Creëer verbluffende galerijen met de beste galerijmanager voor DIVI
Het is waar dat het gebruik van galerijen meestal een van de beste manieren is om onze inhoud op een website weer te geven, omdat het er professioneler uitziet dan alleen het toevoegen van afbeeldingen, maar het is ook waar dat het maken van galerijen en het toevoegen van stijlen erg vervelend werk kan zijn, net als het feit dat u elementen aan een pagina toevoegt en deze bij uw website laat passen.
In deze gevallen maken we meestal gebruik van DIVI, omdat dit een bekende paginabuilder is met perfecte hulpmiddelen. Het kan echter beperkt zijn bij het toevoegen van afbeeldingen. Hier kan WP Media Folder u helpen.
WP Media Folder en zijn galerijmanager kun je galerijen rechtstreeks vanuit DIVI beheren en toevoegen, in deze tutorial gaan we zien hoe gemakkelijk het is;)
Voor dit bericht gaan we DIVI , WP Media Folder , WP Media Folder Addon en WP Media Folder Gallery Addon gebruiken .
Inhoudsopgave
Verbind WordPress en Google Foto's Albums om geweldige galerijen te maken
Een van de onderwerpen uit dit bericht is het maken van deze galerijen met afbeeldingen die rechtstreeks uit uw Google Foto's-account zijn geïmporteerd, zodat u eenvoudig afbeeldingen van uw telefoon naar Google Foto's kunt uploaden en deze op uw WordPress-site kunt gebruiken.
Laten we dus beginnen met de verbinding.
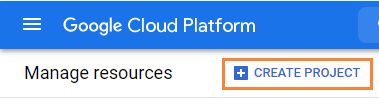
Allereerst hebben we hiervoor een Google Dev APP nodig, ga hier: https://console.developers.google.com/project en maak een nieuw project aan.
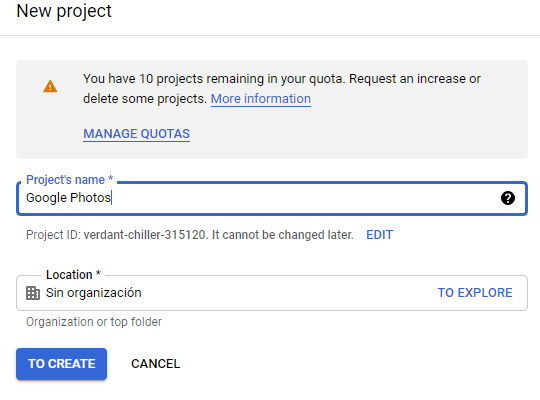
Voeg een naam toe aan het project, je kunt toevoegen wat je wilt.
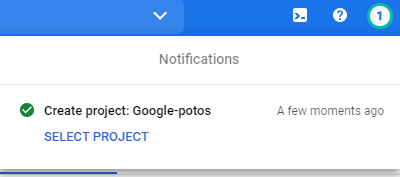
Wacht nu enkele ogenblikken totdat het project is gemaakt.
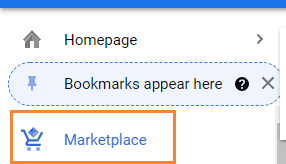
Fotobibliotheek-API gebruikt , moet u deze activeren. Om deze te activeren, gaat u naar de MarketPlace in het linkermenu.
Typ nu in het zoekvak Fotobibliotheek-API en zoek ernaar.
Klik erop en vervolgens op Inschakelen .
Nu het is ingeschakeld, klikt u op "API en services" in het linkermenu. Ga in dit paneel naar Referenties .
