Blokken splitsen met Advanced Gutenberg Columns Manager
Kolommen geven inhoud aan wat de blokken van Gutenberg waren voor de klassieke editor van WordPress. Hiermee kunt u uw inhoud ongehinderd organiseren - zo niet verticaal, zoals blokken, dan horizontaal. De nieuwste update van Advanced Gutenberg presenteert een nieuw blok om u te helpen aan de slag te gaan met kolommen.
De kolommenbeheerder van Advanced Gutenberg is een meer geavanceerde kijk op de native columns van Gutenberg. Zijn vlaggenschipfuncties geven u meer controle over hoe inhoud moet worden weergegeven, maar tegelijkertijd wordt het gemakkelijker om inhoud te maken met de vooraf ingestelde lay-outs.
Kolomlay-outs
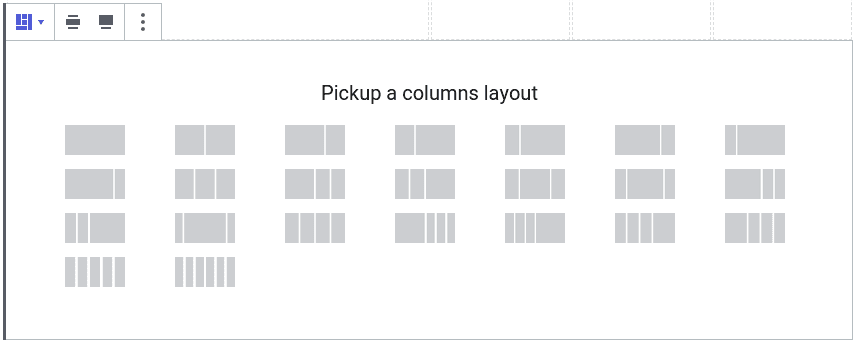
Om uw eerste kolommenblok te maken, zoekt u naar de kolommenbeheerder in uw WordPress Gutenberg-editor. Het eerste dat u ziet als u op het nieuwe blok klikt, is een lijst met de meest voorkomende vooraf ingestelde lay-outs. De opties variëren van een eenvoudige lay-out met één kolom tot standaardweergaven met twee kolommen en maximaal zes kolommen in één blok.

Deze opties zijn er, zodat u zich kunt concentreren op het maken van inhoud in plaats van deze te ontwerpen. Mogelijk bent u echter op zoek naar een lay-out die niet bestaat, zoals een kolommenblok dat slechts 50% van de breedte van uw blog in beslag neemt. In dat geval kunt u de zijbalk gebruiken om uw eigen kolombreedtes te definiëren.
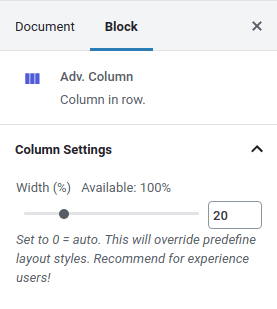
Om uw eigen breedte te definiëren, klikt u op een kolom en stelt u de breedte ervan in procenten in, of stelt u deze in op 0 om deze opnieuw in te stellen op de automatische breedte. Houd de totale percentages maximaal 100% om te voorkomen dat de inhoud van het WordPress-bericht of de pagina overloopt. Kolomhulplijnen - transparante randen - helpen u de wijzigingen te zien, maar u kunt ze uitschakelen via het configuratietabblad in de instellingen.

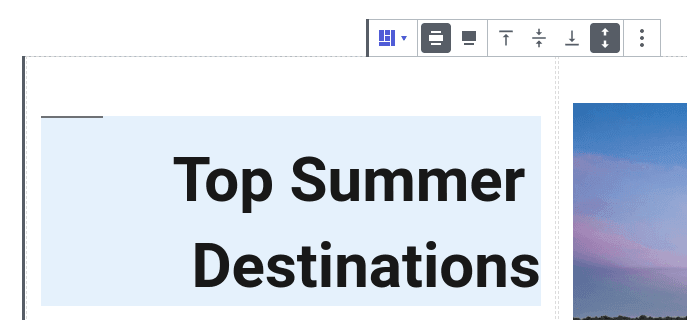
Een andere nieuwigheid in de kolommenmanager is de uitlijningssectie. Als u op het beheerdersblok voor de buitenste kolommen klikt, vindt u eerst de breedte-opties. U kunt schakelen tussen de brede breedte of volledige breedte om de grootte van het kolommenblok te vergroten. Vlak daarna bevinden zich de uitlijningsopties.
De eerste drie uitlijningsopties zijn standaard: kolommen kunnen verticaal bovenaan, in het midden of aan het einde worden uitgelijnd. De vierde en laatste uitlijningsoptie is er een die zich niet in de kolommen van Gutenberg bevindt - binnenkolommen op volledige hoogte .

De optie rekt de kolommen uit zodat ze gelijk zijn aan de hoogste kolom in het blok. Deze optie is nodig als kolommen achtergrondkleuren of randen hebben en dus de volledige hoogte van het blok moeten beslaan.
Responsieve kolommen
Een goede blog moet goed worden weergegeven op desktops, tablets en mobiele telefoons. Een pertinente vraag die van nature opkomt, is hoe kolommen het beste kunnen worden weergegeven als de breedte ontbreekt. Moeten de breedte van de kolommen veranderen en zo ja, hoe? Moet elke kolom zijn eigen regel zijn?
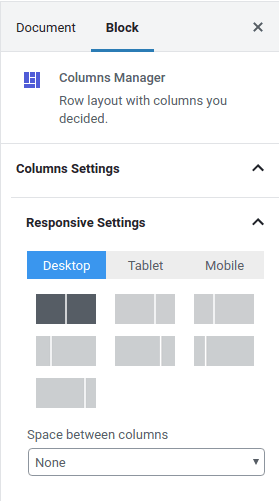
Advanced Gutenberg geeft u de flexibiliteit om te kiezen hoe kolommen moeten worden weergegeven op tablets en mobiele telefoons. Klik op het kolommenbeheerblok en kies een indeling voor desktops, tablets en mobiele telefoons. De opties op handheld-apparaten omvatten het wijzigen van de kolomindeling of het stapelen van de kolommen om de volledige breedte te benutten.

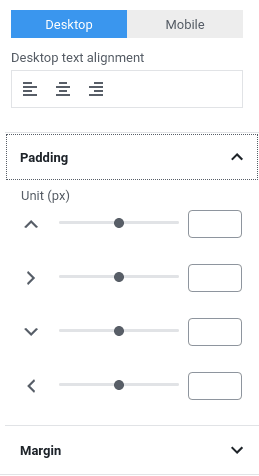
Als u de brede breedte van lay-outs over de volledige breedte gebruikt, zult u merken dat het kolommenbeheerblok te klein is op kleinere apparaten. In dat geval kunt u de padding en marge van uw mobiel of tablet in het gebied net onder de mobiele en tabletlay-outs instellen.
Door naar beneden te scrollen en de rij-instellingen , kun je ook opgeven wat er moet gebeuren als kolommen overlopen met inhoud, en wat de maximale breedte en de minimale hoogte van een rij is. Als u eenmaal bekend bent met de algemene weergave-instellingen van het blok, wilt u misschien toegang krijgen tot nog fijnere responsiviteitsinstellingen.

Met de kolommenbeheerder van Advanced Gutenberg kunt u ook de opvulling en marges van individuele kolommen op desktop of mobiel specificeren. Om ze te verfijnen, klikt u op een kolom in plaats van op het hele blok. Blader vervolgens naar de onderkant van de zijbalk om de opvulling en marges op desktop of mobiel op te geven. Voor elk kunt u ook de tekstuitlijning specificeren.
WordPress-kolommen personaliseren
Wanneer u klaar bent met het perfectioneren van uw kolommen - of als u niet de behoefte voelde om uit de standaardlay-outs te stappen - kunt u kolommen personaliseren of er inhoud aan toevoegen. Wanneer u op een kolom klikt, kunt u weergaveopties voor de hele kolom toepassen, momenteel beperkt tot de randstijl, kleur, breedte en straal.
Het belangrijkste is dat het punt van kolommen is om inhoud op te slaan en weer te geven. De kolommanager van Advanced Gutenberg ondersteunt alle soorten inhoud in kolommen, wat betekent dat u daarin alinea's, afbeeldingen en galerijen kunt opslaan, en elk ander blok, zowel standaard als aangepast. Je fantasie is de limiet!
Zodra je de kracht van Gutenberg-blokken onder de knie hebt, kun je je creativiteit uiten in je WordPress-berichten en -pagina's. Met de kolommenbeheerder van Advanced Gutenberg kunt u het meeste uit uw WordPress-blog halen. Grijp dus zo veel of zo weinig controle als je wilt met kolommen en ontketen je creativiteit niet alleen verticaal, maar ook horizontaal!
Download Advanced Gutenberg (gratis plug-in): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen