Hoe media in mappen te beheren met Gutenberg-blokken
De Gutenberg-editor is een van de beste functies die WordPress heeft toegevoegd, omdat het heel gemakkelijk is om berichten/pagina's te maken en te ontwerpen, maar het kan heel moeilijk zijn om de afbeeldingen te beheren en te gebruiken, omdat niet alles in je mediabibliotheek is georganiseerd. Maar maak je daar geen zorgen over. WP Media Folder helpt u hierbij.
WP Media Folder kunt u rechtstreeks mappen in uw mediabibliotheek maken om het mediabeheerproces eenvoudig te maken. Deze plug-in geeft ons ook veel opties, zoals het maken van galerijen op basis van deze mappen.
We kunnen deze mappen gebruiken om onze bestanden rechtstreeks in de Gutenberg-editor te beheren, in deze tutorial laten we je zien hoe je het moet doen.
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
De WordPress-mediamappen gebruiken in Gutenberg
Voor deze tutorial laten we je alle blokken zien waar we WP Media Folderin Gutenberg kunnen gebruiken en hoe je deze mappen kunt gebruiken.
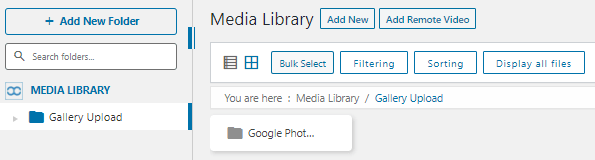
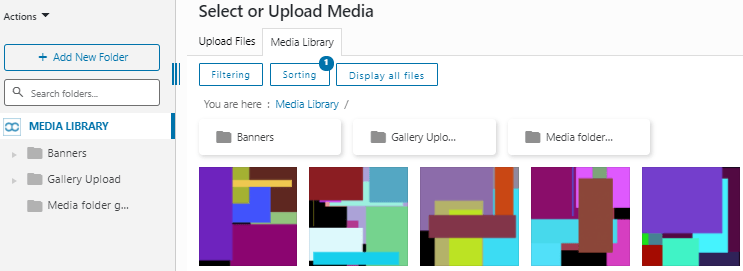
Na het installeren van WP Media Folderzien we de optie om mappen aan te maken in de mediabibliotheek, dus hier kun je zien hoe de mediabibliotheek er hierna uitziet.

Nu hebben we veel opties om onze bestanden in de mediabibliotheek te beheren en dit zal het proces voor het maken van inhoud heel eenvoudig maken.
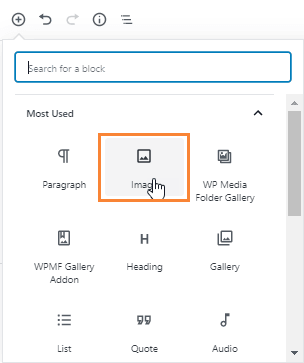
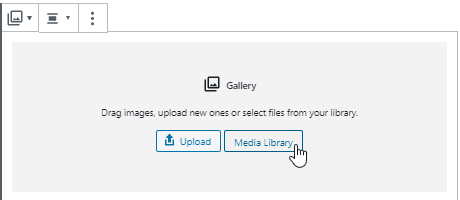
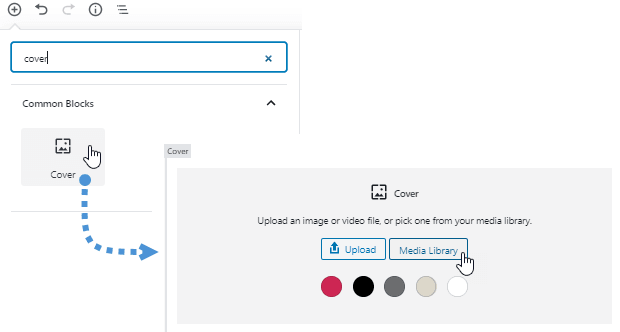
Laten we nu naar de Gutenberg-editor gaan om alle blokken te controleren waarin deze mappen beschikbaar zijn. Het eerste blok dat we gaan proberen is het Image Block .

