Hoe u een WordPress HTML-tabel kunt weergeven vanuit Gravity Forms-items
WP Table Manager heeft een geweldige integratie met Gravity Forms , waardoor we HTML-tabellen kunnen maken op basis van de items. Zo kunnen we de items filteren, ontwerpen en weergeven met een directe synchronisatie, en dat op de best mogelijke manier.
Inhoudsopgave
Het tonen van formulierinvoer is een belangrijk aspect dat we op elke site nodig hebben, omdat dit de beste manier is om te profiteren van wat ons formulier verzamelt, en tabellen zijn hiervoor het beste. Dit helpt niet alleen bij interne processen, maar helpt ook veel bij het we willen deze inzendingen op onze pagina's of berichten weergeven als we bijvoorbeeld een contactformulier hebben dat gegevens van providers verzamelt en die informatie aan onze klanten laat zien.
In deze tutorial zullen we zien hoe we onze Gravity Form-items rechtstreeks aan een HTML-tabel kunnen toevoegen, met de mogelijkheid om deze ook aan een pagina of bericht toe te voegen.
Op zoek naar een robuuste oplossing voor tabelbeheer voor websites van klanten?
Van prijstabellen tot productvergelijkingen, deze plug-in biedt krachtige functies om gegevens op een duidelijke en gebruiksvriendelijke manier te presenteren.
Krijg nu het concurrentievoordeel!
Maak en pas WordPress HTML-tabellen aan met formulierinvoer
Het is belangrijk op te merken dat we Gravity Forms en WP Table Manager nodig hebben om deze tutorial te volgen.
Laten we beginnen met het maken van de tabel. We hebben al enkele Gravity Forms gegenereerd met enkele vermeldingen voor deze tutorial.
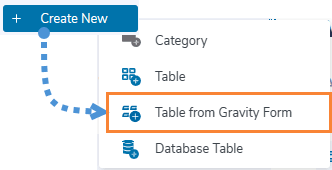
WP Table Manager > Alle tabellen gaan en op + Create . Als we Gravity Forms hebben geïnstalleerd, wordt de Table From Gravity Form weergegeven , klik erop.
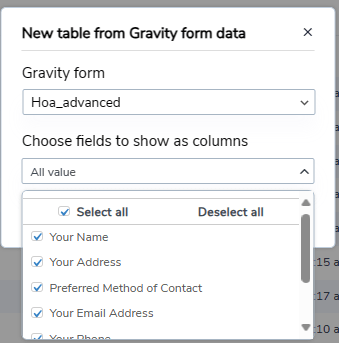
Hiermee worden alle actieve formulieren weergegeven. We hoeven alleen maar het formulier te selecteren dat zal worden gebruikt en vervolgens de velden te selecteren die we willen weergeven, of gewoon alle velden weergeven en op Gereed .
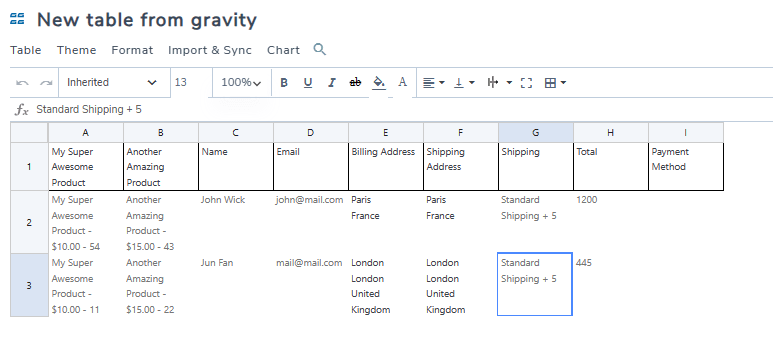
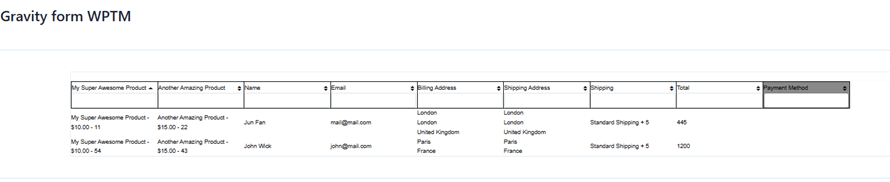
Onze tabel wordt automatisch geladen met de gegevens uit het formulier, waarbij alleen randen aan de koptekst worden toegevoegd, zodat we deze gemakkelijk kunnen identificeren.
Het eerste dat we nu kunnen zien is dat we alle aanpassingsopties van WP Table Manager beschikbaar hebben, dus laten we beginnen met het maken van een filter. Dit is handig als we veel gegevens in een formulier hebben.
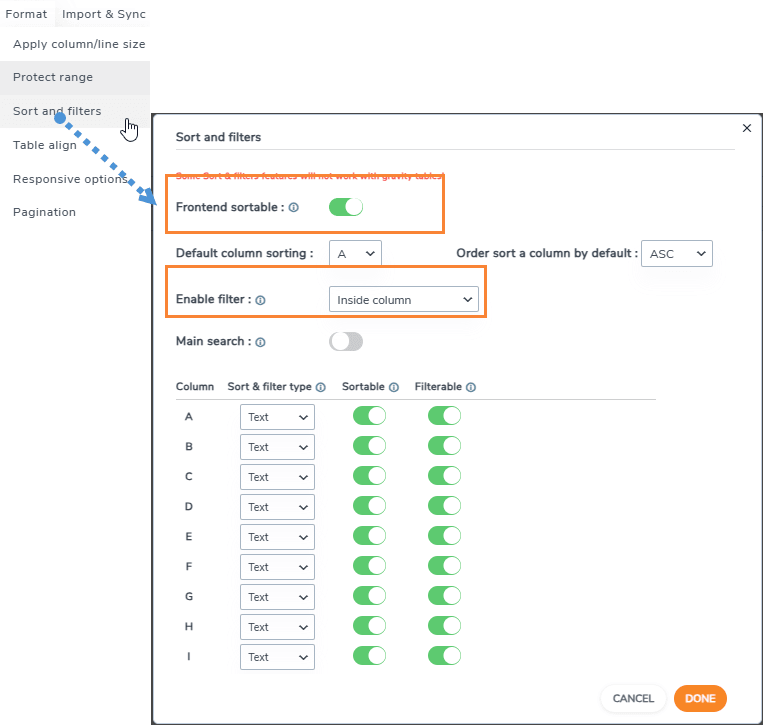
Om een filter te maken, klikt u op Opmaak > Sorteren en filters . Er verschijnt een pop-up waarin we kunnen selecteren wat we willen filteren en als we ook een sorteeroptie willen, zo zou het eruit zien na het instellen van de Filter inschakelen van Geen naar Binnen de kolom en het sorteren ook inschakelen .
De sortering en filters verschijnen alleen aan de voorkant van onze site, dus we moeten de tabel aan onze pagina/post toevoegen om deze te zien. Het toevoegen van onze tabel is net zo eenvoudig als het zoeken naar het WP Table Manager Table-blok en het toevoegen aan onze post/ bladzijde.
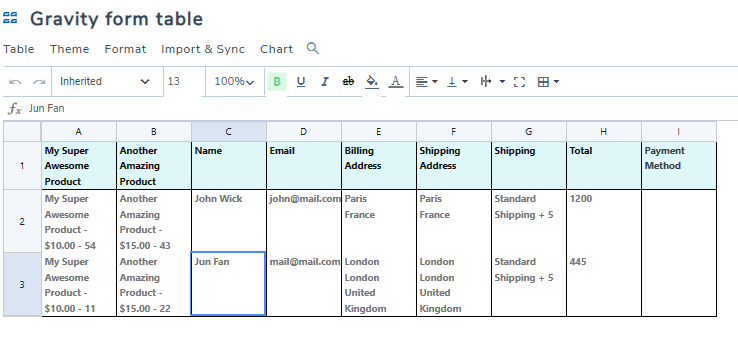
Geweldige filters met een sorteeroptie, maar we kunnen onze tabel nog steeds opmaken. Om dit te doen, kunnen we alle opties van de tabeleditor in WP Table Managergebruiken, van uitlijning tot randen en sterke lettertypen. We hebben alle volgende opties beschikbaar.
Voor deze zelfstudie stel ik alle lettertypen zo in dat ze sterk zijn en gebruik ik de Thema > Alternatieve kleuren , wat het maken van onze tabellen verder zal versnellen.
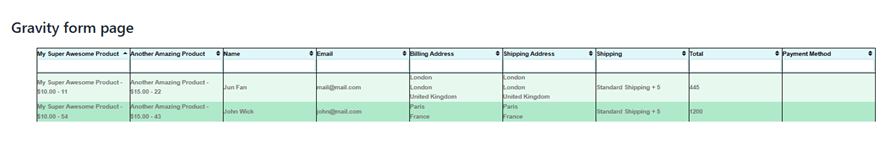
Het beste is dat onze tabel de cel blijft bijwerken met alle ingediende gegevens. Laten we ons formulier bekijken op de pagina waar we het eerder hebben gepubliceerd.
En klaar! Onze inzendingen worden getoond en dankzij de mogelijkheden om de tafel aan te passen, kunnen we deze bij elk thema passen!
Van Gravity Form-inzendingen tot grafieken
We zouden kunnen denken dat WP Table Manager ons alleen in staat zou stellen tabellen te maken op basis van de ingevoerde gegevens, en het antwoord is nee! We kunnen ook grafieken maken op basis van de informatie, en dat is net zo eenvoudig als klikken op Grafiek > Grafiek maken op basis van gegevens .
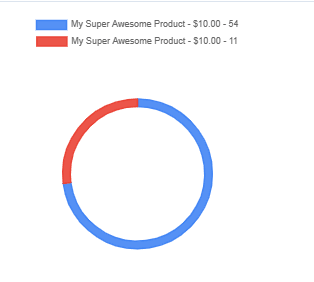
En magie is klaar! onze tabelgegevens verschijnen nu in een diagram en we hebben een zijpaneel met veel aanpassingshulpmiddelen, zoals het toepassen van een ander thema of het selecteren van welke gegevens voor het diagram moeten worden gebruikt. Nu kunnen we bijvoorbeeld een diagram maken op basis van de hoeveelheid producten gekocht via onze formulieren!
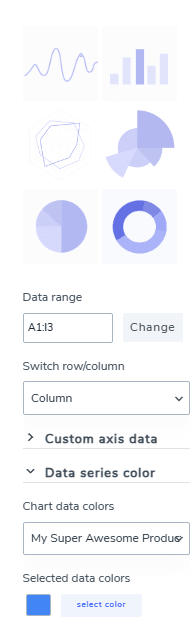
In het eerste gedeelte van het zijpaneel kunnen we het thema selecteren en de gegevens en kleuren selecteren die zullen worden gebruikt.
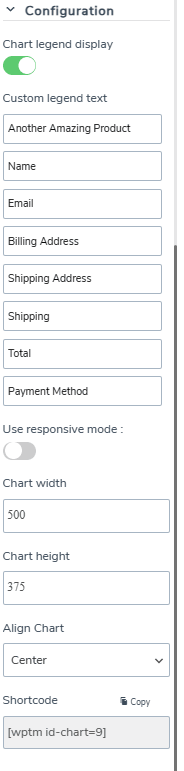
En het tweede gedeelte met Configuratie stelt ons in staat om ons diagram verder aan te passen en de labels te bewerken die worden gebruikt om elk deel van het diagram te definiëren. Het bevat ook een shortcode die we kunnen gebruiken om ons diagram weer te geven waar we maar willen.
In dit geval vergelijken we twee producten, dus uiteindelijk hebben we het cirkeldiagram met twee verschillende kleuren gebruikt, zodat we gemakkelijk het verschil in het aantal verkopen kunnen zien.
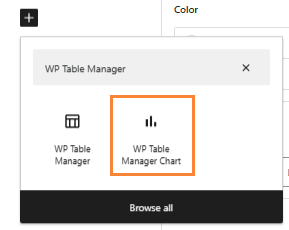
Het proces om dit te publiceren zou vergelijkbaar zijn met de normale weergave van de tabel. We kunnen elke paginabuilder gebruiken met het WP Table Manager Chart-blok (dat beschikbaar is op alle grote paginabuilders).
Er wordt een vak geopend waarin we de grafiek kunnen selecteren die we willen weergeven, we moeten deze selecteren en klaar! Het diagram wordt gepubliceerd.
Nu we een tabel hebben met onze invoer en een geweldig diagram dat ons helpt de tabel ook te begrijpen, kunnen we zeggen dat deze integratie een volledig compleet hulpmiddel is! Is het niet?
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP Table Manager . Beheer en pas eenvoudig tabellen, grafieken en spreadsheets aan en bied klanten dynamische en boeiende gegevensvisualisaties.
Upgrade uw webdesigndiensten vandaag nog!
Begin met het gebruik van Gravity Forms en WP Table Manager
Zoals je kunt zien WP Table Manager + Gravity Forms gewoon een perfecte combinatie om al onze invoer en gegevens op orde te houden, we hebben veel manieren om het weer te geven en de integratie is net zo eenvoudig als een klik op de knop, geweldig! Is het niet? Waar wacht je op? Ga hierheen en download WP Table Manager .
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.

















Opmerkingen