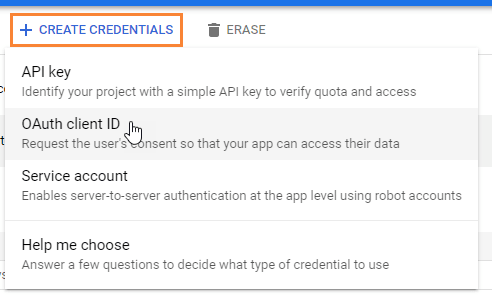
Nu u hier bent, gaat u in het bovenste paneel naar + Credentials aanmaken > OAuth-client-ID . Voeg desgevraagd een naam toe aan uw OAuth-toestemmingsscherm.
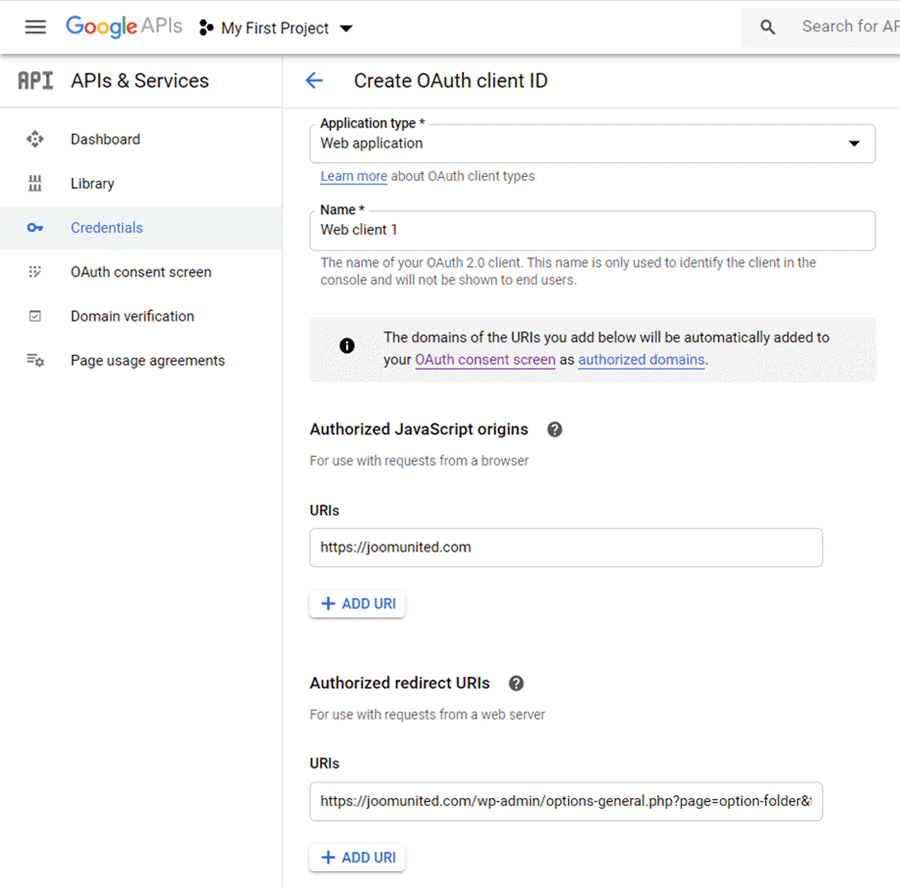
Stel nu de inloggegevens als volgt in:
- Selecteer "Webapplicatie" en voeg een naam naar keuze toe.
- Geautoriseerde JavaScript-oorsprong: https://uw-domein.com (vervangen door uw domeinnaam, zonder slash).
- Geautoriseerde omleidings-URI's: https://uw-domein.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
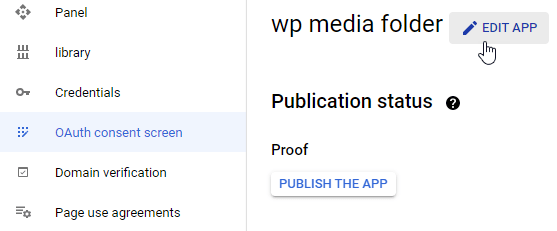
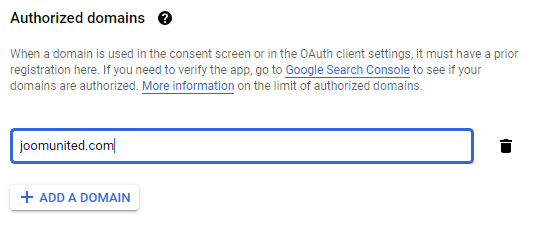
Houd er rekening mee dat Google hun beleid heeft gewijzigd, dus u moet uw geautoriseerde domeinen invullen op het tabblad OAuth-toestemmingsscherm > App bewerken .
Klik in het gedeelte Geautoriseerde domeinen op +Domein toevoegen en voeg uw domein toe.
Voeg het ook toe aan het gedeelte Domeinverificatie .
En klaar! Je krijgt je ID en geheim om toe te voegen in de configuratie van WP Media Folder:)
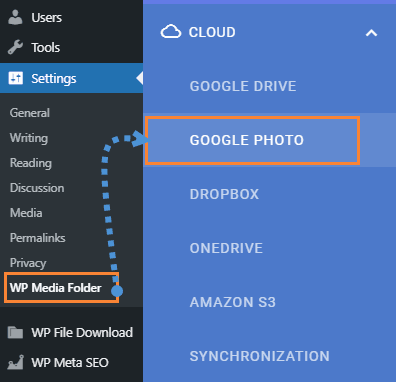
Laten we nu uw Google Foto's-account verbinden met uw WordPress-site. Ga hiervoor naar Instellingen> WP Media Folder > Cloud> tabblad Google Foto .
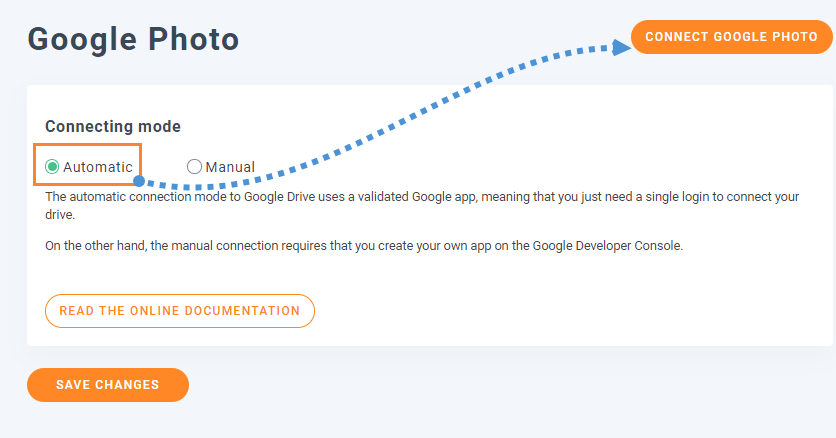
U kunt de automatische modus gebruiken, die is het gemakkelijkst, omdat u alleen hoeft in te loggen op uw Google-account. Kies hiervoor Automatisch in de "Verbindingsmodus" en vervolgens Connect Google Photo .
Er verschijnt een pop-up, klik op Akkoord .
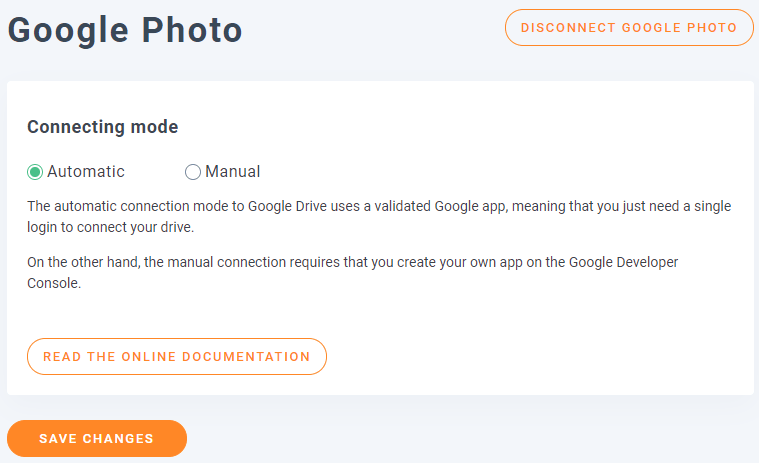
De laatste stap is: log in op uw Google-account, sta de machtigingen toe en voltooi de verbinding.
