Hoe u de nieuwe Joomla-bestandsvoorvertoning in Dropfiles activeert en gebruikt
Bestandsbeheerders zijn essentieel als we het over websites hebben. Ze zijn niet alleen handig omdat we belangrijke documenten kunnen delen of digitale producten kunnen verkopen, maar laten we eerlijk zijn! Hoe kunnen we digitale bronnen aanbieden aan een gebruiker of klant met alleen een titel? Dat kan lastig zijn! Daarom Dropfiles de mogelijkheid om uw gebruikers een voorbeeld van uw bestanden te laten bekijken voordat ze ze downloaden.
Hoe geweldig het ook klinkt! Een previewer die zal werken en waarmee de gebruikers van de site kunnen zien wat ze gaan downloaden voordat ze het downloaden, en ook een echt krachtige server gebruiken die snel werkt en er gewoon perfect uitziet.
In dit bericht zullen we zien hoe gemakkelijk het is om deze previewer in te schakelen en te gebruiken.
Inhoudsopgave
Webmasters, vereenvoudig de samenwerking aan bestanden voor de websites van hun klanten met Dropfiles.
Stel klanten in staat om veilig bestanden te delen en eraan samen te werken, waardoor de productiviteit wordt verhoogd en projectworkflows worden gestroomlijnd.
Krijg nu het concurrentievoordeel!
De Dropfiles -bestandsvoorvertoning in een paar stappen inschakelen
Nu deze functionaliteit is toegevoegd aan Dropfiles , hoeven we alleen nog maar Dropfiles installeren en in te schakelen.
Schakel nu de JoomUnited Previewer Server in. Ga hiervoor in uw beheerder naar Componenten > Dropfiles > Instellingen .
Nu we in de instellingen van Dropfiles , moeten we naar Hoofdinstellingen > Frontend .
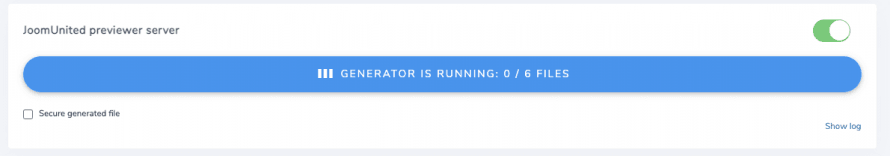
Nu we ons in de Frontend-instellingen bevinden, moeten we zoeken naar de JoomUnited previewer-server en deze inschakelen, zodat we de Previewer-server kunnen inschakelen. Tot slot zien we de Generate Preview waarmee we een preview kunnen genereren voor alle bestanden die we in Dropfiles .
OPMERKING: om de Preview/thumbnail-generatie uit te voeren, moet uw JoomUnited-account verbonden zijn met uw site.
Nu het generatieproces is gestart, wordt een procesbalk weergegeven met het aantal bestanden dat opnieuw moet worden gegenereerd.
Dit zal alleen de ondersteunde bestandsextensies genereren/tonen door de bestandspreviewer, deze extensies zijn: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx , xml, jpg, jpeg, png, gif.
Maar geen zorgen! Er wordt nog steeds een voorbeeld van de niet-ondersteunde bestanden weergegeven met Google Previewer.
We zullen een optie zien met de naam Beveiligd gegenereerd bestand , met deze optie kunnen we onze voorbeelden beveiligen met dezelfde beperkingen die in het bestand worden gebruikt. Als het bestand bijvoorbeeld een toegangsbeperking heeft, heeft het voorbeeld ook die beperking.
Wanneer het genereren is voltooid, ziet u het bericht van de gegenereerde bestanden.
En dat is alles! Net zo eenvoudig als klikken op een knop en wachten tot de extensie de magie doet!
De bestandsvoorbeeldfunctie op de site gebruiken
Nu we de bestandspreviewer hebben ingeschakeld, kunnen we onze bestandscategorie toevoegen en de geweldige previewer gebruiken zonder enige andere extra instellingen.
Het enige dat u hoeft te doen, is de categorie toe te voegen met behulp van de Dropfiles -knop. Deze vindt u doorgaans onder de CMS-inhoud in de editor op onze Joomla-site.
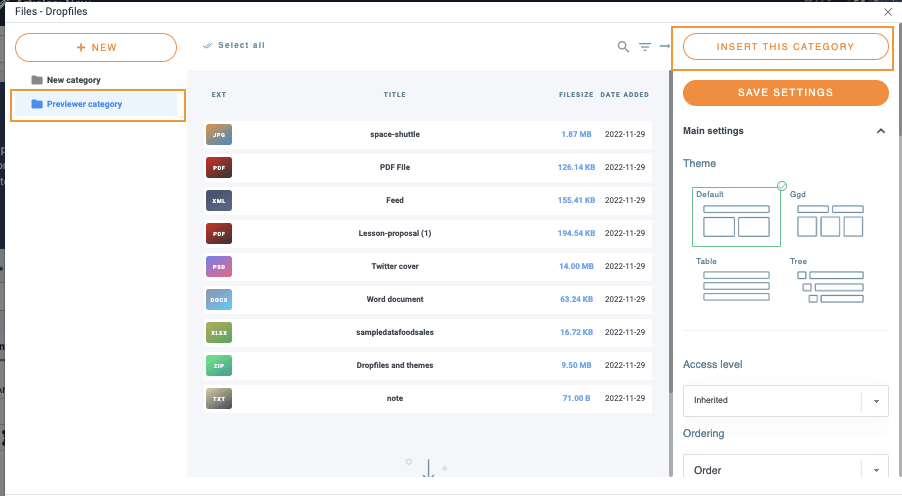
Het enige wat we hoeven te doen is klikken op de categorie die we willen toevoegen in het linkergedeelte en ten slotte klikken op Deze categorie invoegen in het rechtergedeelte.
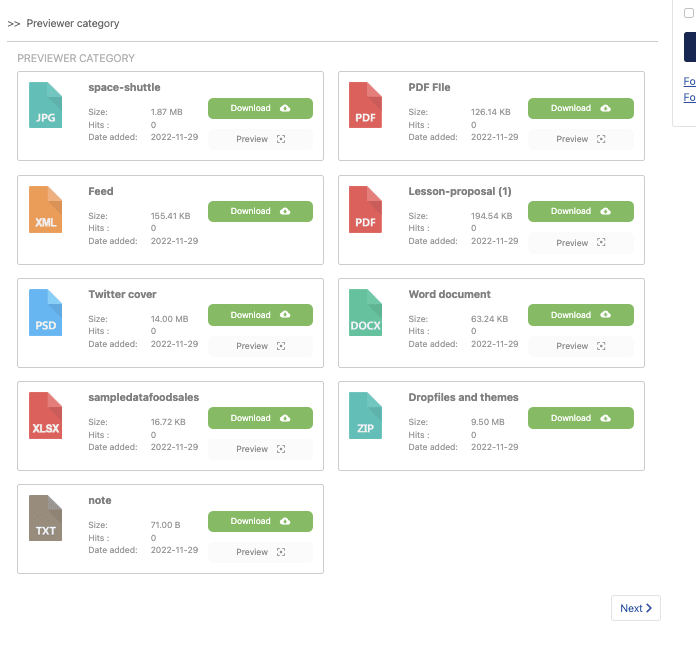
Eindelijk, na het opslaan van het artikel (of waar we het hebben toegevoegd ;) ), zullen we ook de toegevoegde categorie kunnen zien met de voorbeeldknoppen.
En waar hebben we op gewacht! De Previews, alles wat we hoeven te doen is op Preview , het vak verschijnt met het documentvoorbeeld dat we willen downloaden.
Natuurlijk is een voorbeeld van een afbeelding eenvoudig, maar hoe zit het met een PDF- bestand? Dat kan lastig te zien zijn in een previewer, maar geen zorgen! Dropfiles helpt je graag, laten we eens kijken hoe het eruitziet!
Geweldig! Is het niet? En hoe zit het met de bestanden die niet vanaf de server kunnen worden geserveerd? Zullen deze er net zo geweldig uitzien als andere ondersteunde bestanden? Het antwoord is ja! De bestanden zien er geweldig uit en laden ook snel met de Google-previewer, laten we eens kijken!
Om te laten zien hoe het wordt weergegeven, hebben we een bestand toegevoegd zonder het voorbeeld te genereren.
Dat is een XML-bestand zoals je kunt zien en het wordt net zo geweldig weergegeven als elk ander bestand, waarbij het voorbeeld al een geweldige terugval heeft gegenereerd!
Oproep aan alle webmasters!
Verbeter de websites van uw klanten met Dropfiles . Upload, categoriseer en deel eenvoudig bestanden en bied klanten een gebruiksvriendelijke en efficiënte manier om hun documenten te beheren.
Upgrade vandaag nog uw webdesigndiensten!
Begin met het weergeven van uw bestanden met geweldige voorbeelden
Zoals je ziet is dit een fantastische tool en de preview is slechts één van de functies die Dropfiles biedt. Je kunt clouddiensten zoals Google Drive en Dropbox gebruiken om bestanden rechtstreeks vanuit de cloud te delen en je hostingopslag te sparen. Dus waar wacht je nog op? Ga hierheen en download je eigen exemplaar!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.














Opmerkingen