Hoe u tekst bovenop een afbeelding toevoegt in WordPress (3 -methoden)
Tekst toevoegen aan een afbeelding is een populaire techniek om de visuele aantrekkingskracht van hun content of website te vergroten. Het is ook een geweldige manier om je afbeeldingen informatiever en aantrekkelijker te maken.
In dit artikel hebben we drie eenvoudige manieren gevonden om tekst bovenop een afbeelding in WordPress toe te voegen. Of u het liever de blokeditor, een plug -in of aangepaste code gebruikt. Laten we het uitzoeken!
Inhoudsopgave
Waarom het belangrijk is om de tekst bovenaan de afbeeldingen toe te voegen
Voordat u verder gaat naar methoden, moet u de reden weten waarom het toevoegen van de tekst bovenaan afbeeldingen belangrijk is.
1. Trek de aandacht
Als gebruikers snel door inhoud bladeren, is het toevoegen van afbeeldingen alleen niet voldoende om hun aandacht te trekken. Daarom moet u tekst bovenop een afbeelding toevoegen om u te helpen de aandacht van gebruikers te trekken en uw boodschap effectiever over te brengen.
2. Verbeter de gebruikerservaring
Het is waar dat afbeeldingen op zichzelf veel waarde kunnen bieden, maar het toevoegen van tekst erop, zoals bijschriften, citaten of andere tekstgebaseerde inhoud, kan ze nog nuttiger maken. Bovendien kunnen gebruikers de context van de afbeelding begrijpen en hoe deze zich verhoudt tot uw inhoud.
3. Verbetering van de toegankelijkheid
U kunt ook helpen de toegankelijkheid voor gebruikers te verbeteren die mogelijk moeite hebben om de afbeelding zelf te bekijken. Door een tekstalternatief te bieden, kunt u ervoor zorgen dat uw inhoud toegankelijk is voor een breder scala van gebruikers.
4. Boosting SEO
Het toevoegen van relevante trefwoorden aan uw afbeeldingen bijschriften of ALT -tekst kan helpen bij het verbeteren van de rangorde van de website van de website . Dit komt omdat zoekmachines deze informatie gebruiken om de inhoud van uw website te begrijpen en te bepalen hoe relevant het is voor zoekopdrachten van gebruikers.
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
3 methoden hoe u tekst bovenop een afbeelding in WordPress kunt toevoegen
1. Gebruik de WordPress Block Editor
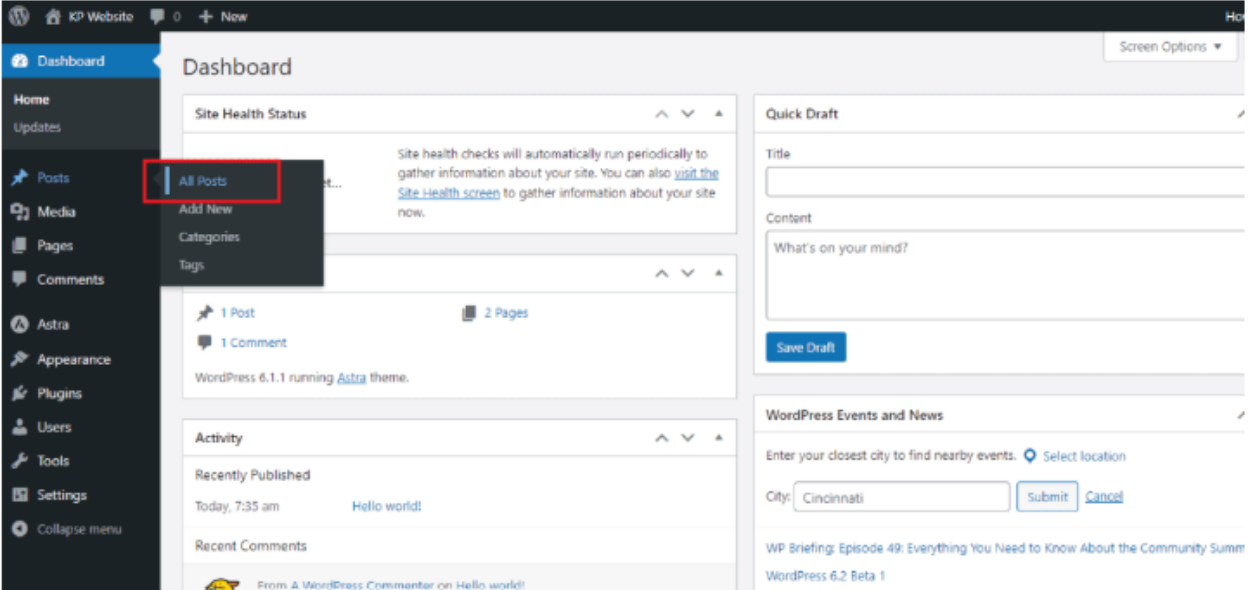
Ga eerst naar de pagina of post waarop u de tekst over de afbeelding gaat toevoegen.
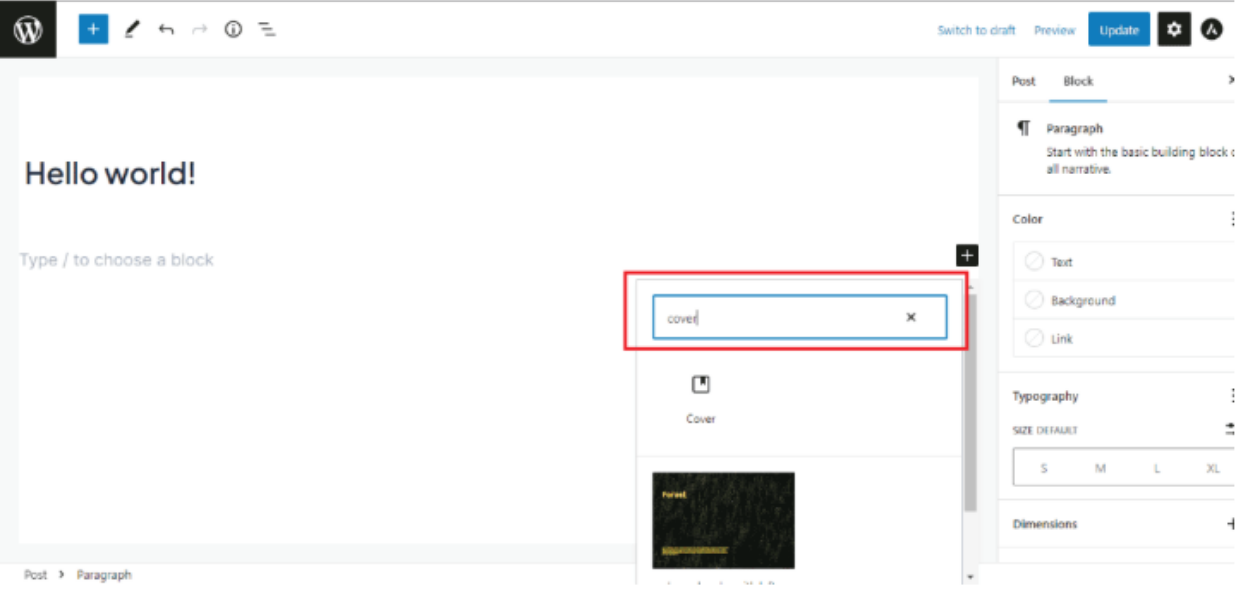
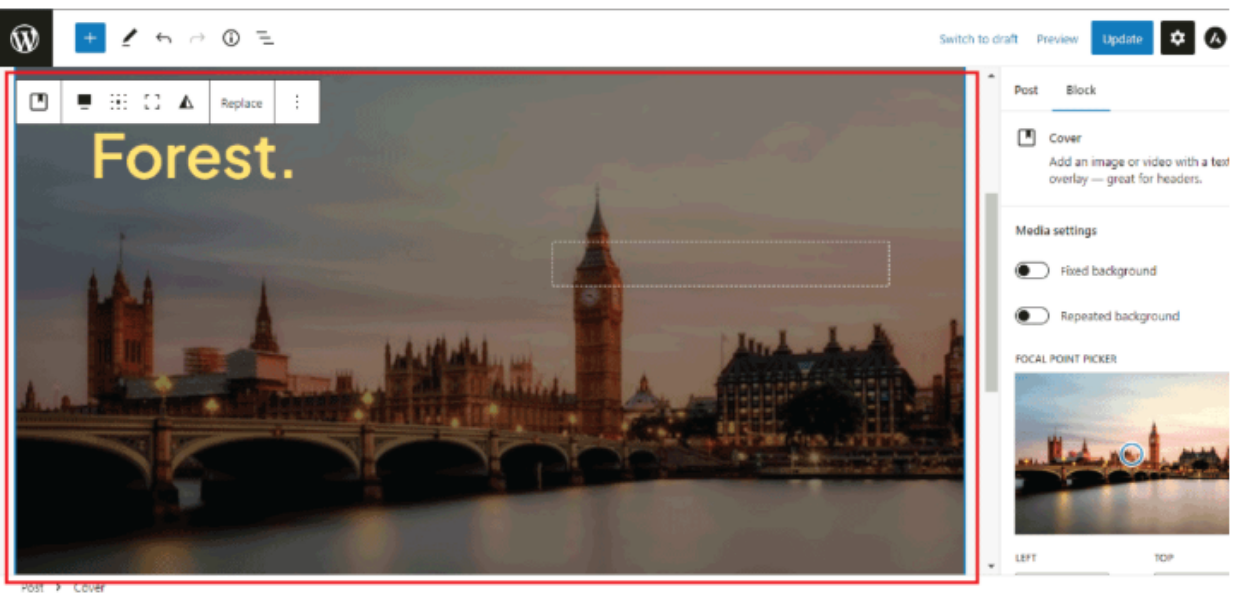
Kies cover om de tekst over de afbeelding te schrijven.