Dat is alles, heel gemakkelijk en snel, nietwaar? :)
Van Google Foto's tot een WordPress Divi Gallery
Zoals de titel al zegt, van Google Photos tot een WordPress Divi Gallery, nu Google Photos is verbonden, kunnen we doorgaan met het maken van onze galerijen op basis van de albums in ons account.
Allereerst gaan we een nieuwe galerij maken van de manager.
Ga naar Media > Mediamapgalerijen .
Hier kunnen we veel verschillende galerijen maken voor afbeeldingen van onze WordPress-site, onze computer of (in dit geval) van Google Foto's.
Klik op +Nieuwe galerij toevoegen .
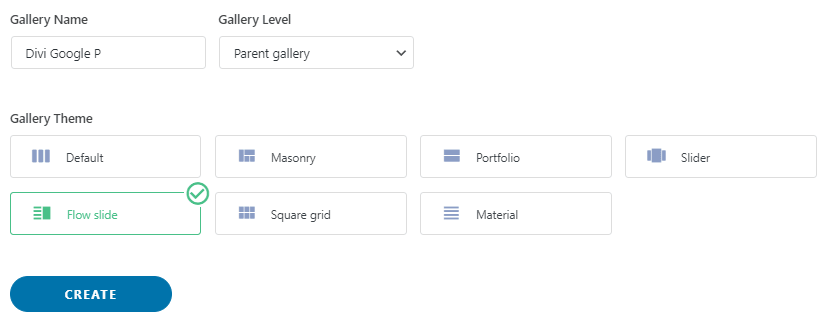
Dit opent een pop-up waarin je de naam van de galerij kunt typen, het thema kunt selecteren en andere dingen, zoals of je het wilt toevoegen als een oudergalerij of misschien een subgalerij.
Selecteer al je opties, maar maak je geen zorgen, je kunt dit bewerken nadat je de galerij hebt gemaakt, dus het is niet iets dat we niet kunnen veranderen;)
Op dit scherm heeft u 3 opties om afbeeldingen aan uw galerij toe te voegen, u kunt ze toevoegen vanuit WordPress (uw mediabibliotheek), vanaf uw computer en vanuit Google Foto's.
Voor deze tutorial gaan we Google Foto's , maar je kunt kiezen wat je wilt.
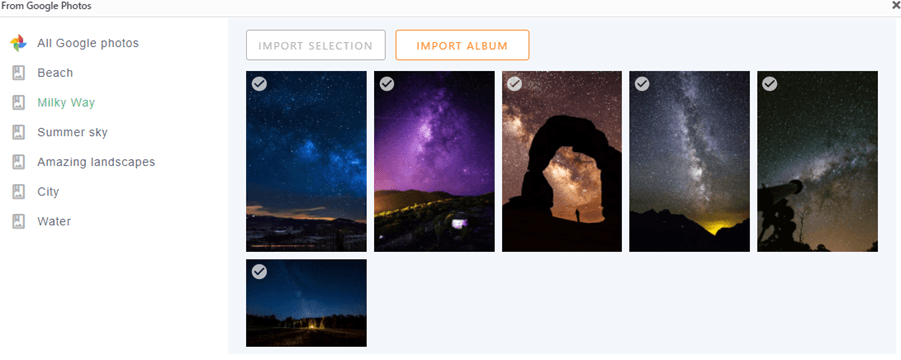
Als u Google Foto's , ziet u alle albums en afbeeldingen van het account dat u eerder aan uw site heeft gekoppeld.
