Een plug-in gebruiken om downloadbare bestanden op te nemen in het Avada-thema
Het Avada-thema is een van de krachtigste thema's die beschikbaar zijn, omdat het een paginabuilder en vele opties voor het aanpassen van uw site bevat. Het thema biedt echter niet voldoende hulpmiddelen voor het maken van een pagina met downloadbare bestanden. En dat is precies waar WP File Downloadalles in verbetert!
WP File Download worden geleverd met veel tools waarmee u de meest professionele bestandsopslagplaats kunt krijgen die beschikbaar is om te downloaden voor uw gebruikers en het beste is dat het heel gemakkelijk te gebruiken is en compatibel is met Avada en alle belangrijke thema's en paginabouwers.
U kunt WP File Downloadmet Avada gebruiken in de frontend- en backend-bouwers, waardoor u veel tijd bespaart en met veel snelle opties kunt werken om deze aan te passen en op uw frontend-pagina's te laten passen.
Inhoudsopgave
Een bestandsopslagplaats maken met behulp van de Avada-themabouwer
Deze tutorial is gemaakt met behulp van het Avada-thema, de Avada Builder en WP File Downloaddus deze zijn nodig om de hier beschreven stappen te kunnen volgen.
Oké, nu we over alle benodigde tools beschikken, kunnen we doorgaan en onze bestanden rechtstreeks vanuit Avada Page Builder gaan beheren. Ga hiervoor naar de pagina/het bericht dat je wilt bewerken en selecteer de optie Avada Builder
Hierdoor wordt de backend Avada-builder geladen, in deze sectie kunt u een container toevoegen zoals u normaal doet, en vervolgens op + Element .
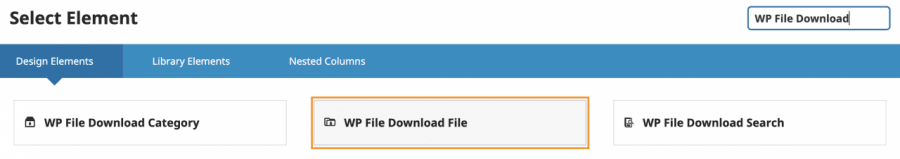
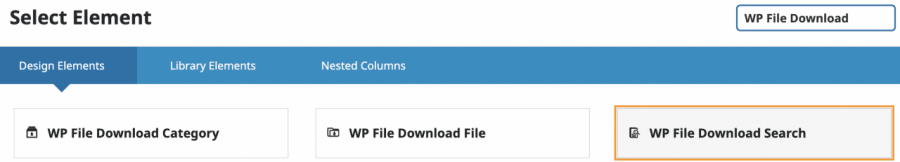
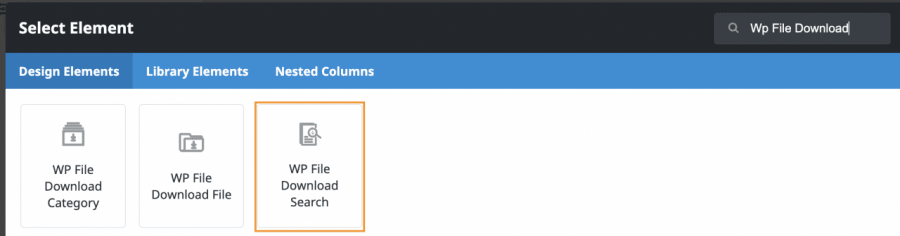
Nu de Elements-bibliotheek is geopend, kunt u WP File Download en de beschikbare widgets controleren.
Er zullen 3 widgets beschikbaar zijn:
WP File Download Categorie : hiermee kunt u een geheel in uw pagina's en berichten invoegen. Om het te gebruiken, klikt u op het element. Dit toont u een ander scherm waarin u de categorie kunt selecteren en klikt u op de WP File Download knop .
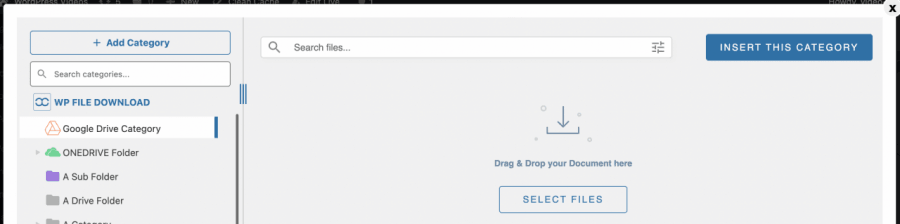
Als u op de knop klikt, wordt het volledige WP File Download dashboard geladen in een ingebedde pop-up op dit scherm. U kunt alle categorieën/subcategorieën die u al hebt gemaakt zien, u kunt ze bewerken en ook een nieuwe maken.
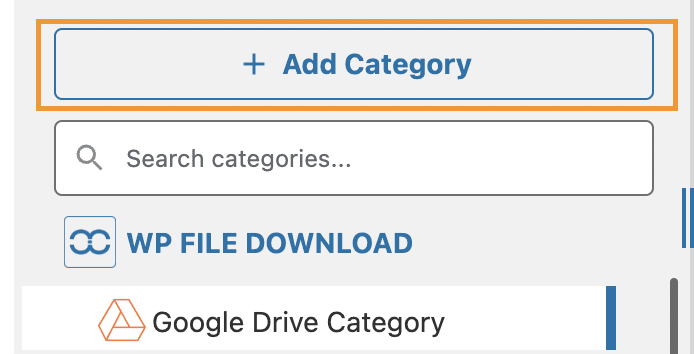
Zoals je ziet kun je eenvoudig al je bestanden en categorieën beheren, we gaan voor deze tutorial een nieuwe categorie aanmaken, klik hiervoor op + Categorie toevoegen .
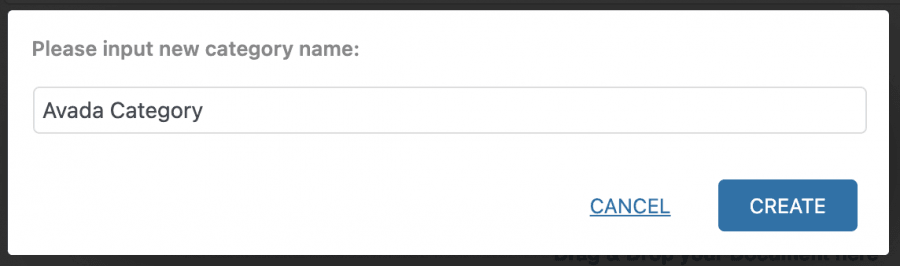
Er verschijnt een pop-up waarin we de categorienaam kunnen typen. Voor deze tutorial noemen we deze 'Avada-categorie', dus geef deze een naam en klik vervolgens op Maken .
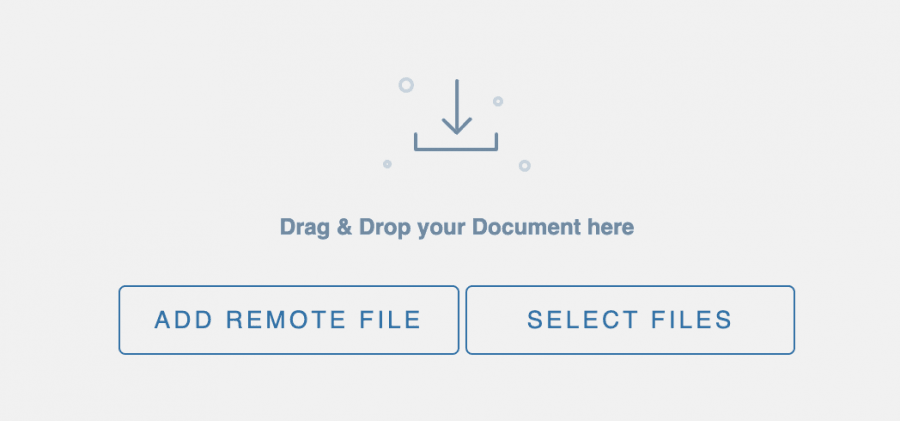
Nu hebben we deze categorie beschikbaar in ons dashboard, we kunnen bestanden toevoegen door te slepen en neer te zetten of door de bestandsverkenner te gebruiken door op "Bestanden selecteren" te klikken.
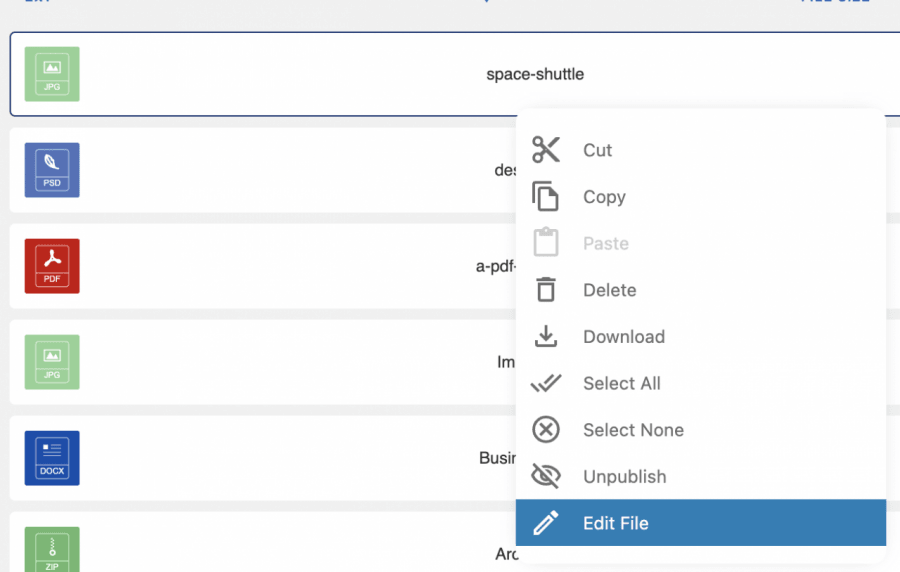
Nadat u uw categorie hebt gevuld, kunt u uw bestanden bewerken door met de rechtermuisknop op uw bestand te klikken en vervolgens Bestand bewerken .
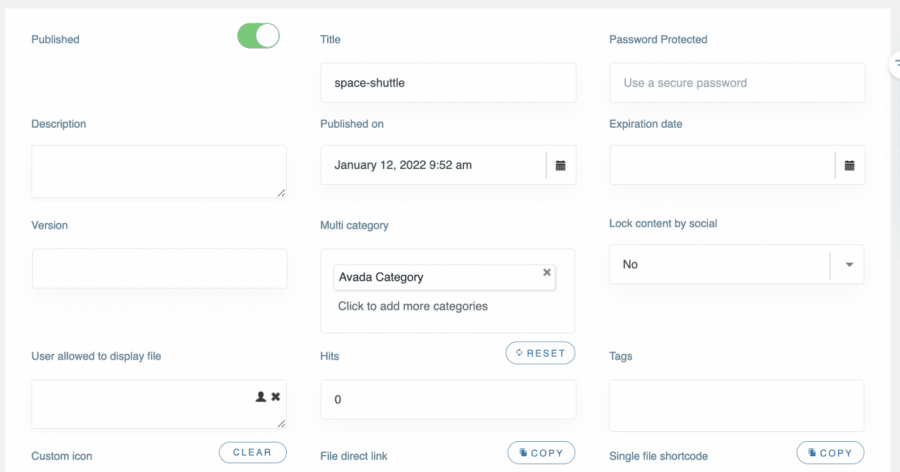
Vanuit dit gedeelte kunt u meerdere dingen bewerken, zoals de bestandstitel, een wachtwoord toevoegen, de beschrijving en de publicatiedatum bewerken, een vervaldatum toevoegen, een versie instellen, deze aan meerdere categorieën toevoegen en nog veel meer, zoals het toevoegen van een aangepast pictogram , alles gewoon bij de hand! :)
U kunt elk bestand bewerken en laten werken zoals u dat wilt, en het ook aanpassen zodat het bij uw inhoud past.
