Remplacez le widget de galerie DIVI par le module complémentaire de galerie WP Media Folder
Les créateurs de pages font partie des outils les plus importants qui peuvent être utilisés lors de la création d'un site Web et il est vrai que DIVI est l'un des meilleurs créateurs de pages, mais que se passerait-il si nous pouvions améliorer un outil déjà génial comme DIVI ?
Avec le module complémentaire Media Folder Gallery, vous pourrez remplacer et améliorer le bloc galerie de Divi avec de nombreux outils, comme utiliser des thèmes prédéfinis et les personnaliser pour les adapter au contenu de votre site.
Il existe également une section spécialisée dans la gestion de vos galeries, leur édition et leur prévisualisation, mais ce n'est pas tout ! Vous pourrez gérer vos galeries directement depuis l'édition Page. Nous verrons à quel point il est facile de le faire dans cet article.
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Commencez à utiliser cet addon essentiel pour votre galerie
Afin de compléter ce didacticiel, nous utilisons WP Media Folder et le WP Media Folder Gallery , ces plugins contiennent les outils nécessaires pour gérer et créer les galeries présentées dans cet article.
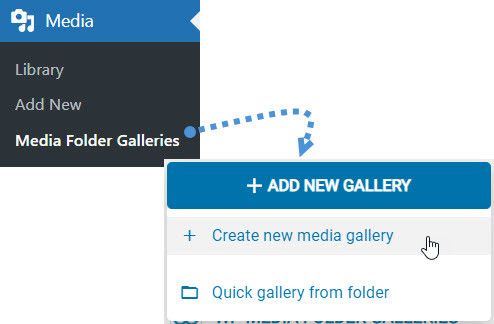
Tout d'abord, commençons à créer notre première galerie avec le gestionnaire de galeries, pour cela, rendez-vous dans votre Média > Galeries sur cette section, vous pourrez gérer toutes vos galeries, maintenant que nous y sommes, cliquez sur +Ajouter une nouvelle galerie > Créer une nouvelle galerie multimédia .
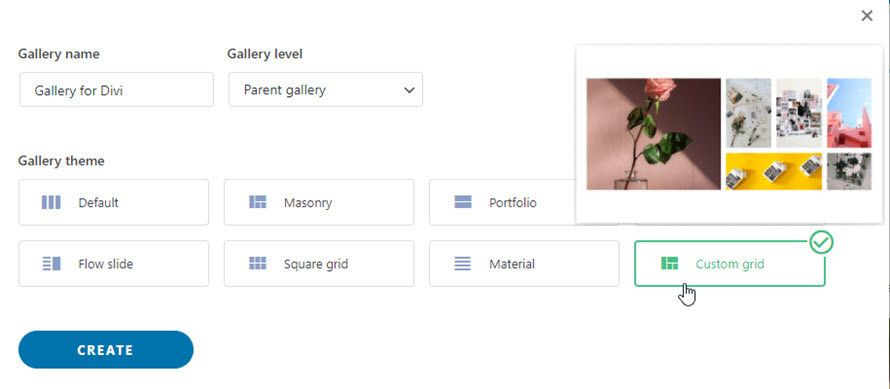
Une fenêtre contextuelle apparaîtra dans laquelle vous pourrez facilement créer une galerie en tapant le titre et en sélectionnant le thème que vous souhaitez utiliser. Si vous souhaitez en faire un sous-dossier, vous pourrez sélectionner le dossier parent.
