Comment utiliser Google Photos avec WP Media Folder and Gallery Addon
Connecter votre site WordPress aux services cloud est une bonne option lorsque vous souhaitez gérer le plus rapidement possible tous vos fichiers, l'un des meilleurs services pour le cloud s'appelle « Google Photos », un service vraiment intéressant qui nous permettra de faire beaucoup de choses avec nos images.
Google Photos est un service vraiment important qui vous permet de faire beaucoup de choses comme enregistrer vos médias depuis votre téléphone ou votre PC directement dans le cloud et créer automatiquement des albums ou des collages basés sur les images que vous enregistrez.
Vous allez pouvoir connecter votre site WordPress à Google Photos en suivant simplement des étapes simples avec WP Media Folder afin de pouvoir importer vos fichiers depuis Google Photos en un seul clic.
Table des matières
Intégration de Google Photos dans la vidéo
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Création d'un album WordPress Google Photos
C'est vraiment utile si, par exemple, vous avez un agent média qui utilise un smartphone pour prendre des photos afin de les télécharger sur votre site WordPress, la photo sera automatiquement téléchargée sur le compte Google Photos puis elle sera automatiquement téléchargée. sur votre site WordPress.
Pour cet exemple, nous allons créer une galerie en utilisant WP Media Folder et le Gallery Addon qui nous aide beaucoup lors de la création de galeries et tout cela directement depuis un compte Google Photos.
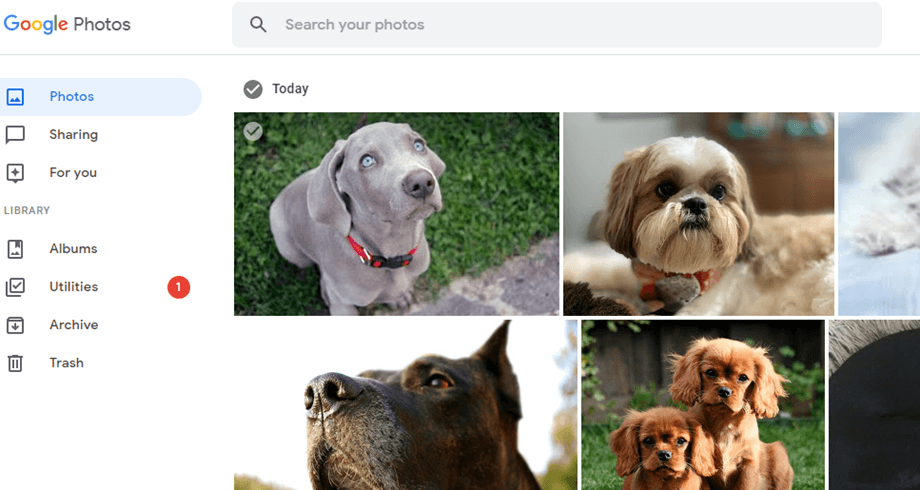
Voici le compte Google Photos que nous allons utiliser:

Et voici notre médiathèque vide avec WP Media Folder installé:

Tout d’abord, nous allons connecter notre site WordPress à Google Photos en utilisant l’addon cloud de WP Media Folder, c’est vraiment simple ! Il existe deux manières de connecter WordPress à Google Photos. La première consiste à utiliser l'application Google prête à l'emploi de JoomUnited pour établir la connexion, ce qui ne prendra pas plus d'une minute. La deuxième option consiste à créer votre propre application.
Établir une connexion automatique entre Google Photos et WordPress
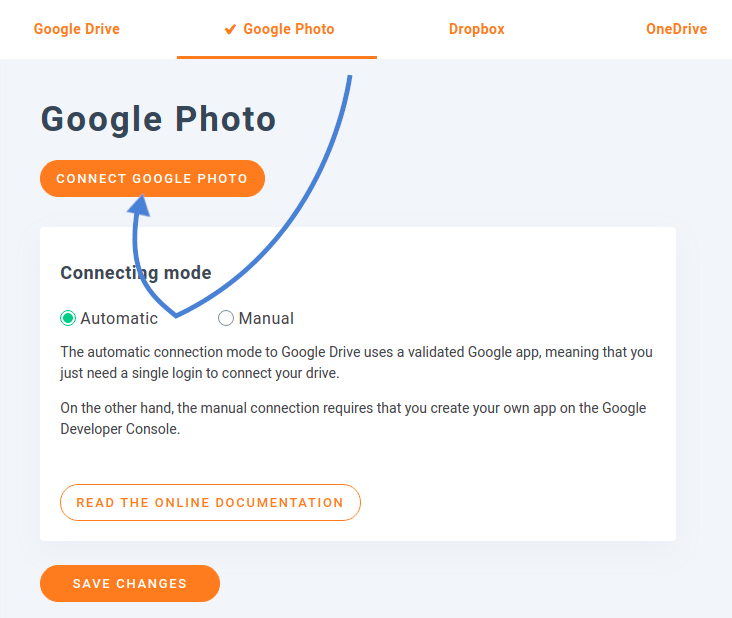
Le moyen le plus simple de synchroniser Google Photos et WordPress consiste à utiliser l’option automatique. Pour trouver cette option, accédez aux WP Media Folder , accédez au cloud et recherchez l' Google Photos . Cliquez sur automatique pour utiliser l'application Google de JoomUnited.![]()
Pour connecter Google Photos à WordPress et utiliser vos photos et albums cloud sur votre blog, vous devez approuver deux conditions. Pour commencer, cliquez sur le bouton Connecter Google Photo . Le premier avis que vous devez approuver est une clause de non-responsabilité qui explique pourquoi JoomUnited demande l'autorisation d'accéder à votre contenu Google Photos.
Après avoir approuvé la première clause de non-responsabilité, vous serez redirigé vers Google pour choisir le compte que vous souhaitez associer. Ici aussi, une fenêtre contextuelle vous indiquera quel accès Google accordera à l'application prête à l'emploi de JoomUnited : à savoir l'accès à votre compte Google Photos. Acceptez ceci pour finaliser et commencer à utiliser votre connexion entre Google Photos et WordPress.
Établir une connexion manuelle entre Google Photos et WordPress avec une application personnalisée
L'alternative à l'utilisation de l'application Google de JoomUnited est de créer la vôtre. Pour ce faire, cochez manuel au lieu d' automatique dans les paramètres. Ensuite, vous devrez créer une application de développement Google pour la connecter à votre site, allez ici pour en créer une.

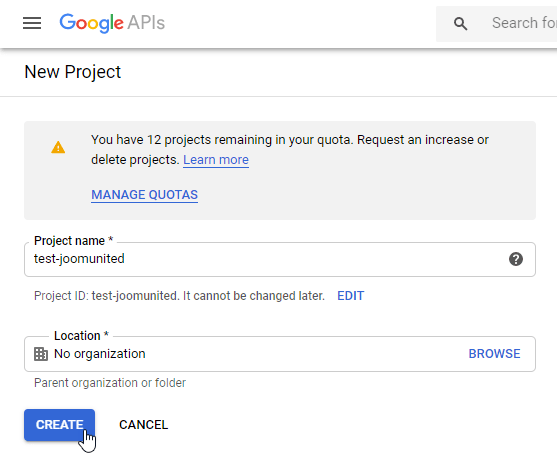
Après avoir cliqué sur «Créer un projet», vous pourrez choisir le nom du projet, puis cliquez simplement sur «Créer».

Attendez quelques secondes la création du projet puis, accédez au projet en cliquant sur la notification.

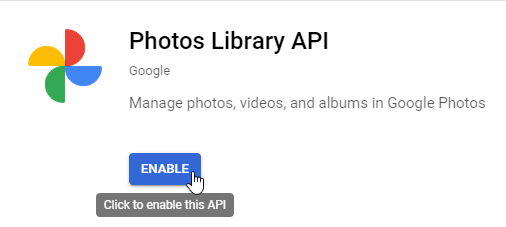
Si c'est la première fois que vous utilisez l'API de la bibliothèque de photos , vous devrez l'activer, pour cela allez dans API et services > Bibliothèque et recherchez « API de la bibliothèque de photos », sélectionnez-la et cliquez sur « Activer ».

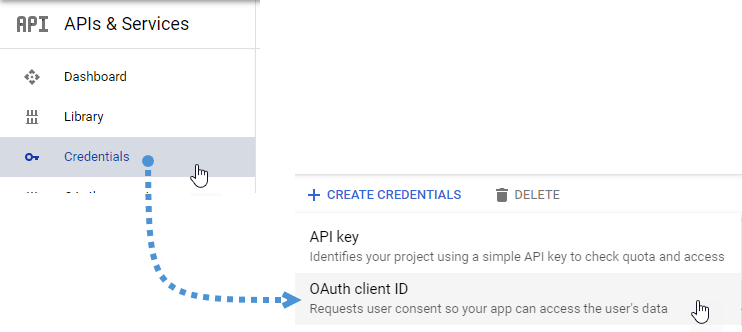
Dans le menu de gauche, cliquez sur APIs & Services , puis dans le menu de gauche, accédez à Credentials > Create Credentials > OAuth client ID.

Si c'est votre première fois, cliquez sur «Configurer l'écran de consentement» et sélectionnez le type d'utilisateur.
Vient maintenant l' étape la plus importante :
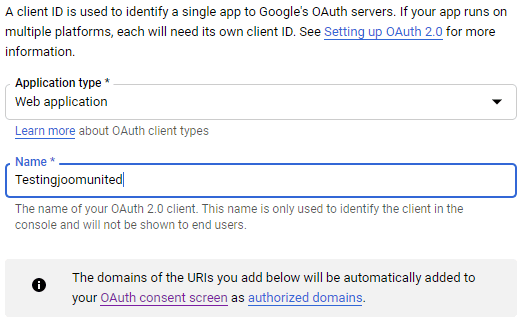
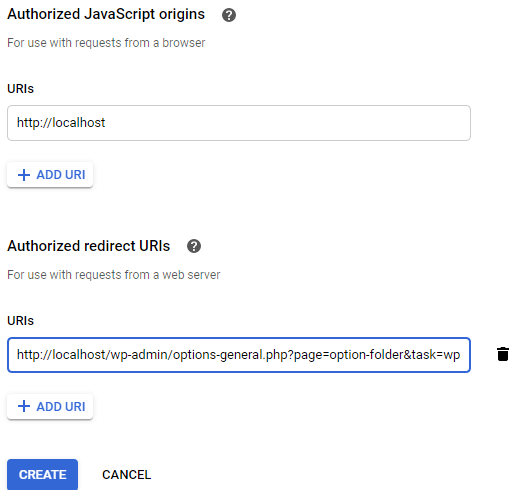
Tout d'abord, cliquez sur «application web» et choisissez un nom.

Cliquez maintenant sur « Ajouter un URI » dans la section « Origines JavaScript autorisées » et ajoutez : https://votre-domaine.com (remplacez par votre nom de domaine, sans barre oblique finale).
Et cliquez sur « Ajouter un URI » dans la section « URI de redirection autorisés » et ajoutez : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated (remplacer « votre-domaine » avec votre nom de domaine).

Cliquez sur «Créer».
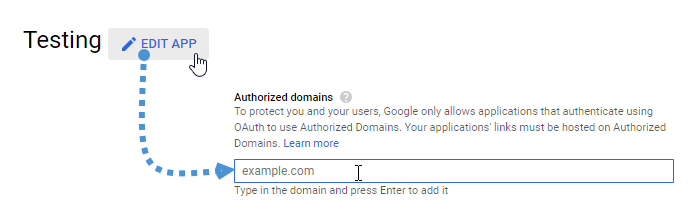
Google a récemment modifié sa politique, vous devez donc remplir vos domaines autorisés dans l'onglet de l'écran de consentement OAuth > Modifier l'application.

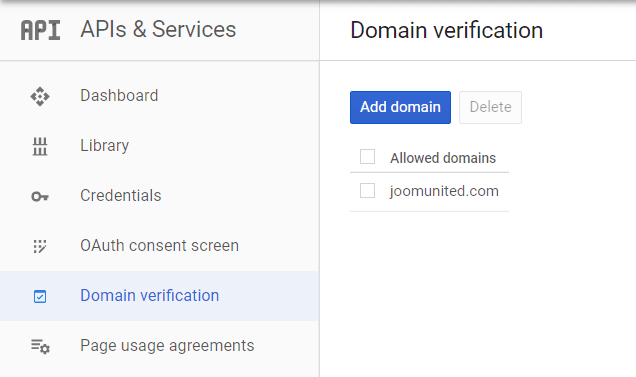
De plus, vous devez ajouter votre domaine à l'onglet Vérification du domaine. Veuillez cliquer sur le bouton «Ajouter un domaine» et suivre les instructions.

Vous pouvez maintenant revenir à l'étape précédente pour créer les informations d'identification.
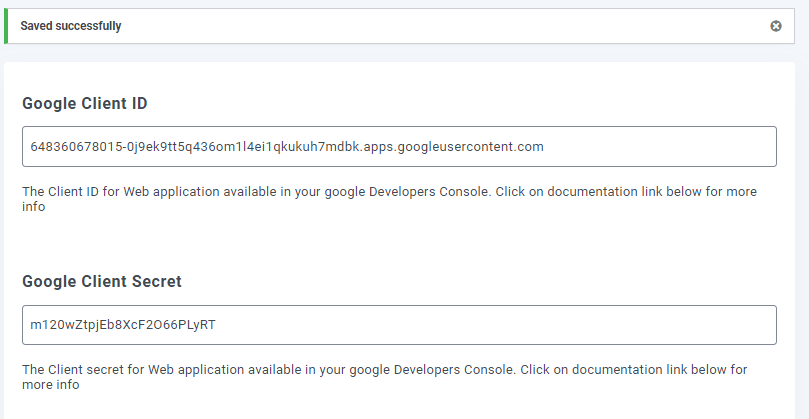
Et enfin… voilà! Vous avez votre ID et votre secret à ajouter dans la configuration de WP Media Folder.

Allez maintenant dans Paramètres > WP Media Folder > onglet Cloud > Google Photo et copiez/collez l'ID client et le secret client de votre application de développement Google vers la WP Media Folder , puis cliquez sur « Enregistrer ».

Les données seront enregistrées, enfin, cliquez sur «Connecter Google Photo», puis connectez-vous à votre compte Google (celui qui possède le cloud Google Photo que vous souhaitez utiliser).

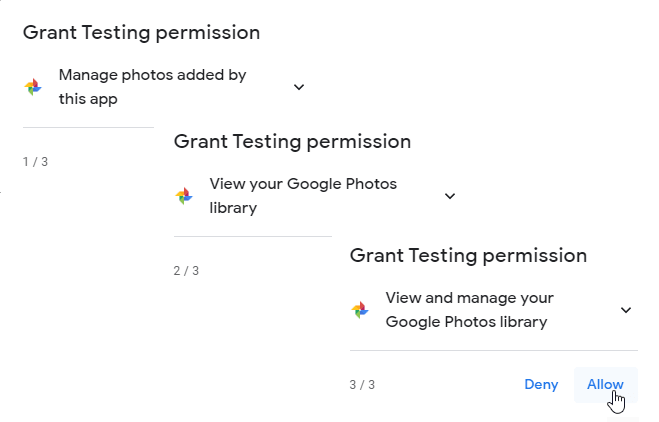
Autorisez toutes les autorisations.

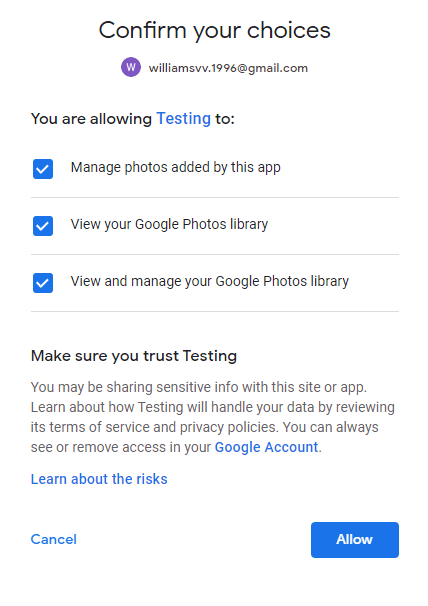
Confirmez vos choix et tout va être fait.

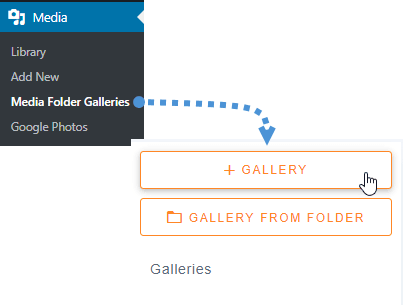
Après toutes ces choses, nous allons avoir tout réglé, allons créer une galerie basée sur les médias Google Photos, pour cela, allez dans Médias > Galeries de dossiers multimédias > + Galerie.

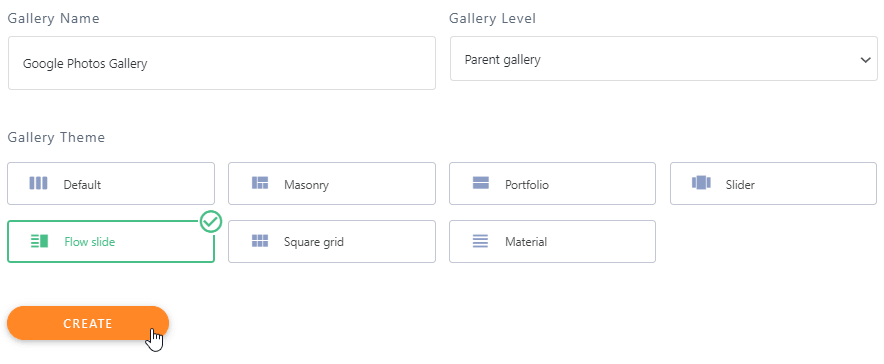
Nous devrons taper un nom, sélectionner un thème et cliquer sur «Créer».

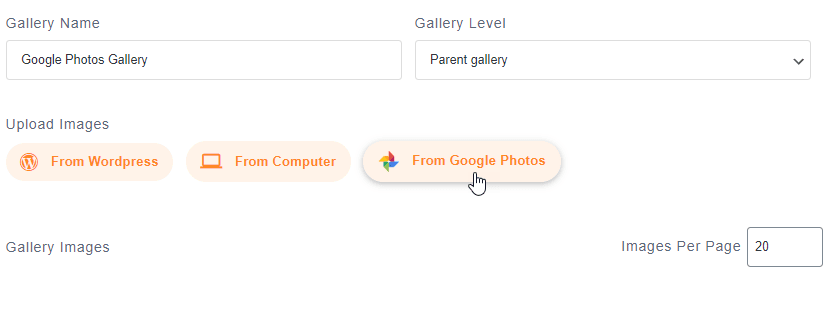
La prochaine étape de la création de la galerie consiste à ajouter le média pour la galerie, nous aurons Google Photos en option, sélectionnez-le.

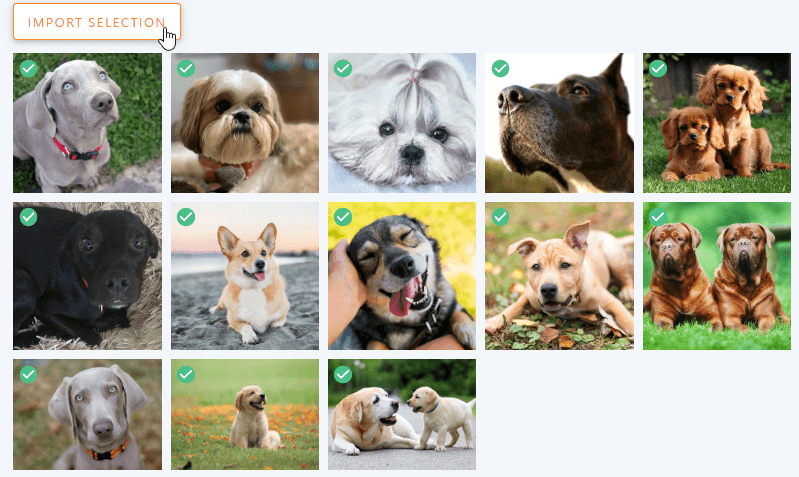
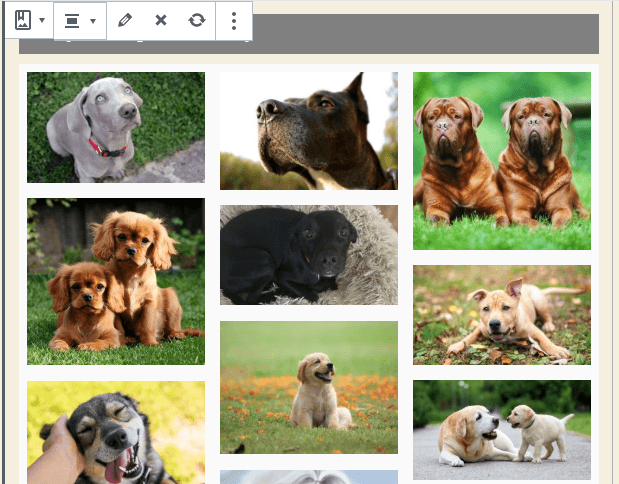
Maintenant, vous allez pouvoir voir les dossiers Google photos sur le côté gauche et les images sur l'onglet principal. Nous allons tout sélectionner puis cliquer sur «Importer la sélection».

Il importera automatiquement votre sélection.

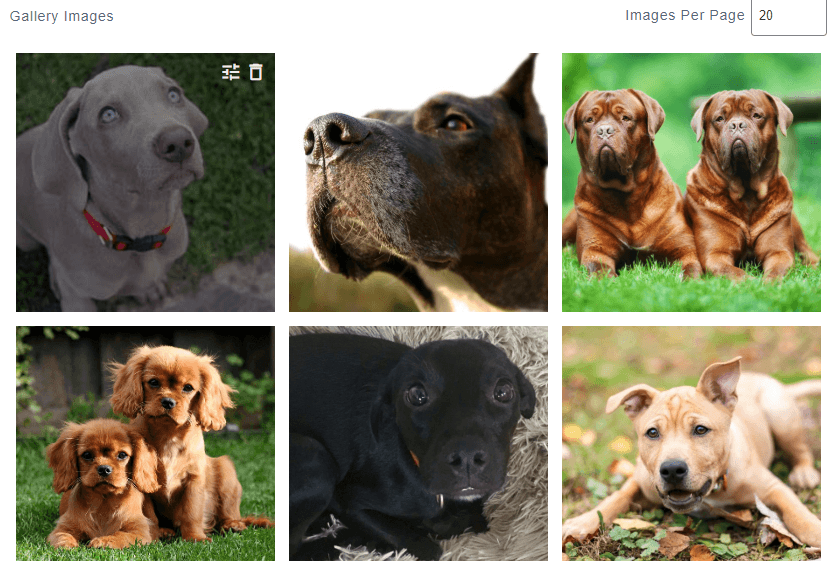
Toutes les images seront disponibles sur le tableau de bord afin que vous puissiez déplacer une image, la supprimer ou modifier des éléments tels que des méta-champs.

