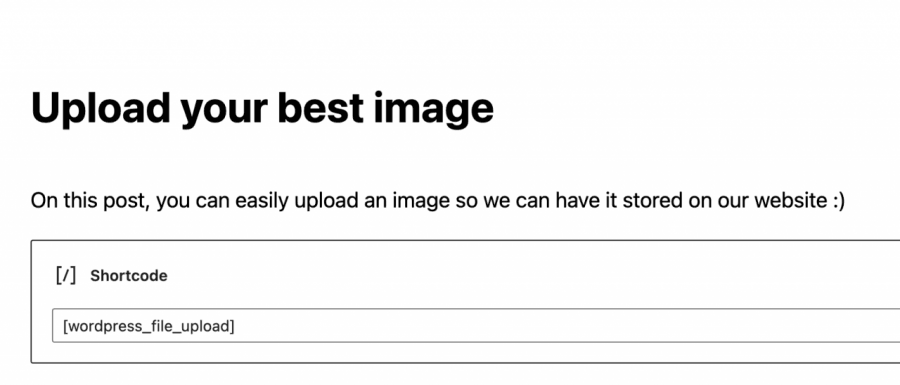
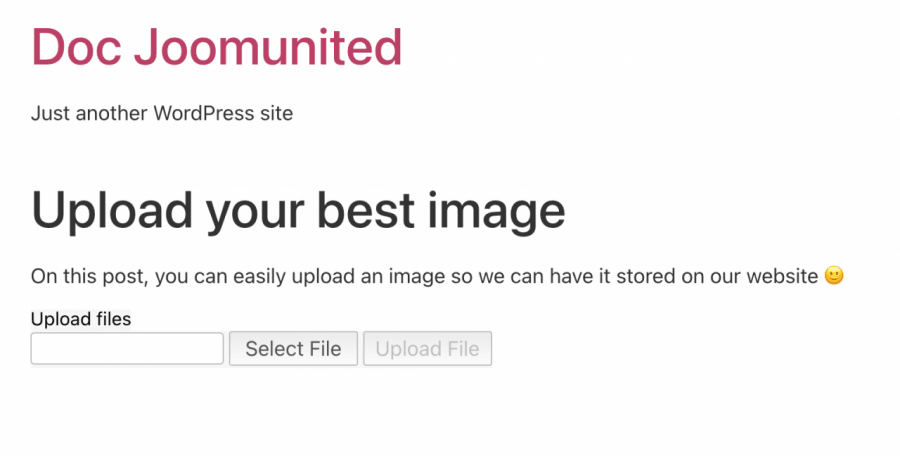
Om het te gebruiken, hoeven we alleen maar een shortcode [wordpress_file_upload] waar we het willen weergeven, in dit geval hebben we een bericht met wat informatie voorbereid waar we de shortcode hebben toegevoegd, zodat je kunt controleren hoe het eruit zou zien zoals in de Gutenberg Editor en de frontend.
Gutenberg Editor
Voorkant
Nu ons uploadformulier is toegevoegd, hoeft u alleen maar op "Bestand selecteren" te klikken om uw pc-bestanden te verkennen en ten slotte op Bestand uploaden te klikken.
Als u op deze knop klikt, kan uw gebruiker een afbeelding of bestand naar uw site uploaden, en het beste hiervan is dat we kunnen selecteren waar op de server we de afbeelding willen uploaden, rechtstreeks onder de plug-in-instellingen en hoe het eruit ziet zoals en vele andere instellingen voor het formulier.
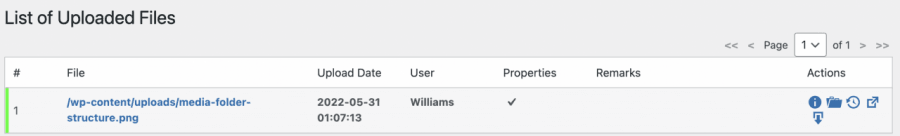
De belangrijkste plaats waar we de uploads kunnen controleren, is de optie "Bestanden uploaden" in het linkermenu van het beheerdersdashboard, dit is de hoofdpagina voor de plug-in waar alle geüploade bestanden worden weergegeven.
Zoals je kunt zien, is een eenvoudige en functionele plug-in waarmee we afbeeldingen van onze gebruikers kunnen krijgen zonder een groot ongemak, meer dan de shortcode in de backend te plakken en te wachten tot de gebruikers het bestand uploaden.
Beheer media per gebruikersrol met behulp van WP Media Folder
Zoals we kunnen zien, zijn er veel manieren om onze gebruikers toe te staan afbeeldingen en bestanden in de frontend te uploaden, maar in die gevallen kunnen de afbeeldingen "willekeurig" worden geüpload en hebben we geen exacte controle over waar deze worden geüpload, geen zorgen! WP Media Folder te hulp.
WP Media Folder heeft een speciale tool speciaal voor het beheren van de toegang tot uw mediabibliotheek. Dit kan erg handig zijn als u wilt bepalen wie afbeeldingen uploadt en waar, en als u uw gebruikers wilt toestaan hun eigen media rechtstreeks in de mediabibliotheek te beheren. mediabibliotheek zonder de media van andere rollen/gebruikers te kunnen zien.
Allereerst moeten we hebben geïnstalleerd WP Media Folder, dit is de plug-in waarmee we alle beschikbare functies kunnen gebruiken om dit te laten werken.
Nu we het hebben geïnstalleerd, moeten we de optie inschakelen om de toegang te beperken, hiervoor ga je naar Instellingen> WP Media Folder , en we zullen de hoofdconfiguratiepagina WP Media Folder
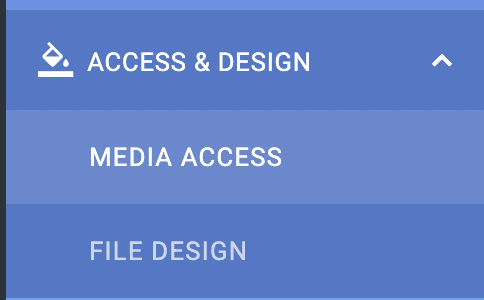
Navigeer in dit gedeelte naar Toegang en ontwerp > Mediatoegang .
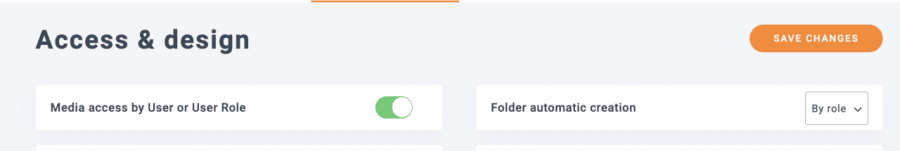
Om de media per gebruikersrol te beperken en automatisch een map voor elke gebruikersrol te genereren, selecteren we in deze sectie Mediatoegang op Gebruiker of Gebruikersrol en Gebruikersrollen .
We hebben ook meer opties, zoals het selecteren van een padmap of het toestaan van de rol/gebruiker om alle andere gebruikers/rolmedia te zien.
Nu we de optie hebben ingeschakeld om alleen een gebruikersrol toe te staan om hun eigen media te bewerken, laten we zeggen dat we een redacteursrol hebben en dat we willen dat alle gebruikers onder deze rol hun media voor berichten en pagina's kunnen zien en beheren.
Met de opties die we hebben geselecteerd, zou dit allemaal mogelijk moeten zijn, dus laten we eens kijken, hiervoor hoeven we alleen maar in te loggen als Editor en de media te uploaden zoals ze normaal zouden doen.
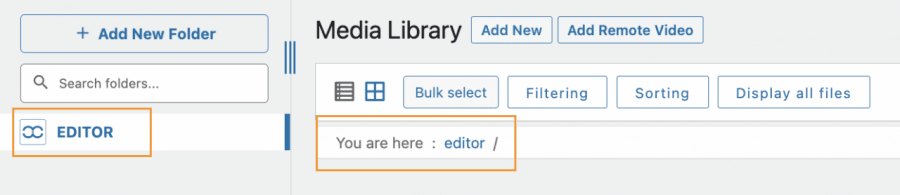
Als u bent ingelogd als redacteur, ziet u de mediabibliotheek als volgt.
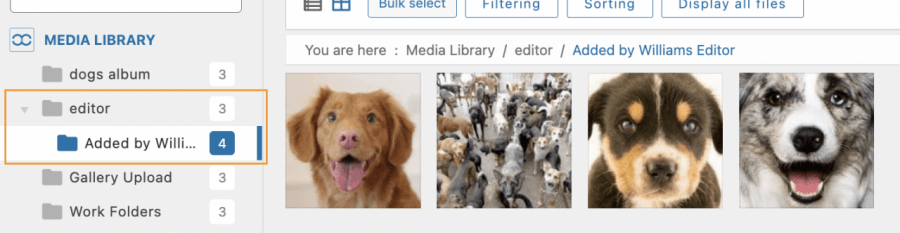
Zoals je kunt zien zijn er twee secties waar de mediabibliotheek je laat weten dat we in een map met de naam "editor" zijn, dus laten we wat media uploaden om te controleren hoe het zou werken.
Het uploadproces zou precies hetzelfde zijn als u gewoonlijk doet, het kan een frontend-uploadtool zijn of gewoon uw mediabibliotheek gebruiken, alles wat deze gebruikersrol uploadt wordt automatisch beperkt voor de gebruikersrol.
Een van de voordelen van het gebruik van WP Media Folder is dat deze rol (en alle andere met toegang tot de wp-admin) mappen kan maken met de +Nieuwe map toevoegen .
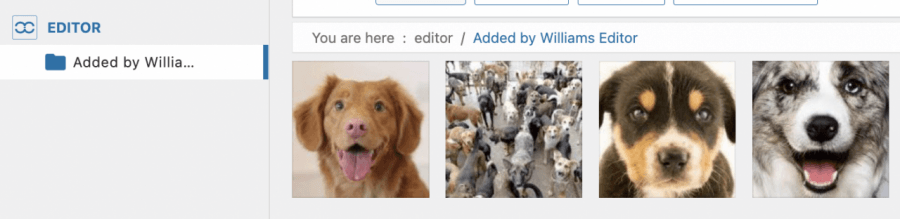
We kunnen bevestigen dat onder de mediabibliotheek een Editor map is gemaakt en dat binnenin de map is die we hebben gemaakt met de Editor-rol, en het was net zo eenvoudig als klikken op een knop!
Nu we de mediatoegangsoptie hebben ingeschakeld, wordt er een map gemaakt voor elke rol die toegang heeft tot uw mediabibliotheek en een afbeelding uploadt. Deze map kan de media wel of niet delen met de andere gebruikers onder dezelfde rol, afhankelijk van de instellingen u kiest, u kunt ook meer controle over uw media krijgen met behulp van filters .
Wat een geweldige functie en echt gemakkelijk te gebruiken! Is het niet?
Sta uw gebruikers toe om op de meest professionele manier bestanden te uploaden
In dit bericht hebben we kunnen zien hoe we onze gebruikers in staat kunnen stellen hun afbeeldingen op de meest professionele manier te uploaden en onze site aan elk geval aan te passen, zoals het indienen van een formulier of hoe we onze redacteuren een gedeelde map kunnen laten maken die alleen zij kunnen gebruiken. kunnen zien in de Mediabibliotheek, en dit is nog niet alles! Met WP Media Folder kun je nog meer andere dingen doen, zoals je mediabibliotheek verbinden met een cloudservice , geweldig! Is het niet?
Bekijk hier WP Media Folder en de toegangsbeperking !
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.
























Opmerkingen