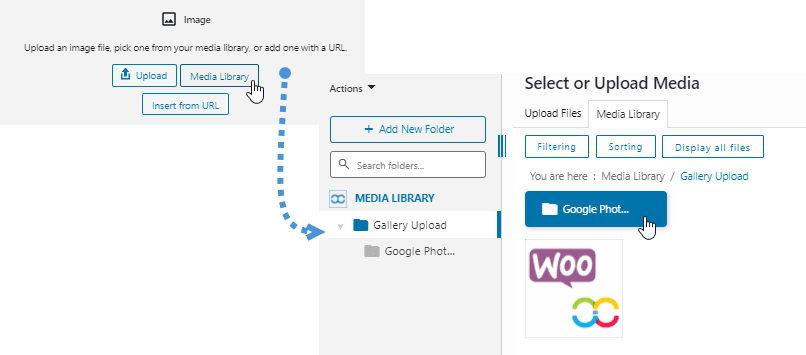
Wanneer je deze optie selecteert, zou er een blok moeten verschijnen in de editor waarmee je de afbeelding kunt selecteren die je aan dat deel van het bericht/de pagina wilt toevoegen.
We hoeven alleen maar op de optie "mediabibliotheek" te klikken en de mediabibliotheek met de mappen die we eerder hebben gemaakt om de media te organiseren, verschijnt.

Je hebt ook de mogelijkheid om nieuwe media te uploaden en te ordenen, omdat je mappen/submappen kunt maken en alle media erin kunt sorteren, dus alle opties zonder dat je naar de mediabibliotheek hoeft te gaan en dat is echt geweldig :).
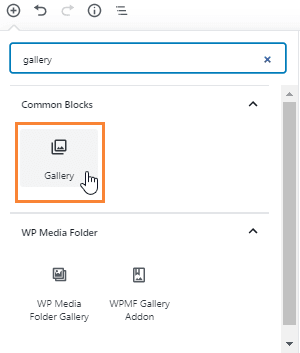
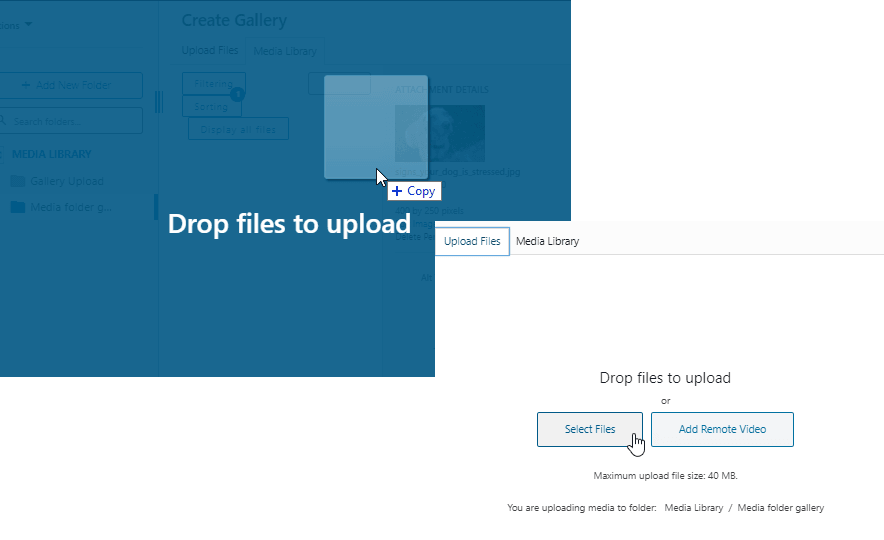
Laten we, om de blokken te blijven gebruiken waar we de media kunnen beheren, het galerijblok tonen, ja! We gaan mappen gebruiken en de media ordenen om de media te selecteren die we in de galerij gaan gebruiken.

Hier kunnen we de media in onze mappen gebruiken, klik gewoon op de mediabibliotheekoptie.

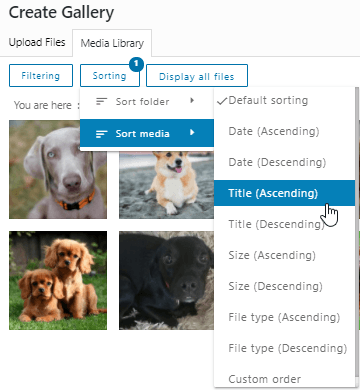
Nu we bij de mappen zijn, hebben we de mogelijkheid om de media te filteren om te zien welke afbeeldingen we voor de galerij gaan gebruiken.

Er zijn veel filters die we kunnen gebruiken. Als we bijvoorbeeld galerijen willen maken op basis van de eerste letter van de afbeeldingstitel, kunnen we de optie ‘Titel’ kiezen en beginnen met het selecteren van de afbeeldingen.
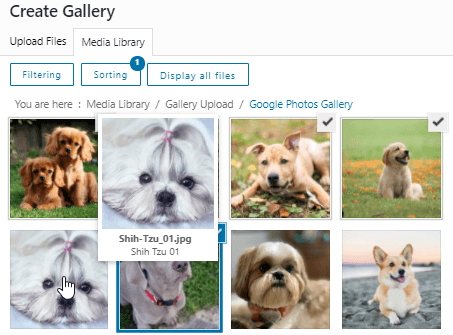
We hebben nog een geweldige optie om een galerij te maken, dat wil zeggen: beweeg de afbeelding om meer details te zien, u zult nauwkeuriger kunnen zijn bij het maken van de galerij.

Het is geweldig, nietwaar? We hebben veel opties om de afbeeldingen te filteren en te selecteren die we in ons bericht/pagina willen gebruiken en als we de media willen uploaden wanneer we de galerij maken, hebben we die optie ook!
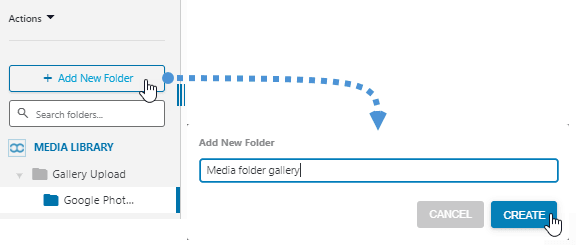
We kunnen een galerij maken met de naam bijvoorbeeld "Mediamapgalerij" en een map met die naam toevoegen om alles georganiseerd te hebben.
Het enige wat we hoeven te doen is selecteren op “+Nieuwe map toevoegen”, typ de naam en start het uploadproces.

We hebben twee opties om bestanden te uploaden: we kunnen de afbeeldingen die we willen gebruiken gewoon in de map plaatsen of selecteren bij uploaden om in uw documenten naar de afbeeldingen te kijken.

Nu kunnen we al onze media per map ordenen en als we die media in de toekomst opnieuw willen gebruiken, zullen we deze heel snel kunnen vinden! Geen nachtmerries meer over het vinden van oude media op onze site :)
Organiseer uw media in Gutenberg Editor voor verschillende berichttypen
Laten we zeggen dat we veel berichten hebben met een paar berichttypen, bijvoorbeeld videogames en honden, twee heel verschillende blogtypen, en uiteraard gaan we niet dezelfde coverheader gebruiken voor deze berichttypen.
Het kan heel moeilijk zijn om deze headers te vinden als we onze media niet georganiseerd hebben, dus het zou veel tijd kunnen besteden aan een taak die heel snel en gemakkelijk uit te voeren zou moeten zijn.
Wat gebeurt er als we een map maken met de naam "banner" en binnen die map submappen maken met de naam "honden" en andere genaamd "videogames", alles zou echt anders zijn.
Goed nieuws! We kunnen het doen met WP Media Folder, en we kunnen het ook rechtstreeks in de Gutenberg Editor doen, aangezien WP Media Folder ons in staat stelt onze media en mappen overal te beheren.

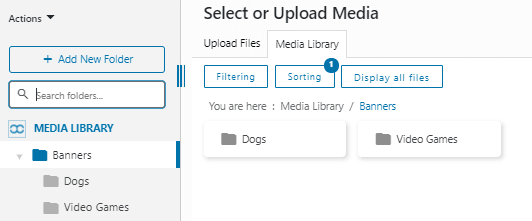
We gaan een nieuwe map toevoegen met de naam "Banners" en in die map gaan we de submap "Dogs" maken en een andere genaamd "Videogames". Je zult zien hoe gemakkelijk het is om afbeeldingen te vinden door mappen en submappen.
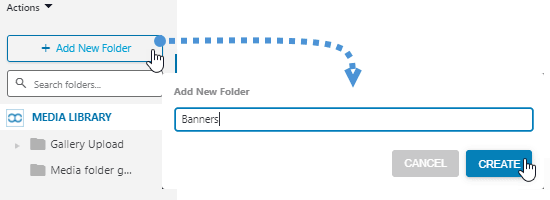
Het is heel gemakkelijk om te doen, klik gewoon op + Nieuwe map toevoegen en typ de mapnaam, klik vervolgens in die map opnieuw op de knop + Nieuwe map toevoegen , PW Media Folder zal automatisch detecteren dat we een nieuwe submap willen maken binnenin die map.

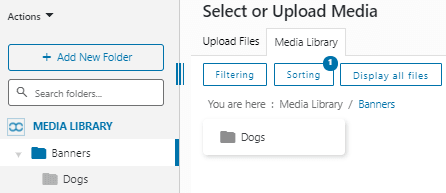
Er is een bannermap aangemaakt! Nu moeten we erop klikken om in de Banner-map te worden geplaatst. Klik vervolgens opnieuw op de +Nieuwe map toevoegen en typ de naam van de submap, we typen "Honden".
Als we deze stappen zonder problemen volgen, zou de submap aangemaakt moeten worden en zouden we die submap moeten kunnen zien in het mappengedeelte aan de linkerkant en ook in de map aan de rechterkant.

