WP Media Folder Addon: DigitalOcean-integratie
1. Hoe maak ik een nieuwe API-sleutel aan bij DigitalOcean?
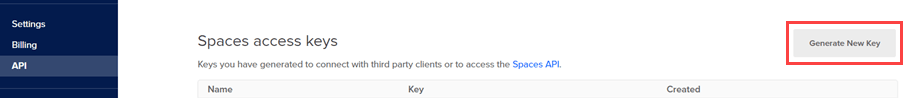
Log eerst in op je DigitalOcean-account op de website. Ga vervolgens naar deze pagina of navigeer naar het API-gedeelte in het menu aan de linkerkant en klik op 'Nieuwe sleutel genereren' .
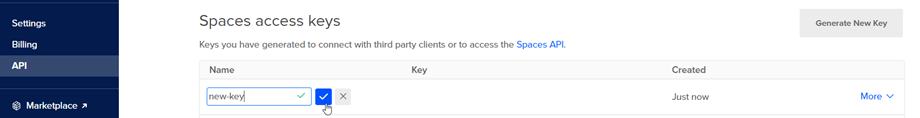
Voer daarna de sleutelnaam in en klik op het groene vinkje.
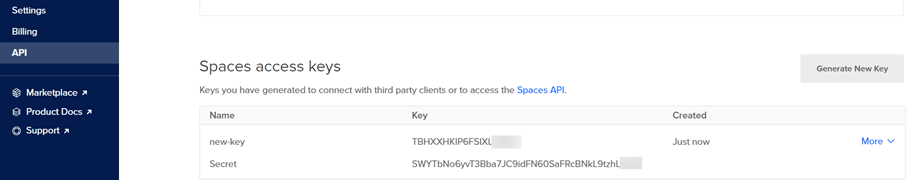
Tot slot worden de sleutel-ID en de geheime sleutel daar weergegeven. Bewaar deze voor de volgende stap om in te loggen in WP Media Folder.
Creëer een nieuwe ruimte
Een nieuwe ruimte kan worden aangemaakt op DigitalOcean of met WP Media Folder plugin.
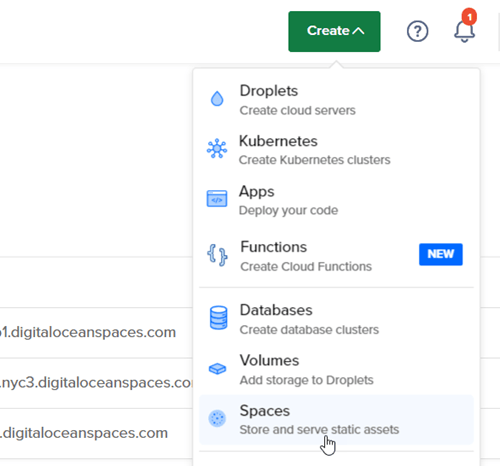
De eerste manier is om een ruimte aan te maken op de DigitalOcean-website. Klik vervolgens op de knop 'Aanmaken' > 'Ruimtes' in de rechterbovenhoek van het dashboard.
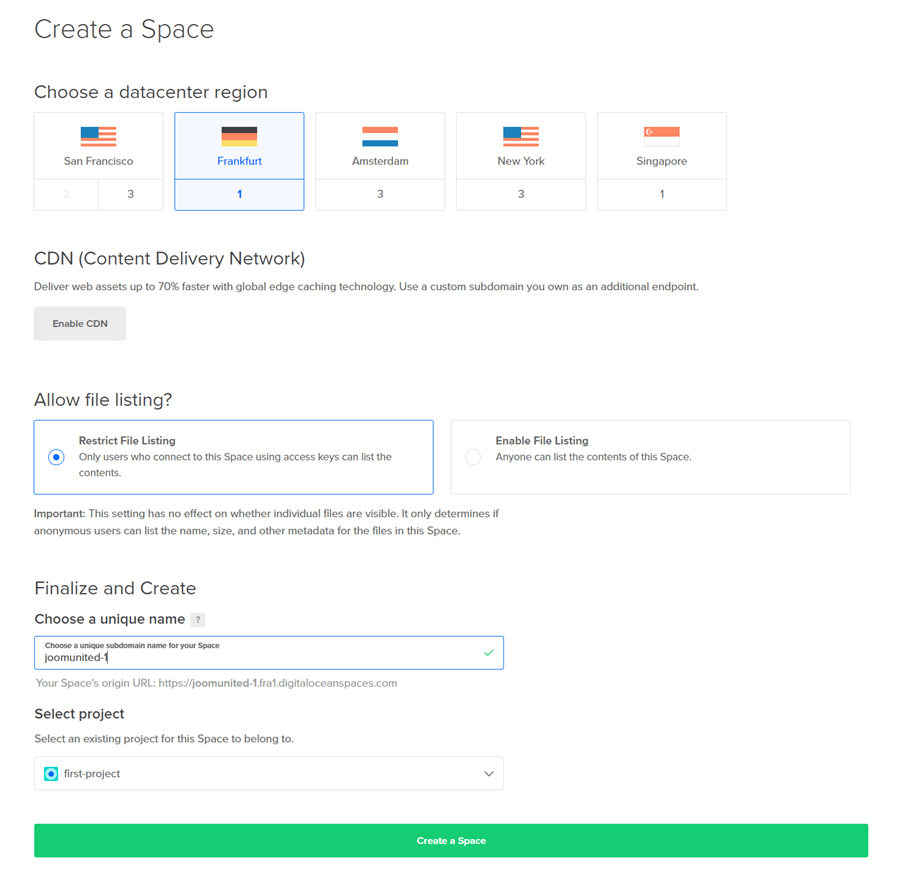
Kies een datacenterregio en voer een naam in voor de ruimte. Klik op de Een ruimte creëren' .
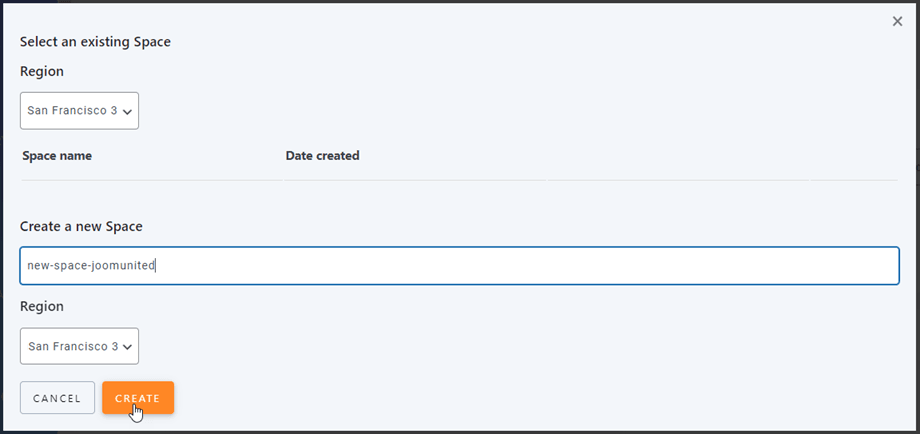
De tweede manier is om dit aan te passen in de WP Media Folder instellingen. Ga naar het menu Instellingen > WP Media Folder > Cloud > Media offloaden > DigitalOcean, klik op Ruimte-instellingen en selecteer de gewenste optie.
Selecteer vervolgens de regio en geef de ruimte een naam.
2. Log in bij DigitalOcean vanuit WP Media Folder
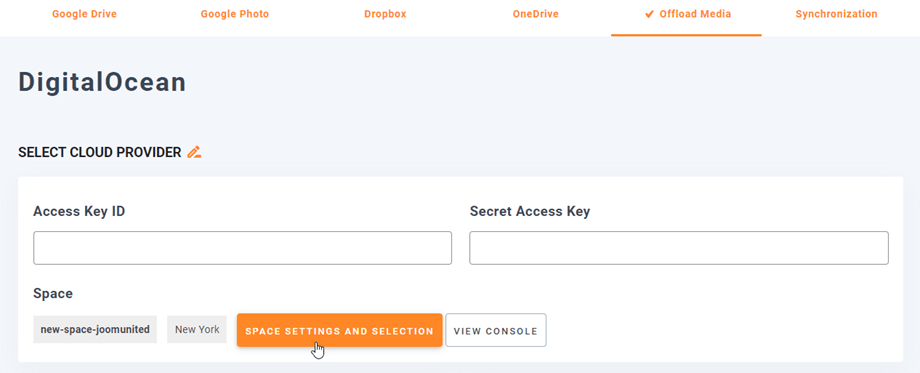
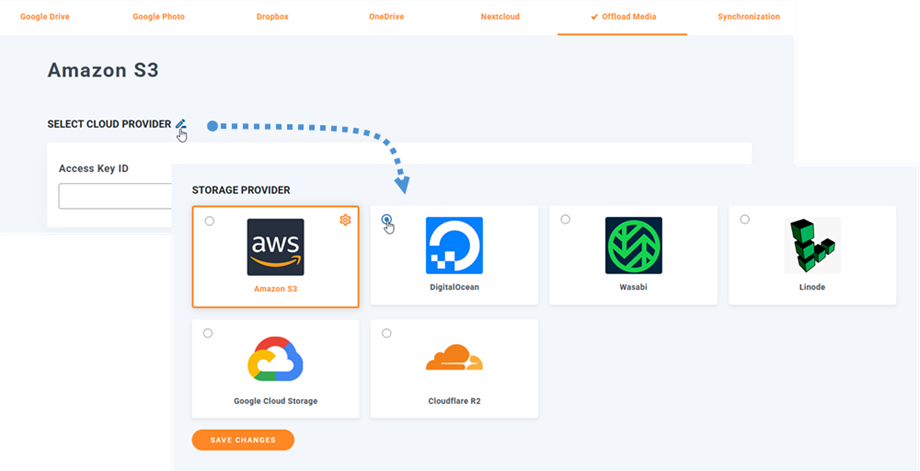
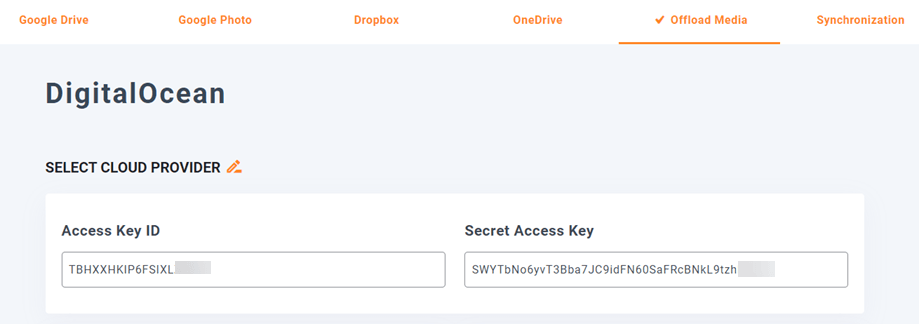
Ga terug naar het WordPress-dashboard en klik op het menu Instellingen > WP Media Folder > Cloud > Media offloaden . Klik vervolgens op het bewerkingspictogram bij Cloudprovider selecteren en kies DigitalOcean .
Plak vervolgens het volgende in de formuliervelden:
- Toegangssleutel-ID
- Geheime toegangssleutel
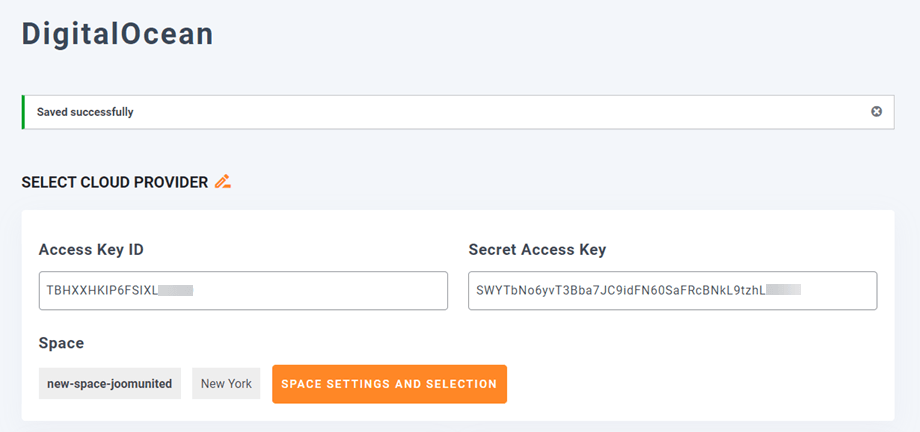
Sla daarna de instellingen op en de verbinding zou succesvol moeten zijn. Klik vervolgens op Ruimte-instellingen en selectie ' om een ruimte te selecteren of een nieuwe aan te maken. Ga verder naar de volgende stap om de functies van DigitalOcean te ontdekken.
3. Hoe werkt het? Wat kan ik met DigitalOcean doen?
Hoe werkt het?
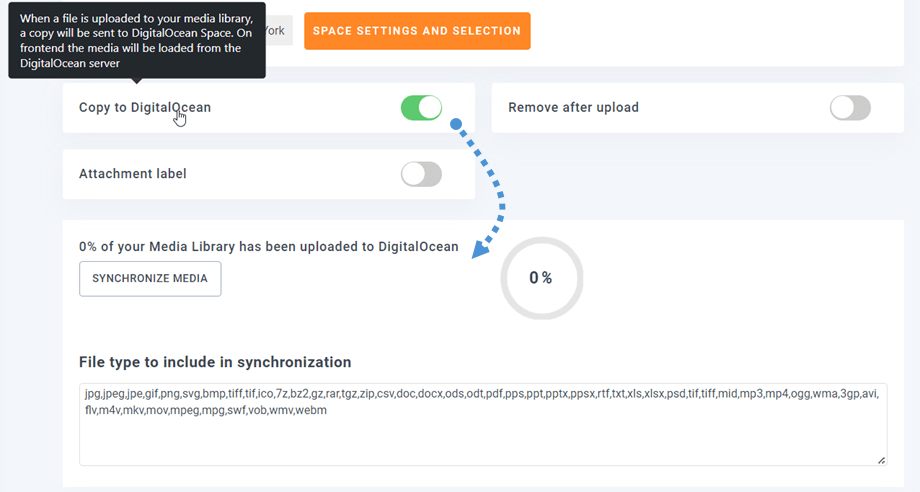
Zodra je WP Media Folder met DigitalOcean hebt verbonden en 'Kopiëren naar DigitalOcean' , worden al je nieuw geüploade media naar DigitalOcean verzonden.
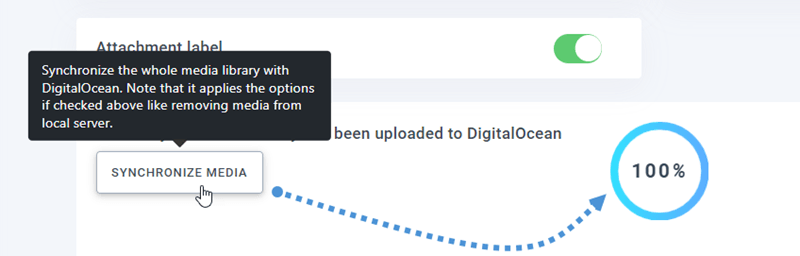
Vergeet niet een ruimte aan te maken en te selecteren waar al uw gegevens worden opgeslagen. En als u uw geüploade media wilt synchroniseren voordat u de DigitalOcean-integratie gebruikt, klikt u op 'Synchroniseren met DigitalOcean' . Uw bestaande mediabibliotheek wordt dan naar uw DigitalOcean-ruimte verzonden.
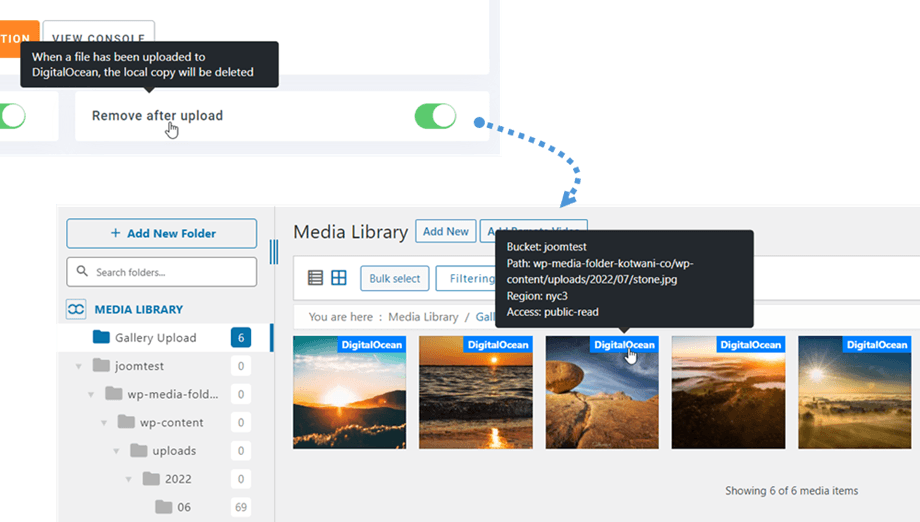
Om de media op uw site te verwijderen, moet u Verwijderen na uploaden' . Uw mediabibliotheek wordt dan volledig op DigitalOcean opgeslagen in plaats van op uw eigen server.
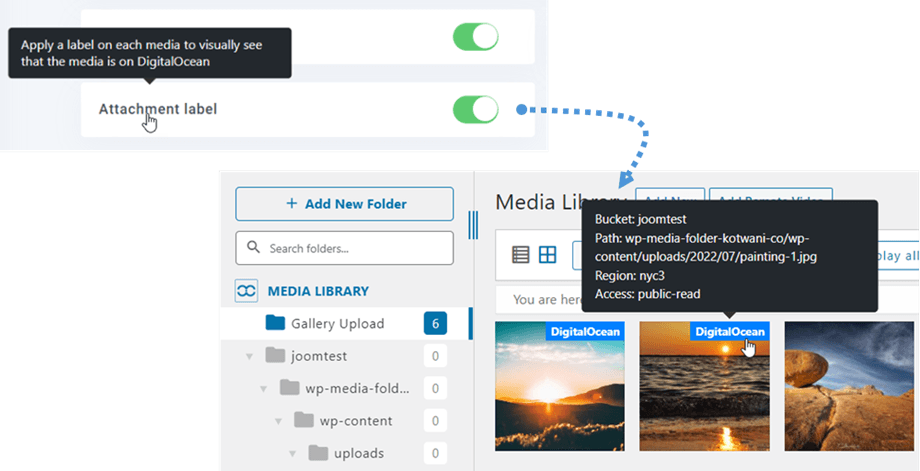
Door 'Bijlagelabel' , wordt de informatie over elk medium weergegeven wanneer u met de muis over het DigitalOcean-label rechtsboven beweegt.
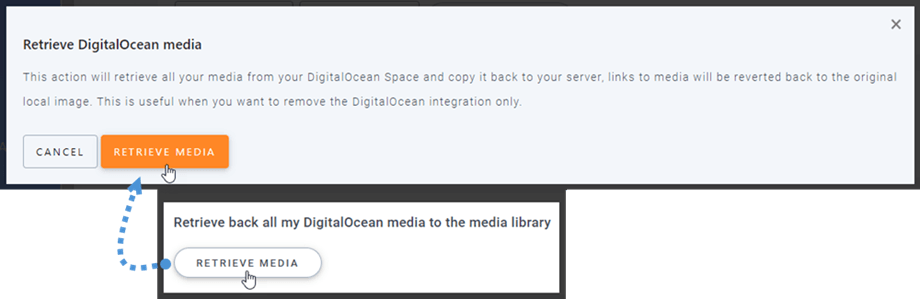
Als je de locatie van je media wilt wijzigen of de plug-in wilt verwijderen, klik je op 'Media ophalen '. Al je media worden dan van DigitalOcean naar je mediabibliotheek gekopieerd. Alle eerder toegevoegde links naar je content blijven behouden (geen kapotte links).
Hoe verbind ik CloudFront?
CloudFront is geïntegreerd met onze plugin. DigitalOcean biedt twee methoden om een verbinding met CloudFront tot stand te brengen. De ene methode maakt gebruik van Amazon S3, de andere is de standaardmethode van DigitalOcean.
Laten we beginnen met de standaardinstellingen van DigitalOcean.
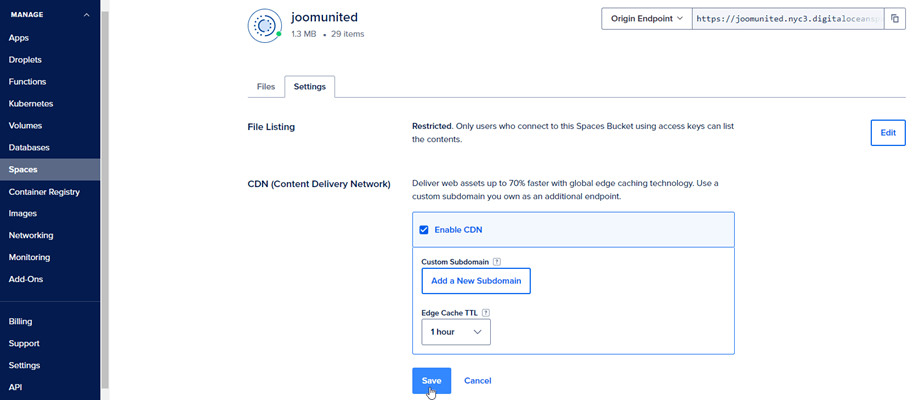
Ga eerst naar je Spaces op DigitalOcean en selecteer de bucket die je aan je site hebt gekoppeld. Ga vervolgens naar Instellingen .
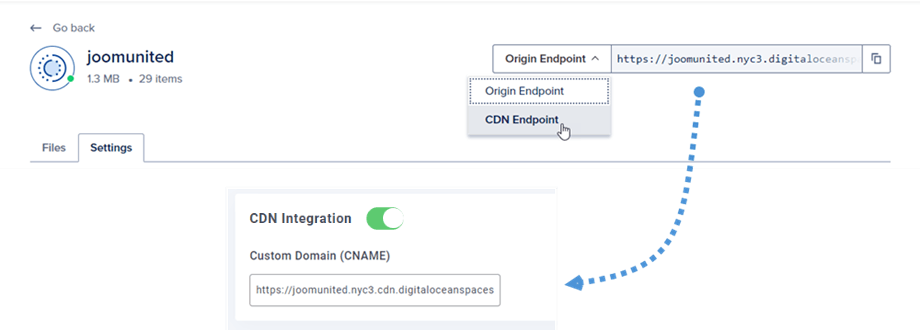
Bij CDN ( Content Delivery Network ) klikt u op Bewerken en vinkt u CDN inschakelen . Klik vervolgens op Opslaan .
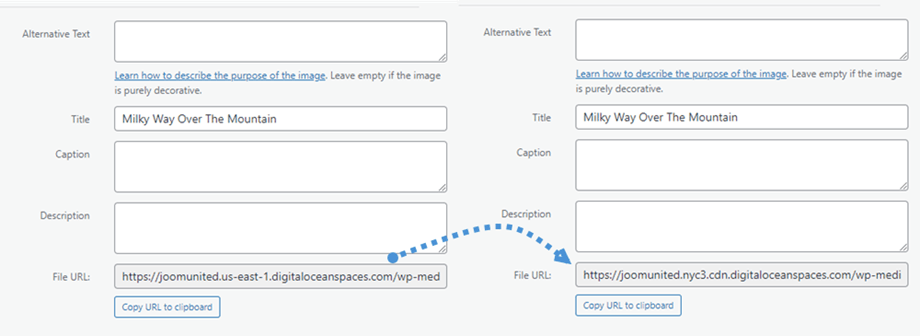
Na een paar seconden laden verschijnt een pop-upmelding dat CDN is ingeschakeld. Selecteer rechtsboven CDN-eindpunt kopieer de URL en plak deze in Aangepast domein (CNAME) .
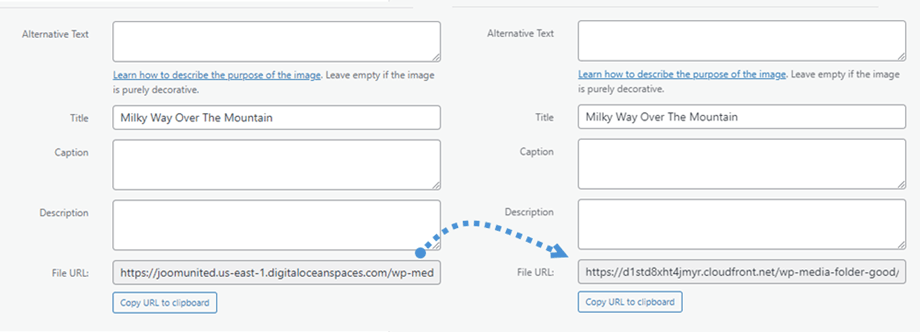
'Bestands-URL' bij elke afbeelding
zien
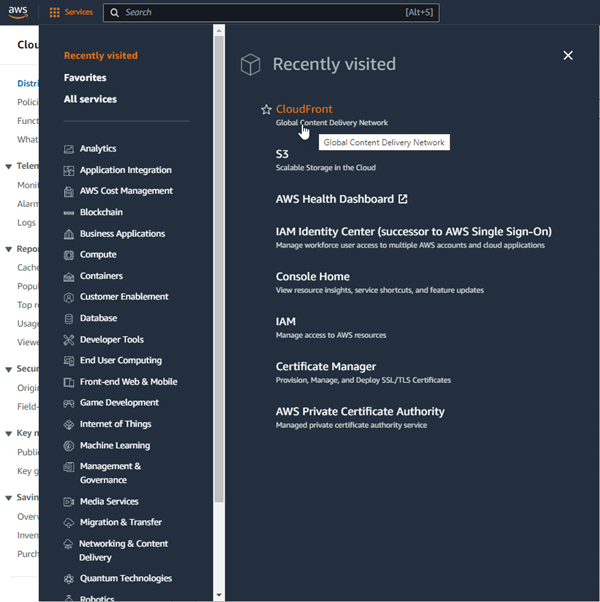
En de tweede manier is om Amazon S3 CloudFront te gebruiken. Ga eerst in het Amazon-dashboard naar Services > CloudFront of ga naar deze link .
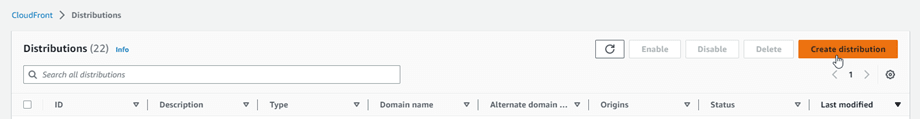
Klik vervolgens op 'Distributie aanmaken' in de rechterhoek.
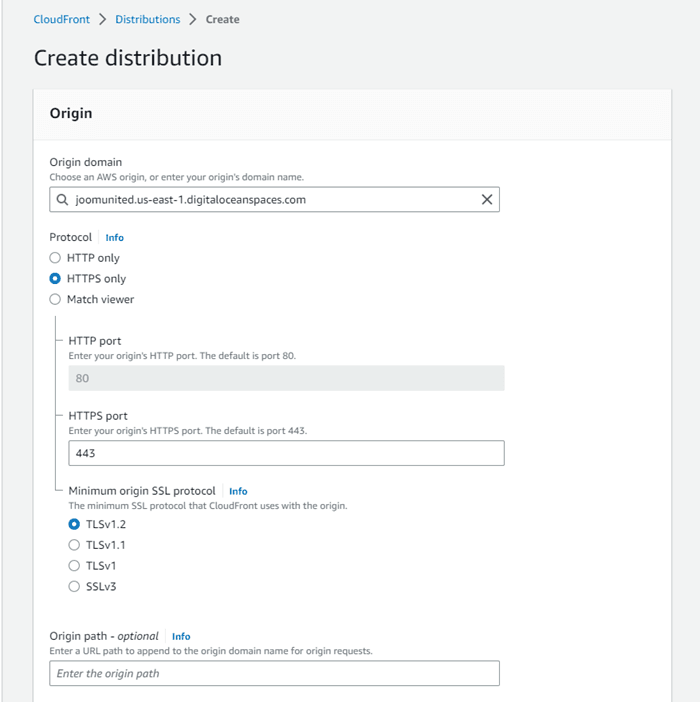
Plak vervolgens uw domein in het 'Origin domain' . Bijvoorbeeld: "https://joomunited.us-east-1.digitaloceanspaces.com"
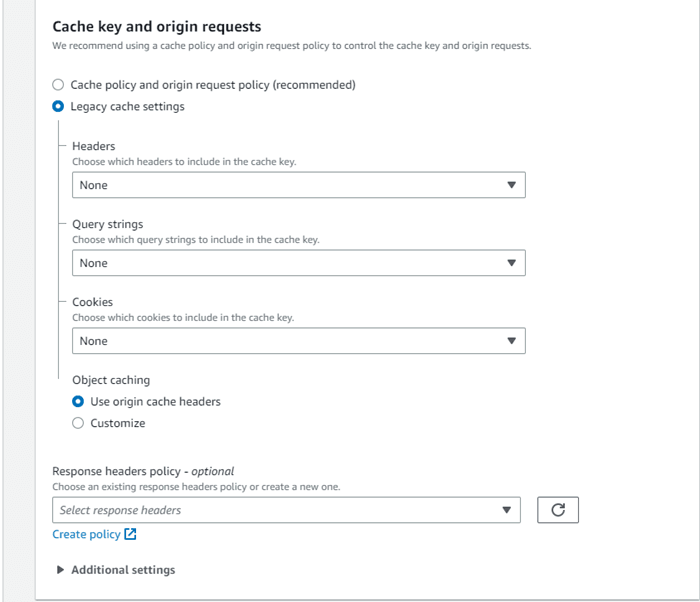
in het gedeelte 'Standaard cachegedrag' > 'Cachesleutel en oorsprongsverzoeken' 'Oude cache-instellingen' .
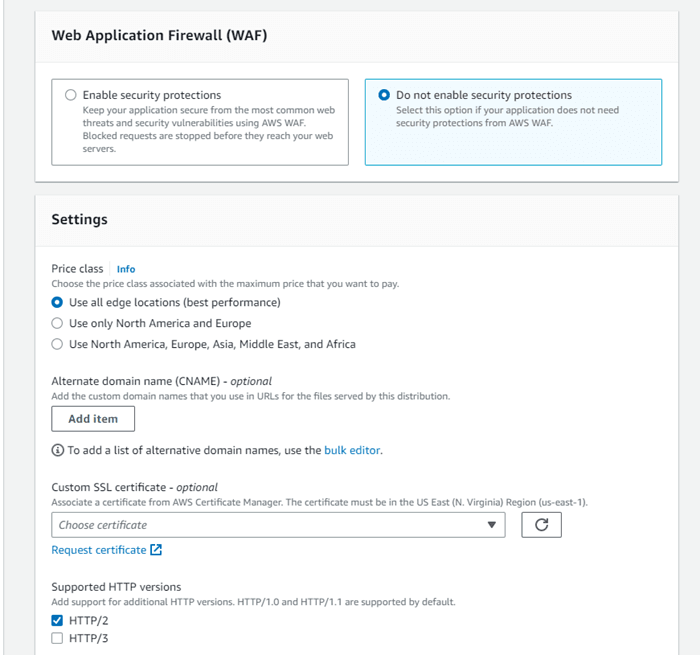
Scrol vervolgens naar beneden naar Web Application Firewall (WAF) en selecteer "Beveiligingsfuncties niet inschakelen" . Scrol daarna helemaal naar beneden en klik op "Distributie maken ".
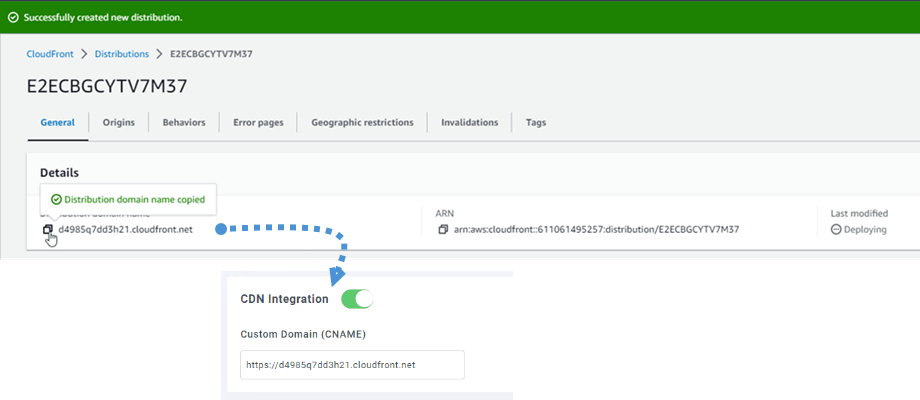
Ga vervolgens naar de distributiegegevens en kopieer de domeinnaam van de distributie. Ga daarna naar de Amazon-instellingen in WP Media Folder en plak deze in het 'Aangepast domein (CNAME)' .
Wacht een paar minuten totdat de afbeelding volledig is geladen wanneer het veld 'Laatst gewijzigd' verandert van 'Implementeren' naar de huidige datum en tijd.
'Bestands-URL' bij elke afbeelding bekijken
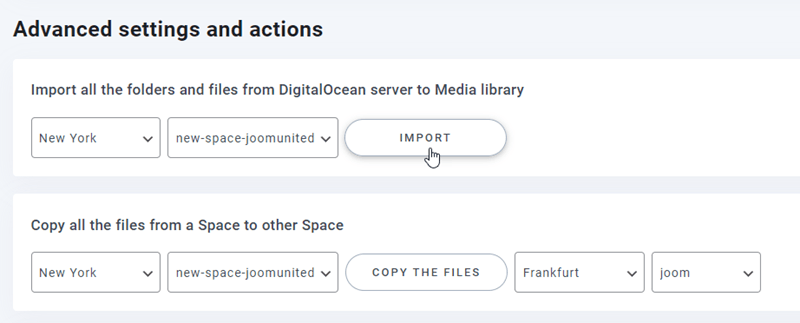
Geavanceerde instellingen en acties
Je kunt een ruimte selecteren om mappen en bestanden van de DigitalOcean-server naar je mediabibliotheek te importeren. Of je kunt alle bestanden van de ene ruimte naar de andere kopiëren.