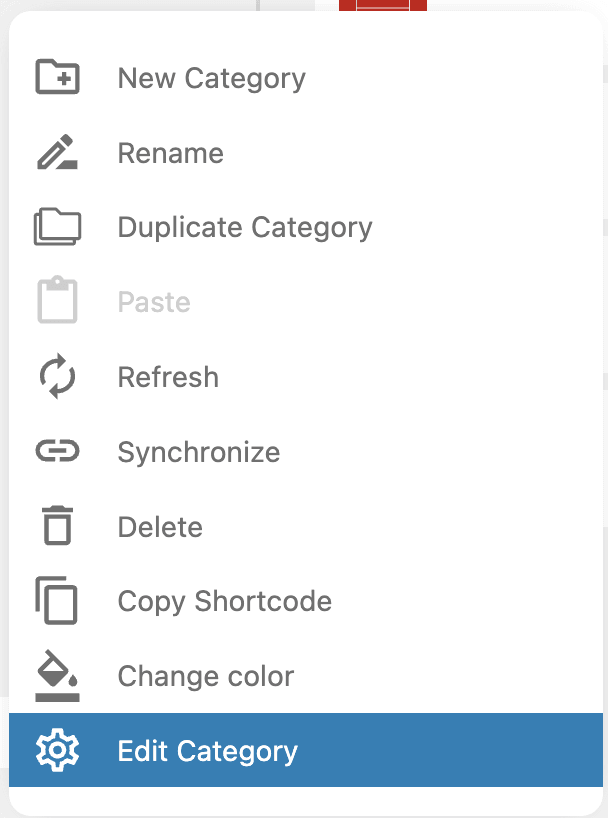
De andere grote optie die we beschikbaar hebben in dit dashboard is de optie om de categorie-instellingen te bewerken. Klik hiervoor met de rechtermuisknop op de categorienaam > Categorie bewerken .
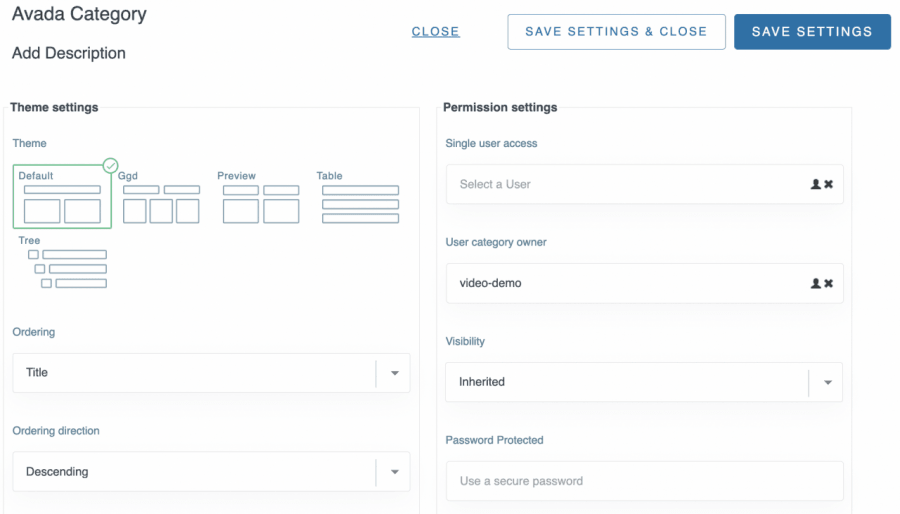
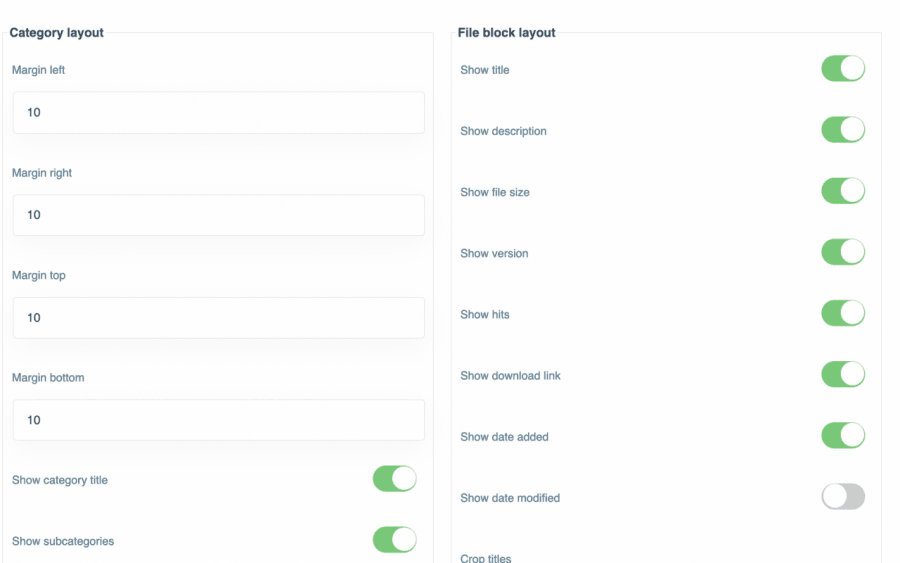
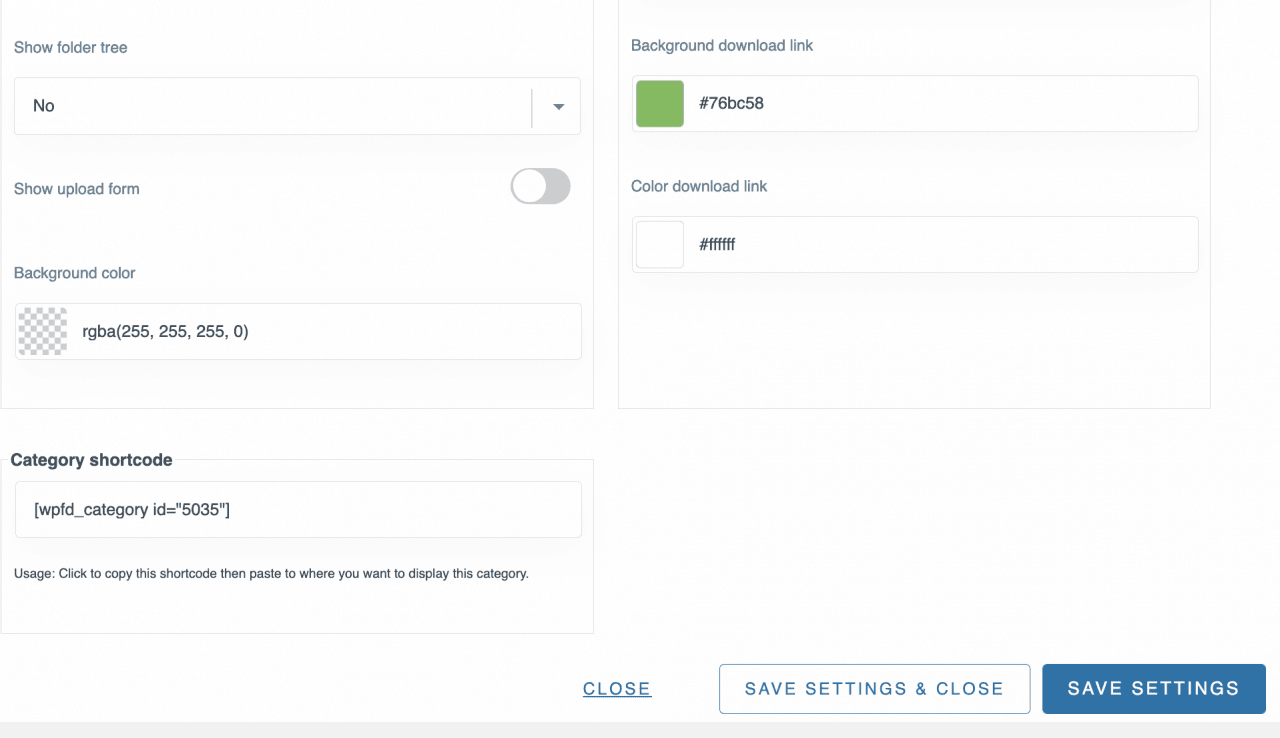
Hierdoor wordt een compleet dashboard in de rechtersectie geopend waar u meerdere instellingen aan uw categorie kunt toevoegen en ook kunt bewerken om deze bij uw inhoud te laten passen. Tussen de instellingen kunt u een beschrijving vinden, beveiligingsopties toevoegen, zoals wie de categorie in de lijst kan zien frontend of ook wachtwoordbeveiliging instellen, en ontwerpopties zoals het thema, de volgorde, marges, dingen verbergen of tonen en ook de kleuren van de knoppen wijzigen.
