WP Table Manager: diagram uit tabellen
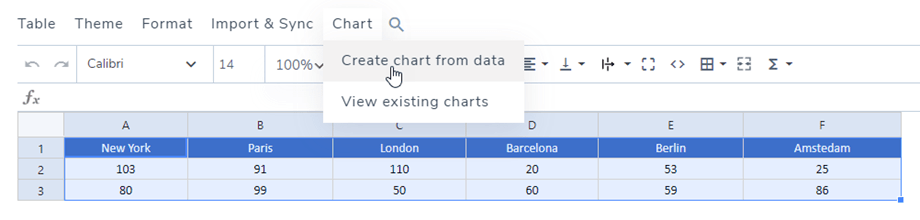
1. Maak een tabel met gegevens
Sinds versie 2.0 heeft u nu de mogelijkheid om grafieken toe te voegen aan uw inhoud. Maak eerst een tabel met gegevens om een grafiek te genereren.
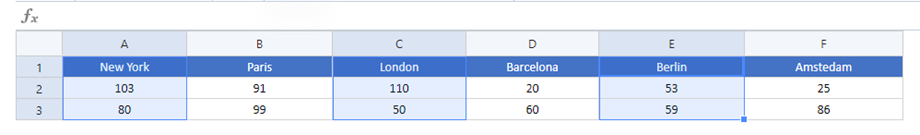
U kunt ook twee of meer afzonderlijke kolommen selecteren met Control (Windows)/Command (Mac) om een nieuw diagram te maken.
Maak vervolgens uw selectie om een grafiek te genereren, hier is de hele tabel geselecteerd, klik op Menu Grafiek > Maak een grafiek van de knop Gegevens .
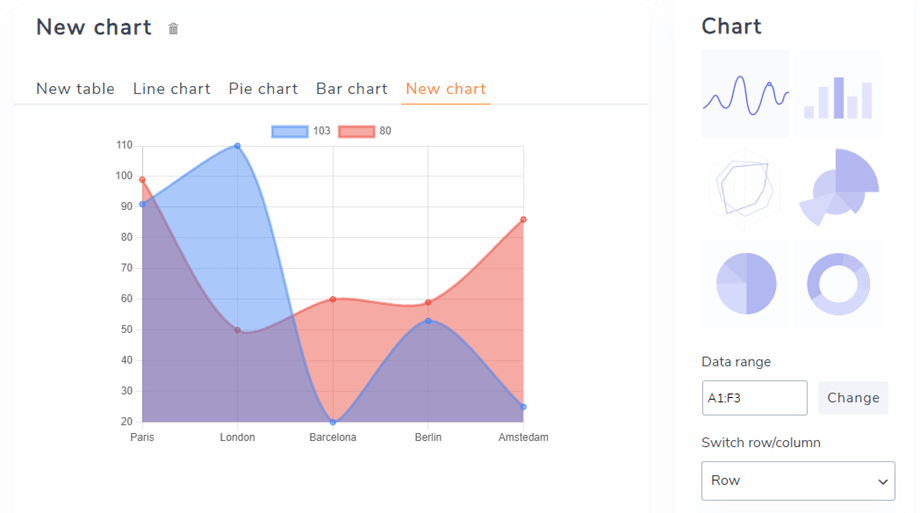
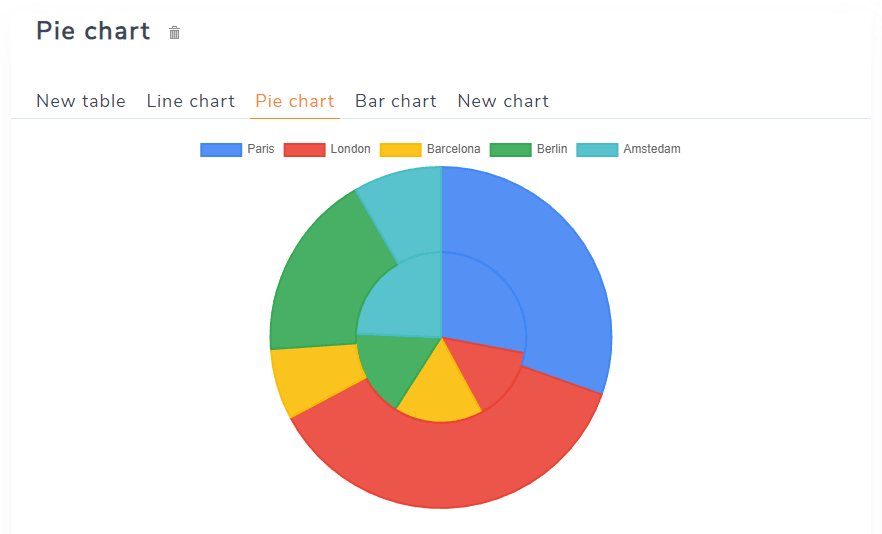
Er wordt een grafiek gegenereerd die rekening houdt met het gegevensbereik dat u hebt geselecteerd. Aan de rechterkant kunt u een diagramtype selecteren. U kunt een grafiek genereren die u nodig heeft uit een dataset.
De grafiek wordt dynamisch bijgewerkt met betrekking tot de gegevenswijziging in de tabel.
Of u kunt klikken op Menukaart > Bestaande grafieken weergeven als u al grafieken hebt gemaakt.
2. Grafiekparameters
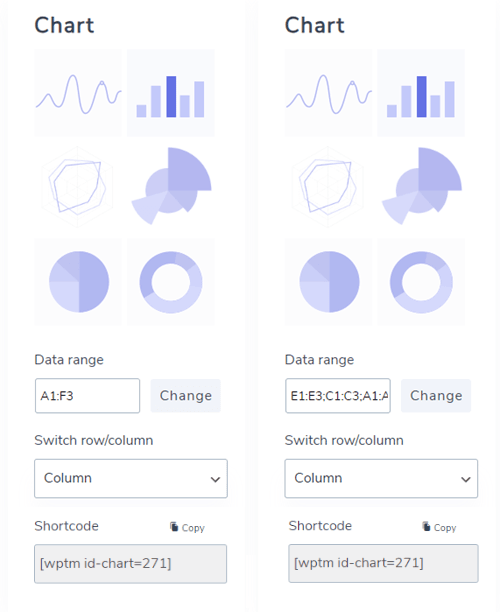
Zodra uw grafiek is toegevoegd, heeft u enkele opties in de rechterkolom.
- Kaarttypes: 6 voorbeeldkaarten zijn inbegrepen.
- Select Range: uw gegevensgebied op de tafel.
- De “Switch row/column” is alleen beschikbaar als u alleen getallen in de dataset heeft geselecteerd. U mag gegevens wisselen van kolom naar rij.
- Shortcode: chart shortcode die u in de editor kunt invoegen.
Aangepaste asgegevens
In dit Aangepaste asgegevens kunt u een rij/kolom selecteren volgens de bovenstaande instellingen.
- Reeks: selecteer rijen/kolommen om weer te geven
- X-as
- Selecteer rij/kolom
- Gebruik geselecteerde rij/kolom als X-labels
- Gebruik de eerste rij/kolom als diagramgegevens
- Y-as
- Belangrijke stap
- Min. waarde van Y-as
Kleur gegevensreeks
In dit gedeelte kunt u kleuren voor kolommen en rijen selecteren.
Configuratie
In het Configuratie kunt u enkele stijlen van het diagram aanpassen.
- Grafieklegendaweergave: Toon/verberg de legenda boven de grafiek.
- Aangepaste legendatekst: bewerk de tekst van de legenda.
- Grafiekbreedte/grafiekhoogte: stel breedte/hoogte in voor een grafiek.
- Grafiek uitlijnen: selecteer de positie die op de frontend moet worden weergegeven.