WP Media Folder: mappen en media
Het belangrijkste idee achter WP Media Folder is het rechtstreeks classificeren van media vanuit de mediabeheerder. WP Media Folder werkt met de native mediabeheerder, zowel voor het publiek als voor beheerders. Je kunt het bijvoorbeeld gebruiken voor berichten en pagina's.
1. Mappen beheren vanuit berichten of pagina's
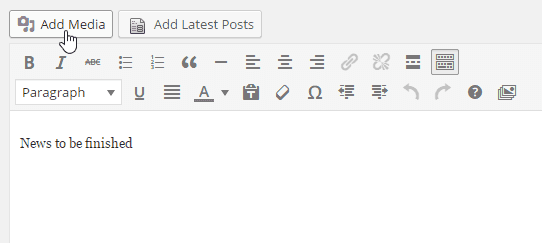
In de klassieke editor kunt u WP Media Folder door op de 'Media toevoegen' . Voor de Gutenberg-editor kunt u sectie 7. Het blok 'Lightbox voor één afbeelding' in Gutenberg voor meer informatie.
Klik erop om de hoofdweergave van de media met het mapbeheer te openen.
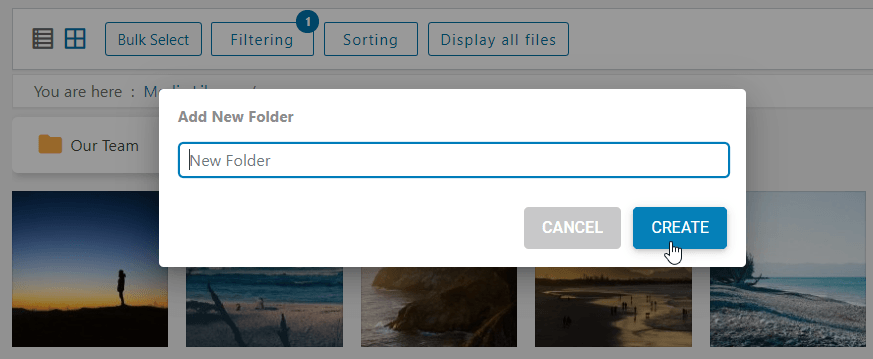
Er is een knop om een map aan te maken en de mappen worden hieronder weergegeven. Wanneer u op de knop 'Nieuwe map toevoegen' moet u een naam typen en de aanmaak bevestigen.
Als je een submap wilt aanmaken, hoef je alleen maar een map te openen en de handeling te herhalen. Je kunt dan de breadcrumb of de mappenstructuur gebruiken om niet te verdwalen in de verschillende mapniveaus
Beperk de toegang tot mappen
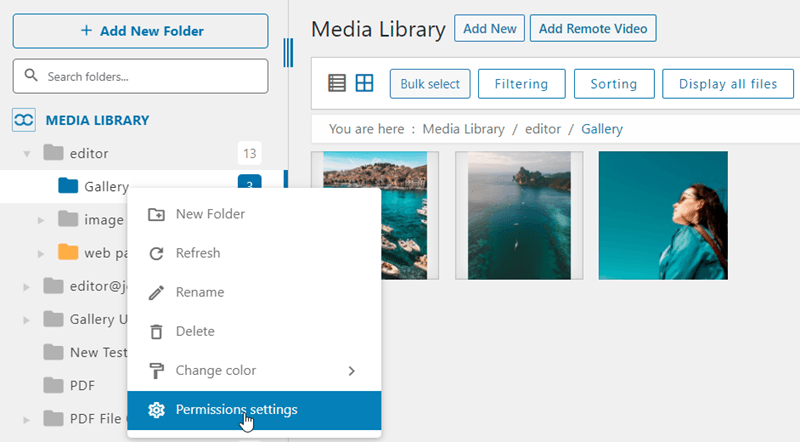
Virtuele mappen in de mediabibliotheek kunnen worden beperkt op basis van gebruiker of rol. Deze functie is van toepassing op zowel lokale mappen als cloudmappen (Google Drive, Dropbox, OneDrive Persoonlijk en Zakelijk). Alleen de beheerdersrol kan deze functie zien in het contextmenu van de map. Om rollen in te stellen, moet u Mediatoegang per gebruiker of gebruikersrol' in de plug- ininstellingen > Toegang en ontwerp > Mediatoegang . Ga vervolgens naar de mediabibliotheek, klik met de rechtermuisknop op een map en selecteer 'Machtigingsinstellingen'.
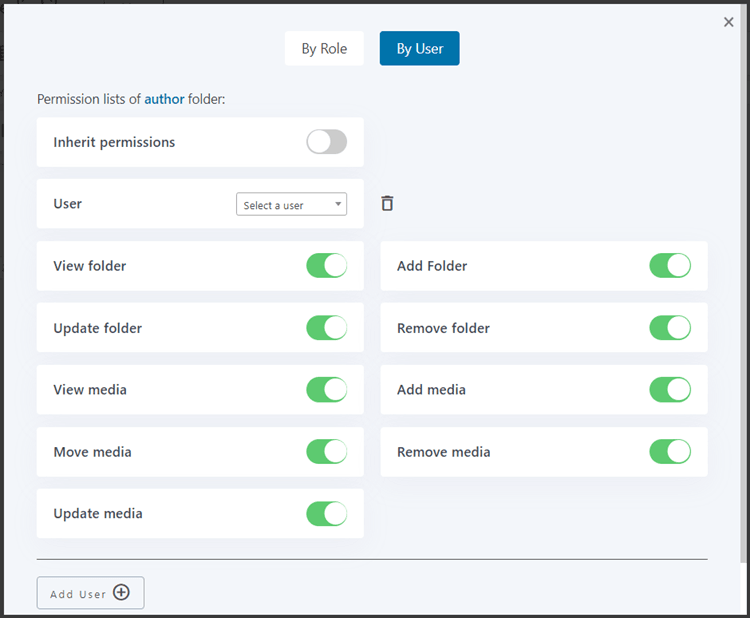
In het pop-upvenster kunt u vervolgens rollen/gebruikers selecteren, toevoegen of verwijderen. Dit zijn twee hoofdtabbladen met de onderstaande opties:
- Machtigingen overnemen: Neem de rol over van de bovenliggende map. Zodra deze optie is ingeschakeld, worden de andere opties verwijderd.
- Map bekijken: Gebruikers/rollen kunnen mappen bekijken.
- Map toevoegen: Gebruikers/rollen kunnen nieuwe mappen toevoegen.
- Map bijwerken: Gebruikers/rollen kunnen mappen hernoemen.
- Map verwijderen: Gebruikers/rollen kunnen mappen verwijderen.
- Media bekijken: Gebruikers/rollen kunnen media bekijken die door anderen zijn geüpload.
- Media toevoegen: Gebruikers/rollen kunnen nieuwe media toevoegen.
- Media verplaatsen: Gebruikers/rollen kunnen media van de ene map naar de andere verplaatsen.
- Media verwijderen: Gebruikers/rollen kunnen de media verwijderen.
- Media bijwerken: Gebruikers/rollen kunnen de informatie van afbeeldingen bijwerken: titel, alternatieve tekst, ...
2. Media beheren
Je kunt mappen, inclusief submappen, naar de mediabibliotheek slepen. Of je kunt op 'Map uploaden' .
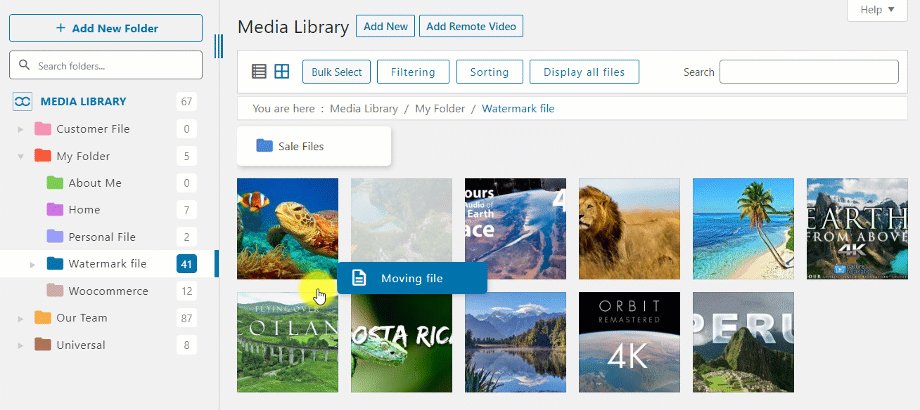
Om een of meerdere mediabestanden in een map te verplaatsen, klikt u op het mediabestand en sleept u het naar de gewenste map.