Zoals je kunt zien, zijn de opties erg handig, omdat je bijvoorbeeld het thema met slechts een paar klikken kunt selecteren, evenals de opties voor weergeven/verbergen:
In het laatste gedeelte kunnen we de opties bekijken om de knop- en achtergrondkleuren te wijzigen, of ook of u een uploadformulier wilt toevoegen zodat uw gebruikers bestanden op de voorkant van uw site kunnen uploaden.
Wanneer u klaar bent met de instellingen, hoeft u alleen maar op "Instellingen opslaan" te klikken en ten slotte rechtsboven Deze categorie invoegen
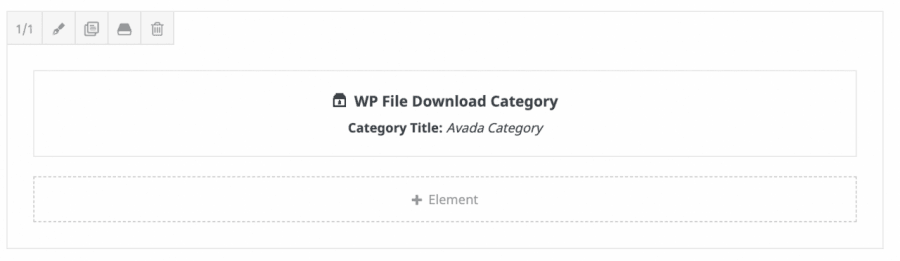
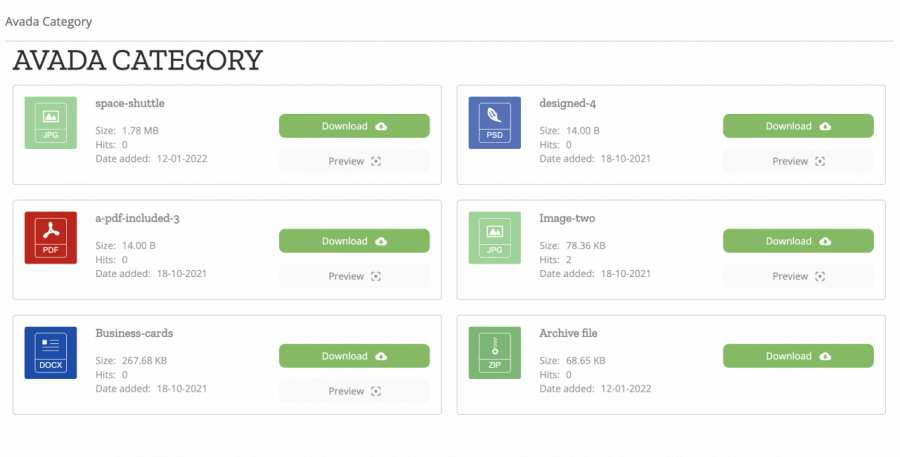
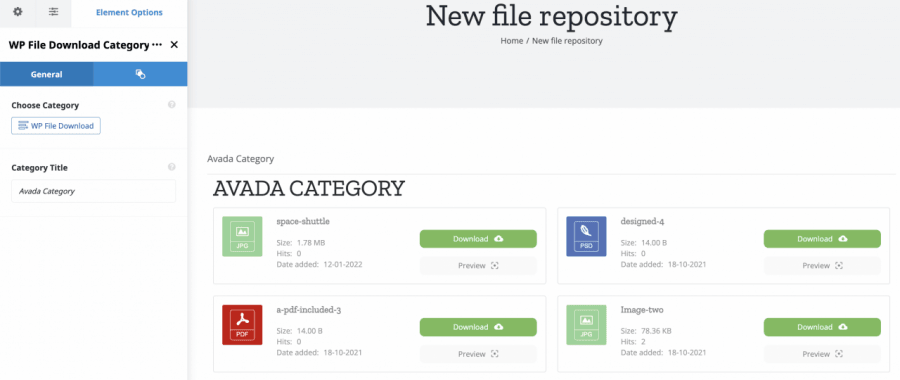
Wanneer een categorie is toegevoegd, kunt u bevestigen dat deze succesvol is toegevoegd, omdat de titel hiervan in het Avada-element zal verschijnen.
Het enige dat u nu hoeft te doen, is op Opslaan . Het element wordt succesvol aan uw pagina toegevoegd en het elementvoorbeeld ziet er als volgt uit:
Het enige dat u nu hoeft te doen, is uw pagina/bericht publiceren en genieten van de resultaten!
WP File Download File : dit is de tweede widget die we kunnen vinden in de beschikbare elementen voor de Avada Builder en waarmee we een enkel bestand kunnen invoegen.
Als u op deze widget klikt, wordt een scherm geopend waarin u op WP File Download om het WP File Download dashboard te laden.
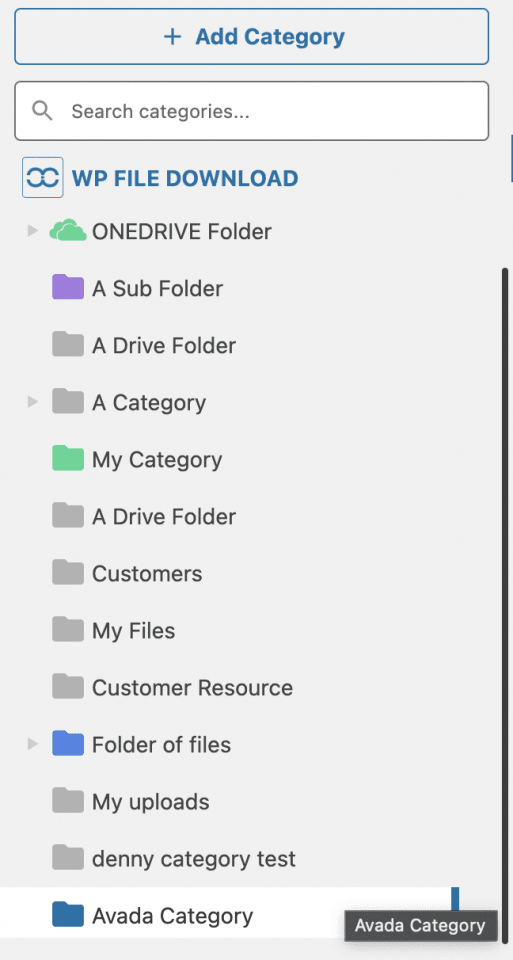
Op dit dashboard kunt u eenvoudig naar uw categorieën gaan en degene selecteren waar uw bestand zich bevindt, of u kunt ook een nieuwe categorie maken en een nieuw bestand toevoegen.
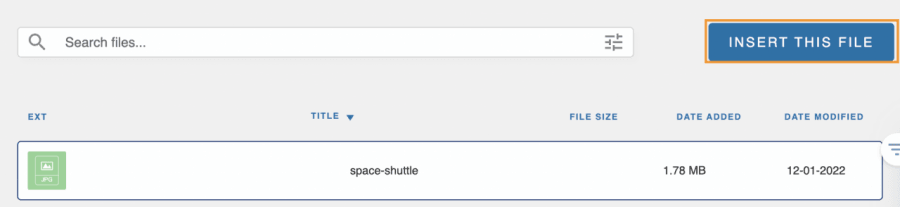
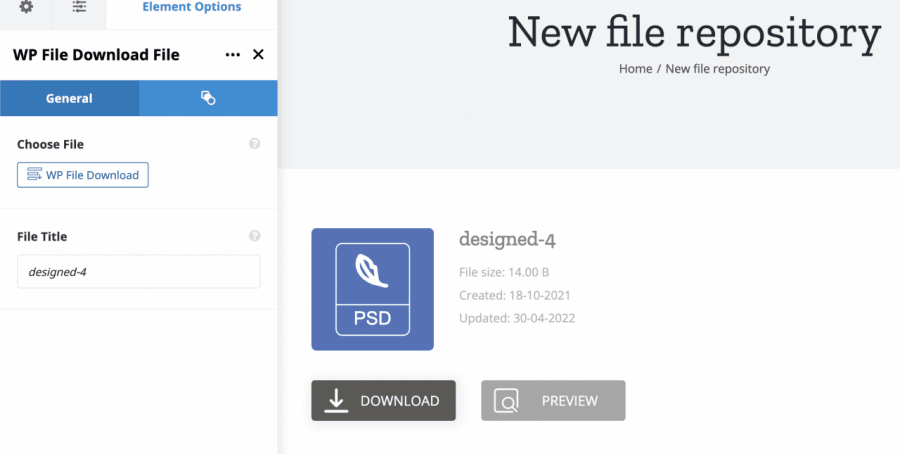
We selecteren een bestand dat we eerder hebben geüpload onder "Avada Categorie", dus kijk naar uw bestanden, selecteer degene die u wilt toevoegen, en dit zal een knop "Bestand invoegen" rechts bovenaan maken, dus selecteer uw bestand en vervolgens , klik op Dit bestand invoegen .