U kunt een compleet album importeren door op Album importeren of door meerdere afbeeldingen te selecteren en op Selectie importeren .
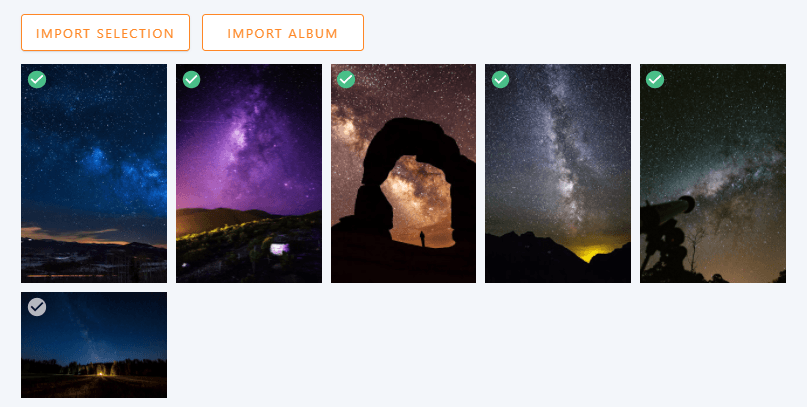
Hier gaan we bijvoorbeeld 5 afbeeldingen selecteren en alleen deze importeren.
Het is zo simpel als een klik op de gewenste afbeeldingen en klik vervolgens, zoals eerder uitgelegd, op Selectie importeren .
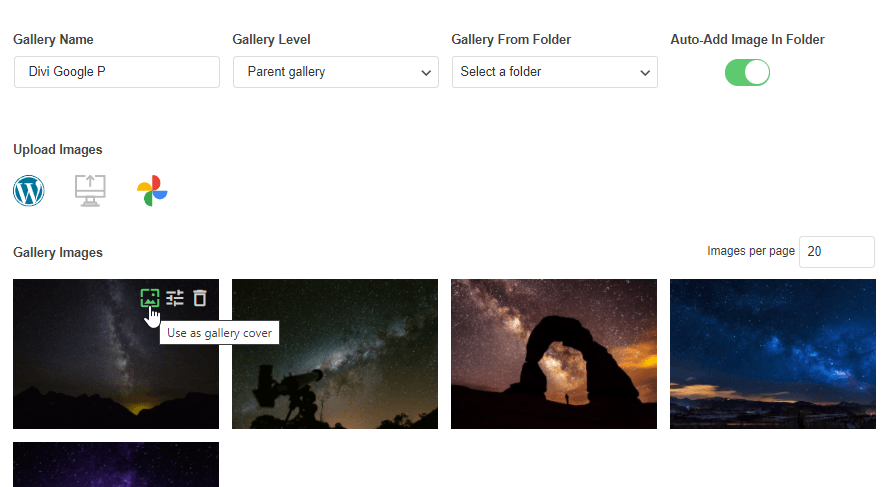
Nu u de afbeeldingen aan de galerij heeft toegevoegd, ziet u ze in de manager. Op dit eerste scherm heeft u de mogelijkheid om ze te bestellen, een afbeelding op de galerijomslag in te stellen en ook de afbeelding zelf te bewerken.
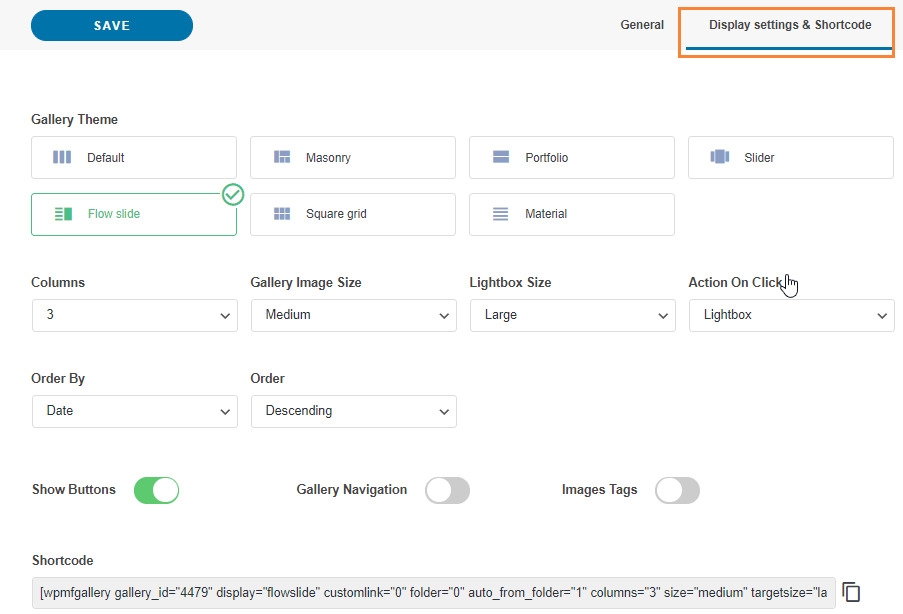
U zult een ander tabblad opmerken met de naam Weergave-instellingen en Shortcode .
In dit gedeelte heeft u de mogelijkheid om meer instellingen uit de galerij te bewerken, zoals het thema dat u wilt gebruiken, het aantal kolommen, de afbeeldingsgrootte, actie bij klikken en de lightbox-grootte als u een lightbox selecteert als actie bij klikken. Klik.
Er is ook de shortcode voor die galerij voor het geval je deze wilt gebruiken;)
Je hebt deze opties ook in Divi, dus je hoeft je geen zorgen te maken dat je elke keer moet komen als je iets in de galerij wilt bewerken.
Nu u klaar bent met het maken van de galerij, klikt u op opslaan en gaat u naar de pagina/het bericht dat u wilt bewerken, en klikt u op Gebruik de Divi Builder , u kunt deze zonder problemen in de frontend of de backend gebruiken;)
Selecteer de kolom zoals u gewoonlijk doet en zoek vervolgens naar de WPMF Gallery Add-on- module.
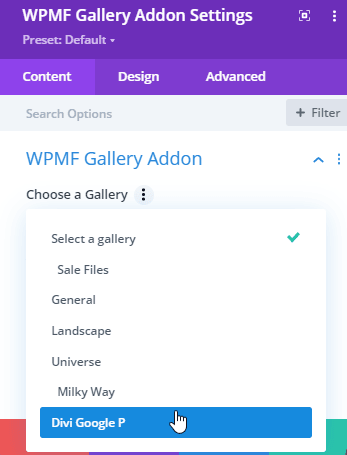
In de volgende pop-up ziet u de optie om een reeds gemaakte galerij toe te voegen, en ook alle andere opties die u zag in het tabblad Weergave van Galerijbeheer, zodat u de galerij gemakkelijk kunt bewerken.
We gaan de galerij selecteren die we eerder hebben gemaakt.