Après avoir édité la galerie comme vous le souhaitez, cliquez sur «Enregistrer».
Maintenant que nous avons tout terminé avec la création de la galerie, accédez à la publication/à la page où vous souhaitez ajouter la galerie, nous allons l'ajouter dans une publication, alors allons dans Publication > Ajouter un nouveau.
Cliquez sur + > WP Media Folder > bloc WPMF Gallery Addon.

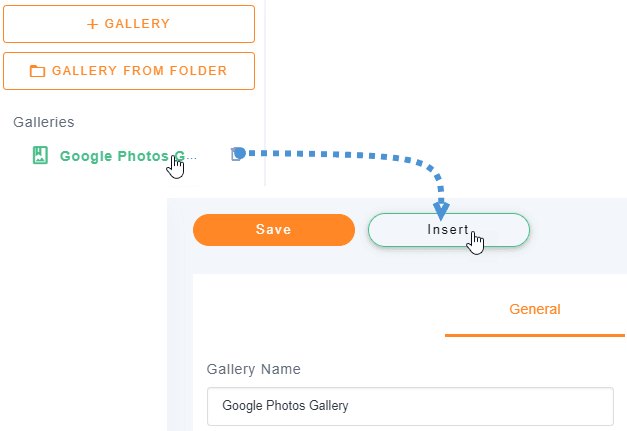
Cliquez sur «Sélectionner ou créer une galerie» (Oui, nous pouvons également créer la galerie directement à partir de la création de l'article), sélectionnez la galerie que nous avons créée auparavant et cliquez sur «insérer».

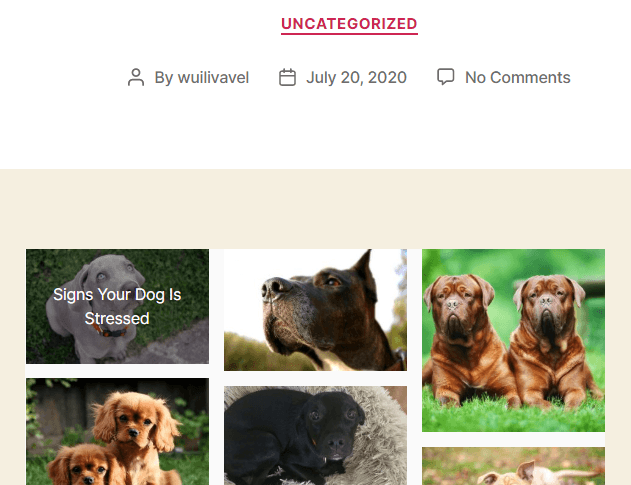
Vous allez pouvoir voir un aperçu de votre galerie dans l'éditeur de blocs, il y a beaucoup d'options sur la section de droite comme l'option de changement de thème afin que nous puissions personnaliser notre galerie directement sur cette section si nous n'aimons pas à quoi ça ressemble.

Enfin, cliquez sur Publier et tout va être fait.

Comme vous pouvez le voir, c'était vraiment facile car WP Media Folderrend tout plus facile.
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Utilisez ce plugin WordPress Google Photos pour accélérer tous les processus
Comme vous le pouvez, WP Media Folder est vraiment facile à utiliser et vous offre de nombreuses options lors de l'utilisation de Google Photos, et la création d'une galerie basée sur le processus de Google Photos sera vraiment plus rapide.
Le meilleur de tout est que c'est l'un de tous les outils dont WP Media Folder , il existe de nombreuses options comme la connexion au cloud pour économiser de l'espace de stockage et créer des dossiers ou des galeries basés sur des dossiers, alors qu'attendez-vous ? Allez ici et prenez votre propre abonnement ;).
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.






commentaires