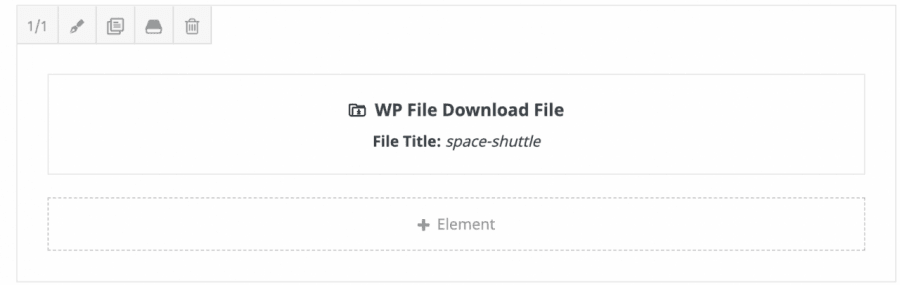
U weet dat het met succes is toegevoegd omdat het Avada Element de bestandstitel toont.
Als alles in orde is, kun je op Opslaan en het bestand wordt aan je inhoud toegevoegd :), je ziet het element in de paginabuilder als volgt:
Nu hoeft u alleen nog maar uw bericht/pagina te publiceren en alles is klaar;)
Je kunt met deze widget zoveel bestanden aan je inhoud toevoegen als je wilt;)
WP File Download Search : dit is de derde widget die we kunnen gebruiken, en hiermee kunnen we een zoekmachine maken die alle categorieën en bestanden kan bevatten die beschikbaar zijn in onze WP File Download .
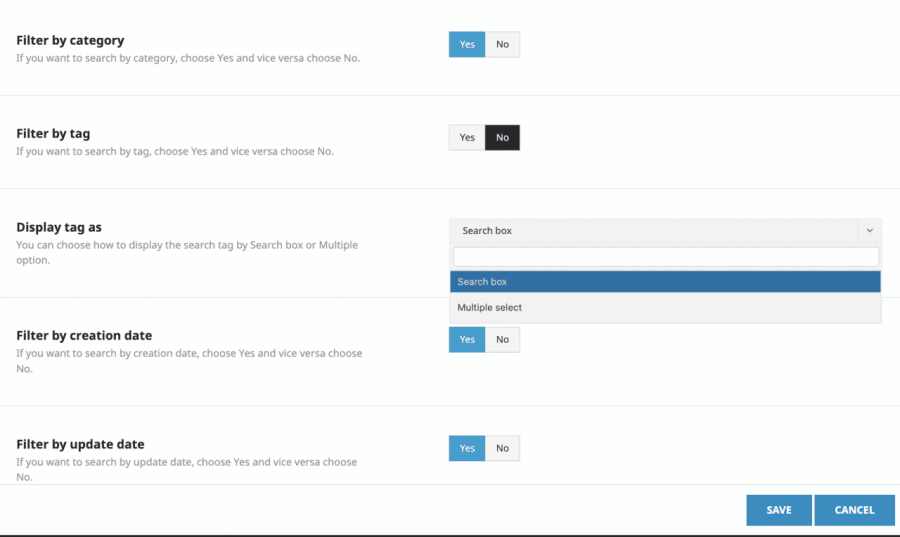
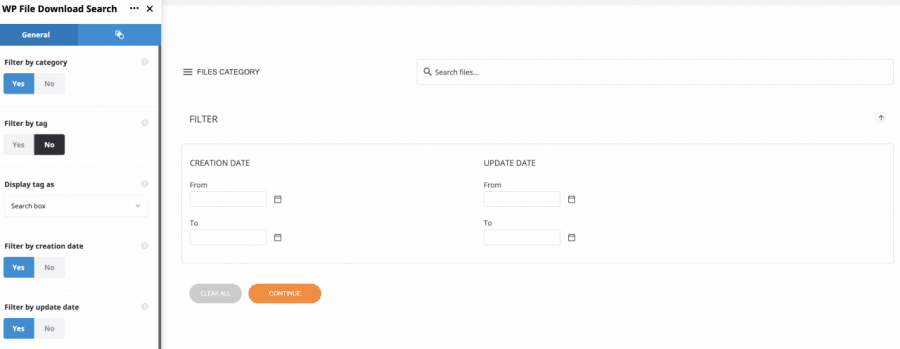
Door deze widget te selecteren, kunt u alle beschikbare opties voor dit element zien, zodat u dit eenvoudig rechtstreeks in de widgetopties kunt instellen. Er zijn beschikbare opties zoals het toevoegen van veel filters en het wijzigen van de manier waarop uw tags worden weergegeven.
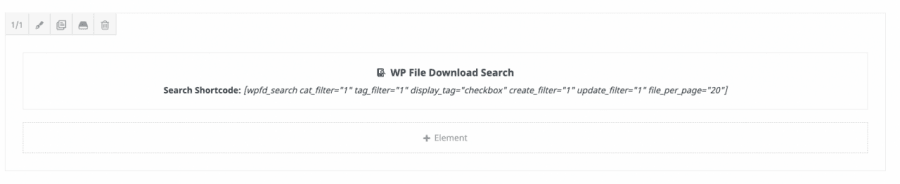
Het enige wat u hoeft te doen is uw widget configureren en ten slotte op Opslaan . U kunt zien dat het element is toegevoegd.
Het enige dat u nu hoeft te doen, is uw bericht of pagina publiceren en de zoekmachine is beschikbaar.
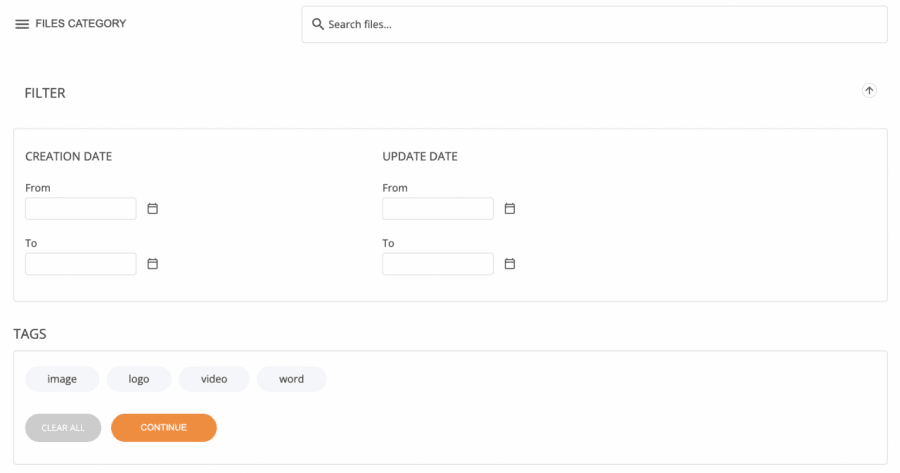
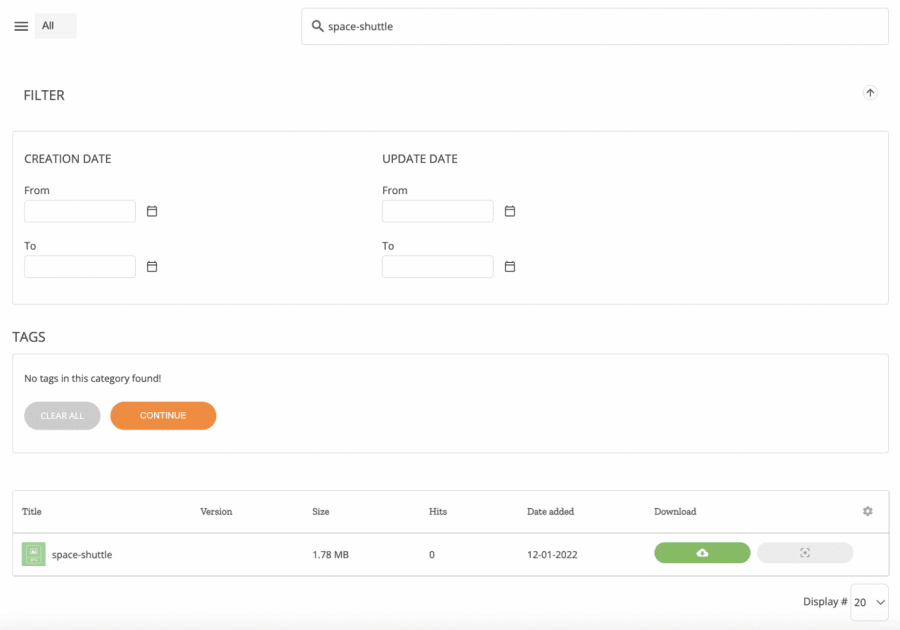
Zoals je kunt zien zijn er meerdere tools die je kunt gebruiken, zoals het selecteren van de tags, het typen van het bestand dat je wilt doorzoeken, of ook een specifieke categorie/subcategorie selecteren om daar direct te zoeken, laten we zoeken naar het bestand met de naam space-shuttle .
Zoals u kunt zien, is het net zo eenvoudig als het typen van de bestandsnaam en klikken op Doorgaan , heel eenvoudig, nietwaar? :)
Gebruik de Avada frontend builder om uw bestandsrepository te maken
Nu denk je misschien, oké, heel goed dat het echt geweldig werkt in de backend, maar… Hoe zit het met de live builder?
We hebben goed nieuws omdat het ook werkt met de live builder, je kunt je categorieën aanmaken en beheren en bestanden toevoegen/verwijderen, alles rechtstreeks in de live builder.
Ga eerst naar de Avada Live builder door op Avada Live .
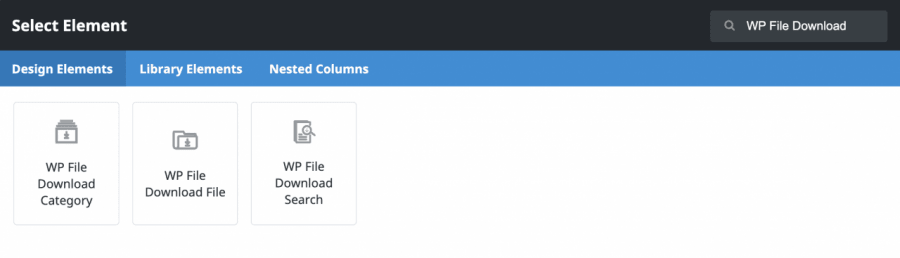
Hiermee wordt de Avada Live-builder geladen, dus we moeten op Element toevoegen en vervolgens WP File Downloa d in het zoekvak.
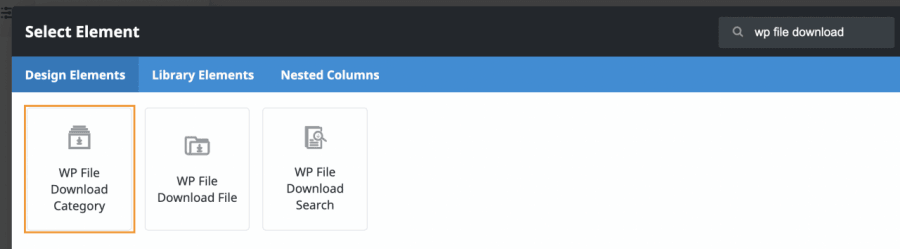
U kunt zien dat de 3 widgets ook beschikbaar zijn in de Avada live builder, dus u hoeft alleen maar op de widget te klikken die u wilt gebruiken en door te gaan met de configuratie. De beschikbare widgets zijn:
WP File Download Categorie : Met deze widget kunt u een volledige categorie in uw inhoud invoegen.
Door deze widget te gebruiken, kunt u de WP File Download ingesloten in een pop-up laden zoals eerder uitgelegd, zodat u dezelfde opties heeft voor het maken/beheren van categorieën en het uploaden/beheren van uw bestanden, zodat u uw categorie kunt aanpassen aan uw frontend-weergave. het enige wat u hoeft te doen is op de WP File Download die in het linkergedeelte verschijnt nadat u de widget hebt geselecteerd.
Hierdoor wordt de ingebedde WP File Download geladen, zodat u uw categorie kunt beheren zoals eerder uitgelegd met de backend-paginabuilder. Als u deze ten slotte toevoegt, kunt u meteen het categorievoorbeeld zien!
Zo eenvoudig als het klikken op een paar knoppen!
WP File Download File : Hiermee kunt u een enkel bestand in uw inhoud selecteren en weergeven, zodat u geen hele categorie hoeft toe te voegen.
Door op de widget te klikken wordt een linkerpaneel geopend, waarmee u het WP File Download dashboard kunt openen om het bestand tussen uw bestaande categorieën te selecteren of een nieuw bestand toe te voegen.
U kunt, net als in de backend builder, uw categorieën beheren en het bestand selecteren dat u wilt invoegen door het bestand te selecteren en rechtsboven op de knop Dit bestand invoegen te klikken.
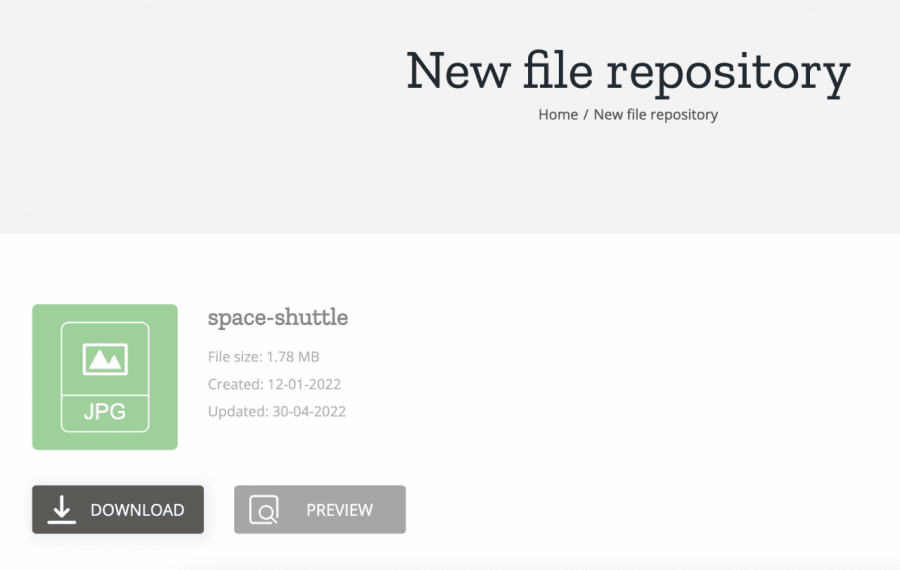
Een voorbeeld van het bestand wordt weergegeven wanneer u het in uw inhoud invoegt.
Het enige dat u nu hoeft te doen, is de gewenste wijzigingen aanbrengen, zoals de knopkleuren wijzigen of het pictogram wijzigen en het op uw pagina laten passen, dit alles in uw live builder.
WP File Download Search : Met de derde beschikbare widget kunt u een bestandsengine weergeven waarmee uw gebruikers tussen uw categorieën kunnen zoeken door meerdere filters te gebruiken op basis van de tags, categorieën en ook de datum waarop een bestand is gemaakt.
Door deze widget te selecteren, zijn er meerdere opties beschikbaar in het linkerdeelvenster, zodat u zoveel filters kunt inschakelen als u wilt en kunt wijzigen hoe de zoekmachine de tags weergeeft.
Net zo eenvoudig als het selecteren van uw instellingen in het linkerdeelvenster en het controleren ervan in het rechterdeelvenster.
Zoals je in dit bericht hebt kunnen zien, is dit net zo eenvoudig als het klikken op een paar knoppen en het inschakelen van de opties die we willen laten zien om WP File Download bij onze inhoud te laten passen. Er is eenvoudigweg geen betere manier om tijd en werk te besparen dan het gebruik van deze geweldige integratie.
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP File Download . Creëer veilige en aanpasbare bestandsopslagplaatsen, zodat klanten hun bestanden eenvoudig kunnen openen en beheren.
Upgrade uw webdesigndiensten vandaag nog!
Begin met het gebruik van de perfecte Avada File Repository
Zo eenvoudig als op een paar dingen klikken en de inhoud weergeven die u wilt weergeven en de inhoud verbergen die u wilt verbergen op basis van uw gebruikers om hun ervaring te verbeteren en uw site er professioneler uit te laten zien. Er is geen andere manier om deze integratie te beschrijven, en het is natuurlijk niet alles, er zijn natuurlijk nog veel meer tools die u kunt gebruiken via WP File Download zoals de cloudverbinding voor services zoals Google Drive , de shortcodegenerator en vele anderen! Dus waar wacht je op? Ga hierheen en ontvang uw lidmaatschap!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.











































Opmerkingen