Om nog een submap te maken, hoeven we alleen maar opnieuw op de +Nieuwe map toevoegen en de naam van de submap te typen.

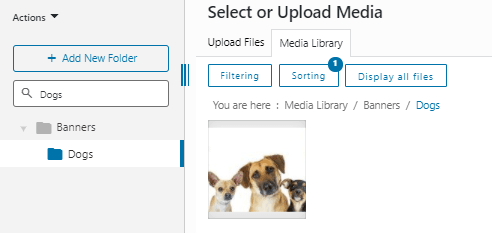
Nu we onze Banner-map hebben gemaakt, kunnen we een ander geval vinden, dat wil zeggen: wat gebeurt er als ik veel mappen heb, het kan het vinden van de juiste map moeilijker maken, geen zorgen! Er is een zoekbalk waarin u de naam kunt typen van de map die u zoekt.
Laten we bijvoorbeeld zoeken naar de submap Honden, typ gewoon Honden in het zoekvak onder de knop een nieuwe map toevoegen, het zal u de bovenliggende map tonen en alleen de submapnaam die in dit geval "Honden" is.

Selecteer nu gewoon de afbeelding, maak de banner en geniet van de gemakkelijkste manier om afbeeldingen te vinden;)
Een sectie maken om uw downloadbare bestanden te ordenen
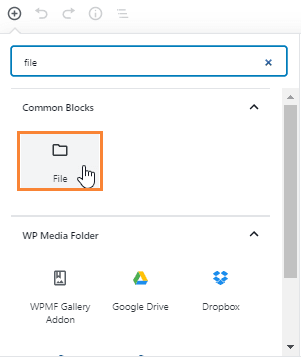
Het laatste blok dat we gaan testen is het bestandsblok waarmee we een link naar een downloadbaar bestand kunnen toevoegen.
Een goed idee om dit soort bestanden op de gemakkelijkste manier te vinden, is door een map met de naam "downloadbare bestanden" te maken, zodat we niet verwarren tussen normale media / bestanden die we in onze berichten gebruiken en degene die we downloadbaar willen maken.

Nu we het blok hebben geselecteerd, hoeven we alleen maar op “Mediabibliotheek” te klikken en kunnen we onze media en mappen bekijken en beheren.

Een goede gewoonte om te beginnen met het toevoegen van bestanden die u kunt downloaden, is door een map te maken met de naam 'Downloads' of een dergelijke naam. Maar als u al veel downloadbare bestanden aan uw mediabibliotheek heeft toegevoegd, hoeft u zich geen zorgen te maken! Er zijn enkele opties die u kunt gebruiken om ze te vinden en toe te voegen aan de map "Downloads".
Allereerst gaan we een map maken door op + Nieuwe map toevoegen , typ vervolgens de naam en klik op maken.

We kunnen deze map ook beter georganiseerd hebben door submappen toe te voegen en deze submappen een naam te geven, misschien op de datum waarop we de bestanden hebben toegevoegd, of we kunnen deze ook een naam geven als de berichttitel waar we ze hebben toegevoegd. Voor deze tutorial gaan we instellen de naam van de map als titel van het bericht.
Om de submap aan te maken, hoeven we deze alleen maar in de map te plaatsen en op +Nieuwe map toevoegen . De plug-in herkent automatisch dat we een submap in die map willen maken.
Ons bericht gaat "First Download Post" heten, dus de submap zal die naam hebben. Nu we de submap hebben aangemaakt, kunnen we beginnen met het toevoegen van de bestanden erin. Hiervoor hebben we twee opties: nieuwe bestanden uploaden of verplaatsen de oude bestanden naar deze map om ze te ordenen.
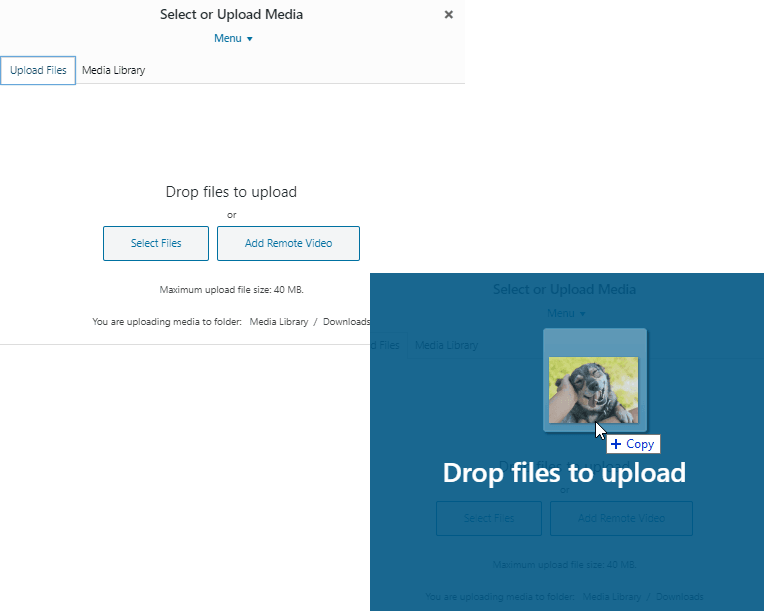
Om bestanden te uploaden hoeven we alleen maar bestanden in de map te plaatsen of naar het gedeelte 'Bestanden uploaden' bovenaan te gaan om onze desktopdocumenten te bekijken.

