WP Table Manager: Stylingtabellen
1. Formaat
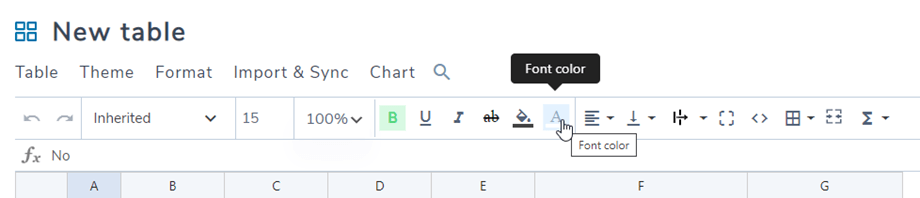
Op de werkbalk kunt u de stijl van een cel instellen, zoals: lettertype, lettergrootte, tekststijl, achtergrondkleur, tekstkleur, horizontale en verticale uitlijning van de cel, enzovoort. Dit kan worden toegepast op een enkele cel of op meerdere cellen
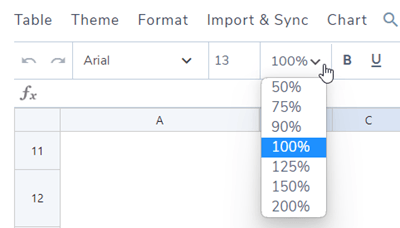
Je kunt het percentage voor de tabeleditor selecteren. Dat betekent dat je in en uit kunt zoomen op je tabel, met een bereik van 50% tot 200%.
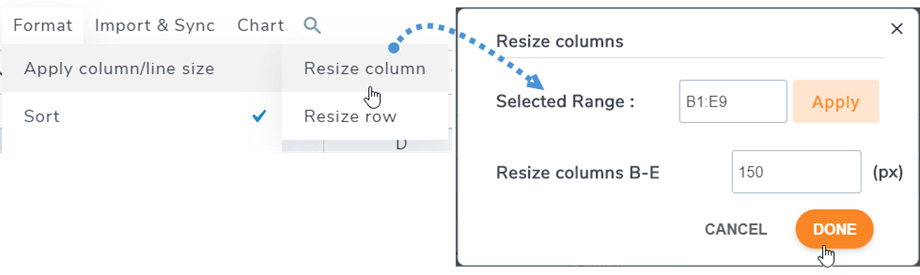
De rijhoogte en kolombreedte kunnen in pixels worden ingesteld. Ga naar Menu Opmaak > Kolom-/regelgrootte toepassen en selecteer vervolgens Kolomgrootte aanpassen / Rijgrootte . In het pop-upvenster kunt u een bereik selecteren en de pixelgrootte voor kolommen of rijen instellen. Klik op de Klaar om te voltooien.
2. Thema's en opties
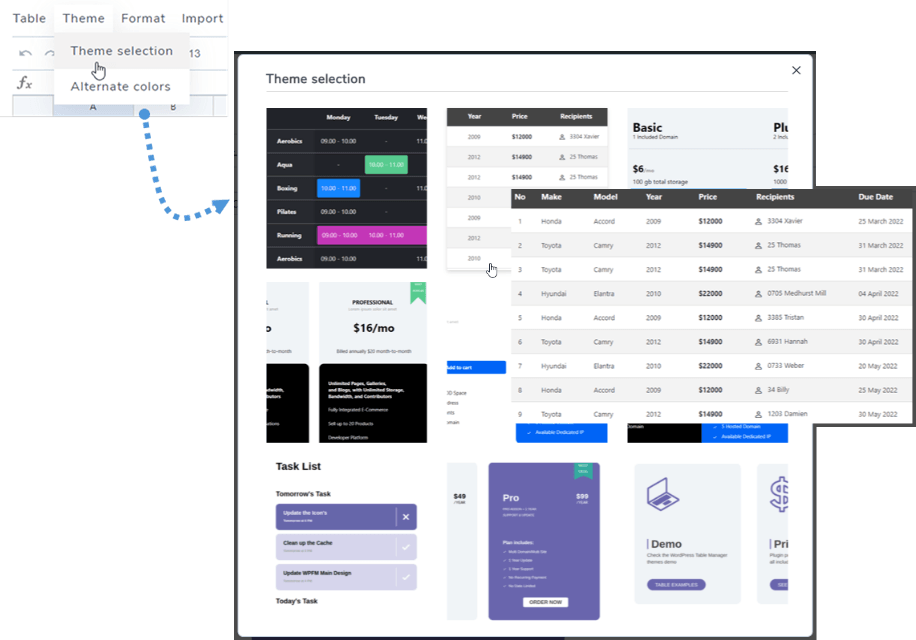
In elke tabel vind je om een thema te selecteren in het menu 'Thema'. Klik op een thema om het toe te passen.
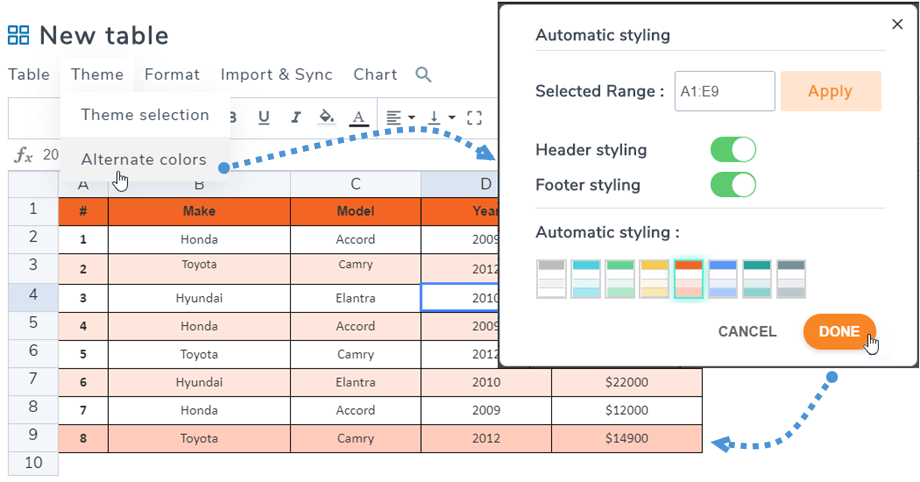
Alternatieve kleuren
Op hetzelfde menu-thema > Alternatieve kleuren helpt de functie 'Automatische styling' u de lijn in uw tabel te kleuren met behulp koptekst- en voettekststyling . U kunt sjabloonstijlen selecteren of uw eigen stijl maken in de plugininstellingen.
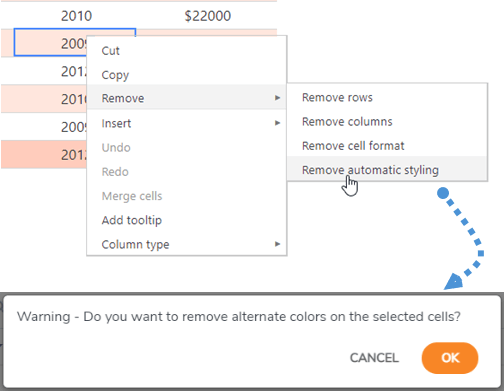
Je kunt de alternatieve kleur verwijderen door in het contextmenu op 'Verwijderen > Automatische opmaak verwijderen'
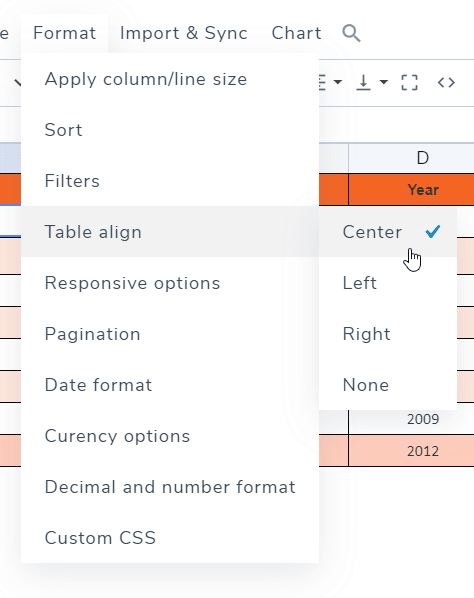
Tabel uitlijnen
Met de tabeluitlijning kunt u de div die de hele tabel bevat uitlijnen, bijvoorbeeld centreren. U vindt deze optie in het menu Opmaak > Tabeluitlijning .
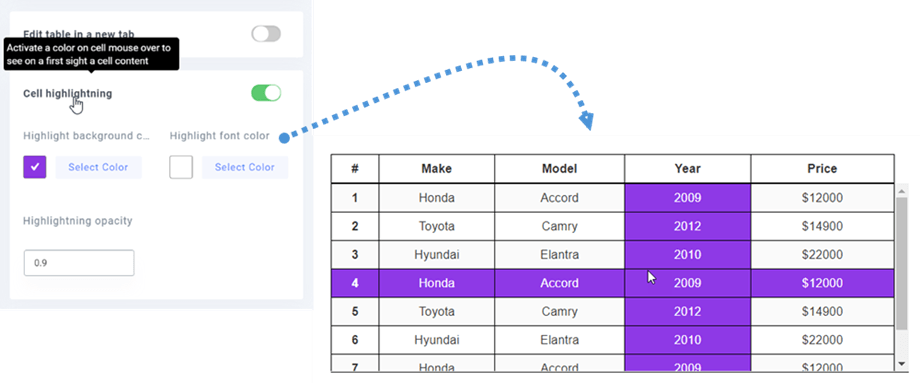
Cel markering
Een celmarkering is ook beschikbaar als optie. U kunt deze functie inschakelen in de configuratie. Deze is standaard uitgeschakeld. U kunt de rij markeren om de kleur en transparantie van de markering aan te passen.
3. Voeg een tooltip toe aan cellen
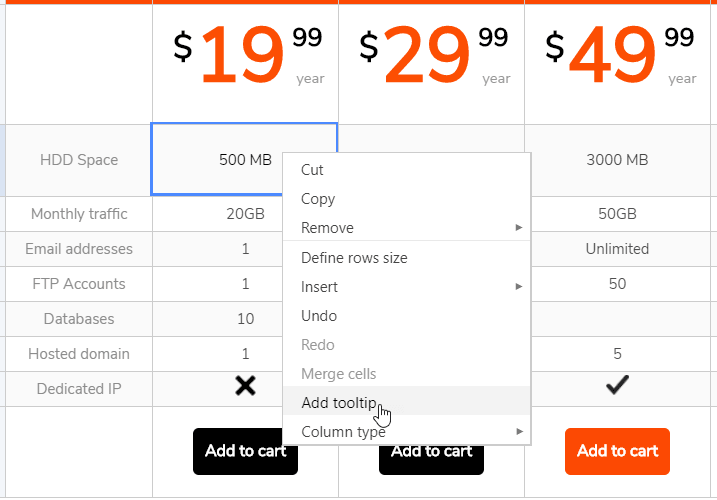
Bij elke cel in een tabel verschijnt de optie 'Tooltip toevoegen' wanneer u er met de rechtermuisknop op klikt.
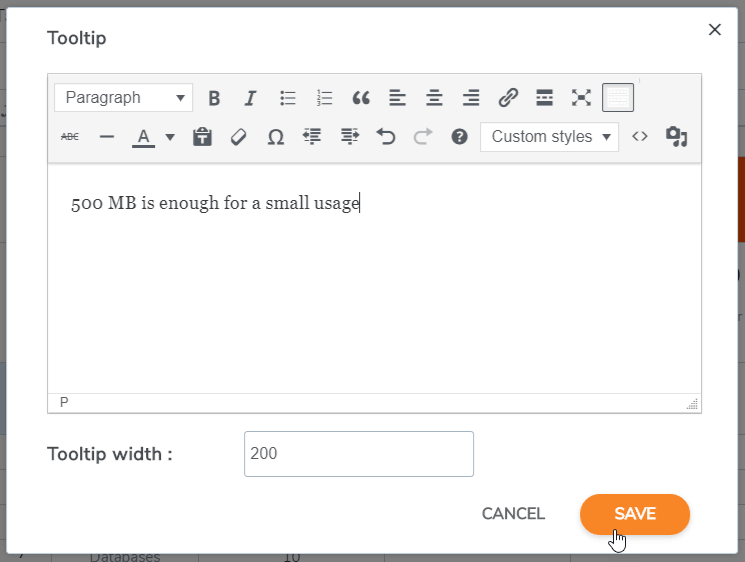
Je kunt de breedte van de tooltip in pixels instellen. Dit opent een tooltip met een editor waarin je de gewenste instellingen kunt bewerken.
Voeg inhoud toe en sla op, klaar! De tooltip wordt aan de publieke kant weergegeven wanneer je met de muis eroverheen beweegt.
4. Rij- en kolombevriezing
Kolombevriezing
Kolomvastzetten is mogelijk via het menu Opmaak > Responsieve opties . Je kunt maximaal 5 kolommen vastzetten. De telling begint bij de eerste kolom.
Om kolommen/rijen te bevriezen, is er een extra optie waarmee je de hoogte van de tabel kunt vastzetten (omdat je tabelcontainer een oneindige hoogte kan hebben).
Als je eenmaal de kolom hebt gekozen die je wilt vastzetten, kun je door de tabel scrollen en wordt de vastgezette kolom altijd weergegeven.
Rijbevriezing
Je vindt deze optie in het menu Opmaak > Tabelkop . Daar kun je de optie inschakelen en instellen hoeveel rijen je wilt vastzetten (maximaal 5 rijen).
Als je de tafelhoogte wilt instellen, ga dan terug naar de responsieve opties.
De eerste rij wordt vervolgens op de frontend bevroren, conform de ingestelde parameters.
5. Sorteren en filteren
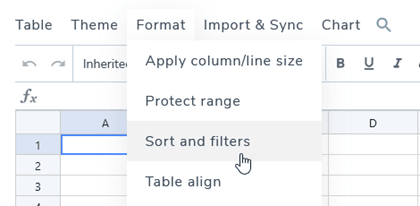
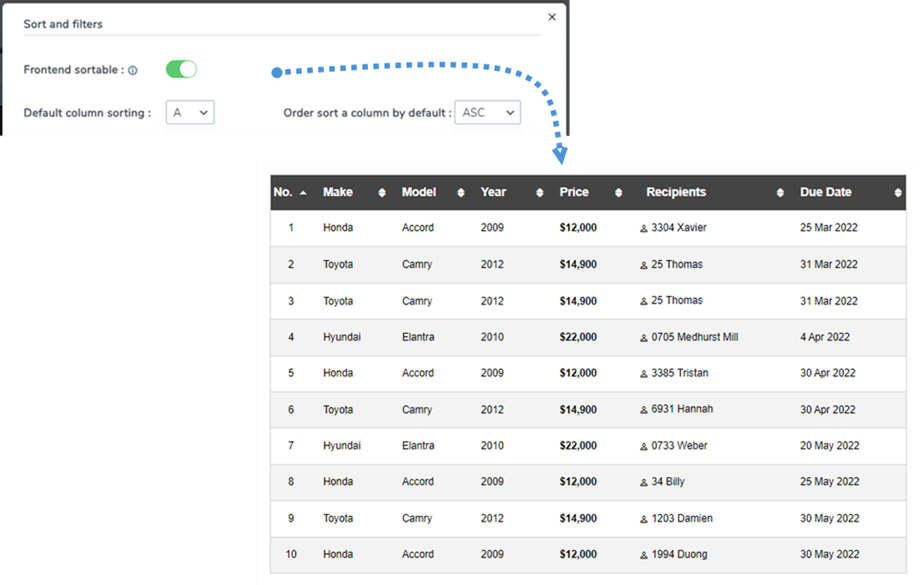
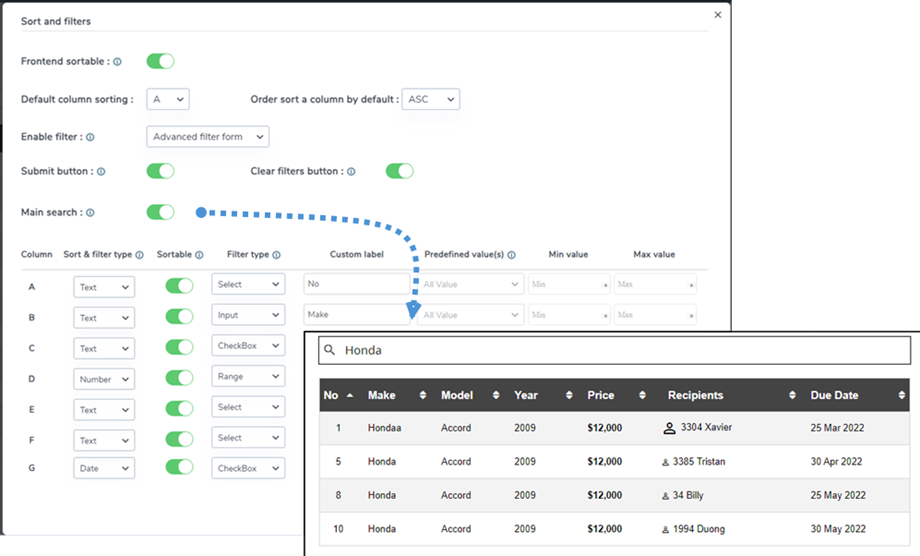
Als u uw tabel wilt sorteren of filteren, ga dan naar Menu > Opmaak > Sorteren en filters .
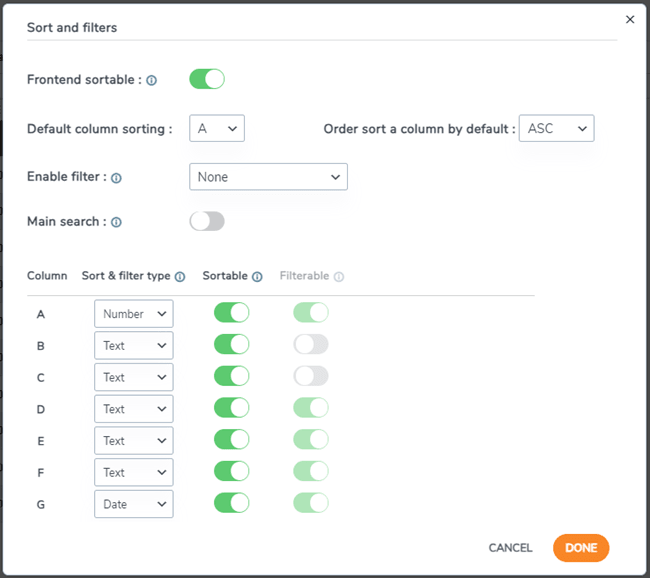
Vervolgens verschijnt een pop-upvenster met sorteer- en filteropties.
Als je een tabel wilt sorteren, schakel dan 'Sorteerbaar aan de voorkant' . Je kunt een kolom selecteren voor de standaard sortering en de sorteerrichting.
Selecteer in dit geval bijvoorbeeld kolom A in oplopende (ASC) .
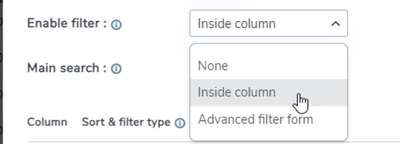
Er zijn 2 filteropties:
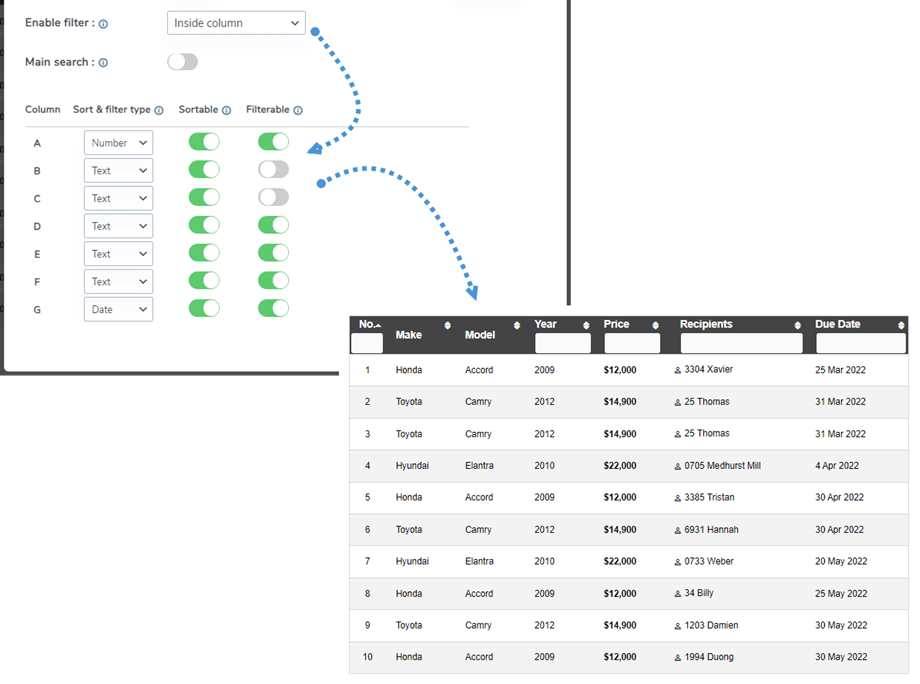
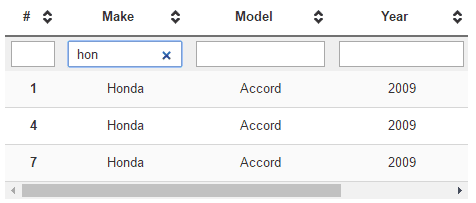
- Binnen een kolom: u kunt gegevens filteren in de koptekst van elke kolom. Met de schakelknop kunt u het zoekveld in de koptekst weergeven of verbergen.
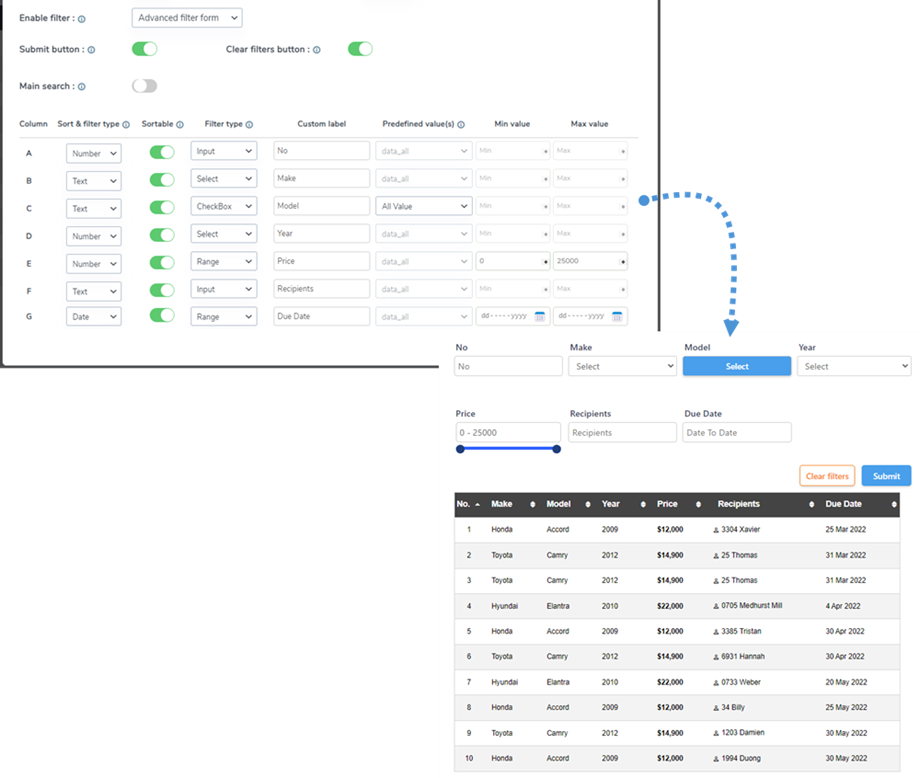
- Geavanceerd filterformulier: zodra deze optie is geselecteerd, kunt u gegevens in een tabel zoeken en filteren.
Hoofdzoekfunctie: Wanneer u deze functie inschakelt, wordt er een zoekveld aan de frontend toegevoegd. Hiermee kunnen gebruikers eenvoudig door alle gegevens in de tabel zoeken.
6. Celopvulling en randradius
Je vindt het randpictogram in de werkbalk waarmee je de opvulling en de randradius van een cel kunt aanpassen.
7. Aangepaste CSS
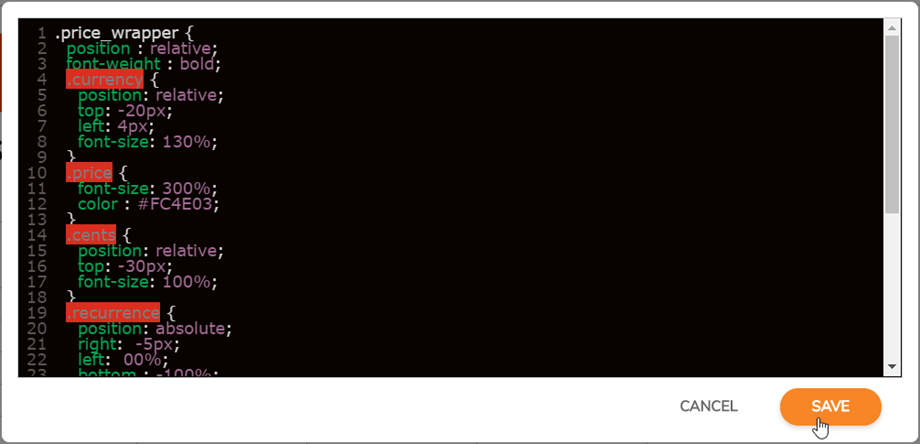
Laten we nog een stap verder gaan. Als je een webdesigner bent met CSS-vaardigheden, kun je CSS toevoegen via Menu-opmaak > Aangepaste CSS.
De CSS-code is gekleurd met CodeMirror en kan ook met LessCSS worden geschreven, dat werkt ook!
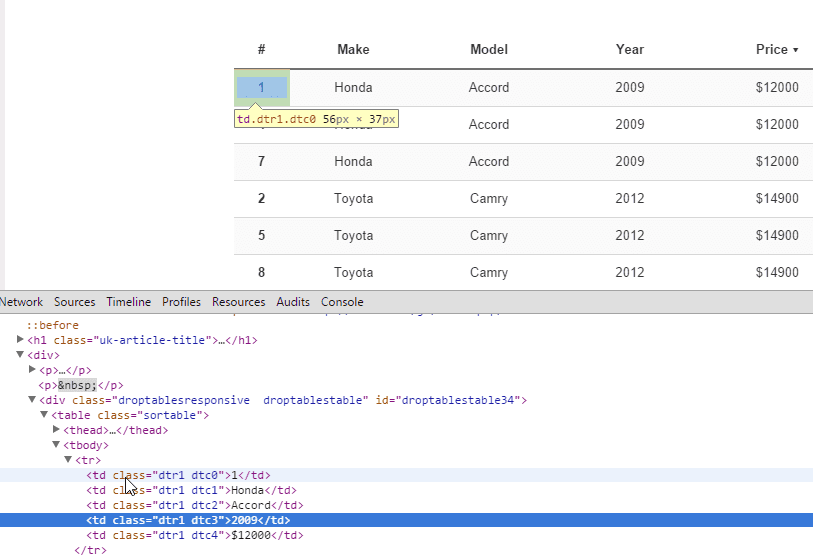
Cellen, rijen en kolommen hebben coördinaten waarmee ze geïdentificeerd kunnen worden en waarop aangepaste CSS toegepast kan worden. R staat voor rij, C voor kolom.
8. Responsieve WordPress-tabellen
Zijn mijn tabellen responsief of maken ze gebruik van de scrollfunctie op kleine apparaten?
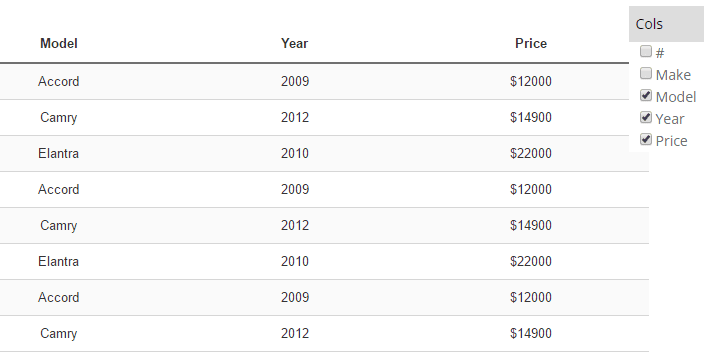
Cols verstoppen
WP Table Manager beheert het responsieve ontwerp met een prioriteitstool als optie. Standaard is de responsieve functie uitgeschakeld, waardoor er een overloop ontstaat (wat overigens prima werkt op mobiele apparaten). Om 'Kolommen verbergen' , ga je naar Menu-indeling > Responsieve opties.
De responsieve modus is geavanceerd; u kunt een prioriteit instellen voor het verbergen van kolommen op mobiele schermen. Wanneer kolommen verborgen zijn, wordt een mobiel menu met een selectievakje weergegeven om de kolommen weer te geven of te verbergen.
De kolomgrootte is vast tijdens het bewerken van de tabel. Als de grootte van alle kolommen te groot is voor de container, ontstaat er een overloop en kunt u gemakkelijk scrollen op mobiele apparaten.
Tabel met een scrollbalk (handiger voor een klein aantal kolommen)
Tabel met verborgen kolommen (handiger bij veel kolommen)
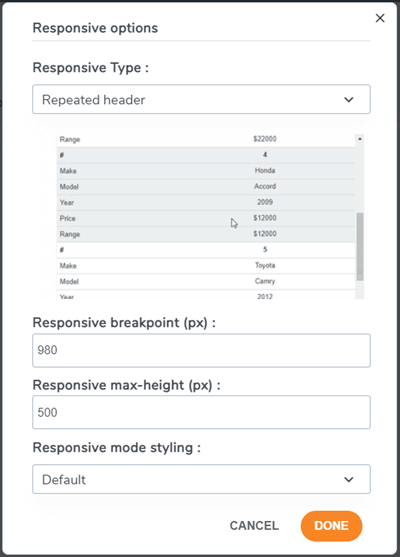
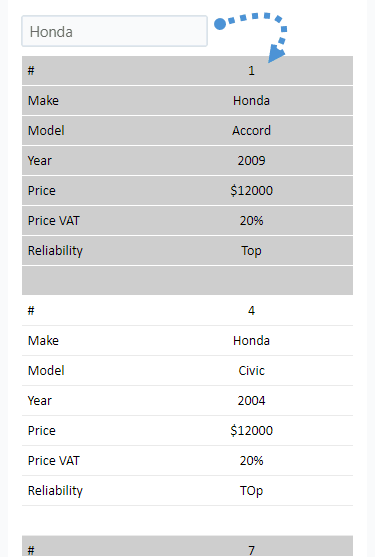
Herhaalde koptekst
Dit is een andere optie als u een tabel in een kleine ruimte op uw website wilt plaatsen. Ga naar Menu-indeling > Responsieve opties. Selecteer vervolgens Responsief type > Herhaalde koptekst.
Er zijn mogelijkheden om de instellingen aan te passen aan uw wensen:
- Responsief breekpunt (px): Selecteer een breekpuntwaarde in pixels om te bepalen wanneer de tabel overschakelt naar deze responsieve modus.
- Responsieve max-height (px): Wanneer de responsieve modus is geactiveerd, wordt, afhankelijk van de breakpointwaarde, een max-height gedefinieerd om te voorkomen dat de tabel te lang wordt.
- Stijl voor responsieve modus: Pas een standaardstijl toe voor deze responsieve modus of gebruik de tabelkleuren.
Daarna kun je zien hoe de tabel er aan de voorkant uit zal zien.
'Herhaalde koptekst' gebruikt en de filteroptie is ingeschakeld, kun je filteren door in het tekstvak in de mobiele weergave te typen.
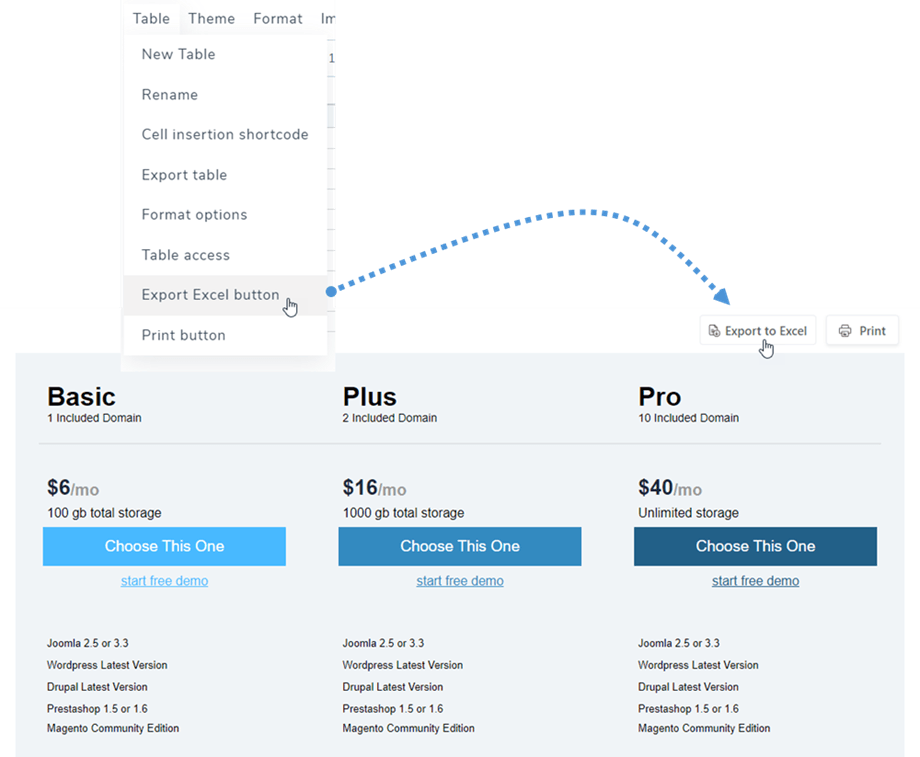
9. Exporteer naar Excel
Om uw tabel op uw pc op te slaan, gaat u naar het menu Tabellen en klikt u op Exporteren naar Excel . Na het exporteren via de frontend zal het bestand de extensie *.xlsx hebben.
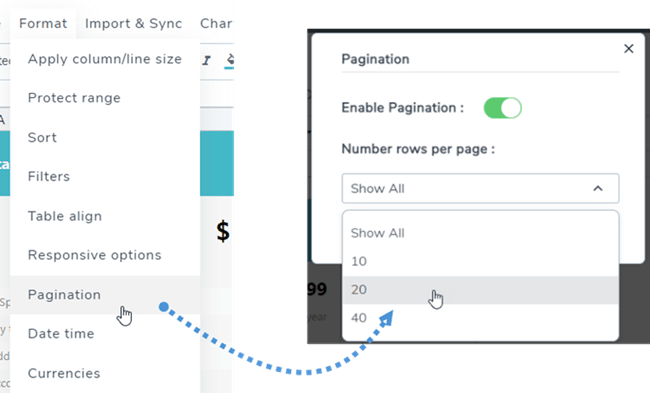
10. Paginering
U vindt deze functie in het menu Opmaak > Paginering in elke tabelversie. Gebruik de schakelaar om de functie in te schakelen en het gewenste aantal rijen per pagina te selecteren.
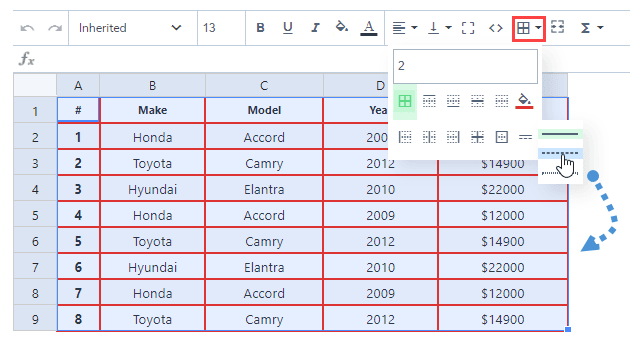
11. Stijl van de celrand
U kunt randtypen voor uw tabel toepassen, zoals randbreedte, randkleur en randstijl. Selecteer eerst het celbereik en klik vervolgens op het pictogram in de werkbalk.
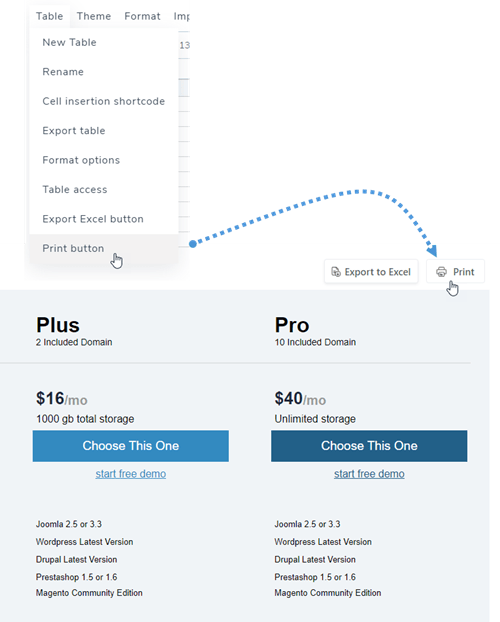
12. Tabel afdrukken op de frontend
Soms moet je je tabel afdrukken. Om de afdrukknop op de website te tonen, ga je eerst naar het menu 'Tabellen' en vink je de optie 'Afdrukken' aan.