Hoe maak je een fotogalerij met filter voor foto's
Het zoeken naar afbeeldingen in een galerij op uw site is niet langer lastig dankzij de filters die WP Media Folder biedt. Hiermee kunt u zoveel afbeeldingen aan een galerij toevoegen als u wilt, zodat uw gebruikers snel vinden wat ze willen zien.
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Een afbeeldingengalerij maken in WordPress
Laten we beginnen met het begin, namelijk een galerij maken met behulp van onze mediabibliotheek of lokale bestanden en de Gallery Manager vanuit WP Media folder.
Merk op dat we voor deze zelfstudie de plug-in WP Media folder en de add-on WP Media folder Gallery zullen gebruiken.
Laten we eerst eens kijken hoe we een galerij kunnen maken en deze kunnen vullen met afbeeldingen. Ga hiervoor naar Media > Mediamapgalerijen
Klik in dit scherm op +Nieuwe galerij toevoegen > Nieuwe mediagalerij maken .
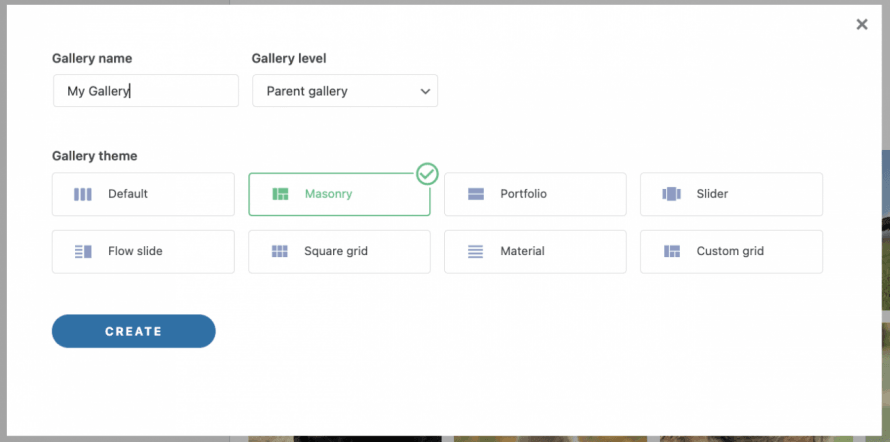
Er verschijnt een pop-up waarin u de galerijtitel kunt typen en het galerijthema kunt selecteren dat u gaat gebruiken en of u wilt dat het een bovenliggende galerij is of misschien een subgalerij van een andere.
U kunt het gewenste thema selecteren en de titel van uw afbeeldingengalerij typen, vervolgens op Maken en dat is alles! Onze lege galerij is gemaakt.
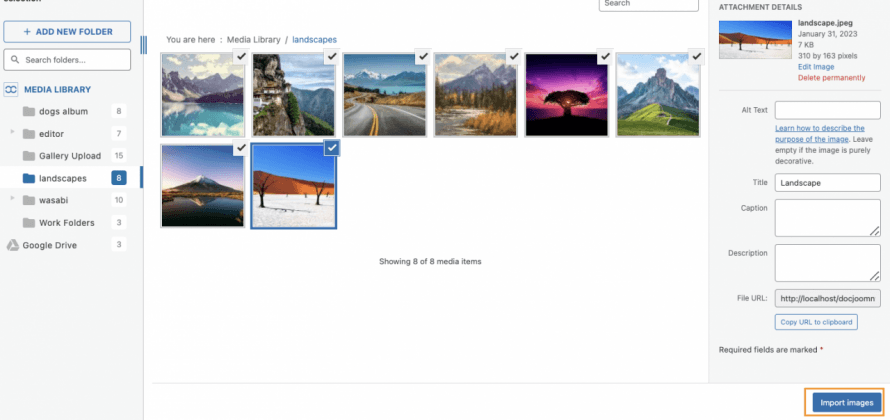
Laten we nu de galerij vullen met afbeeldingen uit de mediabibliotheek. Om dit te doen, klikt u op het WordPress- pictogram dat u op de nieuwe galerijpagina kunt zien.
Er wordt een modaal geopend met onze mediabibliotheek en de mappen die zijn gemaakt door WP Media Folder en navigeer eenvoudig tussen al onze afbeeldingen, selecteer de afbeeldingen die u wilt gebruiken en klik ten slotte op Afbeeldingen importeren .
De afbeeldingen worden geladen in onze Gallery Manager met een voorbeeld van alle toegevoegde afbeeldingen.
Laten we nu een afbeelding uit onze lokale mappen toevoegen. Om dit te doen, klikt u op het mappictogram.
Onze bestandsverkenner wordt geopend, zodat we de afbeeldingen kunnen selecteren die we nodig hebben en deze rechtstreeks naar de galerij kunnen uploaden.
Nu hebben we onze afbeeldingen toegevoegd aan onze recent gemaakte galerij en het was echt snel! Was het niet?
Pas de filters voor de WordPress-galerij aan
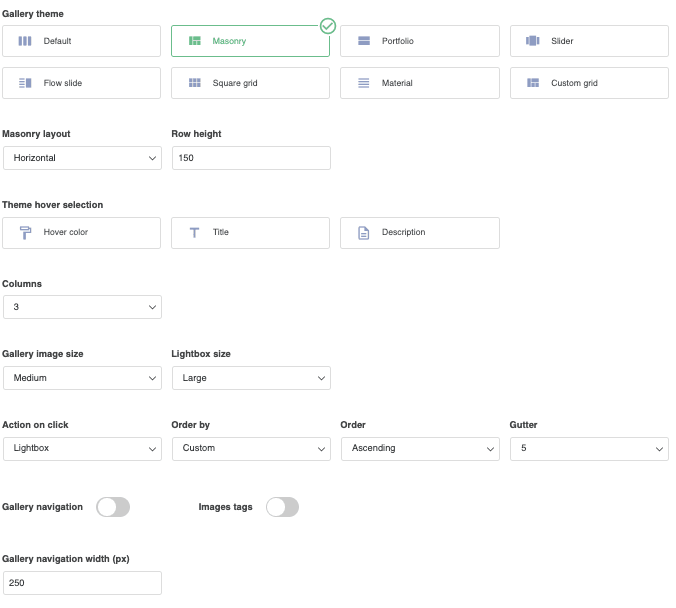
Nu we onze galerij hebben gemaakt, kunnen we doorgaan met het aanpassen ervan om het eruit te laten zien zoals we willen. Om dat te doen, hebben we een instellingentabblad beschikbaar, het tabblad Weergave-instellingen & Shortcode .
Op dit scherm kunnen we kiezen uit het galerijthema tot alle mogelijke aanpassingen die we aan onze galerij kunnen aanbrengen om deze bij onze inhoud te laten passen.
Om de filters te maken, moeten we ons voorlopig concentreren op een enkele instelling, namelijk Afbeeldingstags , schakel deze in.
Wanneer dit is gebeurd, kunnen we de galerij naar wens aanpassen en vervolgens doorgaan met het instellen van de tags.
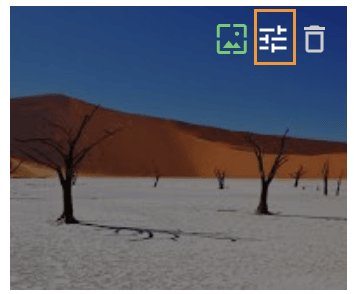
Om de filters te laten werken, moeten we tags aan onze afbeeldingen toevoegen op basis van wanneer we die willen weergeven. Om de tag toe te voegen, klikt u op het aanpassingspictogram dat verschijnt wanneer u met de muis over een afbeelding beweegt op het tabblad Algemeen .
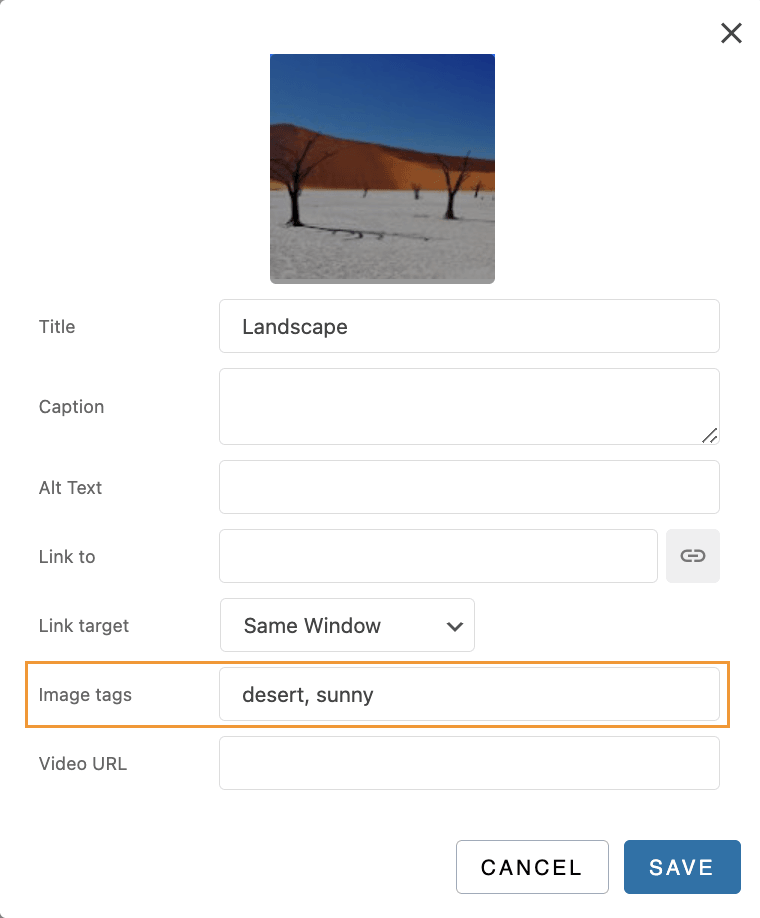
afbeeldingstags kunnen zien , we kunnen daar alle tags toevoegen die we willen gebruiken om onze afbeeldingen te filteren, gescheiden door een komma, dit is bijvoorbeeld een woestijn en zonnig landschap , zodat we die als tags kunnen gebruiken.