In deze sectie hebben we de opties om de bestanden vanaf ons bureaublad te uploaden.

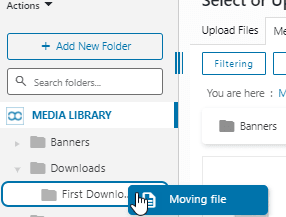
De andere optie is om de bestanden uit andere mappen te verplaatsen, dit is heel eenvoudig, we hoeven alleen maar het bestand te verplaatsen en het in de map aan de linkerkant neer te zetten.

Je kunt het doen met alle bestanden die je wilt om al je bestanden te ordenen, nadat je dit hebt gedaan, wordt het zoeken naar bestanden een droom :)
Er is een ander geval waarin we hetzelfde bestand in twee berichten zouden kunnen hebben en we zouden dat specifieke bestand in twee mappen willen hebben, dat is ook mogelijk.
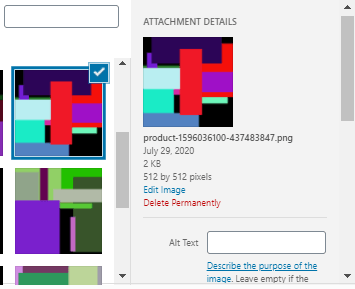
Om dit te bereiken, moet je naar het bestand gaan dat je wilt toevoegen in twee mappen en erop klikken, aan de rechterkant zal een menu met enkele opties verschijnen.

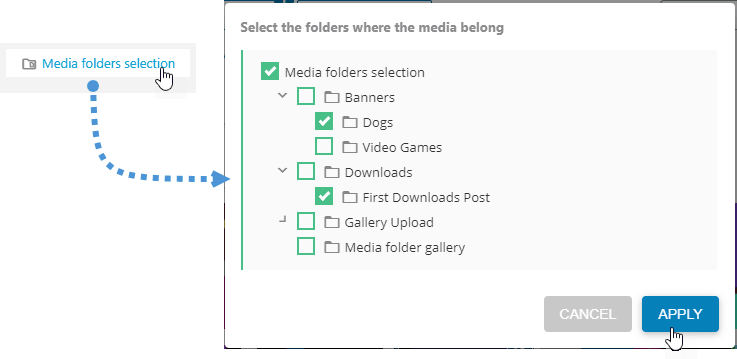
In dit menu hebben we veel opties, een van deze opties is "Mediamapselectie" waarmee we de mappen kunnen selecteren waaraan we ons bestand willen toevoegen. Je hoeft alleen maar op deze mappen te klikken en je bestand gaat naar beschikbaar zijn in al deze mappen die u hebt geselecteerd.

Het proces is heel eenvoudig: selecteer gewoon de mappen en klik op toepassen, en het bestand zal beschikbaar zijn in al deze mappen.
Dankzij WP Media Folderis een nachtmerrie een droom geworden, al uw bestanden zijn georganiseerd en gemakkelijk te vinden.
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Begin met het beheren van uw media vanuit de Gutenberg Editor in WordPress
Zoals u kunt zien, WP Media Folder uw mappen en media beheren in alle blokken waarmee u de mediabibliotheek kunt gebruiken, evenals een extra pro-blok om uw galerijen te beheren met de add-on. Nu kunt u uw bestanden ordenen en vinden media en bestanden overal vandaan, het proces voor het maken van inhoud was nog nooit zo eenvoudig, dus waar wacht je nog op? Ga hierheen en verkrijg uw WP Media Folder lidmaatschap en geniet van alle functies die deze geweldige plug-in biedt.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen