WooCommerce Mediabibliotheek met mappen en filters
WooCommerce is essentieel geworden bij het creëren van e-commerce vanwege de faciliteiten en tools die het biedt, maar zou deze geweldige plug-in een beter hulpmiddel kunnen zijn? Welnu, het antwoord is ja! Maar denk eens aan een winkel die duizenden producten en opties bevat met voor elk daarvan 5 afbeeldingen. Het vinden van een medium om te hergebruiken zou bijna onmogelijk zijn, maar... Goed nieuws! Wij hebben er de oplossing voor ;)
Omdat we hebben gesproken over wat er nodig is om de perfecte e-commerce te hebben, hebben we het over een van de beste oplossingen die op de markt beschikbaar zijn, zoals WP Media WP Media Folder , een plug-in die prachtige galerijen biedt die u kunt gebruiken wanneer u We voegen afbeeldingen en video's in op uw Wordpress-site, maar daarnaast kunt u uw bestanden ook in mappen en submappen sorteren.
Zoals je kunt zien, kun je deze twee plug-ins gebruiken om betere prestaties te krijgen, omdat WP Media Folder volledig compatibel is met WooCommerce, dus je hebt de perfecte combinatie, WooCommerce om je e-commerce te maken en te beheren en WP Media Folder om alles te hebben uw bestanden zijn besteld, maar dat is niet alles, laten we eens kijken hoe we deze combinatie kunnen gebruiken.
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
WooCommerce-mediamappen gebruiken
Met het gebruik van WooCommerce-mediamappen kunt u uw werk verbeteren, aangezien alle media worden besteld en u in één of twee klikken kunt vinden om het te gebruiken om een nieuw bericht over het product of maak een nieuwe met behulp van de media in het product.
We laten een voorbeeld zien van hoe u deze mappen kunt maken en gebruiken en hoe u ideeën kunt gebruiken om uw e-commerce te verbeteren.
Voor dit voorbeeld gaan we een kledingwinkel gebruiken, in de volgende afbeelding zie je een volledig ongeordende mediabibliotheek met de productafbeeldingen erin.
Zoals u kunt zien, zijn alle afbeeldingen gemengd; Shirts, truien, broeken, thema-afbeeldingen, alles is in de war en het kan heel moeilijk zijn om één specifieke afbeelding te vinden, dus ... Wat kan ik doen om het op te lossen met WP Media Folder? Met de WP Media folder kun je het bestellen om het selectieproces gemakkelijker te maken, we kunnen bijvoorbeeld een map voor mannen en andere voor vrouwen maken in subcategorieën zoals broeken, shirts, brillen en je kunt een limiet van 8 niveaus maken van subcategorieën, zodat u deze kunt bestellen zoals u wilt.
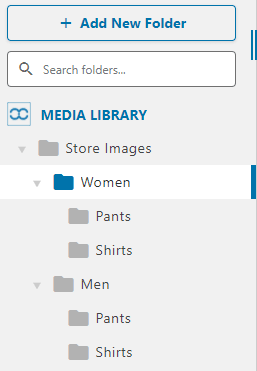
Het proces om een map te maken met deze geweldige plug-in is heel eenvoudig, gebruik gewoon het menu aan de linkerkant.

Maak de bovenliggende map door te klikken op "Create Folder", typ de naam en klik op "Create".

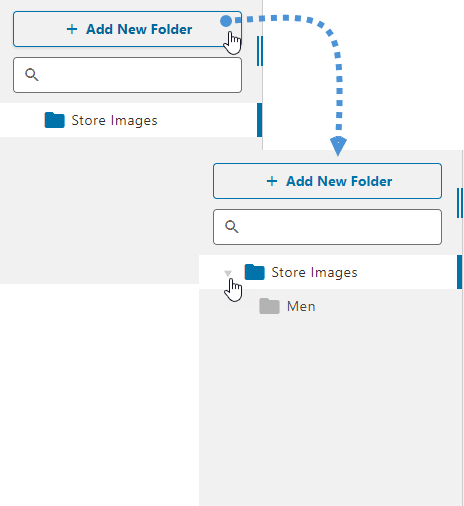
Om een submap te maken, plaatst u gewoon in de map waar u de submap wilt maken en herhaalt u de stappen, u zult een pijl kunnen zien waarop u kunt klikken om alle submappen te zien.

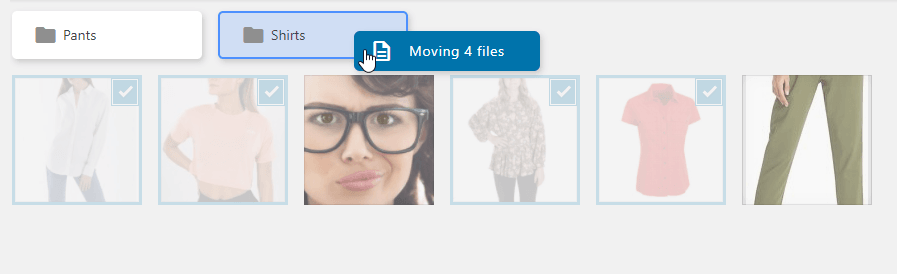
Echt eenvoudig proces en het proces om de afbeeldingen toe te voegen aan hun respectievelijke map is eenvoudiger, klik gewoon op "Bulk selecteren", selecteer alle afbeeldingen en zet ze neer in de map / submap waar u het wilt toevoegen.

U kunt de afbeeldingen ook blijven bestellen door meer submappen te maken, bijvoorbeeld overhemden en broeken, de submappen zullen ook zichtbaar zijn aan de bovenkant van het mappen-dashboard.

En alles zal heel gemakkelijk te vinden zijn.

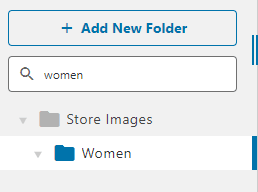
Maar als u veel mappen heeft? Het kan heel moeilijk zijn om er een specifiek te vinden, WP Media Folder heeft een tool om het ook gemakkelijker te maken, het tekstvak boven de mappen, typ gewoon de map die je zoekt en klik op de enter-toets.

Je zult alle mappen kunnen zien die gerelateerd zijn aan degene die je hebt getypt.
Een product maken met de WooCommerce Media Manager
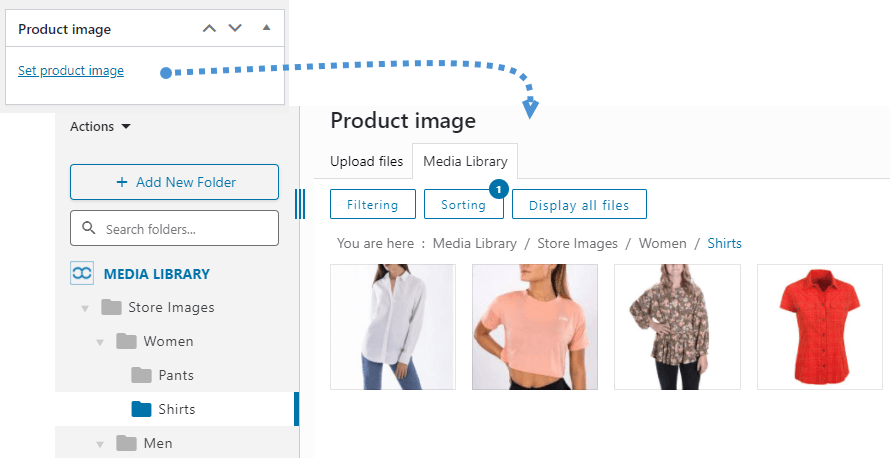
Oké, alles is perfect, je kunt alle mappen maken en al je media in de mediabibliotheek bestellen, maar, kan ik het gebruiken in de WooCommerce-mediamanager? Het antwoord is absoluut ja! Alle media zijn beschikbaar op het moment dat u een product voor uw e-commerce maakt, ga gewoon naar het product dat u wilt bewerken / toevoegen en klik op "productafbeelding instellen", u kunt de mediamanager zien met alle mappen en afbeeldingen erin.

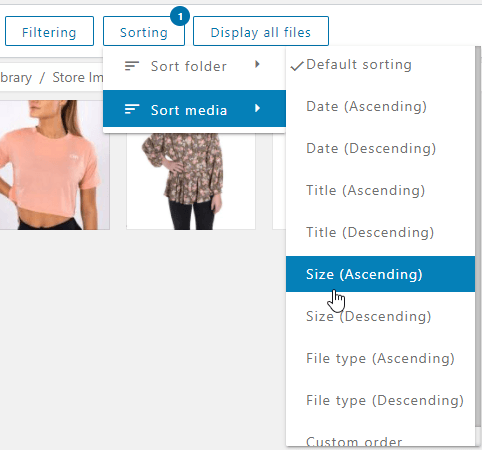
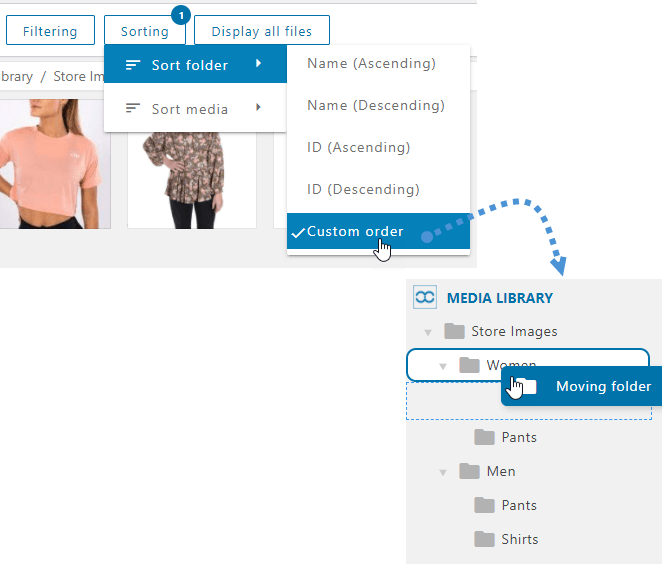
Er zijn enkele opties om de afbeeldingen in de map/submap te filteren en te sorteren, zodat u de exacte afbeelding kunt vinden waarnaar u op zoek bent. U kunt de filteropties bewerken in Instellingen > WP Media Folder > Mediafiltering.
Pas het aan en klik op de Wijzigingen opslaan . Om de filter- en sorteeropties in de mediabibliotheek te gebruiken, klikt u gewoon op “Sorteren / Filteren” en selecteert u de opties die u nodig heeft.

U kunt de mappen in het menu ook sorteren op ID, naam of aangepaste volgorde, het zal u helpen om de map op de snelste manier te vinden.
Het proces om de afbeelding in te stellen is hetzelfde, dus selecteer gewoon de afbeeldingen die u voor uw product wilt gebruiken en klik op de knop “Productafbeelding instellen”.
Stel uw logo in met afbeeldingswatermerken
De afbeeldingen die we in onze producten gebruiken zijn erg belangrijk omdat we soms aan modellen kunnen betalen om de beste foto's te hebben om de media van ons product weer te geven. Daarom moeten we een watermerk gebruiken, een watermerk is het beste teken dat we kunnen toevoegen aan de media die we in onze winkel hebben.
Laten we zeggen dat we een professioneel model inhuren om wat foto's te maken en deze te laten zien ter promotie van een show die we verkopen, maar er zijn andere winkels die hetzelfde product verkopen.
Wat gebeurt er als we geen watermerk hebben? Andere winkels zullen deze professionele foto's kunnen gebruiken die we hebben gemaakt en het ergste is dat ze het krediet niet met onze winkel zullen delen.
Maar maak je geen zorgen, met WP Media Folder kun je op de eenvoudigste manier een watermerk op al je productafbeeldingen plaatsen.
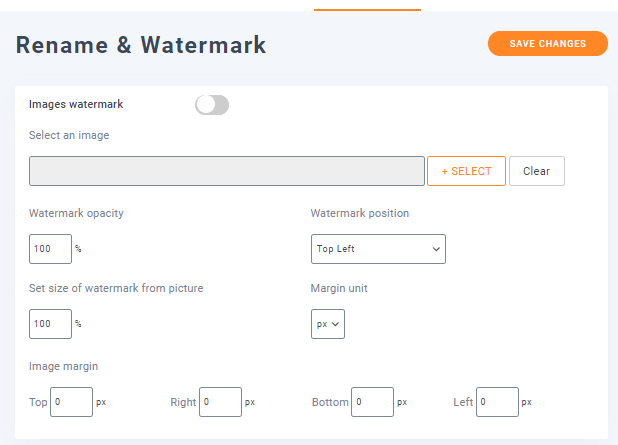
Om het watermerk op onze productafbeeldingen in te stellen, gaan we naar WP Media Folder Configuratie> Hernoemen en watermerk> Tabblad Watermerk.