Nu kunnen we alle afbeeldingen vullen met de tags die we willen gebruiken, zodat deze worden weergegeven op de pagina of het bericht waar we ze willen publiceren.
In het volgende deel van deze tutorial zullen we kunnen zien hoe we de galerij aan onze inhoud kunnen toevoegen en kunnen we zien hoe de filters werken.
Voeg afbeeldingsgalerijen toe aan de WordPress-pagina en berichten
Nu we onze galerijen hebben gemaakt, is de volgende stap om naar onze pagina's te gaan en onze galerijen met filters te plaatsen en te publiceren.
Om dit te doen, gaat u naar uw bericht of pagina of maakt u deze aan. In dit geval gebruiken we de Gutenberg-editor, maar WP Media Folder en zijn Gallery-add-on werken met alle belangrijke paginabuilders en hebben ook een shortcode beschikbaar, zodat deze overal kunnen worden gebruikt .
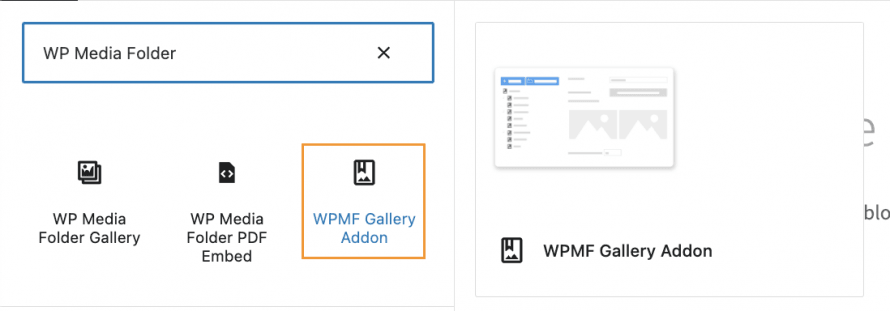
Nadat je in de pagina-/berichteditor bent gekomen, klik je op de + om een blok toe te voegen en zoek je naar WP Media Folder en selecteer het WPMF Gallery Addon- blok.
Er wordt een blok geladen voor de WP Media Folder Gallery-add-on die een modaal opent met het galerijbeheerdashboard dat we eerder zagen, selecteer de galerij die moet worden geplaatst en klik ten slotte op Invoegen .
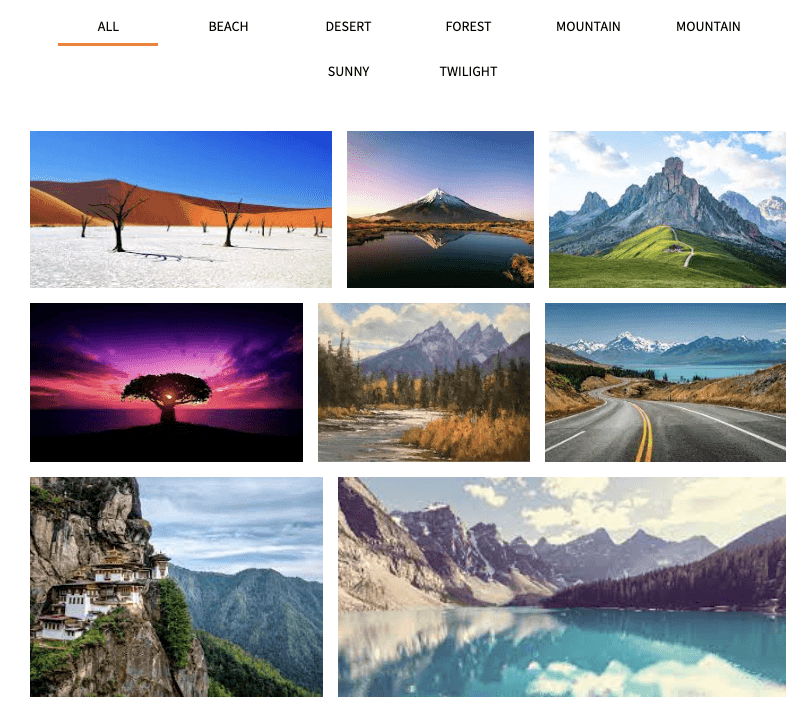
Als we de afbeeldingstags hebben ingeschakeld, zou de galerij moeten worden geladen met de mediafilters die we hebben gemaakt door de afbeeldingstags toe te voegen.
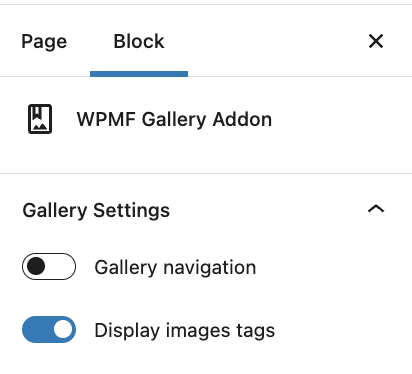
Er is ook een instelling beschikbaar bij het maken van het blok waarmee we de afbeeldingstags kunnen inschakelen voor het geval dat.
Nu zou het voorbeeld van de afbeeldingengalerij in de editor moeten worden geladen, dus alles wat we hoeven te doen is het aanpassen zoals we willen en tot slot onze pagina publiceren, onze galerij is klaar!
Slechts een paar stappen en we hebben een echt professionele galerij gemaakt met geweldige filters, het maken van galerijen zal nooit meer hetzelfde zijn.
Maak WordPress-galerijen met behulp van mediamappen
Als het maken van galerijen al geweldig was, kunnen we zeggen dat dit niet alles is wat we hebben met WP Media Folder aangezien we mappen in onze mediabibliotheek kunnen maken om onze media te ordenen en ook galerijen kunnen maken op basis van deze mediamappen, laten we eens kijken hoe het moet !
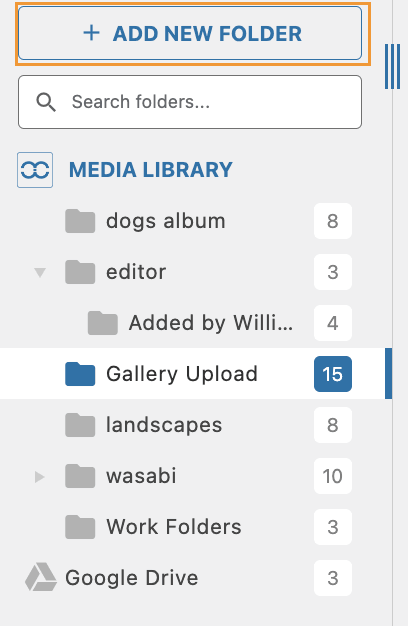
Nadat u de plug-in hebt geïnstalleerd, ziet u de optie NIEUWE MAP TOEVOEGEN onder de mediabibliotheek.
We hebben nu de mogelijkheid om mappen en submappen te maken om onze media te ordenen zoals we willen, maar hoe zit het met niet alleen bestellen, maar ook galerijen maken op basis van deze mappen? En het ook de galerij laten updaten elke keer dat we een nieuwe afbeelding aan onze map toevoegen?
Op deze manier kunnen we gewoon afbeeldingen uploaden naar onze mediabibliotheek en de galerij wordt automatisch bijgewerkt, klinkt best geweldig, nietwaar?
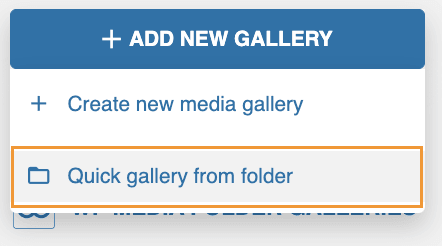
Ga hiervoor naar de galerijbeheerder onder Media > Mediamapgalerij en klik op +Nieuwe galerij toevoegen > Snelle galerij uit map .
