Maak en beheer tabellen met Gutenberg Editor
Tabellen en grafieken zijn belangrijker dan we denken als we een website hebben, omdat dit het echt gemakkelijker zou kunnen maken om onze prijzen, plannen, bedrijfstraject en nog veel meer te tonen.
Het kan erg vervelend zijn om een tabel te vinden nadat deze is gemaakt, omdat we de shortcode moeten kopiëren en plakken, maar hoe zit het als er een blok is dat is bedoeld om al uw tabellen te vinden? WP Table Manager kunt u dat doen met de eenvoudig te gebruiken Gutenberg WordPress-editor.
WP Table Manager voegt blokken toe aan de Gutenberg-editor waarmee u deze tabellen met een zoekvak rechtstreeks aan het blok kunt toevoegen.
Op zoek naar een robuuste oplossing voor tabelbeheer voor websites van klanten?
Van prijstabellen tot productvergelijkingen, deze plug-in biedt krachtige functies om gegevens op een duidelijke en gebruiksvriendelijke manier te presenteren.
Krijg nu het concurrentievoordeel!
WordPress-tabellen maken met deze plug-in voor Gutenberg
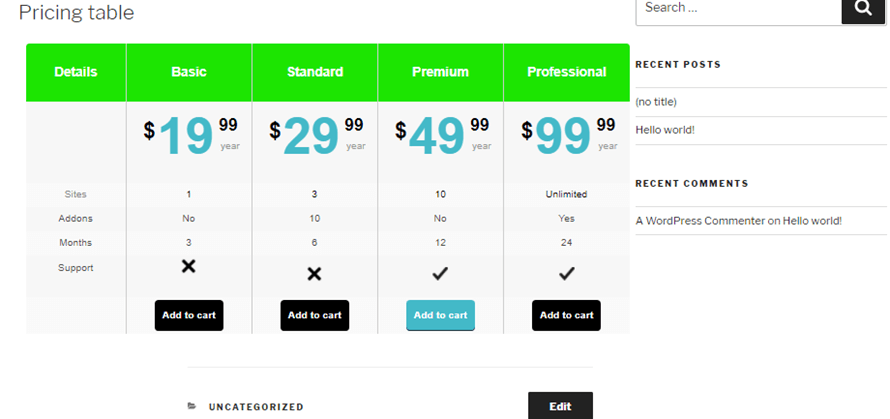
Voor dit bericht zullen we WP Table Manager gebruiken om een prijsvergelijkingstabel te maken, allereerst zullen we zien hoe we tabellen kunnen maken.
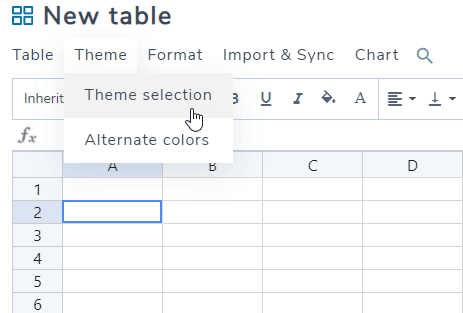
Ga eerst naar Tabellenbeheer > Alle tabellen , klik in dit gedeelte op + Nieuw maken > Tabel , dit zal de tabeleditor openen, we kunnen een thema gebruiken om dingen echt gemakkelijker te maken, dus laten we er een kiezen, klik op Thema > Thema Selectie .

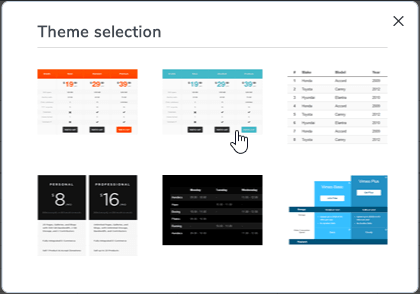
U ziet alle opties voor thema's, dus we gaan degene selecteren die werkt voor de prijsvergelijkingstabel.

Klik nu op Ok (houd er rekening mee dat alle gegevens in de tabel worden verwijderd).
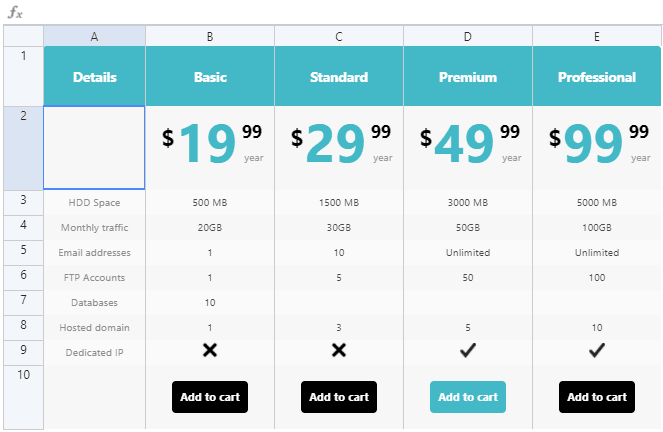
Omdat we een thema hebben toegevoegd, is bijna al het hele werk gedaan.

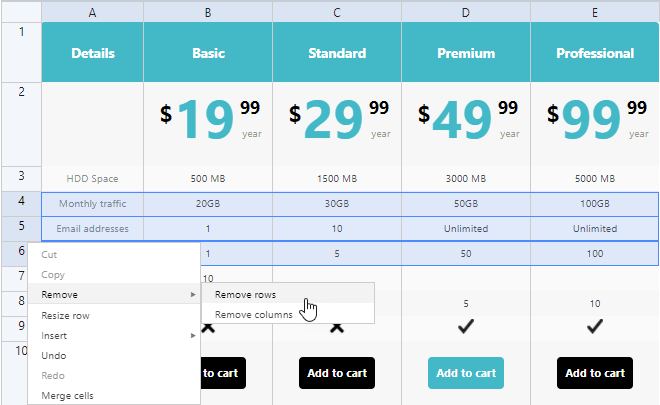
We hoeven alleen maar eenvoudige aanpassingen te maken en de tabel aan onze behoeften aan te passen, ik zal veel rijen verwijderen en veel ervan bewerken, deze kunnen worden bewerkt door er gewoon op te klikken en te beginnen met typen alsof u Excel gebruikt.
Om te verwijderen, klikt u op de rijen, klikt u met de rechtermuisknop en vervolgens op Verwijderen .

Als u de cel nu wilt bewerken, klikt u erop, er wordt een geavanceerde editor geopend die u kunt gebruiken om de inhoud naar wens aan te passen.

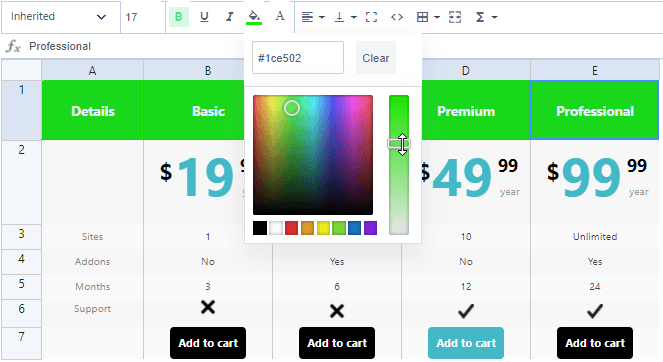
Als we de tabel meer willen aanpassen, kunnen we de kleur wijzigen, we hoeven alleen maar op de cel te klikken en de bovenste gereedschappen te gebruiken om de kleur van de gewenste cellen te wijzigen.

We hoeven de tabel niet op te slaan, omdat deze automatisch bij elke wijziging wordt opgeslagen.
Nu we de tabel hebben gemaakt, kunnen we deze aan het bericht toevoegen met behulp van het Gutenberg Editor-blok.
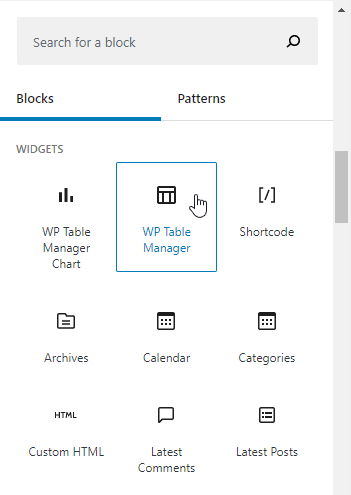
Ga naar Berichten> Nieuw toevoegen , je ziet de Gutenberg-editor, we zullen het WP Table Manager -blok selecteren.

