Hoe maak je een fotografiewebsite met WordPress en WP Media Folder
WP Media Folder is de beste plugin om je mediabibliotheek te organiseren en galerijen te creëren. In het verleden ontbraken echter essentiële functies die fotografen voor hun projecten konden gebruiken, zoals delen met klanten, beveiligen en downloaden. Maar dat is nu geen probleem meer! In dit bericht introduceren we de nieuwe Fotografie-add-on .
Bescherm uw afbeeldingen en galerijen, maak snel galerijen, deel ze met uw klanten, maak een verlanglijstje en laat uw klanten ook downloaden. Dit zijn enkele van de functies die WP Media Folder biedt voor fotografen, en we zullen zien hoe u dit kunt gebruiken nieuwe opmerkelijke add-on.
Het maken en beheren van galerijen was in het verleden niet zo eenvoudig, maar laten we beginnen met de post om te zien hoe gemakkelijk het is om te gebruiken!
Inhoudsopgave
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Maak een WordPress-fotografiegalerij
De eerste stap is het maken van een fotogalerij onder onze galerijbeheerder. Om dit te doen, moeten we deze eerst inschakelen onder de WP Media Folder instellingen.
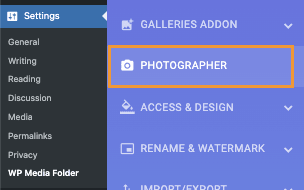
Ga naar je algemene instellingen > WP Media Folder > Fotograaf .
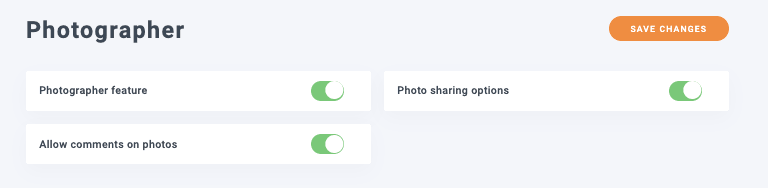
Op deze pagina kunnen we de fotograaffuncties inschakelen en groottelimieten toevoegen voor de downloadopties.
De functies die kunnen worden ingeschakeld zijn:
Fotograaffunctie : hierdoor kunnen we afzonderlijke privégalerijen genereren die met onze klanten kunnen worden gedeeld.
Opties voor het delen van foto's : om de optie in te schakelen om onze beschermde galerijen met klanten te delen.
Reacties op foto's toestaan : deze functie voegt de optie toe voor onze klanten om opmerkingen toe te voegen aan onze foto's aan de voorkant.
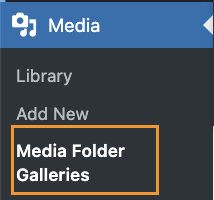
Als dit is ingeschakeld en onze downloadlimieten zijn ingesteld, kunnen we doorgaan met het opslaan van de wijzigingen en onze galerij maken, dus laten we klikken op Wijzigingen opslaan en vervolgens naar Media > Media Folder Gallery .
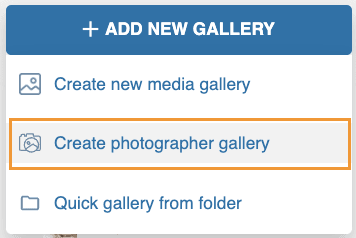
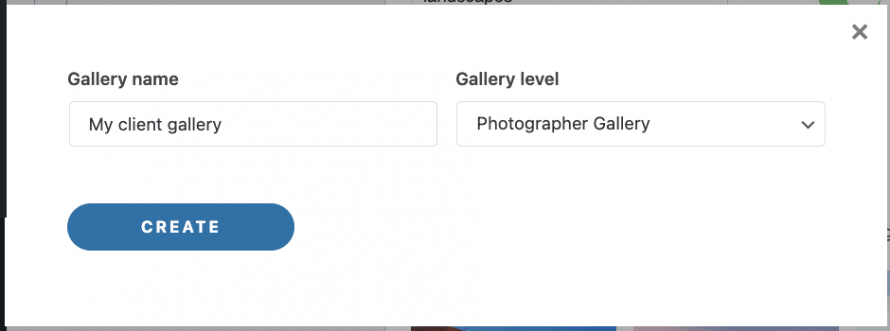
Op deze pagina kunnen we klikken op +Galerij toevoegen > Fotogalerij maken .
We kunnen de titel van de galerij definiëren en of we willen dat het een subgalerij is in de pop-up die verschijnt.
En onze fotogalerij zal worden gemaakt!
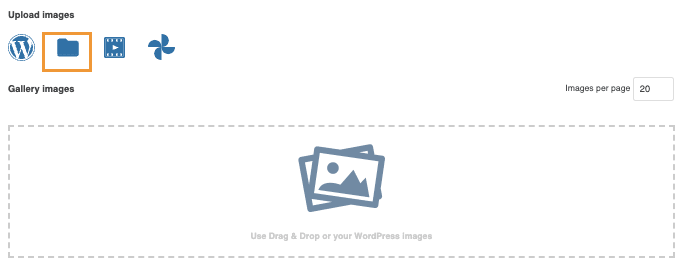
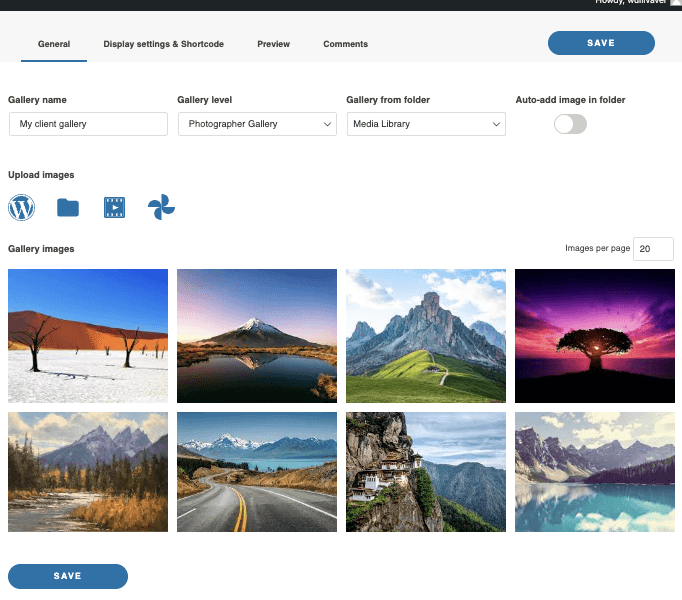
Nu kunnen we doorgaan met het toevoegen van afbeeldingen aan onze fotogalerijen, hiervoor hebben we 4 opties beschikbaar:
Uploaden : om onze afbeeldingen vanaf onze pc te uploaden, kunnen we onze afbeeldingen ook slepen en neerzetten
Vanuit onze mediabibliotheek stelt deze optie ons in staat om onze mediabibliotheek te openen en ons in staat te stellen tussen onze mediamappen te navigeren en een map of alleen bepaalde afbeeldingen te selecteren.
De andere opties zijn om een externe video of een video in onze mediabibliotheek te laden en onze afbeeldingen ook rechtstreeks uit Google Foto's .
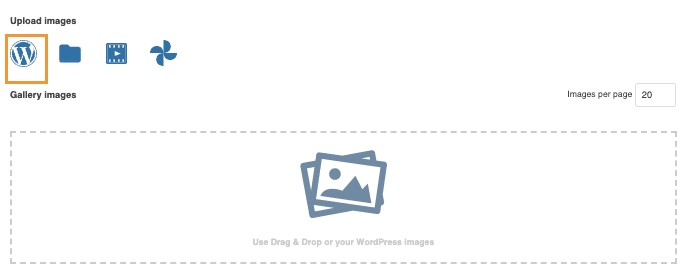
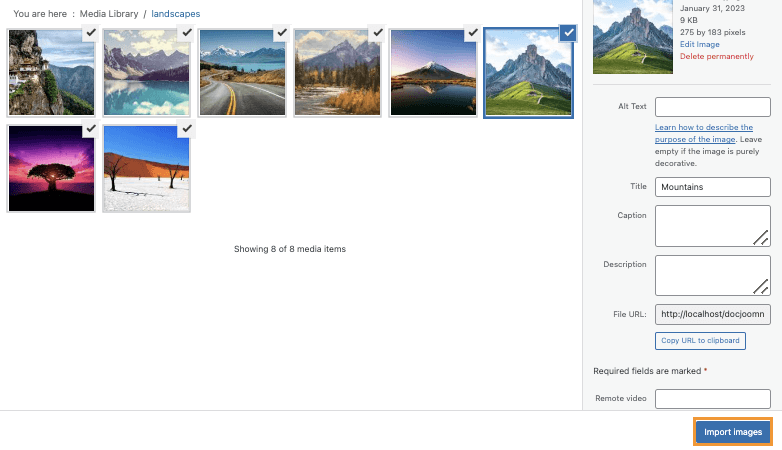
Voor dit bericht hebben we al een paar afbeeldingen in onze mediabibliotheek, dus laten we het WordPress-pictogram selecteren om onze mediabibliotheek te laden en onze foto's te selecteren.
Een voorbeeld van de afbeeldingen wordt geladen in onze sectie voor het maken van galerijen, we zullen ook merken dat we de mogelijkheid hebben om een mediamap te gebruiken om onze fotografiegalerij te maken en deze ook zo in te stellen dat alle media die aan de mediabibliotheek zijn toegevoegd, automatisch worden toegevoegd ook naar de fotografengalerij.
Nu hebben we andere tabbladen waar we onze Fotogalerij verder kunnen instellen, deze tabbladen zijn:
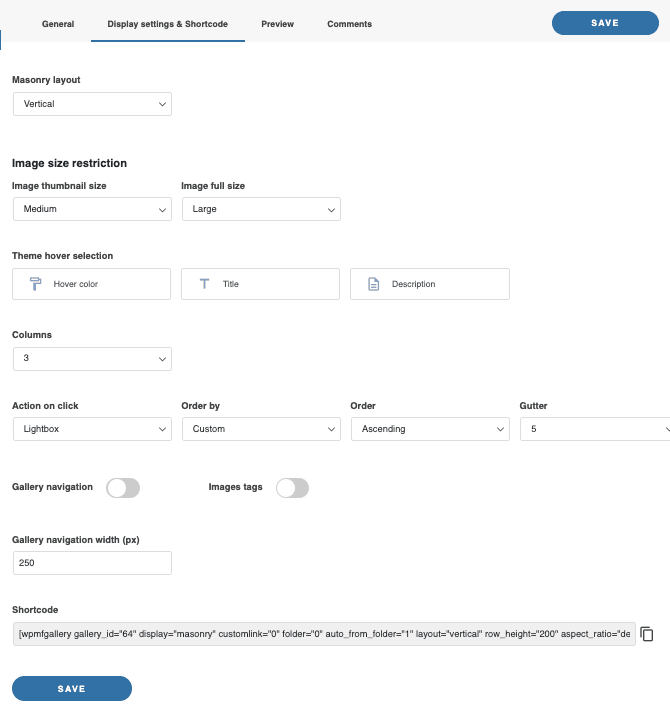
Weergave-instellingen en shortcode : waarmee we onze fotograafgalerij verder kunnen opzetten en laten weergeven hoe we willen.
Voorbeeld : waar we kunnen zien hoe de galerij aan de voorkant wordt weergegeven voordat deze wordt toegevoegd.
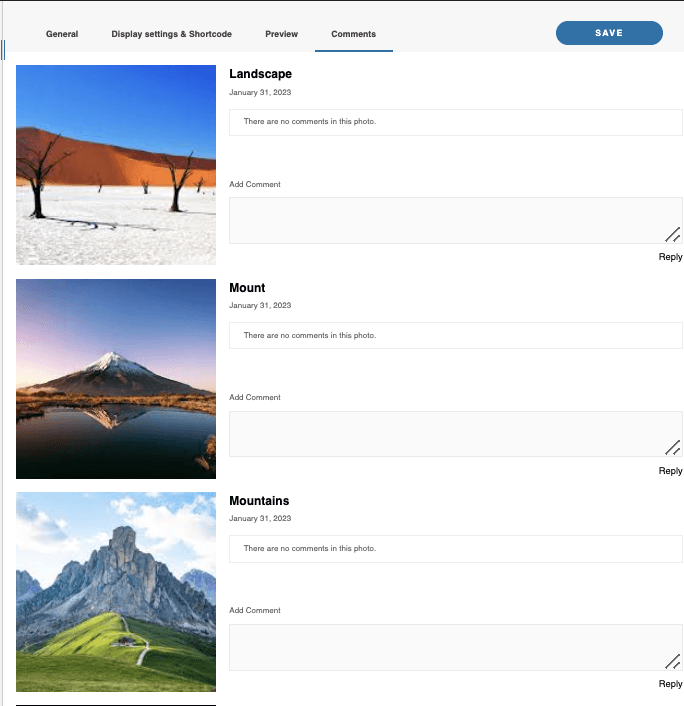
Opmerkingen: in dit gedeelte kunnen we de afbeeldingsopmerkingen beheren en onze klanten antwoorden.
Zo eenvoudig als het uploaden van afbeeldingen en het aanpassen van de instellingen, we zullen een Fotograaf-galerij hebben gemaakt.
