Mobiele webpagina's Snelheid en Lazy Loading
Wist u dat afbeeldingen verantwoordelijk zijn voor 60% van de gemiddelde webpaginagrootte? Niemand is zich meer bewust van deze last dan uw mobiele gebruikers. WP Speed of Light neemt de verantwoordelijkheid weg van het zorgvuldig afstemmen van de inhoud door lazy loading , compatibel met mobiele apparaten en de nieuwe Gutenberg-editor voor WordPress.
Afbeeldingen aanbieden met Lazy Loading op mobiel
Na de introductie van de mogelijkheden van ImageRecycle om de grootte van uw WordPress-afbeeldingsbestanden te minimaliseren, is lazy loading de extra stap om de gebruikerservaring te optimaliseren. Lazy loading levert de afbeeldingen op die uw gebruikers alleen nodig hebben als en wanneer ze deze nodig hebben, waardoor de prestaties op mobiele apparaten aanzienlijk worden verbeterd. Hoe werkt dat?
Lazy loading brengt uw inhoud tot leven en past zich intelligent aan aan wat de gebruiker kan zien. Als iemand bijvoorbeeld uw WordPress-blog bezoekt vanaf een mobiel apparaat, beperkt de schermgrootte de zichtbaarheid aanzienlijk. Het heeft geen zin om alle afbeeldingen te laden als gebruikers er maar een paar kunnen zien, vooral als ze de website verlaten voordat ze alle inhoud hebben gezien.

Lazy loading laadt afbeeldingen alleen wanneer gebruikers ze bereiken. Als ze zich op een bericht of pagina bevinden en ze maar één afbeelding kunnen zien, is dat het enige dat wordt geladen. Terwijl ze scrollen, worden de afbeeldingen geleidelijk geladen, waardoor niets aan de ervaring wordt ontnomen, terwijl de laadtijden toenemen en het datagebruik op mobiele apparaten wordt verminderd. Het is niet alleen de gebruikerservaring die profiteert van kortere laadtijden.
Met lazy loadingkunt u ook opgelucht ademhalen als het gaat om zoekmachineoptimalisatie. Moderne zoekmachines houden rekening met hoe lang het duurt voordat een webpagina is geladen wanneer ze een ranglijst voor zoekresultaten opbouwen. Zo draagt lazy loading bij aan een hogere ranking dankzij de snelle laadtijden van de website. Dus, hoe schakel je lazy loading op WordPress in?
Lazy Loading naar Gutenberg brengen
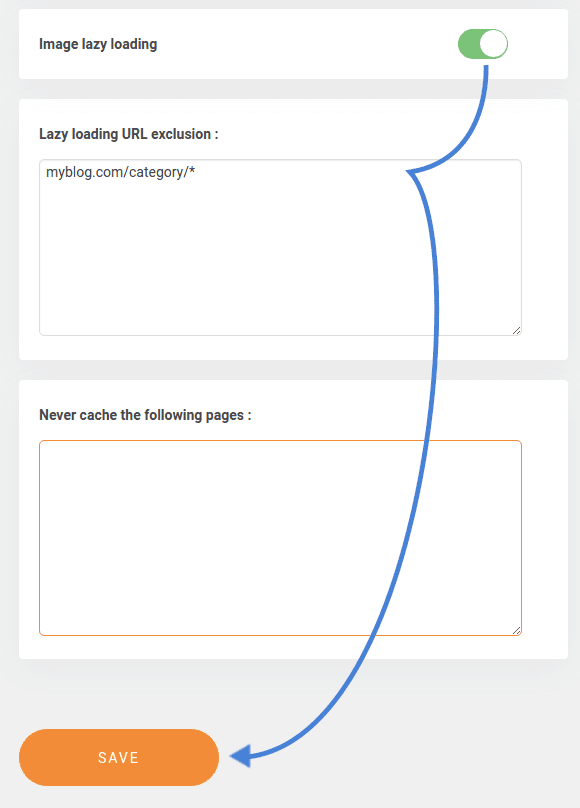
Lazy loading maakt deel uit van de WP Speed of Light Pro-add-on en is beschikbaar op het tabblad Versnelling Om lazy loading , tikt u gewoon op de lazy loading afbeeldingen . U kunt optioneel URL's of patronen specificeren met jokertekens die lazy loading ongemoeid laat. Zodra je op opslaan , WP Speed of Light voor de rest.

Lazy loading werkt zelfs met Gutenberg uit de doos. Welke editor u ook gebruikt, u hoeft zich alleen maar te concentreren op het maken van geweldige berichten en pagina’s. WP Speed of Light levert automatisch afbeeldingen aan gebruikers wanneer dat nodig is.
Er zijn alleen maar winnaars bij lazy loading . Alle lezers krijgen hun inhoud eerder, mobiele gebruikers besparen op datagebruik en uw WordPress-blog stijgt in de rankings van zoekmachines. Met de WP Speed of Light Pro Addon kunt u ook profiteren van lazy loading met één druk op de knop.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.


Opmerkingen