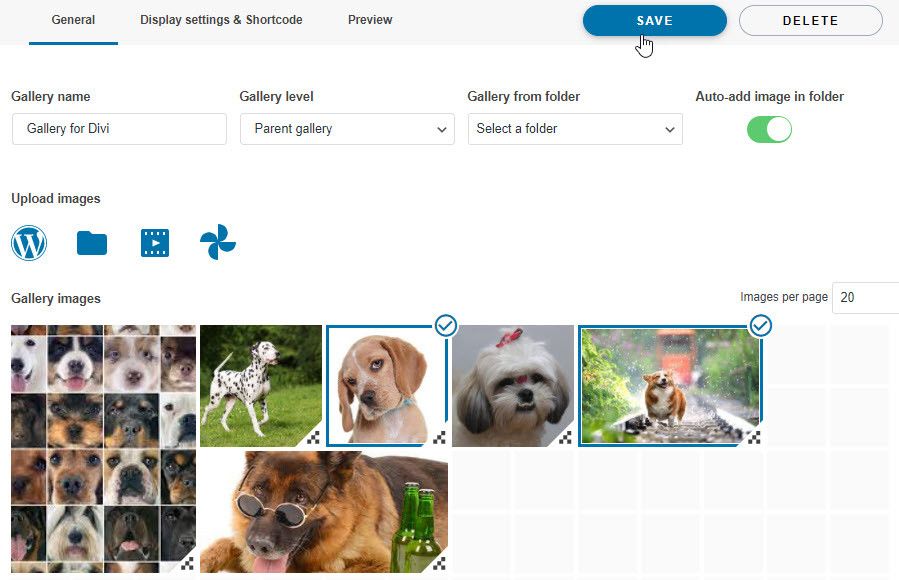
On va ajouter comme titre "Galerie pour Divi" et sélectionner la Grille personnalisée comme thème pour cette galerie, quand c'est fait, cliquer sur Créer .
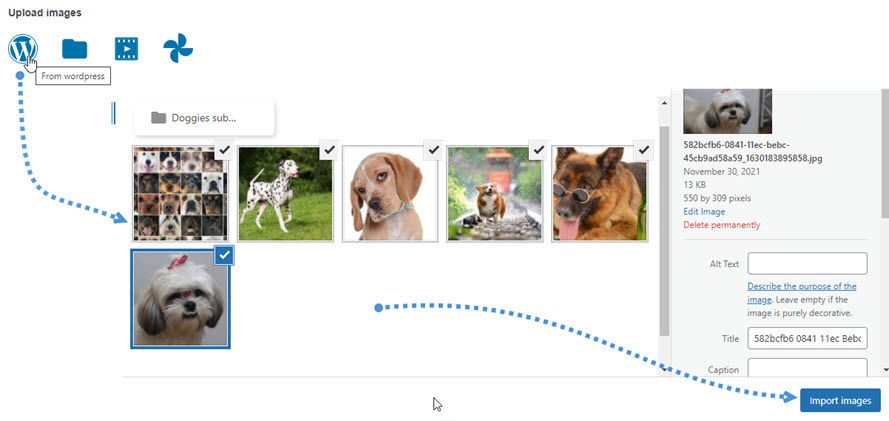
Dans cette section, vous pourrez gérer vos galeries. Tout d'abord, ajoutons les images qui vont être utilisées pour cette nouvelle galerie. Vous pouvez utiliser votre bibliothèque multimédia, les télécharger directement depuis votre PC ou importer les médias dans votre nouvelle galerie à l'aide de Google Photos.
Pour ce tutoriel, nous allons utiliser des images directement issues de la médiathèque. Cliquez sur le logo WordPress pour charger la médiathèque, sélectionnez les images que vous souhaitez utiliser, puis cliquez sur Importer des images .
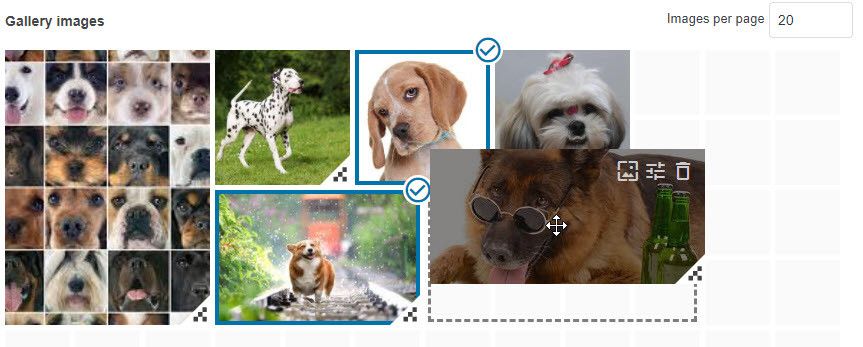
Ce thème Custom Grid est particulier car il vous permettra d'agrandir et de déplacer les images avec un système de glisser-déposer.
Alors définissons les images comme nous voulons qu'elles soient affichées, et cliquez sur Enregistrer .
Il existe de nombreuses options que nous pouvons modifier sur ce gestionnaire telles que les paramètres d'affichage (comme les bordures, la marge, l'action sur le clic et le remplissage) mais cela peut également être fait directement depuis le Page Builder donc comme la galerie est déjà créée, voyons comment faire. il!
Créez la meilleure galerie DIVI
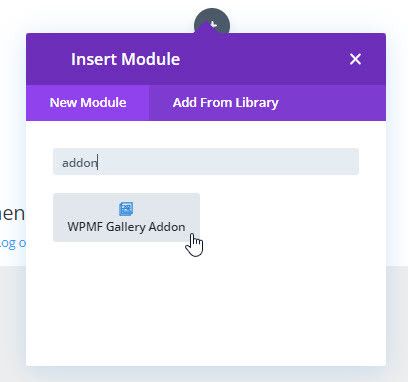
Maintenant que la galerie est créée, rendez-vous sur la page que vous souhaitez éditer avec DIVI et dans les widgets après avoir cliqué sur + et recherchez le bloc appelé WPMF Gallery Addon .
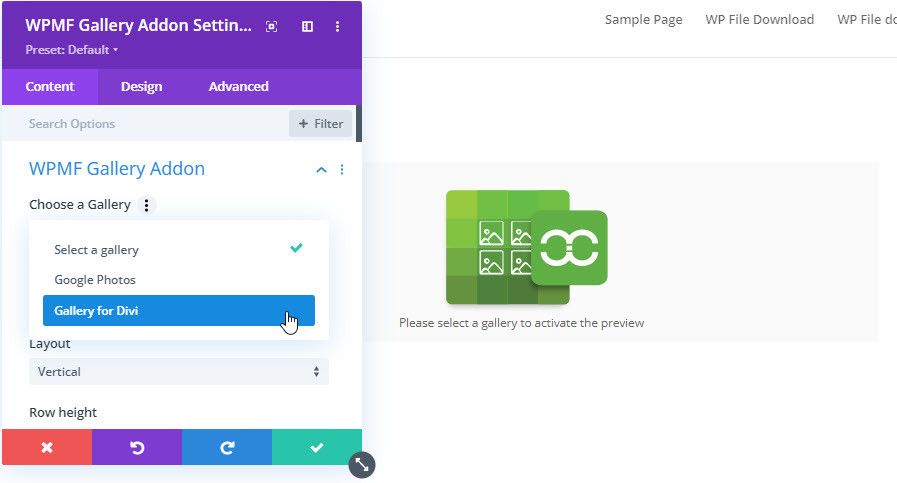
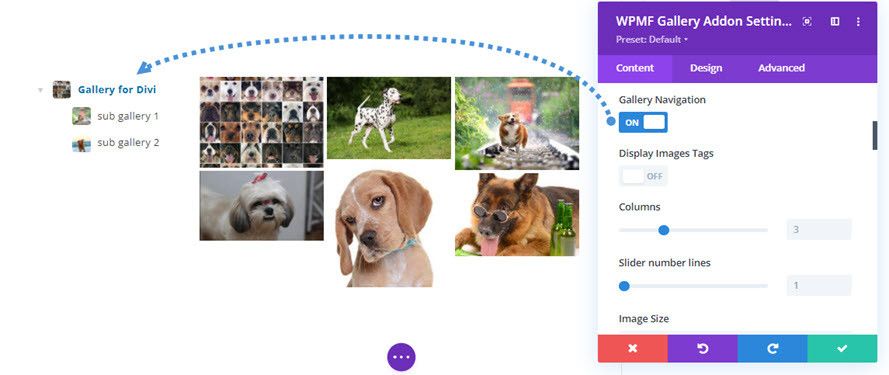
Cela ouvrira un bloc avec toutes les options pour gérer votre galerie, tout d'abord, recherchez la section "Choisir une galerie" et sélectionnez la galerie que nous avons créée précédemment.
Cela chargera l'aperçu avec tous les paramètres disponibles pour le thème de la galerie dans le bloc.
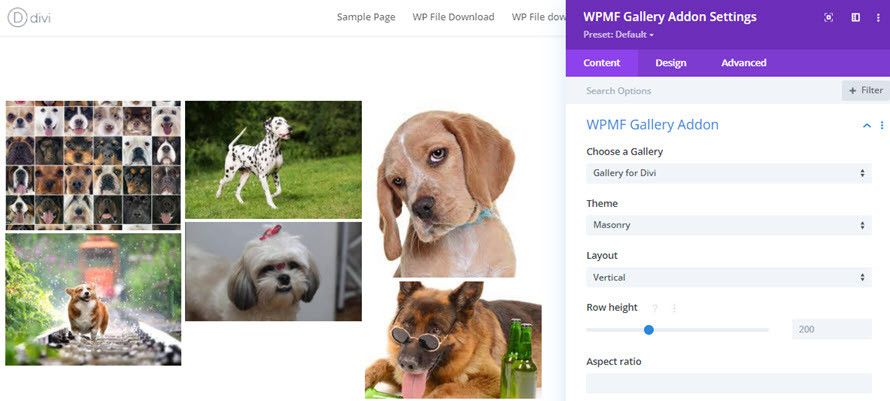
Vous pouvez adapter le thème que vous aimez à votre contenu en utilisant les paramètres du thème, examinons-les.
En premier lieu, vous avez la possibilité de changer le thème, de définir une autre disposition, de donner plus de hauteur aux lignes et de définir un rapport hauteur/largeur.
Si vous souhaitez afficher plus d'une galerie, vous pouvez sélectionner Navigation dans la galerie , cela vous permettra d'ajouter une galerie avec ses sous-galeries.
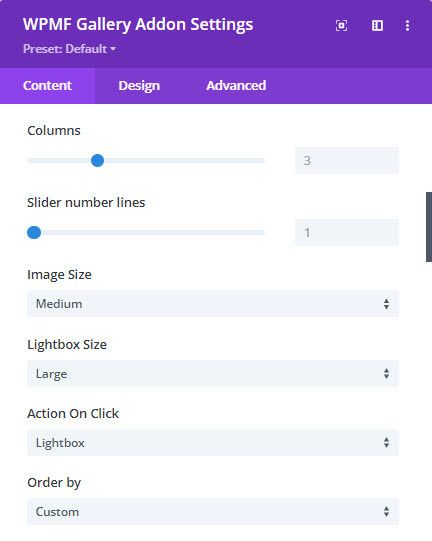
Il existe de nombreuses autres options que vous pouvez définir, telles que la taille de l'image, la taille de la Lightbox, l'action lors du clic et l'ordre.
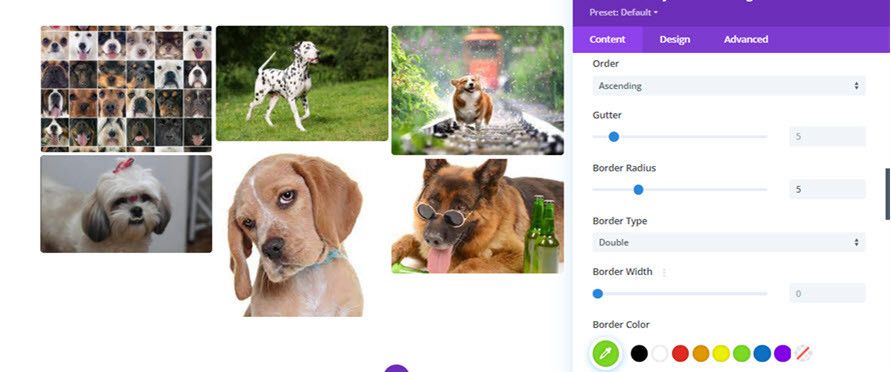
D'autres options comme les options de bordure pour définir une bordure pour les images et les rendre courbées par exemple sont également disponibles.
Avec ces options et d'autres options avancées disponibles, vous pouvez ajuster votre galerie en tant que professionnel avec des options simples ;)
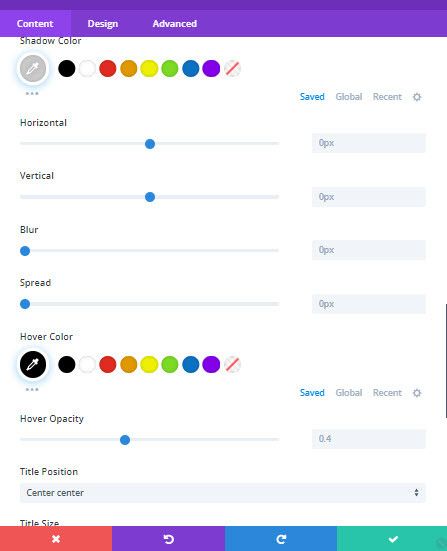
Créez une ombre et personnalisez-la autant que vous le souhaitez.
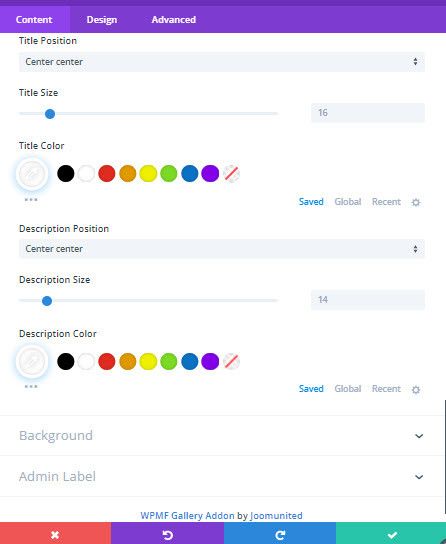
Et enfin, personnalisez le titre et la description de votre image autant que vous le souhaitez ! Il existe des thèmes comme Portfolio et celui par défaut qui vous permettront d'afficher le titre, par exemple, vous pourrez le définir à partir d'ici et également prévisualiser les modifications immédiatement dans l'éditeur de page.
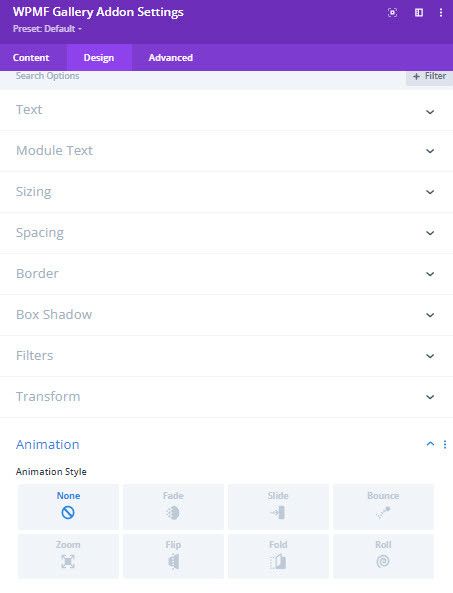
Enfin, il existe également les options de conception qui vous permettront de définir toutes les options avancées (qui nécessitent généralement des connaissances CSS) des marges, des bordures, des dimensionnements et de l'animation si vous voulez tout en quelques clics.
Maintenant que nous avons vu un résumé de tous les paramètres du thème, jetons un œil aux thèmes disponibles :
Par défaut
Masonry
Portfolio
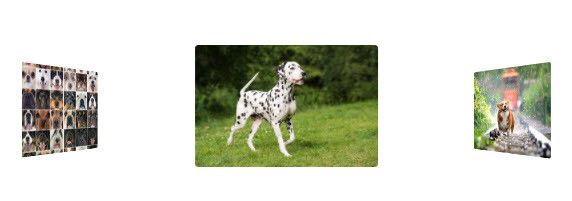
Curseur
Glissière d'écoulement
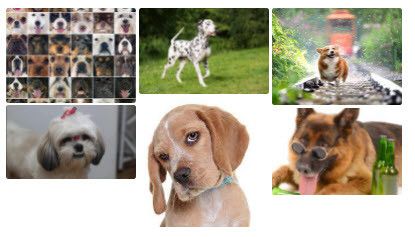
Grille carrée
Material
Grille personnalisée
Comme vous pouvez le constater, vous pouvez choisir de nombreux thèmes et vous pouvez également les modifier pour les adapter à n'importe quel thème et contenu du site.
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Commencez à utiliser cette combinaison professionnelle
Comme vous pouvez le constater, il existe de nombreux outils que vous pouvez utiliser en combinant DIVI et le WP Media Folder Gallery et ce n'est pas tout que vous pouvez, par exemple, utiliser Google Photos pour importer des albums directement de là dans vos galeries ainsi que toutes les autres options. que WP Media Folder vous propose d'améliorer au maximum votre médiathèque !
Vous pouvez vérifier toutes ces fonctionnalités WP Media Folder et obtenir votre propre copie pour commencer à créer des galeries maintenant !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.

























commentaires