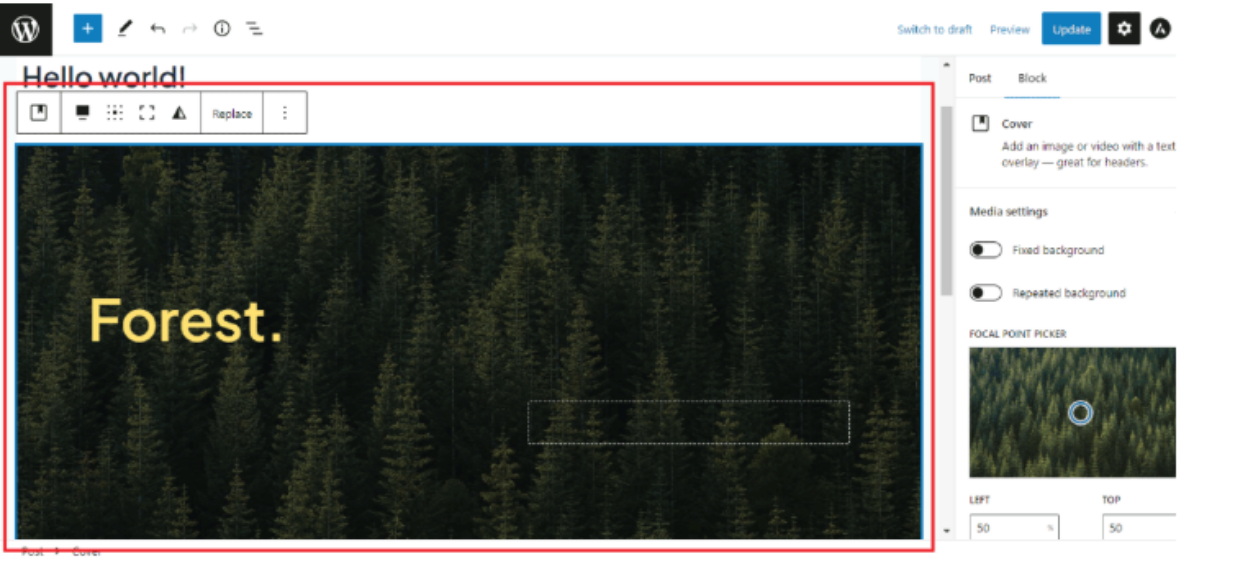
Daarna zal het op uw scherm verschijnen. Het toont u de standaardafbeelding, maar u kunt de afbeelding wijzigen zoals u wilt.
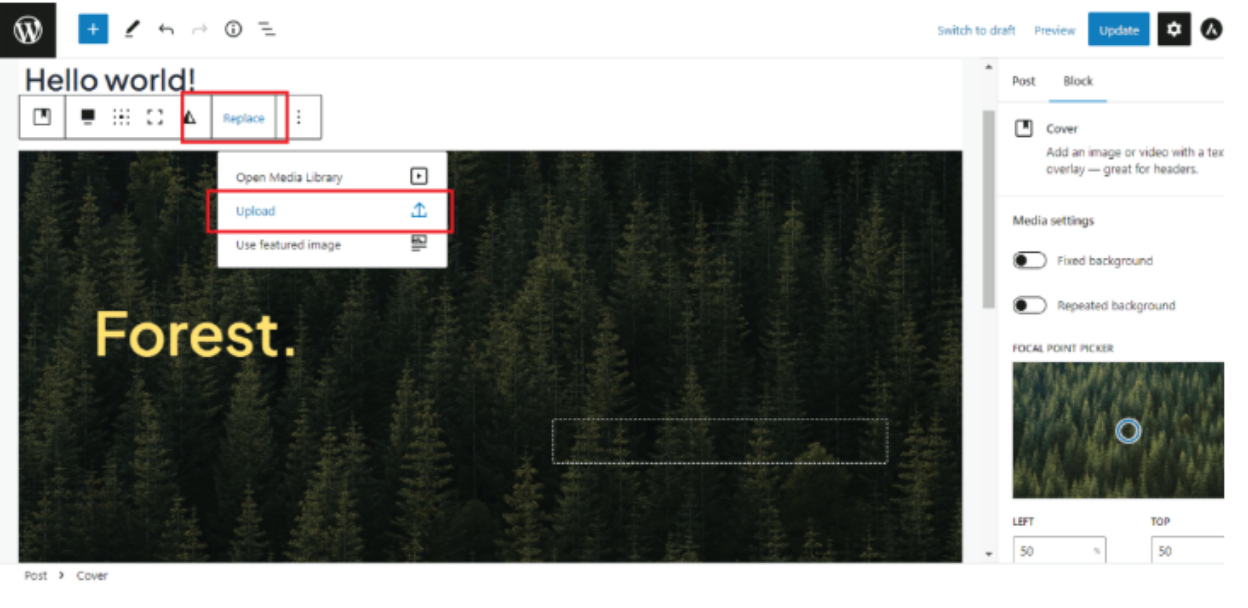
U kunt ook de standaardafbeelding vervangen door uw aangepaste afbeelding. Klik op de knop Vervangen en upload vervolgens de afbeelding of kies eenvoudig uit de mediabibliotheek .
Het ziet er zo uit, dan kunt u de tekst over de afbeelding schrijven zoals u wilt.
Dubbelklik op de tekst, u krijgt de bewerkingsoptie voor de tekst. U kunt de grootte, kleur en nog veel meer aanpassen volgens uw vereiste.
voor het laatst op de knop Update, of als u het nieuwe bericht of de pagina hebt toegevoegd, klik dan op de knop Publiceren.
2. Gebruik CSS
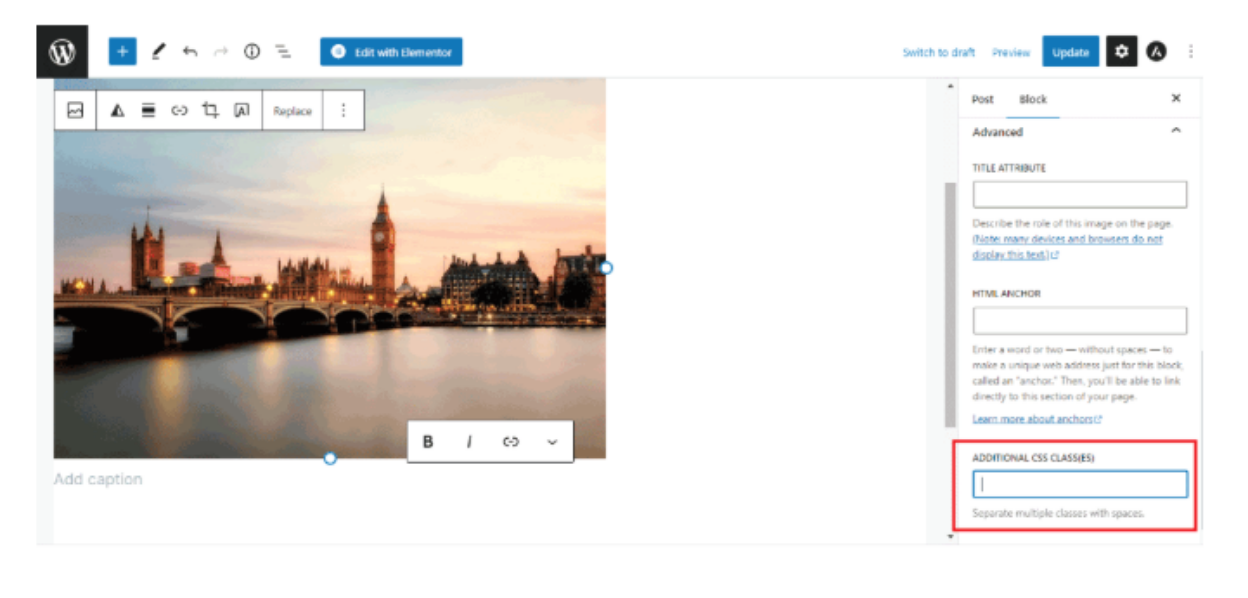
Open de WordPress -blokeditor en selecteer het afbeeldingsblok waar u tekst wilt toevoegen. Klik in de rechterkant zijbalk op het Geavanceerd .
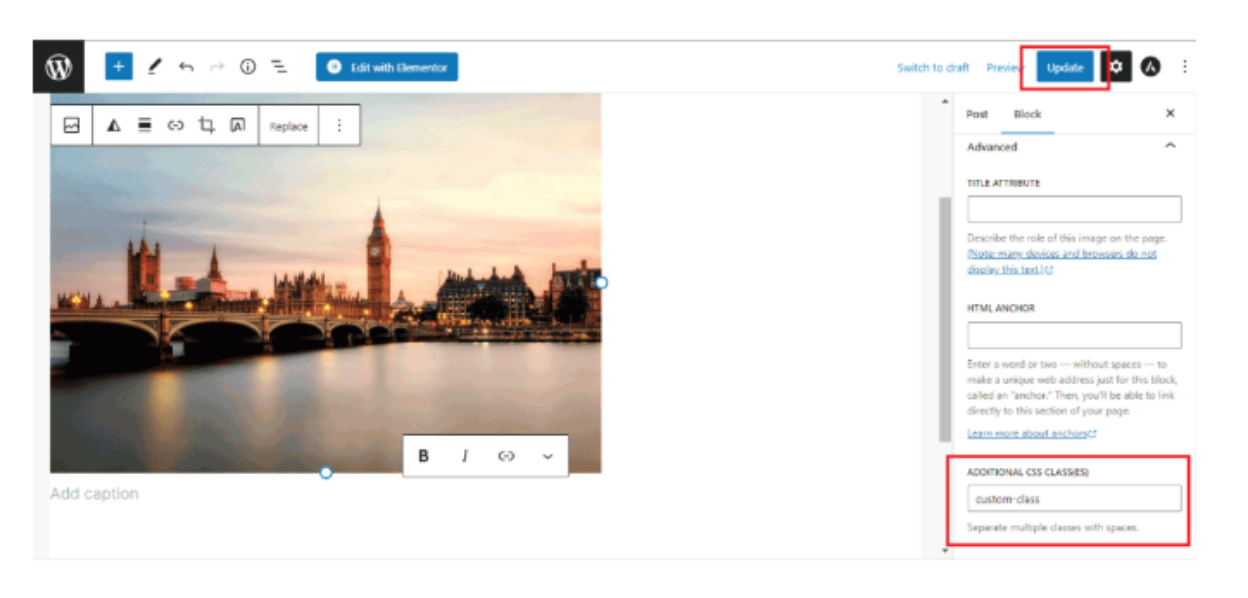
in het extra CSS -klassenveld een aangepaste klasse toe voor het afbeeldingsblok.
Sla de wijzigingen op en publiceer of werk de pagina of post bij.
.Custom-klasse {positie: relatief; } .Custom-klasse P {position: absoluut; Top: 50%; Links: 50%; Transform: vertalen (-50%, -50%); Lettergrootte: 24px; kleur: #ffffff; Tekst-shadow: 2px 2px 2px #000000; }
Vervang in de bovenstaande code " aangepaste klasse " door de aangepaste klasse die u aan het afbeeldingsblok hebt toegevoegd. U kunt ook de lettergrootte, kleur en andere stylingopties aanpassen om aan uw voorkeuren te passen.
3. Gebruik WordPress -plug -in
Als u de vrijheid wilt om volledig aangepaste pagina -ontwerpen te maken, heeft u een paginabuilder -plug -in nodig. Een van de WordPress Page Builder -plug -ins is SeedProd, waarmee u tekst bovenop elke afbeelding op uw hele website kunt toevoegen.
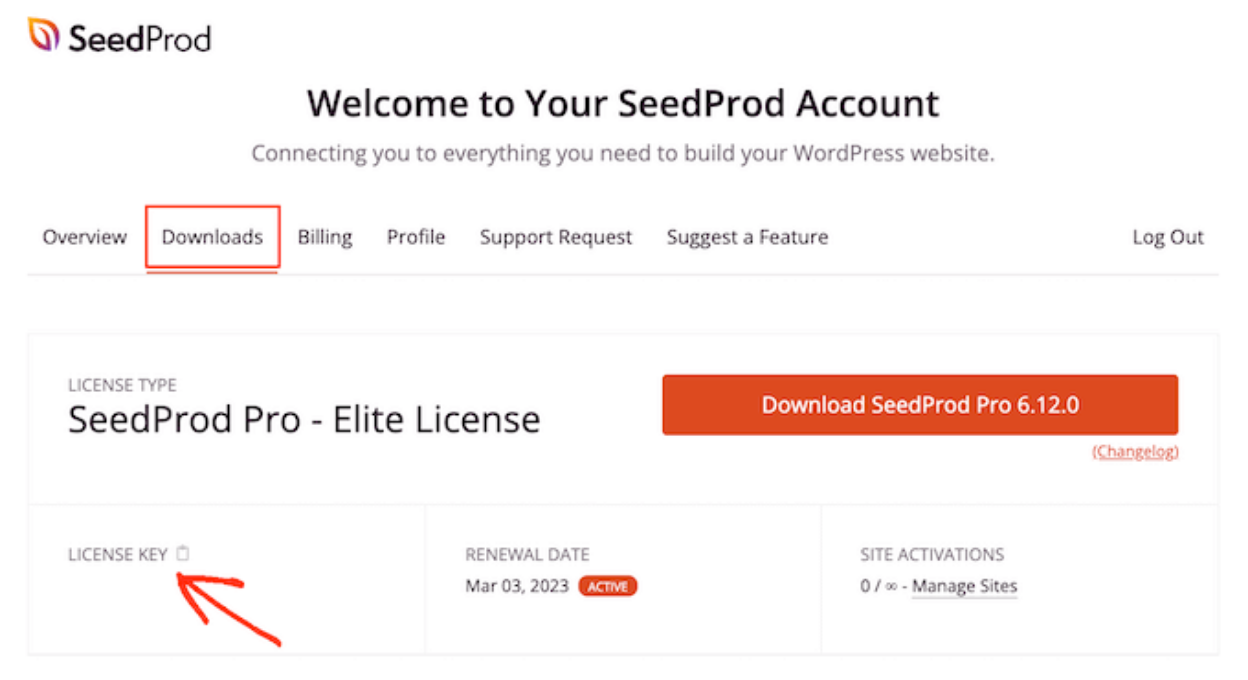
Installeer en activeer eerst de zaadprod -plug -in. Na activering moet u een licentiesleutel invoeren. Log in op uw SeedProd -account en klik op het tabblad
Download Eenmaal klaar, kopieer de sleutel in de sectie
Licentiesleutel
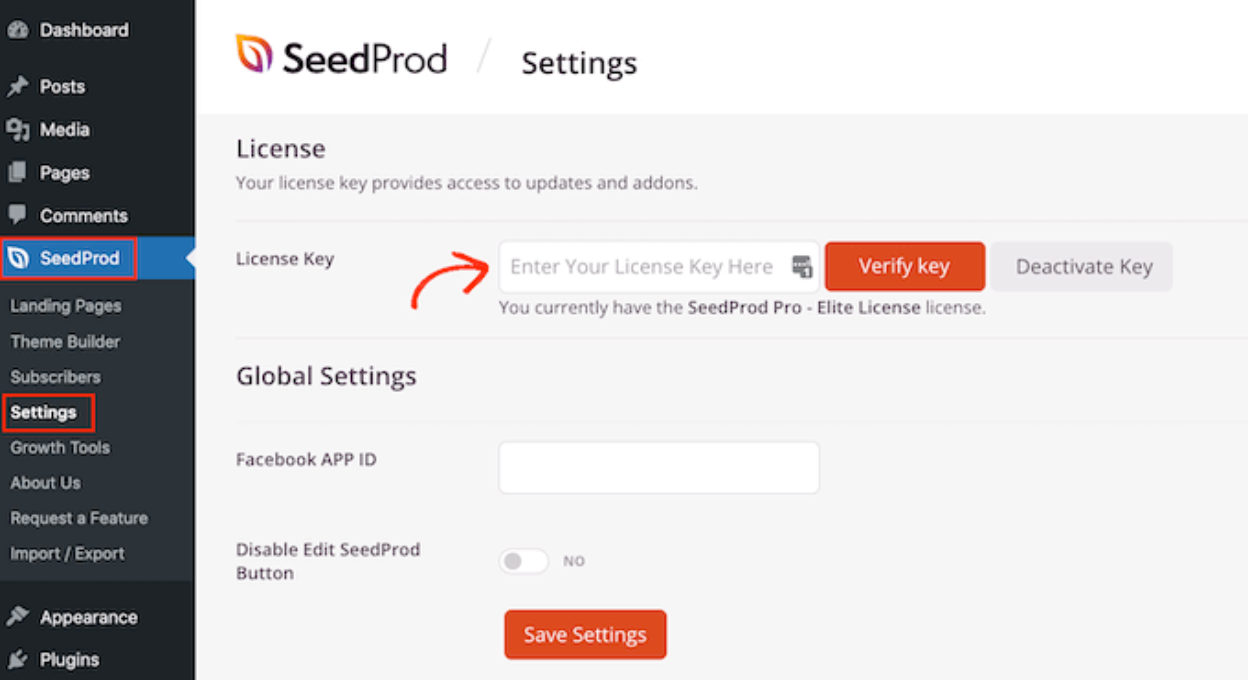
U kunt deze sleutel nu in uw WordPress Admin -gebied plakken door naar de Pagina SeedProd »instellingen .
Zodra u hier bent, gaat u gang en veld Licentiesleutel Vervolgens moet u alleen op de toets verifiëren klikken .
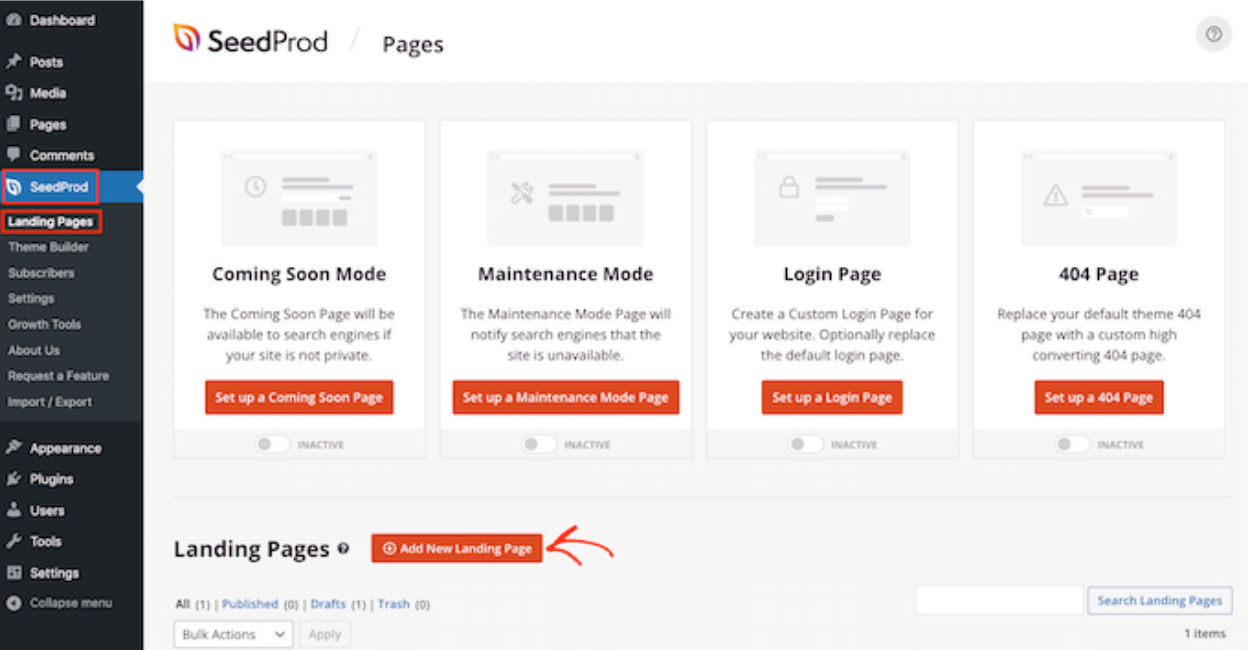
Ga vervolgens naar SeedProd »bestemmingspagina's en klik op Nieuwe bestemmingspagina toevoegen .
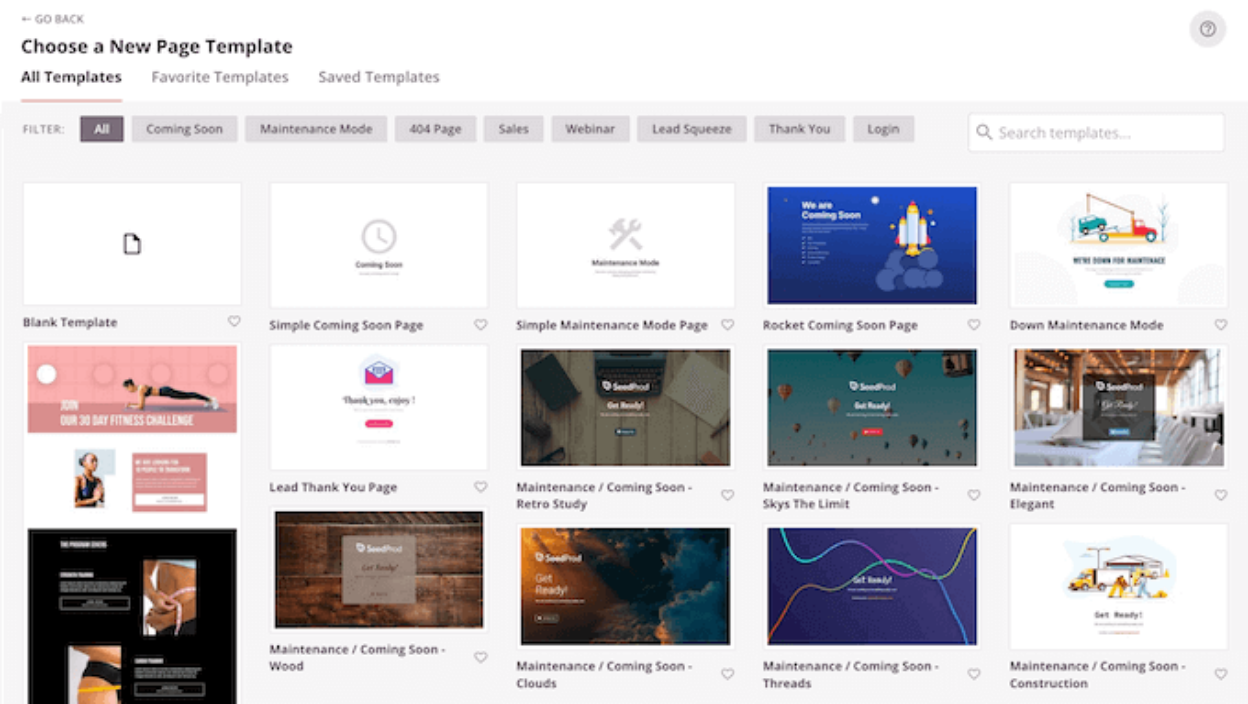
Kies daarna een sjabloon. Welke SeedProd -sjabloon u ook kiest, u kunt elk deel van de sjabloon aanpassen om perfect bij uw website en branding te passen.
Als u echter liever begint met een blanco canvas, klik dan op de lege sjabloon .
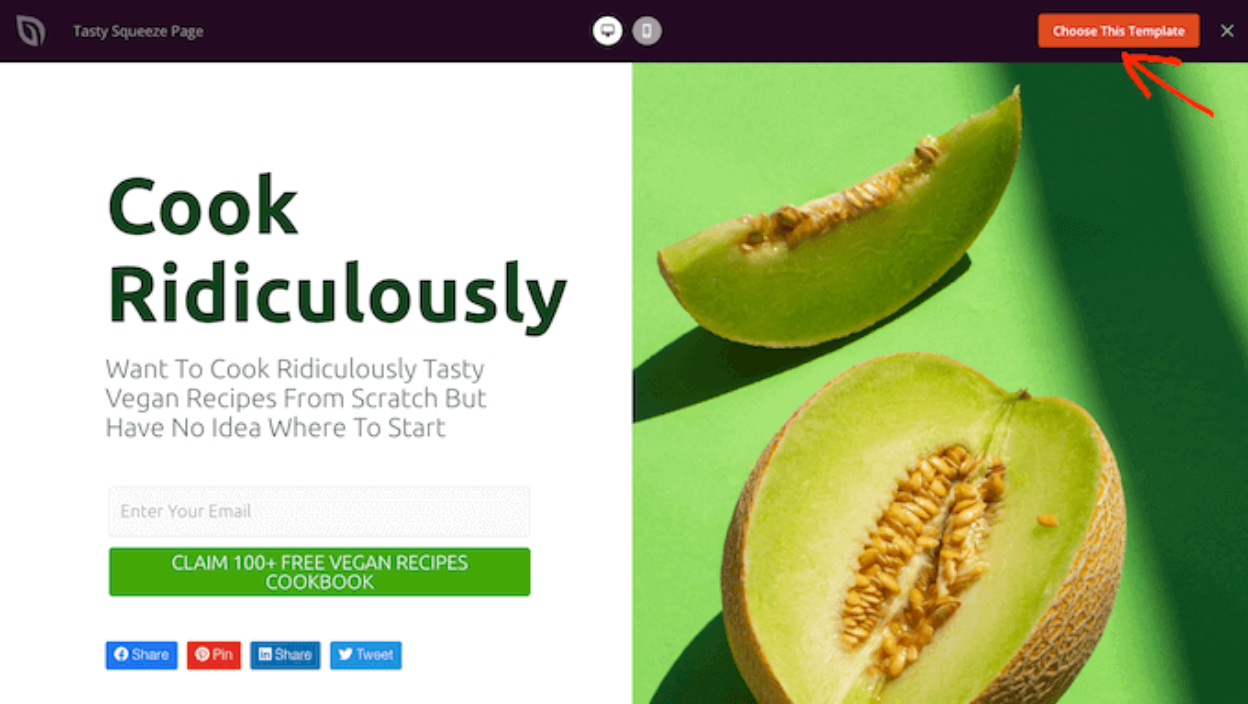
Zodra je een sjabloon hebt gevonden, zweeft je je muis erover. U kunt vervolgens op het voorbeeldpictogram klikken .
Als u tevreden bent met hoe deze sjabloon eruit ziet, ga dan door en klik op de knop Deze sjabloon .
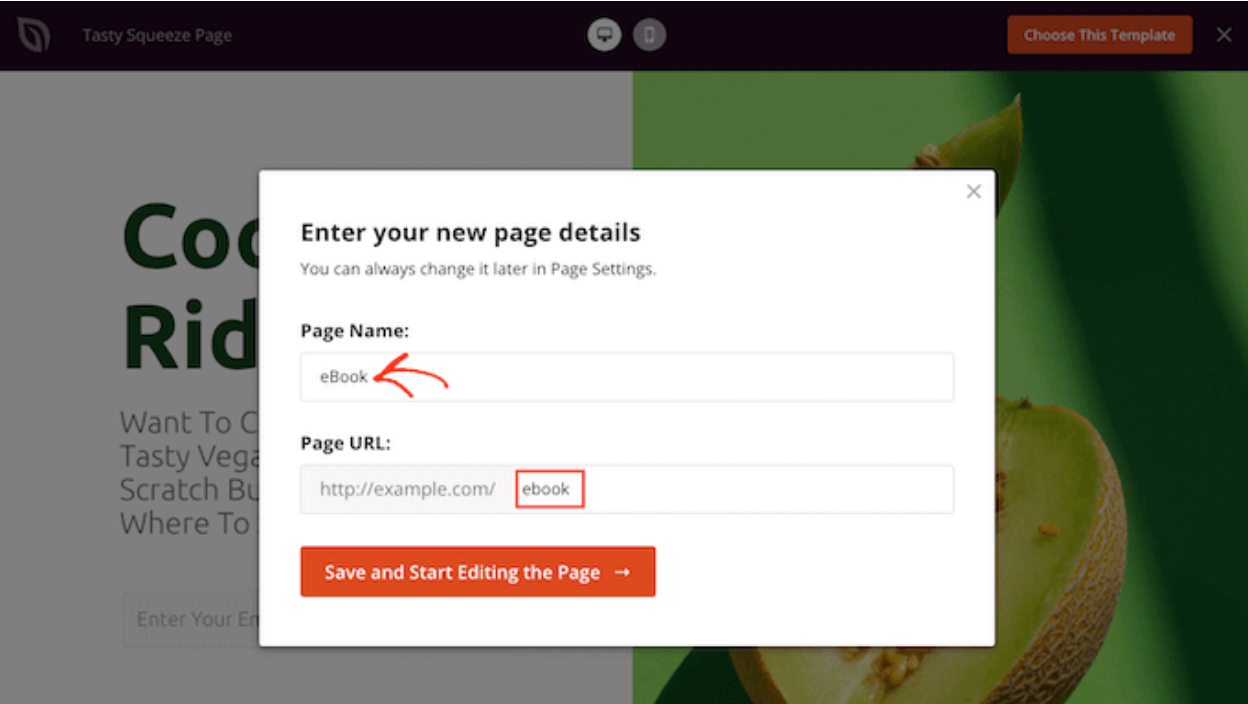
in het paginanaamveld een naam voor de pagina in.
Als u de automatisch gecreëerde URL wilt wijzigen, bewerkt u de tekst in het Pagina-URL .
Klik op de opslaan en begin met het bewerken van de paginaknop . Dit opent de sjabloon in de drag-and-drop-editor van SeedProd.
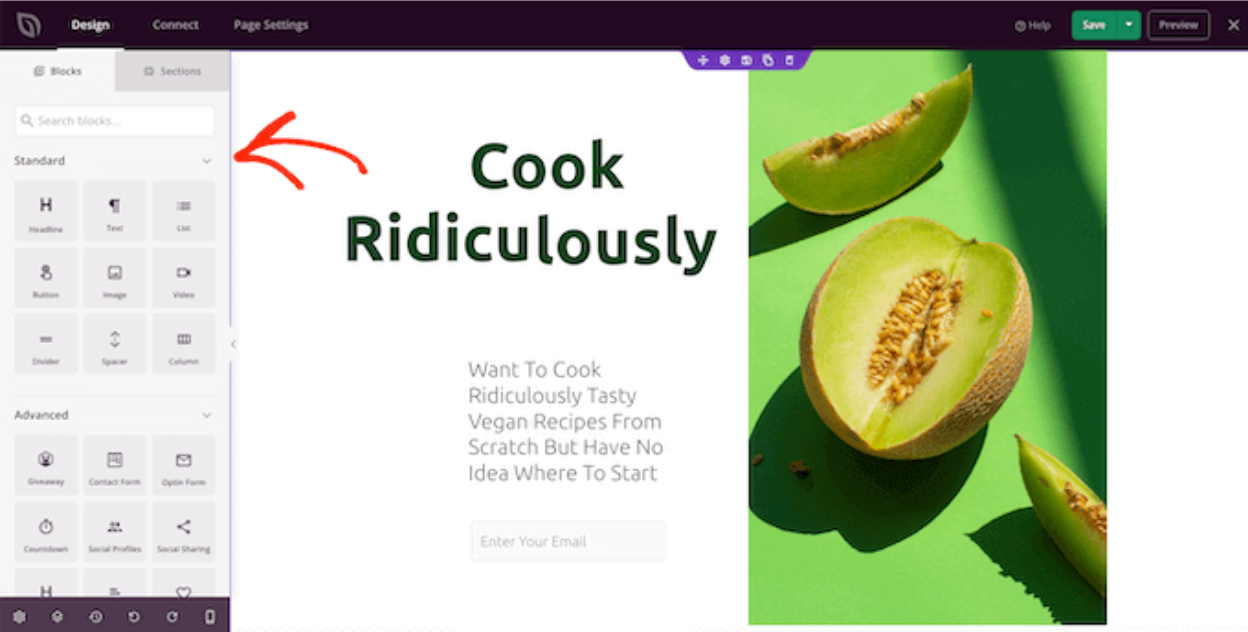
In de linker zijbalk ziet u alle blokken en secties die u aan uw pagina kunt toevoegen met Drag and Drop.
Tenzij u de lege sjabloon gebruikt, heeft uw SeedProd -pagina al enkele blokken en secties. Om een van deze inhoud te bewerken, klikt u om het blok of gedeelte te selecteren .
Het linkermenu van SeedProd wordt nu alle instellingen weergegeven die u kunt gebruiken om dit blok of gedeelte aan te passen.
De eenvoudigste manier om tekst bovenop een afbeelding toe te voegen, is door een van de kant-en-klare heldensecties van SeedProd te gebruiken.
Deze secties hebben een tijdelijke, volledige breedte achtergrondafbeelding, met wat tijdelijke teksttekst bovenaan toegevoegd. U kunt eenvoudig de standaard achtergrondafbeelding en tekst vervangen door uw eigen inhoud.
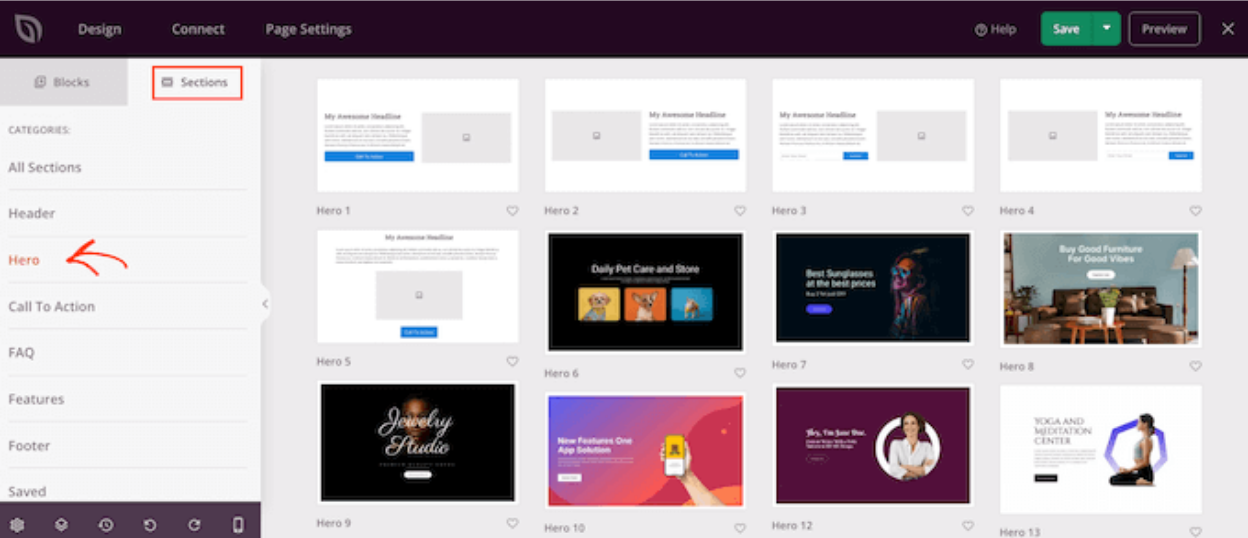
Klik op het tabblad Section in het menu Linker.
vervolgens op Hero om alle kant-en-klare heldensecties te zien die u aan uw pagina kunt toevoegen.
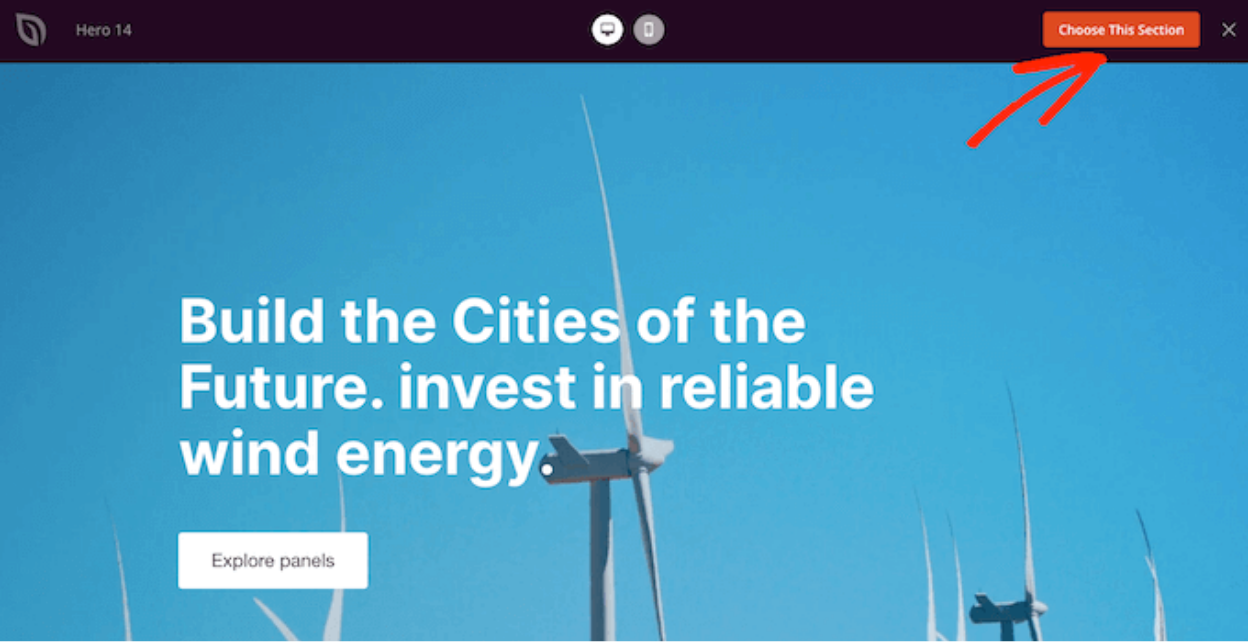
Om door te gaan en dit heldengedeelte aan uw ontwerp toe te voegen, klikt u op Kies dit gedeelte.
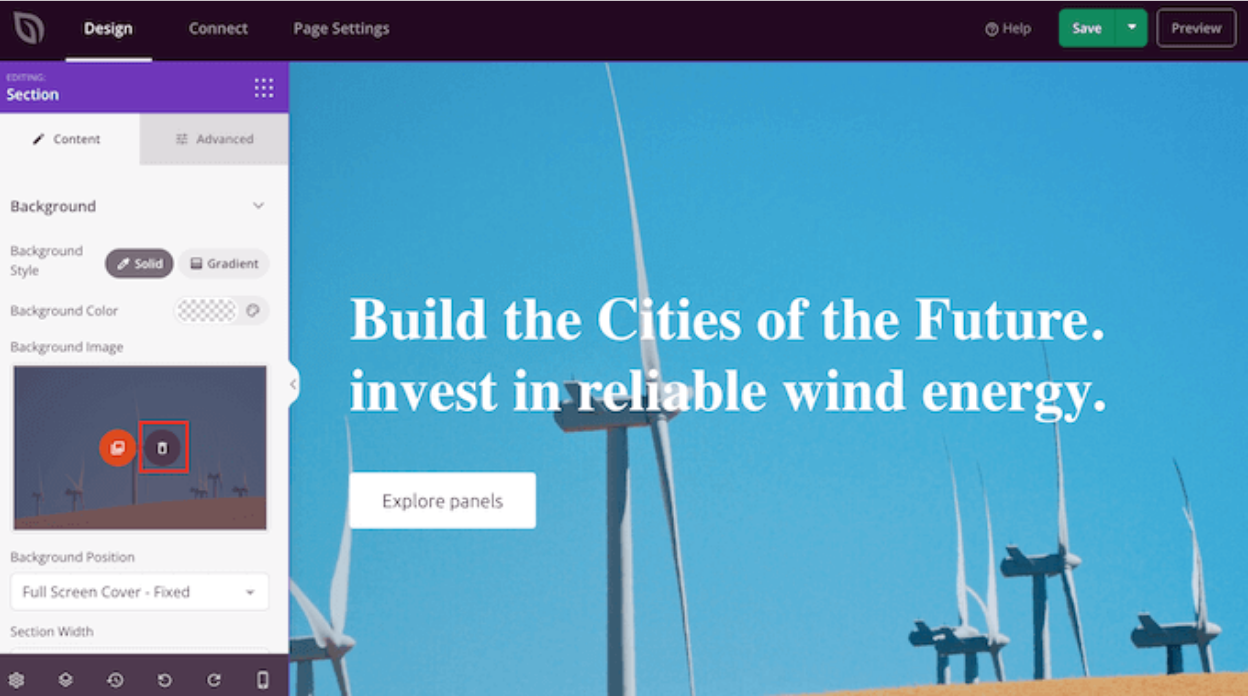
Klik op de stockafbeelding om deze te selecteren als u de voorraad van de sjabloon wilt vervangen door uw eigen afbeelding.
Hover achtergrondafbeelding preview totdat er een prullenbak pictogram verschijnt. U kunt vervolgens doorgaan en op dit pictogram klikken om de Placeholder -afbeelding te verwijderen.
Klik vervolgens op het gebruik van uw eigen afbeelding . U kunt vervolgens een afbeelding kiezen uit de WordPress Media Library of een stockafbeelding gebruiken.
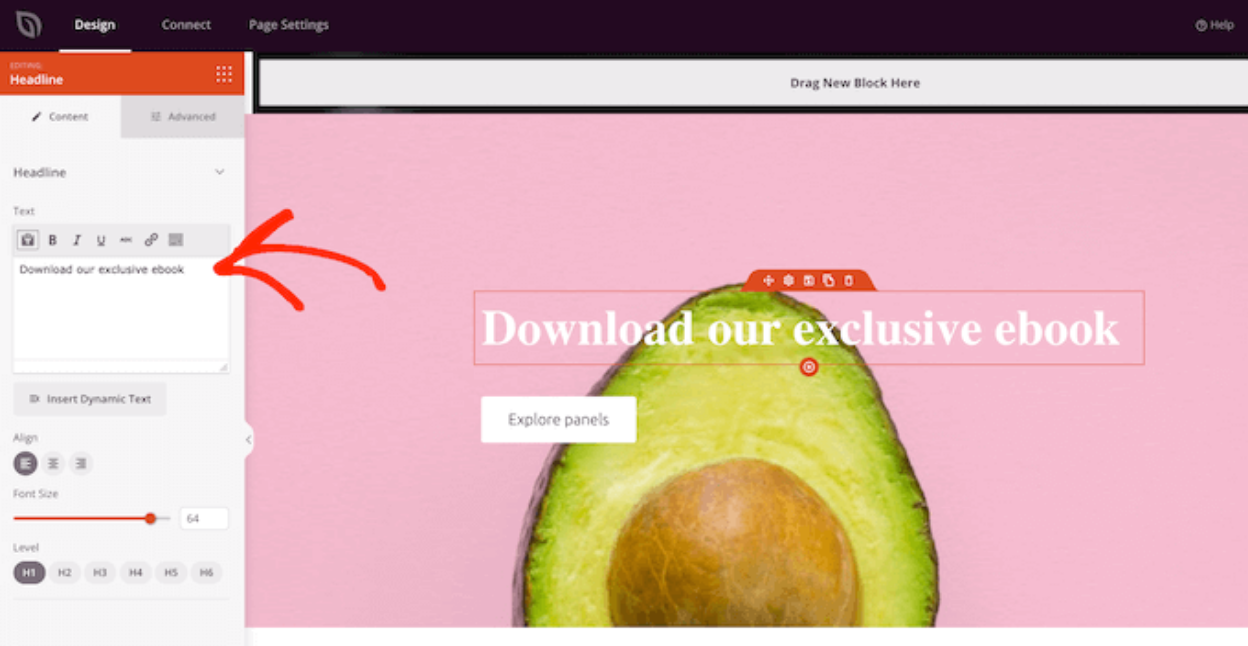
Nadat u een afbeelding hebt toegevoegd, bent u klaar om de Tekst -tekst te vervangen.
Klik om het tekstblok te selecteren . vervolgens in het tekstgebied eenvoudig de tekst in die u wilt gebruiken.
Sommige heldsjablonen van SeedProd hebben extra inhoud, zoals call-to-action-knoppen.
Als u deze inhoud wilt wijzigen, klikt u om het blok te selecteren en vervolgens uw wijzigingen aan te brengen in het linkermenu van SeedProd.
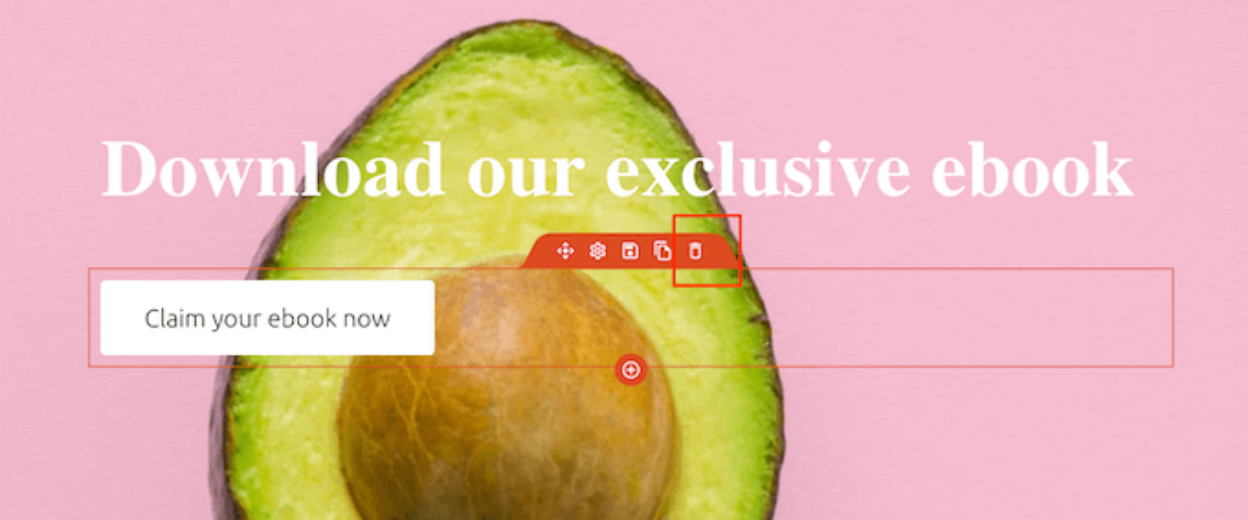
Een andere optie is om het blok uit de heldsjabloon te verwijderen.
hiervoor om het blok te selecteren en klik vervolgens op het prullenbakpictogram .
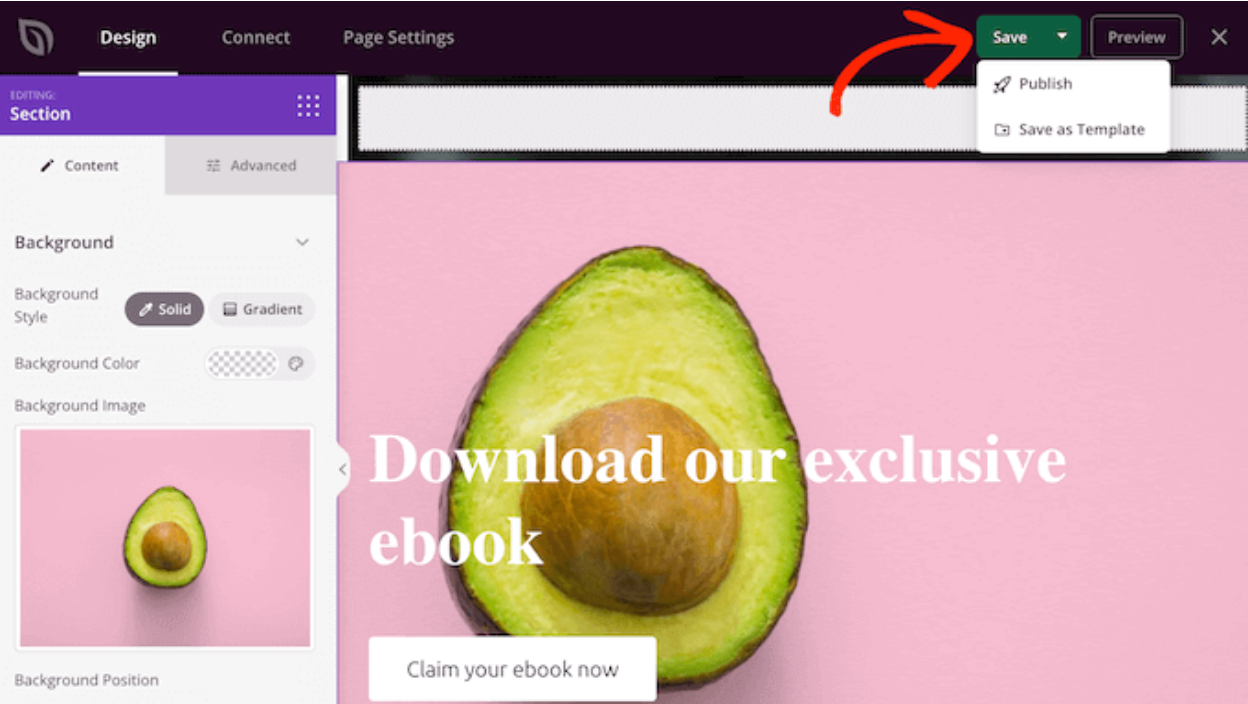
Als u tevreden bent met uw pagina -ontwerp, klikt u op de knop Opslaan .
Vanaf hier kunt u ervoor kiezen om de pagina te publiceren of op te slaan als een sjabloon.
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Conclusie
Dat zijn alle drie methoden om tekst bovenop een afbeelding in WordPress toe te voegen. Makkelijk toch? Kies de aanpak die het beste past bij uw vaardigheidsniveau en ontwerpvoorkeuren.
Organiseer, organiseer en beheert bovendien uw mediabestanden als een PRO met WP Media Folder . Het is het juiste moment om afscheid te nemen van rommelige bibliotheken!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.

























Opmerkingen