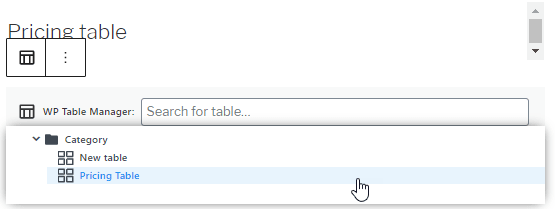
Hiermee wordt een zoekveld toegevoegd dat u de categorieën en tabellen laat zien en kunt u een tabel toevoegen door op de tabel te klikken.

De tafel zal worden toegevoegd, en nu hoef je alleen dat bericht te publiceren en de tafel zal er zijn, zo eenvoudig als klik op de tafel en publiceer het bericht / de pagina.

En dat is alles, we hebben een prijstabel gemaakt en gepost in minder dan 10 minuten, heel eenvoudig, nietwaar?
WP Table Manager in WordPress gebruiken om grafieken te maken
Ja, we hebben ook de mogelijkheid om diagrammen van de tabellen te maken, en het andere goede nieuws is dat de diagramsectie een speciaal Gutenberg-blok heeft, zodat je het diagram gemakkelijk kunt vinden wanneer je je bericht aan het maken bent.
Om grafieken te maken, ga naar Tabelbeheer > Alle tabellen , we zouden een tabel moeten hebben gemaakt met de gegevens die we in de grafiek willen weergeven, we hebben een tabel opgesteld met informatie om deze grafiek te maken.
Een goede gewoonte zou kunnen zijn om een categorie aan te maken voor elk type tabel dat we willen maken, hier hebben we bijvoorbeeld een categorie gemaakt met de naam: "Grafieken".
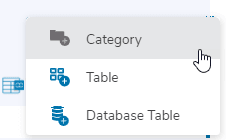
Categorieën zijn heel eenvoudig aan te maken, klik hiervoor op + Create New > Category .

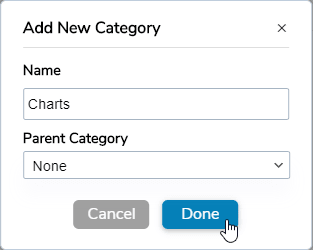
Typ ten slotte de categorietitel, selecteer de bovenliggende categorie (als dit een subcategorie is) en klik op Gereed .

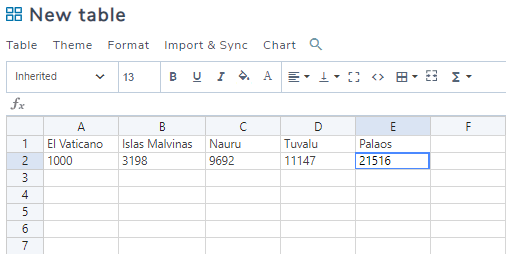
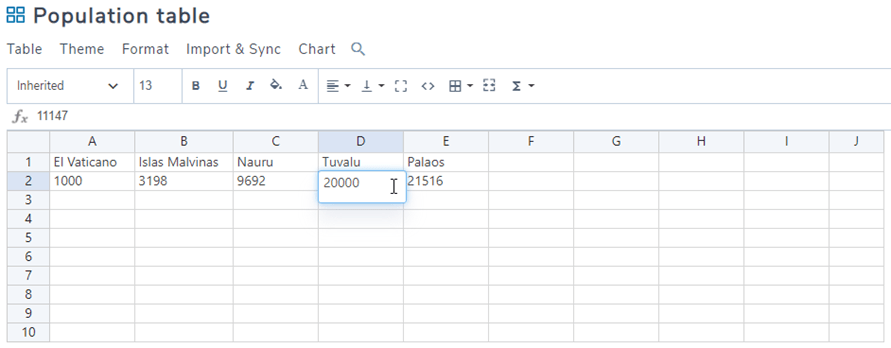
Laten we nu naar de tabel gaan waar we de grafiek willen maken, we hebben een tabel toegevoegd op basis van de populaties uit 5 landen.

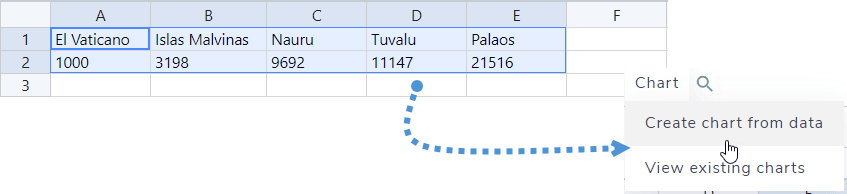
Om de grafiek te maken, moeten we de cellen selecteren die we aan de grafiek willen toevoegen en op Grafiek > Grafiek maken van gegevens klikken.

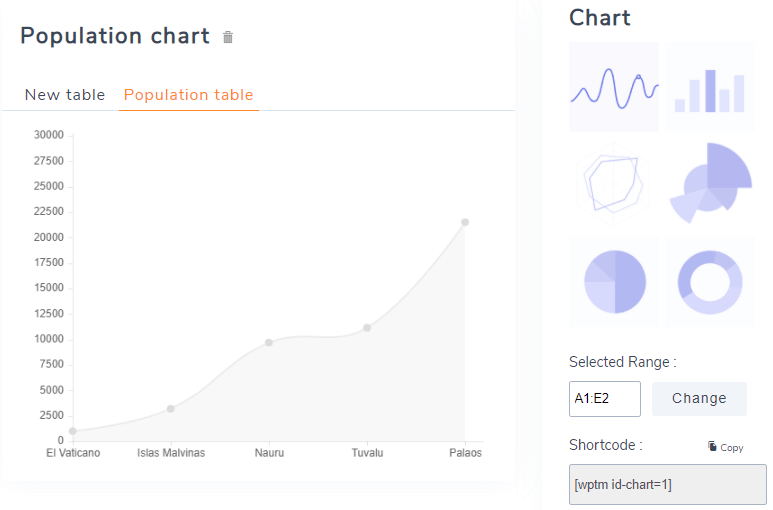
Nu zullen we de grafiek zien die is gemaakt met het rechtermenu, waar we de tools kunnen zien om de grafiek aan te passen.

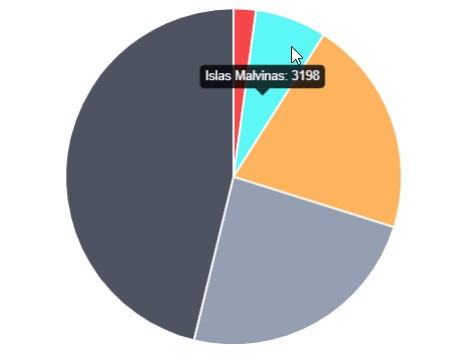
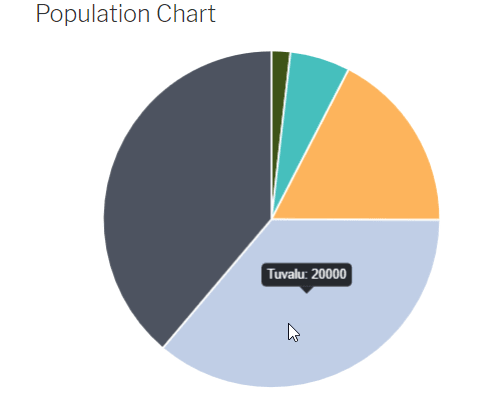
Voor dit voorbeeld gebruiken we het cirkeldiagram.

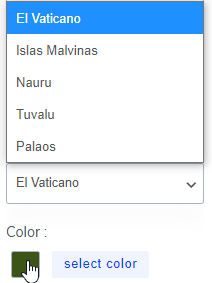
Onderaan het rechterpaneel kunnen we de kleur voor elk veld selecteren, zodat we de kleuren kunnen aanpassen aan het thema dat we gebruiken.

Nu we de grafiek hebben gemaakt/aangepast, gaan we naar Posten > Nieuwe toevoegen zodat we de post kunnen maken en de nieuwe grafiek kunnen toevoegen die we hebben gemaakt.
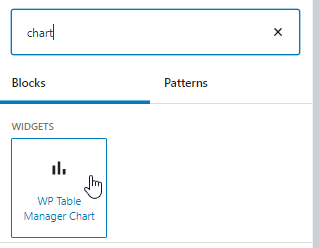
Zoek in de Gutenberg Editor naar het blok "WP Table Manager Chart" en voeg het toe aan het bericht.

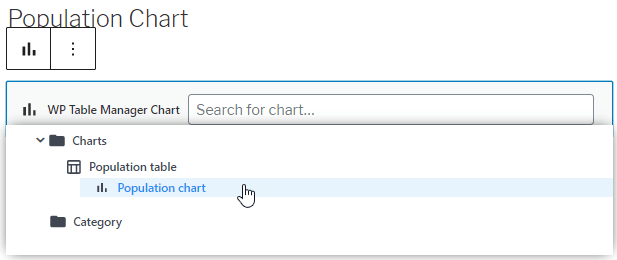
Er wordt een zoekveld geopend waarin u alle beschikbare grafieken kunt zien.

Zoals je kunt zien zal het alle beschikbare categorieën, tabellen en grafieken tonen, daarom zouden we alles geordend moeten hebben in categorieën, klik nu op de grafiek die je wilt toevoegen, in ons geval is dat de "Bevolkingsgrafiek".

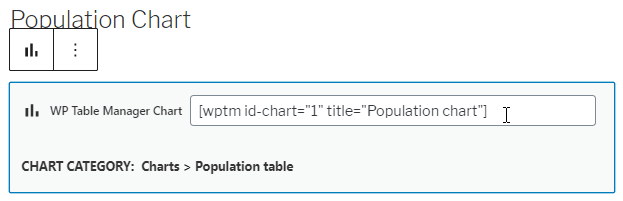
Zoals je kunt zien, wordt de shortcode automatisch toegevoegd, dus je hoeft hem alleen maar te publiceren en alles wordt gedaan.

Maar wat gebeurt er nu als we de gegevens in de grafiek willen bijwerken? Moeten we een nieuw diagram maken? Nou, het antwoord is nee! U kunt gewoon de gegevens in de tabel bewerken en het diagram wordt automatisch bijgewerkt.
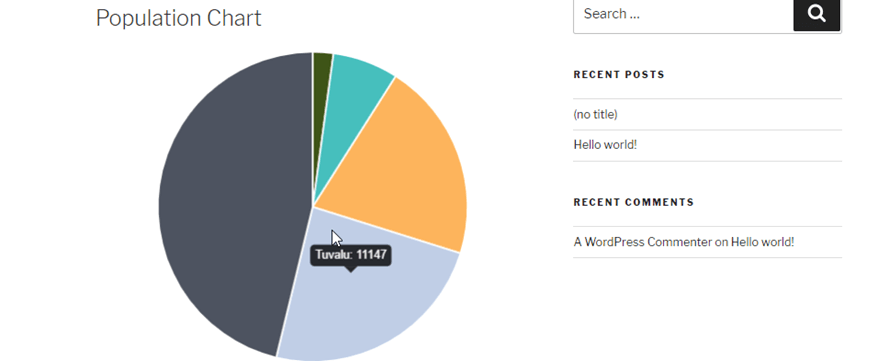
In dit voorbeeld is de Tuvalu-populatie 11147, zoals je kunt zien in de afbeelding, dus laten we de populatie veranderen in 20000 en de grafiek opnieuw bekijken.

Nu moet het diagram worden bijgewerkt, laten we het eens bekijken.

En ja, de magie is voorbij, we hebben een dynamische grafiek gemaakt die eenvoudig kan worden gewijzigd door de gegevens in de tabel te wijzigen.
Plus, tabellen uit databases in WordPress
Er is ook een optie om tabellen uit de database te maken en deze tabel wordt automatisch bijgewerkt wanneer er wijzigingen in uw database zijn, dus als u informatie in uw database heeft opgeslagen en u wilt er een tabel/grafiek van maken, klik dan gewoon op + Nieuw maken > Databasetabel

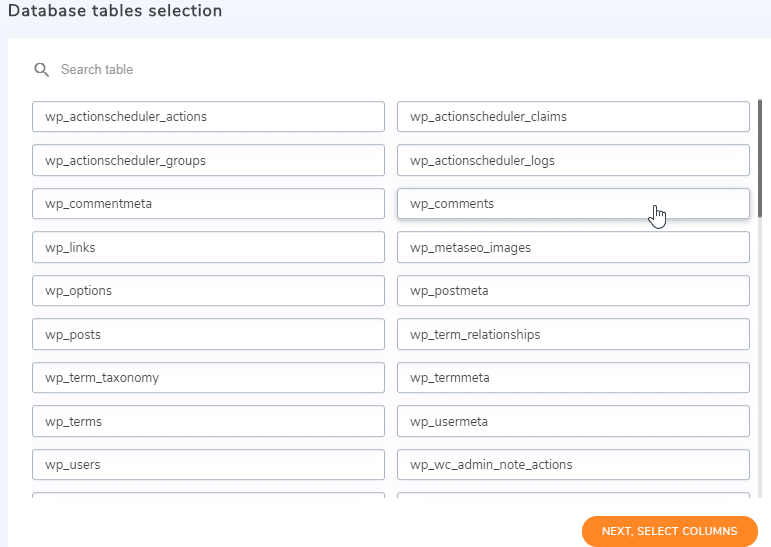
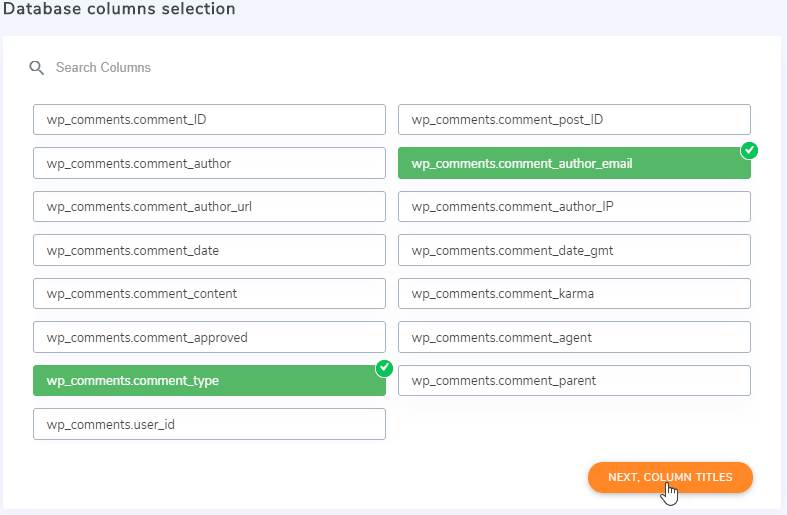
Hiermee wordt u omgeleid naar een pagina met alle tabellen in uw database, zodat u deze kunt selecteren met de gewenste kolommen, en WP Table Manager zal automatisch de tabel maken.

Daarna kunt u de kolommen selecteren die u aan de tabel wilt toevoegen, hier selecteren we bijvoorbeeld alleen het type opmerking en de e-mail van de auteurs.

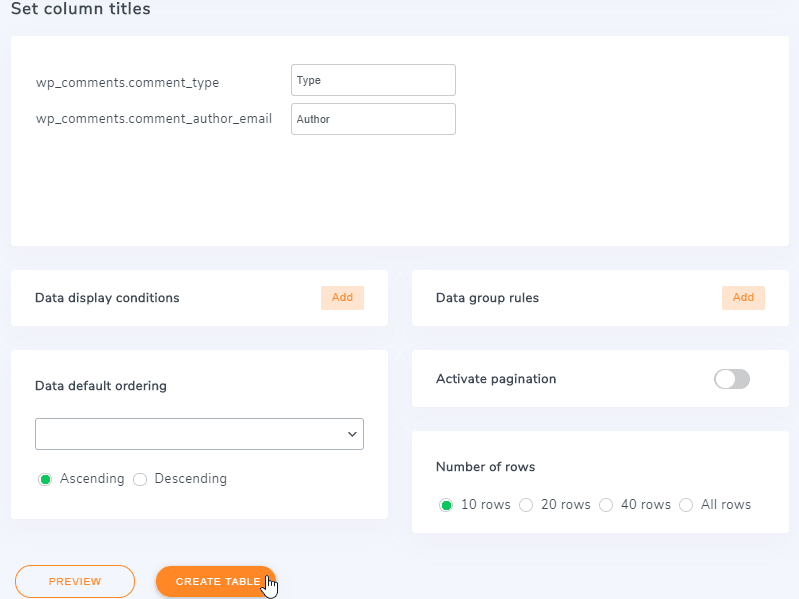
Selecteer ten slotte de titel voor elke kolom en voeg de regels toe om de tabel te maken.

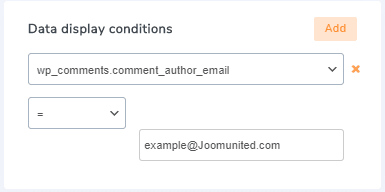
Klik nu op Tabel maken en de tabel wordt automatisch aangemaakt. Houd er rekening mee dat er voorwaarden zijn die we kunnen toevoegen. Laat een variabele bijvoorbeeld alleen zien als het e-mailadres van de auteur '

We kunnen zoveel regels toevoegen als we willen, we hoeven alleen maar op “Toevoegen” te klikken en er wordt een nieuw vak toegevoegd om een nieuwe regel in te stellen.
En nu kunt u zien hoe eenvoudig het is om tabellen uit de database te maken.
Ons nieuwe ontwerp maakt alles nog eenvoudiger!
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP Table Manager . Beheer en pas eenvoudig tabellen, grafieken en spreadsheets aan en bied klanten dynamische en boeiende gegevensvisualisaties.
Upgrade uw webdesigndiensten vandaag nog!
Begin met het maken van tabellen met WP Table Manager
Nu u weet hoe gemakkelijk het is om tabellen te maken en ze te beheren met WP Table Manager , waar wacht u nog op? Ga hierheen en schaf uw lidmaatschap aan om al deze tafels op de meest professionele manier te bedienen.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen 8
Ik kan mijn geavanceerde tafelblok niet centreren. Adviseer, alstublieft.
Hallo, u kunt de geavanceerde kolommanager gebruiken om uw tabel te centreren als de standaardtool niet werkt zoals verwacht. Gebruik bijvoorbeeld een indeling met 3 kolommen en plaats de tafel in het midden. Hoop dat het helpt.
Zou u een optie kunnen toevoegen om de lettergrootte aan te passen in het geavanceerde tabelblok? Dit is een veelvoorkomend verzoek van klanten, en het is de enige functie die ik mis in uw overigens prachtige geavanceerde tabelblok.
OK genoteerd!
Zou het mogelijk zijn om lijsten in de tabelcel te hebben?
Hallo, dat is momenteel niet mogelijk, maar ik raad aan om een functieverzoek te plaatsen op het ondersteuningsforum voor de plug-indirectory.
Hallo! Ik heb gemerkt dat Advanced Tables er aan de achterkant veel anders uitziet dan aan de voorkant. Ik weet niet zeker hoe ik screenshots aan deze opmerking moet toevoegen of waar ik ondersteuning per e-mail kan sturen. Enig idee waarom dit gebeurt?
Hallo, het komt voor dat thema's automatische styling toepassen op tabellen. Cloud kunt u ons een ondersteuningsverzoek sturen op het ondersteuningsforum van de plug-in directory?