De WordPress-fotograafgalerijen delen met klanten
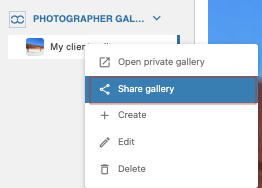
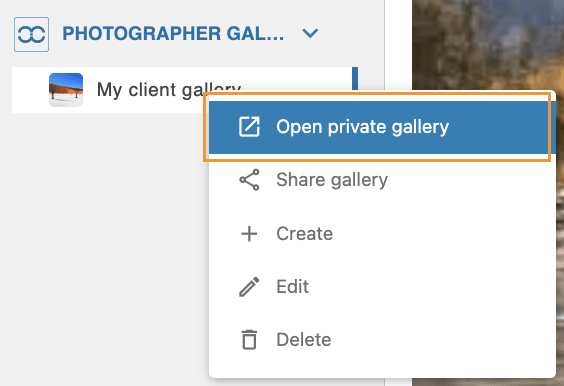
Nu we onze Fotograaf-galerij hebben gemaakt, kunnen we deze gaan delen met onze klanten. Klik hiervoor met de rechtermuisknop op de galerijtitel in de zijbalk van de galerijmanager en klik vervolgens op Galerij delen .
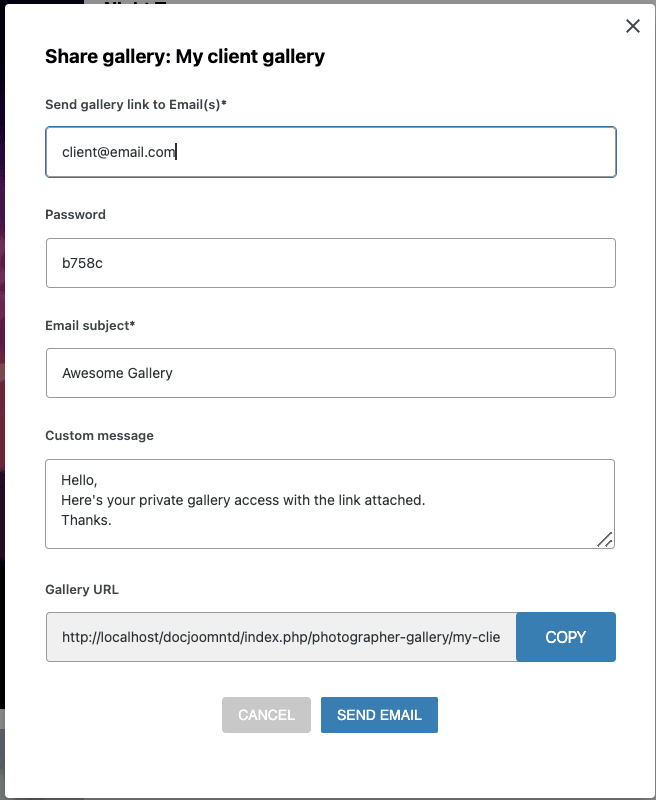
Dit opent een modaal waarin we eenvoudig het e-mailaccount van onze klant, een wachtwoord en de e-mailinhoud kunnen toevoegen met de link naar onze Fotogalerij.
Klik gewoon op E-MAIL VERZENDEN en de galerij wordt gedeeld met onze klanten!
Natuurlijk hebben we ook de mogelijkheid om de link van de galerij te kopiëren en naar onze klant te sturen.
Als laatste stap kunnen we communiceren met onze Fotografengalerij alsof we onze klanten zijn om te bevestigen dat alles er goed uitziet en goed werkt. Klik hiervoor met de rechtermuisknop op de naam van de galerij > Privégalerij openen .
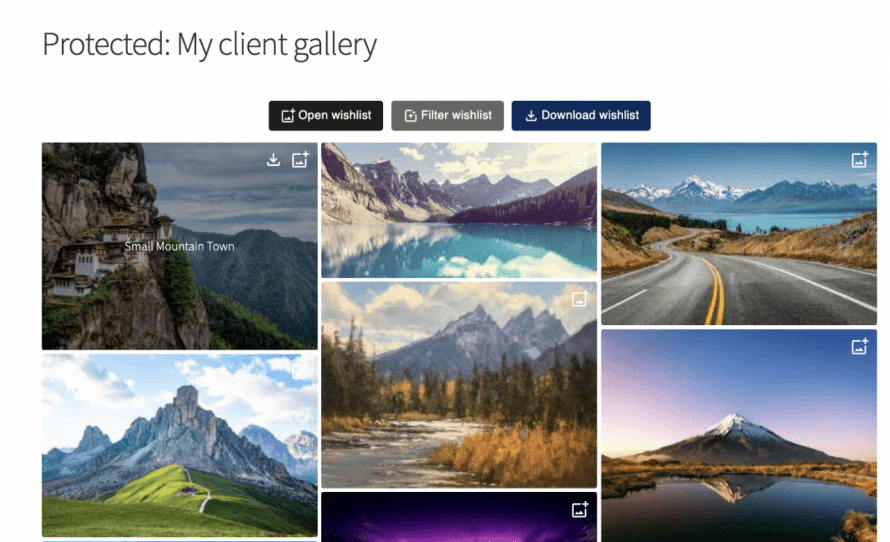
Er wordt een nieuw tabblad geopend met alle beschikbare opties voor onze klanten, zoals foto's toevoegen aan de verlanglijst, de foto's downloaden, de verlanglijst controleren en ook reageren op de foto's.
We kunnen afbeeldingen aan de verlanglijst toevoegen door op de optie te klikken die rechtsboven verschijnt.
met het andere pictogram kunnen we die specifieke afbeelding downloaden.
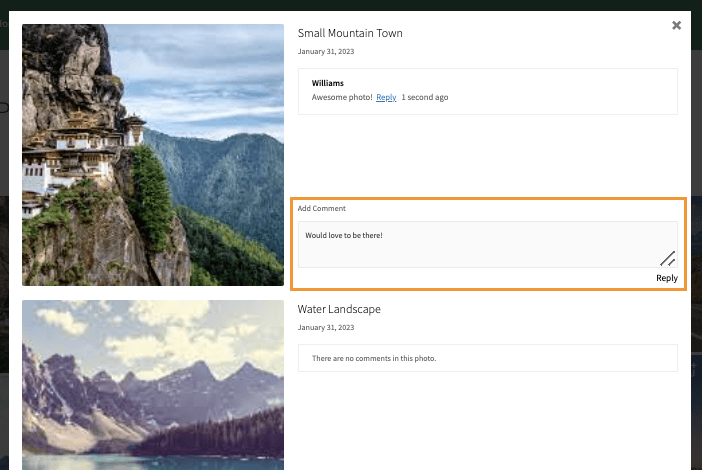
nu onder onze verlanglijst kunnen we commentaar geven op de afbeeldingen om bijvoorbeeld de fotograaf wat feedback te geven.
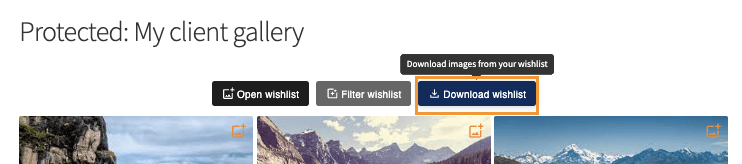
En als de klant de verlanglijst af heeft, kan hij deze eenvoudig downloaden via de knoppen bovenaan de galerij!
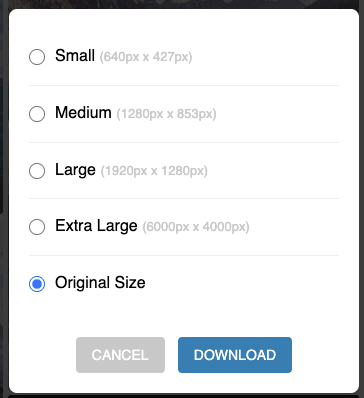
Er verschijnt een pop-up met alle formaten die we in de configuratiestap hebben toegevoegd en ten slotte de knop om ze te downloaden.
Zoals u kunt zien, is dit een zeer functionele galerij die gemakkelijk kan worden gedeeld met onze klanten! En met geweldige commentaaropties waarmee we met hen kunnen communiceren op hetzelfde platform, een functie die met één woord kan worden beschreven, geweldig!
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
WordPress-fotograafgalerijen en meer
Zoals we hebben kunnen zien, een geweldige functie waarmee we fotograafgalerijen kunnen maken, maar dat is niet alles! Omdat we ook een galerijbeheerder hebben met veel thema's beschikbaar, evenals vele andere opties, zoals het offloaden van onze media, ze organiseren in mediamappen en verbinding maken tussen onze mediabibliotheek en cloudservices zoals Google Drive, OneDrive en Dropbox!
Je kunt ook deze geweldige video bekijken waarin we de details uitleggen en laten zien hoe deze in realtime werken.
Waar wacht je op? Ga hierheen en ontvang je eigen WP Media Folder en de Gallery-add-on!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.





















Opmerkingen 2
Ik wou dat je deze tutorials en marketing voor Joomla deed, je zou ook worden opgemerkt voor je Joomla-extensies.
Bedankt! We gaan het doen, maar het kost tijd