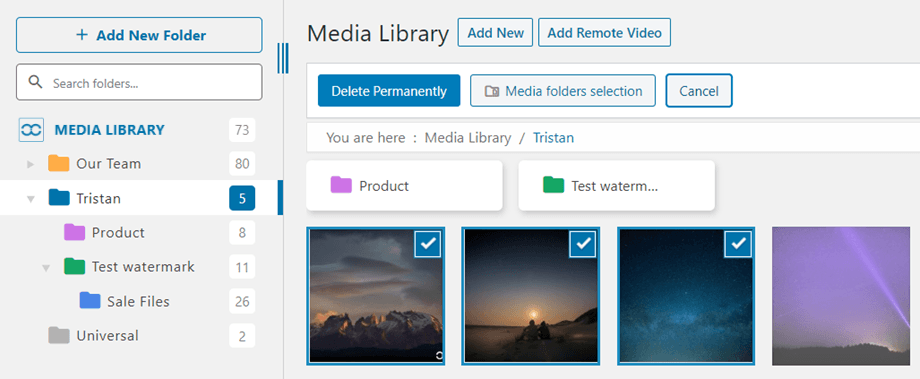
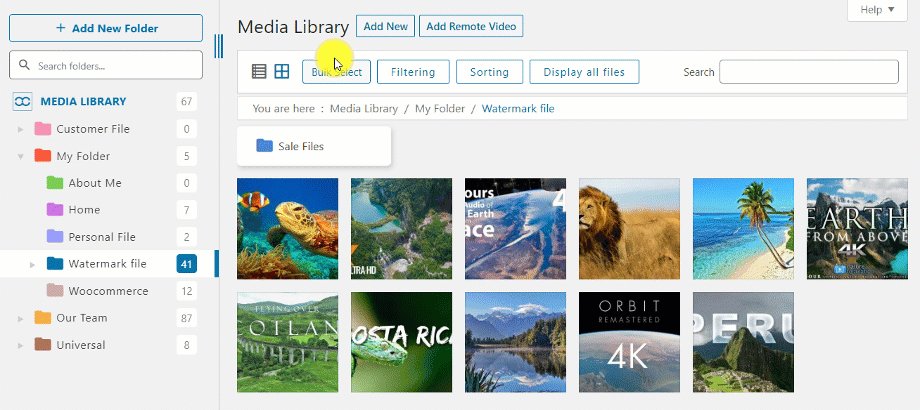
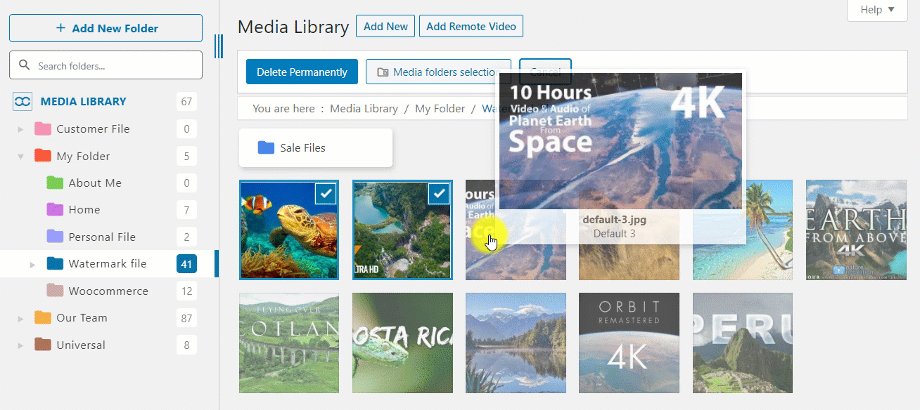
Je hebt ook de mogelijkheid om meerdere afbeeldingen naar mappen of de mappenstructuur te slepen. Selecteer eerst 'Media'.
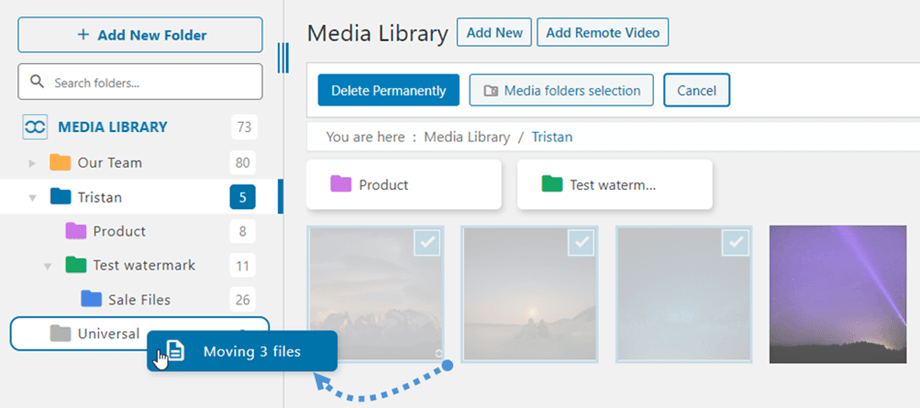
Sleep vervolgens de media naar de mappen.
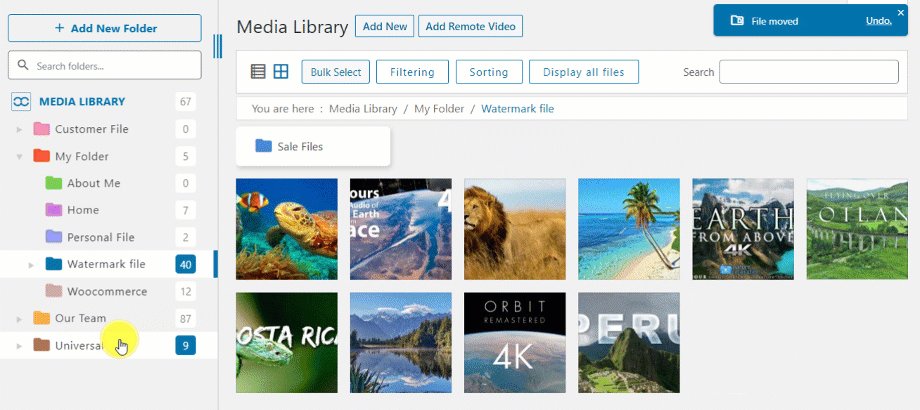
Er verschijnt dan een melding in de rechterbovenhoek met de mogelijkheid om de laatst uitgevoerde mediaverplaatsing ongedaan maken
Media in meerdere mappen
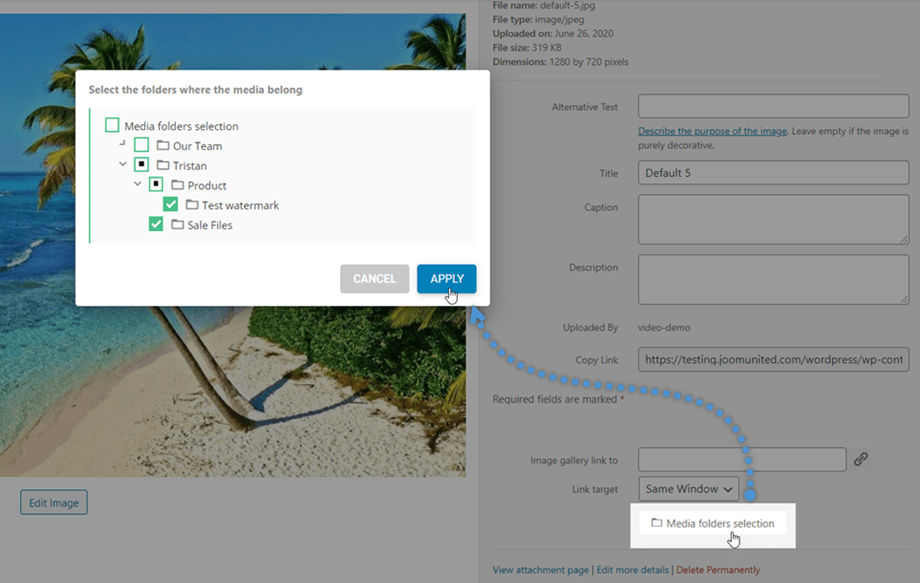
Een enkel mediabestand kan in meerdere mappen voorkomen. Wanneer u op een bestand klikt, zoekt u de selectie-instelling 'Mediamappen' in de rechterkolom en klikt u daarop.
