WordPress-optimalisatie: voor snelheid
Hier is de deal:
als uw website meer dan 3 seconden nodig heeft om te laden...
... zullen de meeste van uw bezoekers vertrekken en nooit meer terugkomen.
Als u wilt dat mensen uw inhoud lezen en kopen wat u verkoopt, moet u de snelheid van uw website verbeteren.
Een sneller ladende website betekent:
- Meer verkeer van Google
- Lager bouncepercentage
- Betere conversieratio
- Meer verkopen
Maar het probleem is dat het verbeteren van de snelheid van uw website moeilijk is en veel tijd kan kosten. Als u een webontwikkelaar inhuurt, kost dat u ruim duizend dollar. Als u een WordPress-gebruiker bent, kunt u dit eenvoudig doen door een plug-in zoals WP Speed of Light .
In deze gids laat ik je zien hoe je de snelheid van je WordPress-website kunt verbeteren met onze plug-in, WP Speed of Light .
Waarom u de snelheid van uw website moet verbeteren
Er zijn veel redenen waarom u de snelheid van uw website zou willen verbeteren. Een van de belangrijkste is het verlagen van het bouncepercentage van uw website.
Als uw website meer dan 3 seconden nodig heeft om te laden, zullen de meeste mensen meteen weggaan. Dit verhoogt uw bouncepercentage en in de ogen van Google is een website met een hoog bouncepercentage een website van lage kwaliteit. Bovendien geven de algoritmen van Google de voorkeur aan websites die snel laden, een geweldige gebruikerservaring bieden en een laag bouncepercentage hebben. Dus als je naar de eerste pagina van Google wilt gaan en daar wilt blijven, heb je een snelle website nodig.
Niet alleen dat, als u wilt dat uw websitebezoekers kopen wat u verkoopt of zich zelfs abonneren op uw e-maillijst, heeft u een snellere website nodig. Hoe langzamer uw website wordt geladen, hoe lager uw conversieratio. Een snellere website verhoogt uw algehele conversieratio, wat betekent meer abonnees, meer aandelen en meer verkopen.
Niet alleen dat, volgens Kissmetrics, verwacht 47% van de consumenten dat een webpagina binnen 2 seconden of minder laadt, en 40% van uw gebruikers zal uw website verlaten als het meer dan 3 seconden duurt om te laden. Als u nog steeds niet overtuigd bent, volgens WebsiteOptimization.com, wordt een trage website als van lage kwaliteit ervaren, zal uw bezoekersaantallen tot 20% afnemen en zelfs de bloeddruk van uw gebruikers verhogen.
Serveer pagina's in het cachegeheugen om de laadtijd en serverbronnen te verminderen
Elke keer dat iemand een pagina op uw website bezoekt, doorloopt WordPress duizenden regels code, maakt verbinding met de database en genereert vervolgens de pagina. Het verbinden met de database en het uitvoeren van duizenden regels code kost niet alleen veel tijd, maar verhoogt ook de belasting van uw servers.
Dit is waar caching om de hoek komt kijken. Wanneer u caching inschakelt, zal WordPress de pagina's van uw website niet elke keer opnieuw genereren wanneer ze worden opgevraagd. In plaats daarvan wordt de inhoud van de pagina in het cachegeheugen opgeslagen (er wordt een kopie gemaakt) wanneer deze voor de eerste keer wordt gegenereerd en wordt deze in het cachegeheugen opgeslagen kopie van de pagina vervolgens aan de gebruikers aangeboden. Door een in het cachegeheugen opgeslagen kopie van de pagina weer te geven, omzeilt WordPress de noodzaak om een pagina opnieuw te genereren of zelfs verbinding te maken met de database om de inhoud op te halen. Dit bespaart niet alleen veel serverbronnen, maar vermindert ook de tijd die nodig is om een pagina aan de gebruiker te presenteren.
Door caching in uw WordPress-installatie in te schakelen, kunt u de laadtijd van uw website met bijna de helft verkorten.
Maar hier is het probleem:
WordPress wordt standaard niet geleverd met cachefunctie. Dit betekent dat er geen knop in het WordPress-dashboard is waarop u kunt klikken om caching in te schakelen. Om caching op uw WordPress-site in te schakelen, moet u onze plug-in, WP Speed of Light, installeren. Het is gratis en het duurt niet langer dan een seconde om het te installeren. Zodra je het op je website hebt geïnstalleerd, kun je als volgt caching inschakelen:
Hoe caching mogelijk te maken met WP Speed of Light
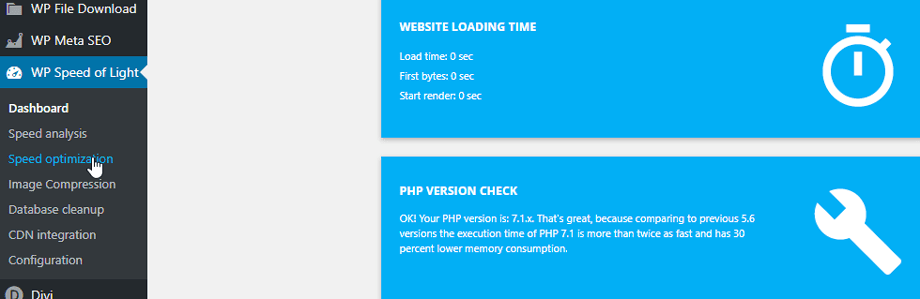
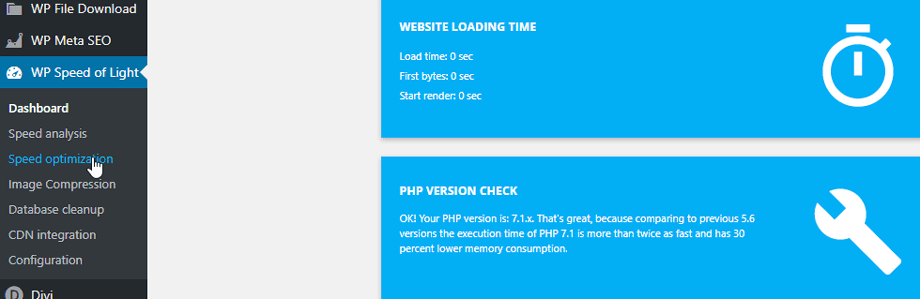
Om caching met onze plug-in in te schakelen, logt u in op uw WordPress-dashboard en navigeert u vervolgens naar WP Speed of Light -> Snelheidsoptimalisatie:
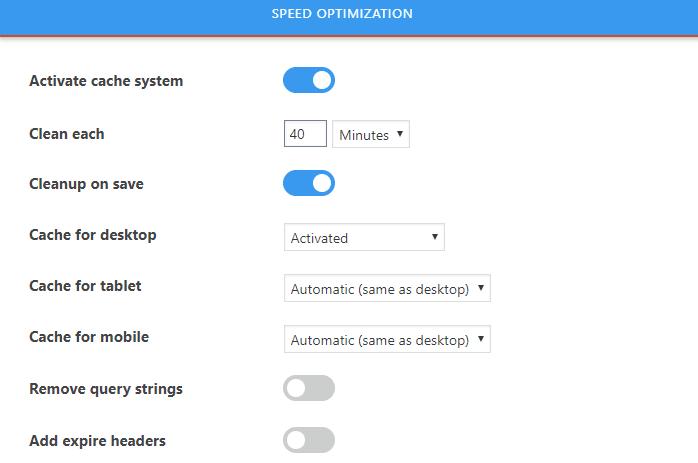
Eenmaal op de snelheidsoptimalisatiepagina schakelt u de volgende opties in:
Cache-systeem activeren: hiermee wordt het hoofdcache-systeem geactiveerd. Zodra u deze optie inschakelt, zal onze plug-in databasequery's en algemene pagina-elementen in de cache opslaan.
Clean Each: Deze optie bepaalt hoe vaak onze plug-in de cache zal wissen. Het is belangrijk om de cache van tijd tot tijd te wissen. Als u het cachegeheugen van uw server niet wist, zijn nieuwe wijzigingen aan uw website niet van invloed op het einde van uw gebruiker. We raden aan om deze optie op 40 minuten te houden.
Opschonen bij opslaan: dit is een optie die u wilt inschakelen. Het wist de cache zodra je een bericht of pagina toevoegt of er wijzigingen in aanbrengt. Als u het cachegeheugen van uw server niet wist nadat u een nieuwe pagina heeft gepubliceerd of een wijziging heeft aangebracht, kunnen uw gebruikers de nieuwe wijzigingen en de nieuw gepubliceerde pagina's niet zien.
Cache voor desktop: deze optie bepaalt of onze plug-in de desktopgebruikers al dan niet een cachepagina biedt. U wilt deze optie inschakelen.
Cache voor tablet: laat deze instelling op Automatisch staan, tenzij u ondervindt dat een verkeerde cacheversie wordt aangeboden aan tabletgebruikers. Dit kan alleen gebeuren als uw site verschillende inhoud (HTML) weergeeft aan verschillende apparaatgebruikers.
Cache voor mobiel: deze optie is dezelfde als de vorige. We raden u aan deze op Automatisch te laten staan.
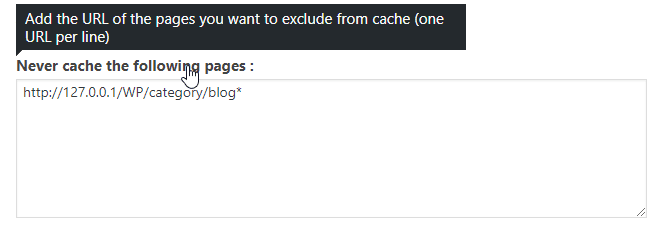
De volgende pagina's nooit cachen (optioneel): Met deze optie kunt u bepaalde pagina's uitsluiten die dynamisch zijn en niet in de cache hoeven te worden opgeslagen. Voer voor deze optie één URL per regel in die u niet in de cache wilt opslaan. De meeste gebruikers hebben deze functie niet nodig.
Zodra u al deze opties heeft ingeschakeld, klikt u op wijzigingen opslaan. Dat is het. U heeft zojuist caching ingeschakeld op uw website. Vanaf nu krijgen uw gebruikers een in het cachegeheugen opgeslagen kopie van de pagina's en berichten van uw site te zien.
Verkort de laadtijd van uw website met meer dan de helft met GZIP
De afbeeldingen, JavaScript en CSS-bestanden die uw webpagina's nodig hebben, hebben een grote impact op de snelheid van uw website. Het downloaden van bestanden van de server kost tijd. En bestanden zoals afbeeldingen kunnen wel een megabyte groot zijn. Dit verlengt niet alleen de tijd die nodig is om uw website weer te geven, maar verhoogt ook uw bandbreedtekosten.
De beste oplossing? Schakel GZIP in op uw server.
GZIP is een compressie-algoritme dat, eenmaal ingeschakeld, de grootte van uw bestanden met meer dan de helft zal verkleinen. Zodra u GZIP inschakelt, begint de server van uw website gecomprimeerde bestanden te leveren aan de browsers die dit ondersteunen. Uw afbeeldingen die mogelijk groter zijn dan 5 megabytes, worden dus gecomprimeerd tot minder dan 2 wanneer ze worden weergegeven. Dit zal niet alleen uw bandbreedtekosten en serverbelasting verminderen, maar het zal ook de laadtijd van uw website met meer dan de helft verminderen.
GZIP inschakelen met WP Speed of Light
Onze plug-in controleert eerst of GZIP al is ingeschakeld op uw server, wat nu het geval is bij de meeste grote webhostingproviders. Als het al op de server is ingeschakeld, hoeft onze plug-in niets te doen. Maar als uw server GZIP niet heeft ingeschakeld, zal onze plug-in dit inschakelen met behulp van de apache-module (mod_deflate) of de Nginx-module (ngx_http_gzip_module) door de vereiste code toe te voegen aan het htaccess-bestand van uw WordPress-server.
Als op uw server GZIP standaard niet is ingeschakeld en onze plug-in dit niet kan doen met htaccess, wordt er een waarschuwingsmelding weergegeven in het plug-in-dashboard.
Maak gebruik van browsercaching om de snelheid van uw website te verbeteren
Wanneer iemand uw website bezoekt, downloadt zijn browser alle bestanden die nodig zijn om de pagina weer te geven. De meeste van deze bestanden zijn gebruikelijk op andere pagina's van uw website, zoals het logo, CSS en JavaScript. Wanneer een bezoeker naar andere pagina's op uw website navigeert, downloadt zijn browser alle bestanden opnieuw, ook al had de browser ze al gedownload bij het weergeven van de laatst bezochte pagina. Dit gebeurt omdat de browser niet weet of de bestanden op de server zijn bijgewerkt. En omdat hij dat niet weet, moet hij bij elk bezoek de bestanden steeds opnieuw downloaden.