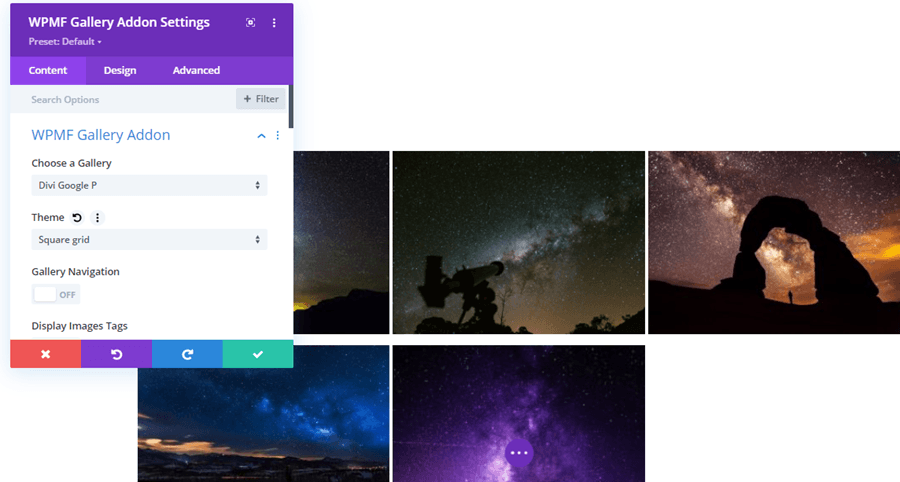
De Galerij wordt weergegeven en u kunt alle weergave-instellingen bewerken met een live voorbeeld, zodat elke wijziging automatisch wordt doorgevoerd.
Het beste hulpmiddel als u wilt controleren hoe het gaat, zonder op het voorbeeld te hoeven klikken of de pagina telkens opnieuw te hoeven laden als er een wijziging wordt aangebracht.
Nu kunt u het maken van uw pagina voltooien en deze gaan publiceren zonder dat u zich zorgen hoeft te maken dat u niet weet hoe de galerij er in de frontend uit zal zien.
Een werkelijk geweldig hulpmiddel, nietwaar?
Creëer galerijen vanuit de cloud rechtstreeks naar Divi
Dus misschien dacht je dat dit alles was, maar het antwoord is nee! Je kunt ook galerijen maken met afbeeldingen die in de cloud worden gehost, je kunt opslagruimte besparen en Divi ook gebruiken om de galerij te plaatsen;)
We gaan hiervoor een Google Drive-map gebruiken, maar houd er rekening mee dat andere cloudintegraties beschikbaar zijn met WP Media Folder en de Add-on (Dropbox, AWS, OneDrive).
Om Google Drive met uw WordPress-site te kunnen verbinden, kunt u de gedetailleerde handleiding hier . Het proces is vergelijkbaar met dat van Google Foto's, dus u zou geen problemen moeten ondervinden.
Nadat u de Google Drive-mappen hebt gemaakt/gesynchroniseerd, kunt u naar de pagina/het bericht gaan dat u wilt bewerken en klikken op Gebruik de Divi Builder , voeg uw kolom toe en zoek in de modules naar een kolom met de naam WPMF Gallery .
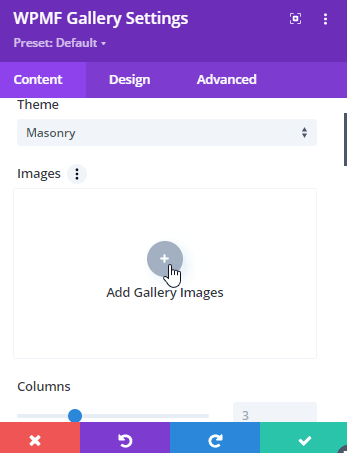
Met deze module kunt u de galerij rechtstreeks in Divi Builder maken. Laten we eerst de afbeeldingen toevoegen door op Galerijafbeeldingen toevoegen in de Afbeeldingen .
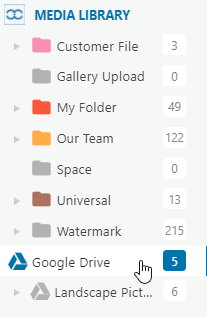
Dit laadt je mediabibliotheek als een pop-up, zoek naar de map met de afbeeldingen die je wilt toevoegen en klik erop.
In dit geval gaan we de Google Drive-map gebruiken.
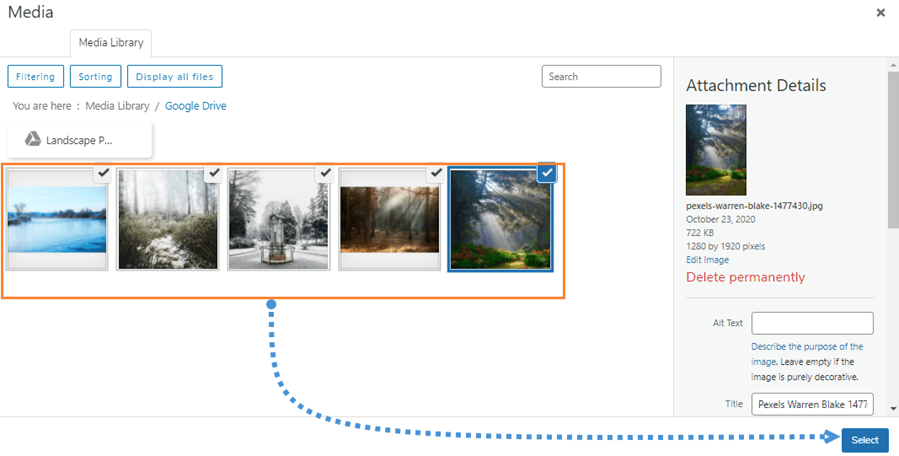
Selecteer nu in het rechtergedeelte alle afbeeldingen die u wilt toevoegen door erop te klikken en klik vervolgens op Selecteren .
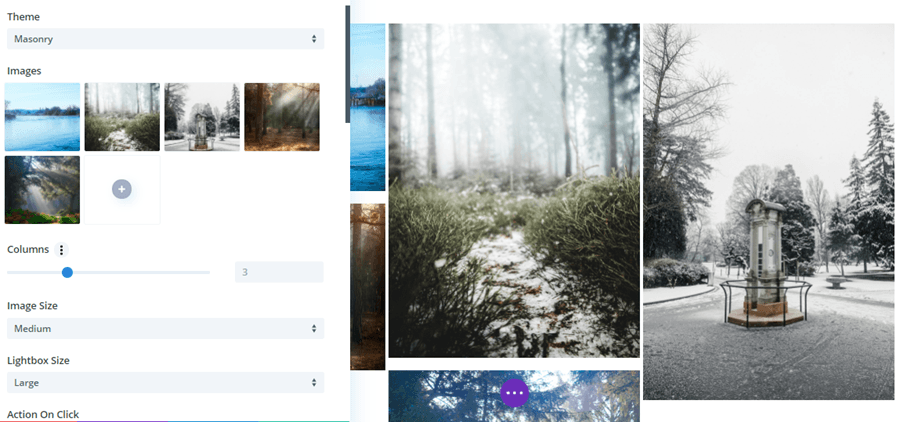
Hiermee worden alle afbeeldingen in de Divi-module geladen en ziet u alle beschikbare opties voor de galerijeditie, zoals het thema, de kolommen, de grootte, actie bij klikken, randen, schaduwen, randradius en een optie om Vervaging toe te voegen De afbeelding.
Het beste hiervan is dat elke wijziging die u aanbrengt automatisch in het voorbeeld wordt weergegeven, zodat u de pagina niet opnieuw hoeft te laden of de sjabloon bij elke wijziging hoeft op te slaan.
Zoals je kunt zien, zijn deze plug-ins gewoon een perfecte combinatie;)
Verkrijg de meest professionele WordPress-website met de beste combinatie
We hebben slechts een paar functies getoond van alle beschikbare in WP Media Folder , er zijn andere, zoals het volledig offloaden van je media naar AWS, PDF Embedded en meer cloudverbindingen zoals OneDrive en Dropbox, dus waar wacht je nog op om al deze te gaan gebruiken geweldige functies? Ga hierheen en verkrijg je eigen lidmaatschap :)
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.


































Opmerkingen