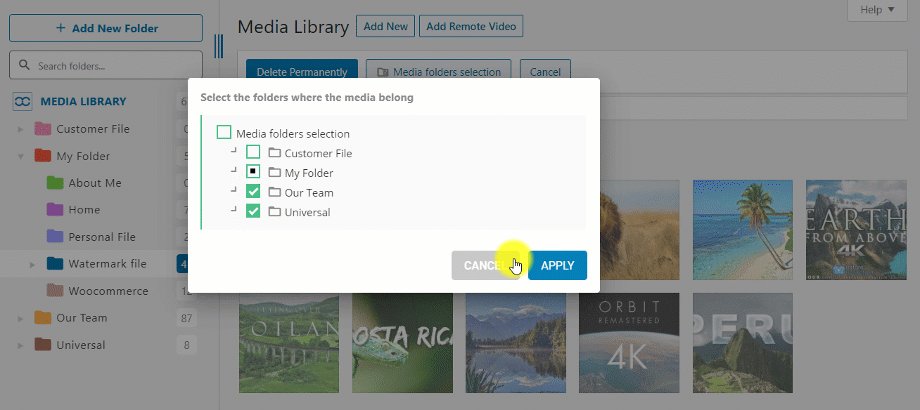
Je kunt ook de WordPress-mediamanager gebruiken om meerdere mappen tegelijk aan meerdere mediabestanden toe te wijzen. Klik eerst op 'Bulk selecteren' , selecteer de mediabestanden en druk vervolgens op de knop 'Mediamappen selecteren'
Maak een map van de geselecteerde afbeeldingen
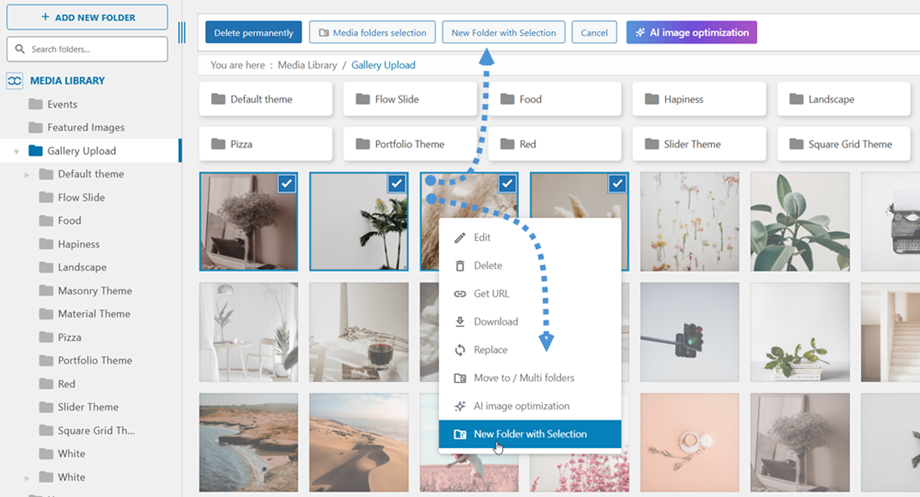
Nadat u meerdere afbeeldingen hebt geselecteerd die u in een nieuwe map wilt ordenen, klikt u op de 'Nieuwe map met selectie' . U kunt ook met de rechtermuisknop op uw selectie klikken en 'Nieuwe map met selectie' in het contextmenu.
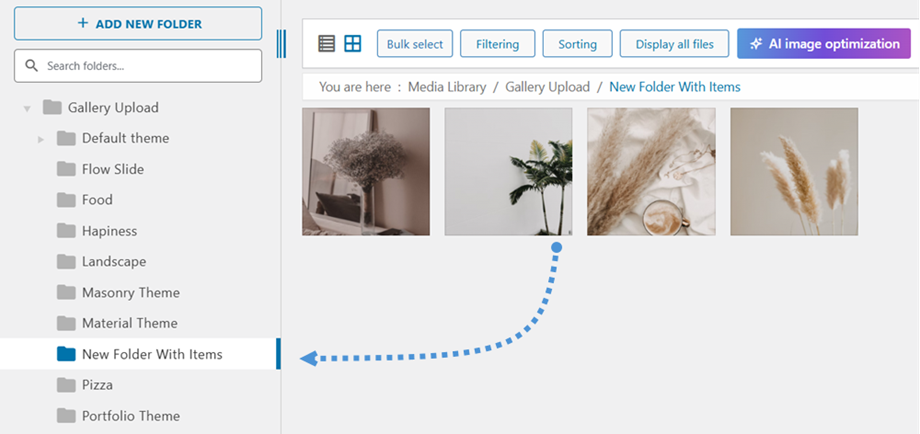
een nieuwe map met de titel "Nieuwe map met items" aangemaakt, die als submap in het linkerpaneel verschijnt.
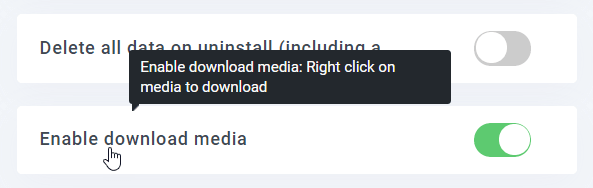
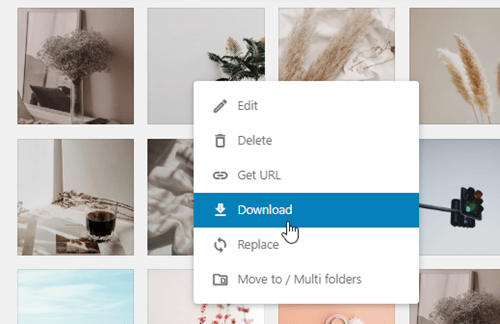
Hoe download ik een afbeelding?
Allereerst moet u "Media downloaden" in de tabblad Hoofdinstellingen
downloadknop verschijnt .
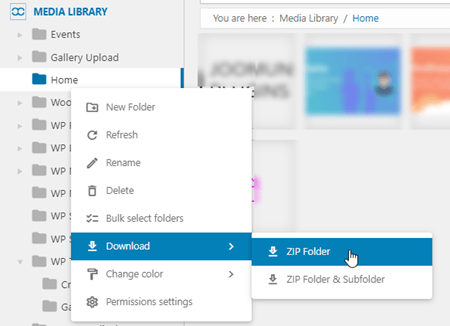
Hoe download ik een map?
Om een map inclusief alle submappen te downloaden, klikt u met de rechtermuisknop op de gewenste map en kiest u Downloaden > ZIP-map/ZIP-map en submap.
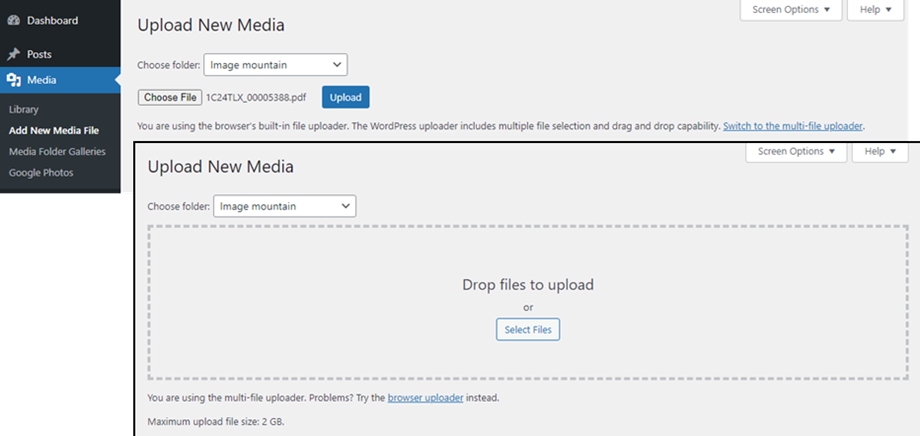
Mapselectie tijdens het uploaden van nieuwe bestanden
Wanneer je naar Media > Nieuw mediabestand toevoegen , kun je nu een map selecteren voordat je nieuwe bestanden uploadt.