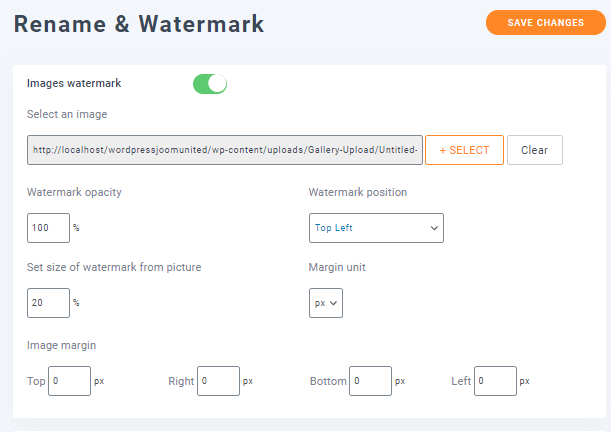
In deze sectie gaan we alle beschikbare opties voor het Watermerk . Laten we eerst en vooral de functie Afbeeldingswatermerk inschakelen en een afbeelding voor het watermerk selecteren door op Selecteren .

Zoals je kunt zien, hebben we het watermerk geselecteerd en ook de grootte van het watermerk van afbeeldingen ingesteld om het kleiner te maken. Er zijn andere opties die je kunt instellen, zoals de positie en de afbeeldingsmarge, en ook de dekking als je dat niet doet. Ik wil niet dat het watermerk volledige dekking heeft.
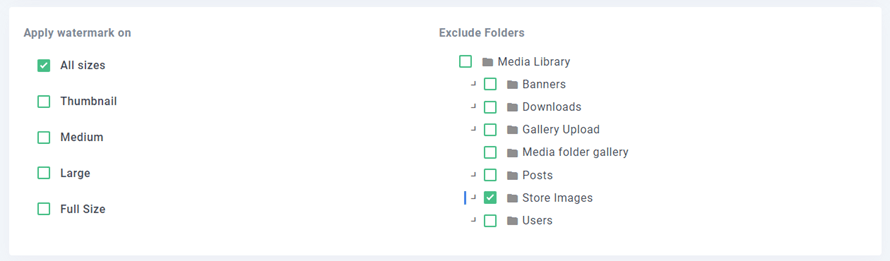
De volgende stap is: selecteer de mappen waaraan we dat watermerk willen toevoegen, dat is het beste deel hiervan, je kunt alleen de afbeeldingen uit de Store selecteren en de afbeeldingen niet aanraken waar je het watermerk niet wilt toevoegen, dus we selecteren alleen de map die we voor deze tutorial hebben gemaakt, genaamd Store Images .

Klik ten slotte op Regeneratie van miniaturen en het watermerk wordt toegevoegd aan alle geselecteerde formaten voor alle geselecteerde mappen.

Het proces begint en je ziet een balk die dit aangeeft, dus als het klaar is, wordt het watermerk toegevoegd.