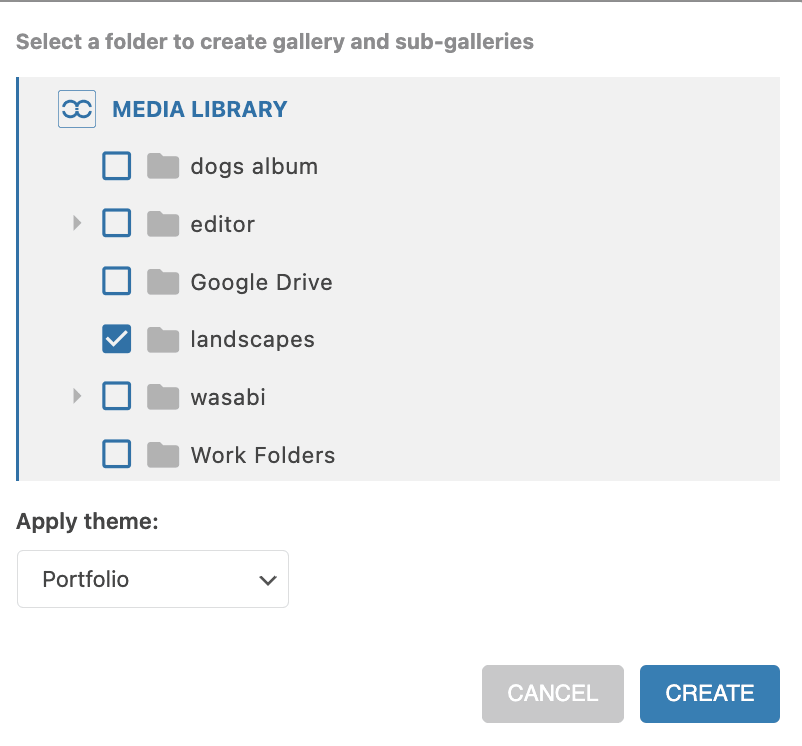
Er wordt een modaal geopend met de beschikbare mappen en submappen, zodat we de map kunnen selecteren die we zullen gebruiken, een thema kunnen instellen en tot slot op Maken .
Alle afbeeldingen uit de map verschijnen automatisch in onze galerij en we kunnen alle normale instellingsopties gebruiken, evenals de filters die we eerder konden zien.
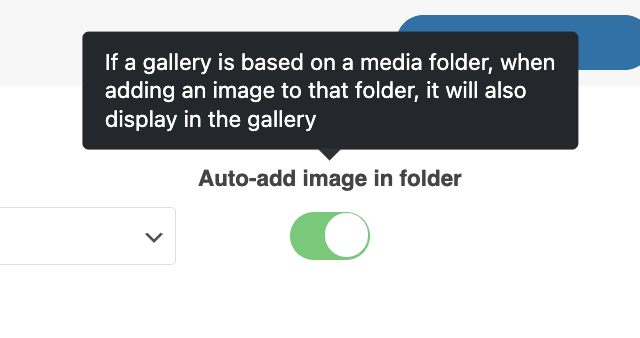
optie
Afbeelding automatisch toevoegen aan map in te schakelen
En dat is het! alle afbeeldingen worden automatisch aan de galerij toegevoegd omdat het magisch is, geweldig! Is het niet?
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
De beste galerijen met de beste WordPress-plug-in voor mappen
We hebben slechts een van alle geweldige functies kunnen bekijken die WP Media Folder biedt voor onze WordPress-site, en extra hint! We hebben ook een goede video waarin dit hele proces wordt uitgelegd voor het geval je het wilt controleren;)
Nu hoef je alleen nog maar je eigen exemplaar hier en alle geweldige functies te bekijken die WP Media Folder biedt!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.






















Opmerkingen 2
Hallo, ik wil vragen of het mogelijk is dat wanneer ik een WP Media Folder Gallery en een aangepaste link heb toegevoegd, de link wordt geopend in een lichtbak?
Het doel is om in de galerij eerst een kleiner detail(deel) te tonen, en na een klik op een afbeelding ziet de klant de hele afbeelding.
Zou leuk zijn om daar een oplossing voor te vinden.
Bij voorbaat dank Klaas
Hoi, bedankt voor je reactie.
Ik weet niet zeker of ik uw verzoek volledig begrijp. Kun je "een aangepaste link toevoegen" nader toelichten? Is het een aangepaste link die u aan een afbeelding wilt toevoegen om een iframe in een pop-up te openen? Of gaat het om navigatie met meerdere galerijen?