Bulk tagging media
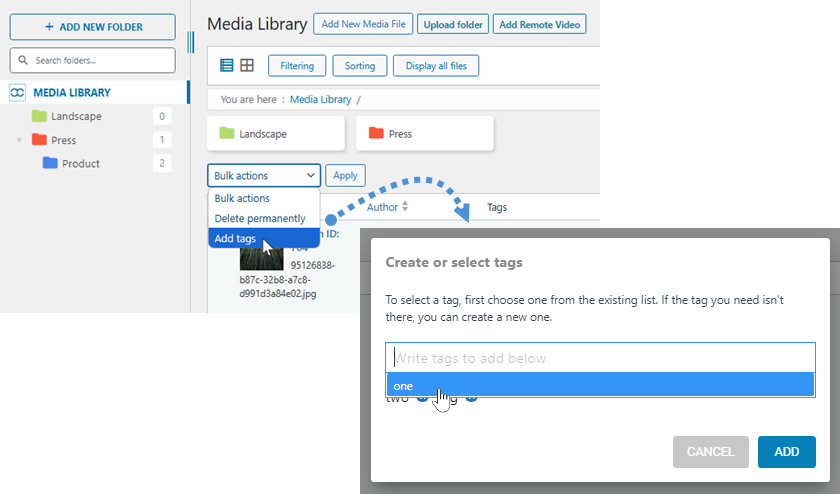
Om tags aan meerdere afbeeldingen tegelijk toe te voegen, begin je door in Media over te schakelen naar de lijstweergave . Selecteer vervolgens de bestanden die je wilt taggen. Kies daarna de optie 'Tags toevoegen' 'Toepassen' . Er verschijnt een pop-upvenster waarin je een nieuwe tag kunt invoeren of een bestaande tag kunt selecteren.
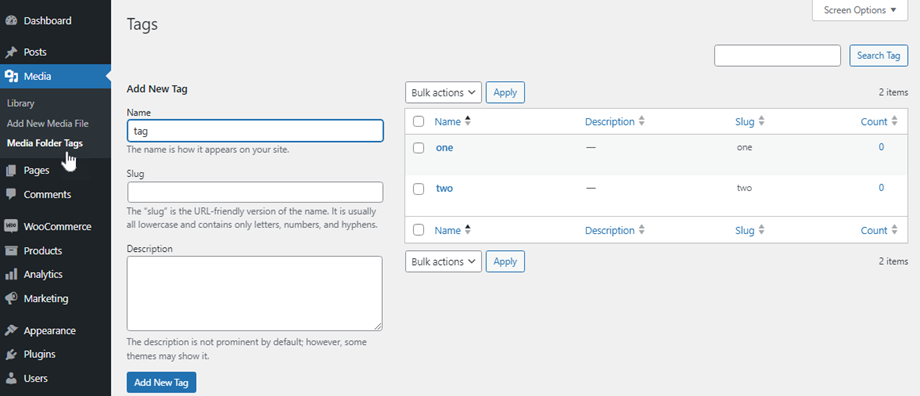
Om tags te beheren, ga je naar Menu Media > Tags voor mediamappen . In dit gedeelte kun je tags toevoegen, bewerken of verwijderen.
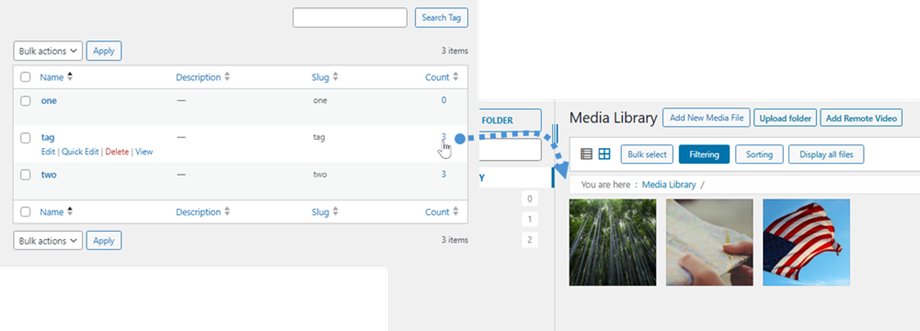
Zodra een tag aan afbeeldingen is toegewezen, kunt u alle bestanden met dezelfde tag bekijken door op het getal in de 'Aantal' .
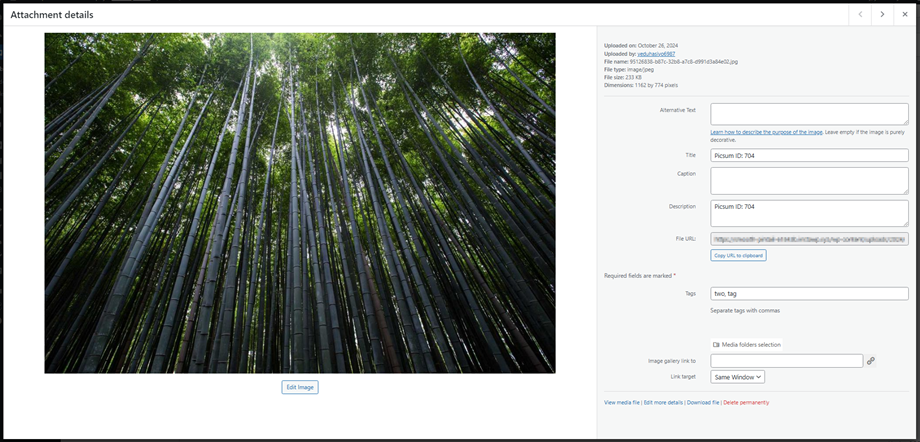
In het 'Bijlagegegevens' kunt u ook tags toevoegen voor een enkele afbeelding in het 'Tags' . Houd er rekening mee dat de gebruikersinterface enigszins verschilt tussen de lijstweergave en de rasterweergave .
3. Mappen verwijderen en bewerken
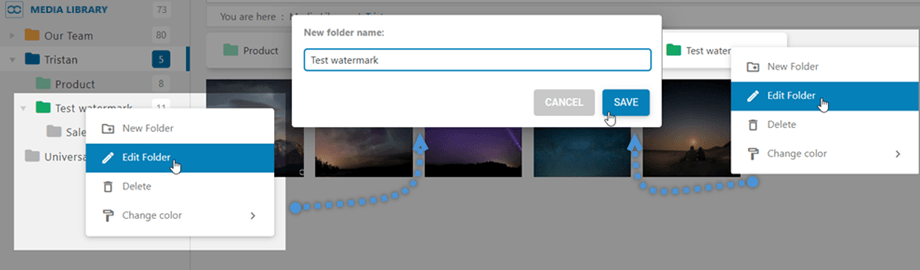
De map kan worden hernoemd door dubbel te klikken op de map in het linkerpaneel of door met de rechtermuisknop op de map te klikken en ' Map bewerken' .
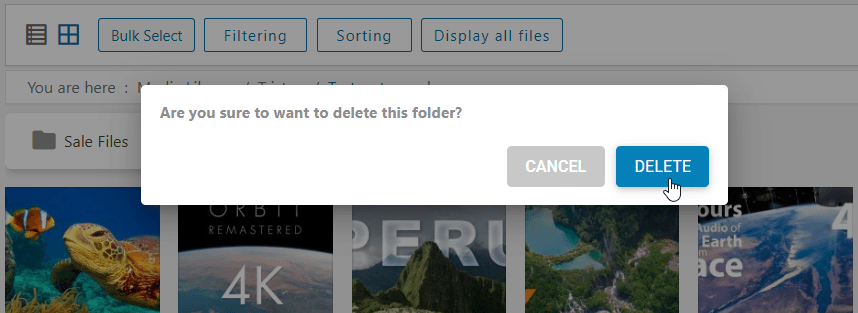
Om een map te verwijderen, klikt u er met de rechtermuisknop op en selecteert u de 'Verwijderen' .
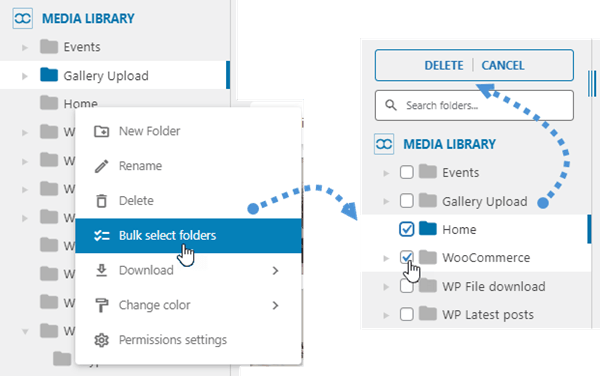
Als u meerdere mappen tegelijk wilt verwijderen, klikt u met de rechtermuisknop en kiest u de 'Mappen selecteren' . Vink vervolgens het vakje aan voor elke map die u wilt verwijderen en klik op de Verwijderen ' bovenaan de mappenstructuur.
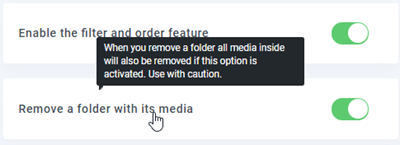
Als je een map met mediabestanden verwijdert, worden alle mediabestanden standaard teruggeplaatst in de hoofdmap van het mediabeheersysteem.
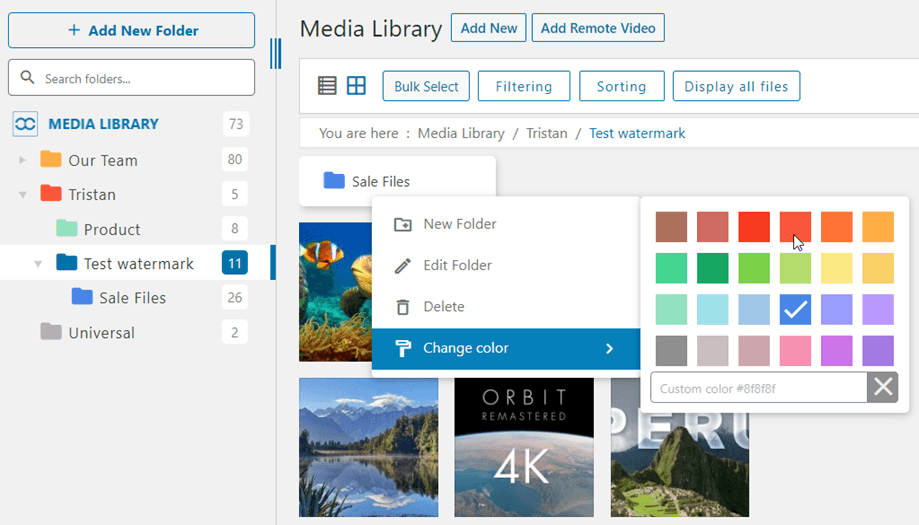
Je kunt de kleur van de map ook wijzigen via het 'Kleur wijzigen' .
4. Mediaweergave
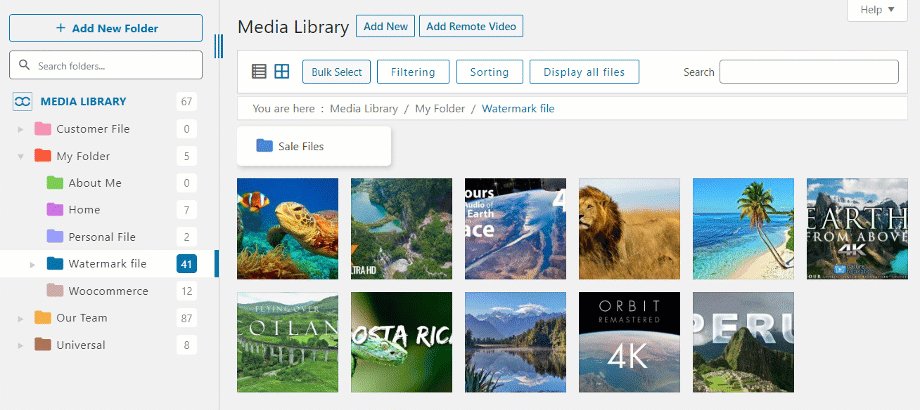
De media en mappen kunnen ook beheerd worden vanuit het WordPress-mediabeheer. Je kunt de breedte van het linkerpaneel met je mappenstructuur aanpassen.
Je ziet ook bestaande mappen uit de mediaweergave. Houd er rekening mee dat artikelcategorieën automatisch als mappen worden toegevoegd.
Om media in specifieke mappen te uploaden, selecteer je een map of zoek je in het linkerpaneel. Klik vervolgens op de knop 'Nieuw toevoegen' of sleep je media ernaartoe. In de mappenstructuur kun je controleren of je in de juiste map bent.
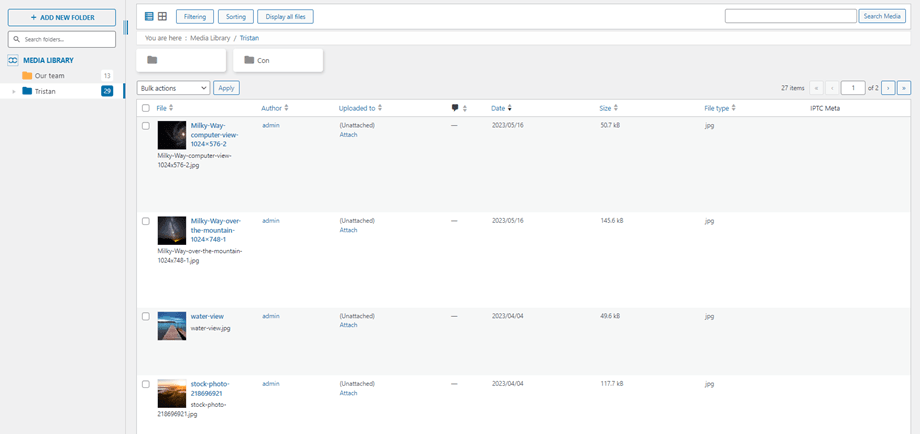
Je kunt media in lijstweergave bekijken.
5. Zoeken en filteren van media in WordPress
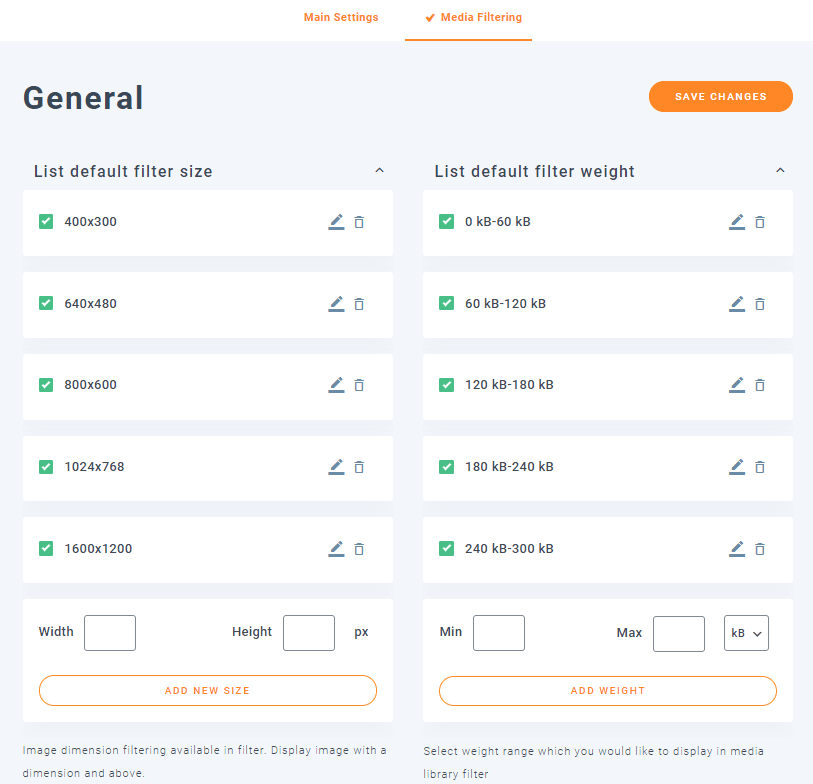
WP Media Folder voegt een aantal nieuwe functies toe aan de standaard mediabeheerder. Je vindt alle instellingen in de pluginconfiguratie onder Algemeen > Mediafiltering . Je kunt de standaardfilters gebruiken, filters verwijderen en je eigen filters toevoegen.