U kunt teruggaan naar uw mediabibliotheek en zien dat alle afbeeldingen die we hebben geselecteerd nu het watermerk hebben.
Voeg externe video's toe aan uw producten om ze er echt professioneel uit te laten zien
Een andere goede gewoonte wanneer we onze producten toevoegen, is het toevoegen van video's.
Afhankelijk van het product dat we aanbieden, hebben we meestal een video nodig waarin wordt beschreven wat het product is dat we verkopen, bijvoorbeeld als we videogames verkopen.
Soms kunnen we de video's die al zijn gemaakt gewoon hergebruiken, bijvoorbeeld voor videogames met trailers en we kunnen deze rechtstreeks vanuit YouTube toevoegen met behulp van WP Media Folder .
In dit voorbeeld gaan we een trailer van een videogame toevoegen die we in onze winkel willen promoten. Hiervoor kunnen we rechtstreeks naar het productgedeelte van WooCommerce en Nieuw toevoegen .

In deze sectie kunnen we doorgaan met het toevoegen van het product zoals we dat normaal doen.
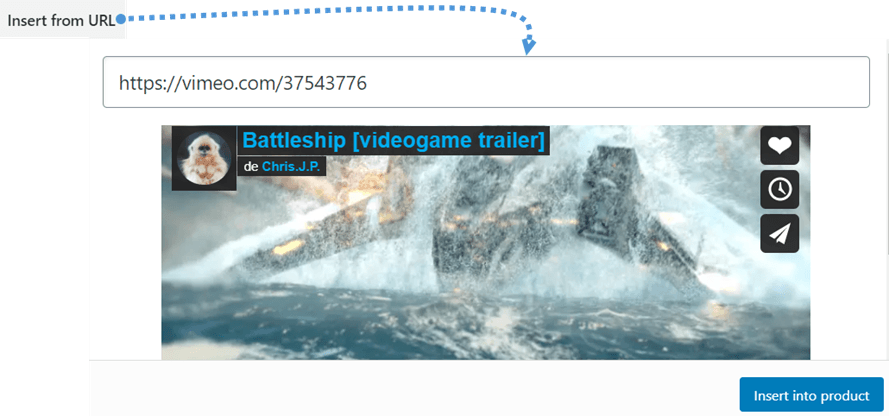
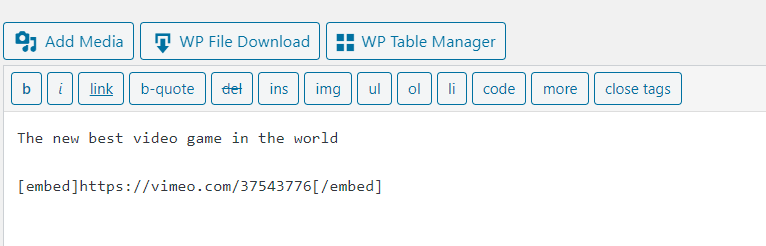
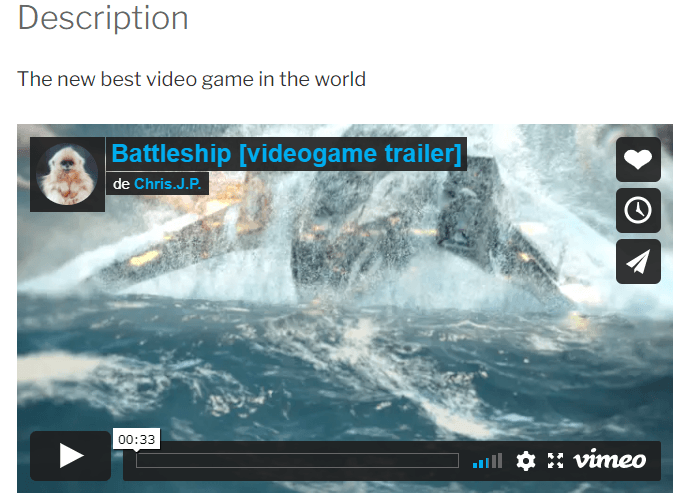
Laten we zeggen dat we de video rechtstreeks aan de beschrijving van het product willen toevoegen, dan gaan we gewoon naar de beschrijving, klikken op Media toevoegen en we zien de optie Invoegen vanaf URL, dus klik erop en voeg de video-URL toe, een shortcode zal toegevoegd worden.

Je ziet de shortcode in de beschrijving.

Ten slotte kunt u uw productcreatie voltooien en kunt u de video in de beschrijving aan de voorkant bekijken.

Nu kunt u op de gemakkelijkste en meest professionele manier video's aan uw producten toevoegen.
Een andere manier om de WooCommerce-afbeeldingsmappen te zien
Hier zullen we een idee zien van hoe u de WooCommerce-afbeeldingsmappen kunt gebruiken om uw producten te tonen door galerijen te maken, het ziet er echt geweldig uit en u zult WP Media Folder maximaal gebruiken.
De klanten zijn altijd op zoek naar de meest professionele en gemakkelijkste manier om het product te zien dat ze willen kopen en wat is er professioneler dan het tonen van uw producten op een geweldige en responsieve manier door galerijen te gebruiken? WP Media Folder kan dat werk echt gemakkelijker maken, omdat je geweldige en verschillende galerijen kunt maken door te klikken en te selecteren.
Voor dit voorbeeld gaan we een galerij maken voor een sectie herenkleding, ga eerst naar de mediabibliotheek, klik op een van de afbeeldingen die je gaat gebruiken voor de galerij en zoek de link 'Fotogalerij naar ”Optie aan de rechterkant van de lightbox die getoond zal worden en klik op het paperclip icoon.
U kunt alle pagina's en producten zien die beschikbaar zijn op uw wp-site, het product selecteren dat overeenkomt met die afbeelding, u kunt het zoektekstvak gebruiken om het juiste product te vinden en op "link openen in een nieuw tabblad" klikken als u wilt dat het in een nieuw tabblad wordt weergegeven, klik dan op "link toevoegen".
Herhaal dit proces met alle afbeeldingen die u voor de galerij gaat gebruiken. Ga daarna naar Nieuw bericht/pagina toevoegen en selecteer het blok " Wp media folder gallery" in de sectie WP Media Folder
Klik nu op Mediabibliotheek.
Selecteer de magiërs die je voor de galerij wilt gebruiken (degene waarvoor je de link hebt geselecteerd) en klik op Nieuwe galerij maken.
Definieer nu de volgorde door de afbeeldingen te slepen en neer te zetten, verwijder afbeeldingen uit de galerij als je wilt en klik op Galerij invoegen.
U zult een menu aan de rechterkant van het blok kunnen zien, kies het thema dat u voor uw galerij wilt gebruiken.
Zoek ten slotte het dropbox "Actie bij klikken" en selecteer de optie "Bijlagepagina" in het rechtermenu.
Klik ten slotte op publiceren en dat is alles, je hebt een geweldige winkel gemaakt met een galerij.
Klik er gewoon op en laat de magie werken, je kunt alle producten zien die je hebt ingesteld.
Zoals we hier kunnen zien, hebben we een geweldige galerij gemaakt die er niet alleen professioneel uitziet, maar ook in elk deel van uw website past en waarmee klanten gemakkelijk toegang hebben tot uw producten, omdat ze alleen maar hoeven te schuiven en klikken op het product dat ze willen zien of kopen.
U kunt ook bestanden en mapstructuur van uw server importeren
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Klanten zoeken altijd naar winkels op internet die aangenaam zijn om naar te kijken en gemakkelijk te hanteren zijn, maar ook vrij origineel zijn en een grote catalogus hebben die op de meest professionele manier mogelijk wordt weergegeven, zoals eerder werd opgemerkt, de combinatie van deze plug-ins maakt het mogelijk om er een paar heel snel en eenvoudig te maken, waar wacht je nog op?
Ga nu en download WP Media Folder : https://www.joomunited.com/wordpress-products/wp-media-folder
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.















Opmerkingen