WP Media Folder: Configuratie
1. Algemene instellingen
De algemene instellingen zijn beschikbaar via het menu Instellingen > WP Media Folder > Algemeen > Hoofdinstellingen.
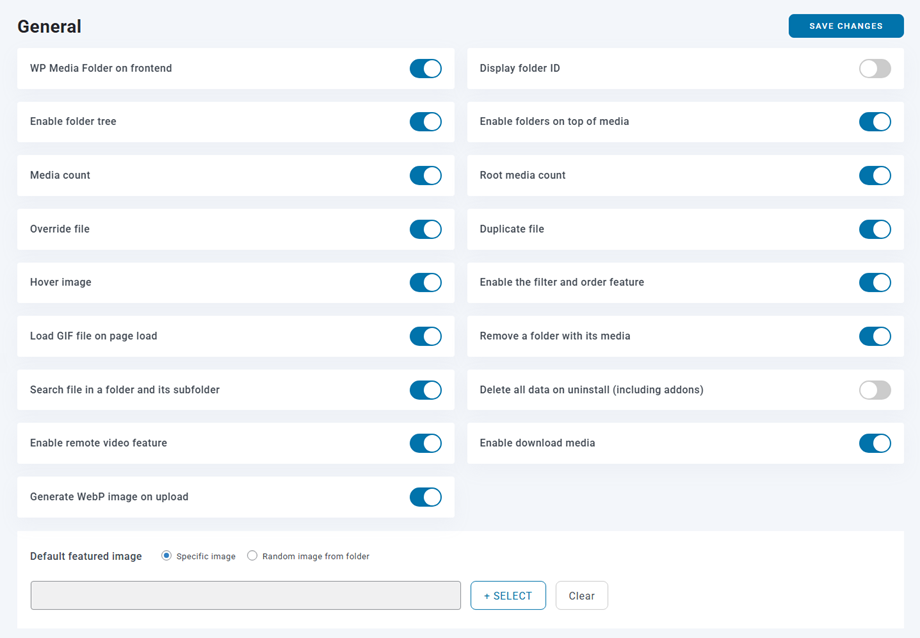
Hoofdinstellingentabblad
- WP Media Folder op de frontend: Als u een paginabuilder gebruikt die beschikbaar is op de frontend, kunt u deze optie activeren om WP Media folder . Zo niet, laat deze dan uitgeschakeld - u krijgt betere prestaties zonder.
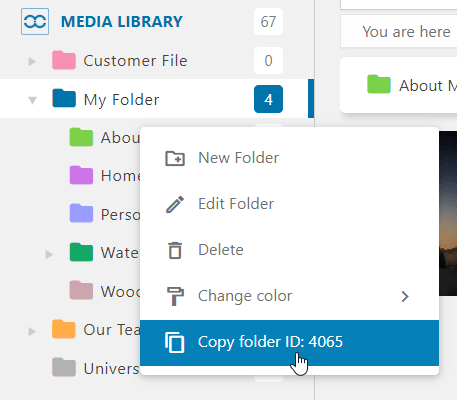
- Map-ID weergeven: U kunt de map-ID weergeven en kopiëren door met de rechtermuisknop op de map te klikken.
- Mappenstructuur inschakelen: Laad een mappenstructuur aan de linkerkant van de mediabeheerder voor snellere mapnavigatie.
- Mappen boven media weergeven: Hiermee kunt u de weergave van mappen in de hoofdweergave boven de media in- of uitschakelen.
- Aantal mediabestanden: Toont het aantal beschikbare mediabestanden in elke map in de mappenstructuur.
- Aantal mediabestanden in de hoofdmap: Toont het aantal mediabestanden dat beschikbaar is in de hoofdmap, in de mappenstructuur. Deze optie is alleen beschikbaar voor beheerders.
- Bestand overschrijven: Vervang een bestaand bestand door een ander zonder dat er verbroken links ontstaan (hetzelfde formaat is toegestaan, bijvoorbeeld van .jpg naar .jpg).
- Bestand dupliceren: Voeg een knop toe om een mediabestand te dupliceren vanuit de mediabeheerder.
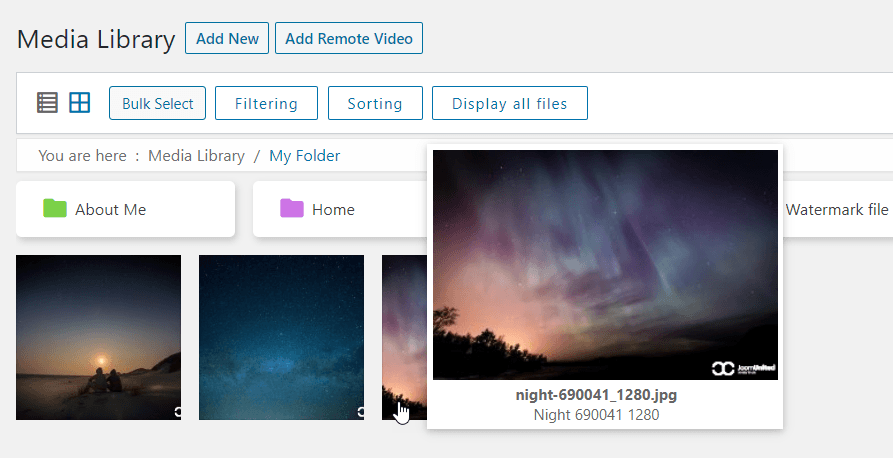
- Afbeelding bij muisovergang: Wanneer u met de muis over een afbeelding beweegt, wordt een vergrote voorbeeldweergave getoond.
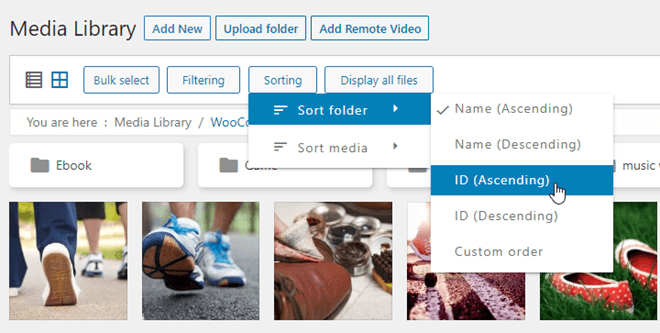
- Schakel de filter- en sorteerfunctie in: Er worden extra filters toegevoegd aan de mediaweergaven.
- GIF-bestand laden bij het laden van de pagina: Speel de GIF-animatie automatisch af bij het laden van de pagina. Standaard is dit een statische afbeelding in WordPress.
- Een map inclusief media verwijderen: Als u een map verwijdert, worden alle media in de map ook verwijderd als deze optie is ingeschakeld. Gebruik deze optie met voorzichtigheid.
- Bestanden zoeken in een map en de bijbehorende submappen: Indien ingeschakeld, wordt er bij het zoeken naar een bestand in een map ook in de submappen gezocht.
- Alle gegevens worden verwijderd bij het deïnstalleren (inclusief add-ons): al uw mediabestanden worden verwijderd wanneer u onze plugin deïnstalleert.
- Schakel de functie voor video op afstand in: voeg video's op afstand toe en beheer ze vanaf YouTube, Vimeo of Dailymotion.
- Media downloaden inschakelen: Klik met de rechtermuisknop op de media die u wilt downloaden (rasterweergave). De afbeelding wordt in originele grootte gedownload.
- Genereer automatisch een WebP-afbeelding bij het uploaden: Genereer automatisch een WebP-versie van de afbeelding tijdens het uploaden.
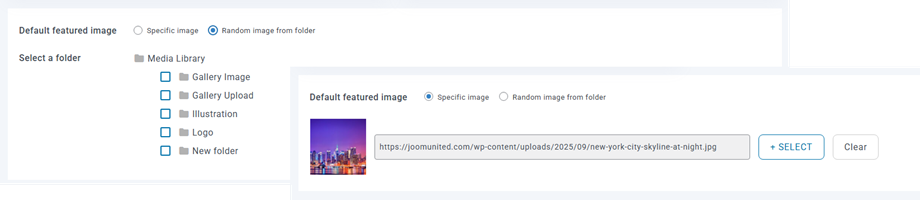
- Standaard uitgelichte afbeelding: Selecteer een standaardafbeelding of een willekeurige afbeelding uit een mediamap die standaard wordt geladen in elk nieuw bericht. De afbeelding kan natuurlijk worden gewijzigd door deze in het bericht te bewerken.
- Aantal mediabestanden: Geeft het aantal beschikbare mediabestanden in elke map in de mappenstructuur weer.
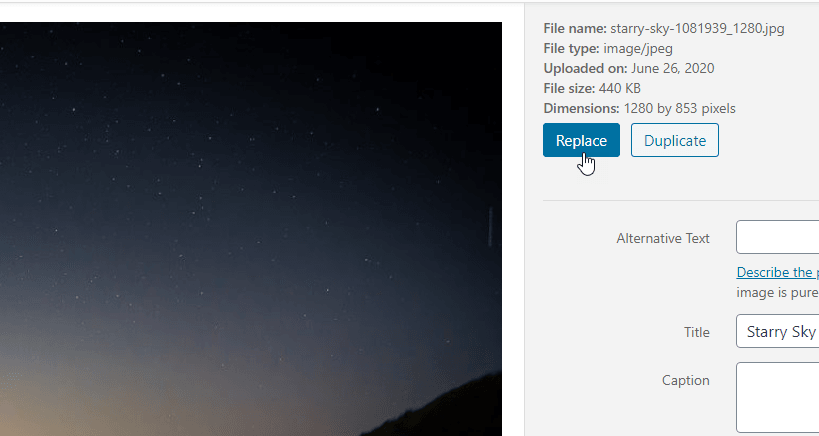
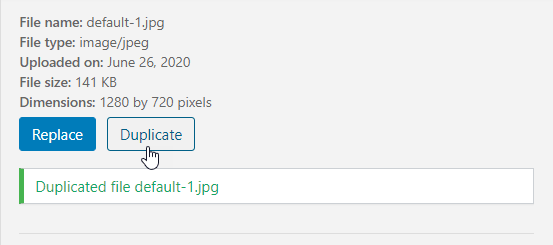
- Bestand overschrijven: Vervang een bestaand bestand door een ander zonder dat er verbroken links ontstaan. Klik op 'Vervangen' en selecteer een afbeelding van uw pc.
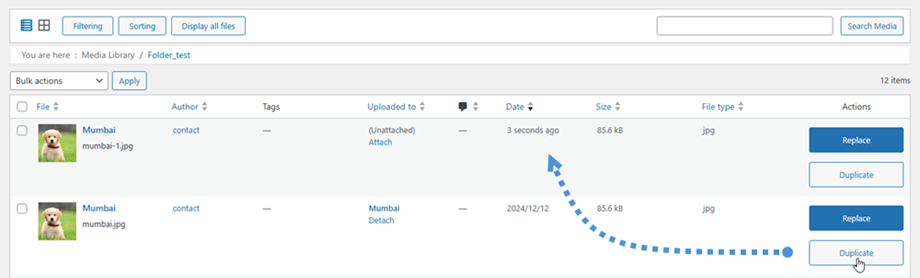
- Bestand dupliceren: U kunt een mediabestand dupliceren door alleen op de 'Dupliceren' .
'Vervangen' en 'Dupliceren' zijn beschikbaar in de lijstweergave.
- Hover-effect: Toon een hover-effect waarbij de afbeelding in een gemiddelde grootte wordt weergegeven wanneer de muis eroverheen beweegt in het beheerderspaneel.
- Filter- en sorteerfunctie: Media activeren voor sorteer- en filterfuncties
- Map-ID weergeven: U kunt de map-ID weergeven en kopiëren door met de rechtermuisknop op de map te klikken.
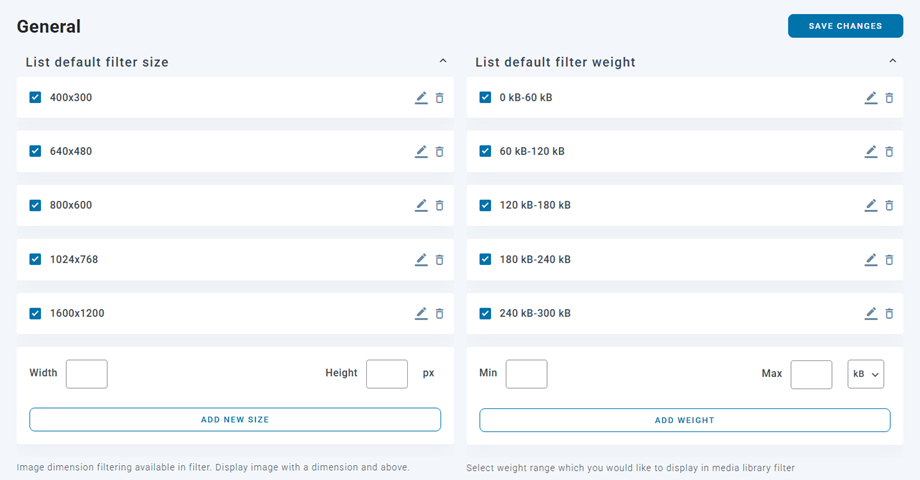
Tabblad voor mediafiltering
In dit tabblad kunt u media toevoegen, verwijderen of het filterbereik definiëren.
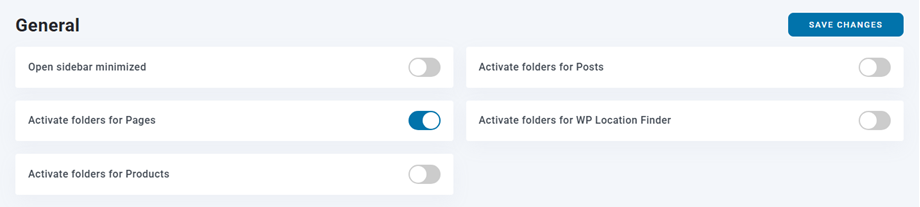
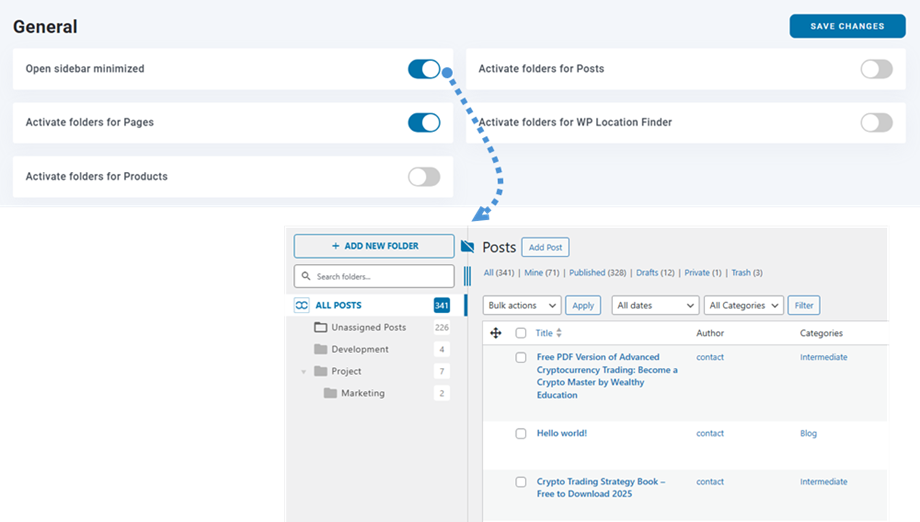
Tabblad Mapinstellingen
Je kunt mappen aanmaken om berichten, pagina's of aangepaste berichten (producten, enz.) te groeperen door deze functies te activeren.
- Zijbalk openen geminimaliseerd: De zijbalk voor mappen wordt standaard geminimaliseerd weergegeven op berichten en pagina's.
- Mappen voor berichten activeren: Activeer mapbeheer voor WordPress-berichten (d.w.z. categoriseer berichten in mappen, zoals virtuele categorieën).
- Mappen voor pagina's activeren: Activeer mapbeheer voor WordPress-pagina's (d.w.z. deel pagina's in mappen in, zoals virtuele categorieën).
- Mappen voor producten activeren: Activeer mapbeheer voor WordPress-producten (d.w.z. categoriseer producten in mappen, zoals virtuele categorieën).
- Mappen activeren voor WP Location Finder : Activeer mapbeheer voor WordPress wp location finder (d.w.z. deel wp location finder in mappen in, zoals virtuele categorieën).
2. Galerijinstellingen
Instellingen > WP Media Folder > WordPress-galerij > tabblad Galerijfuncties gaan
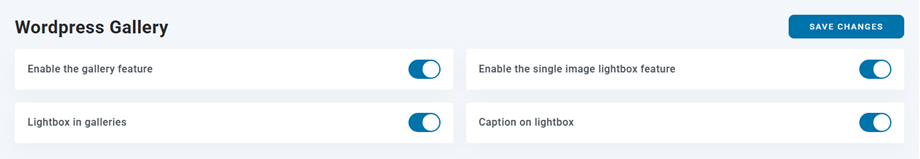
- De galerijfunctie inschakelen: Schakel galerijfuncties in of uit (galerij maken per map, galerijthema's, enz.).
- Lightbox in galerijen: Voeg een lightbox toe aan afbeeldingen in de standaardgalerijen van WordPress.
- Schakel de lightbox-functie voor individuele afbeeldingen in: voeg een lightbox-optie toe aan elke afbeelding in uw WordPress-content.
- Bijschrift in lightbox: Gebruik het bijschrift van de afbeeldingen in de lightbox in plaats van de titel.
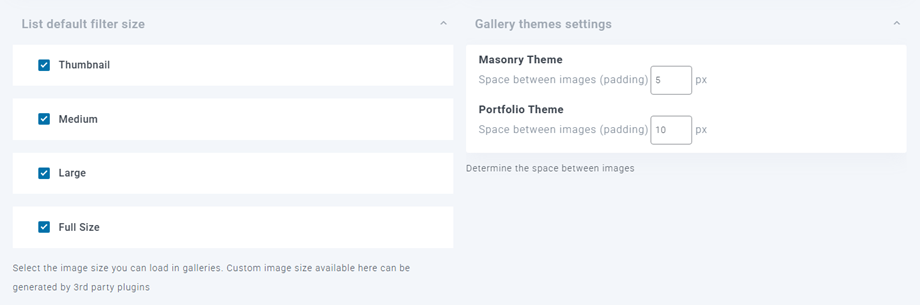
Galerijafbeeldingsgrootte en -instellingen: Kies welke afbeeldingsformaten beschikbaar zijn in galerijen. WordPress heeft standaard 4 afbeeldingsformaten gedefinieerd in de media-instellingen. Zodra je nieuwe plug-ins installeert, kan een nieuw formaat worden toegevoegd. WooCommerce voegt bijvoorbeeld een aangepast formaat toe voor zijn producten. Je kunt hier kiezen welk formaat je in de afbeeldingsgalerijen wilt laden.
NextGEN-galerijen synchroniseren/importeren: Wordt alleen weergegeven als de plugin is geïnstalleerd - importeer of synchroniseer de NextGEN-galerijen die beschikbaar zijn op de website.
Standaardinstellingen
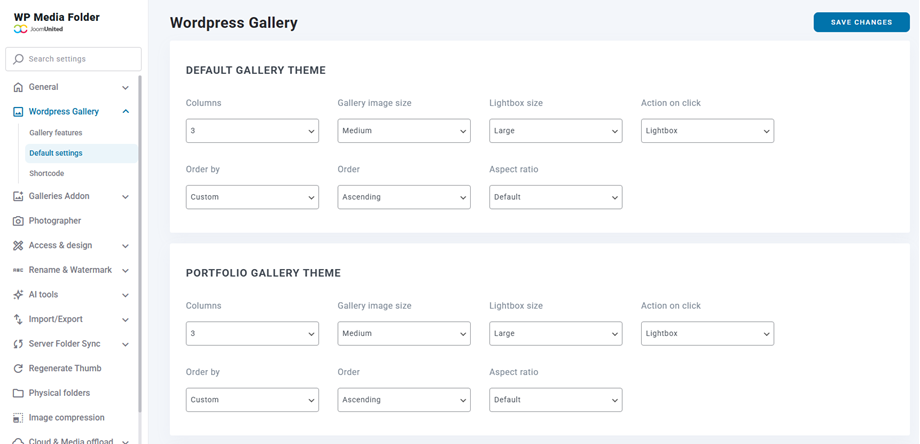
Er zijn vier standaardthema's beschikbaar in de galerij. Om de opties voor deze thema's aan te passen, ga je naar Instellingen > WP Media Folder > WordPress-galerij > tabblad Standaardinstellingen.
De eerste twee thema's: Standaard en Portfolio Galerijthema, hebben dezelfde instellingen:
- Kolommen
- Galerijafbeeldingsgrootte
- Lightbox-formaat
- Actie bij klikken
- Bestellen via
- Volgorde
- Beeldverhouding
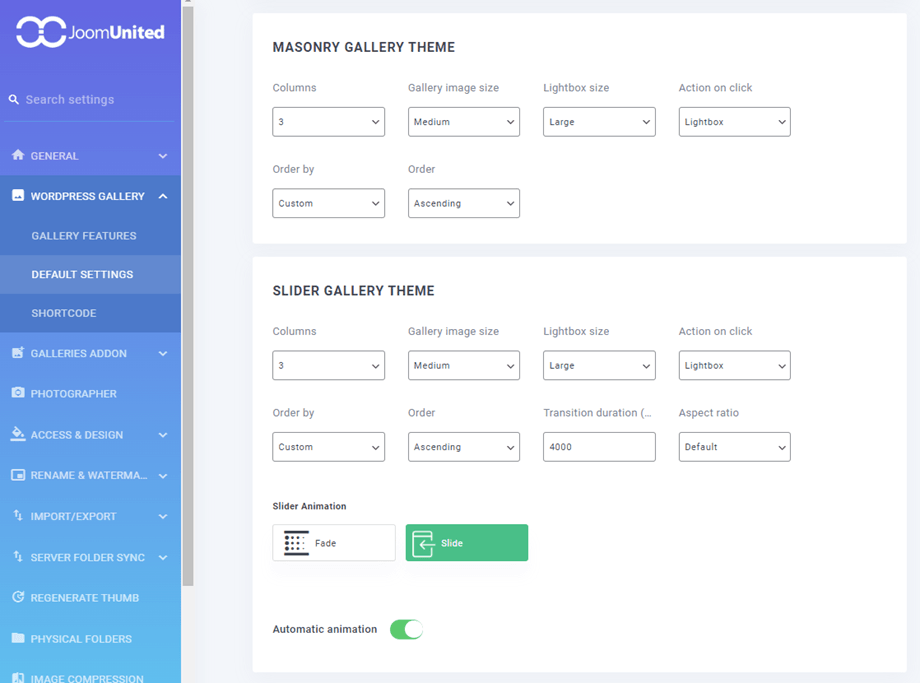
Thema van de Masonry :
- Kolommen
- Galerijafbeeldingsgrootte
- Lightbox-formaat
- Actie bij klikken
- Bestellen via
- Volgorde
Slidergalerijthema:
- Kolommen
- Galerijafbeeldingsgrootte
- Lightbox-formaat
- Actie bij klikken
- Bestellen via
- Volgorde
- Overgangsduur
- Beeldverhouding
- Schuifregelaaranimatie
- Automatische animatie
3. Mediatoegang
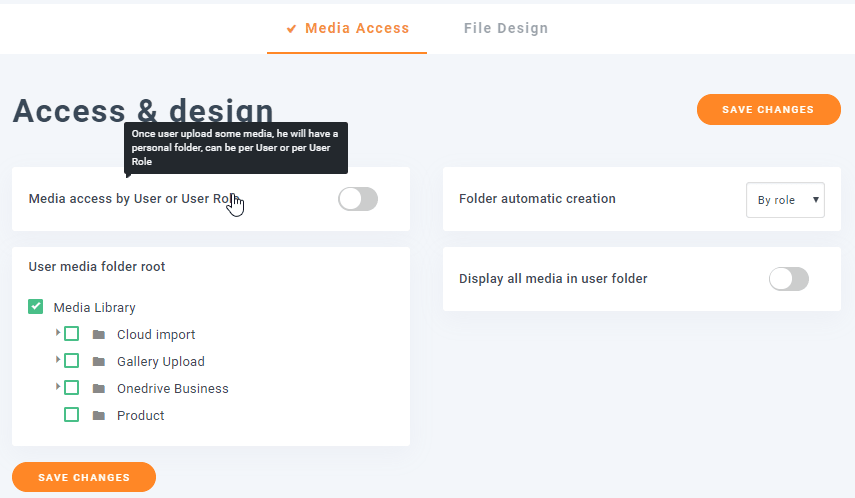
Instellingen > WP Media Folder > Toegang en ontwerp > tabblad Mediatoegang gaan
WP Media Folder biedt de mogelijkheid om de weergave en het beheer van media te beperken tot alleen de eigen media van de gebruiker. Wanneer een nieuwe gebruiker wordt aangemaakt, wordt er een hoofdmap voor media gegenereerd met de naam van de gebruiker en al zijn of haar media erin. De gebruiker kan submappen in deze map aanmaken. Als beheerder kunt u uw eigen media rechtstreeks in het mediabeheer weergeven of verbergen.
U kunt de toegang tot media beperken door:
- Gebruiker (een map per gebruiker)
- Gebruikersrol (een map per gebruikersrol)
- Definieer een hoofdmap waar alle mediabestanden/mappen van uw gebruiker worden aangemaakt
- Alle media in de gebruikersmap weergeven: Indien geactiveerd, kan de gebruiker naast zijn eigen media ook de media zien die door anderen in zijn eigen map zijn geüpload. Indien niet geactiveerd, ziet hij alleen zijn eigen media
4. Import/Export
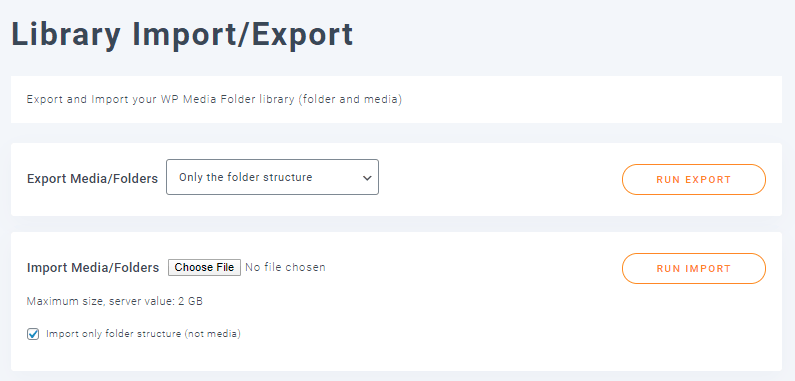
Bibliotheek importeren/exporteren
Om een database uit de mediabibliotheek te back-uppen of te herstellen, ga je naar Instellingen > WP Media Folder > Importeren/Exporteren > WordPress- tabblad.
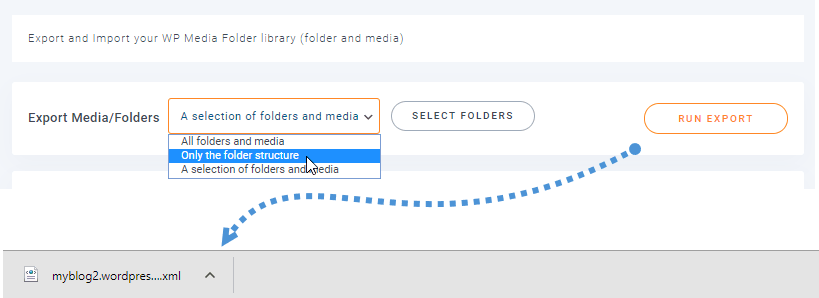
Ten eerste, bij de functie 'Media/mappen exporteren' zijn er een aantal opties waaruit u kunt kiezen voordat u gegevens exporteert:
- Alle mappen en media
- Alleen de mapstructuur
- Een selectie van mappen en media
Nadat je de juiste optie hebt geselecteerd, klik je op 'Export uitvoeren' . Het exportbestand wordt vervolgens automatisch naar je browser gedownload.
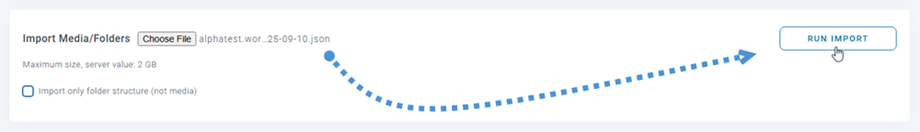
Ten tweede, bij het importeren van media/mappen, selecteert u het back-upbestand dat u hebt gemaakt met de exportfunctie. Vervolgens kunt u de optie ' Alleen mapstructuur importeren' om de mapstructuur zonder media te importeren. Klik daarna op 'Import uitvoeren' .
Tot slot worden al je data-/structuurmappen hersteld. Dat is echt geweldig, hè :)
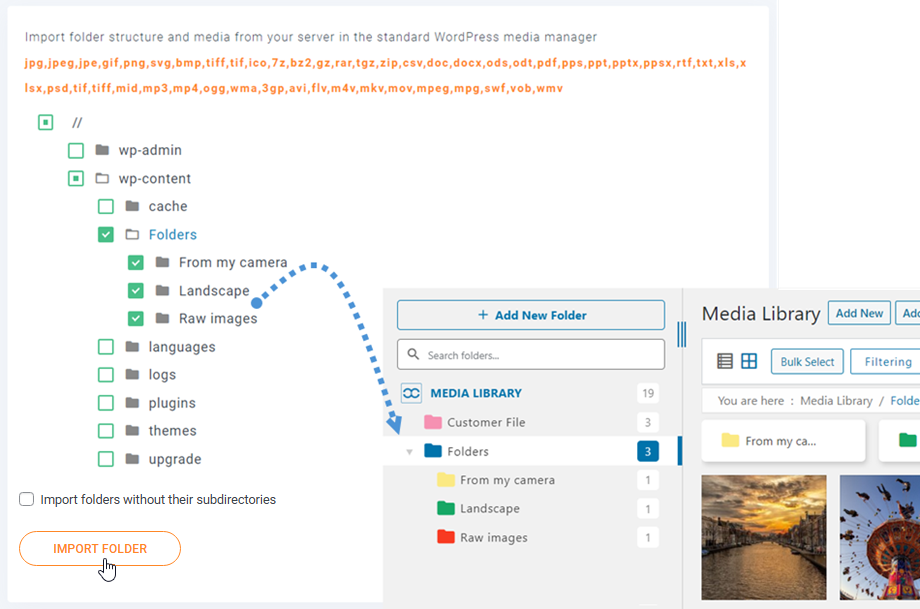
Servermap importeren
In dit tabblad vindt u ook een tool waarmee u grote hoeveelheden media vanuit een servermap kunt importeren in de native WordPress-mediabeheerder via de plugin. Selecteer een map en/of submap, klik op 'Map importeren' en klaar! De volledige mapstructuur en media zijn nu beschikbaar in uw native WordPress-mediabeheerder.
Hiermee wordt de mapstructuur inclusief alle mediabestanden geïmporteerd. Als alternatief kunt u de "Mappen importeren zonder submappen" om alleen de hoofdmap te importeren.
'Oorspronkelijke mediapaden gebruiken' kunt u bestanden importeren met behoud van hun oorspronkelijke locatie in plaats van kopieën te maken.
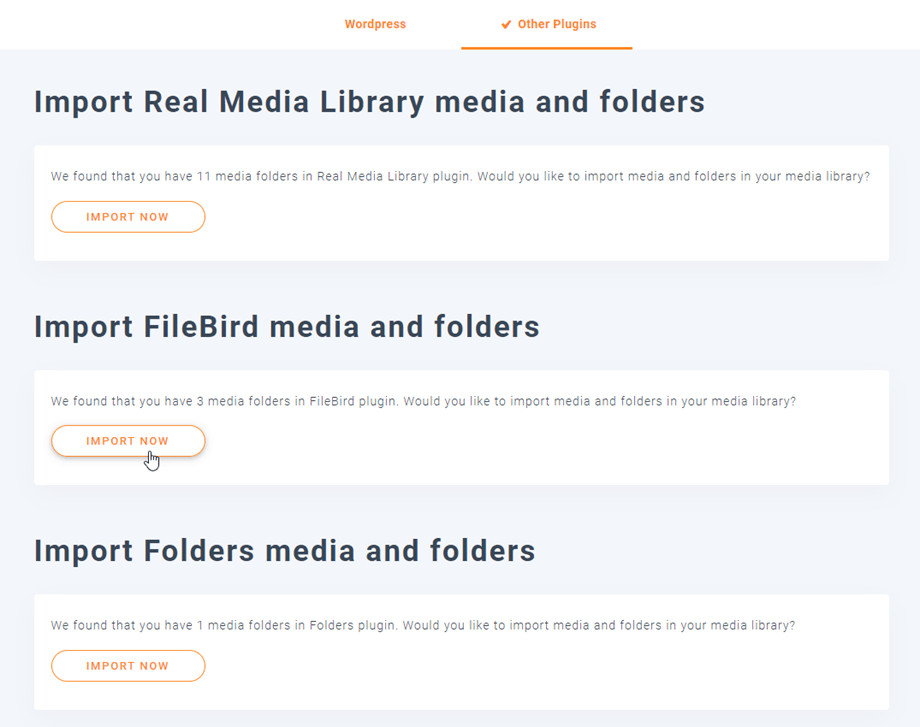
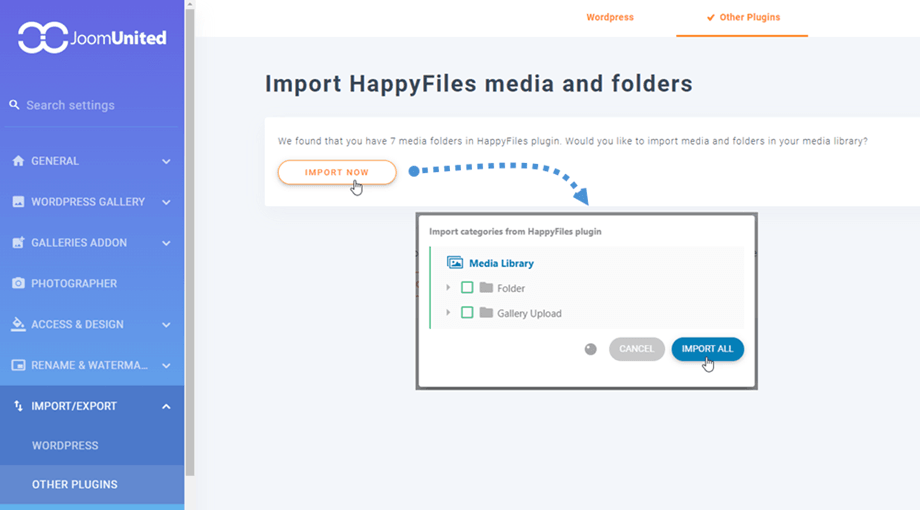
Importeren vanuit plug-ins van derden
Als je ooit een van de volgende vijf plugins hebt gebruikt: Real Media Library, FileBird, Folders, Media Library Plus en HappyFiles, kun je deze nu eenvoudig importeren in WP Media Folder . Zo doe je dat:
- Ga naar het configuratiegedeelte van de plugin.
- Selecteer 'Importeren/Exporteren' en vervolgens het 'Andere plug-in' .
- Klik op de knop 'Nu importeren'
- Er verschijnt een pop-upvenster waarin u 'Alles importeren' selecteren of specifieke mappen kunt kiezen om te importeren.
Houd er rekening mee dat de importduur kan variëren, afhankelijk van het aantal bestanden en mappen.
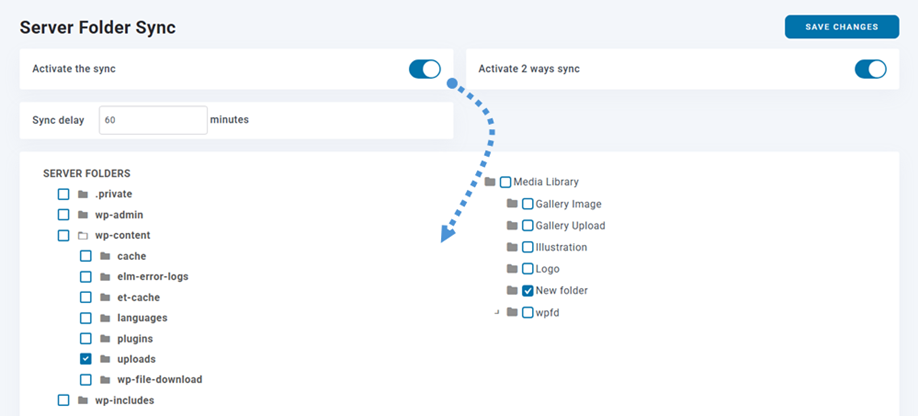
5. Servermapsynchronisatie
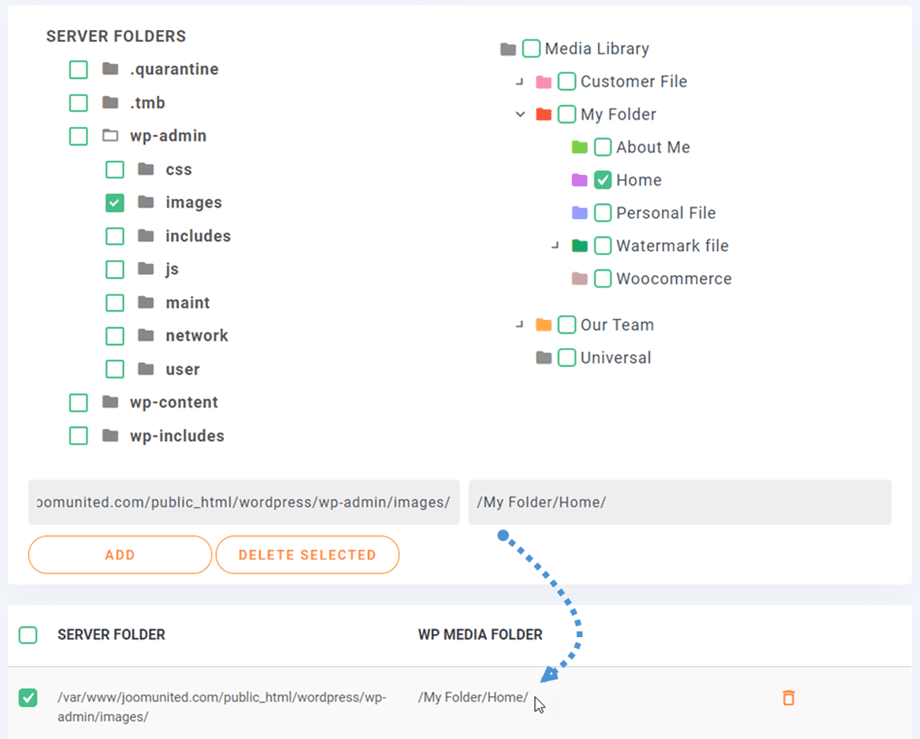
Een synchronisatietool is ook beschikbaar via de plugininstellingen > Servermapsynchronisatie > tabblad Mapsynchronisatie . Daar kunt u een map van de server waarop uw WordPress-website momenteel is geïnstalleerd synchroniseren met een WP Media folder . Er zijn 3 belangrijke instellingen beschikbaar:
- Synchronisatiemethoden: van server naar WP Media Folder en vice versa.
- De bronmap en de bestemming: lokale servermap naar WP Media Folder -directory.
- De synchronisatievertraging: de vertraging die nodig is om de synchronisatie tussen die mappen uit te voeren.
Selecteer eerst de opties voor mapsynchronisatie:
Het is bovendien heel flexibel: selecteer de servermap (de bron) en de WP Media folder (de bestemming), stel de synchronisatievertraging in en klaar! Je kunt dit natuurlijk ook met meerdere mappen doen (de mappenlijst vind je onderaan).
Klik vervolgens op Wijzigingen toevoegen en opslaan' en wacht op de volgende synchronisatie.
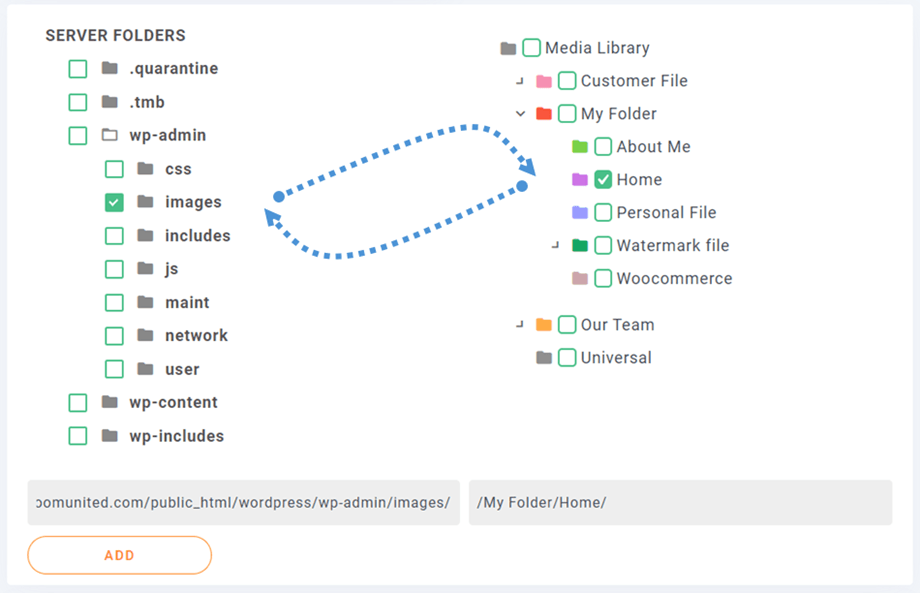
Dat is tweewegsynchronisatie: de mediasynchronisatie kan ook andersom, van de WordPress-mediabeheerder naar een externe map. Dit is erg handig om media te delen met een andere plugin of CMS die een map gebruikt buiten de standaard WordPress-map: "/uploads".
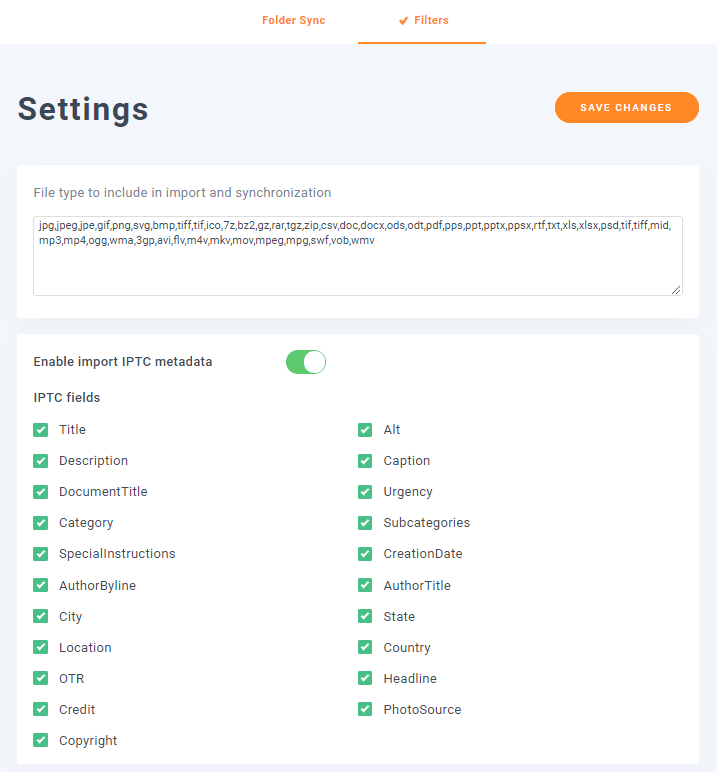
U kunt enkele opties voor deze functie vinden onder Servermapsynchronisatie > tabblad Filters.
- Bestandstypen die moeten worden opgenomen in de import en synchronisatie: u kunt de bestandstypen die u wilt importeren toevoegen of verwijderen.
- IPTC-metagegevens importeren inschakelen: wanneer een afbeelding wordt geïmporteerd, gesynchroniseerd of geüpload naar de WordPress-mediabibliotheek, moeten de IPTC-metagegevens aan het afbeeldingsbestand gekoppeld blijven.
6. Ontwerp met één rij
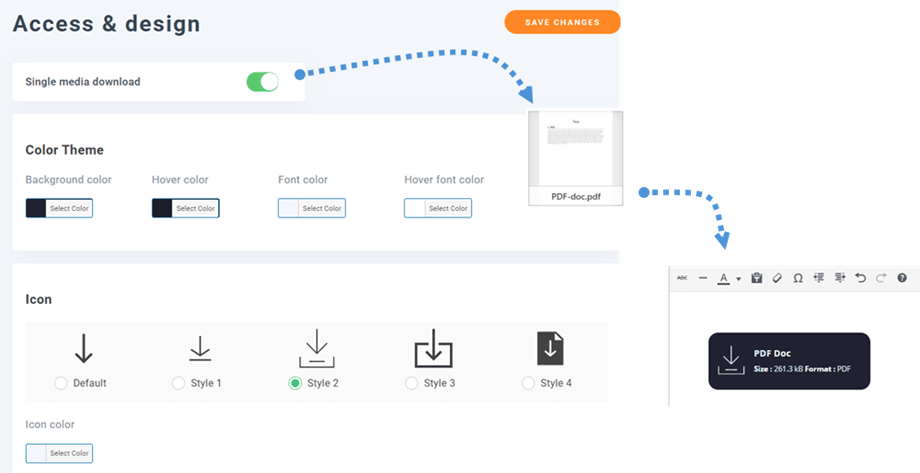
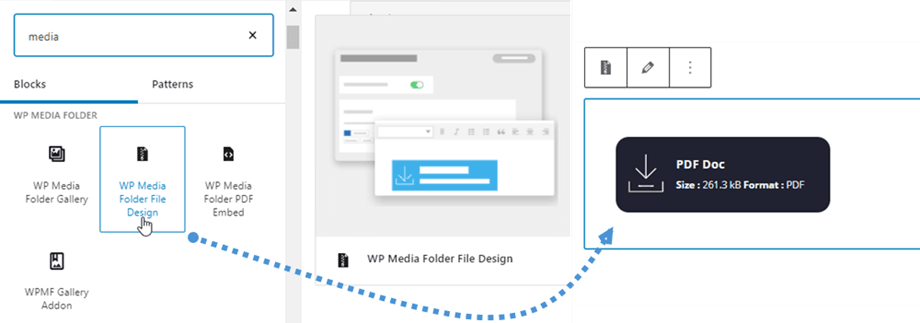
De WordPress-mediamanager beheert niet alleen afbeeldingen, maar ook documenten en andere bestandsformaten (zoals PDF en zip-bestanden). We hebben een functie toegevoegd waarmee je je eigen ontwerp aan bestanden kunt toevoegen. Je kunt een knop en letterkleuren definiëren, en in plaats van een simpele link naar een PDF-bestand krijg je bijvoorbeeld een echte downloadknop. Ga naar de plugininstellingen > Toegang en ontwerp > tabblad Bestandsontwerp . Daar vind je verschillende aanpassingsmogelijkheden:
- Kleurenthema: achtergrond, hover-effect, lettertype en hover-lettertype.
- Pictogram: stijl en kleur.
- Rand: straal, breedte, type en kleur.
- Marges: boven, rechts, onder en links.
- Vulling: boven, rechts, onder en links.
In de klassieke editor:
In Gutenberg Editor:
7. Media hernoemen
Je hebt de mogelijkheid om je media automatisch te hernoemen bij het uploaden, volgens een door jou gedefinieerd patroon. Dit is handig voor SEO.
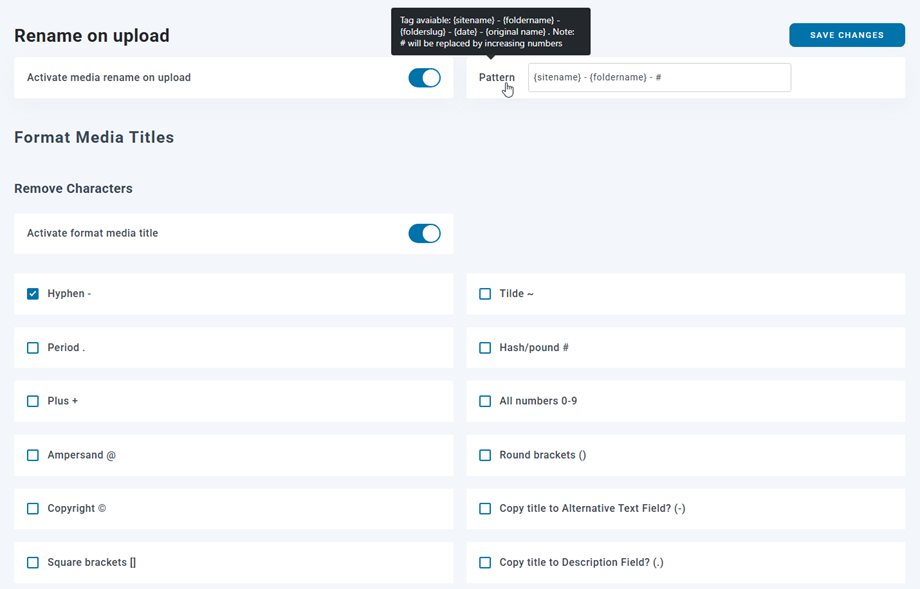
Je vindt deze optie in de WP Media Folder -configuratie > Hernoemen en watermerk > tabblad Hernoemen bij uploaden.
Beschikbare tags: {sitenaam} - {mapnaam} - {datum} - {oorspronkelijke naam}
Opmerking: # wordt vervangen door oplopende getallen
Verwijder tekens:
- Koppelteken (-)
- Tilde (~)
- Periode (.)
- Hash/pond (#)
- Plus (+)
- Alle getallen (0-9)
- Ampersand (@)
- Ronde haakjes (())
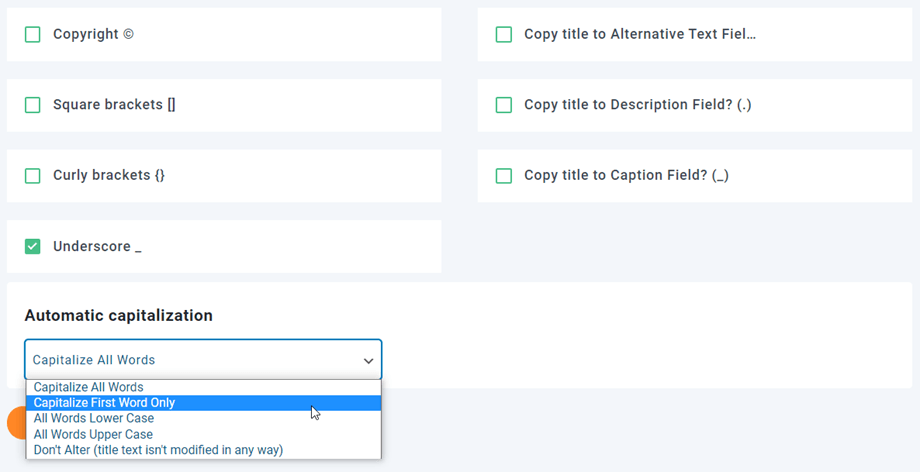
- Auteursrecht (©)
- Vierkante haken ([])
- Krullende haakjes ({})
- Onderstreepje (_)
- Titel kopiëren naar het veld 'Alternatieve tekst'? (-)
- Titel kopiëren naar het veld 'Beschrijving'? (.)
- Titel kopiëren naar het veld 'Bijschrift'? (_)
Automatische hoofdlettergebruik:
- Alle woorden in hoofdletters schrijven
- Begin alleen het woord met een hoofdletter
- Alle woorden in kleine letters
- Alle woorden in hoofdletters
- Niet wijzigen (de titeltekst wordt op geen enkele manier aangepast)
8. Afbeeldingswatermerk
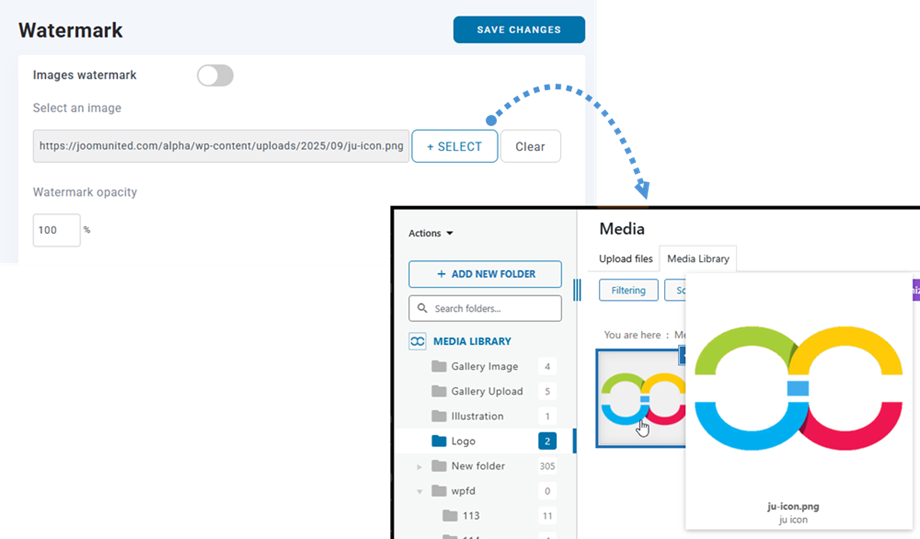
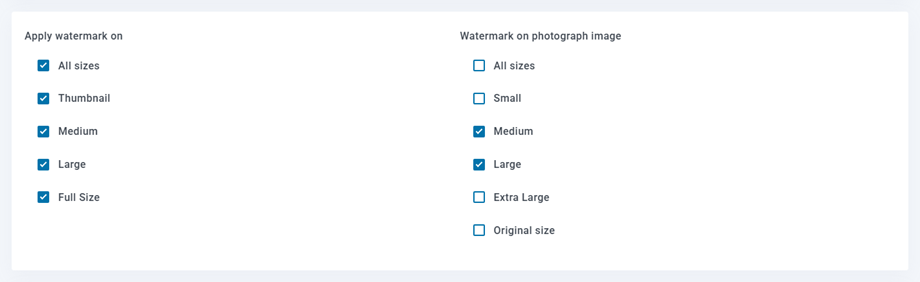
Je kunt watermerken aan je media toevoegen - een niet-verwijderbaar watermerk dat zichtbaar is voor je eindgebruikers .
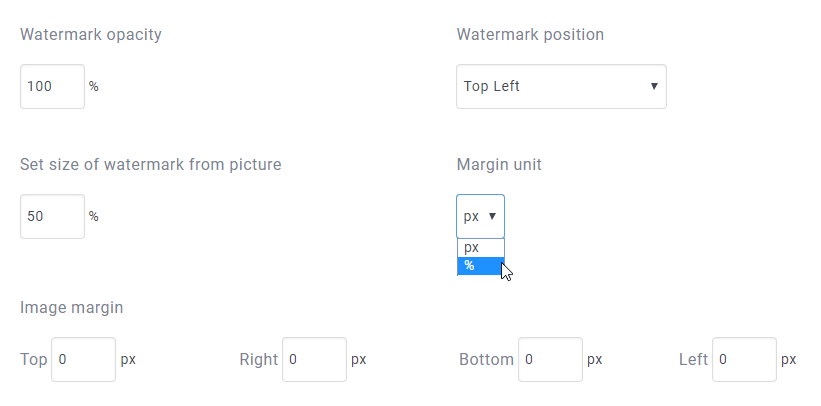
- Transparantie van het watermerk: Stel de transparantie van het watermerk in (0-100).
- Watermerkpositie: Selecteer de positie van het watermerk.
- Grootte van het watermerk aanpassen aan de afbeelding: Zorg ervoor dat het watermerk past bij de grootte van elke foto door de breedte van het watermerk aan te passen.
- Marge-eenheid: Selecteer de marge-eenheid voor het watermerk (px/%).
- Afbeeldingsmarges: Randen van de watermerkafbeelding (boven, rechts, onder en links)
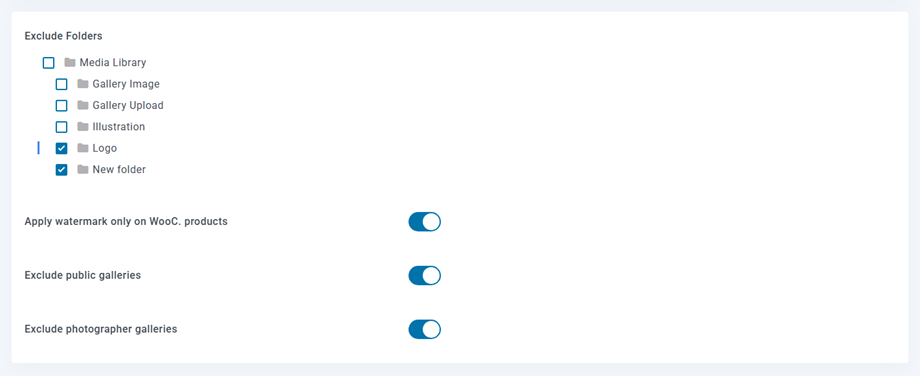
- Watermerk alleen toepassen op WooCommerce-producten: Mogelijkheid om alleen een watermerk toe te voegen aan afbeeldingen van WooCommerce-producten.
- Openbare galerijen uitsluiten
- Fotogalerijen uitsluiten
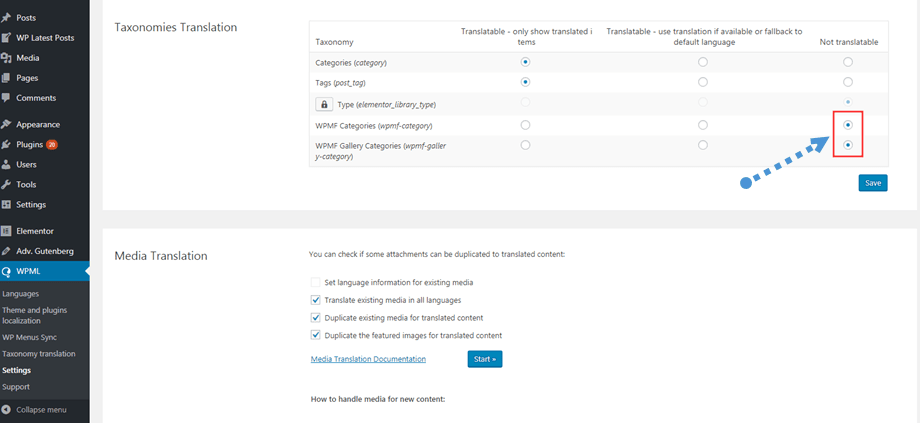
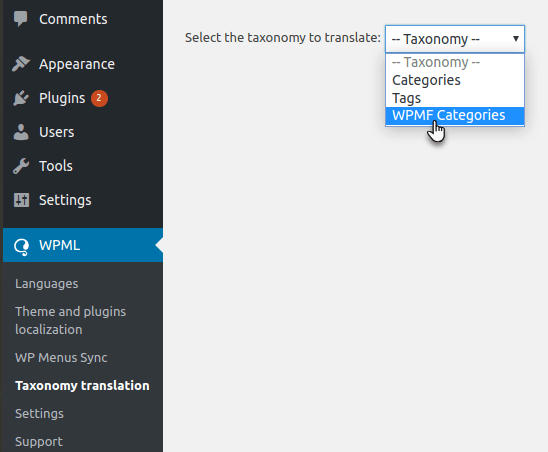
9. WPML-instellingen
WPML gebruikt en al uw bestanden en mappen in alle talen wilt laten vertalen, ga dan naar WPML > Instellingen > Taxonomieën vertalen en vink vervolgens de vakjes aan in Niet vertaalbaar' voor zowel WPMF-categorieën als WPMF-galeriecategorieën; of alleen voor WPMF-categorieën als u de galerie-add-on niet gebruikt.