Watermerken toepassen op WordPress-afbeeldingen
In de huidige tijd is het beschermen van creatief eigendom op WordPress geen sinecure. Als u fotograaf of kunstenaar bent, kan het delen van uw kunst u het gevoel geven dat u er enige controle over verliest. En als u een WooCommerce-winkel heeft, wilt u waarschijnlijk voorkomen dat imitaties van uw producten ergens anders opduiken. Je creaties verborgen houden of ze niet delen is echter niet de oplossing: ze beschermen is wel de oplossing. Met WP Media Folder kunt u uw creaties delen op WordPress en ze tegelijkertijd beschermen. Hoe? Watermerken.
WP Media Folderwatermerken van WP Media Folderzorgen ervoor dat zelfs als iemand uw foto's van uw WordPress-blog haalt en ze elders hergebruikt, uw merkteken altijd aanwezig is. Wat meer is, als u al een schat aan mediabestanden hebt geüpload naar WordPress, zult u opgelucht zijn om te horen dat WP Media Folder ook achteraf watermerken kan toepassen op bestaande afbeeldingen.
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Watermerken activeren en toepassen op WordPress-afbeeldingen
Er zijn twee componenten in de watermerken van WP Media Folder: de mediabestanden die u van een watermerk wilt voorzien en het eigenlijke watermerk. Voordat dit werkt, moet u echter watermerken voor uw WordPress-inhoud activeren.
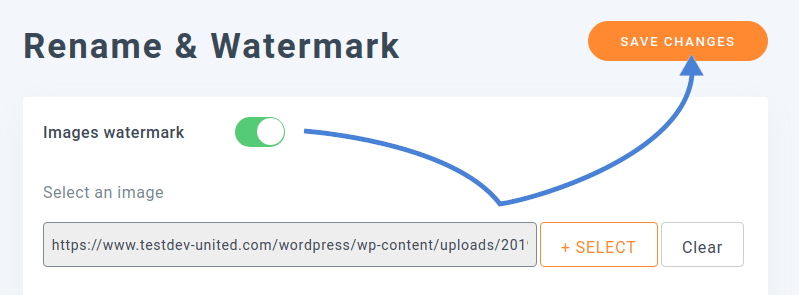
Om watermerken te activeren, ga je naar de instellingen van WP Media Folder Onder het Hernoemen en Watermerk vindt u een Watermerk . Dit tabblad bevat alle watermerkgerelateerde instellingen. Om watermerken in uw WordPress-mediabestanden in te schakelen, schakelt u de watermerkschakelaar voor afbeeldingen bovenaan de pagina in en slaat u de wijzigingen op.

Nadat u watermerken hebt geactiveerd, moet u een afbeelding kiezen om als watermerk te gebruiken. Deze afbeelding zal je WordPress-media bedekken. Gebruik de bestandskiezer onder de schakelaar om een watermerkafbeelding te kiezen. U kunt elk afbeeldingsbestand dat als watermerk naar uw WordPress-mediabibliotheek is geüpload, kiezen.
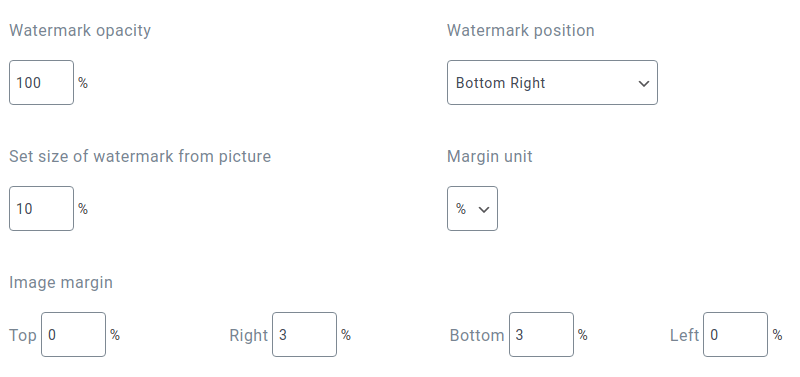
Met de overige opties kunt u opgeven hoe en waar het watermerk op afbeeldingen moet worden weergegeven. U kunt het watermerk vervagen met behulp van de dekking, of de grootte ervan verkleinen, zodat het niet te opdringerig is. U kunt het watermerk ook in het midden van een afbeelding of in de hoeken plaatsen. Je kunt er in ieder geval een marge omheen toevoegen. Dit zijn allemaal belangrijke overwegingen die afhankelijk zijn van wat voor soort afbeeldingen je uploadt. Zorg ervoor dat u het watermerk in de juiste positie plaatst, zodat het uw media niet blokkeert.

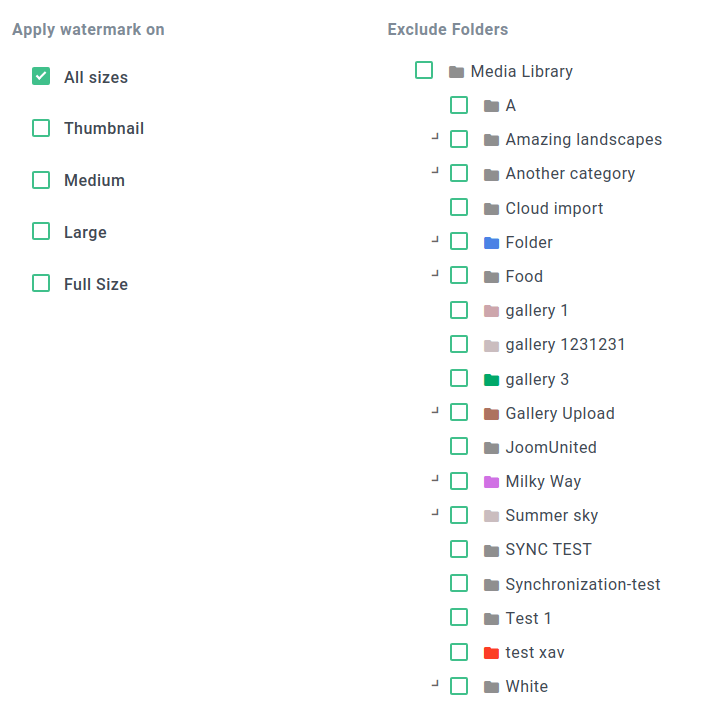
Het belangrijkste is dat u kunt beslissen wanneer het watermerk op uw WordPress-afbeeldingen moet worden toegepast. Mogelijk vindt u dat het watermerk te groot wordt weergegeven in miniatuurafbeeldingen of middelgrote afbeeldingen. Daarom kunt u met WP Media Folder alleen watermerken toepassen op grotere WordPress-afbeeldingen.
Het is misschien niet eens wenselijk om op elke afbeelding een watermerk aan te brengen. Als u gratis beschikbare afbeeldingen gebruikt die niet van u zijn, zou u er waarschijnlijk helemaal geen watermerken op moeten aanbrengen. Aan de andere kant wilt u misschien afbeeldingen beschermen die u zelf hebt geknipt en geüpload naar WordPress.

In het laatste gedeelte van de instellingen kunt u WordPress-mappen specificeren waarvan de afbeeldingen geen watermerkbehandeling mogen krijgen. U kunt de bestandsstructuur aan de rechterkant gebruiken om te kiezen welke mappen watermerken moeten hebben. Sla de wijzigingen op als u klaar bent. WP Media Folder past automatisch watermerken toe op nieuwe afbeeldingen wanneer u ze uploadt, tenzij u ze uploadt naar een uitgesloten map.
Watermerken toepassen op bestaande WordPress-afbeeldingen
Als je opslaat en naar je WordPress-mediabibliotheek gaat, sta je misschien voor een schok: je foto's zijn er allemaal, maar de watermerken zijn dat niet. Als u een nieuwe afbeelding uploadt naar een map met watermerk, past WP Media Folder het watermerk erop toe. Het is echter waarschijnlijker dat u het watermerk ook wilt toepassen op andere afbeeldingen die u eerder naar WordPress hebt geüpload. Dat kan ook met WP Media Folder.

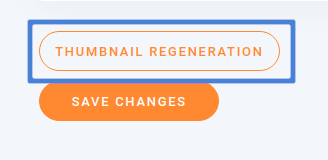
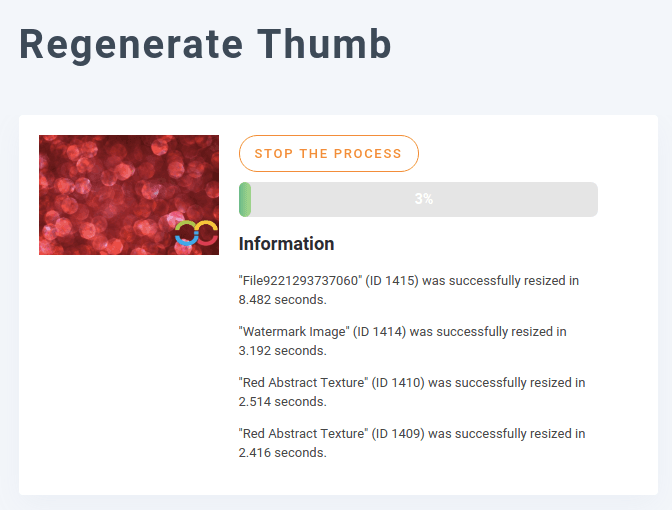
Om watermerken aan bestaande WordPress-afbeeldingen toe te voegen of bij te werken, hoeft u ze niet één voor één opnieuw te uploaden. Het enige dat u hoeft te doen, is teruggaan naar het Watermerkinstellingen en naar beneden scrollen, waar u een voor het herstellen van miniaturen . Klik erop en wacht tot het proces is voltooid. Als alternatief kunt u dezelfde oefening uitvoeren vanuit het duimmenu opnieuw genereren in de instellingen van WP Media Folder

Het miniatuurregeneratieproces past watermerken opnieuw toe op alle bestaande WordPress-afbeeldingen die meteen aan de bovenstaande criteria voldoen. Dat betekent dat zelfs als een afbeelding al een watermerk heeft, WP Media Folder het watermerk opnieuw zal toepassen met de huidige positionering, marges en formaatinstellingen.
Watermerken toepassen op WooCommerce-producten
Wat als u geen schilder of fotograaf bent, maar wel een winkelpui? WP Media Folderwatermerk van WP Media Folderkan ook uw producten beschermen, wat ze ook mogen zijn. In dit voorbeeld bekijken we hoe u een watermerk kunt toepassen op uw WooCommerce-winkel op WordPress.

Om een watermerk toe te passen op uw WooCommerce-productafbeeldingen, uploadt u ze eerst naar de WordPress-mediabibliotheek. Als de afbeelding groot genoeg is voor een watermerk en niet in een uitgesloten map staat. WP Media Folder zou automatisch een watermerk moeten toepassen. Zorg ervoor dat WP Media Folder is ingesteld om het watermerk toe te passen op alle afbeeldingsformaten, inclusief miniaturen, middelgrote, grote en volledige afbeeldingen, zodat het watermerk altijd verschijnt.
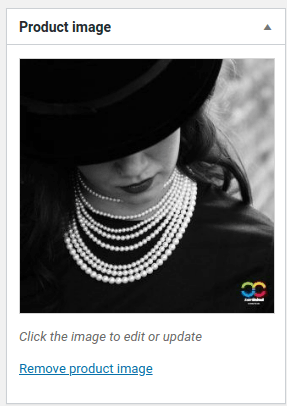
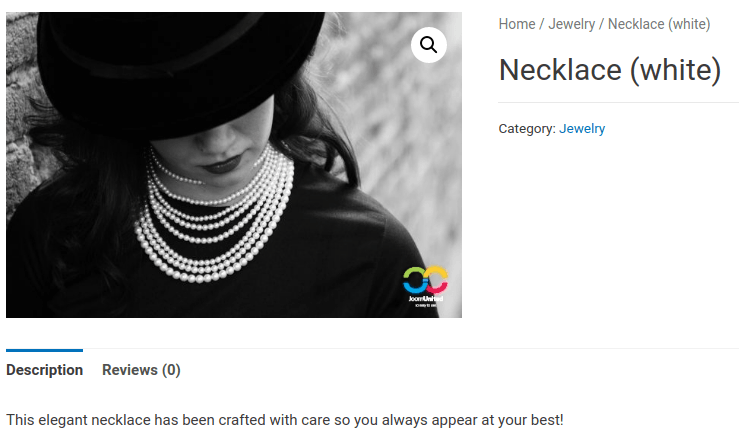
U kunt op de normale manier een WooCommerce-product maken en de afbeelding met een watermerk eraan toevoegen, als productafbeelding of in de productgalerij. Wanneer u het product in uw WooCommerce-winkel weergeeft, verschijnt de afbeelding met een watermerk erop.

Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Het beschermen van uw creaties is lastig, maar noodzakelijk. Of u nu een artiest, een fotograaf of een WooCommerce-leverancier op WordPress bent, het is ook belangrijk om op te merken, aangezien WP Media Folder ons in staat stelt productgalerijen te maken . Met WP Media Folder is het gemakkelijker dan ooit om uw stempel op uw creaties te drukken. Activeer eenvoudig afbeeldingswatermerken, kies een watermerk en laat WP Media Folder de rest voor u doen.
Download WP Media Folder hier: https://www.joomunited.com/wordpress-products/wp-media-folder
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen