Documentation des extensions Joomla
FAQ sur les extensions Joomla
-
 Dropfiles et RGPD
Dropfiles et RGPDAvis de non-responsabilité: Ces informations ne constituent pas un avis juridique et sont uniquement à titre informatif. Toutes nos extensions ne sont pas concernées au même niveau par le RGPD.
Quelles données sont utilisées par notre extension ?
Dropfiles collecte des statistiques sur les fichiers téléchargés, mais ces données restent anonymes et ne sont pas liées à l'utilisateur. L'extension crée des cookies (d'une durée de 30 jours) qui servent uniquement à mémoriser les préférences d'interface utilisateur et à améliorer son utilisation.
Joomla, 3rd party et notre extension
Vous devez prendre en compte, si vous autorisez les utilisateurs de votre site Web à télécharger des fichiers sur le frontend, que le plugin utilise les sessions utilisateur Joomla. Les données utilisateur Joomla peuvent être gérées, exportées, supprimées depuis la version 3.9.
Avec Dropfiles vous pouvez utiliser des services tiers, comme Google Drive, Dropbox, OneDrive… Ces services, ainsi que Joomla, travaillent tous à rendre leurs produits et services conformes au RGPD.
Vous pouvez en savoir plus sur le RGPD sur la page Protection des données de la Commission européenne
-
 Je ne peux pas glisser-déposer les catégories de fichiers à l'aide d'un appareil à écran tactile
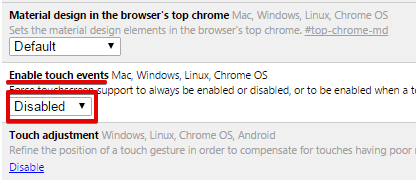
Je ne peux pas glisser-déposer les catégories de fichiers à l'aide d'un appareil à écran tactileSi vous avez un ordinateur à écran tactile sous Windows utilisant Chrome, vous ne pourrez peut-être pas faire glisser-déplacer les catégories avec l'écran tactile, mais vous ne pourrez faire glisser-déplacer les catégories qu'avec la souris. Pour résoudre ce problème, vous devez désactiver les événements tactiles dans Chrome.
Tapez chrome://flags dans la barre d'adresse Chrome et appuyez sur ENTRÉE

Localisez Activer les événements tactiles > Changez l'option en Désactivé
-
 L'installateur du composant me demande de mettre à jour mon htaccess, que dois-je faire ?
L'installateur du composant me demande de mettre à jour mon htaccess, que dois-je faire ?Dropfiles a détecté que votre fichier .htaccess n'est pas à jour. Par conséquent, vous ne pourrez télécharger que des fichiers PDF.
Le fichier htaccess dans la dernière version de Joomla peut différer du vôtre.
Pourquoi? Car lors d'une mise à jour, le fichier .htaccess n'est pas toujours mis à jour.Que dois-je faire?
Vous pouvez télécharger un nouveau package d'installation J3.9 et copier et coller le fichier htaccess.
Vous pouvez également supprimer la ligne ci-dessous de votre fichier htaccess :
RewriteCond %{REQUEST_URI} /component/|(/[^.]*|\.(php|html?|feed|pdf|vcf|raw))$ [NC] -
 Est-il possible de changer le format de la date du début
Est-il possible de changer le format de la date du débutOui bien sûr, cela est inclus dans les paramètres.
Le format utilisé pour afficher la date est le format php standard: format Php
-
 Pouvons-nous rechercher des fichiers ?
Pouvons-nous rechercher des fichiers ?Oui, il existe un plugin dédié à inclure dans la recherche Joomla ou vous pouvez utiliser notre moteur de recherche et de filtrage (menu ou module).
-
 Puis-je ajouter une catégorie de fichier dans un module personnalisé ?
Puis-je ajouter une catégorie de fichier dans un module personnalisé ?Oui!
Dropfiles est conçu pour être utilisé dans tous les champs d'éditeurs WYSIWYG ; il suffit d'avoir un plugin de contenu activé. La plupart du temps, il est activé par défaut.
Ce n'est pas le cas pour le module HTML personnalisé de Joomla, où vous devez l'activer.Dans l'onglet d'options, vous devez définir l'option Préparer le contenu sur Oui.
-
 Puis-je remplacer ou créer un nouveau thème Dropfiles ?
Puis-je remplacer ou créer un nouveau thème Dropfiles ?Vous pouvez personnaliser et ajouter un thème à Dropfiles, mais nous n'utilisons pas les remplacements MVC standard, mais le système de plugins par défaut de Joomla.
Les thèmes Dropfiles sont en réalité des plugins et se trouvent dans le dossier /plugins/dropfiles
Vous devrez copier un plugin, changer le nom du plugin pour créer votre nouveau plugin (pluginname.xml et le nom de classe du plugin). Ensuite, installez-le via le programme d'installation standard de Joomla, il devrait être affiché dans la liste des thèmes. Vous pourrez alors faire toutes les modifications que vous souhaitez dans ce thème, il ne sera pas affecté par les mises à jour.
-
 Puis-je ajouter plusieurs catégories de fichiers ?
Puis-je ajouter plusieurs catégories de fichiers ?Oui, vous pouvez ajouter une seule catégorie (sans aucune sous-catégorie) ou des catégories contenant des sous-catégories.
Dans le second cas, des sous-catégories seront répertoriées et vous pourrez les parcourir. -
 Où puis-je ajouter des fichiers sur mon site Web Joomla ?
Où puis-je ajouter des fichiers sur mon site Web Joomla ?Dropfiles vous permet d'ajouter des fichiers individuels ou des catégories de fichiers directement dans votre éditeur WYSIWYG.
Compatible avec tous les éditeurs, Dropfiles