Dit verhoogt niet alleen uw bandbreedtekosten en serverbelasting, maar ook de laadtijd van uw website.
Dit is waar browsercaching te hulp komt. Door een vervaltijd op te geven voor de statische bestanden zoals afbeeldingen en css op uw server, instrueert u de browser dat deze niet bij elk websitebezoek opnieuw hoeft te worden gedownload.
Zodra u browsercaching op uw server inschakelt, wordt uw website vanaf het tweede bezoek sneller geladen, omdat de browser van de gebruiker niet alle bestanden opnieuw hoeft te downloaden telkens wanneer de gebruiker een andere pagina op uw website bezoekt. In plaats daarvan kan de browser van de gebruiker deze genereren met behulp van de bestanden die hij al heeft gedownload en in de cache heeft opgeslagen.
Hoe u browsercaching op uw server inschakelt met WP Speed of Light
Om gebruik te maken van browsercaching met behulp van onze plug-in, logt u in op uw WordPress-dashboard en navigeert u naar WP Speed of Light -> Snelheidsoptimalisatie:
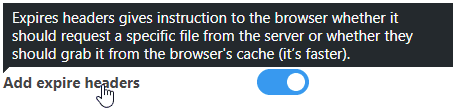
Schakel nu op de pagina Snelheidsoptimalisatie de optie "Verlopen kopteksten toevoegen" in:
Zodra u deze optie inschakelt, zal onze plug-in de browser van de gebruiker instrueren om de statische bronnen in het cachegeheugen op te slaan en deze te gebruiken in plaats van ze bij elk bezoek opnieuw op te vragen.
Queryreeksen verwijderen uit statische bronnen
Zelfs nadat u browsercaching hebt ingeschakeld, behandelen browsers bestanden anders als er een queryreeks aan het einde van de URL is bijgevoegd.
Zo ziet een queryreeks eruit: http://your-site.com/style.css?query-string=123
WordPress voegt standaard een queryreeks toe aan het einde van alle CSS- en JavaScript-bestanden. Als u een hogere score wilt behalen in snelheidstesttools zoals GTMetrix, moet u deze zoekreeksen laten verwijderen.
Volg deze stappen om de queryreeks uit de URL's van uw statische bronnen te verwijderen:
Hoe queryreeksen automatisch te verwijderen met WP Speed of Light
Om queryreeksen van uw statische URL's te verwijderen, logt u in op uw WordPress-dashboard en navigeert u naar WP Speed of Light -> Snelheidsoptimalisatie:
Schakel nu op de pagina Snelheidsoptimalisatie de optie "Queryreeksen verwijderen" in:
Zodra u deze optie inschakelt, verwijdert onze plug-in automatisch de zoekreeksen van al uw URL's. Dit zorgt ervoor dat de browser van uw gebruikers de cache aan de clientzijde gebruikt in plaats van dat bij elk bezoek opnieuw een nieuwe kopie van de statische bestanden moet worden gedownload. Dit zal ook resulteren in een hogere score in snelheidstesttools zoals GTMetrix en Google Page Speed Test.
Conclusie
WordPress is het populairste contentmanagementsysteem op internet. Het is flexibel en wordt geleverd met letterlijk duizenden functies. Maar deze flexibiliteit brengt een prijs met zich mee. De kosten zijn de langzame laadsnelheid van uw website. WordPress, dat zeer aanpasbaar en flexibel is, heeft een grote codebase, en het kost tijd om deze grote codebase uit te voeren. En wanneer u een nieuwe plug-in installeert, worden er nog meer regels code aan deze grote codebasis toegevoegd, waardoor deze nog groter wordt.
Hoe meer plug-ins u op uw website installeert en gebruikt, hoe langzamer het wordt. Gelukkig, als je een plug-in zoals WP Speed of Light en caching inschakelt, zal je website soepel werken en snel worden geladen. Niet alleen dat, u zult ook een toename van het conversiepercentage, hogere rankings in zoekmachines en een lager bouncepercentage zien.
En u kunt ook prestatietests uitvoeren om te weten wat u rechtstreeks vanuit WP Speed of Light moet controleren!
Heeft u vragen of suggesties? Laat het ons gerust weten in de reacties hieronder.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.










Opmerkingen