Via de configuratie kunt u de filterbereiken voor gewicht en afmeting instellen.
Met de sorteeropties in de vervolgkeuzelijsten kunt u afbeeldingen en mappen filteren en sorteren op basis van:
Filteren
- Filters en sortering wissen
- Toon alleen mijn eigen media
- Alle bestanden weergeven
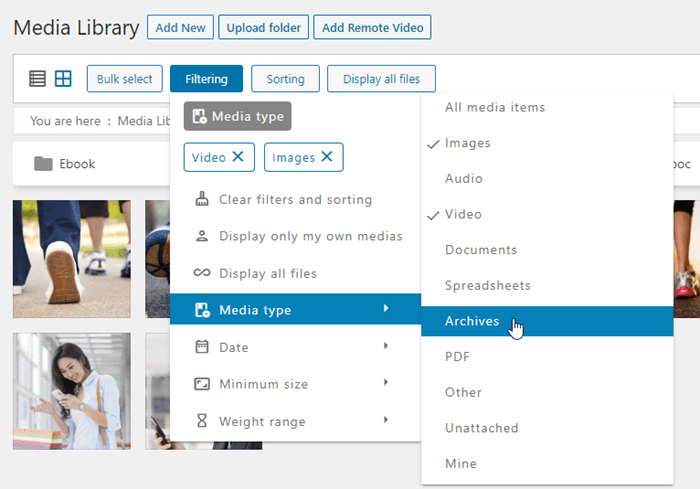
- Mediatype (afbeelding, zip, pdf, los bestand, van mij,...)
- Datum
- Minimale afmeting (in pixels)
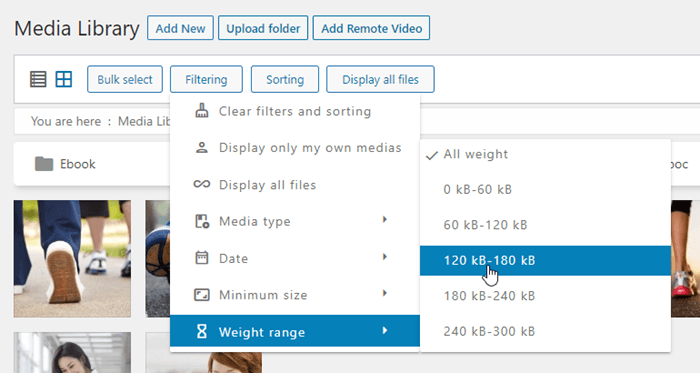
- Gewichtsbereik
In de mediabibliotheek kunt u meerdere opties selecteren om te filteren.
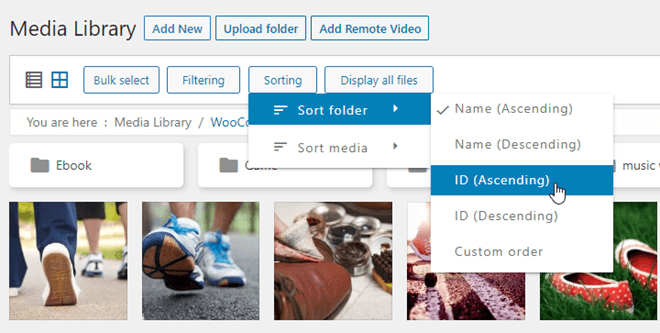
Sorteren
- Map sorteren (ID, Naam, Aangepaste volgorde)
- Sorteer media (Datum, Titel, Grootte, Bestandstype, Aangepaste volgorde)
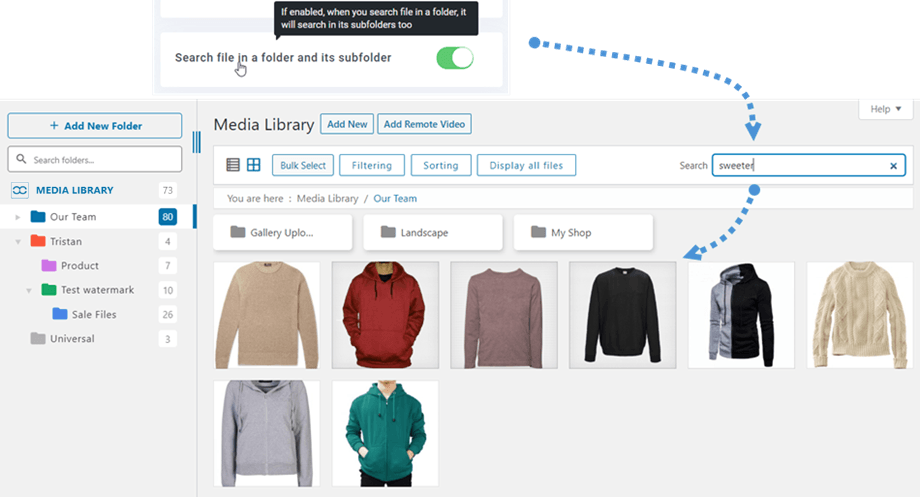
Zodra de optie 'Bestand zoeken in een map en de bijbehorende submappen' is geactiveerd, kunt u niet alleen in die map, maar ook in de submappen ervan zoeken naar de bestandsnaam.
6. Externe video toevoegen
'Externe video toevoegen' niet ziet in de mediabibliotheek, moet je 'Externe video inschakelen' via het tabblad 'Algemeen' > 'Hoofdinstellingen'.
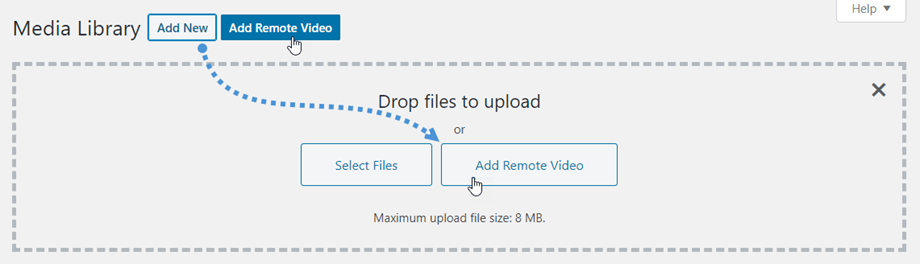
Vervolgens ziet u de knop 'Externe video toevoegen' in de header, of u kunt klikken op 'Nieuw toevoegen' >> 'Externe video toevoegen' .
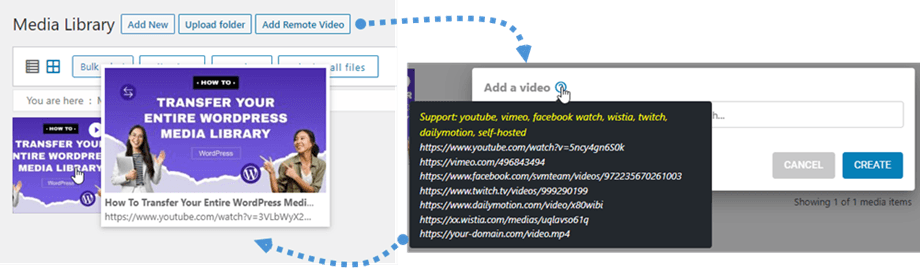
Vervolgens verschijnt er een tekstvak op het scherm waarin u de YouTube-link kunt plakken. Daarna ziet u het YouTube-bestand tussen uw mediabestanden.
