Hoe je de WordPress-mediabibliotheek verbindt met Wasabi
WP Media Folder introduceert de nieuwe integratie waarmee u uw mediabibliotheek met Wasabi kunt verbinden, waardoor het toch al aanzienlijke aantal opties die WP Media Folder biedt om de afbeeldingen op uw site te ontladen groter wordt!
Hoewel het hebben van een site met goede foto's altijd een goede optie is, kan dit betekenen dat we een grote bibliotheek hebben en ook weinig ruimte in onze serveropslag, maar er is altijd een oplossing, we kunnen onze afbeeldingen offloaden, wat betekent dat de afbeeldingen in externe opslag en worden op onze site getoond alsof die er zijn.
WP Media Folder biedt de mogelijkheid om onze afbeeldingen over te zetten naar veel verschillende services zoals Google Drive, OneDriveen Dropbox, in dit geval zullen we leren hoe we deze kunnen verbinden met Wasabi, de nieuwe externe service.
Inhoudsopgave
Stel de verbinding in tussen de WordPress-mediabibliotheek en Wasabi
Allereerst moeten we WP Media Folder en de add-on hebben geïnstalleerd om deze integratie correct te kunnen gebruiken.
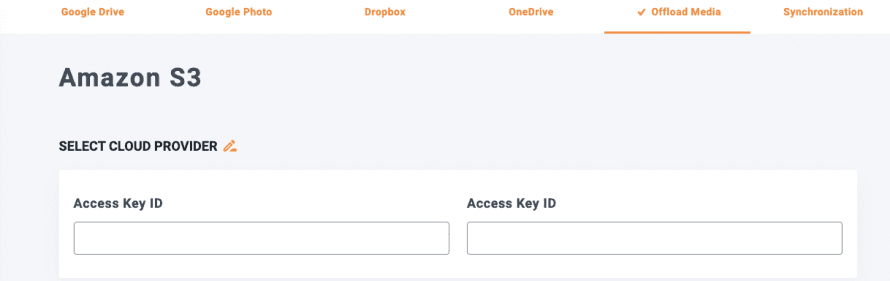
Nu we de benodigde plug-in en add-on hebben geïnstalleerd en geactiveerd, ga je naar Instellingen> WP Media Folder > Cloud> Offload Media , in dit scherm hebben we de velden waar we de informatie kunnen invoeren om verbinding te maken met Wasabi .
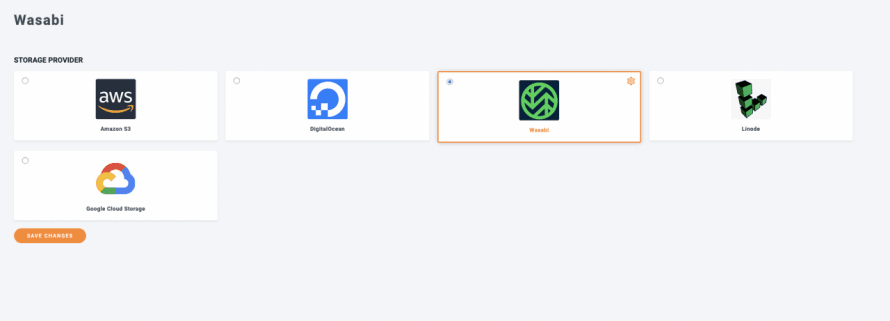
We moeten op het potloodpictogram klikken na Select Cloud Provider , dit opent een pagina waar we de provider kunnen selecteren, in dit geval selecteren we Wasabi en vervolgens Wijzigingen opslaan .
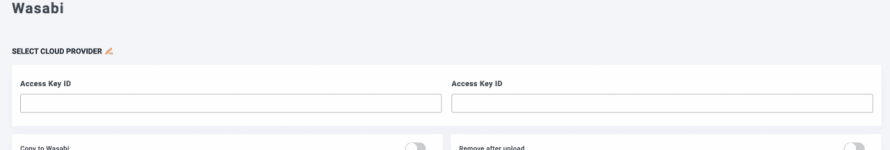
Dit toont ons het configuratiescherm waar we de sleutels kunnen toevoegen voor de verbinding tussen onze mediabibliotheek en Wasabi.
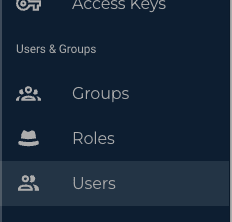
We moeten naar Wasabi gaan om die te vinden, log in op het wasabi-beheer en ga naar het gedeelte Gebruiker in het linkermenu.
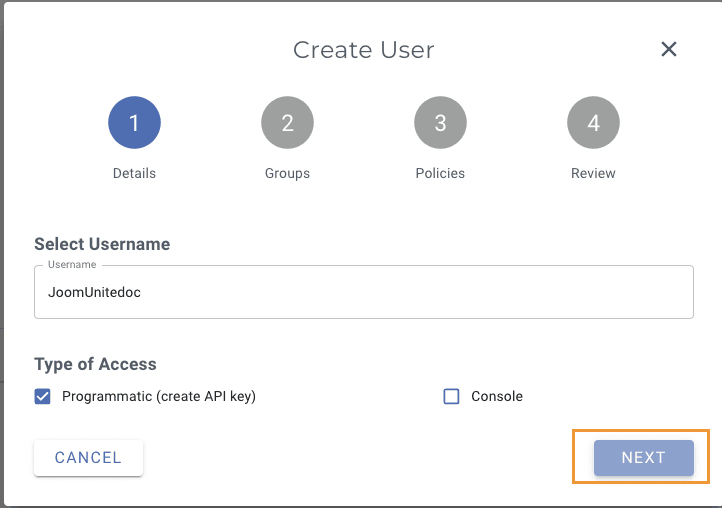
Klik nu rechtsboven op de knop Gebruiker maken , er wordt een pop-up geopend, stel uw gebruikersnaam in en klik vervolgens op "Type toegang: Programmatic (maak API-sleutel) ", klik ten slotte op Volgende .
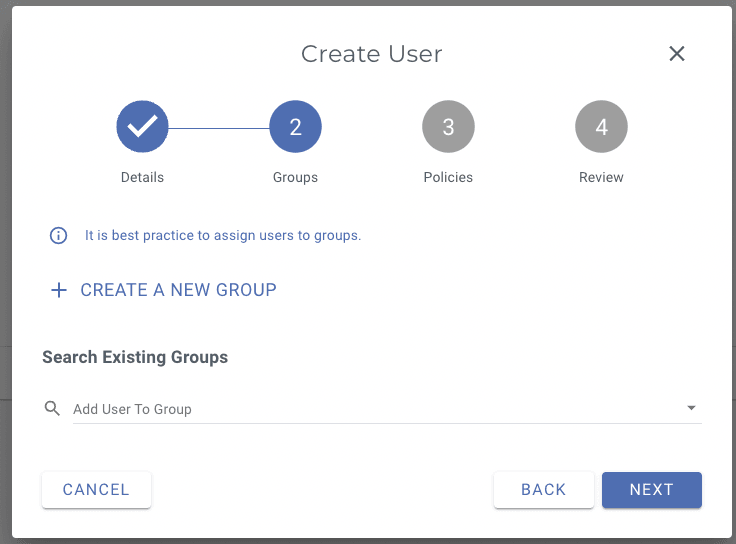
In de volgende stap kunt u een gebruikersgroep aanmaken, dit is geheel aan u, wanneer u klaar bent klikt u op Volgende .
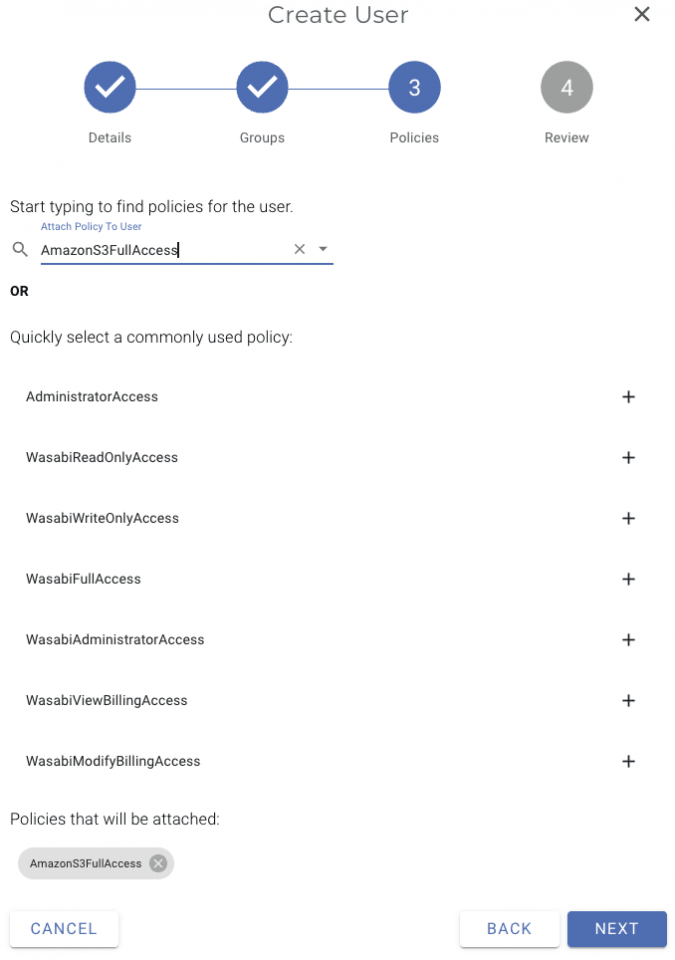
Laten we nu het beleid selecteren dat we voor deze gebruiker willen toepassen, typ AmazonS3FullAccess en selecteer het en klik vervolgens op Volgende .
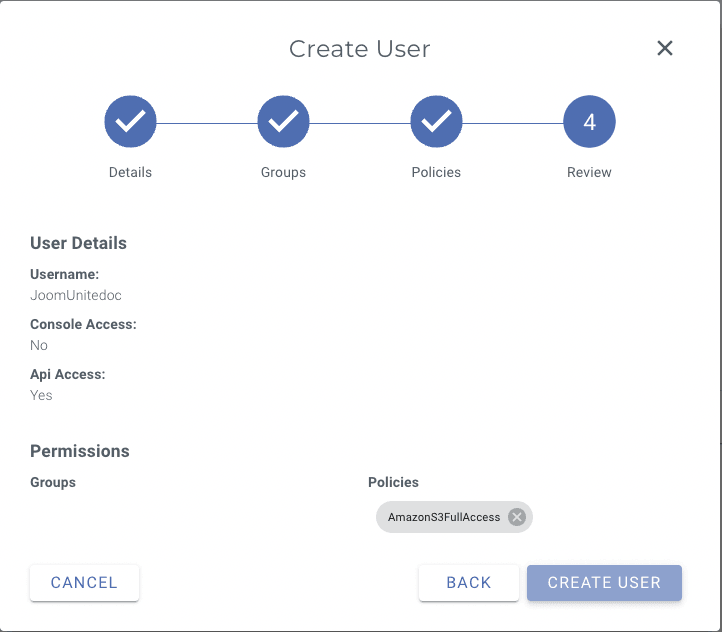
Controleer nu of alles in orde is en klik op Gebruiker maken .
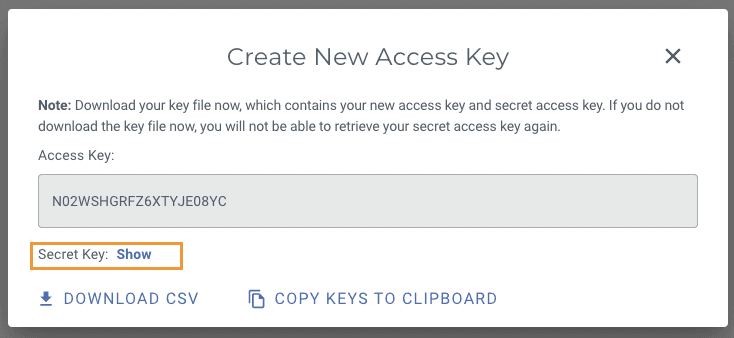
Er verschijnt een pop-up met de toegangssleutel en geheime sleutel , kopieer en plak deze op de Wasabi-instellingen van WP Media Folder .
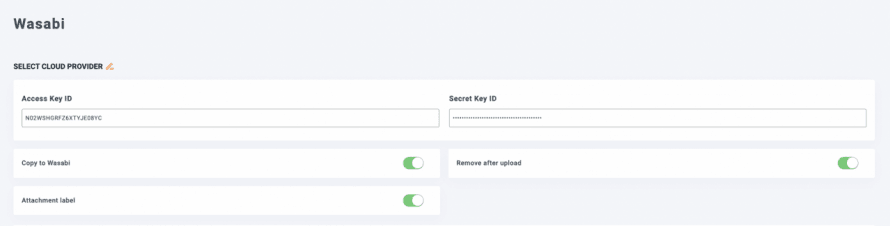
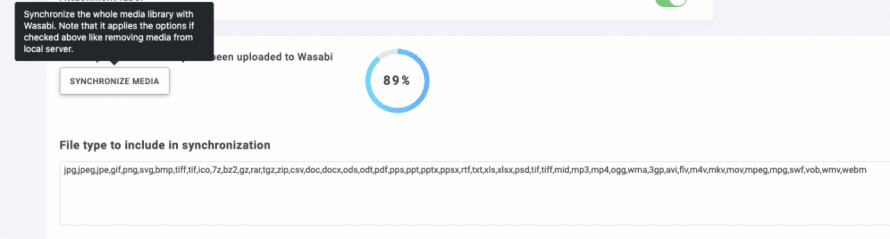
Net na de toetsen heb je de opties die kunnen worden ingeschakeld voor de synchronisatie, in deze tutorial zal ik alles inschakelen, maar je kunt degene laten die je wilt:
Kopiëren naar Wasabi : hiermee wordt een kopie van elke nieuwe afbeelding die naar uw site is geüpload, rechtstreeks naar Wasabi gestuurd.
Verwijderen na uploaden : Deze optie is om alle kopieën van de afbeeldingen te verwijderen na het uploaden om ze volledig te ontladen en opslagruimte op onze server te besparen.
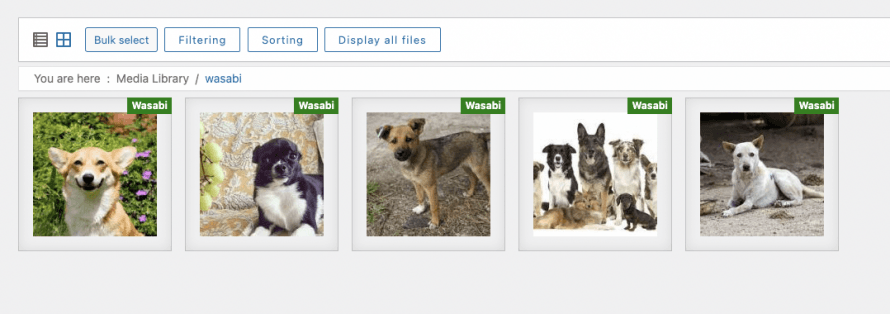
Bijlagelabel : dit voegt een klein label toe aan de afbeeldingen om u te laten weten dat deze momenteel worden geladen vanuit Wasabi (dit werkt alleen in de mediabibliotheek, frontend-afbeeldingen hebben het label niet).
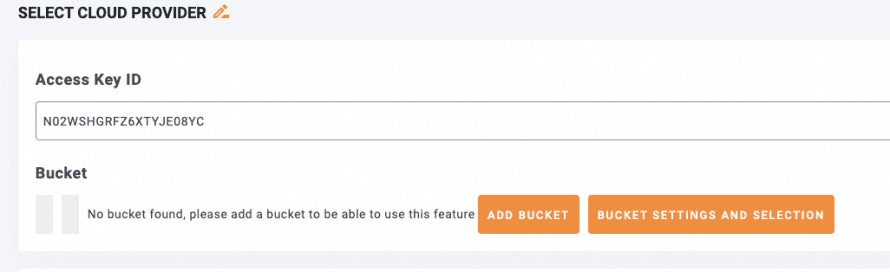
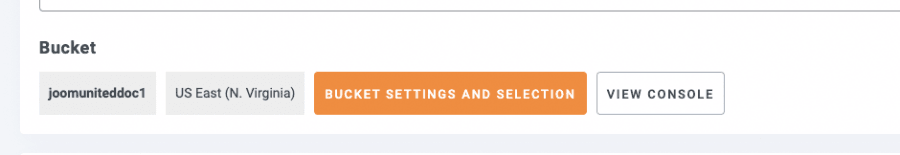
Nu kunnen we de wijzigingen opslaan en er verschijnt een optie om de emmer te selecteren, klik erop.
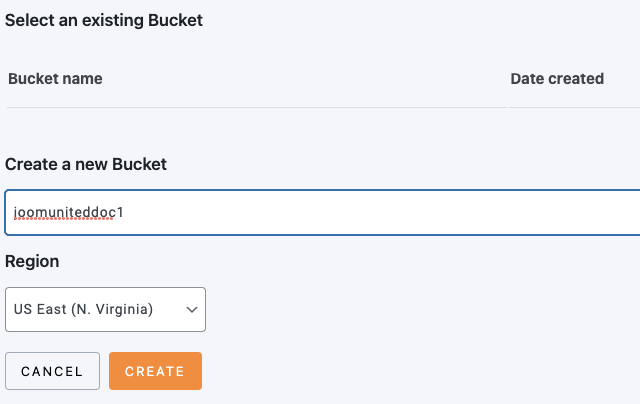
Dit opent een pop-up waarin alle beschikbare buckets verschijnen en een optie om een nieuwe te maken zal ook verschijnen, in dit geval zullen we een nieuwe maken, maar voel je vrij om ons te selecteren die al zijn gemaakt!
Om een nieuwe bucket te maken, typt u gewoon de naam, selecteert u de regio en klikt u ten slotte op Create .
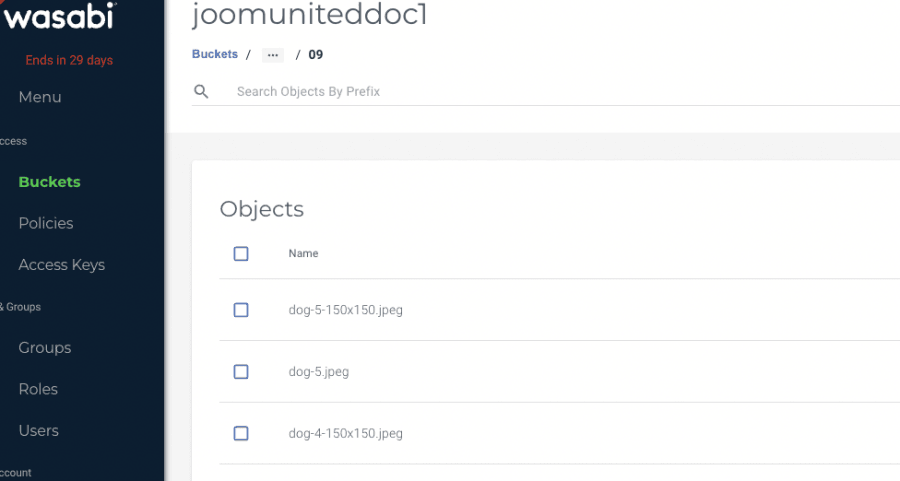
Je zult de aangesloten emmer kunnen zien die bevestigt dat alles correct werkte, en als je naar Wasabi gaat, zal de emmer er ook zijn, als magie!
En dat is alles! Onze Wasabi-emmer is volledig verbonden, als magie! Is het niet?
Synchroniseer en gebruik uw Wasabi-opslag in uw mediabibliotheek
Nu alles met elkaar verbonden is, hoeven we alleen nog maar onze mediabibliotheek met Wasabi te synchroniseren en onze afbeeldingen te gaan gebruiken!
Om onze mediabibliotheek te synchroniseren, ga naar Instellingen> WP Media Folder > Cloud> Offload Media , na het volgen van de eerder getoonde stappen, zouden we de synchronisatieknop moeten kunnen zien, klik er gewoon op!
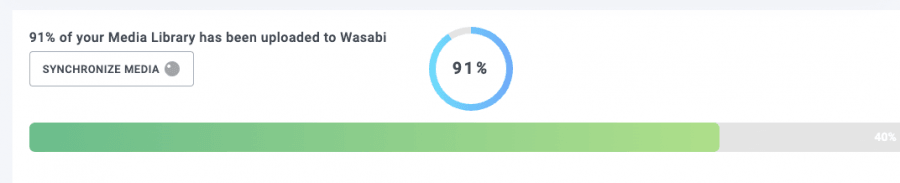
Er verschijnt een laadscherm dat ons het proces van het lossen van de afbeeldingen laat zien, de tijd hangt af van het aantal afbeeldingen dat het moet lossen.
Nu hoef je alleen maar te wachten en afhankelijk van de instellingen die je eerder hebt gekozen, worden de nieuwe afbeeldingen geüpload zonder dat je meer op Synchroniseren hoeft te klikken. Als je de optie voor het bijlagelabel hebt geselecteerd, kun je zien uw afbeeldingen hiervan :
naar dit:
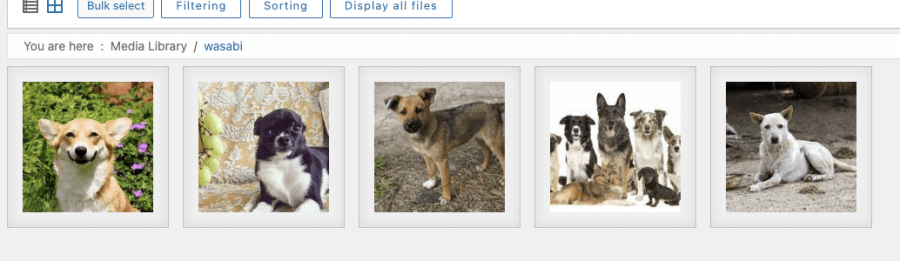
Je kunt nu naar Wasabi gaan en alle afbeeldingen komen ook in onze emmer.
En het beste van alles is dat je afbeeldingen zoals alle andere kunnen worden gebruikt, je kunt je afbeeldingen bijvoorbeeld rechtstreeks aan een bericht toevoegen met Gutenberg (of een andere editor).
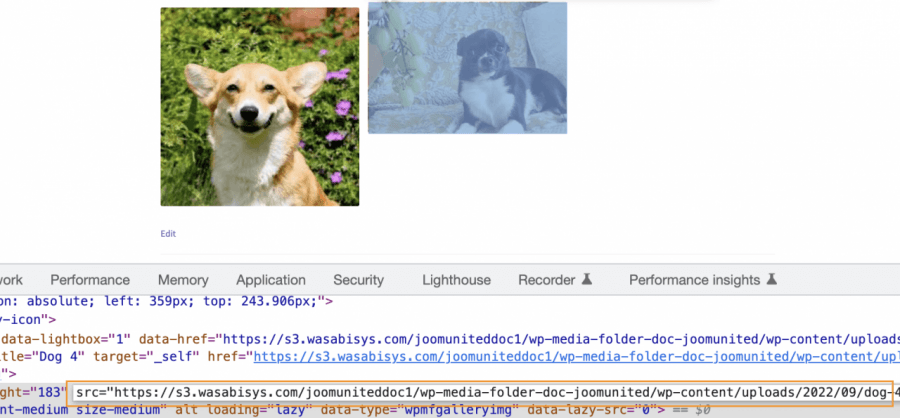
Publiceer het gewoon en als je naar de afbeelding gaat en het element inspecteert, wordt de magie getoond!
Net zo eenvoudig als het gebruik van een normale afbeelding op uw site, maar extern gehost, zodat u het beste van twee werelden hebt, Wasabi Performance en Wasabi Storage, en ze kunt gebruiken alsof ze lokaal worden gehost!
Begin met het gebruik van de beste Wasabi offload WordPress-plug-in
Zoals je kunt zien, heeft de optie om afbeeldingen te offloaden nog nooit zo gewerkt! Glad en gewoon geweldig, het beste deel? Dit is niet alles wat we kunnen doen met WP Media Folder , er zijn veel andere opties voor offloaden zoals Digital Ocean , Linode , AWS en Google Cloud Storage ! Waar wacht je op? Ga hierheen en leer meer over deze geweldige integratie!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.























Opmerkingen 2
Ik kan de foto's van mijn website niet aan mijn klanten laten zien als ik Wasabi gebruik om de afbeeldingen op te slaan?
https://s3.wasabisys.com/bunnycustom/wp-media-folder-bunny-custom/wp-content/uploads/2023/08/Myproject-1_31_2048x-300x300.png
Hallo, dit zou geen probleem moeten zijn. Kunt u contact opnemen met ons ondersteuningsteam? We zullen dat voor u controleren, omdat we mogelijk privétoegang nodig hebben die we niet kunnen delen op een reactieformulier