Verbinding maken en zoeken met Joomla en OpenStreetMap
Wanneer we een service aanbieden via onze website of wanneer we fysieke kantoren hebben, is het erg belangrijk dat klanten de exacte locatie kennen, omdat dit meer veiligheid biedt bij het kiezen van ons als hun beste optie en de beste optie om hen te laten weten dat de exacte locatie is door een kaart te gebruiken.
Joomla biedt veel opties om kaarten in te sluiten en een van de beste opties is My Maps Location waarmee u uw site kunt verbinden met kaartaanbieders zoals Google Maps, Bing en OpenStreetMap.
OpenStreetMap is een erg populaire kaartprovider met veel opties om het aan uw site te koppelen, maar u heeft mogelijk de hulp van een ontwikkelaar nodig om dit te bereiken, dus maak u geen zorgen meer, My Maps Location biedt u de mogelijkheid om het te doen zelf op een heel eenvoudige manier. In de volgende stappen gaan we zien hoe gemakkelijk het is om OpenStreetMap met Joomla te verbinden.
Inhoudsopgave
Deze OpenStreetMap Joomla-extensie instellen
Om deze OpenStreetMap Joomla-extensie te gaan gebruiken, gaan we een lokaal gehoste Joomla gebruiken.
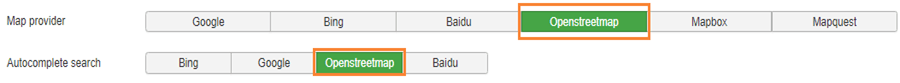
Om uw Joomla-site met OpenStreetMap te verbinden, hoeft u alleen maar naar Componenten > My Maps Location > Configuratie > Algemene configuratie en OpenStreetMap in te stellen als de kaartprovider en ook als de Autocomplete-zoekopdracht, u doet dit door er gewoon op te klikken.

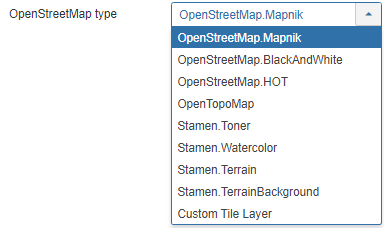
Nu moet alles zijn ingesteld, je hebt de mogelijkheid om het type OpenStreetMap te wijzigen op het tabblad "Kaartproviders".

We gaan OpenStreetMap.Mapnik gebruiken.
Als je alles klaar hebt, klik je gewoon op Opslaan en alles is klaar.
Laten we locaties weergeven op deze Joomla Maps-extensie
Nu we OpenStreetMaps als kaartprovider hebben ingesteld, gaan we locaties en categorieën toevoegen om ze in de frontend weer te geven. Allereerst gaan we de categorie maken om de locatie erin toe te voegen.
Een categorie is hoe de locaties worden geclassificeerd. Categorieën worden in de frontend weergegeven als filters of worden gebruikt als een vooraf gedefinieerde parameter in een menu-item om enkele gecategoriseerde locaties te laden.
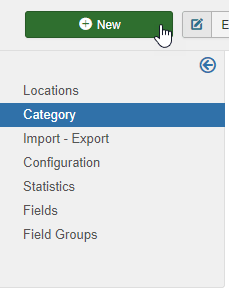
Wanneer u veel locaties heeft, is het aan te raden deze categorieën te gebruiken. Het is mogelijk om categorieën en subcategorieën aan te maken. Om een nieuwe categorie aan te maken, gaat u naar Componenten > My Maps Location > Categorie en klikt u op Nieuw.

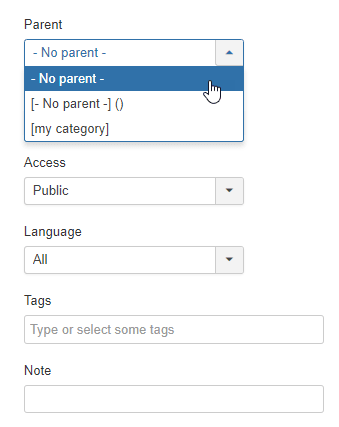
Nu moet u de titel invullen en als u die categorie als subcategorie wilt instellen, moet u een bovenliggende map in het rechtergedeelte selecteren.

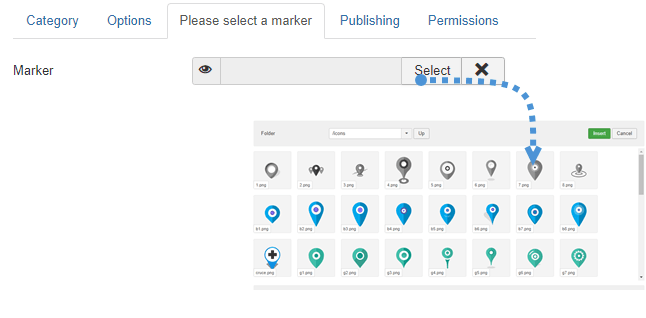
Houd er rekening mee dat u in deze sectie deze categorie kunt instellen op gepubliceerd/niet-gepubliceerd en andere parameters kunt toevoegen, zoals privacy, taal, tags en een opmerking. U kunt ook een standaardmarkering voor de locatie in de categorie definiëren in het tabblad “Selecteer een markeringstabblad”, ga naar dat tabblad en klik op SELECTEREN , selecteer ten slotte de markering die u wilt gebruiken en klik op “Invoegen”.

Nu de markering is gedefinieerd en de categorie is voltooid, klikt u gewoon op Opslaan en alles voor die categorie wordt voltooid. De volgende stap is het aanmaken van een nieuwe locatie om deze in de frontend weer te geven.
Om een locatie aan te maken, gaat u naar Componenten > My Maps Location > Locaties > Nieuw .
Er zijn 3 velden die ingevuld moeten worden:
- Naam van de locatie.
- Categorie van de locatie.
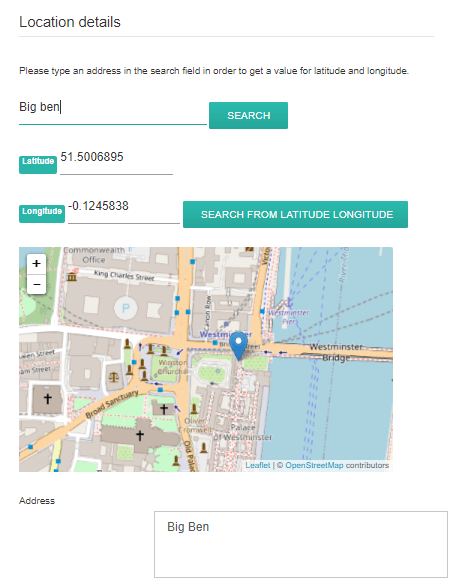
- Locatiegegevens (adres).
Er zijn 3 opties om het adres toe te voegen:
- Gebruik het zoekveld.
- Navigeer naar de kaart en gebruik de cursor om een locatie aan te wijzen.
- Vul een adres in.
Er zijn nog andere velden die u kunt invullen, maar deze zijn verplicht. Voor dit voorbeeld gaan we deze 3 velden invullen.
Voor dit voorbeeld gaan we de Big Ben als locatie gebruiken.

Het is zo simpel als het schrijven van “Big Ben” in de zoekbalk en klikken op “ZOEKEN”. Je kunt ook over de kaart bewegen en direct een markering plaatsen. Het resultaat zal hetzelfde zijn en je krijgt automatisch een breedtegraad en een lengtegraad ingevuld. Alle overige informatie over de locatie (beschrijving, uren,...) wordt weergegeven in de detailweergave van de locatie. De contactlink in de locatiedetaileditie biedt de mogelijkheid om per locatie een contactlink, mailto of URL toe te voegen. Op de frontend is er een contactknop die de URL opent of de mailto-actie uitvoert. Klik ten slotte op Opslaan , de locatie wordt aangemaakt.

De laatste stap is om uiteindelijk de locatie weer te geven. Voor dit voorbeeld gaan we de locatie toevoegen met behulp van een module. My Maps Location wordt geleverd met 2 modules voor oorspronkelijke locaties + andere voor integratie van derden (zoals een module om K2-items weer te geven locaties).
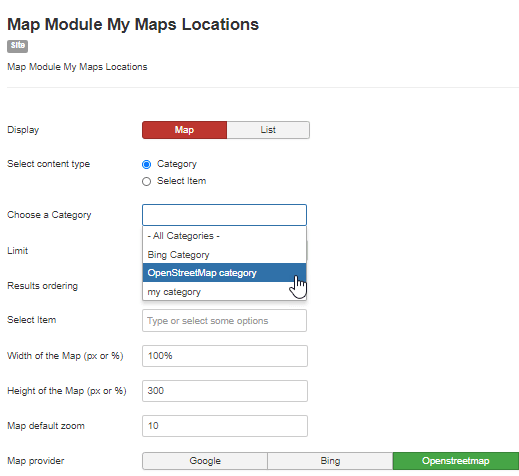
Met de module kunt u dezelfde filters gebruiken als het menu, maar in een modulepositie kunt u de locatie weergeven als een kaart of een lijst en heeft u ook de mogelijkheid om enkele locaties of een locatiecategorie te selecteren.
Ga gewoon naar Extensies > Modules en klik op Nieuw en selecteer vervolgens de kaartmodule My Maps Location .
![]()
In deze sectie kun je alles voor de module instellen, vergeet niet om OpenStreetMap in te stellen als kaartprovider.

We hebben de categorie OpenStreetMap genoemd als de categorie voor de kaart die we eerder hebben gemaakt.
Klik ten slotte op Opslaan en de kaartmodule wordt voltooid.

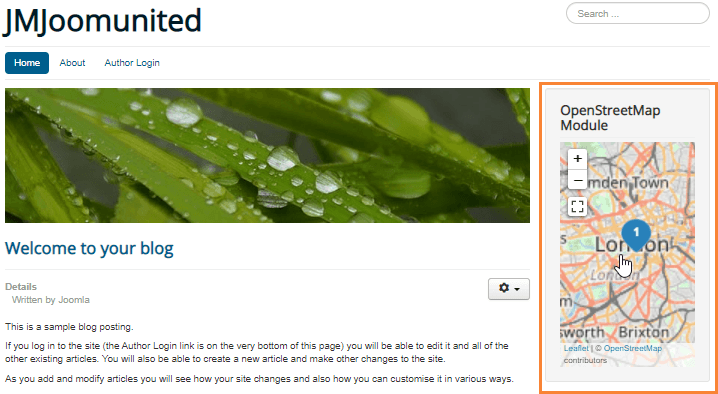
We hebben het aan de rechtersectie toegevoegd en het ziet er redelijk goed uit.
Zoals je kunt zien was het heel eenvoudig in te stellen en klik je gewoon op een aantal dingen om het af te ronden.
Begin met het gebruik van My Maps Location en maak de beste Joomla-website
In dit bericht hebben we slechts een paar functies van deze geweldige extensie laten zien. Alle functies, zoals de Hikashop-integratie, zijn heel gemakkelijk te gebruiken en zorgen ervoor dat uw site er echt professioneel uitziet, dus de vraag is nu... Waar wacht u nog op? Ga hierheen en vraag nu uw lidmaatschap aan!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.


Opmerkingen