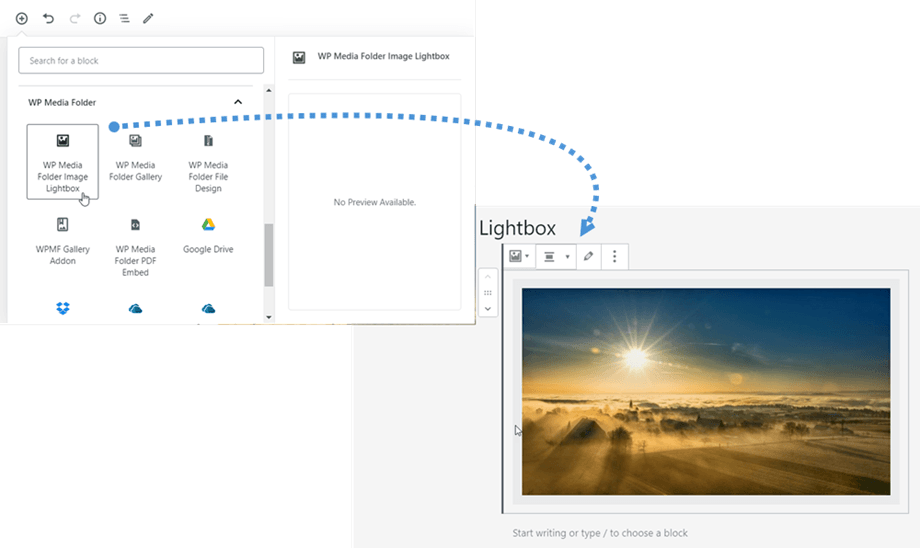
7. Het blok 'Lightbox voor één afbeelding' in Gutenberg
Net als in de klassieke editor kun je één afbeelding in je berichten/pagina's invoegen. Ga naar WP Media Folder > WP Media Folder Image Lightbox- blok en klik vervolgens op de "Afbeelding toevoegen" om een afbeelding te selecteren die je in de content wilt plaatsen.
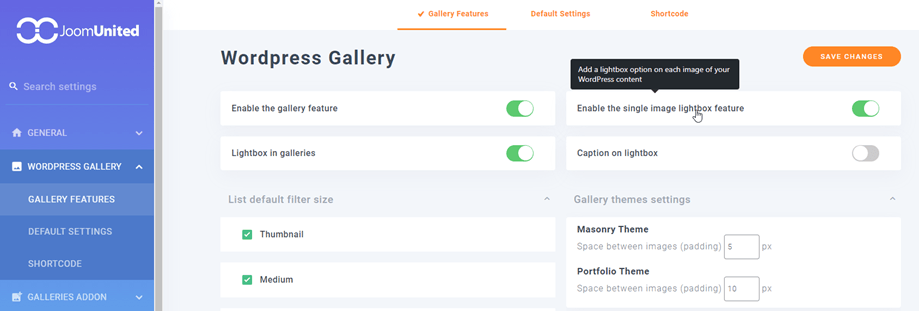
Om het blok te kunnen zien, moet u ervoor zorgen dat de 'Lightbox voor één afbeelding inschakelen' is ingeschakeld via Configuratie > WordPress-galerij > Galerijfuncties.
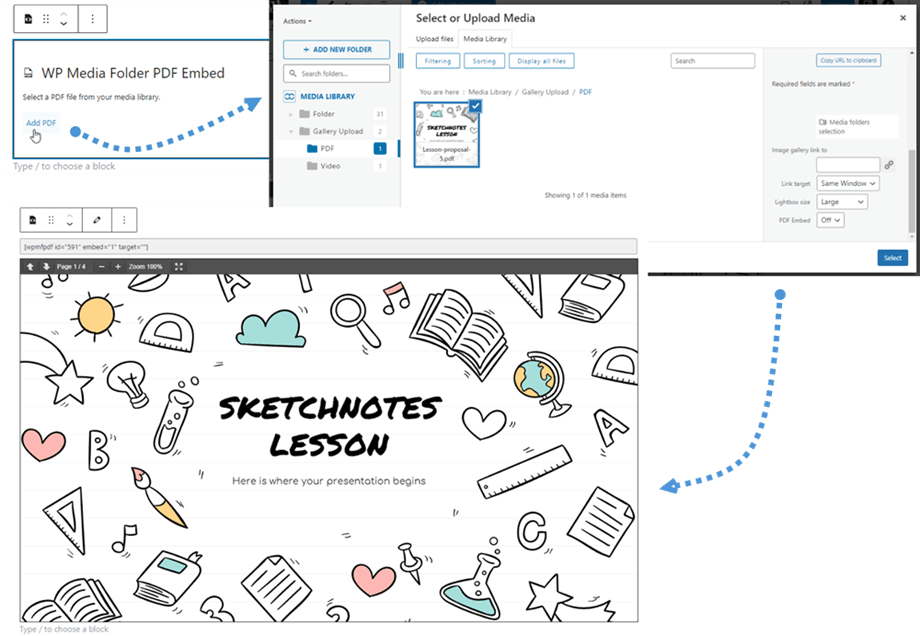
8. PDF insluiten in Gutenberg
In de klassieke editor is het mogelijk om een PDF-bestand in te sluiten. Nu kan dat ook in de Gutenberg-editor.
Klik eerst op de ' WP Media Folder PDF Embed' in de WP Media Folder . Klik vervolgens op de 'PDF toevoegen' en kies het gewenste PDF-bestand. Klik daarna op 'Selecteren' . Na deze stappen kunt u het volledige PDF-bestand direct in de editor bekijken.
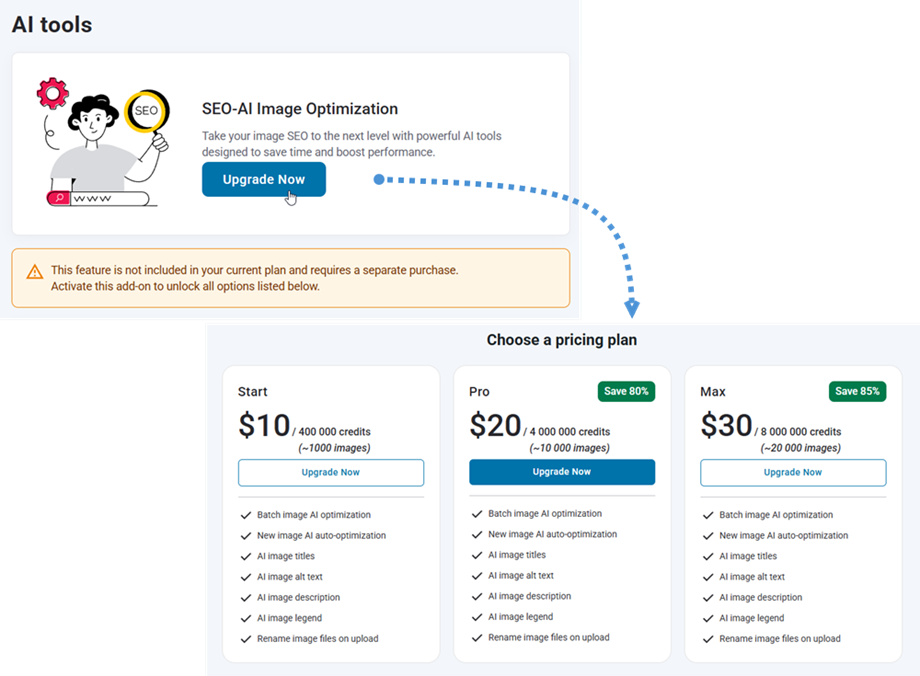
9. AI-tools
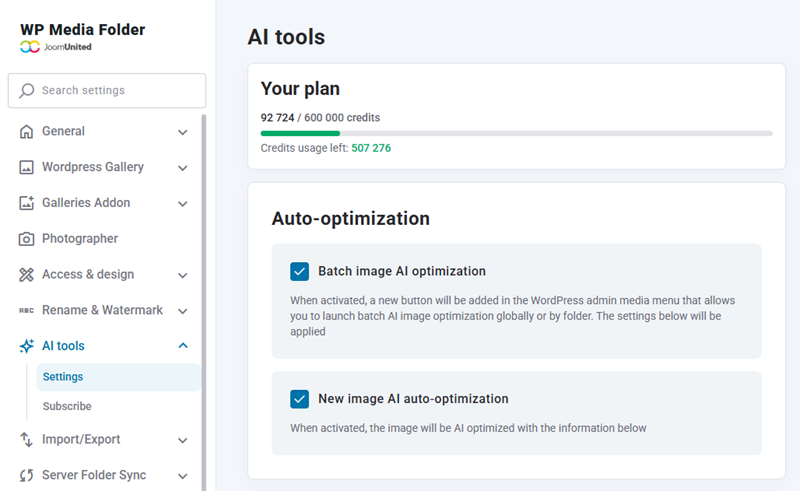
Met deze functie kunt u afbeeldingen op uw website optimaliseren voor betere prestaties en snellere laadtijden. Om toegang te krijgen tot deze functionaliteit, moet u uw abonnement upgraden via de configuratie van de AI-tools. Ga naar WP Media Folder > AI-tools > tabblad Instellingen, waar u de opties voor abonnementsupgrades vindt. Klik op de 'Nu upgraden' om de beschikbare pakketten te bekijken en selecteer het abonnement dat het beste bij uw website past.
Nadat uw betaling succesvol is afgerond, gaat u terug naar het AI-tools > Instellingen om uw instellingen voor beeldoptimalisatie te configureren.
Automatische optimalisatie
- Batch-AI-beeldoptimalisatie: Wanneer geactiveerd, wordt een nieuwe knop toegevoegd aan het mediamenu van het WordPress-beheerpaneel waarmee u batch-AI-beeldoptimalisatie globaal of per map kunt starten. De onderstaande instellingen worden toegepast.
- Nieuwe AI-automatische beeldoptimalisatie: Wanneer geactiveerd, wordt de afbeelding door AI geoptimaliseerd met behulp van de onderstaande informatie.
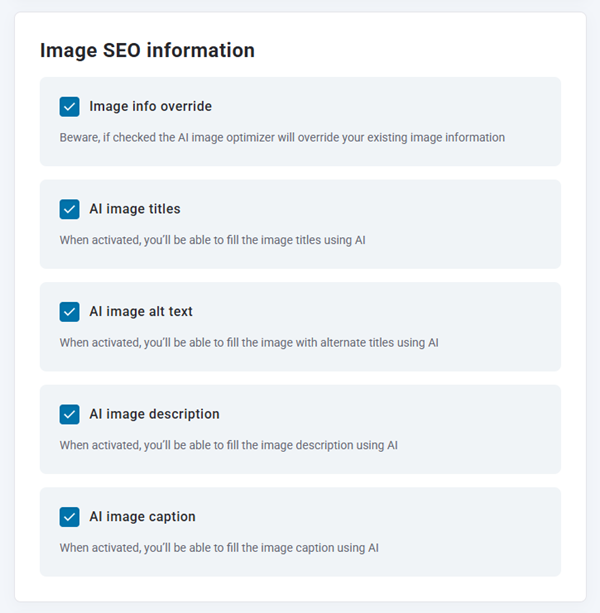
Informatie over SEO voor afbeeldingen
- Afbeeldingsinformatie overschrijven: Let op, als u deze optie aanvinkt, zal de AI-afbeeldingsoptimalisatie uw bestaande afbeeldingsinformatie overschrijven.
- AI-afbeeldingstitels: Wanneer deze functie is geactiveerd, kunt u de afbeeldingstitels automatisch laten invullen door AI.
- AI-alternatieve tekst voor afbeeldingen: Wanneer geactiveerd, kunt u de afbeelding vullen met alternatieve titels met behulp van AI.
- AI-afbeeldingsbeschrijving: Wanneer deze functie is geactiveerd, kunt u de afbeeldingsbeschrijving automatisch laten invullen door AI.
- AI-afbeeldingsbijschrift: Wanneer geactiveerd, kunt u het afbeeldingsbijschrift automatisch laten invullen door AI.
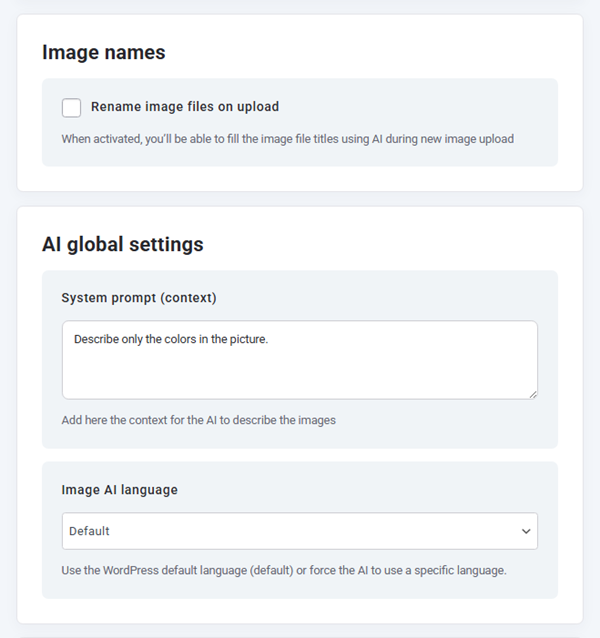
Afbeeldingsnamen
- Afbeeldingsbestanden hernoemen tijdens het uploaden: Wanneer deze functie is geactiveerd, kunt u de bestandsnamen van afbeeldingen automatisch laten invullen door AI tijdens het uploaden van nieuwe afbeeldingen.
AI-wereldwijde instellingen
- Systeemprompt (context): Voeg hier de context toe waarmee de AI de afbeeldingen kan beschrijven.
- Taal van de AI voor afbeeldingen: Gebruik de standaardtaal van WordPress (standaard) of dwing de AI om een specifieke taal te gebruiken.
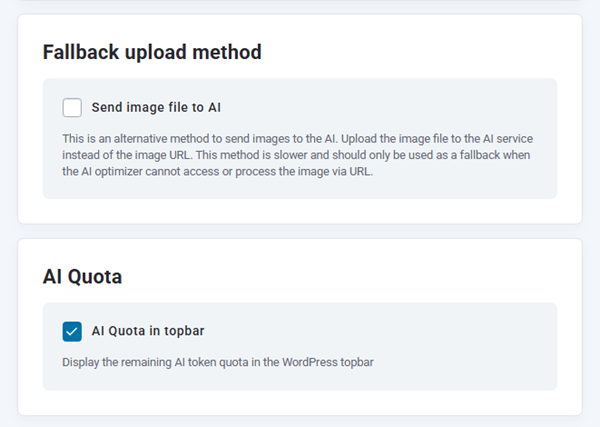
Alternatieve uploadmethode
- Afbeeldingsbestand naar AI verzenden: Dit is een alternatieve methode om afbeeldingen naar de AI te sturen. Upload het afbeeldingsbestand naar de AI-service in plaats van de afbeeldings-URL. Deze methode is trager en moet alleen worden gebruikt als noodoplossing wanneer de AI-optimizer de afbeelding niet via de URL kan openen of verwerken.
AI-quotum
- AI-quotum in de bovenbalk: Toon het resterende AI-tokenquotum in de WordPress-bovenbalk.
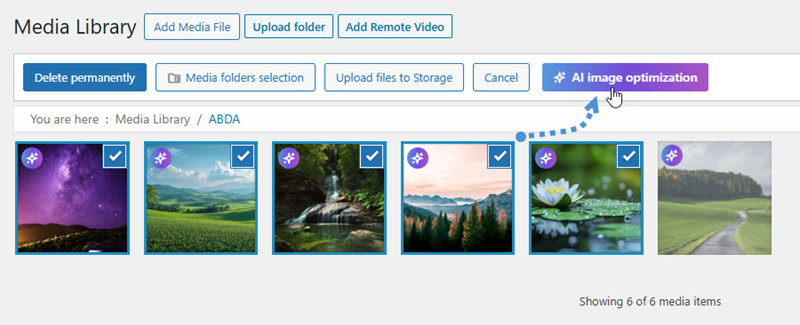
In uw mediabibliotheek kunt u afbeeldingen afzonderlijk of in batches optimaliseren. Om één afbeelding te optimaliseren, selecteert u deze en klikt u op de 'AI-afbeeldingsoptimalisatie' . Voor meerdere afbeeldingen gebruikt u de functie voor批量selectie om meerdere afbeeldingen tegelijk te kiezen en klikt u vervolgens op de 'AI-afbeeldingsoptimalisatie' om ze gelijktijdig te verwerken.
Deze gestroomlijnde aanpak stelt u in staat uw volledige beeldcollectie efficiënt te optimaliseren volgens uw workflowvoorkeuren.